目录
HTTP 是什么
理解HTTP 协议的工作过程
HTTP 协议格式
抓包工具的使用
抓包工具的原理
抓包结果
HTTP请求
HTTP响应
协议格式总结
HTTP 请求 (Request)
认识 URL
关于 URL encode
认识 "方法" (method)
get方法
post方法
其他方法
认识请求 "报头" (header)
Host
Content-Length
Content-Type
User-Agent(简称UA)
Regerer
Cookie
HTTP响应
认识 "状态码" (status code)
HTTP 是什么
HTTP是超文本传输协议(Hypertext Transfer Protocol)的缩写。它是一种用于在网络上传输超文本数据的协议。HTTP是基于客户端-服务器模型的协议,客户端发送HTTP请求到服务器,服务器返回HTTP响应给客户端。
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP 实现)
目前我们主要使用的还是 HTTP1.1 和 HTTP2.0 . 所以我们讨论的 HTTP 以 1.1 版本为主.
我们平时打开⼀个网站, 就是通过 HTTP 协议来传输数据的.

当我们在浏览器中输入⼀个 搜狗搜索的 "网址" (URL) 时, 浏览器就给搜狗的服务器发送了⼀个 HTTP 请求, 搜狗的服务器返回了⼀个 HTTP 响应
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发 送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应⾥就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息).
所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是⼀些其 他的资源, 比如图片, 视频, 音频等⼆进制的数据
理解HTTP 协议的工作过程
当我们在浏览器中输入一个"网址", 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后,经过计算处理, 就会返回一个HTTP响应.
事实上, 当我们访问一个网站的时候, 可能涉及不止一次的HTTP请求/响应的交互过程.
HTTP 协议格式
HTTP是一个文本格式的协议. 可以通过Chrome开发者工具或者Fiddler抓包, 分析HTTP请求/响应的细节.
抓包工具的使用
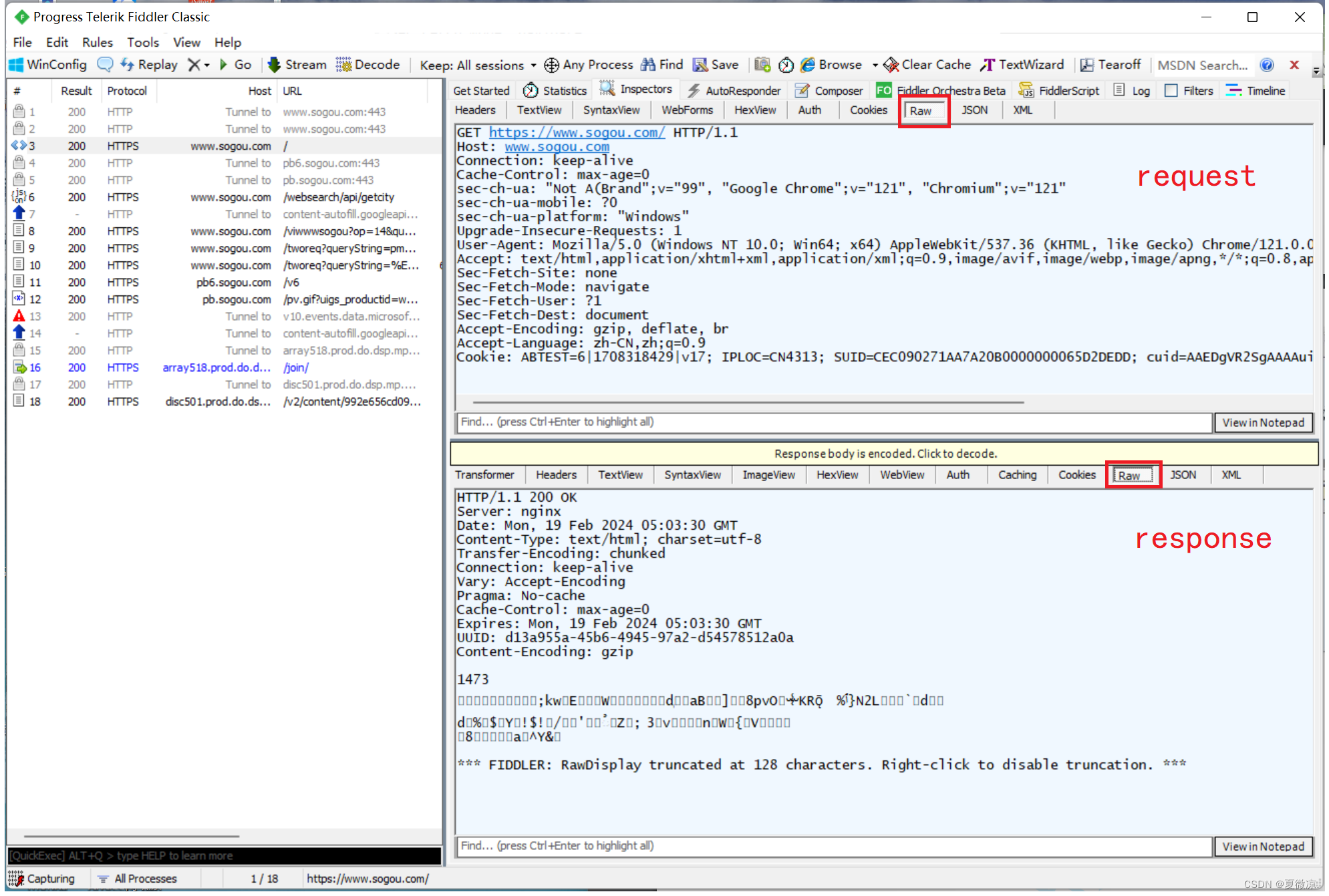
以 Fiddler 为例. (下载地址: https://www.telerik.com/fiddler/)

