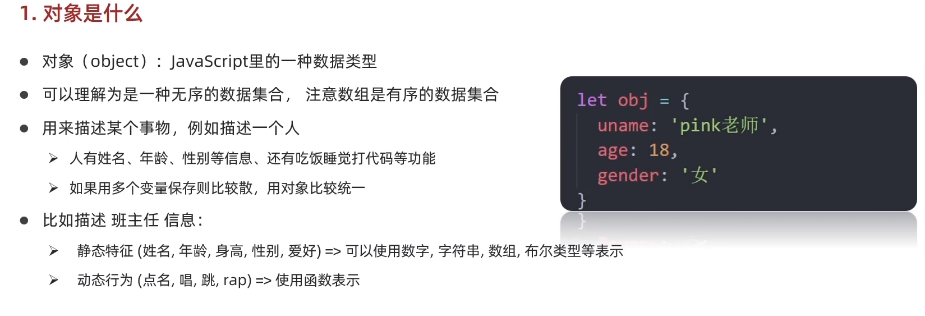
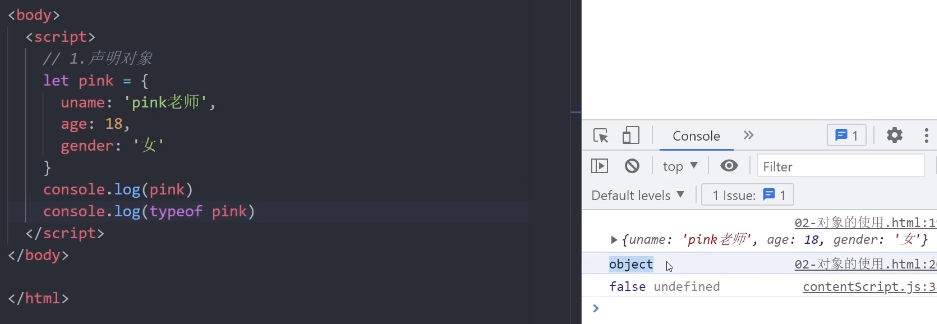
5.1 -什么是对象以及基本使用










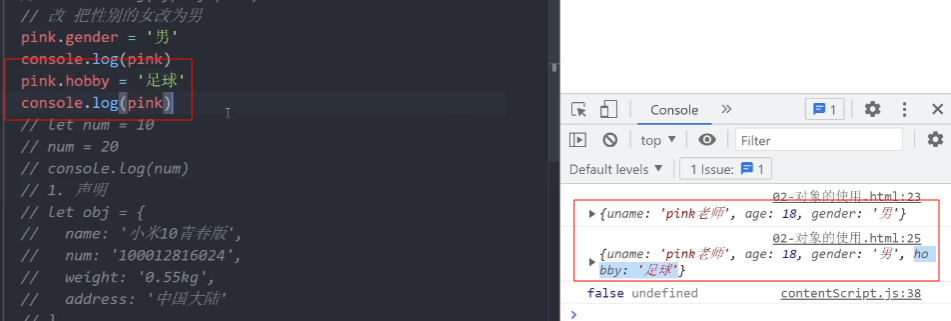
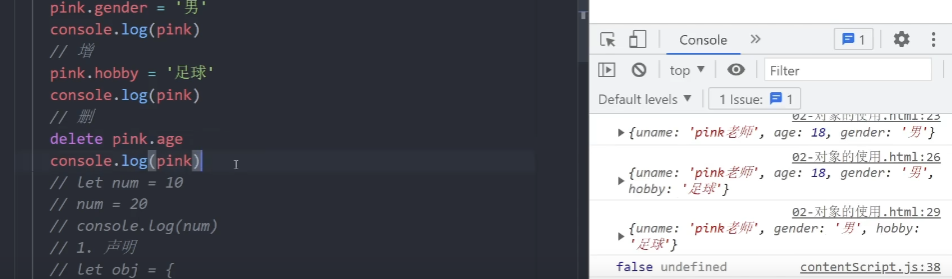
5.2-对象的操作-增删改











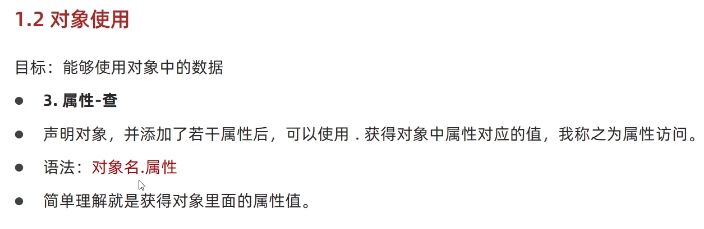
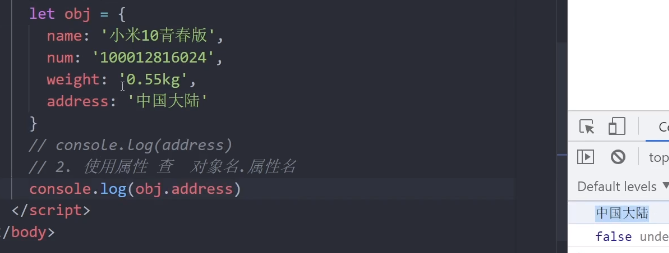
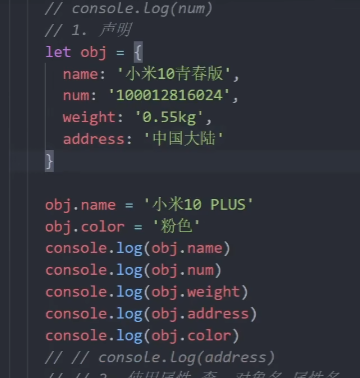
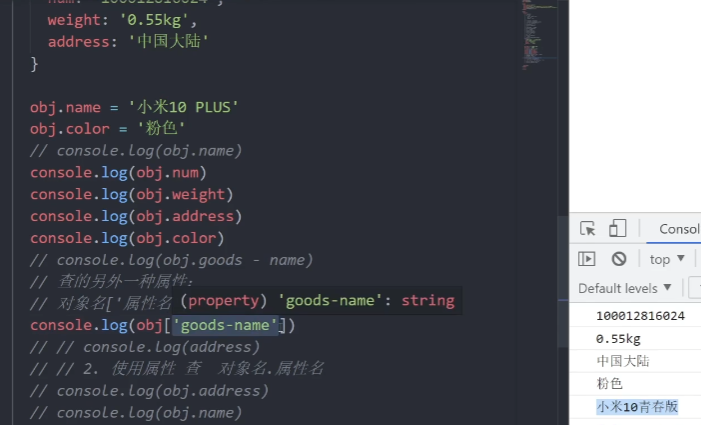
5.3-对象的操作-查的两种方法


