文章目录
- 1. QWidget 核心属性
- 1.1 enabled
- 1.2 geometry
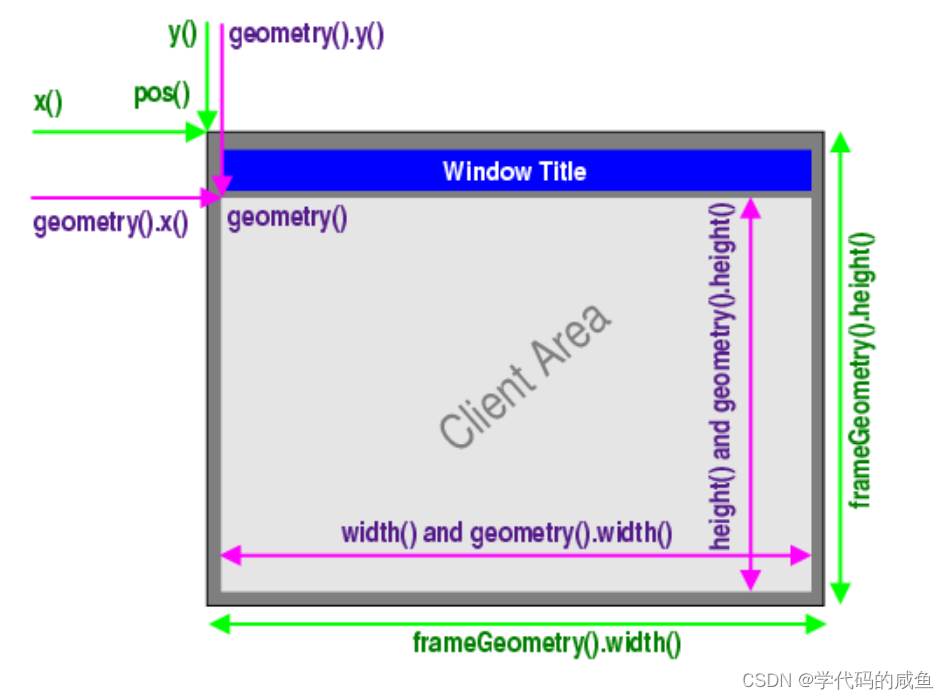
- 1.2.1 window frame 的影响
- 1.3 windowTitle
- 1.4 windowIcon
- 1.4.1 qrc的使用
- 1.5 windowOpacity
- 1.6 cursor
- 1.7 focusPolicy
- 1.8 styleSheet
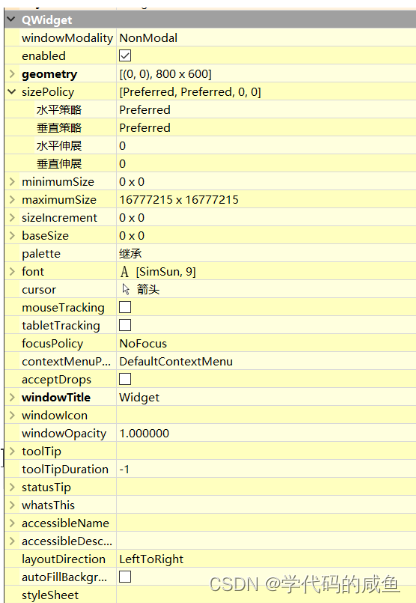
1. QWidget 核心属性
在 Qt 中, 使⽤ QWidget 类表⽰ “控件”. 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget。

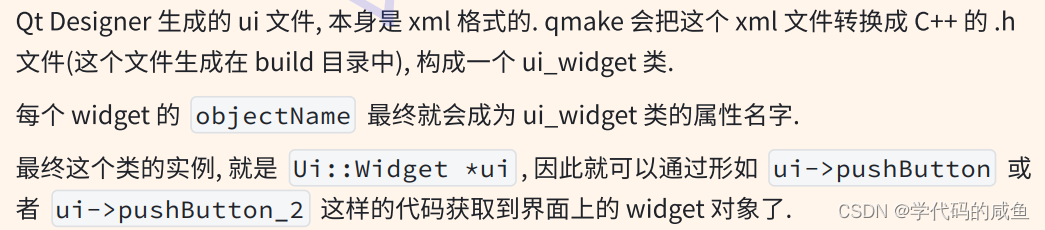
这些属性既可以通过 QtDesigner 会直接修改,也可以通过代码的方式修改。
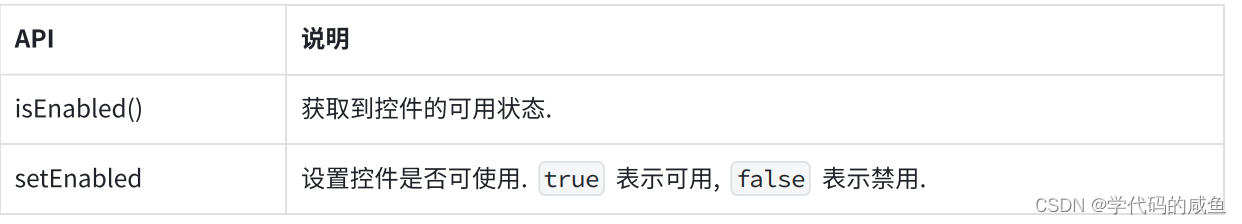
1.1 enabled


