Vue学习之——跳转路由
前情回顾
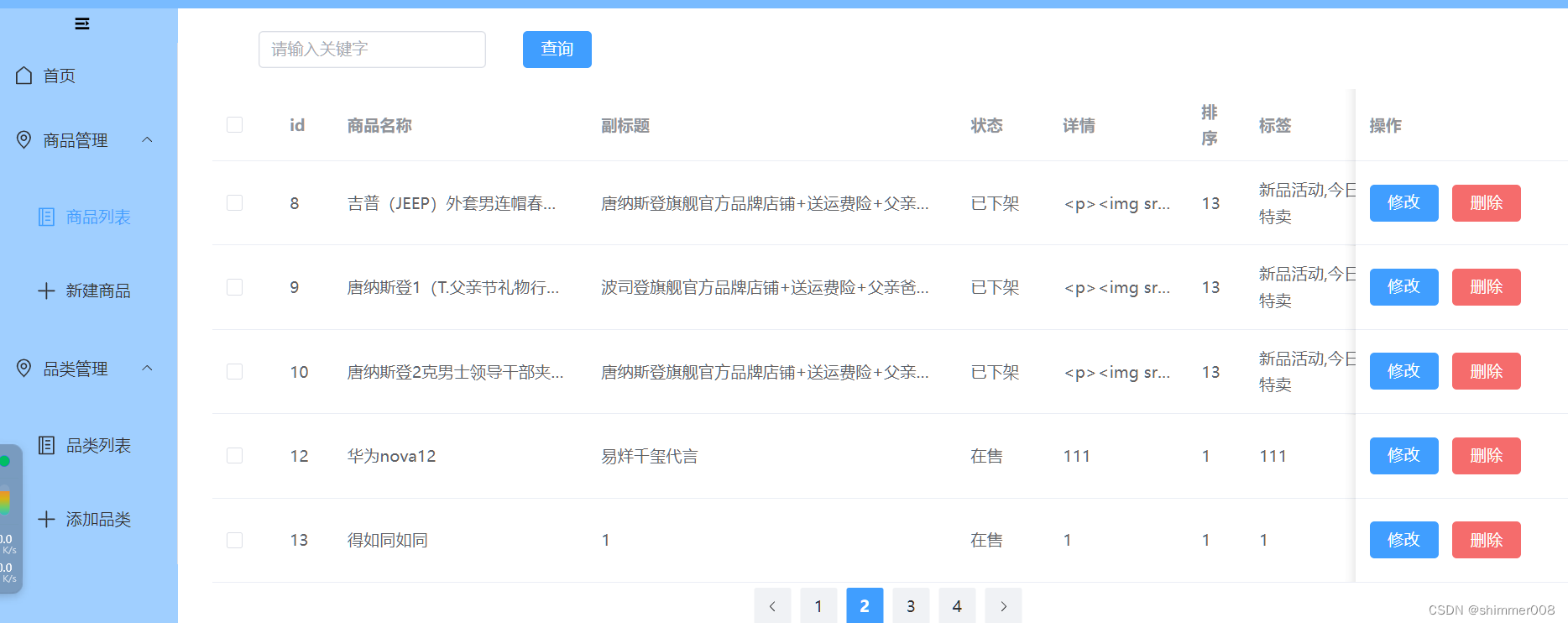
当我们进行点击修改时,会进行跳转到修改页面,为了完成回显数据(根据对应id查找),我们需要携带对应选择中的id跳转到修改页面,让其进行查找回显

学习useRoute和useRouter(来自Vue-router官方库)
useRoute(用于接收参数)
这个钩子用于返回当前路由的信息对象,通常用于接收路由参数。通过useRoute,你可以访问到如路由的name、path、params、query等属性。这相当于在Vue组件模板中使用$route。
useRouter(用于跳转路由)
该钩子返回当前的路由实例,常用于实现路由跳转等操作。使用useRouter,你可以进行如路由跳转(router.push())、路由后退(router.go(-1))等全局路由操作。这相当于在Vue组件模板中使用$router。
使用(实战练习:携带参数跳转修改页面)
1.先在List展示表格的页面导入useRouter
import { useRouter } from "vue-router";
2.声明router
const router = useRouter();
3.写修改按钮的点击事件
3.1 template中通过插槽将对应行的数据接收为参数传给点击事件
<template #default="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">
