目录
1. 列表标签
1.1 无序列表
1.2 有序列表
1.3 自定义列表
2. 表格标签
2.1 表格的基本标签
2.2 表格相关属性
2.3 表格标题和表头单元格标签
2.4 表格的结构标签
2.5 合并单元格
3. 表单标签
3.1 input系列标签
3.1.1 input系列标签-文本框
3.1.2 input系列标签-密码框
3.1.3 inp系列标签-单选框
3.1.4 input系列标签-复选框
3.1.5 input系列标签-文件选择
3.1.6 input系列标签-按钮
3.3 select下拉菜单标签
3.4 textarea文本域标签
3.5 label标签
4. 语义化标签
没有语义的布局标签
5. 字符实体
前言
开发工具:VS Code
预览浏览器:fire fox(火狐浏览器)
下篇主要介绍常用的标签,后续标签都是写在骨架中的<body>标签中
1. 列表标签
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等
特点:按照行的方式,整齐显示内容
种类:无序列表、有序列表、自定义列表
1.1 无序列表
场景:在网页中表示一组无顺序之分的列表,如:新闻列表。
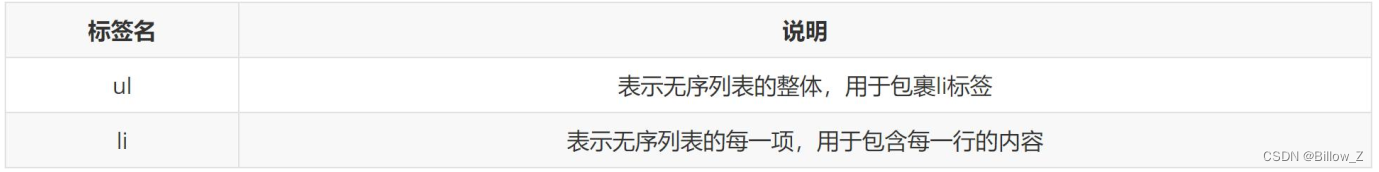
标签组成:
显示特点:列表的每一项前默认显示圆点标识
注意点:
- ul 标签中只允许包含li标签
- li 标签可以包含任意内容
标签基本使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>测试</title> </head> <body> <h2>水果列表</h2> <ul> <li>榴莲</li> <li>苹果</li> <li>香蕉</li> <li>西瓜</li> </ul> </body> </html>
1.2 有序列表
场景:在网页中表示一组有顺序之分的列表,如:排行榜
标签组成:
显示特点:
列表的每一项前默认显示序号标识
注意点:
- ol 标签中只允许包含li标签
- li 标签可以包含任意内容