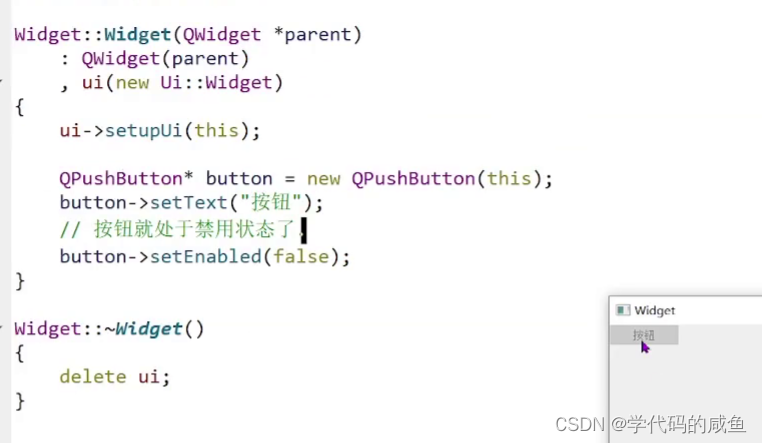
举个例子:

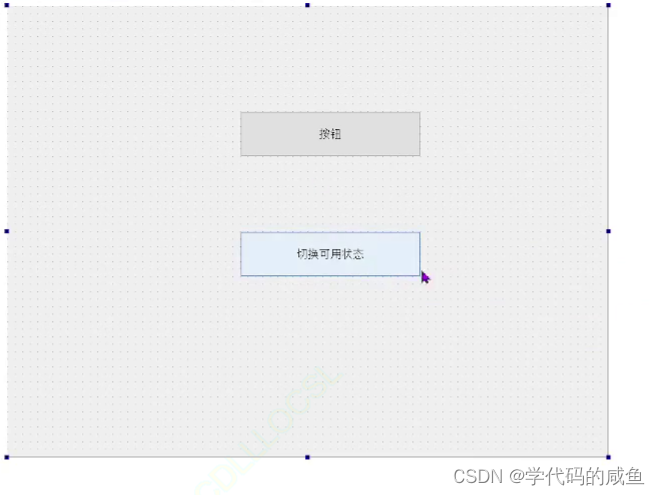
例二:

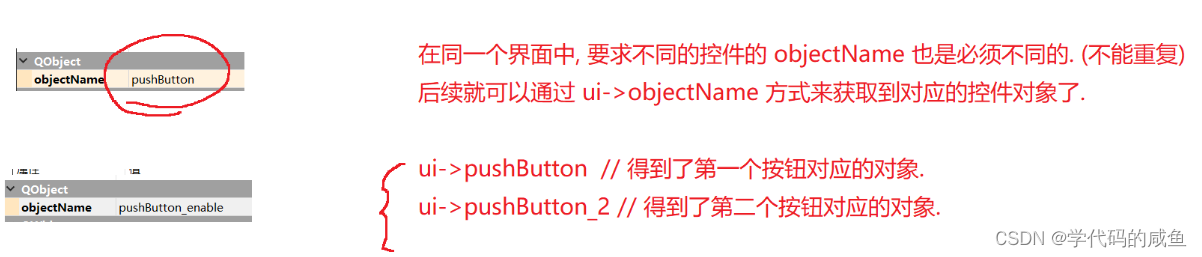
先用控件拖拽2个按钮。




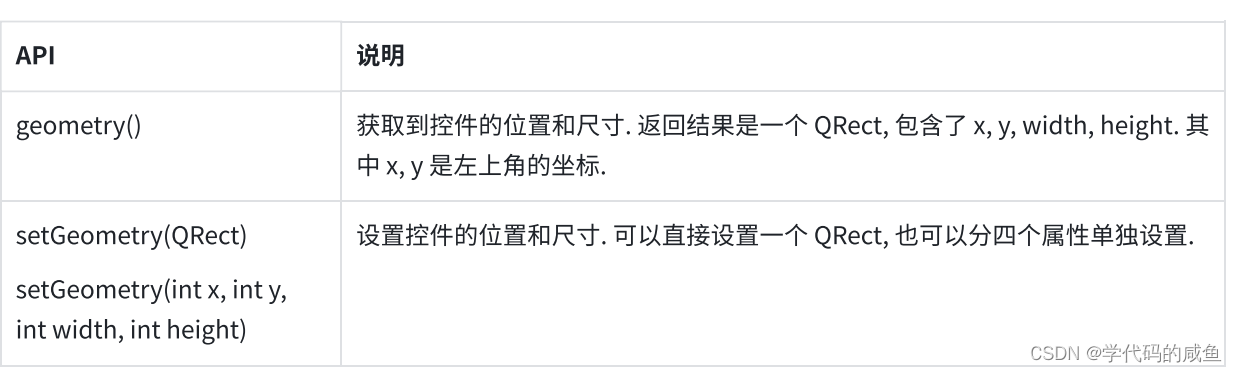
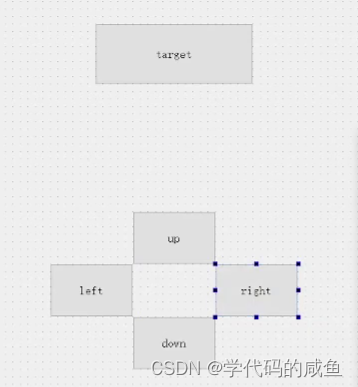
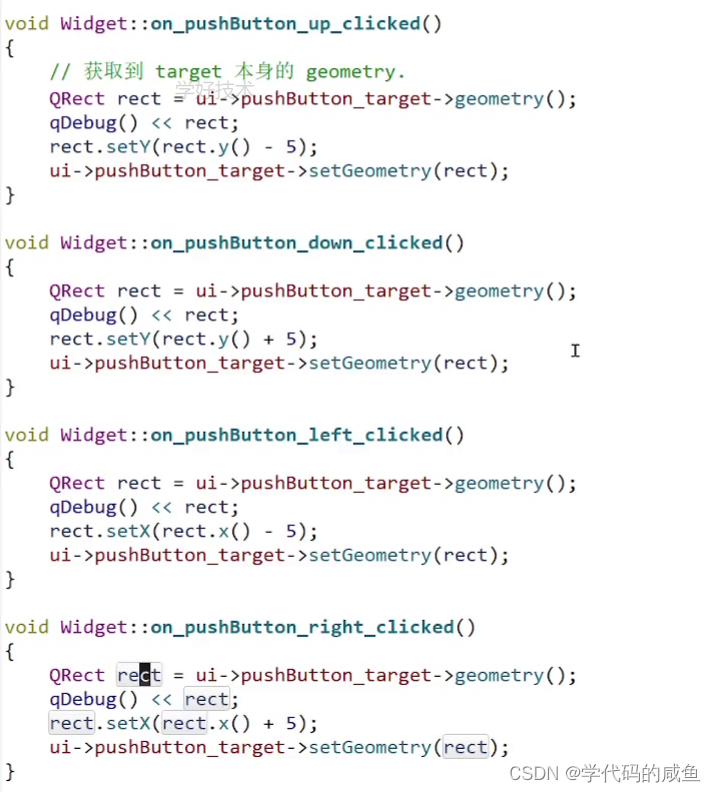
1.2 geometry

