BOM(一)
- BOM介绍
- window 对象的常见事件
- 定时器
- location 对象
- navigator 对象
- history 对象
BOM介绍
BOM是浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
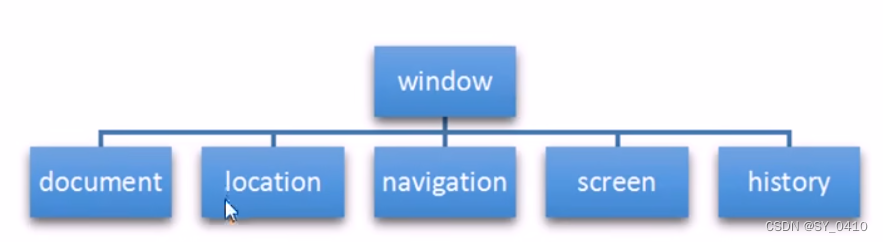
BOM的构成

window 对象的常见事件
1.窗口加载事件
传统写法
window.onload = function(){}
事件监听写法
window.addEventListener(“load”,function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
- 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
- window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
- 如果使用 addEventListener 则没有限制
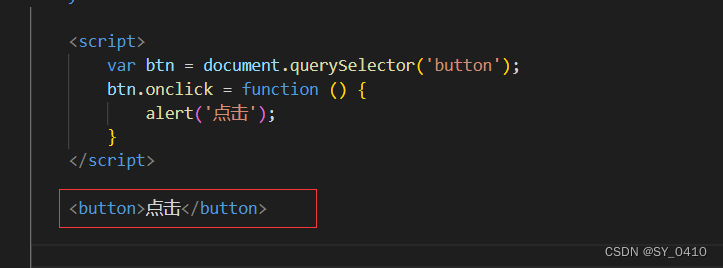
例如:

如果此时讲script中的获取button元素写在button上方,则点击之后不会弹出警示框,因为浏览器是从上往下阅读代码的.
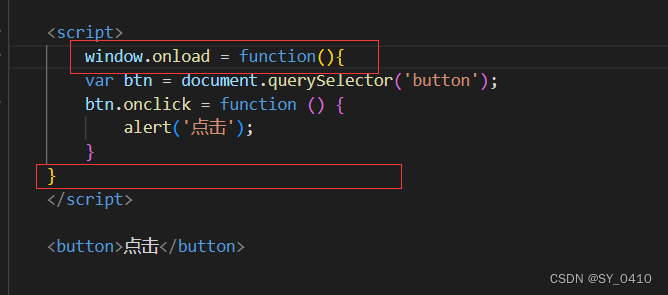
例二:

但是如果script加入了window.onload,此时点击按钮依旧会弹出警示框,原因是window.onload是在页面加载完所有元素之后才进行script阅读,这种传统方式会以最后一次window.onload为准,如果想要多个触发事件,采用事件监听的方式
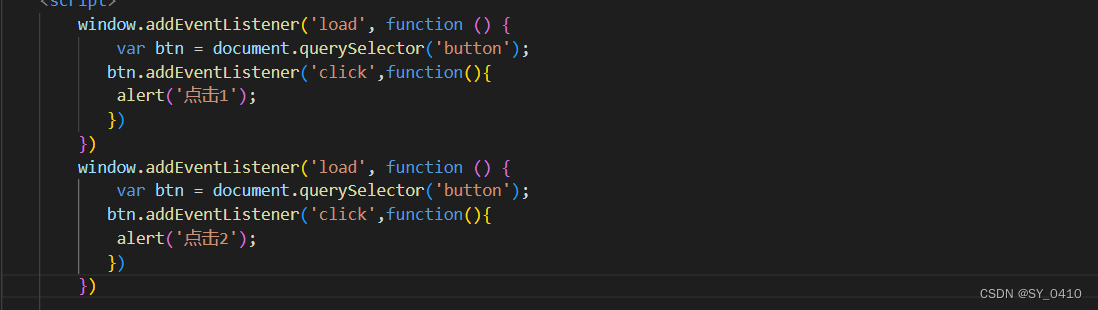
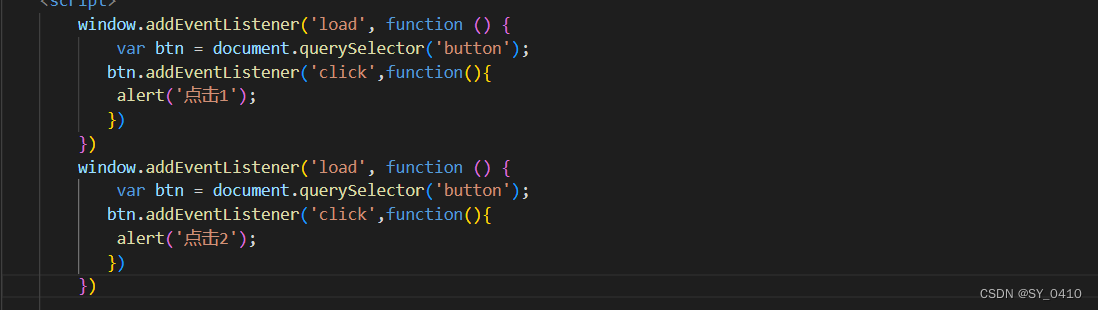
例三:采用事件监听方式

效果为:先弹出点击1,再弹出点击2
DOMContentLoaded方式:
document.addEventListener(‘DOMContentLoaded’,function(){})
- DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
- Ie9以上才支持
- 如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded 事件比较合适。
例如:

先弹出22,再弹出11。
原因:load 等页面内容全部加载完毕,包含页面dom元素、图片、flash、css等等。DOMContentLoaded是DOM加载完毕,不包含图片、falsh、css等就可以执行 加载速度比load更快一些。
2.调整窗口大小事件
传统方式
window.onresize = function(){}
监听事件方式
window.addEventListener(“resize”,function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
例如:

注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
定时器
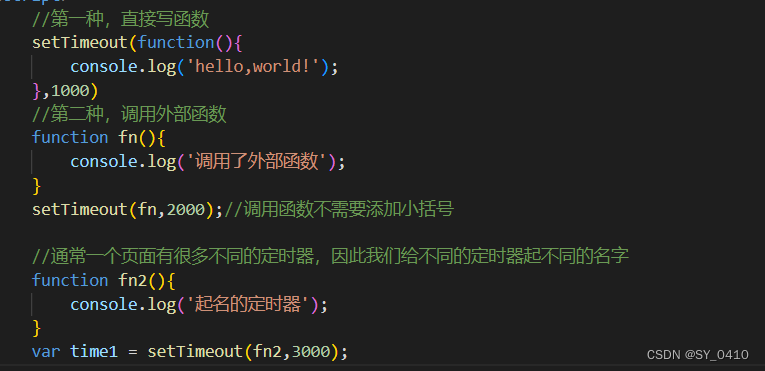
1.setTimeout() 定时器
window.setTimeout(调用函数, [延迟的毫秒数]);
- setTimeout() 方法用于设置一个定时器(只运行一次),该定时器在定时器到期后执行调用函数。
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
- 定时器可能有很多,经常给定时器赋值一个标识符。(给定时器起一个变量名)
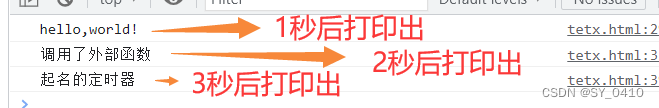
- 1000毫秒等于一秒


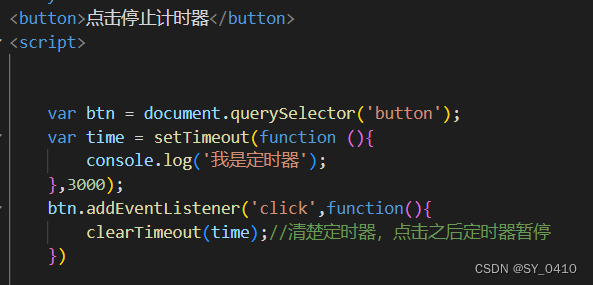
2.停止 setTimeout() 定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。

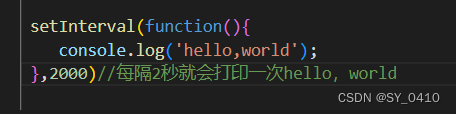
3. setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
- setInterval是反复调用函数,前面的setTimeout只调用一次

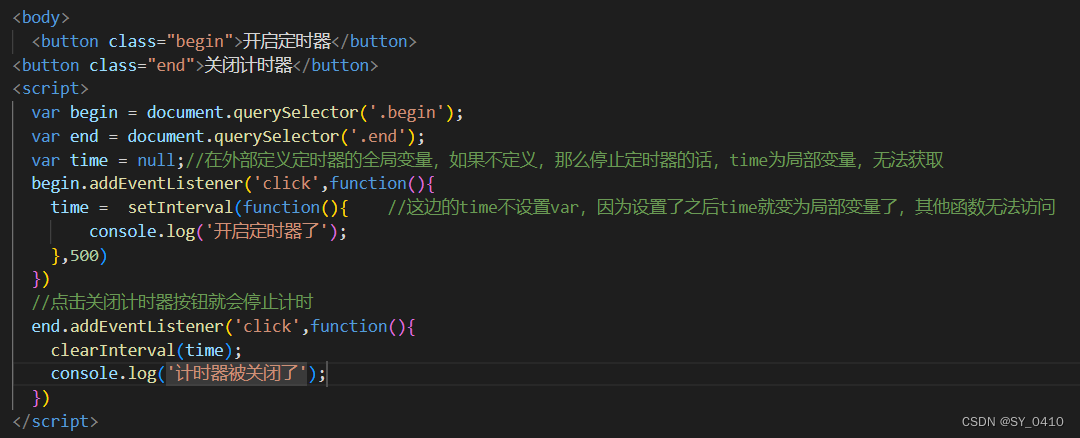
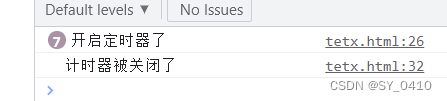
4.停止 setInterval() 定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。


location 对象
window 对象提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
1.URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
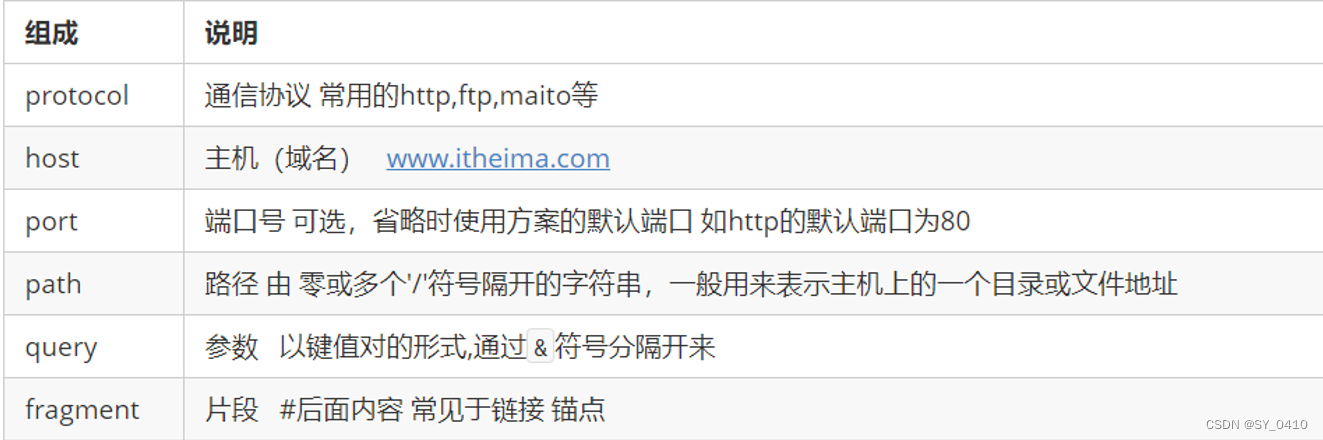
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link

2.location 对象的属性

案例:5秒钟之后自动跳转页面
案例分析:
- 利用定时器做倒计时效果 时间到了,就跳转页面。
- 使用 location.href

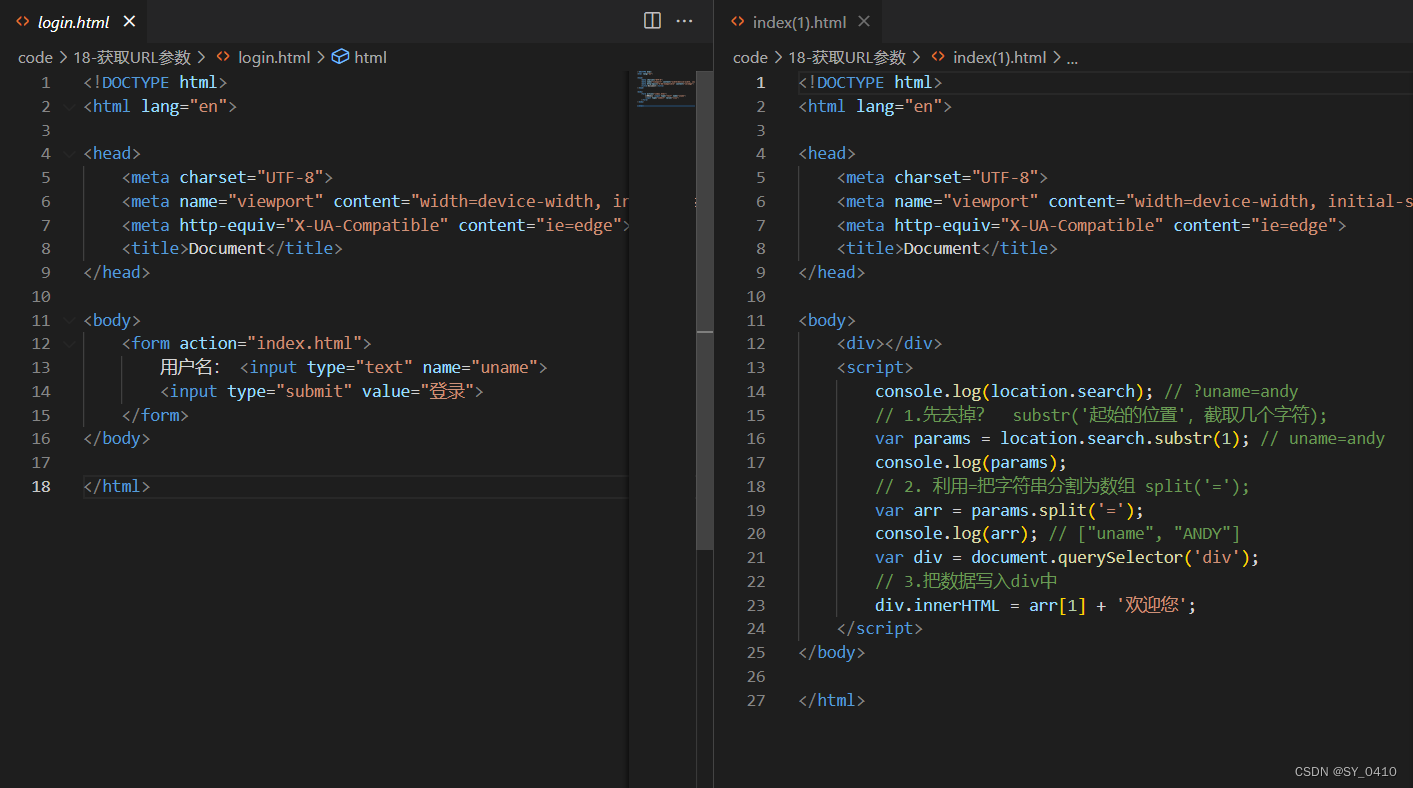
action属性的作用是:提交表单后,将表单数据发送到指定位置,name里面的值作为参数用来传递。
点击登录按钮后,name的值uname传递给第二个页面的location.search
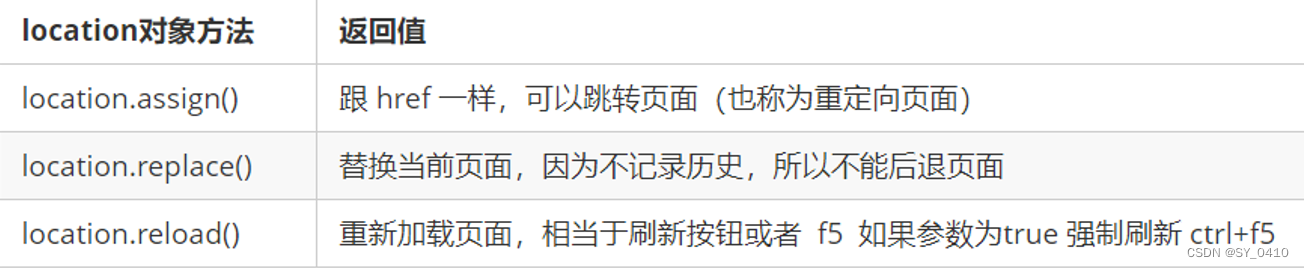
3.location 对象的方法


点击之后可以回退到原来页面

加载页面功能

navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
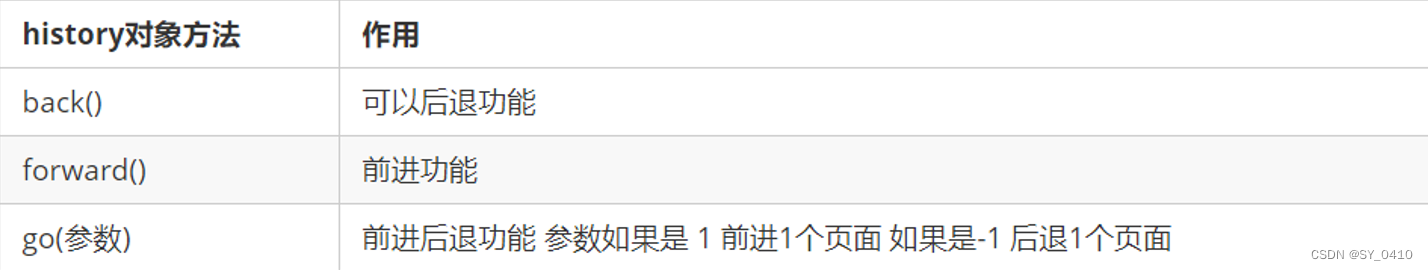
history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。