标签基本使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>测试</title> </head> <body> <ol> <li>张三:100分</li> <li>李四:100分</li> <li>王五:100分</li> <li>刘六:100分</li> </ol> </body> </html>
1.3 自定义列表
场景:在网页的底部导航中通常会使用自定义列表实现。
标签组成:
显示特点:
dd前会默认显示缩进效果
注意点:
- dl标签中只允许包含dt/dd标签
- dt/dd标签可以包含任意内容
标签基本使用:
<di> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>用户指南</dd> <dd>订单中心</dd> <dd>用户注册</dd> </di>
2. 表格标签
2.1 表格的基本标签
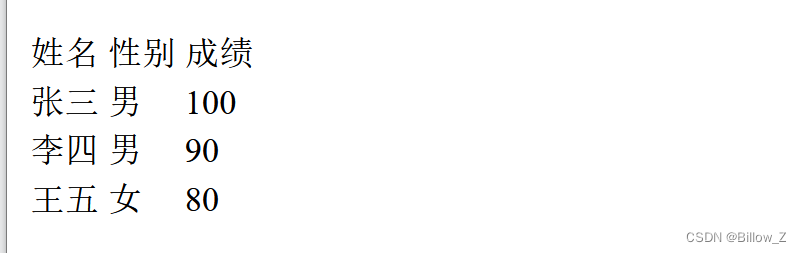
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
基本标签:
注意点:
• 标签的嵌套关系:table > tr > td标签基本使用:
<table> <tr> <td>姓名</td> <td>性别</td> <td>成绩</td> </tr> <tr> <td>张三</td> <td>男</td> <td>100</td> </tr> <tr> <td>李四</td> <td>男</td> <td>90</td> </tr> <tr> <td>王五</td> <td>女</td> <td>80</td> </tr> </table>
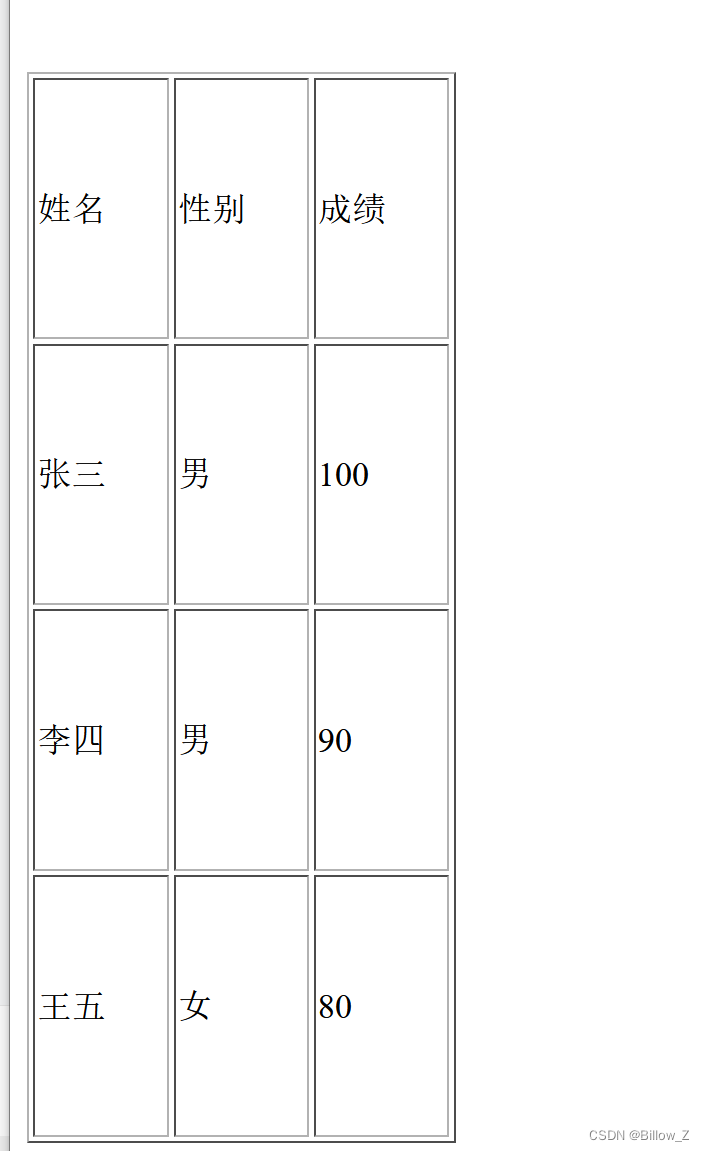
2.2 表格相关属性
场景:设置表格基本展示效果
常见相关属性:
实际开发时针对于样式效果推荐用CSS设置
属性基本使用:
<table border="1" width="200" height="500"> <tr> <td>姓名</td> <td>性别</td> <td>成绩</td> </tr> <tr> <td>张三</td> <td>男</td> <td>100</td> </tr> <tr> <td>李四</td> <td>男</td> <td>90</td> </tr> <tr> <td>王五</td> <td>女</td> <td>80</td> </tr> </table>
