目录
1.JavaScript基础知识
1.1 JavaScript概述
1.1.1 JavaScript历史
1.1.2 JavaScript是什么
1.1.3 JavaScript的作用
1.1.4 HTML/CSS/JS的关系
1.1.5 基本特点
1.1.6 浏览器执行JS简介
1.1.7 JavaScript脚本语言的组成
1.2 JavaScript使用方法
1.3 JavaScript输入输出语句
1.3.1 页面输出
1.3.2 控制台输出
1.3.3 弹出窗口输出
2. JavaScript语言的基本结构
2.1 数据类型与变量
2.1.1 数据类型
2.1.2 JavaScript变量
2.1.3 JavaScript常量
2.1.4 JavaScript语句的结构
2.2 标识符
2.2.1 关键字
2.2.2 保留字
2.3 运算符
2.3.1 算术运算符
2.3.2 递增递减运算符
2.3.3 位运算符
2.3.4 复合赋值运算符
2.3.5 比较运算符
2.3.6 逻辑运算符
2.3.7 运算符的优先级
2.3.8 返回值和表达式
2.4 流程控制语句
2.4.1 顺序结构
2.4.2 分支结构
2.4.3 条件语句(if语句和switch语句)
2.3.2 循环语句
2.3.3 转移语句
2.5 JavaScript中的函数
2.5.1 JavaScript函数概述
2.5.2 匿名函数
2.5.3 内部函数
2.5.4 Function()构造函数
2.6 JavaScript的事件
2.6.1 JavaScript的事件类型
2.6.2 为事件编写脚本
3. Java中的对象
3.1 对象的概念
3.1.1 预定义对象
3.1.2用户自定义对象
3.2 内置对象
3.2.1 String对象
3.2.2 Array对象
3.2.3 Math对象
3.2.4 Date对象
3.3 创建自定义对象
3.3.1 基本概念:
3.3.2 JSON方法
3.3.3 构造函数方式
1.JavaScript基础知识
1.1 JavaScript概述
JavaScript是种基于对象和事件驱动, 具有相对安全性,并广泛用于客户端网页开发的脚本语言,主要用于为网页添加交互功能,例如校验数据、响应用户操作等,是一种动态、 弱类型、基于原型的语言,内置支持类。
JavaScript最早是在HTML上使用的,用来给HTML网页添加动态功能,由Netscape的LiveScript发展而来,是基于对象的、动态类型的、可区分大小写的客户端脚本语言,主要目的是解决服务器端语言遗留的速度问题及响应用户的各种操作,为客户提供更流畅的浏览效果。因为当时服务端需要对数据进行验证,网络速度相当缓慢,数据验证浪费的时间太多,于是Netscape的浏览器Navigator加人了JavaScript,提供了数据验证的基本功能。
1.1.1 JavaScript历史
1.布兰登·艾奇( Brendan Eich, 1961年~)(还活着)。
2.老大哥在1995年利用10天完成JavaScript设计。
3.网景公司最初命名为LiveScript,后来在与Sun合作之后将其改名为JavaScript,
简单历史发展表

1.1.2 JavaScript是什么
1.JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言( Script是脚本的意思)
2.脚本语言∶不需要编译,运行过程中由js解释器(js 引擎)逐行来进行解释并执行
3.现在也可以基于Node.js技术进行服务器端编程
4.为了阅读方便,我们后面把JavaScript简称为JS。
1.1.3 JavaScript的作用
1.表单动态校验(密码强度检测)( JS产生最初的目的)
2.网页特效
3.服务端开发(Node.js)
4.桌面程序(Electron)
5.App(Cordova)
6.控制硬件-物联网(Ruff)
7.游戏开发(cocos2d-js)
1.1.4 HTML/CSS/JS的关系
HTML/CSS标记语言————描述类语言
- HTML决定网页结构和内容(决定看到什么),相当于人的身体
- cSS决定网页呈现给用户的模样(决定好不好看),相当于给人穿衣服、化妆
JS脚本语言————编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
1.1.5 基本特点
JavaScript是一种脚本语言, 嵌人在标准的HTML文档中,并且采用小程序段的方式进行编程。JavaScript的基本结构形式与C、C++、VB、Delphi类似,但又有不同,JavaScrip不需要事先编译,只是在程序运行过程中被逐行解释,是一种解释性语言。
- 基于对象。 JavaSeripl是一 种基于对象的语言, 也是一种面向对象的语言。JavaScrip中有些对象不必进行创建就可直接使用。例如,可以不必创建的“日期”对象,因为JavaSeripr语言中已经有了这个对象,所以可以直接使用。
- 事件驱动。在网页中进行某种操作时就会产生相应事件。事件几乎可以是任何事情,例如单击按钮、拖动鼠标、打开或关闭网页、提交表单等。
- 安全性。JavaScript是一 种安全的语言, 不允许访问本地硬盘,不能将数据存人到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态网页交互。
- 平台无关性。JavaScript是依赖于浏览器本身的,与操作环境无关,只要是能运行浏览器的设备(包括计算机、移动设备),并且浏览器支持JavaScript,就可正确执行JavaScript脚本程序。不论使用哪种版本操作系统下的浏览器,JavaScript都可以正常运行。
1.1.6 浏览器执行JS简介
浏览器分成两部分︰渲染引擎和JS引擎
渲染引擎∶用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit 引擎∶也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。
JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
1.1.7 JavaScript脚本语言的组成
一个完整的JavaScript实现由以下3个部分组成。
- ECMAScript: ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套)S语法工业标准,描述了JavaScript语言的基本语法和基本对象。
- 文档对象模型( DocumentObject Model, DOM ):文档对象模型是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。 描述了处理网页内容的方法和接口。
- 浏览器对象模型( Browser Object Model, BOM):BOM是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。 描述了与浏览器进行交互的方法和接口。
1.2 JavaScript使用方法
在网页中使用JavaScript有两种方法:直接方式和引用方式(三种书写位置:行内、内嵌和外部 )。
1. 直接方式
Javacript源代码可以直接嵌在一 个HTML文档中, 而且可以出现在文档头部( <head> </head> )和文档主体( <body> </body>)。JavaScrip标记的一 般格式为:
(1)行内式:(<body> </body>中)例如:
<input type="button" value="点我试试" onclick="alert ( 'Hello world') " />注意:
1.可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
2.注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
3.可读性差,在html中编写JS大呈代码时,不方便阅读;
4.引号易错,引号多层嵌套匹配时,非常容易弄混;
5.特殊情况下使用
(2)内嵌式:(<head> </head>)中,例如:
<script> alert ( "Helloworld~! " ) ; </script>注意:
1.可以将多行JS代码写到<script>标签中
2.内嵌JS是学习时常用的方式
演示案例:直接通过JavaScript进行一段文字的输入。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script language="javascript"> alert("hello world JavaScript直接方式"); //内嵌式 </script> </head> <body> <!-- 行内式的js 直接写到元素的内部 --> <!-- <input type="button" value="123" onclick="alert(456)"> --> </body> </html>注意:<scrip>标记可声明一个脚本程序,language属性声明该脚本是一个用JavaScript语言编写的脚本。在<script >和</script>之间的任何内容都视为脚本语句,会被浏览器解释行。在JavaScript脚本中,用“//”作为行的注释标注。
2. 引用方式
如果已经存在一个JavaScript源文件(通常以js为扩展名),则可以采用引用方式进行JavaScript脚本库的调用,以提高程序代码的利用率。引用方式的语法格式如下:
<script src="URL” type="text/javascript"></script>URL是JavaScript源程序文件的地址,这个引用语句可以放在HTML文档头部或主体的任何部分。
演示案例:源文件“myScript.js”
document.write("Hello World JavaScript引用方式!");document是JavaScript的文档对象,document. write("Hello World JavaScript引用方式!")语句用于在文档中输出"Hello World JavaScript引用方式!"。
引用定义的“myScript.js" 库文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <!-- 外部js --> <script src="myScript.js" type="text/javascript"></script> </head> <body> </body> </html>注意:
1.利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
2.引用外部JS文件的script标签中间不可以写代码
3.适合于JS代码量比较多的情况