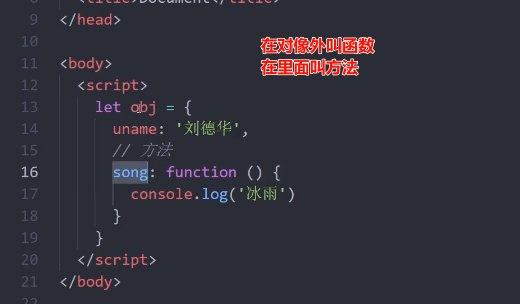
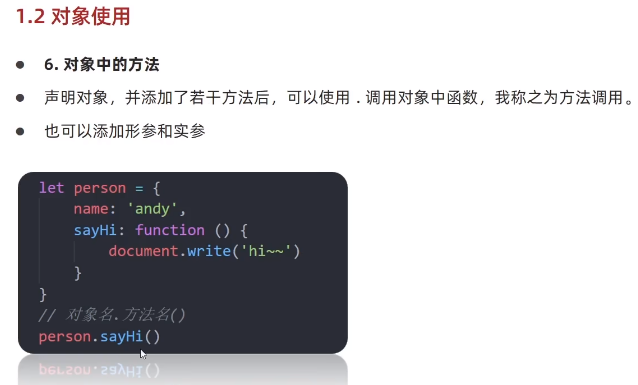
5.4-对象的方法





![]()

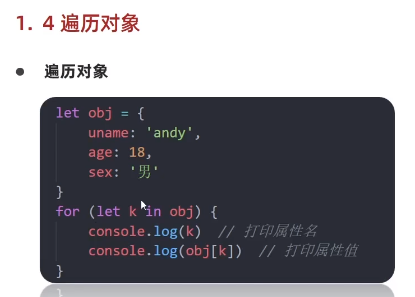
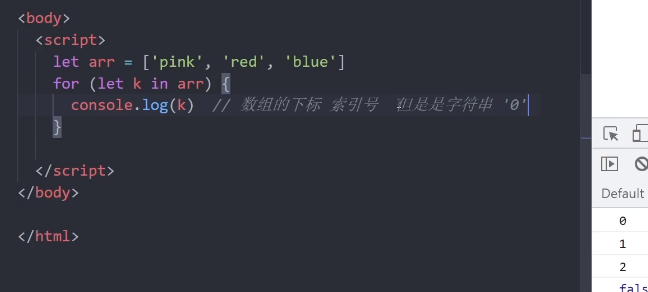
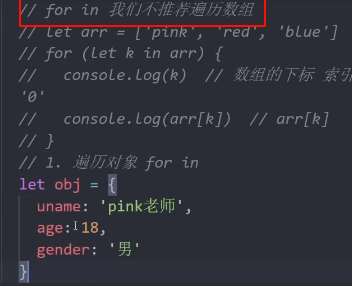
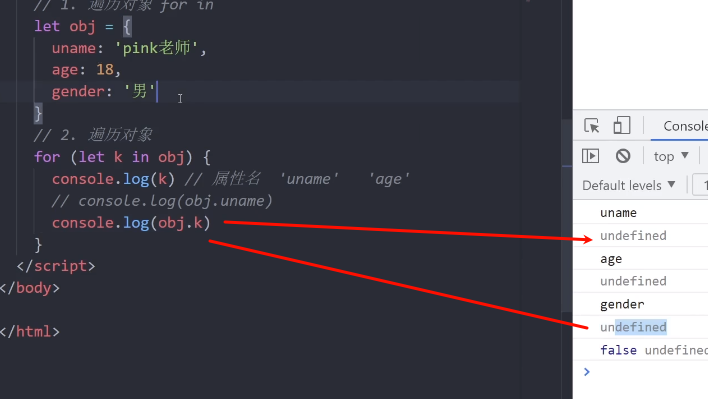
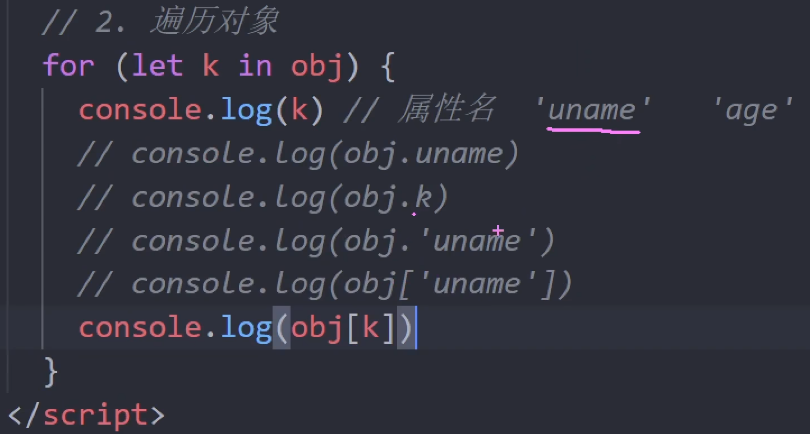
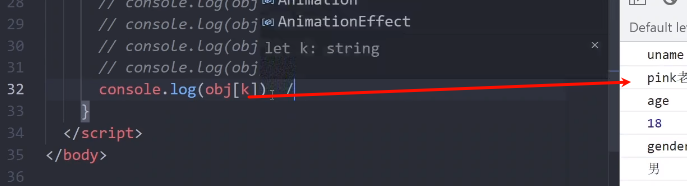
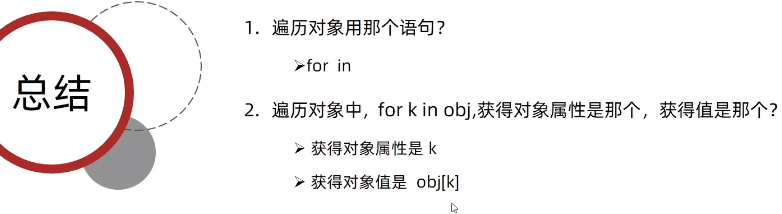
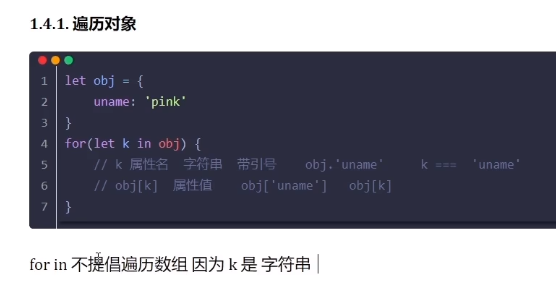
5.5-遍历对象