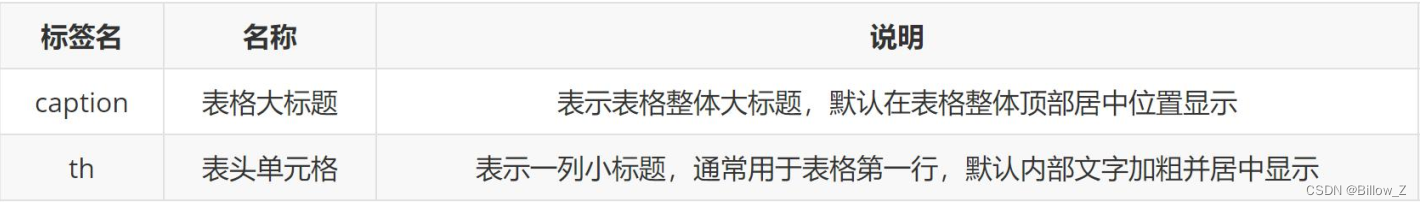
2.3 表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:
注意点:
- caption 标签书写在table标签内部
- th 标签书写在tr标签内部(用于替换td标签)
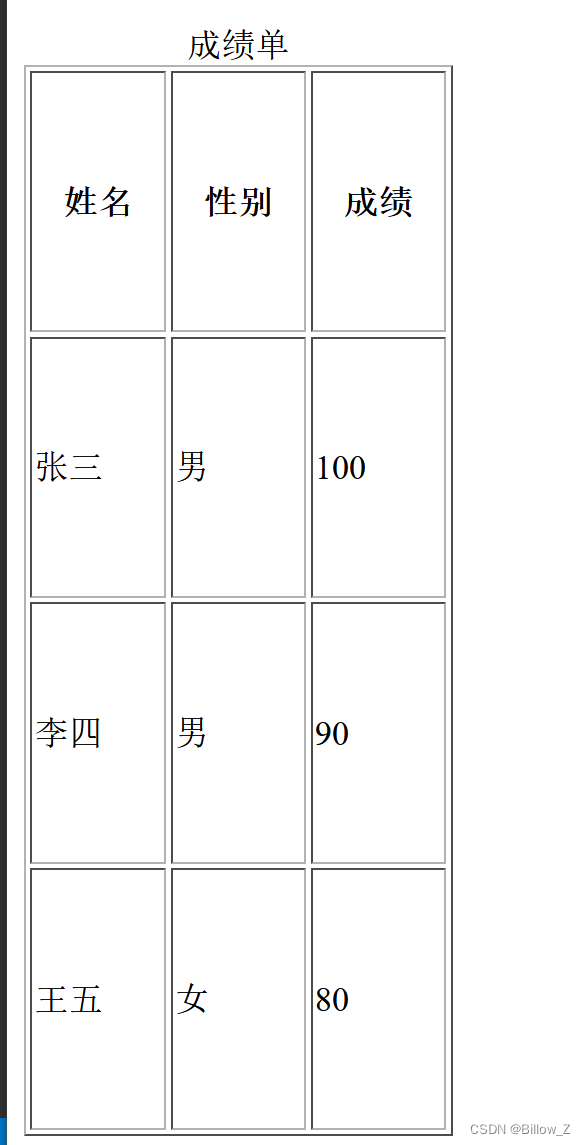
标签基本使用:
<table border="1" width="200" height="500"> <caption>成绩单</caption> <tr> <th>姓名</th> <th>性别</th> <th>成绩</th> </tr> <tr> <td>张三</td> <td>男</td> <td>100</td> </tr> <tr> <td>李四</td> <td>男</td> <td>90</td> </tr> <tr> <td>王五</td> <td>女</td> <td>80</td> </tr> </table>
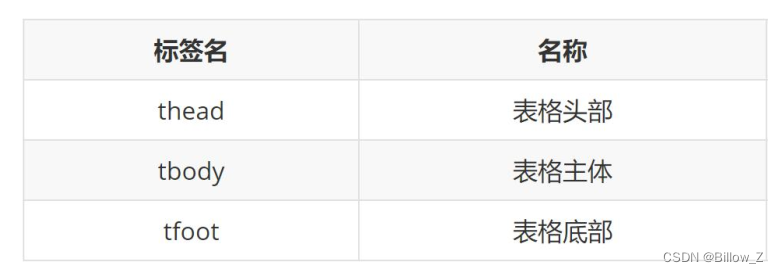
2.4 表格的结构标签
场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
结构标签:
注意点:
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略
标签基本使用:
<table border="1" width="200" height="500"> <caption><h1>成绩单</h1></caption> <thead> <tr> <th>姓名</th> <th>性别</th> <th>成绩</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>100</td> </tr> <tr> <td>李四</td> <td>男</td> <td>90</td> </tr> <tr> <td>王五</td> <td>女</td> <td>80</td> </tr> </tbody> <tfoot> <tr> <td>评语</td> <td>加油</td> <td>加油</td> </tr> </tfoot> </table>