1.3 JavaScript输入输出语句
1.3.1 页面输出
使用JavaScript向页面输出一句话,例如:
<script> document.write("hello world!"); </script>
1.3.2 控制台输出
快捷键按F12 弹出控制台
<script> console.log("输出一条日志");//最常用 console.info("输出一条信息"); console.warn("输出一条警告"); console.error("输出一条错误"); </script>
1.3.3 弹出窗口输出
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
方法 说明 归属 alert(msg) 浏览器弹出警示框 浏览器 console.log(msg) 浏览器控制台打印输出信息 浏览器 prompt(info) 浏览器弹出输入框,用户可以输入 浏览器 演示案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> </head> <body> <script> // 这是一个输入框 prompt('请输入你的姓名:'); // alert 弹出警示框 输出的展示给用户的 alert('计算的结果是:'); // console 控制台输出 给程序员用的 console.log('程序员能看到的'); </script> </body> </html>
2. JavaScript语言的基本结构
2.1 数据类型与变量
在JavaScript中有四种基本的数据类型:数值型( 整数类型和实数类型)、字符串型(用一双引号或单引号括起来的字符或数值)、布尔型( true或false )和空值。
JavaScript的基本数据类型中的数据可以是常量,也可以是变量。JavaScript的变量(以及常量)采用弱类型,因此不需要先声明变量再使用变量,可以在使用或赋值时自动确定其数据类型。
2.1.1 数据类型
1. 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
2.变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变星的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
// int num = 10; java里 // var num; 这里的num 我们是不确定属于那种数据类型的 var num = 10; //num属于数字型 // js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定 var str = 'abc'; //str 字符串型 //在代码运行时,变量的数据类型是由JS引擎根据右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。 //JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型︰ var =6; //x为数字 var ="Bi11"; //x为字符串3.JavaScript数据类型分为两类∶
简单数据类型(Number , string, Boolean , Undefined,Null)
复杂数据类型( object)
JavaScript中的简单数据类型及其说明如下:
4.数字型Number
简单数据类型 说明 默认值 Number 数字型,包含整型值和浮点型值,如21、0.21 0 Boolean 布尔值类型,如true . false,等价于1和0 false String 字符串类型,如"张三”注意咱们js里面,字符串都带引号 "" Undefined var a;声明了变量a但是没有给值,此时a = undefined undefined Null var a = null;声明了变量a 为空值 null JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; //整数 var Age = 21.3747; //小数(1)数字型进制
常见的有 二进制、八进制、十六进制
在js中八进制前面加0,十六进制前面加0x
(2)数字型范围
alert(Number.MAX_VALUE); *//1.7976931348623157e+308* alert(Number.MIN_VALUE); *//5e-324*(3)三个特殊的值
alert ( Infinity); //Infinity alert (-Infinity) ; //-Infinity alert (NaN) ; //NaN //Infinity,代表无穷大,大于任何数值, //-Infinity代表无穷小,小于任何数值 //NaN,Not a number , 代表一个非数值例如:
var num = 10; //num 数字型 var PI = 3.14 //PI 数字型 // 1.八进制 0~7 程序里面数字前面加0 表示八进制 var num1 = 010; //八进制 console.log(num1); //默认输出转化成十进制 等于8 // 2. 十六进制 0~9 a~f 数字前面加0x表示十六进制 var num2 = 0x9 console.log(num2); //默认输出转化成十进制 等于9 //3.数字型的最大值 console.log(Number.MAX_VALUE); //1.7976931348623157e+308 // 4.数字型的最小值 console.log(Number.MIN_VALUE);//5e-324 // 5.无穷大 console.log(Number.MAX_VALUE * 2); // 6.无穷小 console.log(-Number.MAX_VALUE * 2); // 7.非数字 console.log('abc' - 100);(4)isNaN()
用来判断非数字并且返回一个值,如果是数字返回false,如果不是数字,返回true
//isNaN() 这个方法用来判断非数字并且返回一个值,如果是数字返回false,如果不是数字,返回true console.log(isNaN(12)); //false console.log(isNaN('abc')); //true5.字符串型
字符串型可以是引号中的任意文本,其语法为双引号""和单引号''
因为HTML标签里面的属性使用的是双引号,JS这里推荐使用单引号。
(1)字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双) 例如:
"我是一只'丑小鸭'"
'我是一只"丑小鸭"'
var num = '10'; //使用单引号表示字符串 var a = "积极" //使用双引号表示字符串 var b = 积极急急急; //报错 会被认为是js的代码(2)字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是\开头的,常用的转义符及其说明如下:
转义符 解释说明 \n 换行符,n是newline的意思 \\ 斜杠\ \' 单引号 \" 双引号 \t tab 缩进 \b 空格,b是blank 的意思 (3)字符串长度
通过length属性可以获取整个字符串的长度
(4)字符串的拼接
多个字符串之间可以使用+进行拼接,其拼接方式为字符串+任何类型=拼接之后的新字符串
例如:
// 1.检测字符串的长度 length var str = 'hello worid'; document.write(str.length); //11 // 2.字符串的拼接 document.write(23 + 'ab'); //23ab document.write(1 + 1); //2 document.write('1' + 1);//11(5)字符串的拼接加强
onsole.log('林枫' + 18); console.log('林枫' + 18 + '岁'); *//变量不要写到字符串里面,是通过和字符串相连接的方式实现的* var age = 18; console.log('林枫' + age + '岁');6.布尔型
var flag = true; //flag布尔型 var flag1 = false; //flag1布尔型 console.log(flag + 1); //2 true 参与加法运算当1来看 console.log(flag1 + 1); //1 false 参与加法运算当0来看7.Undefined和Null
一个声明后没有被赋值的变量会有一个默认值undefined(如果进行相连或者相加时,注意结果)
一个声明的变量给null值,里面存的值为空,空值。 当定义一个变量并且没有赋初值时,则该变量为空值。例如:var ch1,此时ch1为空值,并且不属于任何一种数据类型。
var flag = true; //flag布尔型 var flag1 = false; //flag1布尔型 console.log(flag + 1); //2 true 参与加法运算当1来看 console.log(flag1 + 1); //1 false 参与加法运算当0来看 //如果一个变量声明未赋值,就是undefined 未定义数据类型 var str; console.log(str); //undefined var str1 = undefined; console.log(str1 + 'abc'); //undefinedabc console.log(str1 + 1); //NaN undefinedabc和数字相加 最后的结果是NaN // null 空值 var str2 = null; console.log(str2 + 'abc'); //nullabc console.log(str2 + 1); //18.获取检测数据变量的数据类型
typeof可用来获取检测变量的数据类型
var num = 10; console.log(typeof num); //number var str = 'abd'; console.log(typeof str); //string var flag = false; console.log(typeof flag);//boolean var str2 = undefined; console.log(typeof str2);//undefined var timer = null; console.log(typeof timer);//object // prompt取过来的值 是字符型 var age = prompt('请输入你的年龄') //输入18 console.log(age); // 18 (字符型) console.log(typeof age); //string9.字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量:8,9,10
