模型加载
vue3使用hooks实现模型的加载
hooks文件: useBimLoad.js
import { getAccessToken, getViewToken } from "@/api/bimface";//获取accessToken和viewToken,自行编写
import { toRefs } from "vue";
export function useBimLoad(props) {
const { renderDone,backgroundColor= [84,111,33,1] } = props;
const pdata = reactive({
viewer3D: null,
timer: null,
drawableContainer: null,
});
const { viewer3D, drawableContainer} = toRefs(pdata);
const getAccessTokenData = async () => {
const accessTokenRes = await getAccessToken();
let accessToken = "";
if (typeof accessTokenRes === "string") {
accessToken = accessTokenRes;
} else {
const {
data: { data },
} = accessTokenRes;
const { token, expireTime } = data;
accessToken = token;
// 写入cookie
document.cookie = `accessToken=${accessToken};expires=${new Date(
expireTime
).toUTCString()}`;
}
return accessToken;
};
const getViewTokenData = async (accessToken, fileId) => {
const viewTokenRes = await getViewToken(accessToken, fileId);
const { data } = viewTokenRes;
return data.data;
};
// 初始化viewer3D
const viewer3DInit = () => {
let view = document.getElementById("view");
let config = new Glodon.Bimface.Application.WebApplication3DConfig();
// 背景色
config.backgroundColor = [
{
// color: new Glodon.Web.Graphics.Color(0, 0, 0, 0),
color: new Glodon.Web.Graphics.Color(backgroundColor[0],backgroundColor[1],backgroundColor[2],backgroundColor[3],),
},
];
// 关闭线框
config.enableWireframe = false;
// 设置容器
config.domElement = view;
// 隐藏视图操作按钮
config.enableViewHouse = false;
// 关闭目录树
config.Toolbars = [""];
config.Buttons = [""];
config.enableRealisticMiniMap = true;
config.renderMode = "incremental";