● 左侧窗口显示了所有的HTTP请求/响应, 可以选中某个请求查看详情.
● 右侧上方显示了HTTP请求的报文内容. (切换到Raw标签页可以看到详细的数据格式)
● 右侧下方显示了HTTP响应的报文内容. (切换到Raw标签页可以看到详细的数据格式)
● 请求和响应的详细数据,可以通过右下角的View in Notepad 通过记事本打开.
可以使用ctrl+ a全选左侧的抓包结果,delete键清除所有被选中的结果.
抓包工具的原理
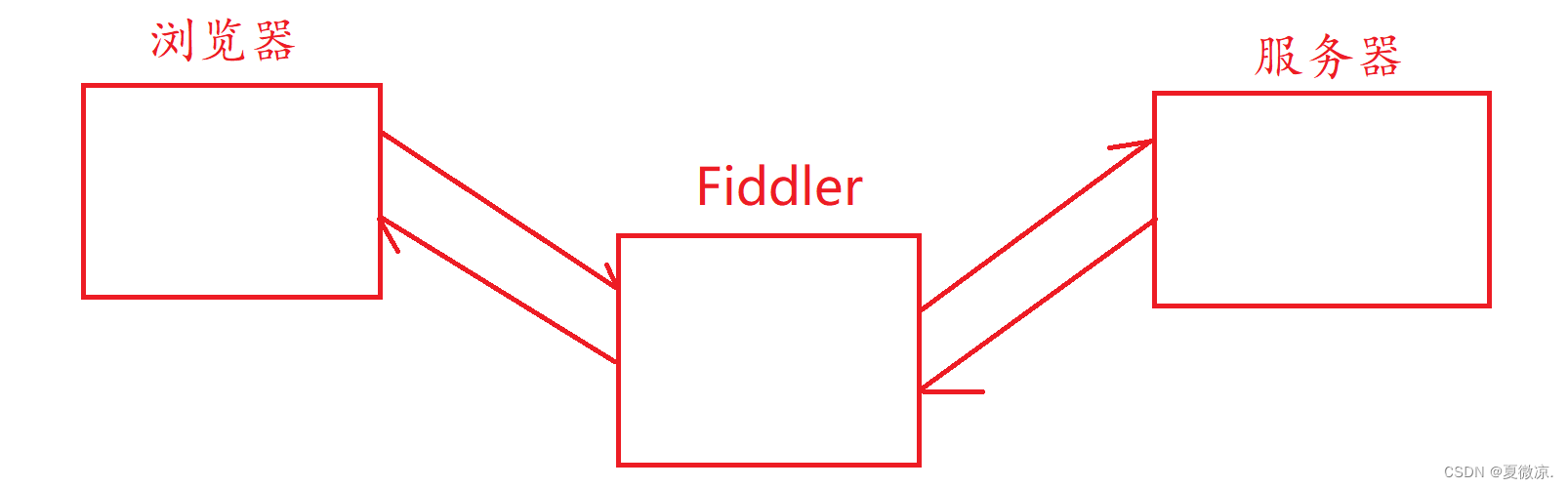
Fiddler相当于一个"代理".
浏览器访问sogou.com时,就会把HTTP请求先发给Fiddler, Fiddler 再把请求转发给 sogou 的服务
器. 当 sogou 服务器返回数据时, Fiddler拿到返回数据, 再把数据交给浏览器.
因此Fiddler对于浏览器和sogou服务器之间交互的数据细节,都是非常清楚的.
抓包结果
在浏览器中输入sogou的网址, 再进入fiddler中双击选中对应的包, 即可获得抓包结果.