字符串字面量:'JavaScript' "大前端"
布尔字面量: true , false
console.log(18); //绿色18(可能是蓝色,和打开的浏览器以及版本有关) console.log('18');//黑色18 console.log(true);// 绿色 true console.log(undefined); // 灰色undefined console.log(null);// 灰色null10.数据类型的转换
就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换∶ 转换为字符串类型、转换为数字型、转换为布尔型
(1)转换为字符串
方式 说明 案例 toString() 转成字符串 var num= 1; alert(num.toString()); String()强制转换 转成字将串 var num = 1; alert(String(num)); 加号拼接字符串 和字符串拼接的结果都是字符串 var num = 1; alert(num+"我是字符串"); toString()和String()使用方式不一样。 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
// 1. 数字型->字符串型 .toString() var num = 10; var str = num.toString(); console.log(str); //10 (黑色) console.log(typeof str);//string // 2. String() console.log(String(num));//10 (黑色) // 3. 利用+拼接字符串 console.log(num + '利用+拼接字符串');//10利用+拼接字符串(2)转换成数字型
方式 说明 案例 parselnt(string)函数 将string类型转成整数数值型 parseInt('78') parseFloat(string)函数 将string类型转成浮点数数值型 parseFloat('78.21') Number()强制转换函数 将string类型转换为数值型 Number('12') js隐式转换( - * /) 利用算术运算隐式转换为数值型 '12' -0 parselnt和parseFloat 大小写一定要写正确
// var age = prompt('输入你的年龄'); // 1.parseInt(变量) 可以把字符型转换为数字型 得到的是整数 // console.log(parseInt(age)); console.log(parseInt('3.14'));//3 取整 console.log(parseInt('3.99'));//3 取整 不四舍五入 console.log(parseInt('120px'));//120 会去掉单位 console.log(parseInt('rem120px'));//NaN // 2.parseFloat(变量) 可以把字符型转换为数字型 得到的是小数 浮点数 console.log(parseFloat('3.14'));//3.14 console.log(parseFloat('120px')); //120 会去掉单位 console.log(parseFloat('rem120px'));//NaN // 3.利用Number(变量) var str = '123456'; console.log(Number(str)); console.log(Number('654321')); // 4.利用算术运算 - * / 隐式转换 console.log(Number('99' - 0)); //99 console.log(Number('99' - '98')); //1演示案例:
<!-- 计算两个数的值,用户输入第一个值后, 继续单出第二个输入框并输入第二个值, 最后通过弹出窗口显示出两次输入值相加的结果。 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 先弹出第一个输入框,提示用广输入第一个值保存起来 // 再弹出第二个框,提示用户输入第二个值保存起来 // 把这两个值相加,并将结果赋合新的变量(注意数据类型转换) // 弹出警示框( alert),把计算的结果输出(输出结果) var str = prompt('输入第一个值'); var str1 = prompt('输入第二个值'); var result = parseFloat(str) + parseFloat(str1); alert('你的结果是' + result) </script> </head> <body> </body> </html>(3)转换成布尔型
方式 说明 案例 Boolean()函数 其他类型转成布尔值 Boolean('true'); 代表空、否定的值会被转换为false ,如"、0、NaN、 null、undefined
其余值都会被转换为true
console.log(Boolean('')); //false console.log(Boolean(0)); //false console.log(Boolean(NaN)); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); //false console.log(Boolean("小白")); //true console.log(Boolean(12)); //true
2.1.2 JavaScript变量
1. 什么是变量:
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。
2.变量的使用
变量的使用分为两步:1.声明变量 2.赋值
(1)声明变量
JavaScript定义的关键是var,格式如下:
var 变量名;//声明一个变量例如:
var age; //声明一个名称为age的变量 //var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管 age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间(2)赋值
age = 10;//给age这个变量赋值为10 //=用来把右边的值赋给左边的变量空间中,此处代表赋值的意思 变量值是程序员保存到变量空间里的值3.变量的初始化
var age = 18; //声明变量同时赋值为18 //声明一个变量并赋值,我们称之为变量的初始化。例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 声明一个变量 var age; // 赋值 age = 18; // 输出结果 document.write(age); // 变量的初始化 var myname = '小明'; document.write(myname); </script> </head> <body> </body> </html> //浏览器显示结果为:18小明4. 变量语法拓展
(1)更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18; age = 81; //最后的结果就是81因为18被覆盖掉了(2)同时声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开。 例如:
var age = 10,name = 'zs', sex =2;(3)声明变量的特殊情况
情况 说明 结果 var age ; console.log (age); 只声明不赋值 undefined console.log(age) 不声明不赋值直接使用 报错 age = 10; console.log (age); 不声明只赋值 10 演示案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 1.更新变量 var myname = '小明'; myname = '小红'; console.log(myname) // 2..声明多个变量 // var age = 18; // var address = '中国'; // var gz = 2000; var age = 18, address = '中国', gz = 2000; // 3.声明变量特殊情况 // 3.1 只声明不赋值 var sex; console.log(sex); //undefined // 3.2 不声明不赋值直接使用 //console.log(tel); //报错 // 3.3 不声明直接赋值使用 ab = 123; console.log(ab) </script> </head> <body> </body> </html>5. 变量命名规范
JavaScript变量的定义要求与C语言相似。可以以字母或下划线开头,变量不能是保留字(例如int、Var等), 不能使用数字作为变量名的第一个字母,等等。例如:
由字母(A-Za-z)、数字(0-9)、下划线、美元符号($ )组成,如: usrAge, num01,_name
严格区分大小写。var app;和var App;是两个变量
不能以数字开头。18age是错误的
不能是关键字、保留字。例如:var、for、while
变量名必须有意义(不建议拼音简写)。
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
6.交换两个变量的值
演示案例:
<!-- 要求:交换两个变量的值(实现思路:使用一个临时变量用来做中间存储) --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 1. 需要一个灵石变量帮助我们 // 2.把apple1 给我们的临时变量 temp // 3.apple2 里面的苹果给 apple1 // 4.把临时变量的值给apple2 var apple1 = '青苹果'; var apple2 = '红苹果'; var temp; //声明一个临时变量为空 temp = apple1; //把apple1给temp; apple1 = apple2;//把apple2给apple1; apple2 = temp;//把temp给apple2; console.log(apple1); console.log(apple2); </script> </head> <body> </body> </html>
2.1.3 JavaScript常量
JavaScript常量分为四类:整数、浮点数、布尔值和字符串。