config.enableConstraintZoom = true;
config.enableIBLBackground = true;
config.enableCoordinateSystem = true;
config.enableCSMShadow = false;
config.enableReplaceMaterial = true;
config.enableLogarithmicDepthBuffer = true;
// config.exposure = -0.02
config.enableSSAO = false;
config.effectMode = "fluency";
// 设置全局单位
config.globalUnit = Glodon.Bimface.Common.Units.LengthUnits.Millimeter;
var app = new Glodon.Bimface.Application.WebApplication3D(config);
pdata.viewer3D = app.getViewer();
// 禁用右键菜单
pdata.viewer3D.toggleContextMenuDisplay(false);
};
// 标签容器初始化
const drawableContainerInit = () => {
let _this = pdata;
let drawableConfig =
new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();
drawableConfig.viewer = _this.viewer3D;
let drawableContainer =
new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableConfig);
if (_this.drawableContainer != null) {
_this.drawableContainer.clear();
}
_this.drawableContainer = drawableContainer;
}
// 模型加载
const bimLoad = async (modelId, successCallback) => {
if(modelId && modelId!=''){
const accessToken = await getAccessTokenData();
const viewToken = await getViewTokenData(accessToken, modelId);
let BimfaceLoaderConfig = new BimfaceSDKLoaderConfig();
BimfaceLoaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(BimfaceLoaderConfig, (viewMetaData) => {
if (pdata.viewer3D == null) {
viewer3DInit();
pdata.viewer3D.addEventListener(
Glodon.Bimface.Viewer.Viewer3DEvent.Rendered,
renderEvent
);
viewAdd();
} else {
}
pdata.viewer3D.loadModel({ viewMetaData: viewMetaData });
if (successCallback) {
successCallback();