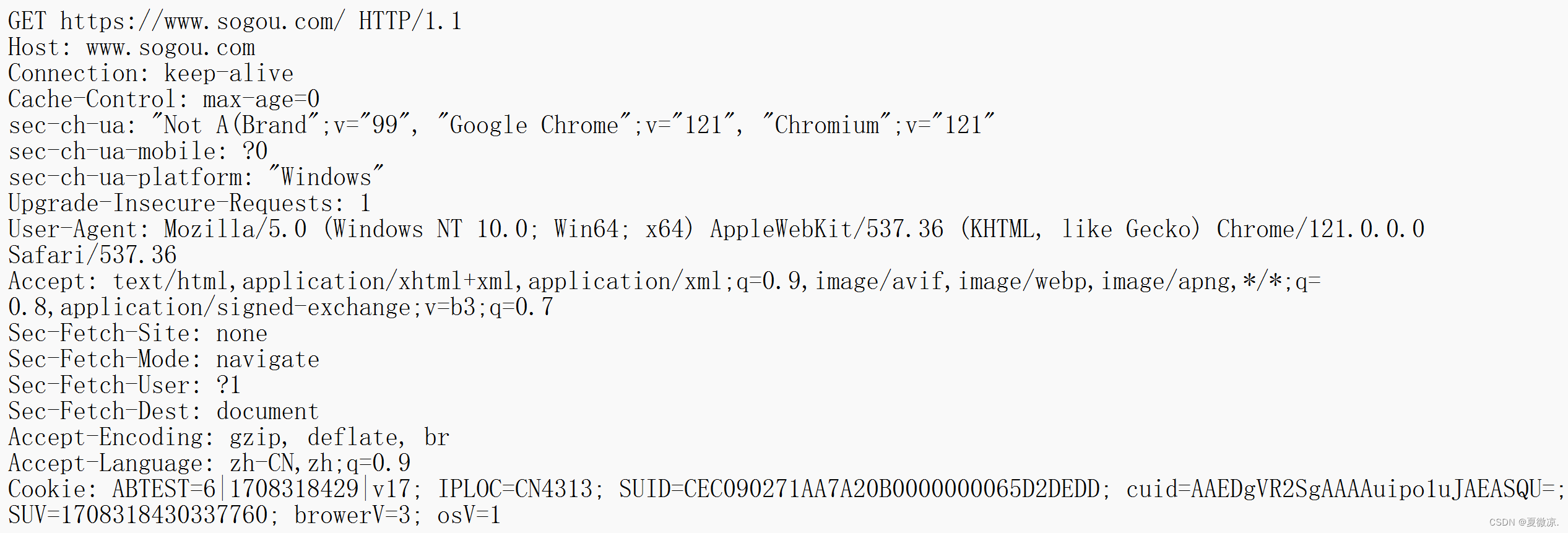
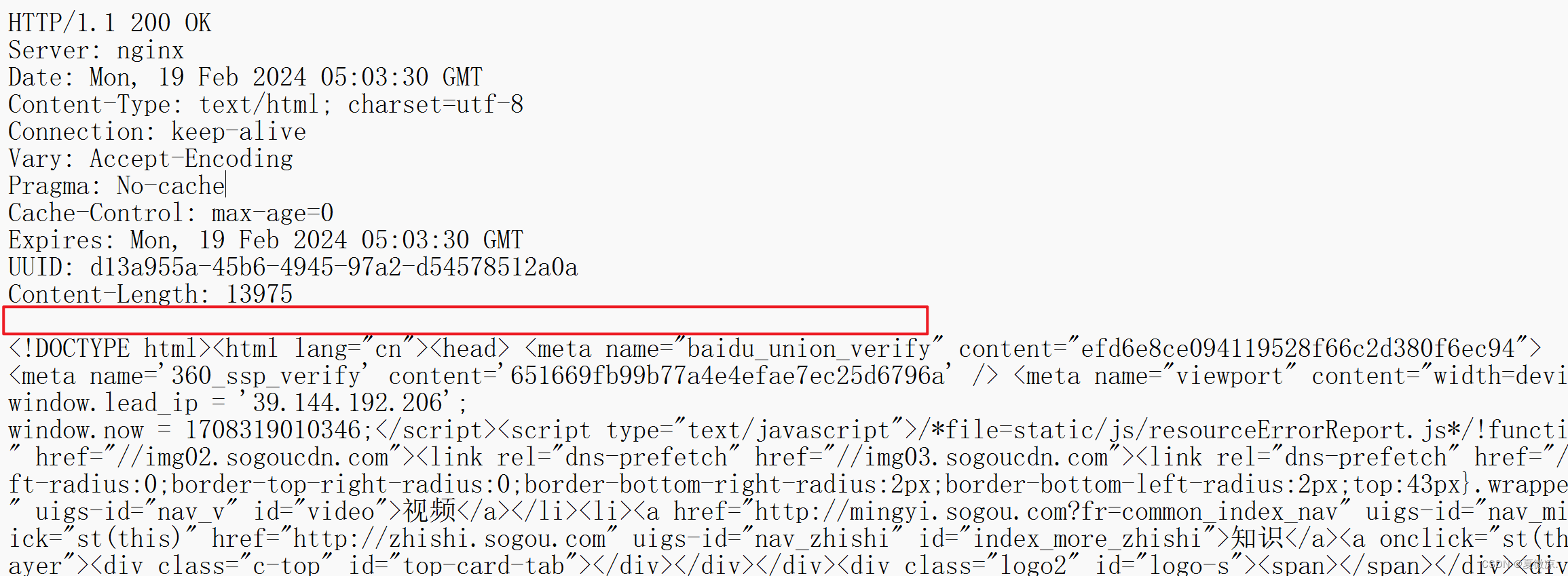
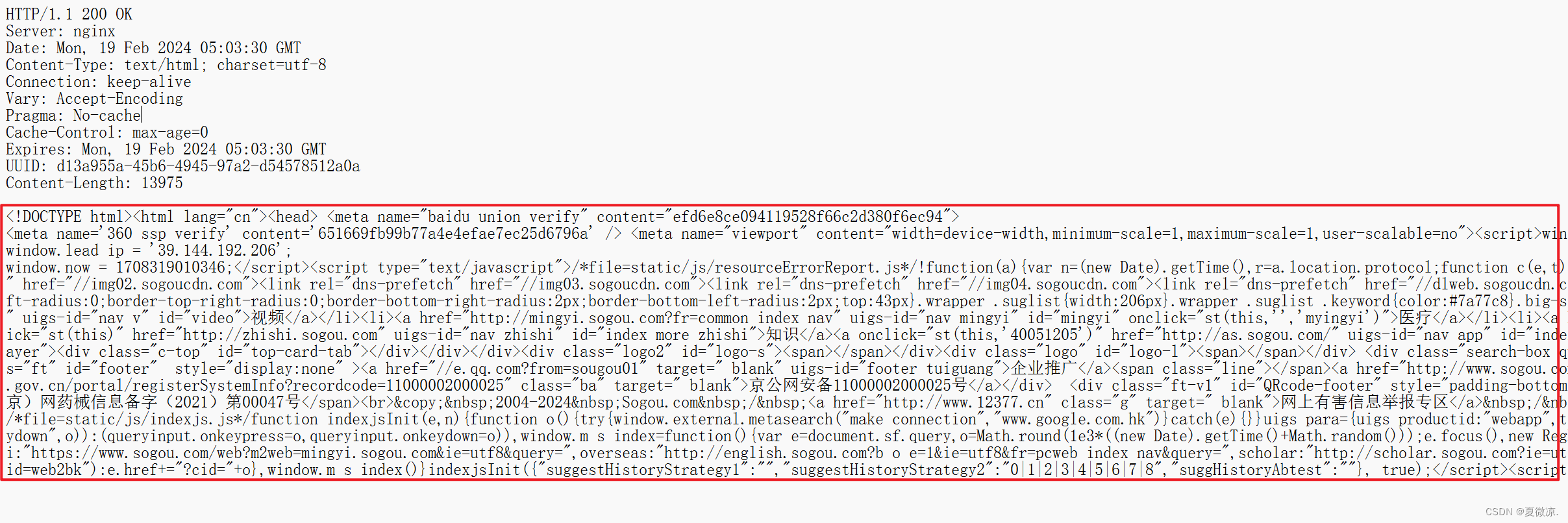
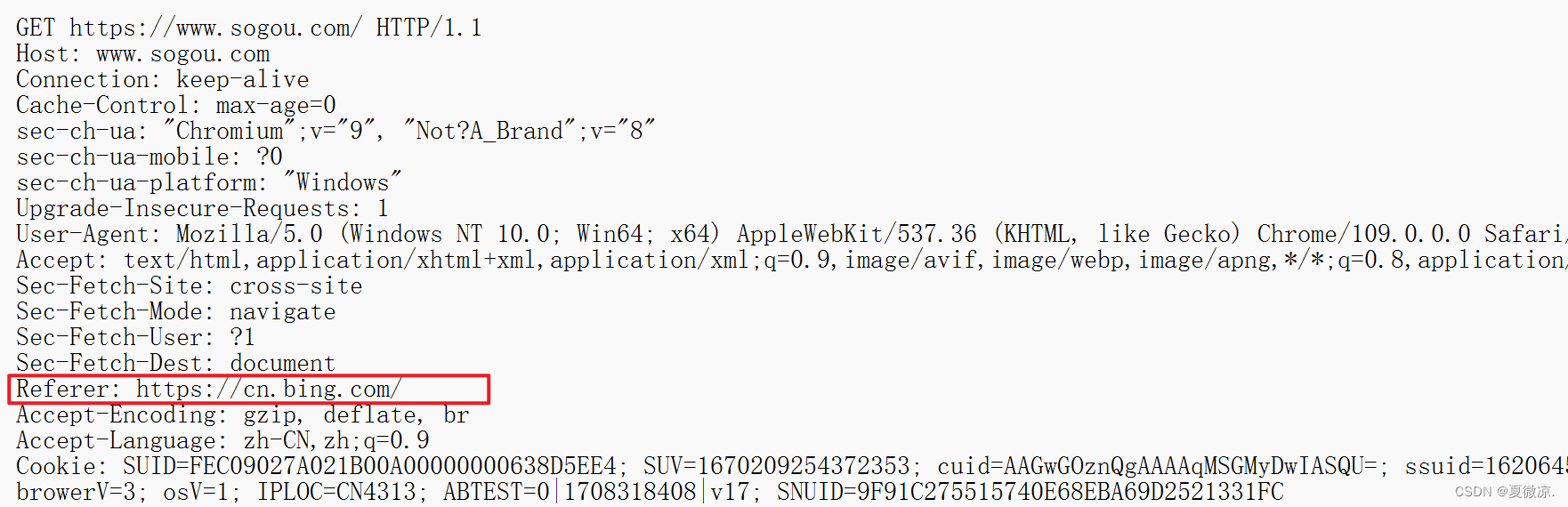
以下是⼀个 HTTP 请求/响应 的抓包结果.
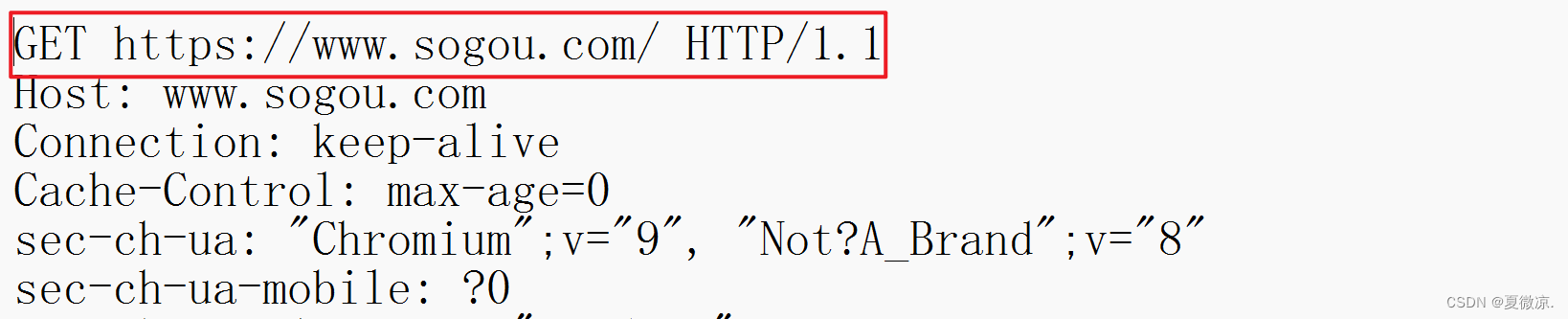
HTTP请求

