版权声明
本文章来源于B站上的某马课程,由本人整理,仅供学习交流使用。如涉及侵权问题,请立即与本人联系,本人将积极配合删除相关内容。感谢理解和支持,本人致力于维护原创作品的权益,共同营造一个尊重知识产权的良好环境。
创建对象三种方式
利用对象字面量创建对象
const o = {
name: '松果'
}利用 new Object 创建对象
const o = new Object({ name: '松果' })
console.log(o) // {name: '松果'}
利用构造函数创建对象
//1. 它们的命名以大写字母开头。
//2. 它们只能由 "new" 操作符来执行。
//创建构造函数
function Person(name, age, gender) {
this.name = name
this.age = age
this.gender = gender
}
const Dad = new Person('爸爸',50,'男')
const Mum = new Person('妈妈',50,'女')
/*
1. 使用 new 关键字调用函数的行为被称为实例化
2. 实例化构造函数时没有参数时可以省略 ()
3. 构造函数内部无需写return,返回值即为新创建的对象
4. 构造函数内部的 return 返回的值无效,所以不要写return
5. new Object() new Date() 也是实例化构造函数
*/实例成员&静态成员
实例成员:
通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
function Person(name, age, gender) {
this.name = name
this.age = age
this.gender = gender
this.greet = function(){
console.log('hello')
}
}
const p1 = new Person('松果','21','男')
console(p1.name)//访问实例属性
console.log(p1.greet)//调用实例方法
/*
1. 实例对象的属性和方法即为实例成员
2. 为构造函数传入参数,动态创建结构相同但值不同的对象
3. 构造函数创建的实例对象彼此独立互不影响。
*/
静态成员:
构造函数的属性和方法被称为静态成员
function Person(name,age){}
//静态属性
Person.eyes = 2
//静态方法
Person.greet = function(){
console.log('hello')
}
/*
1. 构造函数的属性和方法被称为静态成员
2. 一般公共特征的属性或方法静态成员设置为静态成员
3. 静态成员方法中的 this 指向构造函数本身
*/内置构造函数
Object
Object 是内置的构造函数,用于创建普通对象。
const user = newObject({name:'小明',age:15})推荐使用字面量方式声明对象,而不是Object构造函数
学习三个常用静态方法(静态方法就是只有构造函数Object可以调用的)
const o = { name:'松果',age:21 }
for (let k in o) {
console,log(k) //属性
console.log(o[k])//值
}
//Object.keys 静态方法获取对象中所有属性(键)
const arr1 = Object,key(o)
console.log(arr1)// ['name','age']
//Object.values 静态方法获取对象中所有属性值
const arr2 = Object.values(o)
console.log(arr2)// ['松果',21]
//Object. assign 静态方法常用于对象拷贝
const obj = {}
Object.assign(obj,o)
console,log(obj) // { name:'松果',age:21 }Array
JS进阶——一些常用的数组方法-CSDN博客
<!--数组常见方法- 伪数组转换为真数组
静态方法 Array.from()-->
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// Array.from(lis) 把伪数组转换为真数组
const lis = document.querySelectorAll('ul li')
// console.log(lis)
// lis.pop() 报错
const liss = Array.from(lis)
liss.pop()
console.log(liss)
</script>
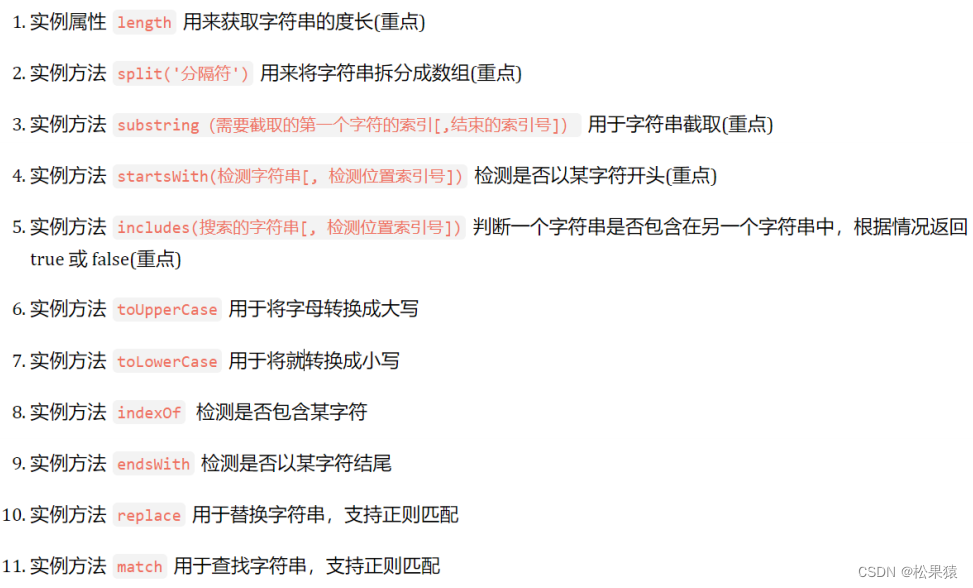
</body>String
const num = 10
console.log(String(num))
console.log(num.toString())
示例:
const gift = '50g的茶叶,清洗球'
document.querySelector('div').innerHTML = gift.split(',').map(item => `<span>【赠品】${item}</span> <br>`).join('')Number
//toFixed() 设置保留小数位的长度
const price = 12.345
//保留两位小数 四舍五入
console.log(price.toFixed(2)) //12.35综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 100px auto 0;
}
.item {
padding: 15px;
transition: all .5s;
display: flex;
border-top: 1px solid #e4e4e4;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
cursor: pointer;