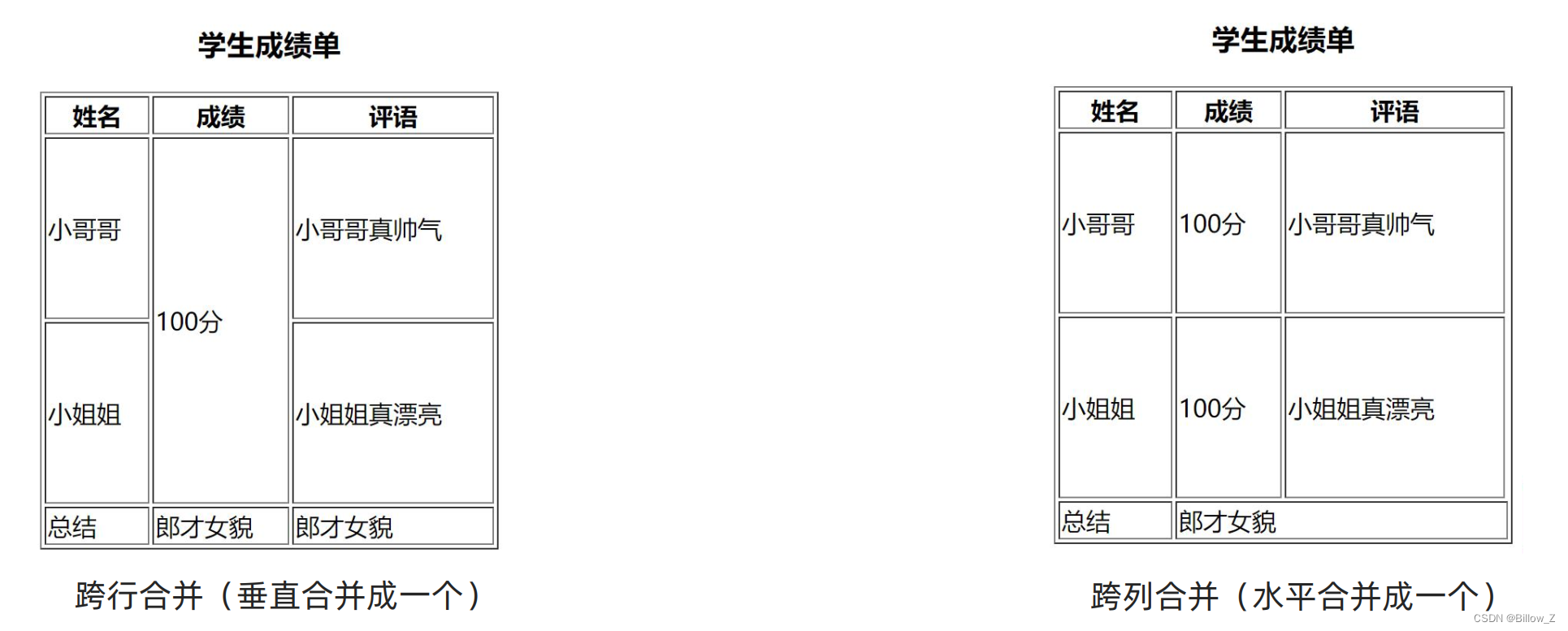
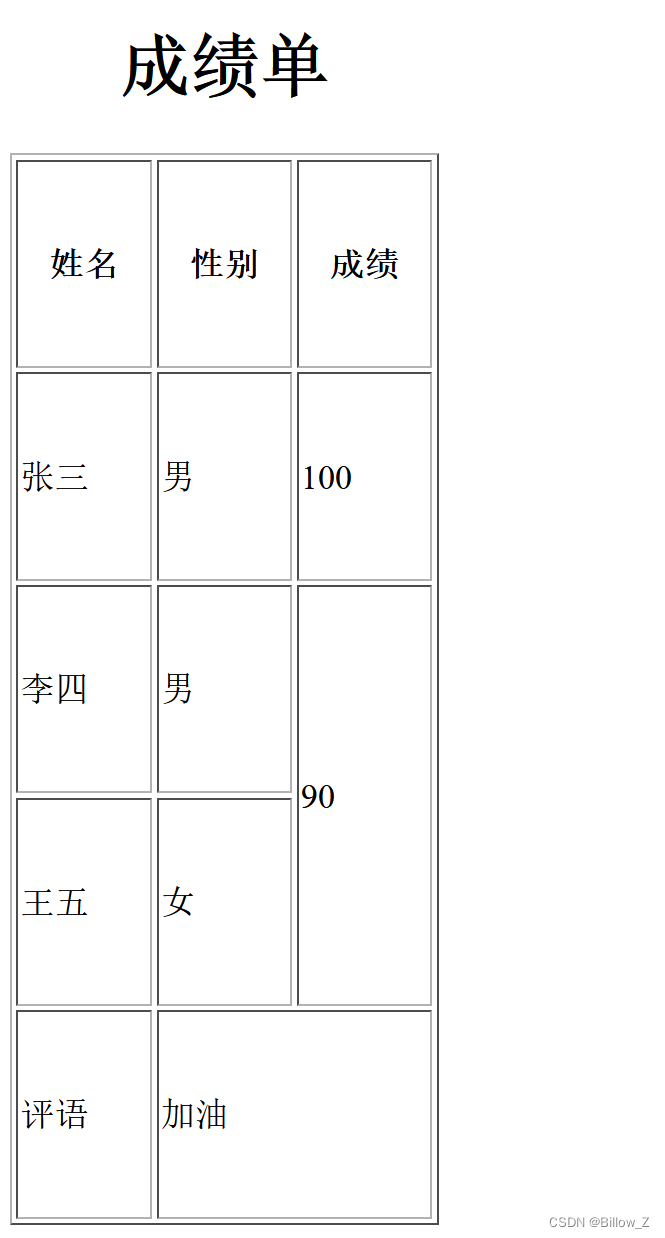
2.5 合并单元格
场景:将水平或垂直多个单元格合并成一个单元格
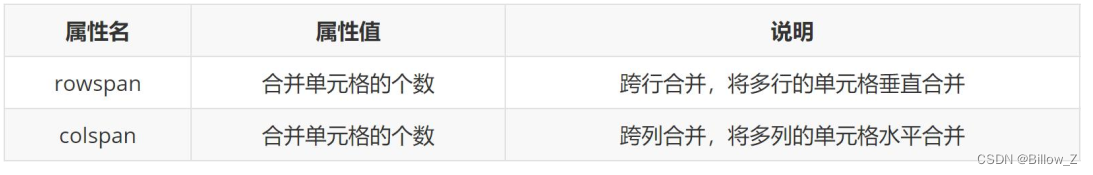
相关属性:
合并单元格步骤:
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- • 上下合并→只保留最上的,删除其他
- • 左右合并→只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
注意点:
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
合并单元格基本属性:<table border="1" width="200" height="500"> <caption><h1>成绩单</h1></caption> <thead> <tr> <th>姓名</th> <th>性别</th> <th>成绩</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>男</td> <td>100</td> </tr> <tr> <td>李四</td> <td>男</td> <!-- 跨行合并 --> <td rowspan="2">90</td> </tr> <tr> <td>王五</td> <td>女</td> </tr> </tbody> <tfoot> <tr> <td>评语</td> <!-- 跨列合并 --> <td colspan="2">加油</td> </tr> </tfoot> </table>
3. 表单标签
3.1 input系列标签
