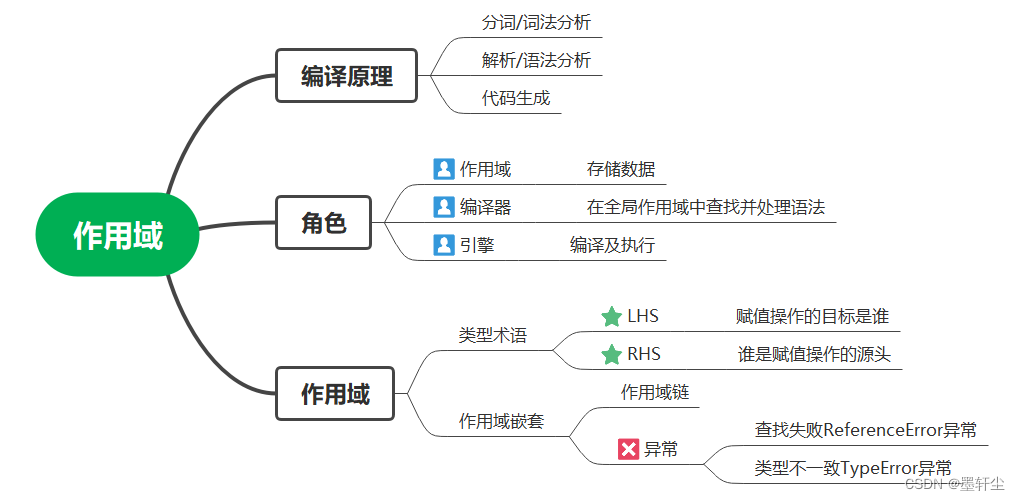
作用域思维导图

1:编译原理
-
分词/词法分析
如果词法单元生成器在判断a是一个独立的词法单元还是其他词法单元的一部分时,调用的是有状态的解析规则,那么这个过程就被称为词法分析。
-
解析/语法分析
由词法单元流转换成一个由元素逐级嵌套所组成代表程序语法结构的树,被称为“抽象语法树”;(Abstract Syntax Tree, 简称
AST) -
代码生成
将
AST转换为可执行代码的过程被称作代码生成;
现在javascript引擎准备了,编译器和作用域也准备就绪。
2:编译器处理
var a = 21:编译器在作用域中查找之前有没有声明过变量,有则不会重新声明变量,没有则重新声明变量;
2:编译器会为引擎生成运行时所需的代码。当然引擎在运行前,会到作用域中查询有没有这个变量,如果有这个变量,则引擎会进行处理;否则会抛出错误;
变量的赋值操作执行的两个动作,首先编译器在作用域中声明一个变量(之前没有声明过的话)。然后在运行时,引擎会在作用域中查找改变量,如果能够找到就对它赋值处理。
3:LHS和RHS
引擎对变量a进行LHS查询,另一个查找类型叫做RHS;
L和R分别代表赋值操作的左侧和右侧
LHS赋值操作的目标是谁
RHS谁是赋值操作的源头
4:作用域嵌套
当一个块或函数嵌套在另一个块或函数中时,就发生了作用域的嵌套;
5:异常
a = 2以上代码在引擎执行LHS查询时,在当前作用域中查找不到时,会向上查找,直到在全局作用域中仍然查找不到时,全局作用域就会创建一个具有该名称的变量,并提供给引擎使用,前提是程序运行在非“严格模式”下。
如果是在ES5“严格模式”下,全局作用域不会主动创建,引擎则会抛出ReferenceError异常
如果全局作用域中有一个变量a,但是类型和当前重新声明的类型不一致时,则引擎会抛出以一个类型的异常:TypeError;
简单做个笔记,还望指正。