1. 整数常量。可以如下表示。
- 十进制数: 即一般的十进制整数,前面不可以有前导0。例如:12。
- 八进制数:以0为前导,表示八进制数。例如:075。
- 十六进制数:以0x为前导, 表示十六进制数。例如:0x0f。
2. 浮点数常量。可以用一般的小数格式表示,也可以使用科学计数法表示。例如:3.2320323,3.0e9 。
3. 布尔型常量:布尔型常量只有两个值:true和false。
4. 字符串常量 字符串常量用单引号或双引号括起来的0个或多个字符组成,例如:"Test String", "12345"。
2.1.4 JavaScript语句的结构
在JavaScript的语法规则中,每一条语句的最后最好使用一个分号。例如:
document.write("Hello"); //输出“"Hello"在编写JavaScript程序时,最好是一行写一条语句。如果使用复合语句块时,注意把复合语句块的前后用大括号括起来,并且根据每一句作用范围的不同,应有一定的缩进。
注意:养成写注释的好习惯。
2.2 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字
2.2.1 关键字
是指JS本身已经使用了的字,不能再用它们充当变量名、方法名。
部分常见关键字如下:
| break | case | catch | continue | default |
| delete | do | else | finally | function |
| for | if | in | instanceof | switch |
| return | new | this | throw | try |
| while | typeof | var | void | with |
| debugger | true | false | null |
2.2.2 保留字
保留字∶实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
部分常见保留字如下:
| boolean | byte | char | class | const | debugger |
| double | enum | export | float | extends | fimal |
| goto | implements | import | int | interface | long |
| mative | package | private | protected | public | short |
| static | super | synchronized | throws | transient | volatile |
| let |
2.3 运算符
运算符可以指定变量和值的运算操作,是构成表达式的重要因素。JavaScript支持算术运算符、位运算符、复合赋值运算符、比较运算符、连接运算符等。
2.3.1 算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
| 算术运算符 | |||
|---|---|---|---|
| 运算符 | 运算符定义 | 举例 | 说明 |
| + | 加法符号 | x=a+b | |
| - | 减法符号 | x=a-b | |
| * | 乘法符号 | x=a*b | |
| / | 除法符号 | x=a/b | |
| % | 取模符号 | x=a%b | x等于a除以b所得的余数 |
浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
演示案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.write(1 + 1 + "</br>");//2
document.write(1 - 1 + "</br>");//0
document.write(1 * 1 + "</br>");//1
document.write(1 / 1 + "</br>");//1
document.write(4 % 2 + "</br>");//0
document.write(5 % 2 + "</br>");//1
document.write(3 % 5 + "</br>");//3
//浮点数 算术里面存在问题 精度损失
document.write(0.1 + 0.2 + "</br>"); //0.30000000000000004
document.write(0.7 * 0.2 + "</br>"); //0.13999999999999999
var num = 0.1 + 0.2;
document.write(num == 0.3); //false
//所以不要直接判断两个浮点数是否相等
</script>
</head>
<body>
</body>
</html>2.3.2 递增递减运算符
| ++ | 加1 | a++ | a的内容上加1 |
|---|---|---|---|
| -- | 减1 | a-- | a的内容上减1 |
在JavaScript中,递增(++)和递减(--)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
前置递增
++num 先自加,再返回
后置递增
使用口诀:先返回原值,在自加
开发中 大多使用后置,并且单独占一行
演示案例:
// 1. 前置递增运算符 ++写在变量前面
var age = 10;
++age;
document.write(age + "</br>"); //11
var str = 10;
document.write(++str + 10 + "</br>"); //11+10=21
// 1. 后置递增运算符 ++写在变量后面
//前置自增和后置自增如果单独使用,效果是一样的
var age1 = 10;
age1++;
document.write(age + "</br>"); //11
var str1 = 10;
document.write(str1++ + 10 + "</br>"); //10+10=21
document.write(str1 + "</br>"); //112.3.3 位运算符
位运算符是对两个表达式相同位置上的位进行位对位运算。
| JavaScript支持的常见位运算符 | |||
|---|---|---|---|
| 运算符 | 运算符定义 | 举例 | 说明 |
| ~ | 按位求反 | x=~a | |
| << | 左移 | x=b<<a | a为移动次数,左边移入0 |
| >> | 右移 | x=b>>a | a为移动次数,右边移入0 |
| >>> | 无符号右移 | x=b>>>a | a为移动次数,右边移入符号位 |
| & | 位“与” | x=b&a | |
| ^ | 位“异或” | x=b^a | |
| | | 位“或” | x=b|a | |
2.3.4 复合赋值运算符
复合赋值运算符执行的是一个 表达式的运算。
| JavaScript中, 常见的合法的复合赋值运算符 | |||
|---|---|---|---|
| 运算符 | 运算符定义 | 举例 | 说明 |
| += | 加 | x+=a | x=x+a |
| -= | 减 | x-=a | x=x-a |
| *= | 乘 | x*=a | x=x*a |
| %= | 模运算 | x%=a | x=x%a |
| <<= | 左移 | x<<=a | x=x<<a |
| >>= | 右移 | x>>=a | x=x>>a |
| >>>= | 无符号右移 | x>>>=a | x=x>>>a |
| &= | 位“与” | x&=a | x=x&a |
| ^= | 位“异或” | x^=a | x=x^a |
| |= | 位“或” | x|=a | x=x|a |
| /= | 除 | x/=a | x=x/a |
var num = 10;
num += 2 //num=num+2 10+2
console.log(num);//12
var age = 10;
age *= 3;//age=age*3
console.log(age);//302.3.5 比较运算符
比较运算符用于比较两个对象之间的互相关系,返回值为true和false。
| 常见比较运算符 | |||
|---|---|---|---|
| 运算符 | 运算符定义 | 举例 | 说明 |
| == | 等于 | a==b | a等于b时为真 |
| > | 大于 | a>b | a大于b时为真 |
| < | 小于 | a<b | a小于b时为真 |
| != | 不等于 | a!=b | a不等于b时为真 |
| >= | 大于等于 | a>=b | a大于等于b时为真 |
| <= | 小于等于 | a<=b | a小于等于b时为真 |
| ?: | 条件选择 | E?a:b | E为真时选a,否则选b |
| === | 全等 | a===b | a b 一模一样为true否则为false |
注意:
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否一模一样 |
console.log(1 < 2);//true
console.log(1 > 2);//false
console.log(1 >= 2);//false
console.log(1 <= 2);//true
console.log(2 == 1);//false
//等号(==)里面,有一个默认转换数据类型
console.log(1 == '1');//true 字符型1转换成数字型1
console.log(1 != '1');//false
//=== 全等 是不是一模一样
console.log(1 === 1);//true
console.log(1 === '1');//false2.3.6 逻辑运算符
逻辑运算符返回true和false,其主要作用是连接条件表达式,表示个条件间的逻辑关系。
| 常见逻辑运算符 | |||
|---|---|---|---|
| 运算符 | 运算符定义 | 举例 | 说明 |
| && | 逻辑“与”,简称“与”and | a&&b | a与b同时为true,结果为true |
| ! | 逻辑“非”,简称“或”or | !a | 如a原值为true,结果为true |
| || | 逻辑“或”,简称“非”not | a||b | a与b有一个为true,结果为true |
短路运算(逻辑中断)
短路运算的原理∶当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
1.逻辑与
语法∶表达式1&&表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