场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
标签名:input
- input标签可以通过 type 属性值的不同,展示不同效果
type属性值:
3.1.1 input系列标签-文本框
场景:在网页中显示输入单行文本的表单控件
type属性值:text
常用属性:基本使用:
<input type="text" placeholder="提示用户输入内容的文本">
显示用户输入内容
3.1.2 input系列标签-密码框
场景:在网页中显示输入密码的表单控件
type属性值:password
常用属性(同文本框):
注意点:
- type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框
基本使用:
<input type="password" placeholder="请输入密码">
隐藏用户输入内容
3.1.3 inp系列标签-单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
常用属性:
注意点:
- name属性对于单选框有分组功能
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
基本使用:
<input type="radio">
<input type="radio" name="sex">男 <input type="radio" name="sex">女
<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
3.1.4 input系列标签-复选框
场景:在网页中显示多选多的多选表单控件
type属性值:checkbox
常用属性(同单选框):基本使用:
<input type="checkbox">敲代码 <input type="checkbox">熬夜 <input type="checkbox">掉头发
<input type="checkbox" checked >敲代码 <input type="checkbox" >熬夜 <input type="checkbox" checked>掉头发
3.1.5 input系列标签-文件选择
场景:在网页中显示文件选择的表单控件
type属性值:file
常用属性:基本使用:
<input type="file">
<input type="file" multiple>
3.1.6 input系列标签-按钮
场景:在网页中显示不同功能的按钮表单控件
type属性值:
注意点:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来即可
基本使用:
<!-- actio=“” 属性值是提交的地址 --> <form action=""> <input type="submit"> </form>
<form action=""> <input type="reset"> </form>
<form action=""> <input type="button"> </form>

3. 2 button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列):
注意点:
- 谷歌浏览器中button默认是提交按钮
- button标签是双标签,更便于包裹其他内容:文字、图片等
基本使用:
<form action=""> <button type="submit"></button> </form>
<form action=""> <button type="reset"></button> </form>
<form action=""> <button type="button" value="普通按钮"></button> <!-- value属性:给按钮添加提示文字 --> </form>
3.3 select下拉菜单标签
场景:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
- select 标签:下拉菜单的整体
- option 标签:下拉菜单的每一项
常见属性:
- selected:下拉菜单的默认选中
基本使用:
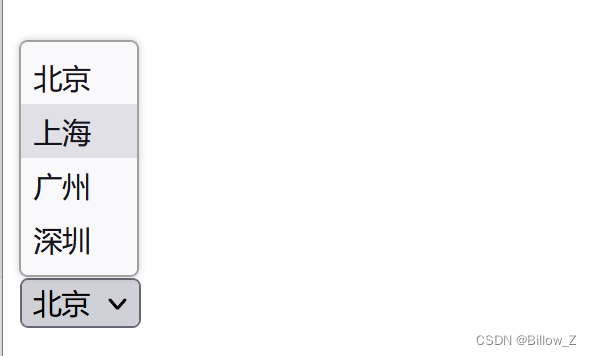
<select> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> </select>
