引入倾斜模型数据
// 加载3DTiles数据 let tileset; try { tileset = await Cesium.Cesium3DTileset.fromUrl("/api/3DTiles/b3dm_qx/tileset.json"); viewer.value.scene.primitives.add(tileset); // 倾斜模型添加到场景中 viewer.value.zoomTo(tileset); // 视角定位到倾斜模型的位置 } catch (error) { console.log(`Error loading tileset: ${error}`); }await Cesium.Cesium3DTileset.fromUrl("/api/3DTiles/b3dm_qx/tileset.json")
倾斜模型的数据通过nginx代理本地文件夹以接口的形式获取;如果倾斜模型数据较小可直接放到项目文件Public目录下,以绝对路径的形式引入即可;
nginx代理本地文件夹相关操作链接
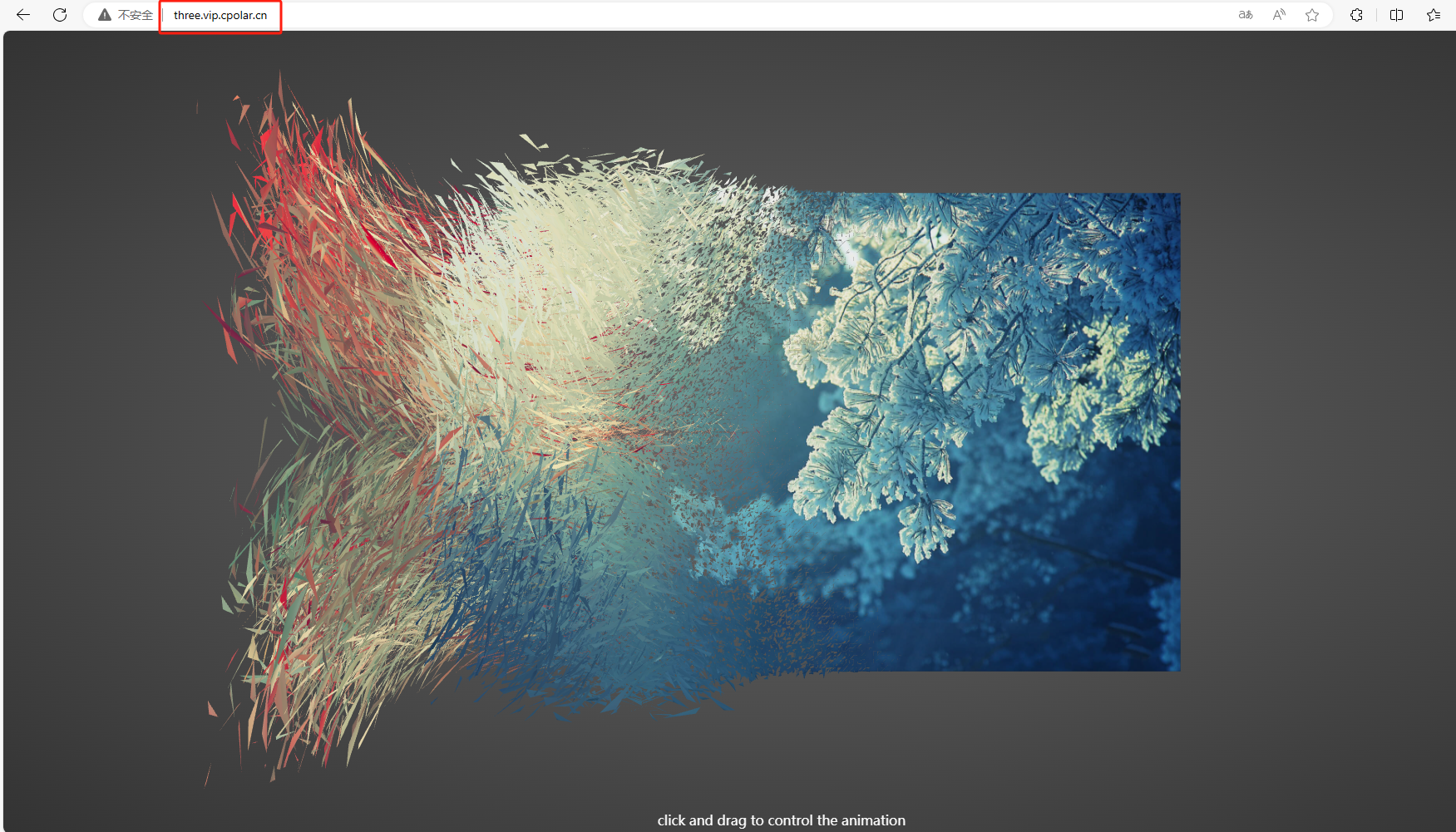
效果展示
调整倾斜模型位置
let tileset; try { tileset = await Cesium.Cesium3DTileset.fromUrl("/api/3DTiles/b3dm_qx/tileset.json"); viewer.value.scene.primitives.add(tileset); viewer.value.zoomTo(tileset); // +++++++++ // 原始点 let boundingSphere = tileset.boundingSphere; let cartographic = Cesium.Cartographic.fromCartesian( boundingSphere.center ); let longitude = cartographic.longitude; let latitude = cartographic.latitude; let height = cartographic.height; // 世界坐标 let origin = Cesium.Cartesian3.fromRadians( cartographic.longitude, cartographic.latitude, cartographic.height ); // 偏移后点 let offset = Cesium.Cartesian3.fromRadians( longitude, latitude, height - 10 ); // 计算向量 let translate = Cesium.Cartesian3.subtract( offset, origin, new Cesium.Cartesian3() ); tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translate); viewer.value.scene.globe.depthTestAgainstTerrain = false; // 开启深度测试 } catch (error) { console.log(`Error loading tileset: ${error}`); }
完整代码
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { onMounted, ref } from "vue";
const viewer = ref(null);
const initCesium = async () => {
// 1.引入token
Cesium.Ion.defaultAccessToken = "xxxxxxxxx";
// 2.三维地球初始化
viewer.value = new Cesium.Viewer("cesiumContainer", {
animation: true, //是否创建动画小器件,左下角仪表
shouldAnimate: true,
fullscreenButton: false, //是否显示全屏按钮