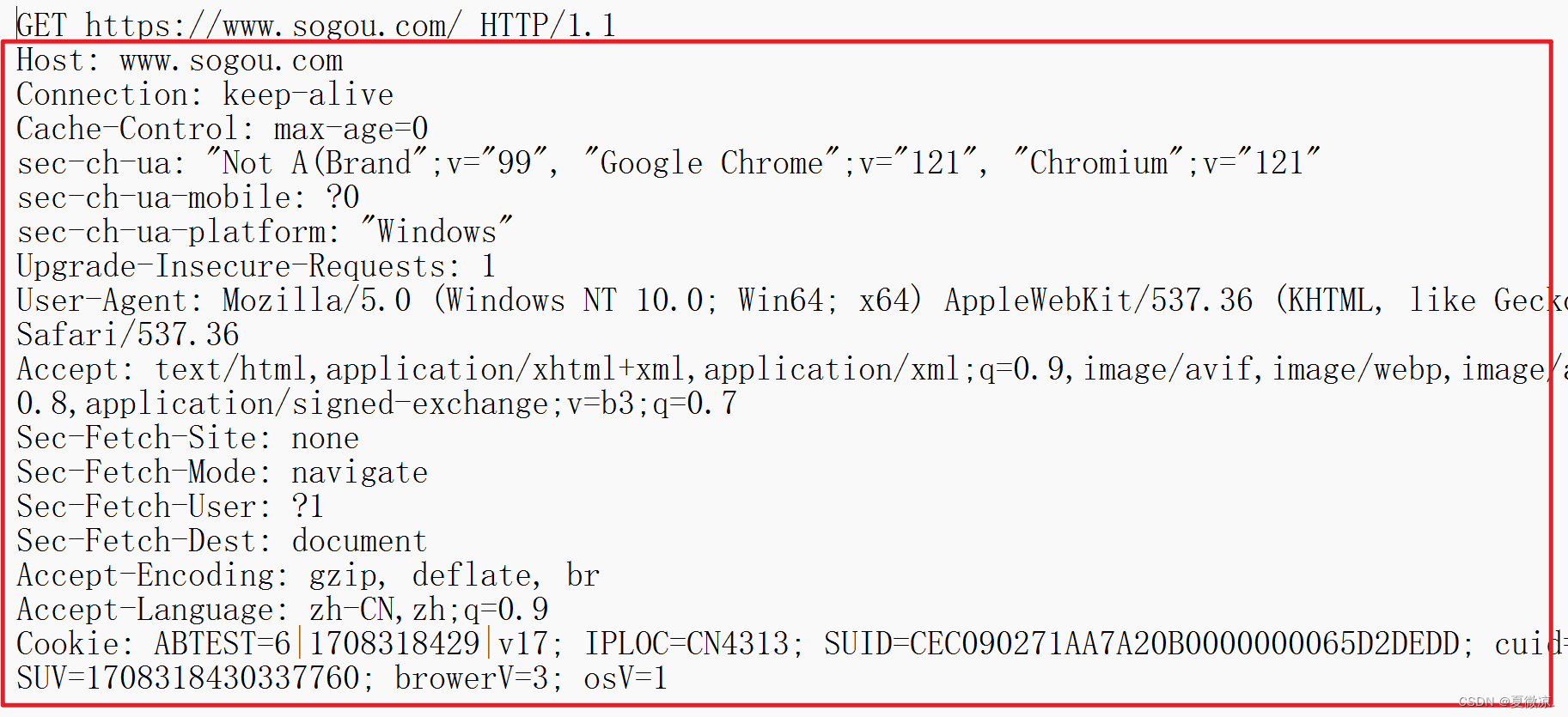
1.首行
首行的内容为:
<方法> <路径> <协议版本>
这三个部分使用空格来分割
2.请求头(header)
从第二行一直到最后一行都是请求头:

请求头中包含了很多的键值对, 每个键值对占一行, 键和值之间使用 ": "(冒号+空格) 来分割. 此处的键值对有哪些以及有什么含义都是 HTTP 协议规定的
3.空行
请求头最下面会有一个空行, 这个空行可以表示结束标记
4.正文(body)
Body:空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个
Content-Length属性来标识Body的长度;
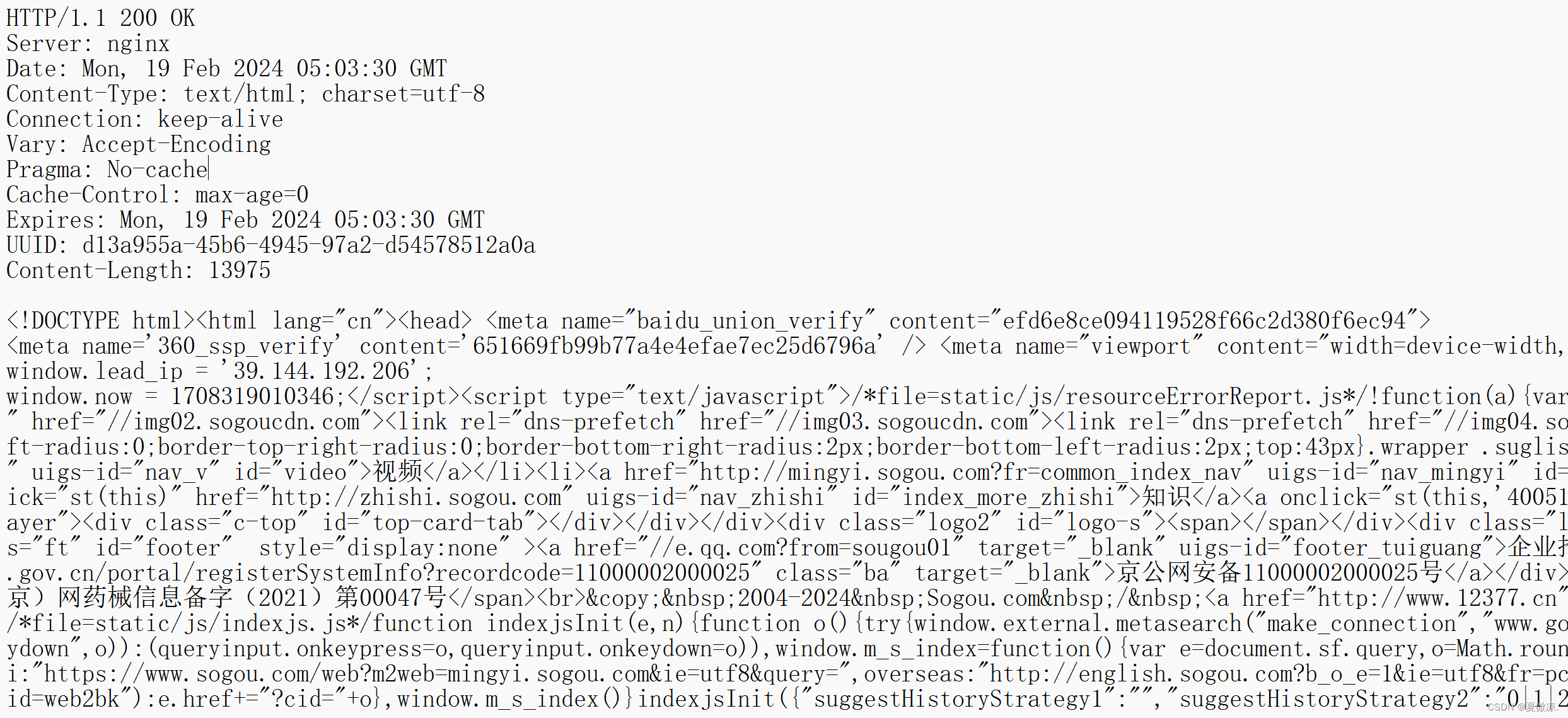
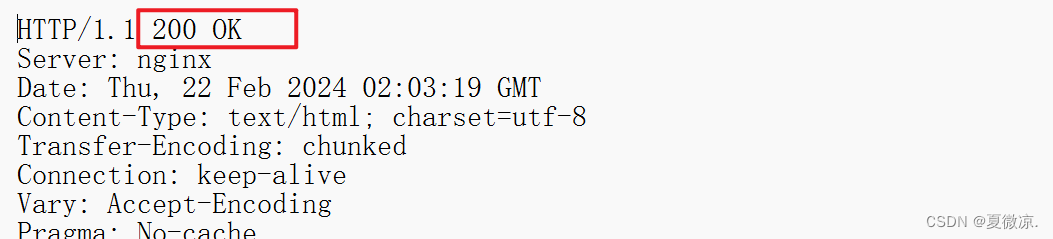
HTTP响应

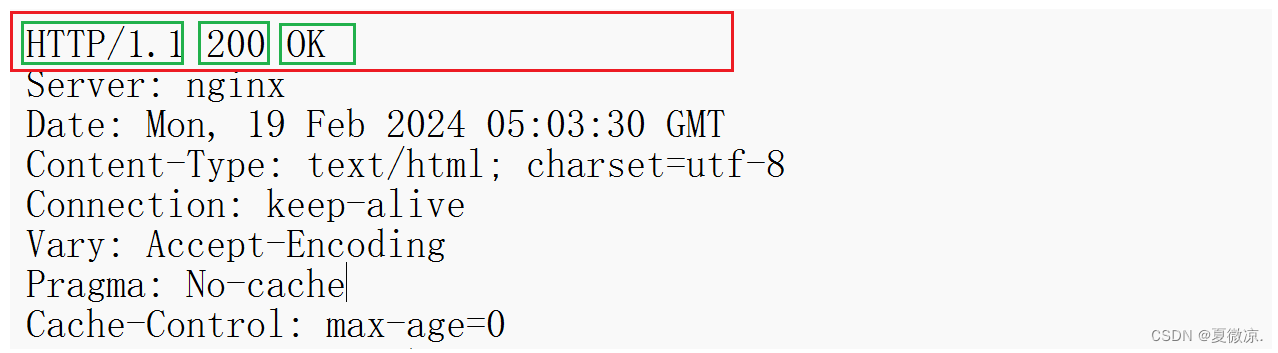
1.首行
首行的内容为:
<协议版本> <状态码> <状态描述>
2.响应头
Header:请求的属性, 冒号分割的键值对; 每组属性之间使用\n分隔; 遇到空行表示Header部分结束

3.空行

4.响应正文(body)
Body:空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个
Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面,那么html页面内容就是
在body中.