<select> <option>北京</option> <option>上海</option> <option>广州</option> <option selected>深圳</option> </select>
3.4 textarea文本域标签
场景:在网页中提供可输入多行文本的表单控件
标签名:textarea
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
注意点:
- 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置
基本使用:
<textarea name="" id="" cols="30" rows="10"></textarea>
3.5 label标签
场景:常用于绑定内容与表单标签的关系
标签名:label
使用方法①:
- 1. 使用label标签把内容(如:文本)包裹起来
- 2. 在表单标签上添加id属性
- 3. 在label标签的for属性中设置对应的id属性值
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
使用方法②:
- 1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 2. 需要把label标签的for属性删除即可
<label><input type="radio" name="sex">女</label>
4. 语义化标签
没有语义的布局标签
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
- div 标签:一行只显示一个(独占一行)
- span 标签:一行可以显示多个
5. 字符实体
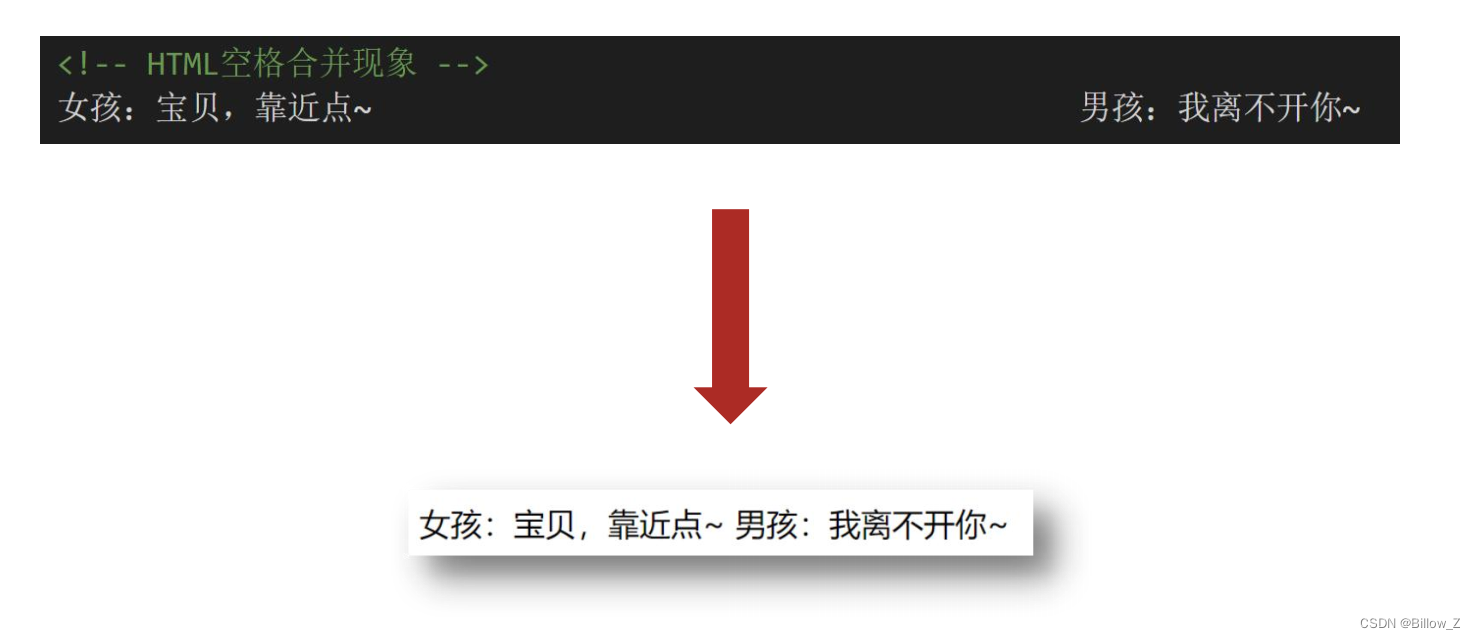
HTML常见的空格合并现象
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格
常见字符实体
场景:在网页中展示特殊符号效果时,需要使用字符实体替代
结构:&英文
常见字符实体:重点记住  空格