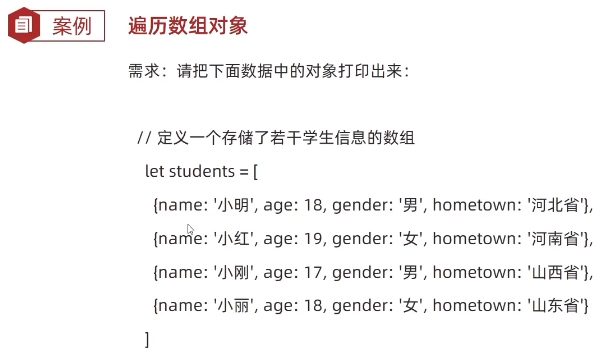
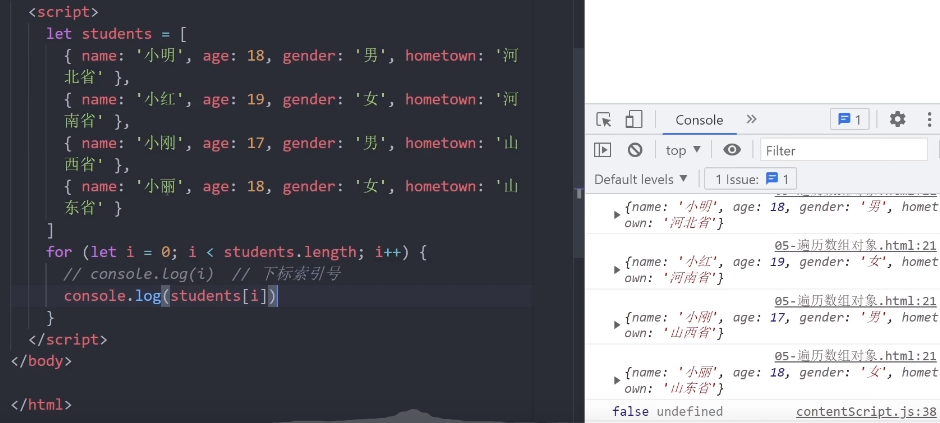
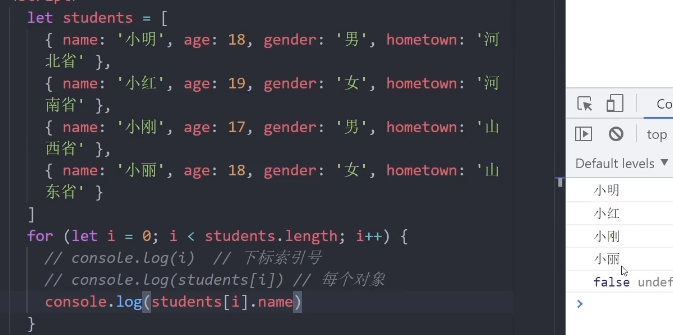
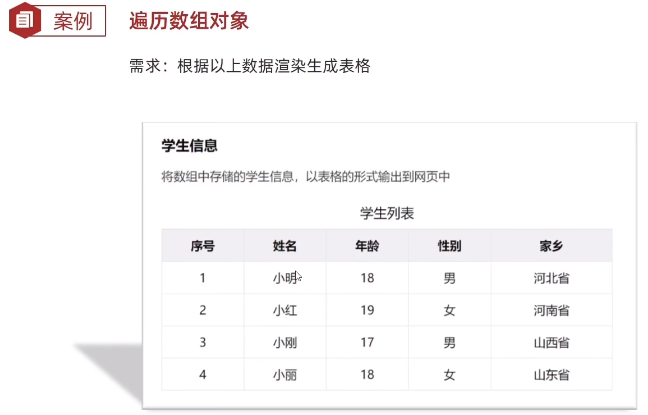
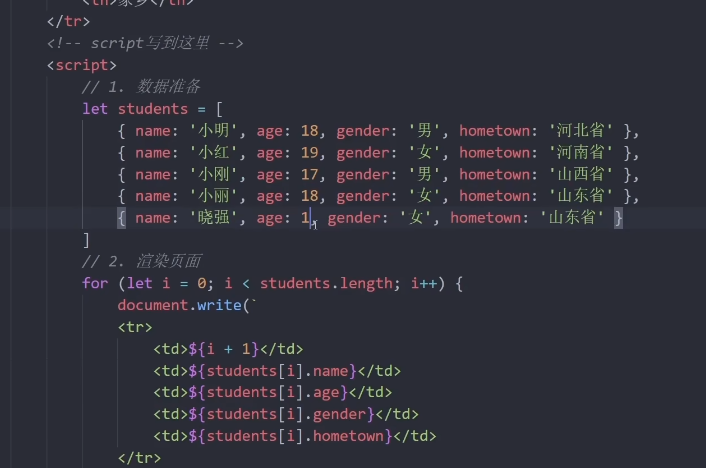
5.6-渲染学生信息表案例