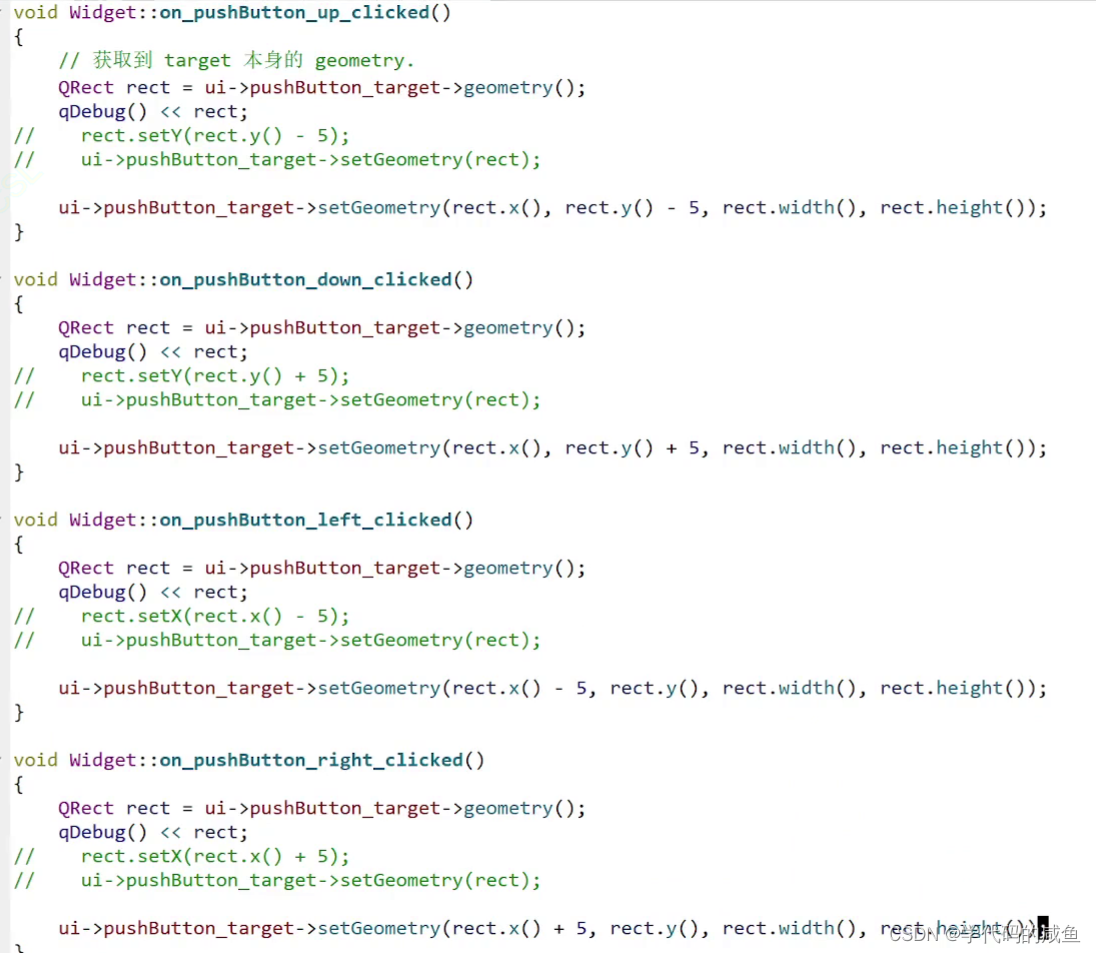
但是实际开发中,我们并不会直接使⽤这几个属性,⽽是通过⼀系列封装的方法来获取/修改。


举个例子:





1.2.1 window frame 的影响


1.3 windowTitle

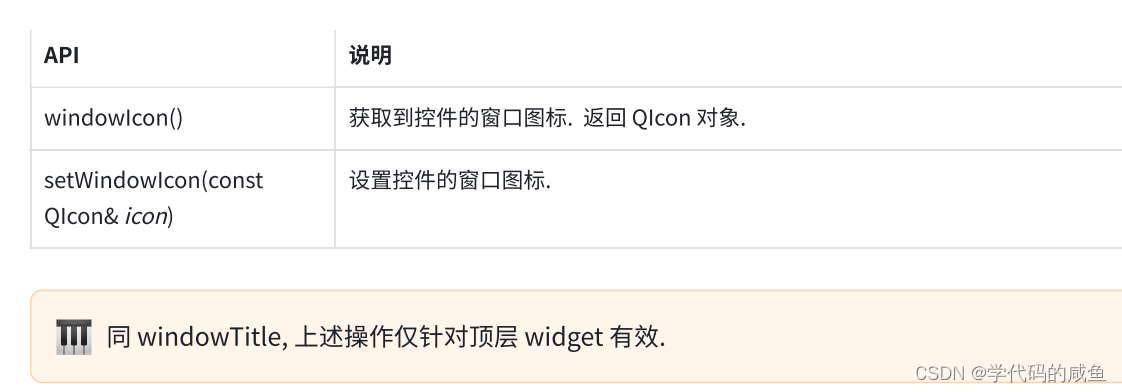
1.4 windowIcon




注意:Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写作转义字符的形式 \ 。因此我们还是更推荐使⽤ / 。


但是我们有更好的机制:

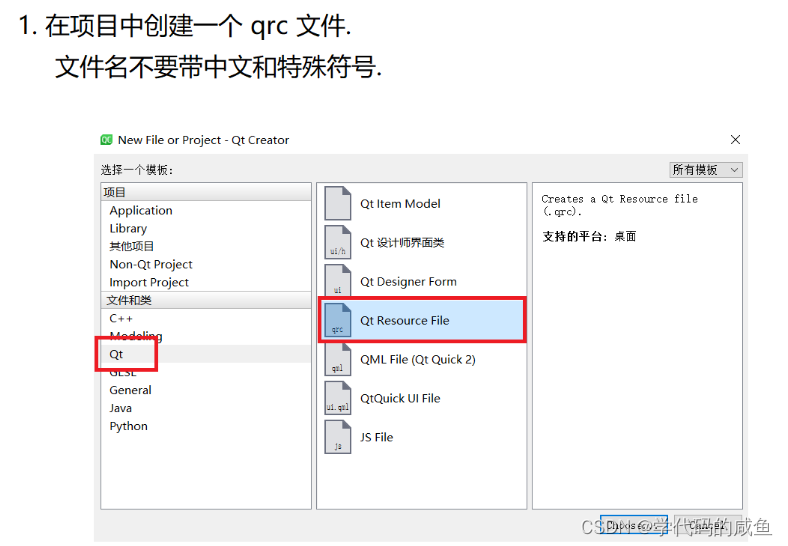
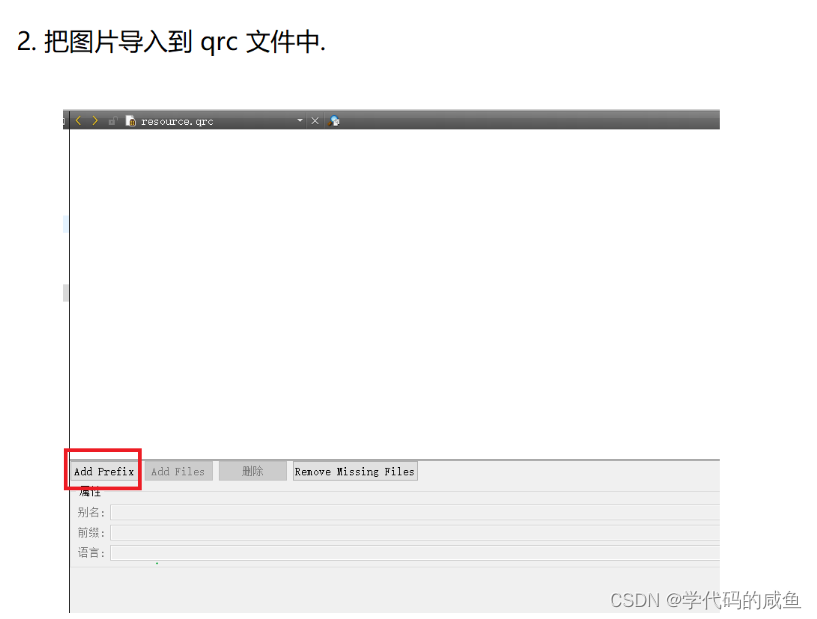
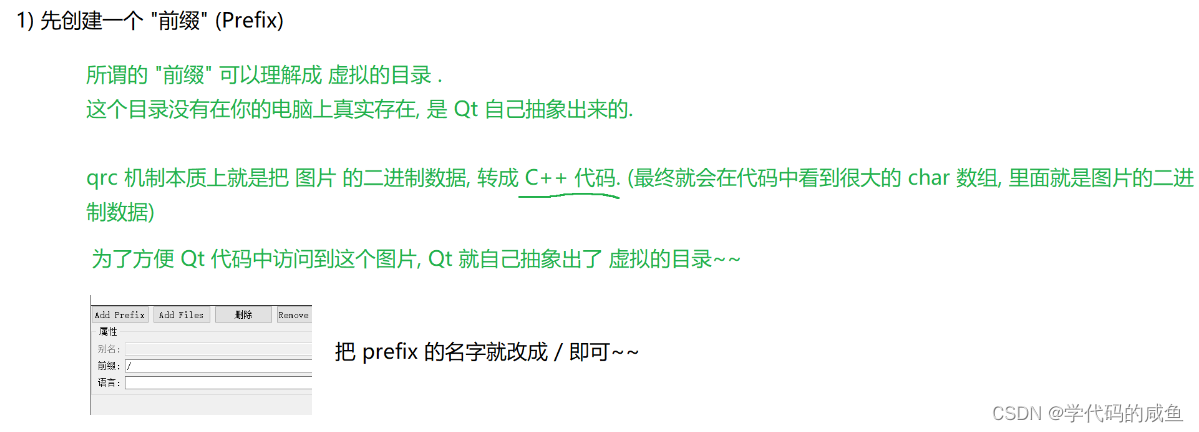
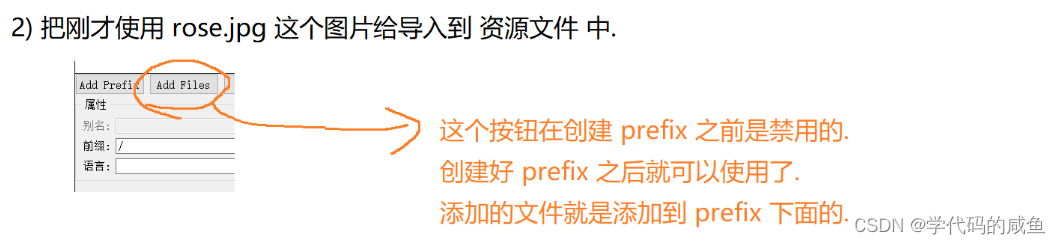
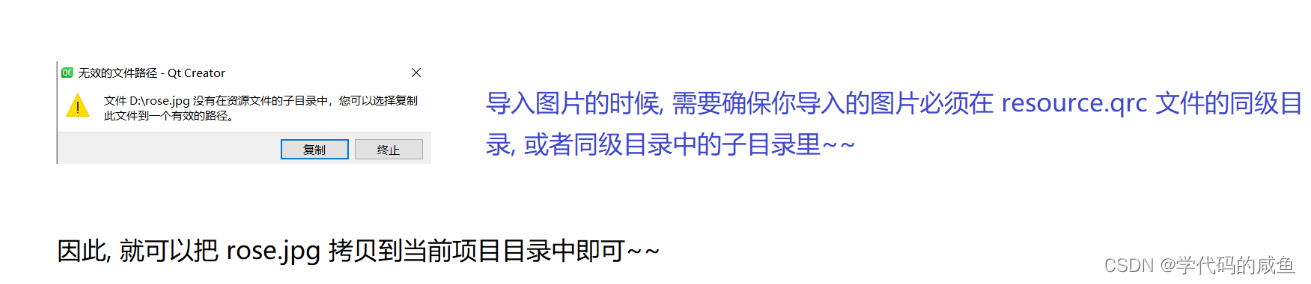
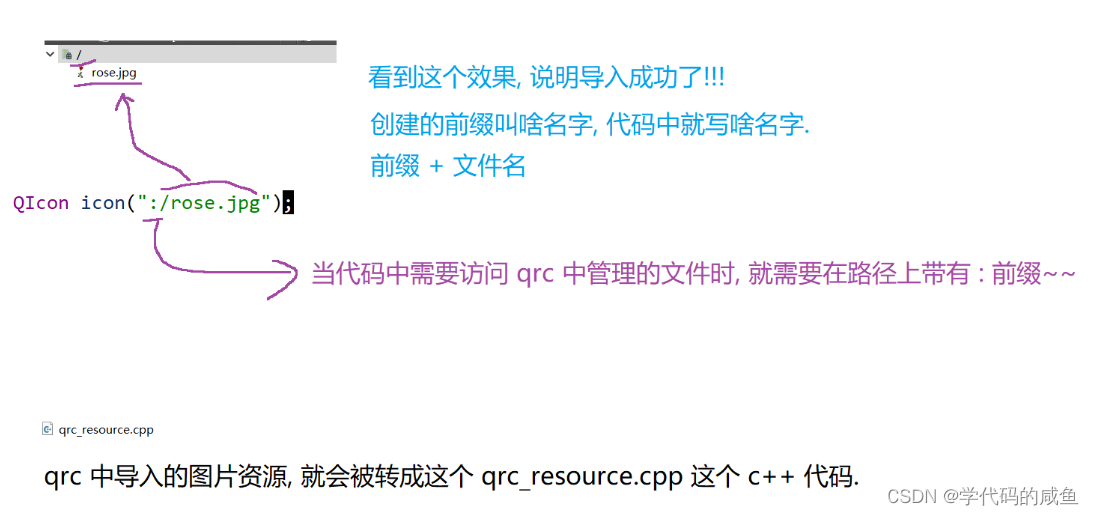
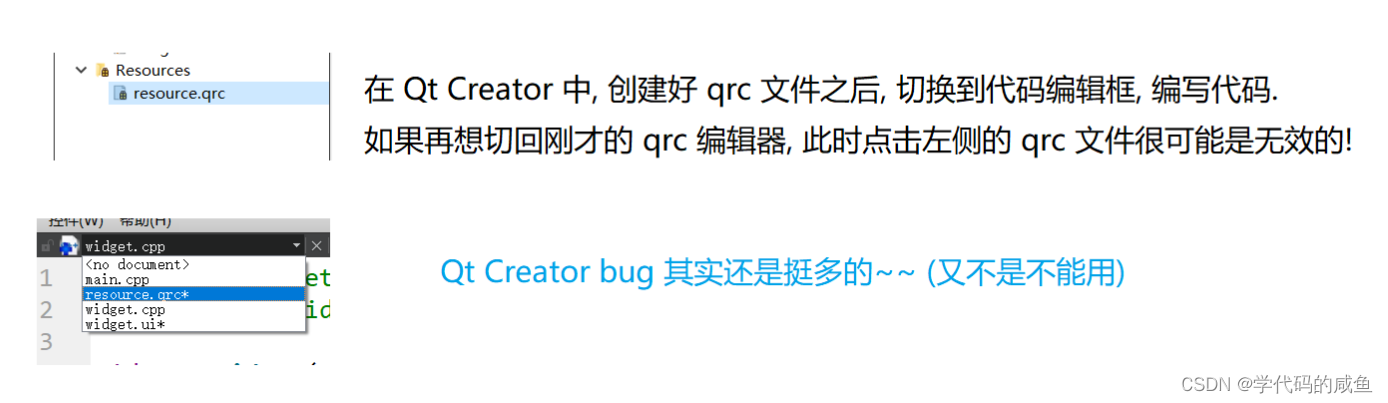
1.4.1 qrc的使用