2.逻辑或
语法∶表达式1||表达式2
如果第一个表达式的值为真,则返回表达式1,
如果第一个表达式的值为假,则返回表达式2
console.log(1 > 2 && 5 > 6);//false
console.log(1 < 2 && 5 < 6);//true
console.log(1 < 2 || 5 > 6);//true
console.log(1 > 2 || 5 > 6);//false
console.log(!true);//false
console.log(!false);//true
var num = 7;
var str = "我爱你~中国~"
console.log(num > 5 && str.length >= num);//true
console.log(num < 5 && str.length >= num);//false
console.log(!(num < 10));//false
console.log(!(num < 10 || str.length == num));//false
// 表达式1&&表达式2,如果第一个表达式的值为真,则返回表达式2,如果第一个表达式的值为假,则返回表达式1
console.log(11 && 22);//22
console.log(false && 22);//false
console.log(0 && 22);//0
console.log(0 && 22 + 2 && 52);//0
console.log('' && 22);//<empty string> 空字符串
// 表达式1||表达式2,如果第一个表达式的值为真,则返回表达式1,如果第一个表达式的值为假,则返回表达式2
console.log(11 || 22);//11
console.log(false || 22);//22
console.log(0 || 22);//22
console.log('' || 22);//222.3.7 运算符的优先级
| 运算符的优先级(由高到低) | |
|---|---|
| 运算符 | 说明 |
| . [] () | 字段访问、数组下标以及函数调用 |
| ++ -- ~ ! typeof new void delete | 一元运算符、返回数据类型、对象创建、未定义值 |
| * / % | 乘法、除法、取模 |
| + - + | 加法、减法、字符串连接 |
| << >> >>> | 位移 |
| < <= > >== | 小于、小于等于、大于、大于等于 |
| == !== === !== | 等于、不等于、恒等、不恒等 |
| & | 按位与 |
| ^ | 按位异或 |
| | | 按位或 |
| && | 逻辑与 |
| || | 逻辑或 |
| ?: | 条件选择 |
| = | 赋值 |
var a = 3 > 5 && 2 < 6 && 3 == 4;//false&&true&&false=false
console.log(a);
console.log(1 >= 2 || '人' != '动物' && !(12 * 2 == 122) && true);// false||true&&true&&true=true
var num = 10;
console.log(5 == num / 2 && (2 + 2 * num).toString() === '22');//true&&22.toString=true2.3.8 返回值和表达式
表达式︰是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合简单理解∶是由数字、运算符、变量等组成的式子 表达式最终都会有一个结果,返回给我们,我们成为返回值
JavaScript表达式可以分为三种:
1.算术表达式:用来计算一个数值。例如1*2,2/1
2.字符串表达式:可以连接两个字符串。用来进行连接字符串的运算符是加号。
例如:"Hello"+"World"输出结果为"Hello World"
3.逻辑表达式:运算结果为一个布尔型常量(false、true)
例如:66>>33 返回结果为true
2.4 流程控制语句
简单理解︰流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
2.4.1 顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

2.4.2 分支结构
由上到下执行代码的过程中,根不同的条件执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

2.4.3 条件语句(if语句和switch语句)
1. if语句
(1)if分支
if(条件表达式){ 语句1; }(2)if双分支
if(条件表达式){ 语句1; }else{ 语句2; } //条件表达式结果为true,执行语句1,否则执行语句2演示案例:判断是否是闰年
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> //算法︰能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被400整除的就是闰年 var year = prompt('请输入年份'); if (year % 400 == 0 || year % 4 == 0 && year % 100 != 0) { alert(year + '年是闰年') } else { alert(year + '年是平年') } </script> </head> <body> </body> </html>(3)if多分支
if(条件表达式1){ 语句1; }else if(条件表达式2){ 语句2; }else if(条件表达式3){ 语句3; ...... }else{ 语句4; } //多分支语句就是利用多个条件来选择不同的语句执行得到不同的结果,多选1的过程执行流程:
注意:1.多分支语句最后只有一个语句执行2.else if里面的条件理论上可以多个
演示案例:判断成绩等级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var grade = prompt("输入成绩"); if (grade >= 90) { alert('A'); } else if (grade >= 80) { alert('B'); } else if (grade >= 70) { alert('C'); } else if (grade >= 60) { alert('D'); } else { alert('E'); } </script> </head> <body> </body> </html>2. 三元表达式
可以看成简化版的if else<script> // ?: 条件选择 E?a:b E为真时选a,否则选b var num = 10; var result = num > 5 ? '对' : '错';//如果条件表达式结果为真则返回表达式1的值如果条件表达式结果为假则返回表达式2的值 console.log(result); //相当于 // if (num>5) { // result='对'; // }else{ // result='错'; // } </script>演示案例:数字补0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // 用户输入数字,如果数字小于10,则在前面补0,比如01,09,如果数字大于10,则不需要补,比如20。 var num = prompt('输入一个0-99之间的数字'); //三元表达式:E?a:b E为真时选a,否则选b var result = num < 10 ? '0' + num : num; alert(result); </script> </head> <body> </body> </html>3.switch语句
switch语句是测试表达式结果,并根据这个结果执行相应的语句块。格式如下:
switch (表达式) { //switch 转换、开关 case 小例子或者选项的意思 case 值1: 语句块1; break; case 值2: 语句块2; break; ...... case n: 语句块n; break; default: 最后的语句块; } //思路switch语句首先计算表达式的值,然后根据表达式计算出的值选择与之匹配的case后面的值,并执行该case后面的语句块,直到遇到break语句为止:如果计算出的值与任何一个case后面的值都不相符,则执行default后的语句块。switch语句首先计算表达式的值,然后根据表达式计算出的值选择与之匹配的case后面的值,并执行该case后面的语句块,直到遇到break语句为止:如果计算出的值与任何一个case后面的值都不相符,则执行default后的语句块。
注意点:
<script> // switch (表达式) { var num = 1; switch (num) { case 1: console.log(1); break; case 3: console.log(3); break; default: break; } //1.开发里 表达式经常写成变量 // 2.num的值和case里面的值相匹配的时候是全等的,值和数据类型一只才行 // 3.break 不能省略,否则不会退出switch,会继续执行下一个case </script>演示案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var fruits = prompt('输入需要查询水果名称'); switch (fruits) { case '香蕉': alert('苹果价格是5元/斤') break; case '苹果': alert('苹果价格是5.2元/斤') break; case '梨子': alert('苹果价格是4.5元/斤') break; default: alert('没有此水果') break; } </script> </head> <body> </body> </html>演示案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> switch(14%3){ case 0: sth="你好"; break; case 1: sth="大家好"; break; default: sth="世界好"; break; } document.write(sth);//世界好 </script> </head> <body> </body> </html>4.switch语句和if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case语句通常处理case为比较确定值的情况,而if...else..语句加灵活,常用于范因判断(大于、等于某个范园)
