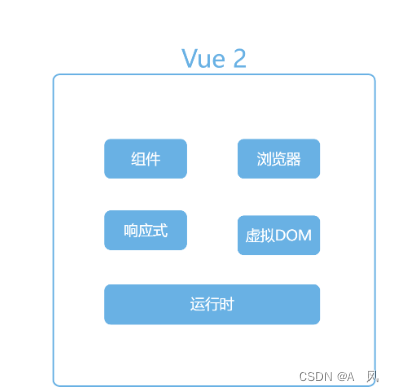
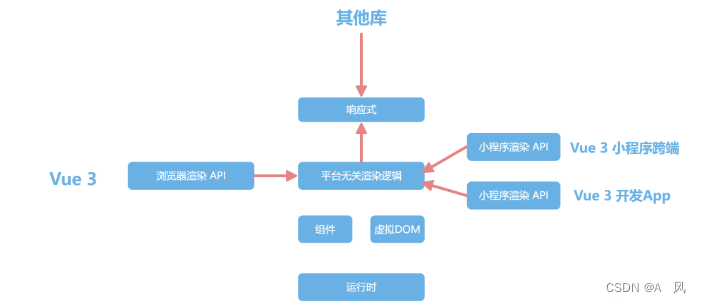
从下图你能看到,Vue 2 是一个响应式驱动的、内置虚拟 DOM、组件
化、用在浏览器开发,并且有一个运行时把这些模块很好地管理起来的框架。
-
vue 2 能把上面所说的这些模块很好地管理起来,看起来已经足够好了。不过事实真的如 此么?聪明的你估计已经猜到了,Vue 2还是有缺陷的,所以后面才会升级迭代。
-
首先从开发维护的角度看,Vue 2 是使用 Flow.js 来做类型校验。但现在 Flow.js 已经停止 维护了,整个社区都在全面使用TypeScript 来构建基础库,Vue 团队也不例外。然后从社区的二次开发难度来说,Vue 2 内部运行时,是直接执行浏览器 API 的。但这样 就会在 Vue 2的跨端方案中带来问题,要么直接进入 Vue 源码中,和 Vue 一起维护,比 如 Vue 2 中你就能见到 Weex 的文件夹。
-
Vue 2 响应式并不是真正意义上的代理,而是基于Object.defineProperty() 实现的。
-
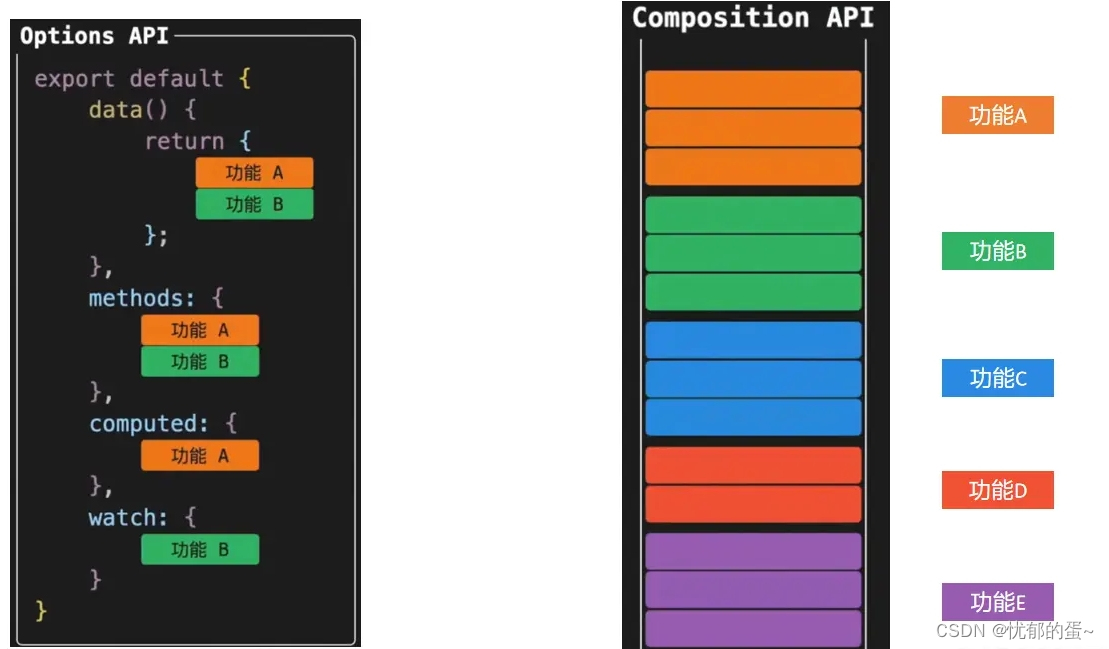
并且,Option API 在组织代码较多组件的时候不易维护。
从七个方面了解 Vue 3 新特性
- RFC 机制
- 响应式系统
- 自定义渲染器

- 全部模块使用 TypeScript 重构
- Composition API 组合语法
- 新的组件
- vite