pdata.viewer3D.setView(Glodon.Bimface.Viewer.ViewOption.Home);
let w = document.body.clientWidth;
let h = document.body.clientHeight;
pdata.viewer3D.resize(w, h);
}
});
}
};
const renderEvent = () => {
if (pdata.timer) {
window.clearTimeout(pdata.timer);
}
console.log("渲染中");
pdata.timer = window.setTimeout(() => {
// 移除首次渲染监听事件
pdata.viewer3D.removeEventListener(
Glodon.Bimface.Viewer.Viewer3DEvent.Rendered,
renderEvent
);
console.log("渲染完成 renderDone");
if (renderDone) {
renderDone(pdata.viewer3D);
}
}, 50);
};
// const renderDoneEvent = () => {
// props.renderDone? props.renderDone():''
// };
const viewAdd = () => {
pdata.viewer3D.addEventListener(
Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded,
() => {
lightInit();
// 初始化标签容器
drawableContainerInit();
}
);
};
const lightInit = () => {
let lightManager = pdata.viewer3D.getLightManager();
let directionalLight = lightManager.getAllDirectionalLights()[0];
directionalLight.setColor(new Glodon.Web.Graphics.Color("#ffffff", 0.6));
directionalLight.setIntensity(0.2);
let fillLights = lightManager.getAllFillLights();
fillLights.map((item, index) => {
item.enableLight(false);
});
let CSMLight = lightManager.getCSMLight();
// // this.viewer3D.setExposureShift(0.6)
CSMLight.enableShadow(true);
};
return {
viewer3D: viewer3D,
drawableContainer: drawableContainer,
bimLoad: bimLoad
};
}
使用:
<template>
<div
class="bimface-con"
id="view"
:style="`opacity:${pdata.modelOpacity}`">
</div>
</template>
<script setup>
import { useBimLoad } from "@/hooks/useBimLoad";
const pdata = reactive({
modelOpacity: 0,
model3D: null,
});
const bimloadFun = useBimLoad({