- switch语句进行条件判断后直接执行到程序的条件语句,效率更高而if..else语句有几种条件,就得判断多少次。
- 当分支比较少时,if...else语句的执行效率比switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
2.3.2 循环语句
循环的目的:可以重复执行某些语句、代码
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
1. for循环
for语句用来循环执行某一段语句块,其定义的语法格式如下:
for (表达式1;表达式2;表达式3){ 循环语句块; }其中,表达式1只执行次,用来初始化循环变量;表达式2是条件表达式,该表达式每次循环后都要被重新计算一一次,如果其值为“假”,则循环语句块立即中止并继续执行for语句之后的语句,否则重新执行循环语句块: 表达式3是用来修改循环控制变量的表达式,每次循环都会重新计算。
2. 双层for循环
for (外层初始化变量;外层的条件表达式;外层的操作表达式) { for (里层初始化变量;里层的条件表达式;里层的操作表达式) {//外层循环执行一次,里面的循环执行全部 //执行语句 } }循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的for循环语句我们称之为双重for循环。
演示案例:打印九九乘法表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var str = ''; for (var i = 1; i <= 9; i++) {//外层循环控制行数 for (var j = 1; j <= i; j++) { //里层循环控制每一行个数 str = str + j + 'x' + i + '=' + i * j + '\t'; } str += '\n' } console.log(str); </script> </head> <body> </body> </html>
2. while循环while语句是当未知循环次数,并且需要先判断条件后再执行循环语句块时使用的循环语句。语法格式如下:
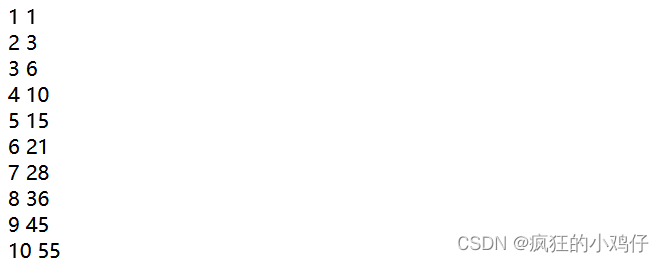
while (条件表达式){ 循环体语句块; }while语句中当条件表达式为true时,循环体语句块被执行,执行完该循环体语句块后,会再次执行条件表达式;如果运算结果是false,将退出该循环体;如果条件表达式开始时便为false.则循环语句块将一次也不会执行。使用break语句可以从这个循环中退出。
例如:从数字1到n之间的累加和,即每加一个数都输出到当前数为止的累加和运算结果<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> var i,sum; i=1; sum=0; while(i<=10){ sum+=i; document.write(i," ",sum,"<br/>"); i++; } </script> </head> <body> </body> </html>浏览器显示结果:
3. do...while语句
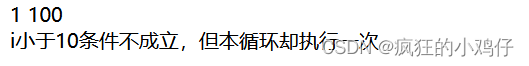
do...while语句与while语句执行的功能完全一样, 唯一的不同之处是,d...while语句先执行循环体,再进行条件判断,其循环体至少被执行一-次。 同样可以使用break语句从循环中退出。语法格式如下:
do{ 循环体语句; }while(条件表达式);例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> var i,sum; i=1; sum=0; do{ sum+=i; document.write(i," ",sum*100,"<br/>"); document.write("i小于10条件不成立,但本循环却执行一次") i++; }while(i>10) </script> </head> <body> </body> </html>浏览器显示结果:
演示案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> //打印人的一生 var i = 1; do { console.log('这个人今年' + i + '岁了'); i++; } while (i <= 100) //计算1-100之间所有整数的和 var sum = 0; var j = 1; do { sum += j; j++ } while (j <= 100) console.log(sum); //弹出一个提示框,你爱我吗?如果我爱你,就提示结束,否则就一直询问 do { var message = prompt('你爱我吗?'); } while (message !== '我爱你') alert('我也爱你'); </script> </head> <body> </body> </html>
2.3.3 转移语句
(1) break语句:break语句的作用是使程序跳出各种循环程序,用于在异常情况下终止循环,或终止switch语句后续语句的执行。
(2) continue语句:在循环体中,如果出现某些特定的条件,希望不再执行后面的循环体,但是又不想退出循环,这时就要使用continue语句。在for循环中,执行到continue语句后,程序立即跳转到迭代部分,然后到达循环条件表达式,而对while循环, 程序立即跳转到循环条件表达式。
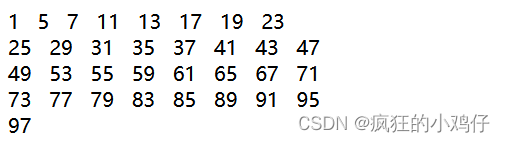
例如:实现把1到100中除了2的倍数和3的倍数之外的数显示在浏览器中<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> count=0; for(i=1;i<=100;i++){ if (i%2==0 || i%3==0) { continue; } document.write(i+" "); count++; if (count>7){ document.write("<br>"); count=0; } } </script> </head> <body> </body> </html>浏览器显示结果:

2.5 JavaScript中的函数
2.5.1 JavaScript函数概述
函数是一个固定的程序段,或称其为一个子程序,在可以实现固定程序功能的同时还带有一个入口和一个出口。所谓入口,就是函数所带的各个参数,可以通过这个入口把函数的参数值代入子程序,供计算机处理;所谓出口,就是函数在计算机求得函数值之后,由此出口带回给调用它的程序。即当调用函数时,会执行函数内的代码。
函数可以在某事件发生时直接调用(例如当用户单击按钮时),也可以在程序代码的任何位置使用函数调用语句进行调用。如果需要向函数中传递信息,可以采用人口参数的方法进行,有些函数不需要任何参数,有些函数可以带多个参数。定义函数的关键字是function,函数定义的语法格式如下,function函数名([参数][,参数]){ 函数语句块 }例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> function total (i,j) { //声明函数total,参数为I,J var sum; //定义变量sum sum=i+j; //i+j的值赋给sum return(sum); //返回sum的值 } document.write("函数total(100,20)结果为:",total(100,20)); document.write("<br>"); document.write("函数total(32,43)结果为:",total(32,43)); </script> </head> <body> </body> </html>浏览器显示结果:

注意:函数通过名称调用,函数可以有返回值,但不是必需的,如果 需要函数返回值时,在函数体内要使用语句return (表达式)来返回。
2.5.2 匿名函数
匿名函数就是没有实际名字的函数,匿名函数一般用于事件处理程序,这类函数一般在整个程序中只使用一次。定义方法是把普通函数定义中的名字去掉,其定义的语法格式如下:
function([参数][, 参数]){ 函数语句块 }例如,当网页加载完毕后执行某个功能时可以使用匿名函数。其程序代码语法格式如下:
window. onload=function( ){ alert("网页加载完毕后,弹出! "); }2.5.3 内部函数
有一些函数根本无法归属于任何一个对象,这些函数是JavaScript脚本语言固有的,并且没有任何对象的相关性,这些函数称为内部函数。
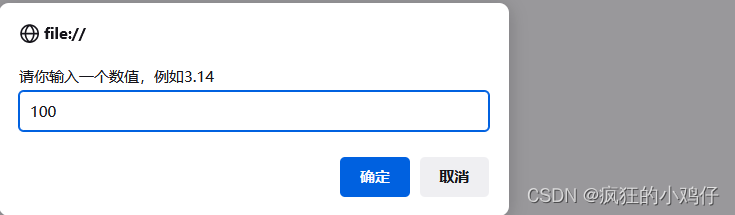
例如内部函数isNaN,用来测试某个变量是否是数值类型,如果变量的值不是数值类型,则返回true,否则返回false。例如:如果输入的值不是数值类型,则给用户一个提示,当用户输人的值是数值类型时,也同样给出一个提示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ str = prompt("请你输入一个数值,例如3.14",""); if(isNaN(str)){ document.write("你输入的数据类型不对!"); }else{ document.write("你输入的数据类型正确!"); } } </script> </head> <body> </body> </html>浏览器显示结果:
2.5.4 Function()构造函数
Function类可以表示开发者定义的任何函数。
用Function类 直接创建函数的语法格式如下:
var 函数名= new Function(arg1, arg2, ... argN, function bady)其中每个arg都是一个形式参数、最后一个参数是函数主体(要执行的代码),这些参数必须是字符串。函数的调用方法如下:
函数名(arg1, arg2, ...,argN)例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> var myFunction = new Function("a","b","return a * b"); document.write("Function() 构造函数4*3的值:"+myFunction(4,3)); </script> </head> <body> </body> </html>浏览器显示结果:
注意:一个函数定义时并不发生作用,只有在引用时才被激活
2.6 JavaScript的事件
2.6.1 JavaScript的事件类型
事件是脚本处理响应用户动作的方法,其利用测览器对用户输人的判断能力,通过建立事件与脚本的一一对应关系, 把用户输人状态的改变准确地传递给脚本,并予以处理,然后把结果反馈给用户,这样就实现了一个周期的交互过程。
JavaScript对事件的处理分为定义事件和编写事件脚本两个阶段,几乎每个HTML元素都可以进行事件定义,例如浏览器窗口窗体文档、图形、链接等。
JavaScrpts事件 事件名称 说明 onabort 图像加载被中断 onblur 元索失去焦点 onchange 用户改变域的内容 onclick 鼠标单击某个对象 ondblclick 鼠标双击某个对象 onerror 当加载文档或图像时发生某个错误 onfocus
元素获得焦点 onkeydown 某个键盘的键被按下 onkeypress 某个键盘的键被按下或按住 onkeyup 某个键盘的键被松开 onload 某个页面或图像完成加载 onmousedown 某个鼠标按键被按下 onmousemove 鼠标被移动 onmouseout 鼠标从某元素移开 onmouscover 鼠标被移到某元素上 onmouseup 某个鼠标按键被松开 onreset 重置按钮被单击 onresize 窗口或框架被调整尺寸 onselect 文本被选定 onsubmit 提交按钮被单击 onunload 用户退出页面 注意:要使JavaScript的事件生效,必须在对应的元素标记中指明将要发生在这个元素上的事件。例如,<input type=text οnclick="myClick()">, 在<input>标记中定义了鼠标单主事件(onclick), 当用户在文本框中单击鼠标左键后,就触发myClick( )脚本函数。
2.6.2 为事件编写脚本
要为事件编写处理函数,这些函数就是脚本函数。脚本函数包含在<script>和</script>标记之间。
例如:定义单击事件的脚本函数。功能是当用户单击按钮后弹出一个对话框,对话框中显示“XX,久仰大名,请多多关照”。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> function myClick() { do { //使用循环语句,直到用户输入不能为空 username = prompt("请问你是何方神圣,报上名来", ""); } while (username == "") alert(username + ",久仰大名,请多多关照!"); //弹出警告框 } </script> </head> <body> <input type="button" name="" value="测试按钮" onclick="myClick()"> </body> </html>浏览器显示结果:

3. Java中的对象
3.1 对象的概念
对象是现实世界中客观存在的事物。
JavaScript对象是由属性和方法两个基本要素构成的,其中,属性主要用于描述一 个对象的特征,方法是表示对象的行为。
通过访问或者设置对象的属性,并且调用对象的方法,就可以完成各种任务。使用对象其实就是调用其属性和方法,调用对象的属性和方法的语法格式如下:对象的变量名.属性名 对象的变量名.方法名(可选参数)例如:
gamma = new String("This is a string"); //定义一 个字符串对象gamma document.write (gamma. substr(5,2)); //调用对象的取子串方法 document.write (gamma. length); //获取子字符串对象的长度的属性事实上,在JavaScrip中, 所有的对象都可以分为预定义对象和自定义对象。
3.1.1 预定义对象
预定义对象是JavaScript语言本身或浏览器提供的已经定义好的对象,用户可以直接使用而不需要进行定义。预定义对象包括JavaScript的内置对象和浏览器对象。
1. 内置对象。 JavaScript将一些非常常用的功能预先定 义成对象,用户可以直接使用, 这种对象就是内置对象。作用:帮助用户在设计脚本时实现些最常用、 最基本的功能。例如,用户可以使用math对象的PI属性得到圆周率,即math.PI; 利用date()对象来获取系统的当前日期和时间等。
2. 浏览器对象。 浏览器对象是浏览器提供的对象。
3.1.2用户自定义对象
对一些需要按照某些特定的需求创建自定义对象,JavaScript提供对这种自定义对象的支持。
在JavaSrip中,对象类型是一个用于创建对象的模板,这个模板中定义了对象的属性和方法。在JavaScript中一个新对象的定义方法如下:对象的变量名= new 对象类型(可选择的参数)例如:
gamma =new String("This is a string");
3.2 内置对象
3.2.1 String对象
String对象是JavaScript的内置对象,是一个封装字符串的对象,该对象的唯一属性是length属性,提供许多字符串的操作方法。
String 对象的常用方法及其功能 名称 功能 charAt(n 返回字符串的第N个字符 indexOf(srchStr[,index]) 返回第一-次出现子字符串srchStr的位置,index 从某一指定处开始,而不是从头开始。如果没有该子串,返回-1 lastlndexOf(srchStr[,index]) 返回最后一次出现子字符串srchStr的位置,index 从某一指定处开始,而不是从头开始 link(href) 显示href参数指定的URL的超链接 match() 找到一个或多个正则表达式的匹配 replace() 替换与正则表达式匹配的子串 search() 检索与正则表达式相匹配的值 slice() 提取字符串的片段,并在新的字符串中返回被提取的部分 split(分隔符) 把字符串分割为字符串数组 subString(n1,n2) 返回第n1和第n2字符之间的子字符串 toLowerCase() 将字符转换成小写格式显示 toUpperCase() 将字符转换成大写格式显示 例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ sth = new String("这是一个字符串对象"); document.write ("sth = '这是一个字符串对象'","<br>"); document.writeln ("sth字符串长度为:",sth.lenth,"<br>"); document.writeln ("sth字符串的第四个字符为:'",sth.charAt (4),"'<br>"); document.writeln ("丛第2到第五个字符为:'",sth.substring (2,5),"'<br>"); document.writeln (sth.link("http://www.lllbbb.com"),"<br>"); } </script> </head> <body> </body> </html>浏览器显示结果:
3.2.2 Array对象
数组是一个有序数据项的数据集合。JavaScript中的Array对象允许用户创建和操作一个数组,并支持多种构造函数。
Array对象的常用方法及说明 方法 说明 concat(array2) 返回包含当前引用数组和array2数组级联的Array对象 reverse( ) 把一个Array对象中的元素在适当位置进行倒序 pop() 从一个数组中删除最后--个元素并返回这个元素 push() 添加一个或多个元素到某个数组的后面并返回添加的最后一个元素 shift() 从一个数组中删除第一个元素并返回这个元素 slice(start,end) 返回数组的一部分。从index到最后一个元素来创建一个新数组 sort() 排序数组元素,将没有定义的元素排在最后 unshift() 添加一个或多个元素到某个数组的前面并返回数组的新长度 例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload = function(){ var mycars = new Array() //定义数组对象 mycars[0]="Audi" mycars[1]="Volvo" mycars[2]="BMW" for (x in mycars.sort()){ //安装字母大小进行排序 document.write(mycars[x] + "<br />") } } </script> </head> <body> </body> </html>浏览器显示结果:

3.2.3 Math对象
Math对象用于执行数学任务。
Math对象的属性 属性 说明 E 返回算术常量e,即自然对数的底数(约等于2.718) LN2 返回2的自然对数(约等于0.693 ) LN10 返回10的自然对数(约等于2.302) LOG2E 返回以2为底的e的对数(约等于1.414) LOG10E 返回以10为底的e的对数(约等于0.434) PI 返回圆周率( 约等于3.14159 ) SQRT1_ 2 返回2的平方根的倒数(约等于0.707) SQRT2 返回2的平方根(约等于1.414) abs(x) 返回数的绝对值 acos(x) 返回数的反余弦值 asin(x) 返回数的反正弦值 atan(x) 以介于-PI/2与PI/2弧度之间的数值来返回x的反正切值 atan2(y,x) 返回从x轴到点(x,y)的角度(介于-PI/2与PI/2弧度之间) ceil(x) 对数进行上舍入 cos(x) 返回数的余弦值 exp(x) 返回e的指数 floor(x) 对数进行下舍人 log(x) 返回数的自然对数(底为e) max(x,y) 返回x和y中的最高值 min(x,y) 返回x和y中的最低值 pow(х,y) 返回x的y次幂 random() 返回0~ 1之间的随机数 round(x) 把数四舍五入为最接近的整数 sin(x) 返回数的正弦值 sqrt(x) 返回数的平方根 tan(x) 返回角的正切值 toSource() 返回该对象的源代码 例如:猜数字游戏
3.2.4 Date对象
在JavaScript中,使用Date对象进行设置或获取当前系统的日期和时间。定义Date对象的
方法如下:var 变量名= new Date();
Date对象的常用方法 方法 说明 getDate() 返回在一个月中的哪一天 (1~31) getDay() 返回在一一个星期中的哪一天(0~6),其中星期天为0 getHours() 返回在一天中的哪一 一个小时(0~23 ) getMinutes() 返回在一小时中的哪一分钟 (0~ 59) getSeconds() 返回在一分钟中的哪一秒(0~59) getYear() 返回年号 setDate(day) 设置日期 setHours(hours) 设置小时 setMinutes(mins) 设置分钟 setSeconds(secs) 设置秒 setYear(year) 设置年 例如:在浏览器中显示当前日期和时间