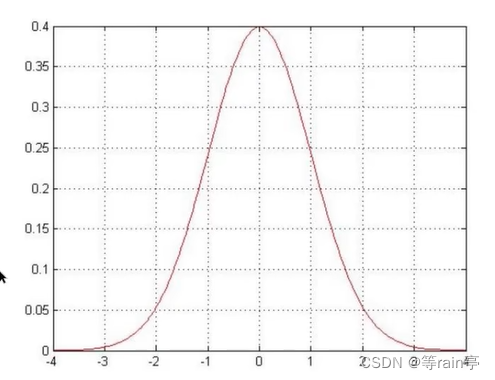
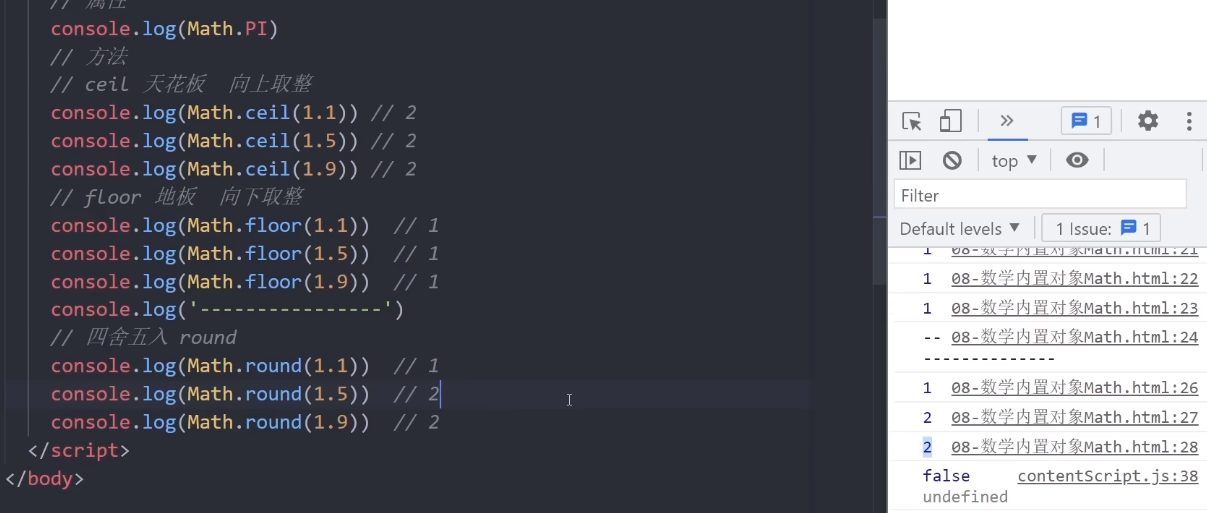
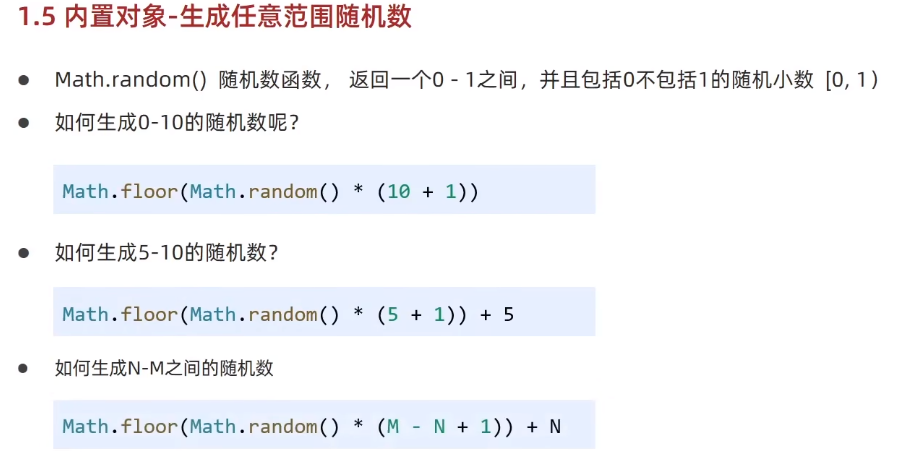
5.7-数学内置对象




Math - JavaScript | MDN



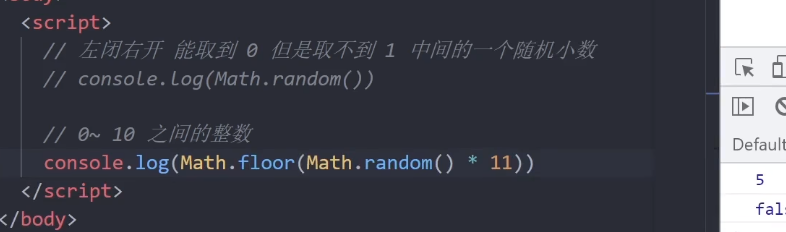
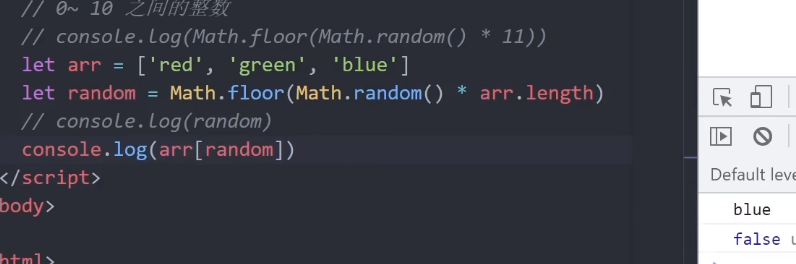
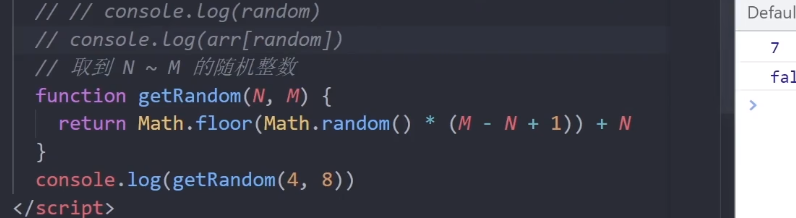
5.8-随机数函数





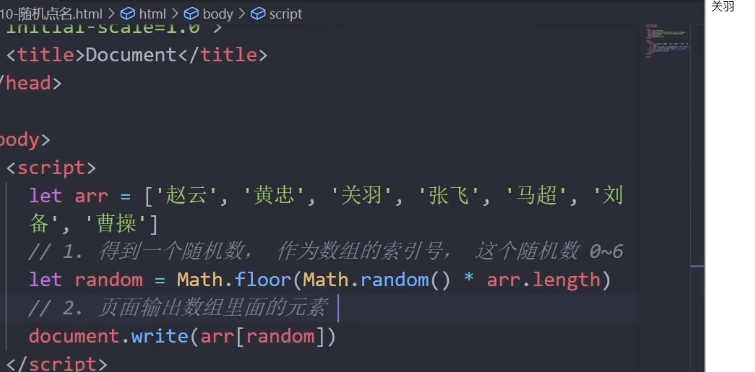
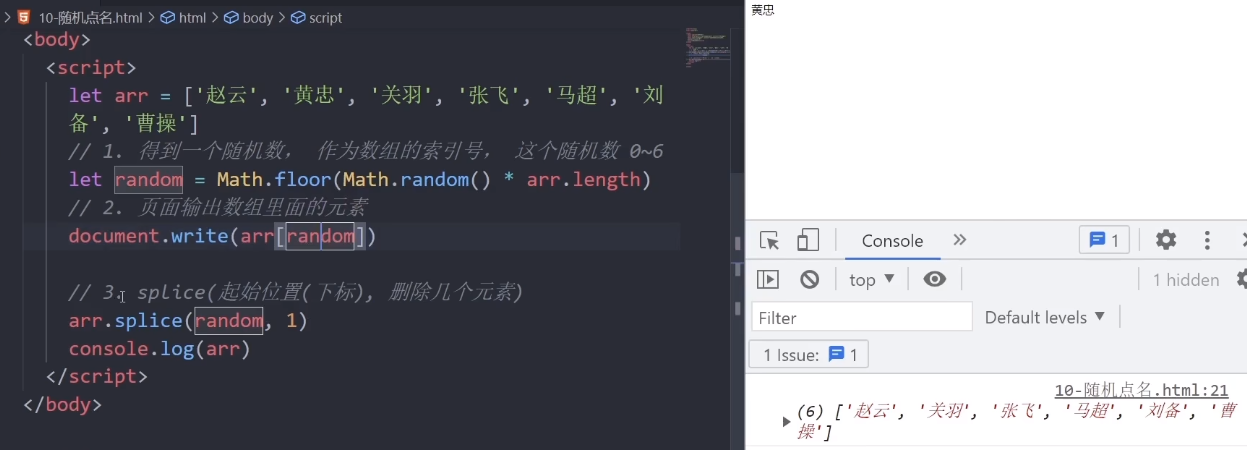
5.9-随机点名案例




