目录
一、前言
环境
二、步骤
1、下载上传electron-release-server到服务器
2、宝塔新建node项目网站
3、安装依赖
①npm install
②安装并配置postgres数据库
③修改项目配置文件
④启动项目
⑤修改postgres的认证方式
⑥Cannot find where you keep your Bower packages.
4、宝塔网站添加网址
5、无法访问
一、前言
electron团队自己维护了一个免费开源的自动更新服务。 update.electronjs.org
但是,需要满足以下条件:
- 应用运行在 macOS 或者 Windows
- 应用有公开的 GitHub 仓库
- 构建需要发布到 GitHub Releases 中
- 构建是经过代码签名的
很明显,我2、3、4条都不符合。那就用electron-release-server部署一个自己的更新服务器。
环境
- 阿里云2核2G 3M CentOS 7.9 64位
- 宝塔面板
- Node14.17.6
二、步骤
1、下载上传electron-release-server到服务器
electron-release-server项目地址:GitHub - ArekSredzki/electron-release-server: A fully featured, self-hosted release server for electron applications, compatible with auto-updater.A fully featured, self-hosted release server for electron applications, compatible with auto-updater. - ArekSredzki/electron-release-server![]() https://github.com/ArekSredzki/electron-release-server
https://github.com/ArekSredzki/electron-release-server
我上传到了update目录下:

2、宝塔新建node项目网站
宝塔后台:网站 > Node项目 > 添加Node项目,如下图:

网站配置项说明:
- 项目目录:我的是update目录,你可以根据自己的喜好修改。
- 项目名称:随你喜欢。
- 启动选项:宝塔会自动读取package.json的script配置,选择 start 【node app.js】
- 项目端口:这里暂时先填写1337,后面会说到这个端口可以在哪里修改。
- 运行用户:这里必须选择root,否则项目不能启动成功。
- 包管理器:我习惯用npm
- Node版本:我就只装了一个版本,你也可以尝试其他版本。
3、安装依赖
①npm install
这一步咱就不多说了,在宝塔update目录下运行终端。
②安装并配置postgres数据库
# 安装 PostgreSQL
sudo yum install -y postgresql-server postgresql-contrib
# 初始化数据库
sudo postgresql-setup initdb
# 启动 PostgreSQL 服务
sudo systemctl start postgresql
# 开机自启动设置
sudo systemctl enable postgresql
# 切换到 postgres 用户
sudo -i -u postgres
# 运行 psql shell
psql在 psql shell 中,执行以下命令:
CREATE ROLE electron_release_server_user ENCRYPTED PASSWORD 'MySecurePassword' LOGIN;
这条 PostgreSQL 的 SQL 命令用于创建一个新的数据库用户(角色),其具体含义如下:
CREATE ROLE:这个命令用来创建一个新的数据库角色。在 PostgreSQL 中,角色可以是用来登录的用户,也可以是代表一组权限的组。
electron_release_server_user:这是新角色的名字,在这个上下文中,它代表的是一个用户账号。
ENCRYPTED PASSWORD 'MySecurePassword':这指定了新用户的密码,并指示 PostgreSQL 使用加密的形式存储密码。'MySecurePassword' 是角色的密码,你应该在实际使用中将其替换为一个强密码。这里electron-release-server作者推荐了一个密码生成网站:GRC | Ultra High Security Password Generator Ultra high security password generator
https://www.grc.com/passwords.htm 使用: 63 random alpha-numeric characters ,每次刷新都会变化。
LOGIN:这个选项允许这个角色被用作登录角色,即它可以用作用户账号登录到数据库。
执行这条命令后,electron_release_server_user 角色将在数据库中被创建,并且可以用指定的密码进行登录。这通常是在刚刚安装完成 PostgreSQL,或者是在设置新的应用程序时需要进行的设定,以便应用程序可以使用这个用户角色连接到数据库并进行操作。
在实际使用中,通常还会授权这个角色访问特定的数据库或进行其他必要的权限设置。这样做可以提高安全性,因为它确保了应用程序仅有足够的权限来完成其需要执行的数据库r操作,而不会有更多过剩的权限。
然后在postgres为刚刚创建的用户创建2个表:
CREATE DATABASE electron_release_server OWNER "electron_release_server_user";
CREATE DATABASE electron_release_server_sessions OWNER "electron_release_server_user";③修改项目配置文件
在electron-release-server项目下,找到config文件夹下的local.template,这是一个配置模版文件。
修改后的代码如下:
module.exports = {
// The full base url at which your site will be primarily available.
// Include an http:// prefix
// ex. 'http://my-site.com'
appUrl: '先不填,后面再搞',
auth: {
// 后台管理员帐号密码
static: {
username: 'admin',
password: '123456aa'
},
},
//这里不知道是干啥的,就是必须填写一个密钥,还是用上面提到的那个网站,复制一个63位的字符串
jwt: {
// Recommended: 63 random alpha-numeric characters for secret
// Generate using: https://www.grc.com/passwords.htm
token_secret: 'qHrksXUmZWXQTZpoc9KN3E4TQbfpTFtowp1wpqN9olPh4Cnbt9nnt0wUdzPlF9B'
},
models: {
datastore: 'postgresql',
dataEncryptionKeys: {
// DEKs should be 32 bytes long, and cryptographically random.
// You can generate such a key by running the following:
// require('crypto').randomBytes(32).toString('base64')
//上面说的很清楚,生成一个32位的字符串,看字面意思,加密数据用的密钥
default: 'lp60Yb9wJYx8TgJa+2GmPTngNRIQMXTxlIXicEoYOfs='
},
},
datastores: {
postgresql: {
adapter: 'sails-postgresql',
host: 'localhost',
user: 'electron_release_server_user', //这就是上面创建的数据库用户名
//数据库密码
password: 'IM6WZMxcCyf55lnccZUdvEJ9UggsTUVqGnYHbvWqrGPgfsUs27OUjl2t9kSziJ7',
database: 'electron_release_server'//上面创建了2个数据库,这里填第一个数据库名称
}
},
session: {
// Recommended: 63 random alpha-numeric characters for secret
// Generate using: https://www.grc.com/passwords.htm
//还是,还是,还是生成一个63密码
secret: '3i0a7ZXMWeb0TjfqkzD09JvlOs4e844FjR0bmlbiJdkASh3JG0BFRxUpAqbe5Vd',
database: 'electron_release_server_sessions',//第二个数据库名
host: 'localhost',
user: 'electron_release_server_user',//数据库用户名
//数据库密码
password: 'IM6WZMxcCyf55lnccZUdvEJ9UggsTUVqGnYHbvWqrGPgfsUs27OUjl2t9kSziJ7',
//随便填写一个没有被占用的端口,我这里默认了
port: 5432
},
files: {
// Folder must exist and user running the server must have adequate perms
dirname: 'upload_files',//你的文件上传目录(更新包),这个是我猜的,还没有测试
// Maximum allowed file size in bytes
// Defaults to 500MB
// maxBytes: 524288000
},
port: 1337,//项目端口
};
④启动项目
执行 npm start
报错:
> node app.js
info: ·• Auto-migrating... (alter)
info: Hold tight, this could take a moment.
error: A hook (`orm`) failed to load!
error: Failed to lift app: Exception: `getConnection` failed ("failed"). Could not acquire a connection to the database using the specified manager.
Additional data:
{
error: error: Ident authentication failed for user "electron_release_server_user"
at Parser.parseErrorMessage (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:287:98)
at Parser.handlePacket (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:126:29)
at Parser.parse (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:39:38)
at Socket.<anonymous> (/www/wwwroot/update/node_modules/pg-protocol/dist/index.js:11:42)
at Socket.emit (events.js:400:28)
at addChunk (internal/streams/readable.js:290:12)
at readableAddChunk (internal/streams/readable.js:265:9)
at Socket.Readable.push (internal/streams/readable.js:204:10)
at TCP.onStreamRead (internal/stream_base_commons.js:188:23) {
length: 114,
severity: 'FATAL',
code: '28000',
detail: undefined,
hint: undefined,
position: undefined,
internalPosition: undefined,
internalQuery: undefined,
where: undefined,
schema: undefined,
table: undefined,
column: undefined,
dataType: undefined,
constraint: undefined,
file: 'auth.c',
line: '305',
routine: 'auth_failed'
},
meta: undefined
}
at validateDatastoreConnectivity (/www/wwwroot/update/node_modules/waterline/lib/waterline/utils/system/validate-datastore-connectivity.js:27:25)
at /www/wwwroot/update/node_modules/waterline/lib/waterline.js:722:18
at Immediate.done [as _onImmediate] (/www/wwwroot/update/node_modules/sails-postgresql/lib/adapter.js:72:16)
at processImmediate (internal/timers.js:464:21)
error: More details (raw): {
error: error: Ident authentication failed for user "electron_release_server_user"
at Parser.parseErrorMessage (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:287:98)
at Parser.handlePacket (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:126:29)
at Parser.parse (/www/wwwroot/update/node_modules/pg-protocol/dist/parser.js:39:38)
at Socket.<anonymous> (/www/wwwroot/update/node_modules/pg-protocol/dist/index.js:11:42)
at Socket.emit (events.js:400:28)
at addChunk (internal/streams/readable.js:290:12)
at readableAddChunk (internal/streams/readable.js:265:9)
at Socket.Readable.push (internal/streams/readable.js:204:10)
at TCP.onStreamRead (internal/stream_base_commons.js:188:23) {
length: 114,
severity: 'FATAL',
code: '28000',
detail: undefined,
hint: undefined,
position: undefined,
internalPosition: undefined,
internalQuery: undefined,
where: undefined,
schema: undefined,
table: undefined,
column: undefined,
dataType: undefined,
constraint: undefined,
file: 'auth.c',
line: '305',
routine: 'auth_failed'
},
meta: undefined
}⑤修改postgres的认证方式
上面的错误就是因为认证方式引起的。
需要更改 PostgreSQL 的 pg_hba.conf 配置文件,将认证方法全部改为password。
pg_hba.conf文件路径:
/var/lib/pgsql/data/pg_hba.conf如下图所示:

⑥Cannot find where you keep your Bower packages.
Aborted due to warnings.
Running "wiredep:task" (wiredep) task
Warning: Error: Cannot find where you keep your Bower packages. 这个咱就不懂了,问了GPT,回答如下:
安装 Bower 包:确保您已经在项目中安装了 Bower,以及所需的依赖。如果未安装,您可以使用以下命令来安装 Bower:
npm install -g bower然后在项目根目录下运行
bower install来安装项目的前端依赖。
但是我执行bower install时,提示找不到bower命令,这明显是环境变量没有设置。
执行:
export PATH=$PATH:$(npm config get prefix)/bin4、宝塔网站添加网址
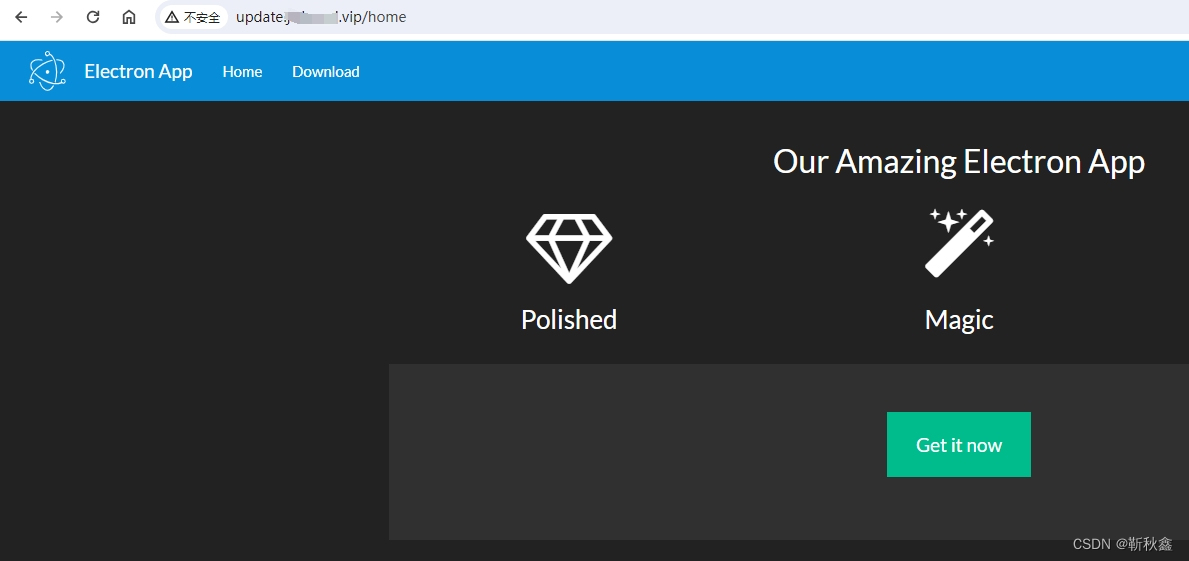
在宝塔网站设置里,添加网址。

然后就访问网址,OK!!!

5、无法访问
去阿里云安全组查看是否放行了80端口
















![练习 2 Web [ACTF2020 新生赛]BackupFile 1](https://img-blog.csdnimg.cn/direct/7beef1165993494f84db210c5e94a35a.png)