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ Stamp = new Date(); document.write('<font size="2><B>' + Stamp.getFullYear()+"年" +(Stamp.getMonth()+1) +"月" + Stamp.getDate()+"日" +'</B></font><BR>'); Hours = Stamp.getHours(); if (Hours >=12) { Time = " 下午"; }else{ Time = " 上午"; }if (Hours>12) { Hours -=12; }if (Hours==0) { Hours = 12; } Mins = Stamp.getMinutes(); if (Mins<10) { Mins = "0"+Mins; } document.write('<font size="2><B>'+Time+Hours+":"+Mins+ '</B></font>'); } </script> </head> <body> </body> </html>
3.3 创建自定义对象
3.3.1 基本概念:
JavaScript中存在一些标准的类, 例如Date、Array、 RegExp、 String、 Math、Number等。另外,用户可以根据实际需要定义自己的类,例如定义User类、Hashtable类等 。
3.3.2 JSON方法
对象表示法( JavaScript Object Notation, JSON )是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式,利用JSON格式创建对象的方法如下:
var jsonobject={ propertyName:value, //对象内的属性 functionName : function(){statements;} //对象内的方法 };其中,popertyName是对象的属性,value是对象的值,值可以是字符串、数字或对象,functionName是对象的方法;function(){statements;}用来定义匿名函数。例如:
var user={name:"user1" ,age:18}; var user={name:"user1" ,job:{salary: 3000 , title:"programmer"}}以这种方式也可以初始化对象的方法,例如:
var user={ name: "user1", //定义属性 age:18, getName: function(){ //定义方法 return this.name; } }例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ var student={ //定义JSON对象 studentId:"20190501001", username:"刘艺丹", tel:{home:8123467,molike:13712345678}, address: [ {city:"武汉",postcode:"420023"}, {city:"武昌",postcode:"443008"} ], show:function(){ document.write("学号:"+this.studentId+"<br/>"); document.write("姓名:"+this.username+"<br/>"); document.write("宅电:"+this.tel.home+"<br/>"); document.write("手机:"+this.tel.mobile+"<br/>"); document.write("工作城市:"+this.address[0].city+",邮编:"); document.write(this.address[0].postcode+"<br/>"); document.write("家庭城市:"+this.address[1].city) document.write(",邮编:"+this.address[1].postcode+"</br"); } }; student.show(); } </script> </head> <body> </body> </html>浏览器显示结果:

3.3.3 构造函数方式
可以设计一个构造函数,然后通过调用构造函数来创建对象。构造函数可以带有参数,也可以不带参数。其语法格式如下所示:
function funcName([param]){ this.property1=value1|param1; ...... this.methodName=function(){}; ...... };例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ function Student(name,age){ this.name = name; this.age = age; this.alertName = alertName; } function alertName(){ document.write("姓名:"+this.name) document.write(",年龄:"+this.age+"<br/>"); } var stu1 = new Student("刘艺丹",28); stu1.alertName(); var stu2 = new Student("张文晋",18); stu2.alertName(); } </script> </head> <body> </body> </html>浏览器显示结果:
JavaScript中可以为对象定义三种类型的属性:私有属性、实例属性、类属性。与Java类似,私有属性只能在对象内部使用,实例属性必须通过对象的实例进行引用,而类属性可以直接通过类名进行引用。
(1)私有属性只能在构造函数内部定义与使用,定义私有属性的语法格式如下:var propertyName=value;例如:
function User(age){ this .age=age; var isChild=age<12; this. islittleChild=isChild; } var user=new User(15); alert(user.isLittleChild); //正确方式 alert(user. isChild); //报错:对象不支持此属性或方法(2)实例属性的定义有两种方法。
1. prototype方式,语法格式如下:functionName .prototype .propertyName=value2. this方式,语法格式如下:
this.propertyName=value注意:value可以是字符、数字和对象。
(3)原型方法。使用原型方法也可以创建对象,即通过原型向对象添加必要的属性和方法。这种方法添加的属性和方法属于对象,每个对象实例的属性值和方法都是相同的,可以再通过赋值的方式修改需要修改的属性或方法。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ var str1=new String(" hello ") //定义在字符串对象中添加trimStr方法,功能是删除字符串两端的空格 String.prototype.trimStr= function(){ return this.replace(/(^\s*)|(\s*$)/g,""); //这里使用正确表达式 }; //定义在字符串对象中添加ltrim方法,删除字符串左空格 String.prototype.ltrim= function(){ return this.replace(/(^\s*)/g,""); }; //定义在字符串对象中添加rtrim方法,删除字符串右空格 String.prototype.rtrim= function(){ return this.replace(/(\s*)/g,""); }; var eg1 = str1.trimStr(); document.write("源串长度:"+str1.length); document.write("<br/>目的串的长度:"+eg1.length); } </script> </head> <body> </body> </html>浏览器显示结果:
(4)混合方法。
使用构造函数可以让对象的实例指定不同的属性值,每创建一个对象时,都会调用一次内部方法。对于原型方式,因为构造函数没有参数,所有被创建对象的属性值都相同,要想创建属性值不同的对象,只能通过赋值的方式覆盖原有的值。
在实际应用中,一般采用构造方法和原型方法相混合的方式。例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <script type="text/javascript"> window.onload=function(){ //实用构造方法声明属性 function User(name,age,address,mobile,email){ this.name = name; this.age = age; this.address = address; this.mobile = mobile; this.email = email; }; //使用原型方法声明方法 User.prototype.show = function(){ document.write("name:"+this.name + "<br/>"); document.write("age:"+this.age+"<br/>"); document.write("address:"+this.address+"<br/>"); document.write("mobile:"+this.mobile+"<br>"); document.write("email:"+this.email+"<br>"); } var u1 = new User("刘红",20,"辽宁","13131313113","1616664@163.com"); var u2 = new User("北鼻",22,"四川","12525031113","1616664@163.com"); u1.show(); u2.show(); } </script> </head> <body> </body> </html>浏览器显示结果:
学习是慢慢摸索的过程,学习是一条令人时而喜极若狂、时而郁郁寡欢的道路,成长路上让我们携手共同进步。 如果有误,还请指正。
文章较长,避免字数过多,后面的知识点不是很详细,后面会分开详解。