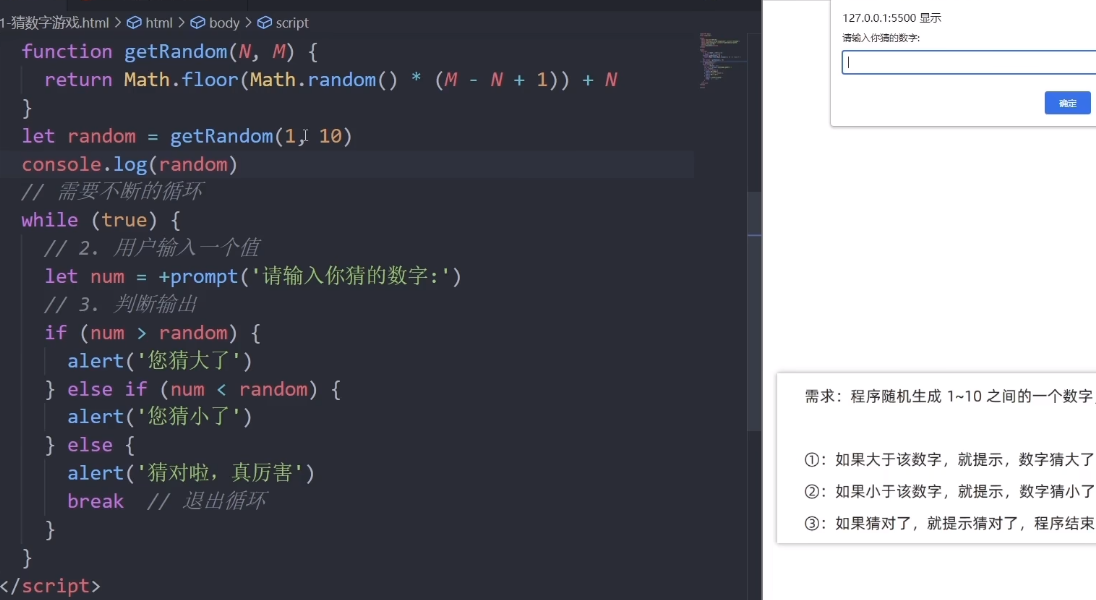
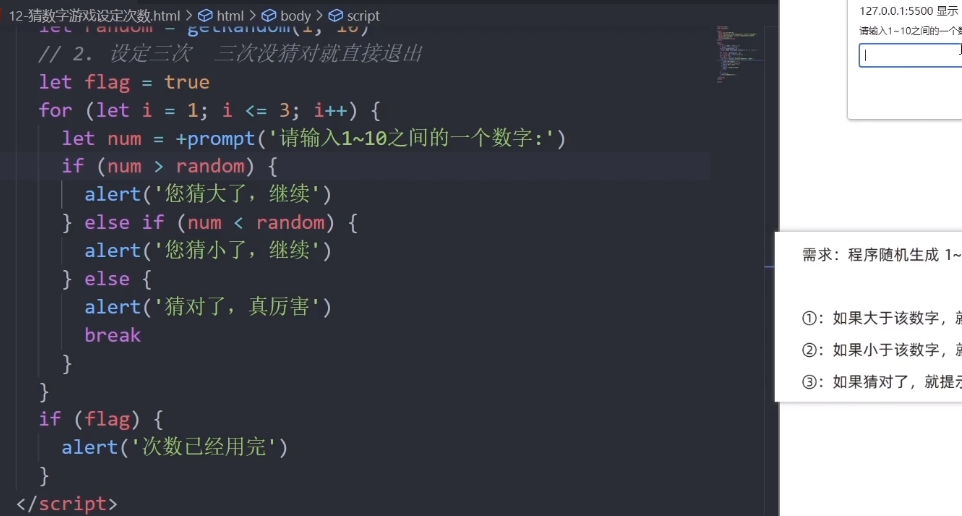
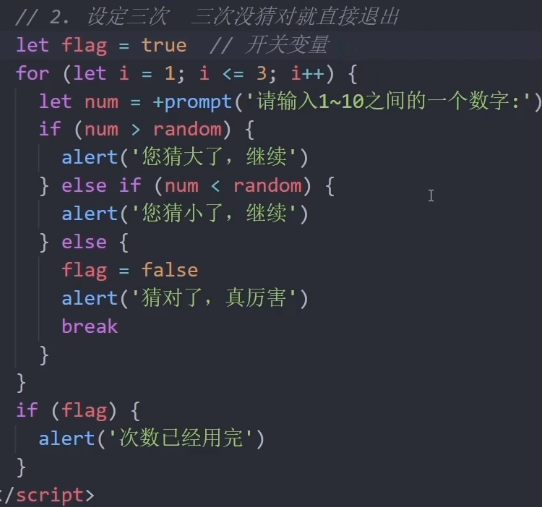
5.10-猜数字游戏




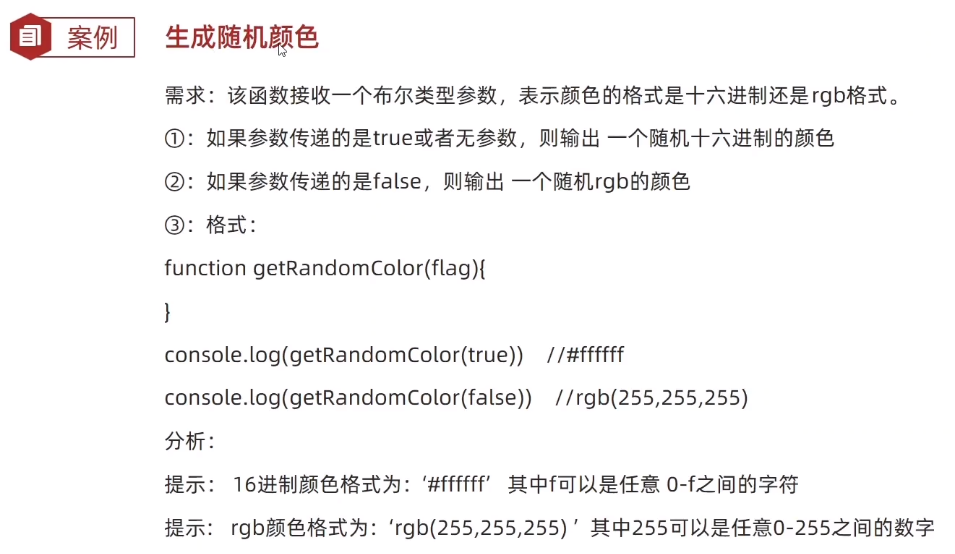
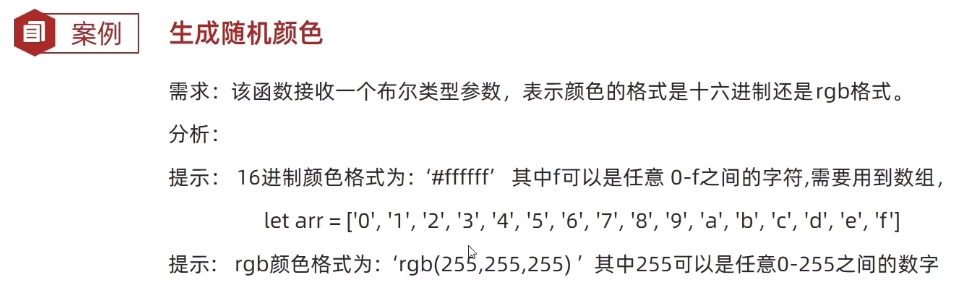
5.11-随机颜色案例