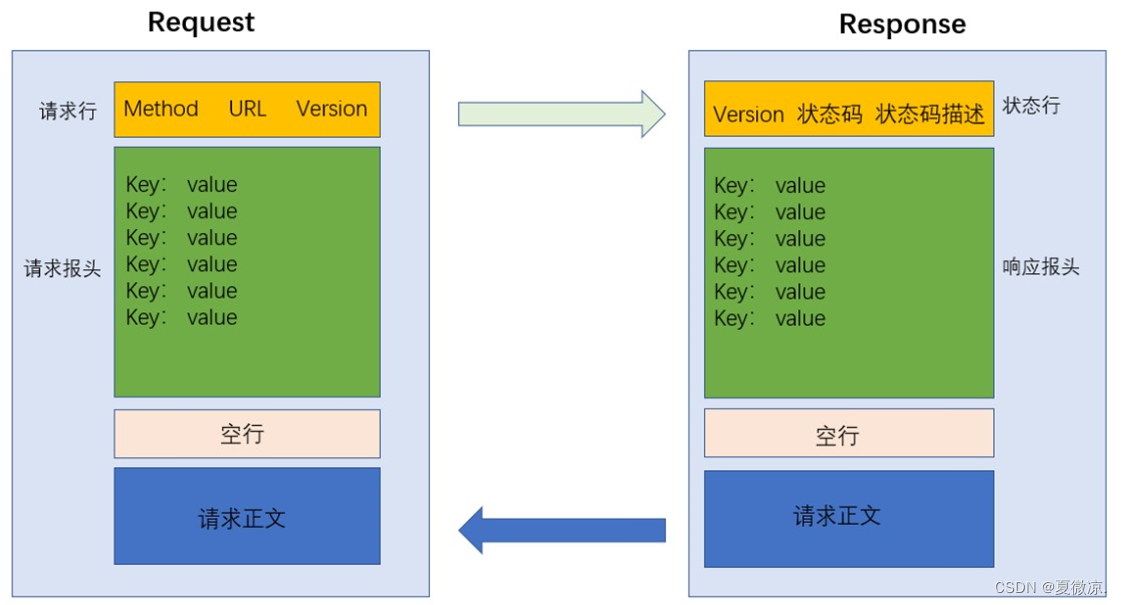
协议格式总结

思考问题:为什么HTTP报文中要存在"空行"?
因为HTTP协议并没有规定报头部分的键值对有多少个. 空行就相当于是"报头的结束标记", 或者是"报头和正文之间的分隔符".
HTTP在传输层依赖TCP协议, TCP是面向字节流的. 如果没有这个空行,就会出现"粘包问题".
HTTP 请求 (Request)
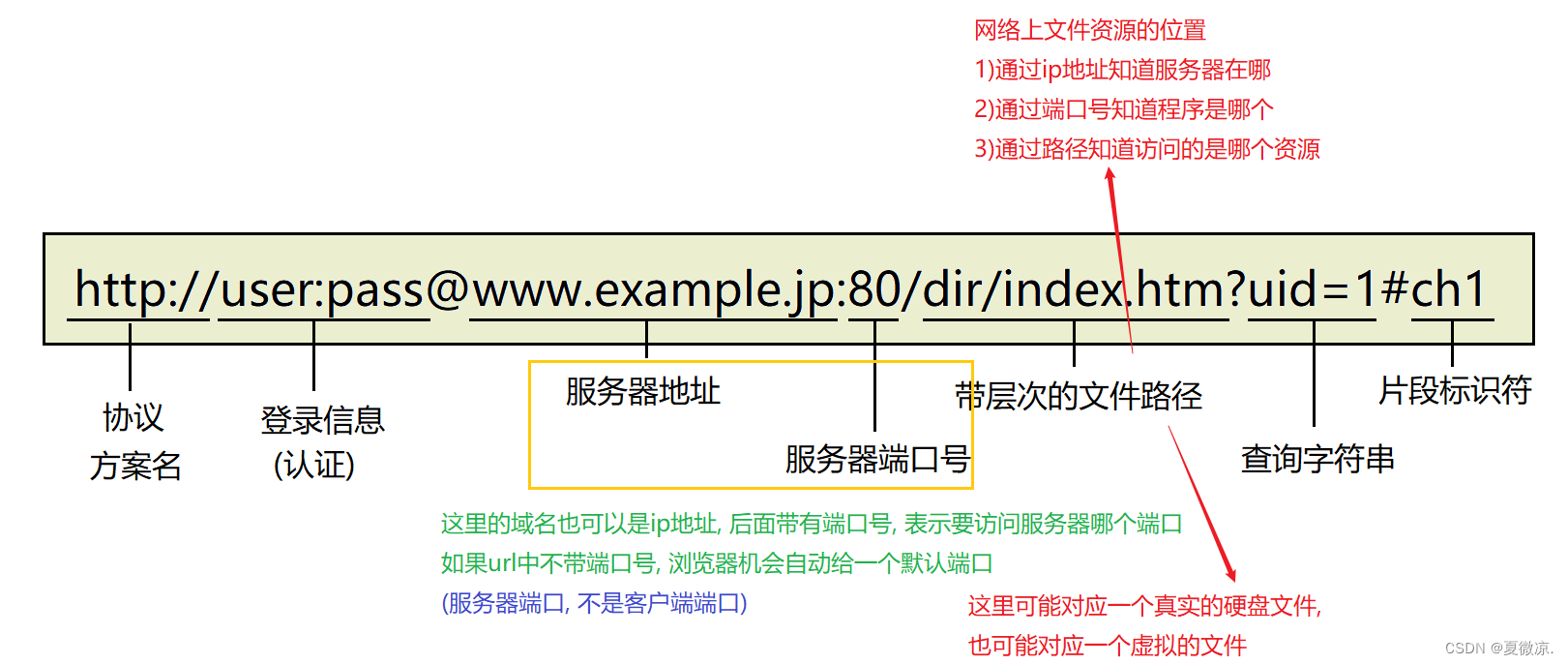
认识 URL
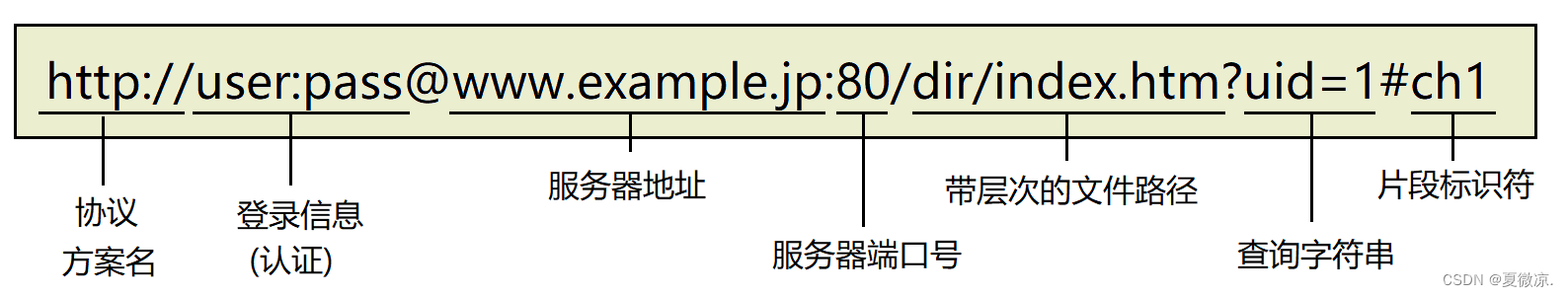
URL 基本格式
平时我们俗称的"网址"其实就是说的URL (Uniform Resource Locator统一资 源定位符). 互联网上的每个文件都有一个唯一的URL, 它包含的信息指出文件的位置以及浏览器应该怎么处理它.
URL的详细规则由因特网标准RFC1738进行了约定. (https://datatracker.ietf.org/doc/htm/rfc1738)
解释:

URL 中的可省略部分
- 协议名: 可以省略,省略后默认为 http://
- ip地址/域名: 在HTML中可以省略 (比如img, link, script, a标签的src或者href属性). 省略后表示服务器的ip/域名与当前HTML所属的ip/域名一致.
- 端口号: 可以省略. 省略后如果是http协议, 端口号自动设为80; 如果是https协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于/ .有些服务器会在发现/路径的时候自动访/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
关于 URL encode
像' /' , '?' , ':' 等这样的字符,已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如,某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由UTF-8或者GBK这样的编码方式构成, 虽然在URL中没有特殊含义, 但是仍然需要进行转义. 否则浏览器可能把UTF-8/GBK编码中的某个字节当做URL中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式
"+" 被转义成了 "%2B"
认识 "方法" (method)

get方法

GET是最常用的HTTP方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入URL, 此时浏览器就会发送出一个GET请求.
另外, HTML中的link, img, script等标签, 也会触发GET请求.
get请求的特点
- 首行的第一部分为 GET
- URL 的query string 可以为空, 也可以不为空.
- header 部分右若干个键值对结构
- body 部分为空
关于GET请求的URL长度问题
网上有些资料上描述: get请求长度最多 1024kb 这样的说法是错误的.
HTTP协议由RFC 2616标准定义,标准原文中明确说明: "Hypertext Transfer Protocol - HTTP/1.1,"
does not specify any requirement for URL length. 没有对URL的长度有任何的限制.
实际URL的长度取决于浏览器的实现和HTTP服务器端的实现. 在浏览器端,不同的浏览器最大长度是不同的, 但是现代浏览器支持的长度一般都很长; 在服务器端,一般这个长度是可以配置的.
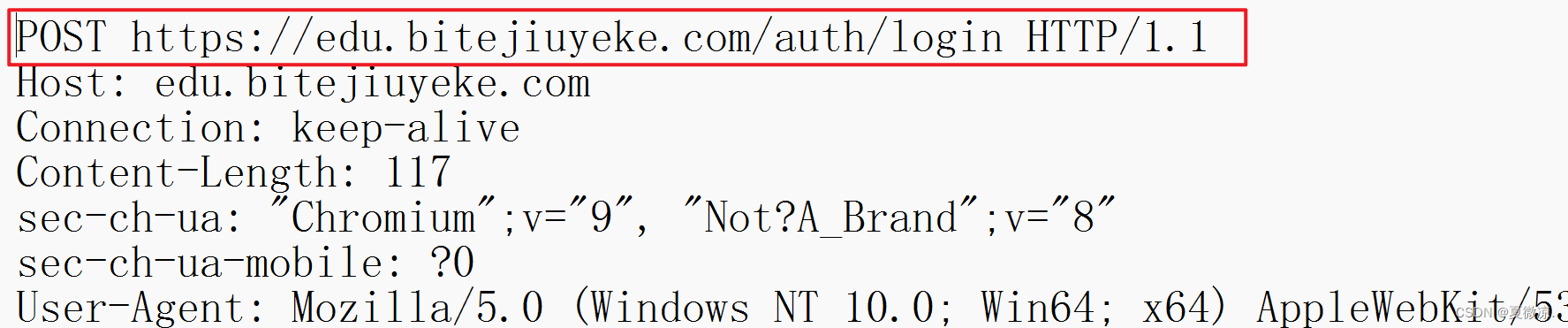
post方法

POST方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过HTML中的form标签可以构造POST请求, 或者使用JavaScript的ajax也可以构造POST请求.
post请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空(也可以不为空)
- header 部分右若干个键值对结构
- body 部分一般不为空, body 内的数据格式通过 header 中的 Content_Type 指定. body的长度由header 中的 Content-Length 指定
经典面试题: 谈谈post和get的区别
1.语义不同: GET 一般用于获取数据, POST 一般用于提交数据 (实际使用不一定拘泥于这点要求)
2.GET 的body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递. (GET也可以把数据放到body中, POST也可以把数据放到query string中, 对于绝大部分的浏览器都使用, 有的服务器/浏览器可能不支持)
3.GET 请求一般是幂等的, POST请求一般不是幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的)
4.GET 可以被缓存, POST不能被缓存.(这一点也是承认幂等性)
5.GET请求是可以被浏览器收藏夹收藏的. POST请求不可以.
补充说明:
1.关于语义: GET 完全可以用来提交数据, POST也完全可以用来获取数据.
2.关于幂等性: 标准建议GET实现为幂等的, 实际开发中 GET 也不必完全遵守这规则
3.关于安全性: 有些资料说 "POST 比 GET安全" . 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息是是否进行加密, 和 GET, POST无关.
4.关于传输数据量: 有的资料上说 "GET 传输的数据量小, POST传输的数量大". 这个也是不科学的, 标准没有规定 GET 的URL 的长度, 也没有规定POST的body长度, 传输数据量多少, 完全取决于不同浏览器和不同服务器之间的实现区别.
5.关于传输数据类型: 有的资料上说 "GET只能传输文本数据, POST可以传输二进制数据". 这个也是不科学的. GET的query string虽然无法直接传输二进制数据, 但是可以针对二进制数据进行url
encode.
其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于 GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
认识请求 "报头" (header)
Host
表示服务器主机的地址和端口
Content-Length
表示body中的数据长度, 通过这个长度来处理粘包问题.
Content-Type
表示请求的body中的数据格式
常见的Content-Type类型包括:
- text/plain:纯文本类型,没有特定的格式要求。
- text/html:HTML文档类型,用于指定返回的数据是HTML格式的网页。
- application/json:JSON格式的数据类型,用于指定返回的数据是JSON格式的。
- application/xml:XML格式的数据类型,用于指定返回的数据是XML格式的。
- multipart/form-data:用于上传文件的表单数据类型。
User-Agent(简称UA)
表示浏览器/操作系统的属性
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36 SLBrowser/9.0.3.1311 SLBChan/105
Regerer
表示这个页面是从哪个页面跳转过来的.