那么我们如何导入呢?





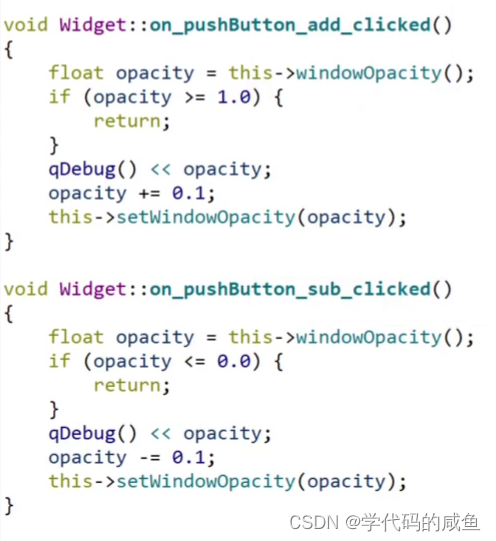
1.5 windowOpacity

举个例子:

可以增加和减小窗口透明度。
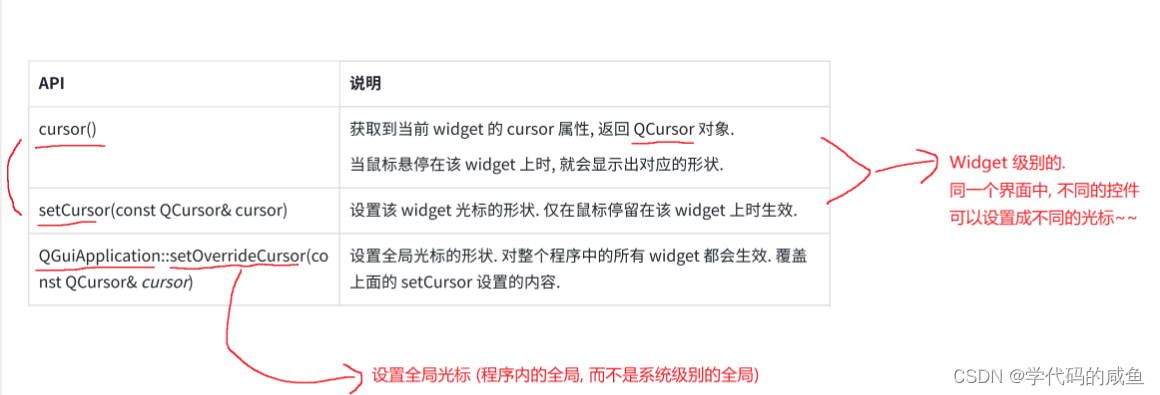
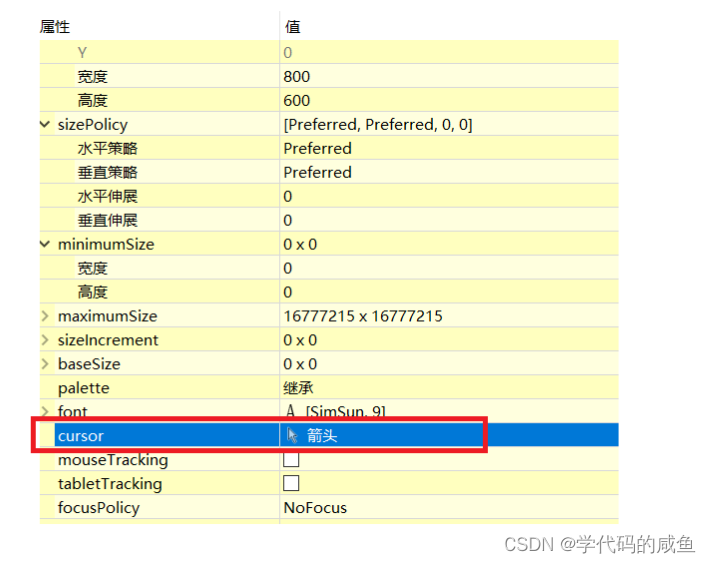
1.6 cursor