<script>
// 1. 自定义一个随机颜色函数
function getRandomColor(flag = true) {
if (flag) {
// 3. 如果是true 则返回 #ffffff
let str = '#'
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
// 利用for循环随机抽6次 累加到 str里面
for (let i = 1; i <= 6; i++) {
// 每次要随机从数组里面抽取一个
// random 是数组的索引号 是随机的
let random = Math.floor(Math.random() * arr.length)
// str = str + arr[random]
str += arr[random]
}
return str
} else {
// 4. 否则是 false 则返回 rgb(255,255,255)
let r = Math.floor(Math.random() * 256) // 55
let g = Math.floor(Math.random() * 256) // 89
let b = Math.floor(Math.random() * 256) // 255
return `rgb(${r},${g},${b})`
}
}
// 2. 调用函数 getRandomColor(布尔值)
console.log(getRandomColor(false))
console.log(getRandomColor(true))
console.log(getRandomColor())
// let str = '#'
// str = str + 'f'
const div = document.querySelector('div')
div.style.backgroundColor = getRandomColor()
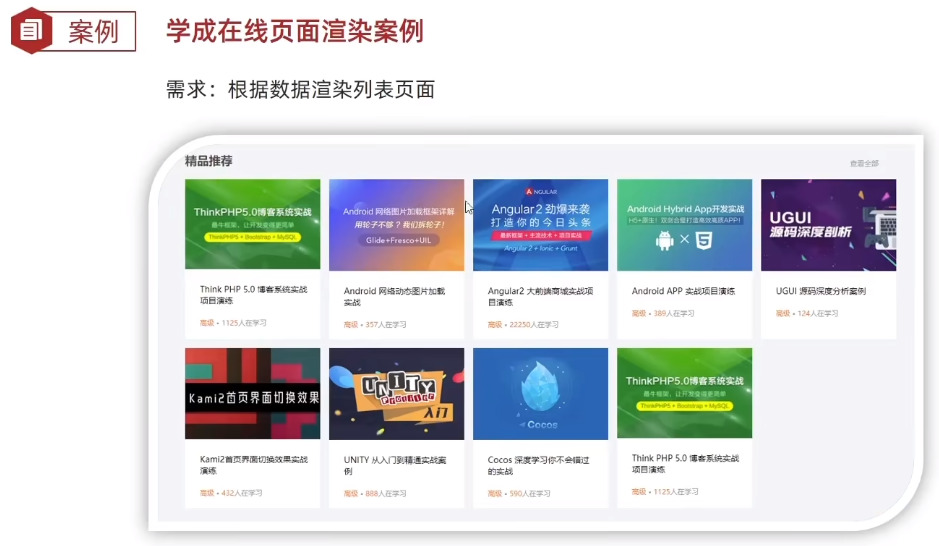
</script>5.12-综合案例-宣染学成在线案例

let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="./css/style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<!-- <li>
<a href="#">
<img src="images/course01.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • <span>1125</span>人在学习
</div>
</a>
</li> -->
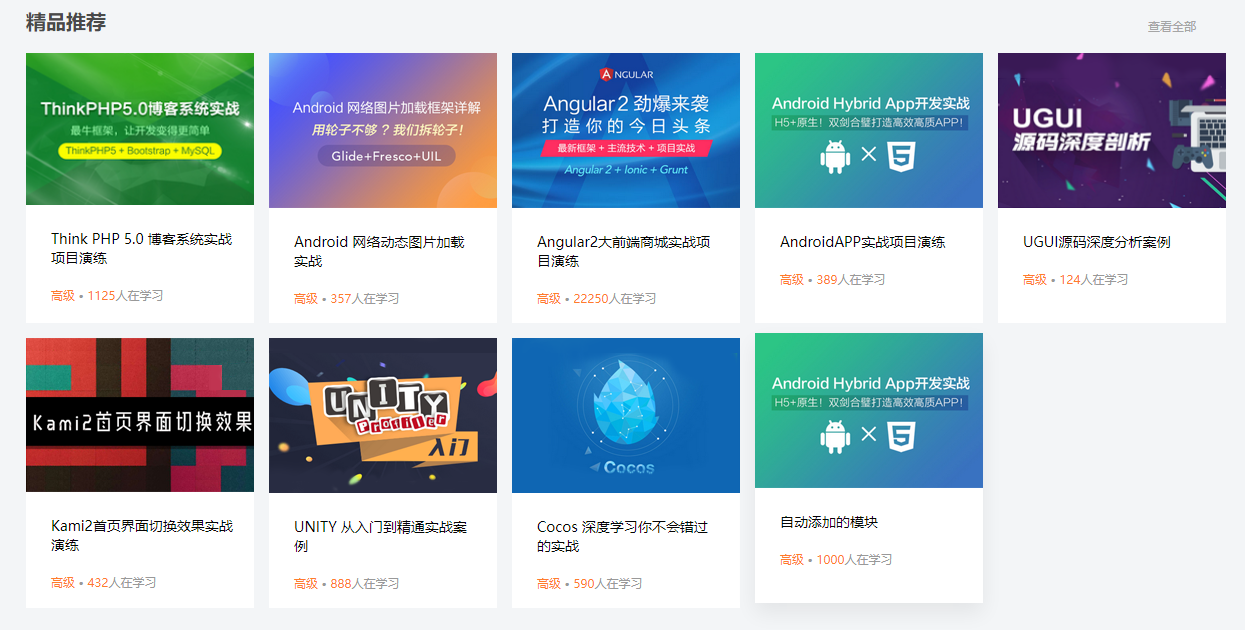
<script>
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'AndroidAPP实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
{
src: 'images/course04.png',
title: '自动添加的模块',
num: 1000
}
]
for (let i = 0; i < data.length; i++) {
document.write(`
<li>
<a href="#">
<img src=${data[i].src} title="${data[i].title}">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
</li>
`)
}
</script>
</ul>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
position: relative;
top: 0;
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
transition: all .3s;
}
.box-bd ul li a {
display: block;
}
.box-bd ul li:hover {
top: -8px;
box-shadow: 0 15px 30px rgb(0 0 0 / 10%);
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
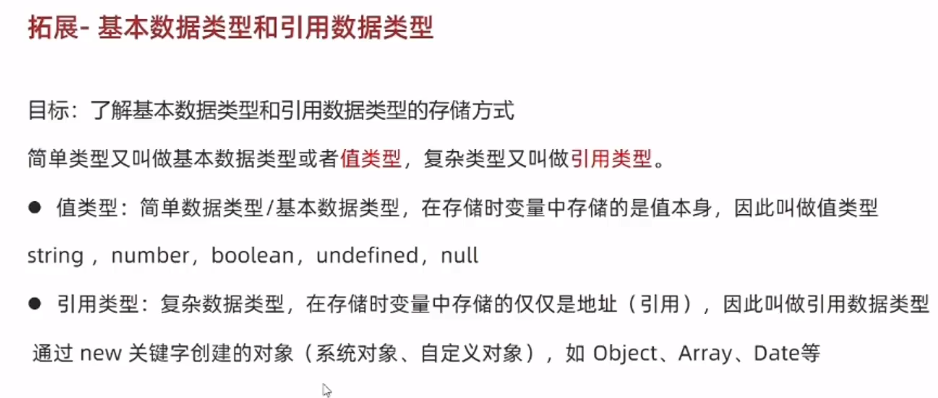
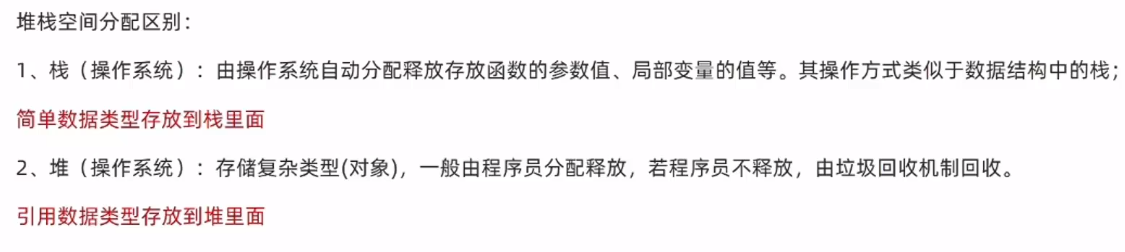
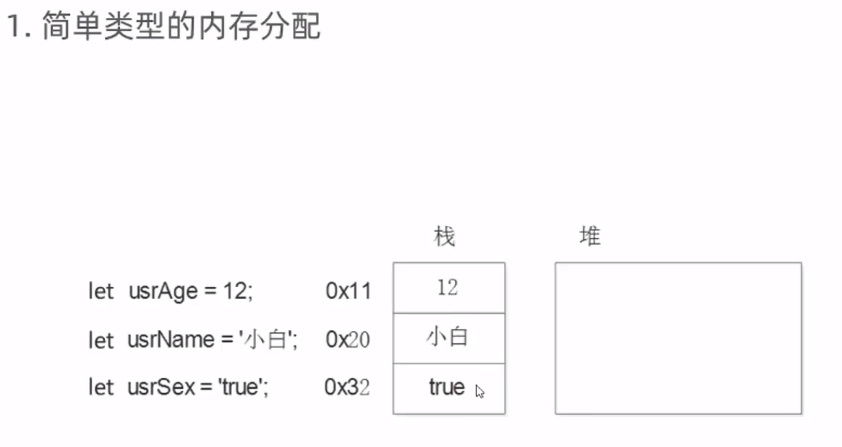
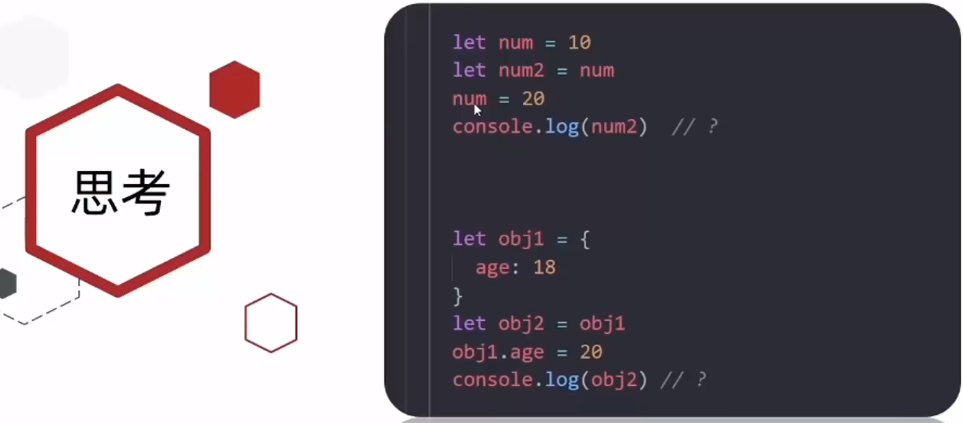
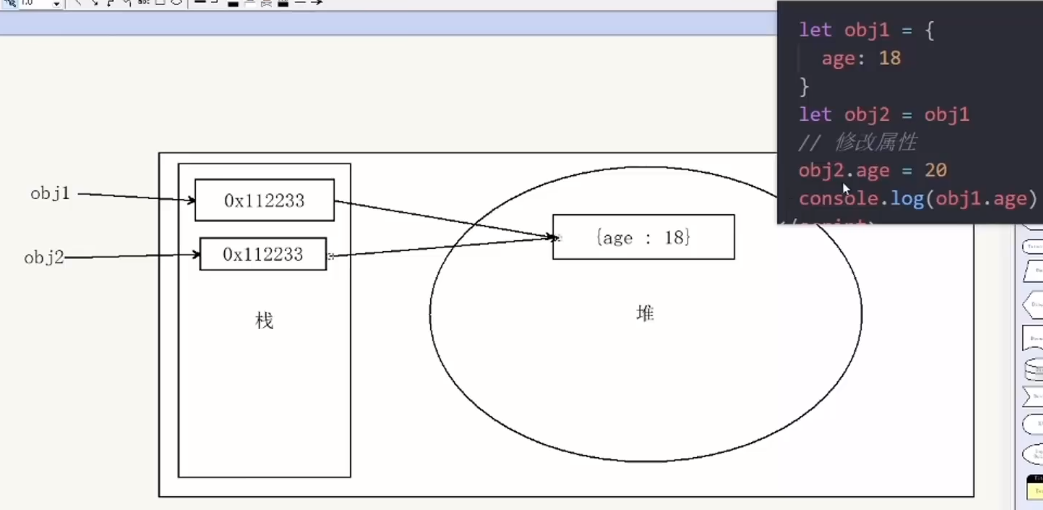
5.13-简单和引用数据类型以及作业







客观题
PC端地址:javascript基础第五天客观题-pink老师
主观题
练习题1:
点名: 每次刷新网页运行, 在控制台 随机输出一位同学的名字 ["老赵", "老李", "小传", "小黑"],如果输出了,则数组中删除这个名字
练习题2:
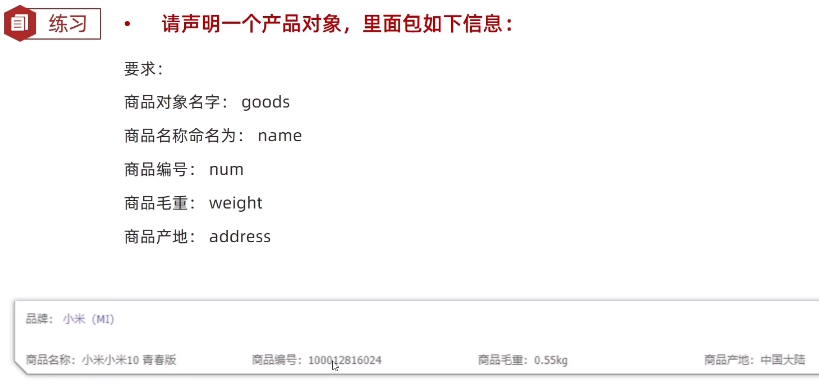
声明对象
目的: 复习对象的声明
要求:
- 声明一个变量per, 类型为对象类型
- 该对象的属性为性别,年龄,爱好(3个)
- 该对象的方法有 说话, 吃饭(2个)
- 在控制台分别调用该对象的属性和方法
练习题3:
调用对象的方法
目的: 复习对象的使用
要求:
- 对象声明完毕后, 调用对象中的吃饭的方法
- 提示: 对象中的方法本质是函数, 调用需要加()
- 方法也可以传递参数的
练习题4:
猜数字游戏,设定次数,最多猜8次
练习题5:
完成课堂随机生成颜色的案例。
拓展作业1
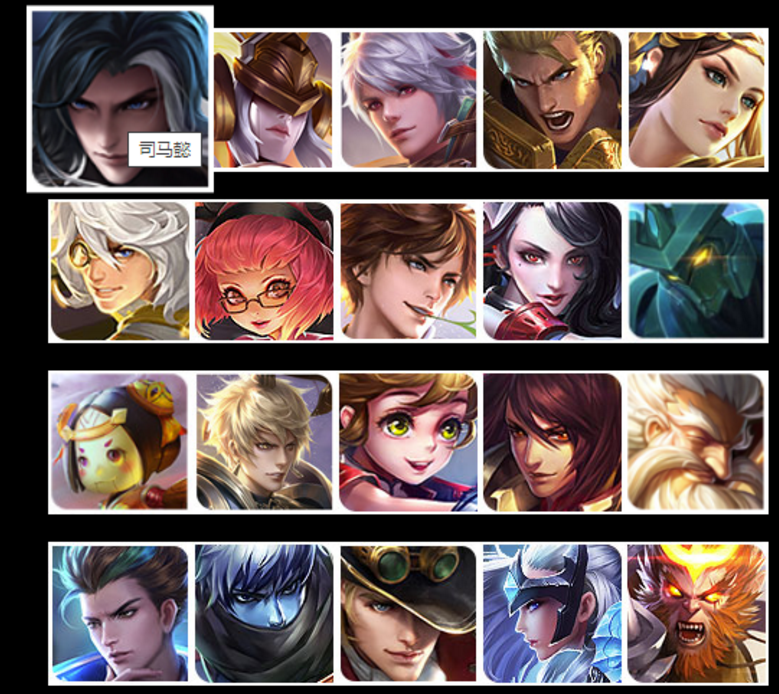
需求: 利用对象数组渲染英雄列表案例
展示效果:如下:

功能1:
- 利用对象数组里面的数据来渲染页面,渲染多个数据
- 鼠标经过停留会显示
英雄名字
数据:
let datas = [
{ name: '司马懿', imgSrc: '01.jpg' },
{ name: '女娲', imgSrc: '02.jpg' },
{ name: '百里守约', imgSrc: '03.jpg' },
{ name: '亚瑟', imgSrc: '04.jpg' },
{ name: '虞姬', imgSrc: '05.jpg' },
{ name: '张良', imgSrc: '06.jpg' },
{ name: '安其拉', imgSrc: '07.jpg' },
{ name: '李白', imgSrc: '08.jpg' },
{ name: '阿珂', imgSrc: '09.jpg' },
{ name: '墨子', imgSrc: '10.jpg' },
{ name: '鲁班', imgSrc: '11.jpg' },
{ name: '嬴政', imgSrc: '12.jpg' },
{ name: '孙膑', imgSrc: '13.jpg' },
{ name: '周瑜', imgSrc: '14.jpg' },
{ name: 'XXX', imgSrc: '15.jpg' },
{ name: 'XXX', imgSrc: '16.jpg' },
{ name: 'XXX', imgSrc: '17.jpg' },
{ name: 'XXX', imgSrc: '18.jpg' },
{ name: 'XXX', imgSrc: '19.jpg' },
{ name: 'XXX', imgSrc: '20.jpg' }
]拓展作业2
需求: 根据数据完成表格渲染
效果如下:

功能需求:
- 表格行要求 编号、科目、成绩、和 删除链接
- 最后计算出总分 和 平均分
数据如下:
let data = [
{ subject: '语文', score: 46 },
{ subject: '数学', score: 80 },
{ subject: '英语', score: 100 },
]排错题
排错题1
<!-- bug:请你找到下面代码的2处BUG进行修改 -->
<body>
<script>
let obj = {
name: '张三',
age: 20,
sex: '男',
address: '中国人'
}
// 获取姓名
console.log(obj.['name']);
// 获取地址
console.log(obj.addres);
</script>
</body>排错题2
<!-- 请你找到下面代码的3处bug进行修改 -->
<body>
<script>
let obj = {
name: '张三',
age: 20,
sex: '男',
address: '中国人',
sing: function () {
console.log('我会唱歌')
}
sum: function (x, y) {
return x + y
}
}
console.log(obj.sing)
console.log(obj.sum)
</script>
</body>