geocoder: false, //是否显示geocoder小器件,右上角查询按钮
homeButton: false, //是否显示Home按钮
infoBox: false, //是否显示信息框
sceneModePicker: false, //是否显示3D/2D选择器
scene3DOnly: false, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
selectionIndicator: false, // 是否显示选取指示器组件
timeline: false, // 是否显示时间轴
navigationHelpButton: false,// 是否显示右上角的帮助按钮
baselLayerPicker: false, // 将图层选择的控件关掉,才能添加其他影像数据
shadows: false, // 是否显示背影
baseLayerPicker: false, // 是否显示图层选择器
orderIndependentTranslucency: false, //去掉大气层黑圈
});
// 加载3DTiles数据
let tileset;
try {
tileset = await Cesium.Cesium3DTileset.fromUrl("/api/3DTiles/b3dm_qx/tileset.json");
viewer.value.scene.primitives.add(tileset);
viewer.value.zoomTo(tileset);
// 原始点
let boundingSphere = tileset.boundingSphere;
let cartographic = Cesium.Cartographic.fromCartesian(
boundingSphere.center
);
let longitude = cartographic.longitude;
let latitude = cartographic.latitude;
let height = cartographic.height;
// 世界坐标
let origin = Cesium.Cartesian3.fromRadians(
cartographic.longitude,
cartographic.latitude,
cartographic.height
);
// 偏移后点
let offset = Cesium.Cartesian3.fromRadians(
longitude,
latitude,
height - 10
);
// 计算向量
let translate = Cesium.Cartesian3.subtract(
offset,
origin,
new Cesium.Cartesian3()
);
tileset.modelMatrix = Cesium.Matrix4.fromTranslation(translate);
viewer.value.scene.globe.depthTestAgainstTerrain = false; // 开启深度测试
} catch (error) {
console.log(`Error loading tileset: ${error}`);
}
//缩放
viewer.value.scene.screenSpaceCameraController.zoomEventTypes = [
Cesium.CameraEventType.WHEEL,
Cesium.CameraEventType.PINCH,
];
//视图视角切换
viewer.value.scene.screenSpaceCameraController.tiltEventTypes = [
Cesium.CameraEventType.PINCH,
Cesium.CameraEventType.RIGHT_DRAG,
];
}
onMounted(() => {
initCesium();
})
</script>
<style scoped>
#cesiumContainer {
position: relative;
width: 100vw;
height: 100vh;
}
</style>