修改</el-button>
</template>
3.2 点击事件进行传参并跳转路由
其中name是跳转页面的名字(你在router里的index.ts中路由配置的name)
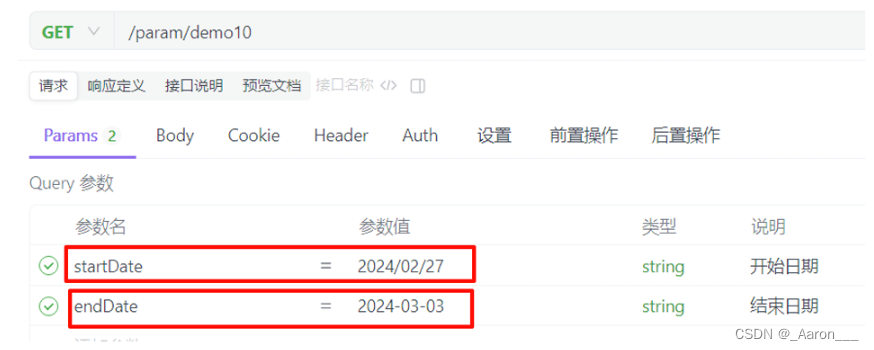
query是要传递的参数,比如回显需要根据id查询对应的内容
const handleUpdate = (row: any) => {
router.push({
name: "category-edit",
query: { id: row.id },
});
};
4.在跳转过来的Edit页面导入useRoute
import { useRoute} from "vue-route";
5.声明route
const route = useRoute();
6.使用参数
我在onMounted中直接将路由携带的参数直接赋值给了我要直接通过id查询对应的内容的参数
onMounted(() => {
formData.id = Number(route.query.id);
callCategoryApi();
});
其中formData是我要查询时传递的参数,赋值过后,callCategoryApi()是我要调用的查询数据的接口,这样有了id就可以把对应内容回显出来了。
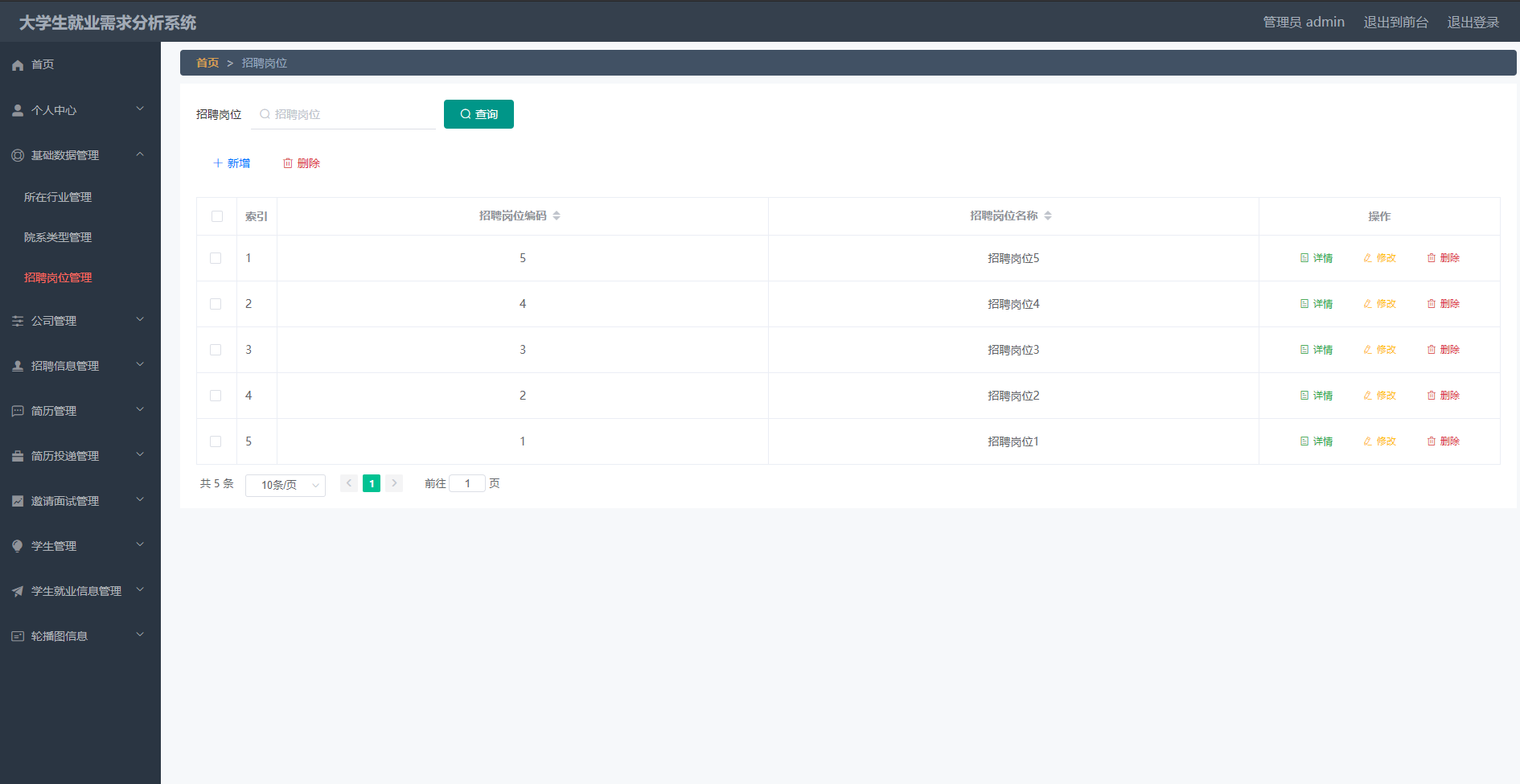
结果