backgroundColor: [255, 255, 255, 0],//背景色
renderDone: (viewer3D) => {//模型渲染完毕的回调
//2.切换楼层
showFloor(floorNo);
},
});
const { viewer3D, drawableContainer, bimLoad} = bimloadFun;
const bimInfo = reactive({
reconmodel3DId: "10000839130036",
bounding: null,
});
const roomList = ref([]);
const floorNo = ref(1)
//1.加载模型
const bimInit = () => {
bimLoad(bimInfo.reconmodel3DId, () => {
pdata.reconModel = viewer3D.value.getModel(bimInfo.reconmodel3DId);
pdata.reconModel.getAreas((floors) => {
roomList.value = floors;
});
});
};
const showFloor = (floorNo) => {
//相机设置
viewer3D.value?.setCameraAnimation(false);
viewer3D.value?.setView(Glodon.Bimface.Viewer.ViewOption.Top, () => {
viewer3D.value?.setCameraAnimation(true);
});
//3.包围盒获取
let floorId = getFloorId(roomList.value, floorNo.value);
pdata.reconModel?.getFloorBoundingBoxById(floorId, (data) => {
let b = data;
console.log(b);
if (b.max.x == 0 && b.min.x == 0) {
b = JSON.parse(JSON.stringify(bimInfo.bounding));
b.max.z += 20000;
} else {
b.max.z += 25000;
}
//缩放到包围盒
viewer3D.value.zoomToBoundingBox(b);
});
let modelCon = [
{ levelName: "F" + floorNo.value },
{ levelName: floorNo.value + "F" },
];
pdata.reconModel?.showExclusiveComponentsByObjectData(modelCon);
})
//获取楼层id
function getFloorId(floors,floorNo){
let floor = floors.filter((item) => {
return (
item.name == floorNo + "F" ||
item.name == "F" + floorNo
);
})[0];
return floor?floor.id:''
}
bimInit();
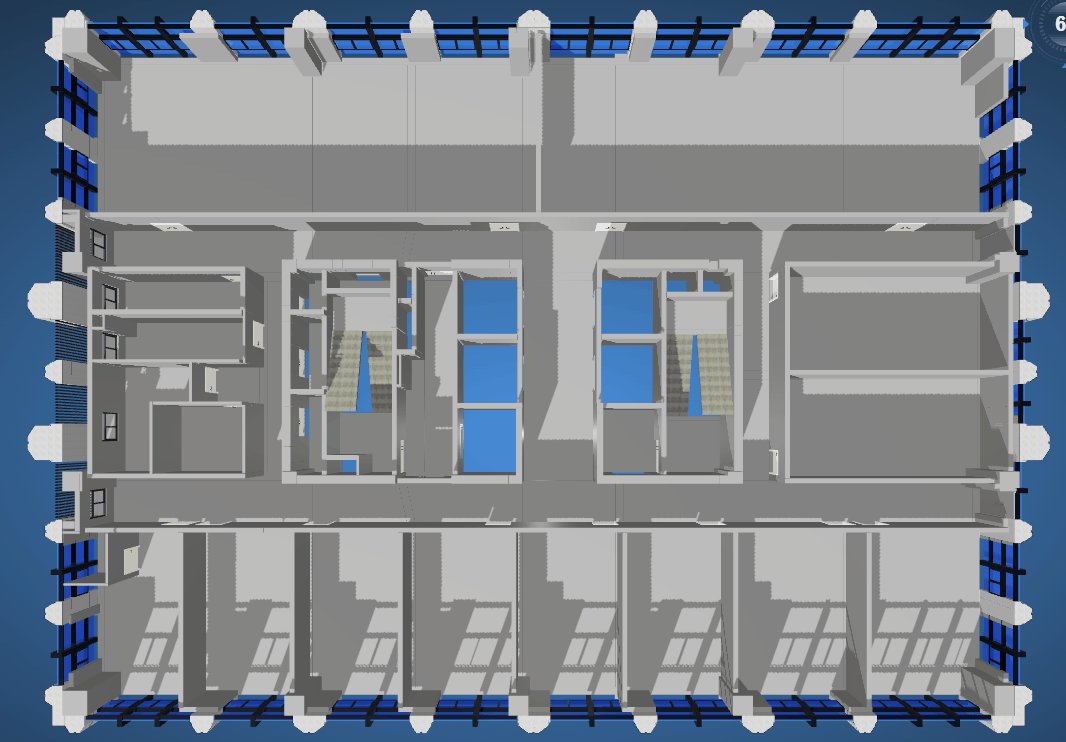
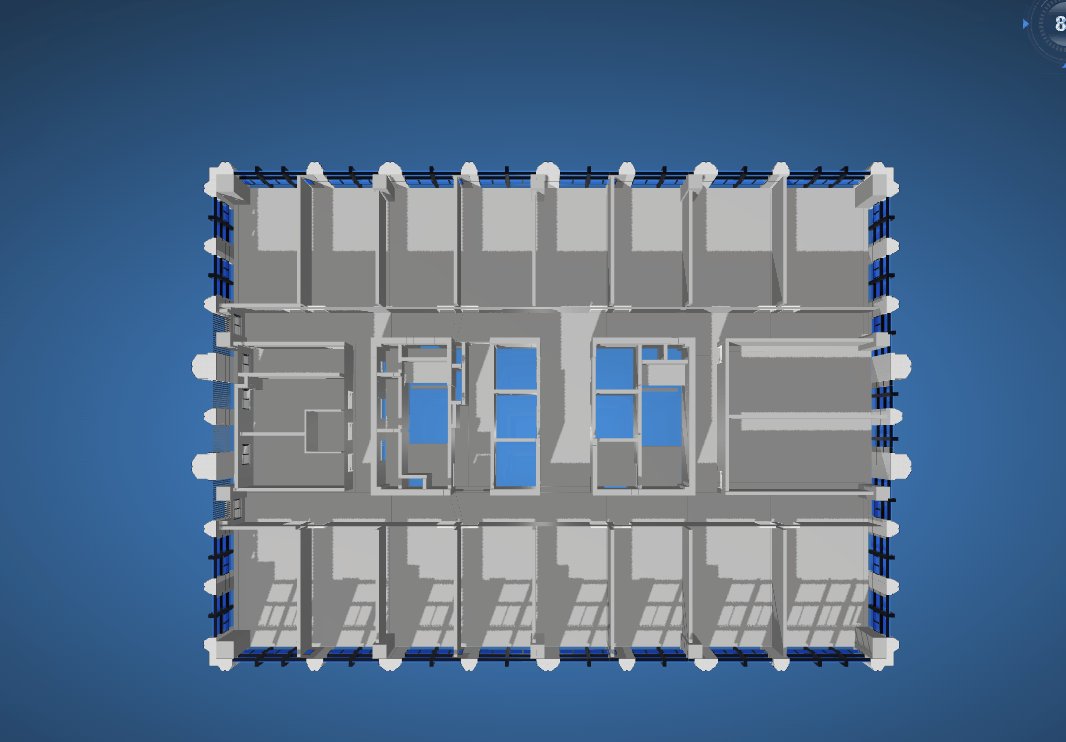
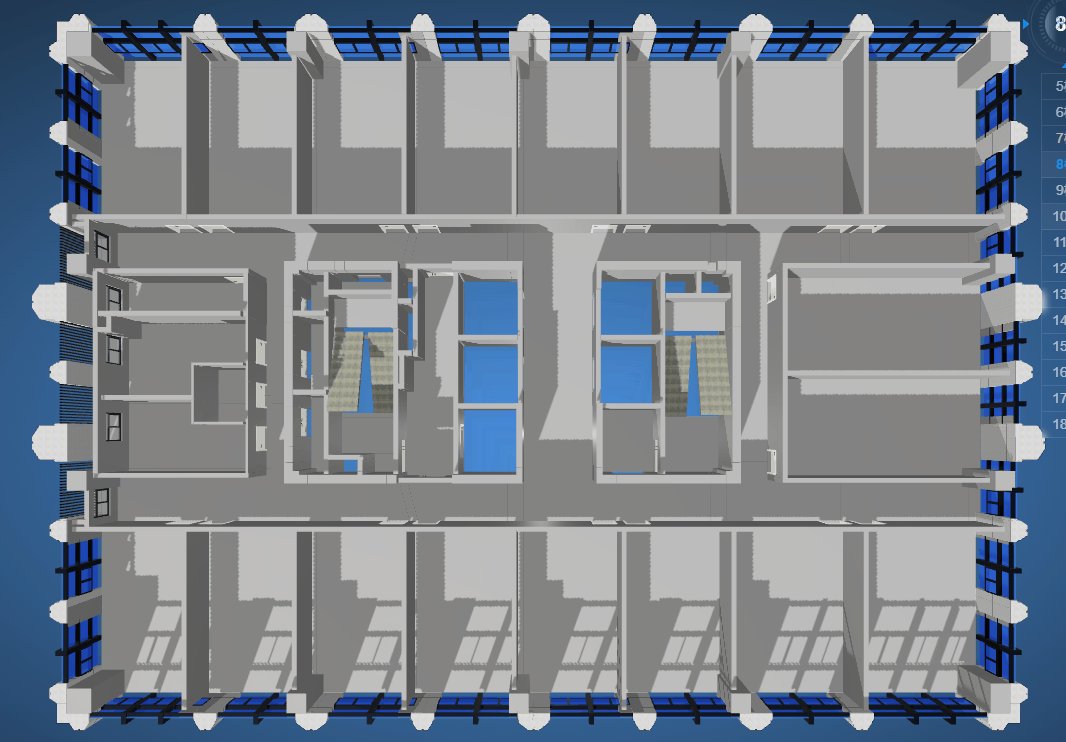
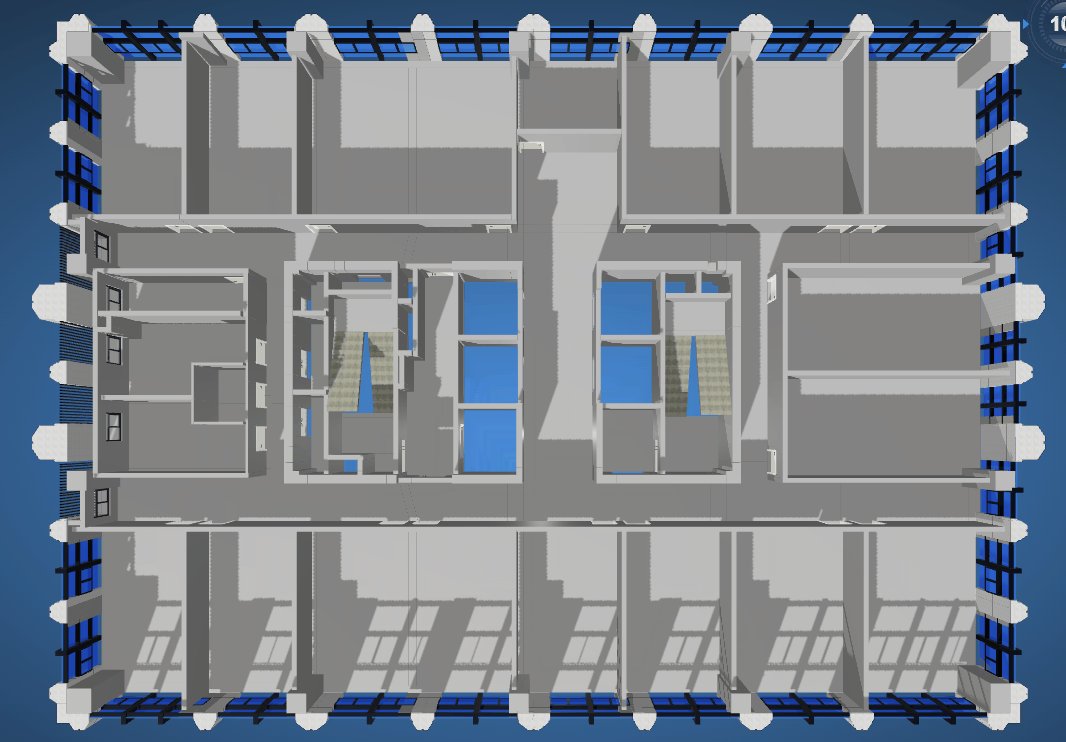
</script>运行结果