background-color: #f5f5f5;
}
.item img {
width: 80px;
height: 80px;
margin-right: 10px;
}
.item .name {
font-size: 18px;
margin-right: 10px;
color: #333;
flex: 2;
}
.item .name .tag {
display: block;
padding: 2px;
font-size: 12px;
color: #999;
}
.item .price,
.item .sub-total {
font-size: 18px;
color: firebrick;
flex: 1;
}
.item .price::before,
.item .sub-total::before,
.amount::before {
content: "¥";
font-size: 12px;
}
.item .spec {
flex: 2;
color: #888;
font-size: 14px;
}
.item .count {
flex: 1;
color: #aaa;
}
.total {
width: 990px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
border-top: 1px solid #e4e4e4;
padding: 20px;
}
.total .amount {
font-size: 18px;
color: firebrick;
font-weight: bold;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg" alt="">
<p class="name">称心如意手摇咖啡磨豆机咖啡豆研磨机 <span class="tag">【赠品】10优惠券</span></p>
<p class="spec">白色/10寸</p>
<p class="price">289.90</p>
<p class="count">x2</p>
<p class="sub-total">579.80</p>
</div> -->
</div>
<div class="total">
<div>合计:<span class="amount">1000.00</span></div>
</div>
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: 289.9,
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
count: 2,
spec: { color: '白色' }
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: 109.8,
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
count: 3,
spec: { size: '40cm*40cm', color: '黑色' }
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: 488,
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
count: 1,
spec: { color: '青色', sum: '一大四小' }
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: 139,
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
count: 1,
spec: { size: '小号', color: '紫色' },
gift: '50g茶叶,清洗球,宝马, 奔驰'
}
]
// 1. 根据数据渲染页面
document.querySelector('.list').innerHTML = goodsList.map(item => {
// console.log(item) // 每一条对象
// 对象解构 item.price item.count
const { picture, name, count, price, spec, gift } = item
// 规格文字模块处理
const text = Object.values(spec).join('/')
// 计算小计模块 单价 * 数量 保留两位小数
// 注意精度问题,因为保留两位小数,所以乘以 100 最后除以100
const subTotal = ((price * 100 * count) / 100).toFixed(2)
// 处理赠品模块 '50g茶叶,清洗球'
const str = gift ? gift.split(',').map(item => `<span class="tag">【赠品】${item}</span> `).join('') : ''
return `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name} ${str} </p>
<p class="spec">${text} </p>
<p class="price">${price.toFixed(2)}</p>
<p class="count">x${count}</p>
<p class="sub-total">${subTotal}</p>
</div>
`
}).join('')
// 3. 合计模块
const total = goodsList.reduce((prev, item) => prev + (item.price * 100 * item.count) / 100, 0)
// console.log(total)
document.querySelector('.amount').innerHTML = total.toFixed(2)
</script>
</body>
</html>