0 JavaScript
html完成了架子,css做了美化,但是网页是死的,需要给他注入灵魂,所以接下来需要学习JavaScript,这门语言会让页面能够和用户进行交互。JavaScript又称为脚本语言,可以通过脚本实现用户和页面的交互。
1 引入方式
两种引入方式:
- 内部脚本,将js代码定义在html页面中
- 外部脚本,将js代码定义在外部js文件中,然后引入html页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速上手</title>
<!--内部脚本-->
<!-- <script>
alert("hello js");
alert("hello,kkk.");
</script> -->
<script src="./js/hellojs.js"></script>
</head>
<body>
<!--
js引入方式:
1.内部脚本:js定义在html中
2.外部脚本:
-->
</body>
<!--
一般将js代码放到<head></head>标签中,但建议放到</body>下,可以明显的改善网页速度
-->
<!--这里也可以引入javascript-->
<!-- <script>
alert("hello js111")
</script> -->
</html>2 基础语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js基础语法</title>
<script>
//基本语法
//1.区分大小写
//2.结尾的分号可以不写
//3.<script>变迁可以写在body中
//4.大括号表示代码块
//5.输出语句
//5.1使用window.alert()写入警告框
//window.alert('warning...');
//5.2使用document.write()直接在html中输出
// document.write("output statements.");
//5.3console.log()写入浏览器控制台
// console.log("printing log...")
//6.变量
// 6.1 var 定义的是全局变量,可以重复声明
var a = 20;
var a = "nihao";
alert(a);
// 6.2 let 定义的局部变量,不能重复定义
{
let b = "asdfasdf";
// let b = 3;
alert(b);
}
// alert(b);
// 6.3 const定义的是常量,不可以改变
const aa = 32;
alert(aa);
// aa = 33;控制台报错
//7.运算符
//==,会进行类型转化,===不会进行类型转换
// 8类型:
// 基本类型:boolean,Null,Undefined,Number,String,Symbol
// 引用类型:Array,Object,Function,Date...
// 8.1数字类型转换为boolean类型
//数值类型中,0和NaN均为false
if(0 == false){
alert("0 is false");
}
if(NaN){
alert("NaN is true");
}else{
alert("NaN is false");
}
//空字符串为false,其他均为true
if(""){
alert("'' is true");
}else{
alert("'' is false");
}
if(" "){
alert("' ' is true");
}
if(null){
alert("null is true");
}else{
alert("null is false");
}
if(undefined){
alert("undefined is true");
}else{
alert("undefined is false");
}
</script>
</head>
<body>
</body>
</html>3 函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js函数</title>
<script>
// 函数定义
function add(a,b){
return a+b;
}
var minus = function(a,b){
return a-b;
}
//函数调用
var res = add(1,2);
alert(res);
var res = minus(1,2);
alert(res);
</script>
</head>
<body>
</body>
</html>4 JavaScript对象
4.1数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js数组</title>
<script>
//定义数组
var arr = new Array(1,2,3,4);
var arr1 = ['a','3',2,'dfd'];
arr1[40] = 'hell'
console.log(arr[0]);
console.log(arr[3]);
console.log(arr1[3]);
console.log(arr1.length);
//forEach()仅仅遍历有值的元素
arr1.forEach(function(e){
console.log(e);
});
</script>
</head>
<body>
</body>
</html>4.2 String对象
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
</script>4.3 JSON对象
1.自定义对象格式
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
2.使用自定义对象
对象名.属性名3.调用函数
对象名.函数名()举例:
<script>
//自定义对象
var user = {
name: "Tom",
age: 10,
gender: "male",
eat: function(){
console.log("用膳~");
}
}
console.log(user.name);
user.eat();
<script>简化格式
var user = {
name: "Tom",
age: 10,
gender: "male",
// eat: function(){
// console.log("用膳~");
// }
eat(){
console.log("用膳~");
}
}4.JSON对象
JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{
"key":value,
"key":value,
"key":value
}值得注意的是:key必须要用双引号标记(不可以是单引号,更不可以没有),value可以是任意数据类型!!!