如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有Referer的.
Cookie
Cookie是一种在HTTP协议中用于跟踪和存储用户状态信息的小型文本文件。它由服务器发送给客户端,并存储在客户端的浏览器中。
1.Cookie从哪里来?
通常是首次访问/登录成功之后, 服务器返回给浏览器的
2.Cookie到哪里去?
Cookie 会存储在浏览器本地主机的硬盘上, 后续每次访问服务器都会带上 Cookie, 不同的客户端保存的Cookie 是不同的, 即使是同一个主机, 使用不同的浏览器, Cookie 大概率也不同.
3.Cookie 中存什么?
键值对格式的数据, 这里的内容都是程序员自定义的, 和 query string 一样, 外人无从理解.
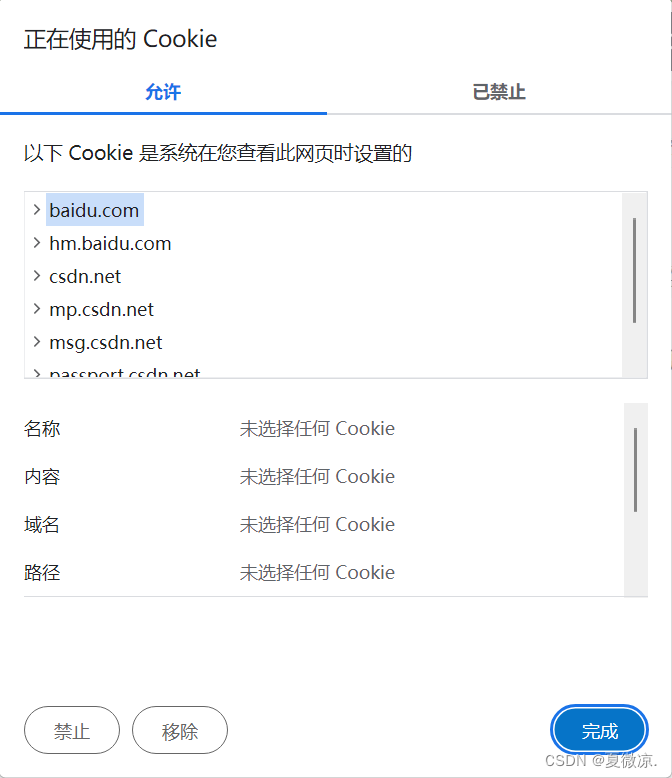
4.Cookie 在浏览器中如何组织?
在硬盘本地保存, 是按照不同的域名维度分别存储.

5.Cookie 的用途是什么?
用来客户端保存数据, 其中最主要的是保存用户的身份标识, 服务器就可以通过标识来区分用户了.
HTTP响应
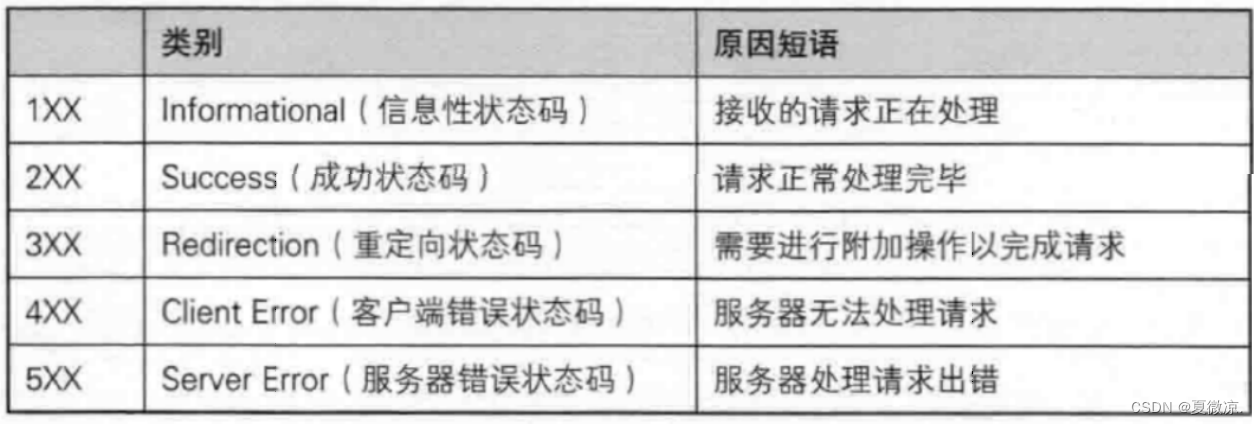
认识 "状态码" (status code)
200 OK
这是一个最常见的状态码,表示访问成功, 抓包抓到的大部分结果都是200
404 Not Found
没有找到资源
浏览器输入一个URL, 目的就是为了访问对方服务器上的一个资源. 如果这个URL标识的资源不存在,那么就会出现404
403 Forbidden
表示访问被拒绝.有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到403.
例如: 查看码云的私有仓库, 如果不登陆,就会出现403.
405 Method Not Allowed
HTTP状态码405表示请求的方法在目标资源上不被允许。这意味着客户端发送了一个不被服务器支持的HTTP方法(如GET、POST、PUT、DELETE等),或者请求的方法是合法的,但是服务器不允许对目标资源使用该方法。
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
504 Gateway Timeout
当服务器负载比较大的时候,服务器处理单条请求的时候消耗的时间就会很长,就可能会导致出现超时的情况.
302 Move temporarily
临时重定向.
理解"重定向"
就相当于手机号码中的 "呼叫转移" 功能.
比如我本来的手机号是186-1234-5678, 后来换了个新号码135-1234-5678, 那么不需要让我的朋友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打186-1234-5678 , 就会自动转移到135-1234-5678上.
在登陆页面中经常会见到302.用于实现登陆成功后自动跳转到主页.
301 Moved Permanently
永久重定向. 当浏览器收到这种响应时,后续的请求都会被自动改成新的地址.
301也是通过Location字段来表示要重定向到的新地址.
状态码小结