最快的修改方法:

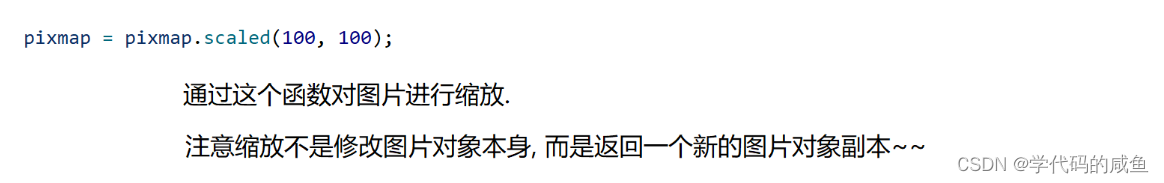
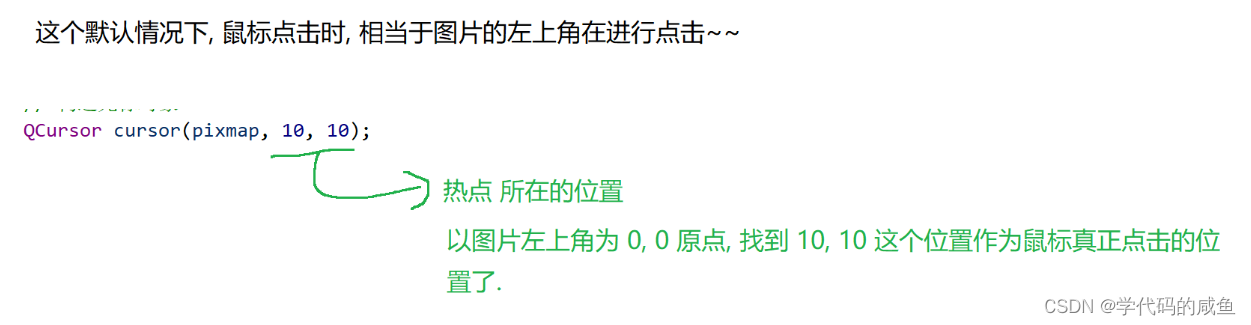
Qt 自带的光标形状有限. 我们也可以自己找个图片, 做成鼠标的光标。操作和上面的qrc一样。




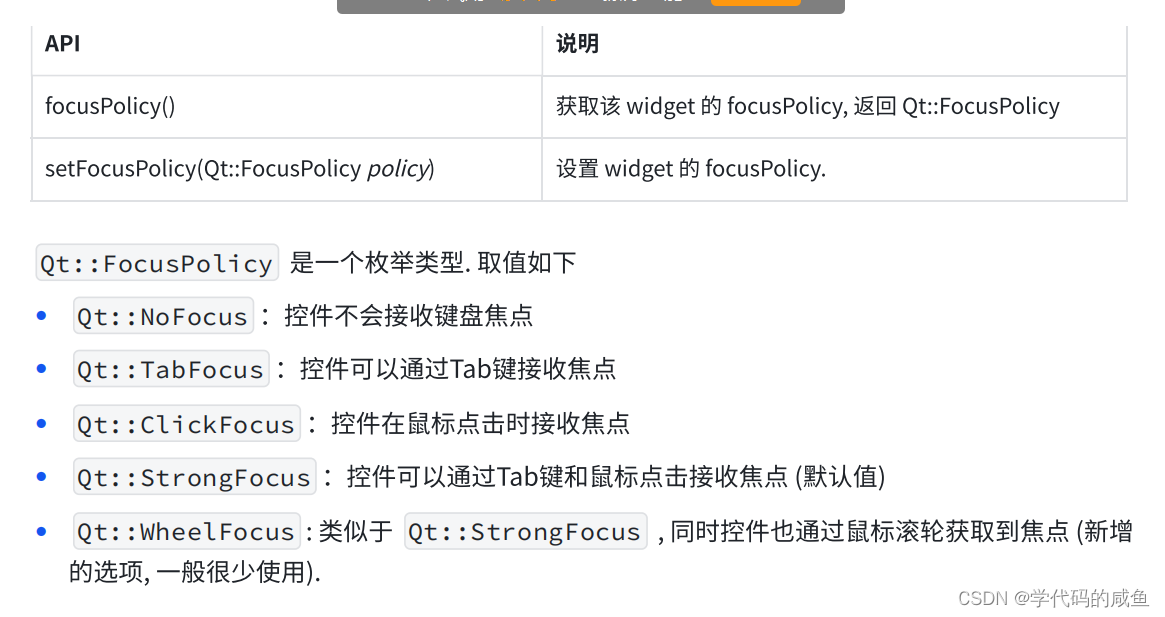
1.7 focusPolicy
设置控件获取到焦点的策略。比如某个控件能否用鼠标选中或者能否通过 tab 键选中。所谓 “焦点” , 指的就是能选中这个元素. 接下来的操作 (比如键盘操作), 就都是针对该焦点元素进行的