应用:
json格式的文本通常作为前后端交互的数据载体,是一个结构化的数据格式,方便转换。
注意:json本质是一个字符串,需要将其转为对象,则需要js的转换。
//json字符串 <===>json对象
//jsonstr是一个json格式的字符串
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
//obj是一个json对象
var obj = JSON.parse(jsonstr);
//obj ---> json字符串
var jstring = JSON.stringify(obj);4.4 BOM对象
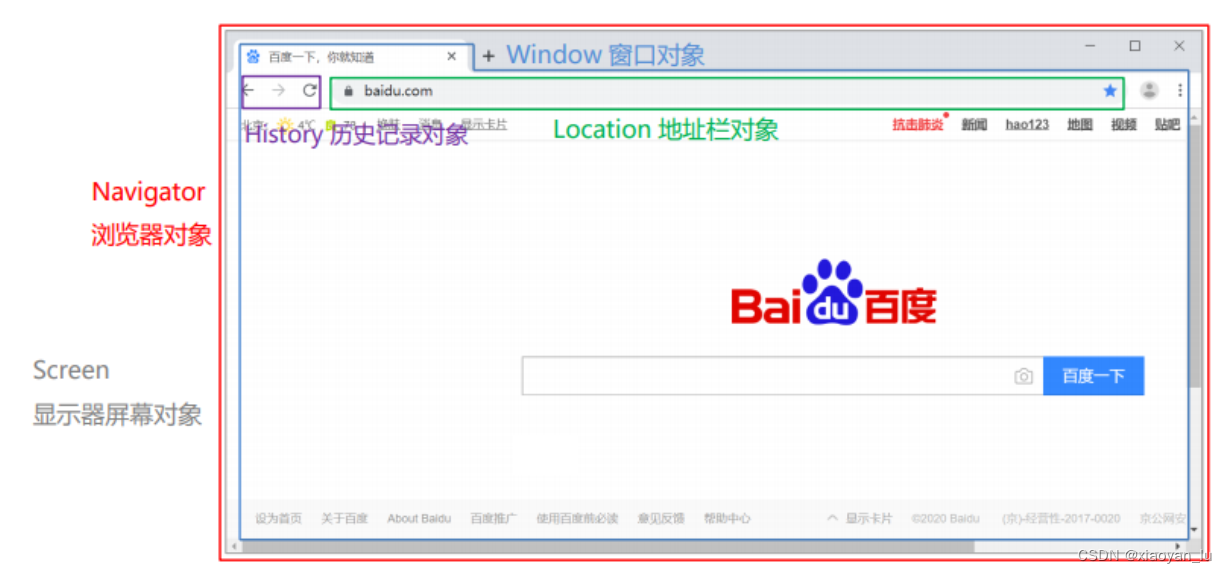
BOM对象:全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为http://www.baidu.com,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下:location.href='http://www.baidu.com'
BOM提供了如下5个对象:
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象

1.Window对象
常用
window.alert('hello');window对象提供了其他属性:
- history:用于获取history对象
- location:用于获取location对象
- Navigator:用于获取Navigator对象
- Screen:用于获取Screen对象
window提供常用函数:
- alert():显示带有一段消息和一个确认按钮的警告框。
- comfirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
- setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
- setTimeout():在指定的毫秒数后调用函数或计算表达式。
2.Location对象
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";
4.5 DOM对象
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
作用:
-
改变 HTML 元素的内容
-
改变 HTML 元素的样式(CSS)
-
对 HTML DOM 事件作出反应
-
添加和删除 HTML 元素
1.获取dom对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
// var img = document.getElementById('h1');
// alert(img);
//1.2 获取元素-根据标签获取 - div
// var divs = document.getElementsByTagName('div');
// for (let i = 0; i < divs.length; i++) {
// alert(divs[i]);
// }
//1.3 获取元素-根据name属性获取
// var ins = document.getElementsByName('hobby');
// for (let i = 0; i < ins.length; i++) {
// alert(ins[i]);
// }
//1.4 获取元素-根据class属性获取
// var divs = document.getElementsByClassName('cls');
// for (let i = 0; i < divs.length; i++) {
// alert(divs[i]);
// }
//2. 查询参考手册, 属性、方法
var divs = document.getElementsByClassName('cls');
var div1 = divs[0];
div1.innerHTML = "传智教育666";
</script>
</html>5 JavaScript事件
什么是事件呢?HTML事件是发生在HTML元素上的 “事情”,例如:
-
按钮被点击
-
鼠标移到元素上
-
输入框失去焦点
-
........
而我们可以给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。例如:对于我们所说的百度注册页面,我们给用户名输入框的失去焦点事件绑定函数,当我们用户输入完内容,在标签外点击了鼠标,对于用户名输入框来说,失去焦点,然后执行绑定的函数,函数进行用户名内容的校验等操作。JavaScript事件是js非常重要的一部分,接下来我们进行事件的学习。那么我们对于JavaScript事件需要学习哪些内容呢?我们得知道有哪些常用事件,然后我们得学会如何给事件绑定函数。所以主要围绕2点来学习:
-
事件绑定
-
常用事件
5.1 事件绑定
js提供了2种事件绑定的方式:
- 通过html标签中的事件属性进行绑定
- 通过DOM中的Element元素的事件属性进行绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-事件绑定</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了...");
}
document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了...");
}
</script>
</html>5.2 常见的事件
| 事件属性名 | 说明 |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
6 总结
JavaScript基础语法不难,上手容易,但要深入进阶学习并不容易,想要进一步学习,需要多看文档,多实践练习,多看经典书籍。编程之路漫漫,我们相互勉励,前行。