案例:选项卡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 后期可自由添加选项卡 -->
<style>
*{
padding:0;
margin:0;
}
ul{
list-style: none;
padding-left: 0;
}
.header{
display: flex;
width:752px;
}
.header li{
flex:1;
height:50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.box1{
position: relative;
height: 500px;
}
.box1 li{
position: absolute;
left:0; top:0;
width: 751px;
height:500px;
background-color: palevioletred;
display:none;
border: 1px solid black;
}
.box1 li img{
height: 500px;
/* margin-left: 100px; */
}
.header .active{
background-color: aqua;
}
.box1 .active{
display: block;
}
</style>
</head>
<body>
<div class="container1">
<ul class="header">
<li class="active"> 1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul class="box1">
<li class="active">
<img src="img/2 (1).jpeg"></li>
<li><img src="img/2 (2).jpeg"></li>
<li><img src="img/2 (3).jpeg"></li>
<li><img src="img/2 (4).jpeg"></li>
<li><img src="img/2 (5).jpeg"></li>
<li><img src="img/2 (6).jpeg"></li>
</ul>
</div>
<div class="container3">
<ul class="header">
<li class="active"> 1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<ul class="box1">
<li class="active">
<img src="img/3 (1).jpg"></li>
<li><img src="img/3 (2).jpg"></li>
<li><img src="img/3 (3).jpg"></li>
<li><img src="img/3 (4).jpg"></li>
<li><img src="img/3 (5).jpg"></li>
<li><img src="img/3 (6).jpg"></li>
</ul>
</div>
</body>
<!-- 使用this关键字,谁调用我我指向谁,所以点击选项卡时就可以找到点击的对象 -->
<script type="module">
import Mytabs from "./Tabs.js"
//调用渲染,并改变触发方式
var tab1=new Mytabs(".container1","click")
tab1.change()
var tab2=new Mytabs(".container3","mouseover")
tab2.change()
</script>
</html>
//使用面向对象的方法去重写选项卡
function Tabs(select,type){
var container=document.querySelector(select)
this.oHeaderItems=container.querySelectorAll(".header li")
this.obox1Items=container.querySelectorAll(".box1 li")
this.type=type;
this.change()
}
Tabs.prototype.change=function(type) {
// 选中上面的选项
for(let i=0;i<this.oHeaderItems.length; i++){
this. oHeaderItems[i].addEventListener(this.type, ()=>{
// 去掉其他选项的高亮显示,只保留自己
let index=i;
for(var m=0;m<this.oHeaderItems.length;m++){
this.oHeaderItems[m].classList.remove("active");
// 让下面的选项卡跟随上面的选项一起变化
this. obox1Items[m].classList.remove("active");
}
this.oHeaderItems[index].classList.add("active");
this.obox1Items[index].classList.add("active");
})
}
}
export default Tabs;
module

var和let关键字的区别:
1.var是函数作用域,let是块作用域。
在函数中声明了var,整个函数内都是有效的,比如说在for循环内定义的一个var变量,实际上其在for循环以外也是可以访问的
而let由于是块作用域,所以如果在块作用域内定义的变量,比如说在for循环内,在其外面是不可被访问的,所以for循环推荐用let
2、let不能在定义之前访问该变量,但是var可以。
let必须先声明,再使用。而var先使用后声明也行,只不过直接使用但没有定义的时候,其值是undefined。var有一个变量提升的过程,当整个函数作用域被创建的时候,实际上var定义的变量都会被创建,并且如果此时没有初始化的话,则默认为初始化一个undefined
3、let不能被重新定义,但是var是可以的
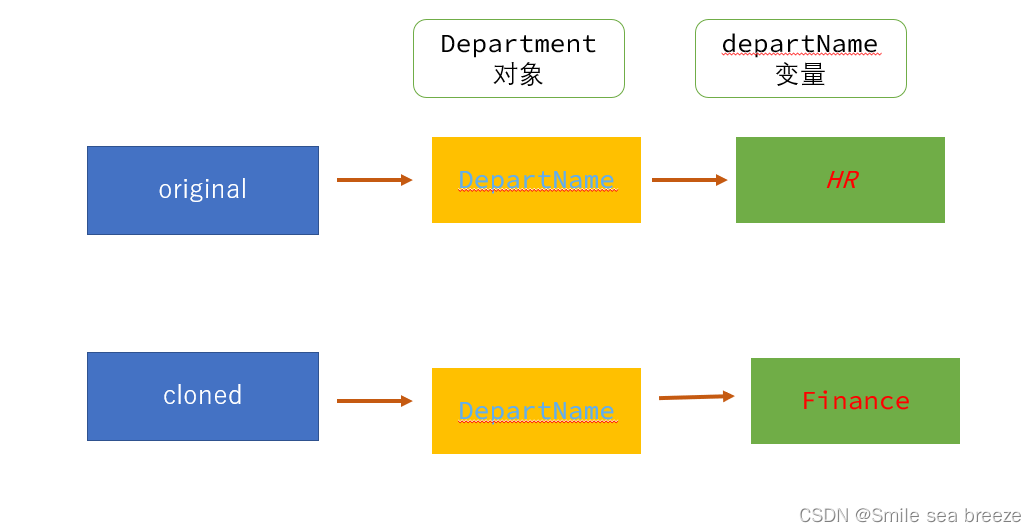
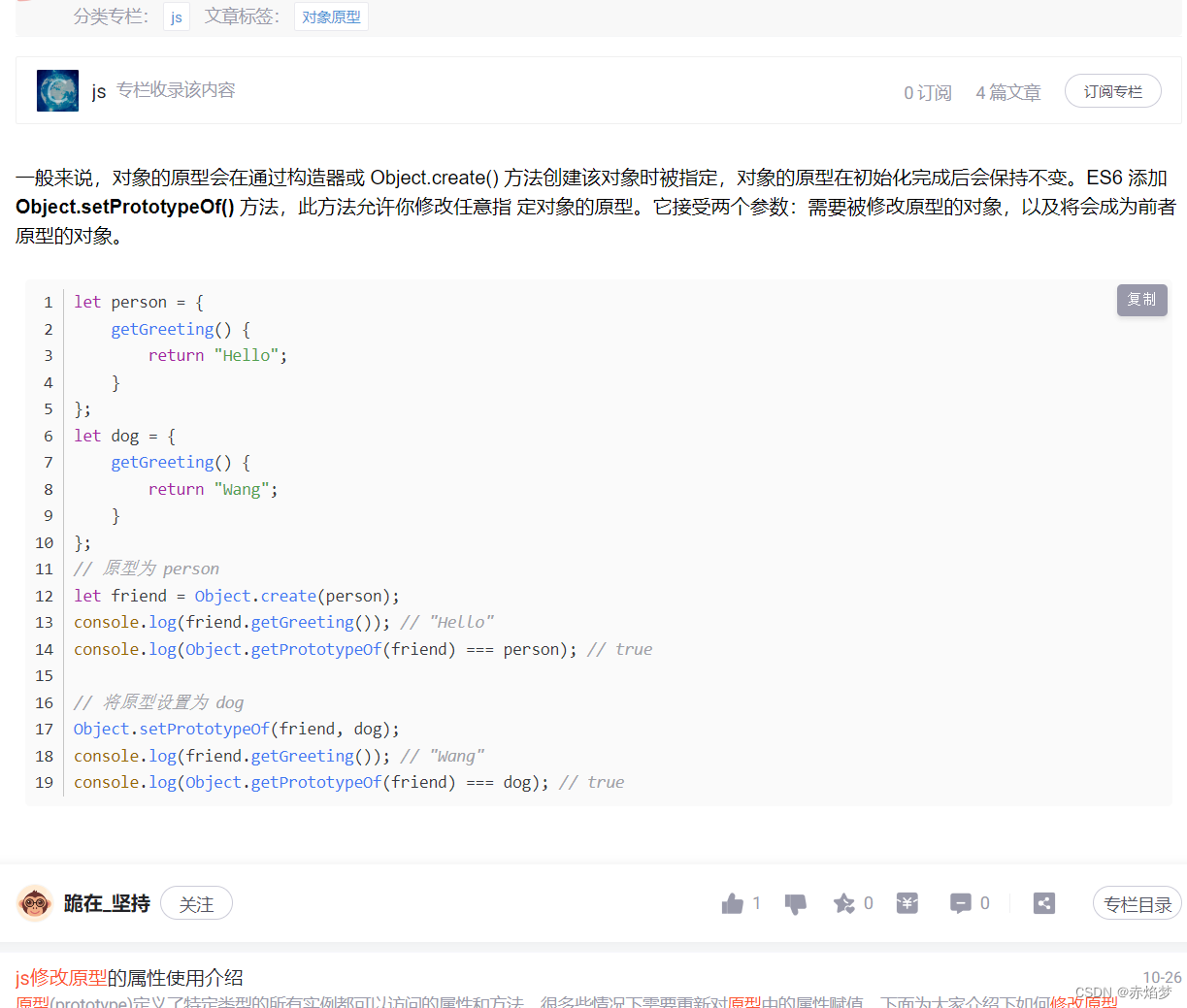
修改原型:


箭头函数和function的区别:
当需要使用创建对象的时候,使用function函数,而仅仅需要当做执行方法时,用箭头函数