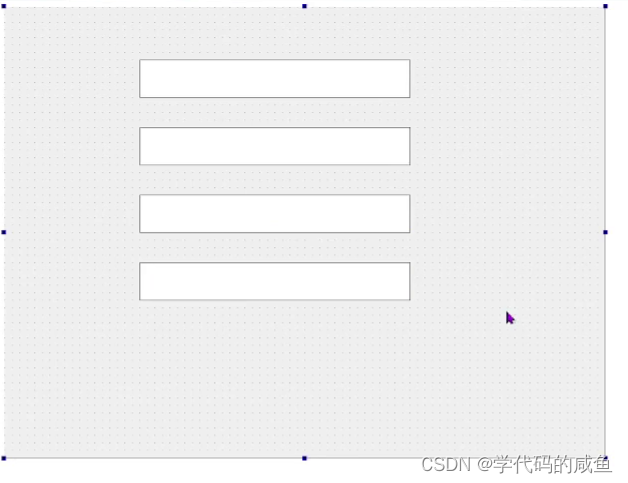
举个例子:
1.在界⾯上创建四个单行输入框 (Line Edit):


大家可以自行尝试。
1.8 styleSheet

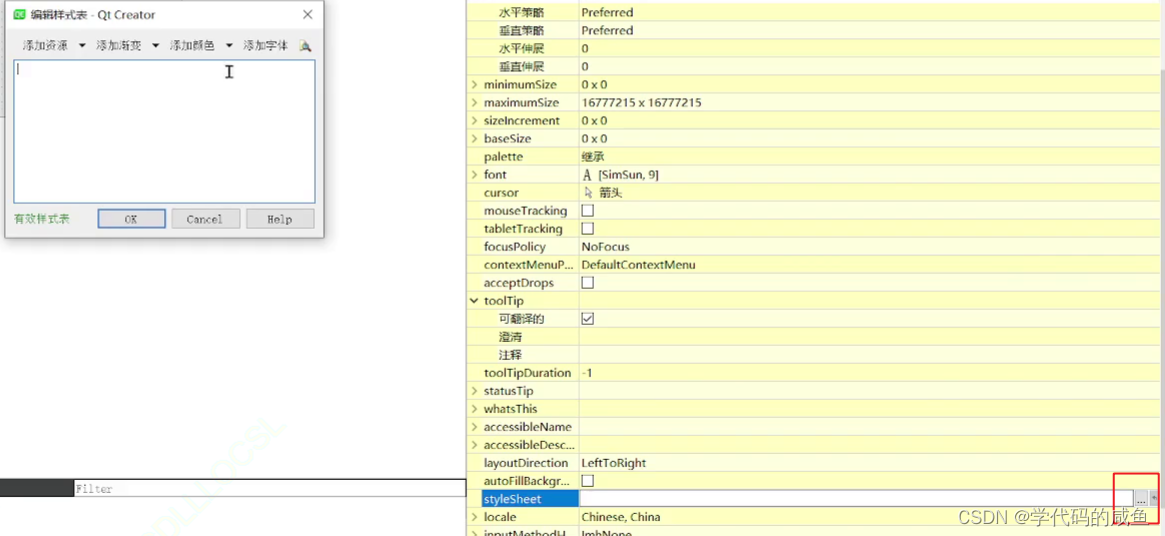
设置文本样式:

然后我们可以点击这三个点,就可以修改样式:

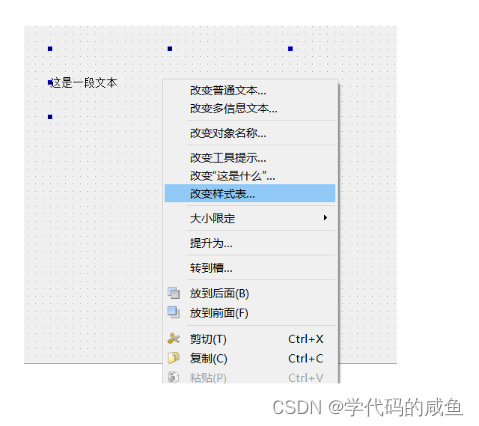
或者右键这样也能弹出:

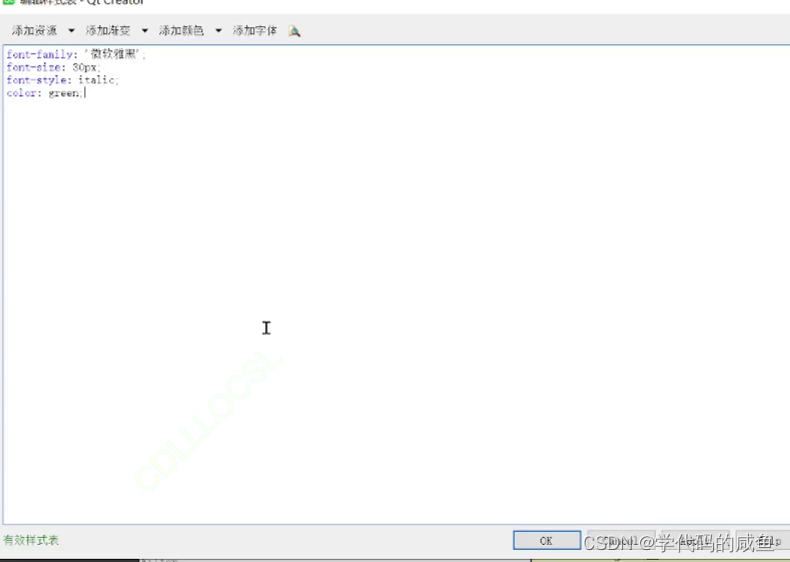
然后我们需要这样去设置:

结果如下: