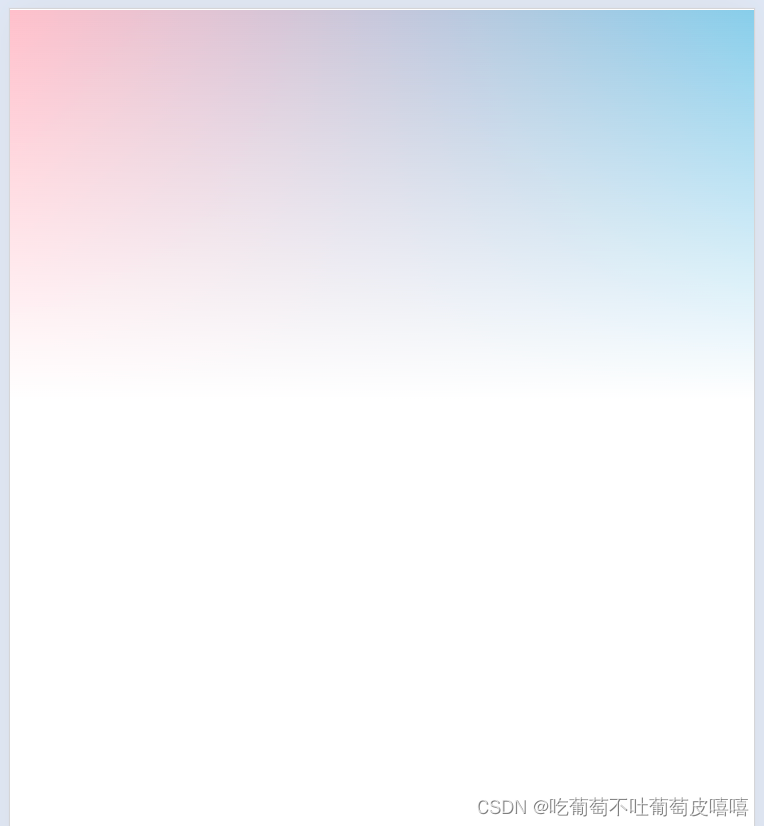
线性渐变效果图:

.box{
width: 100vw;
height: 100vh;
background:linear-gradient(to bottom,transparent,#fff 30%),linear-gradient(to right,pink,skyblue);
}
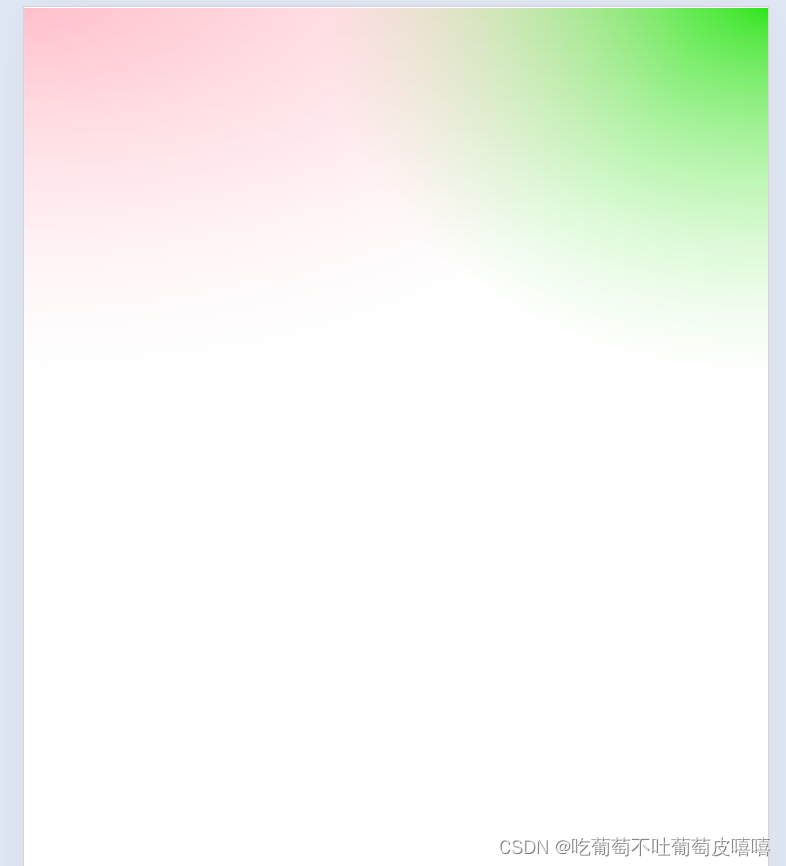
径像渐变效果图:

.box{
width: 100vw;
height: 100vh;
background:linear-gradient(to bottom,transparent,#fff 300px), radial-gradient(90% 200px at left top,pink,transparent),radial-gradient(60% 200px at right top,rgb(45, 229, 25),transparent);
}