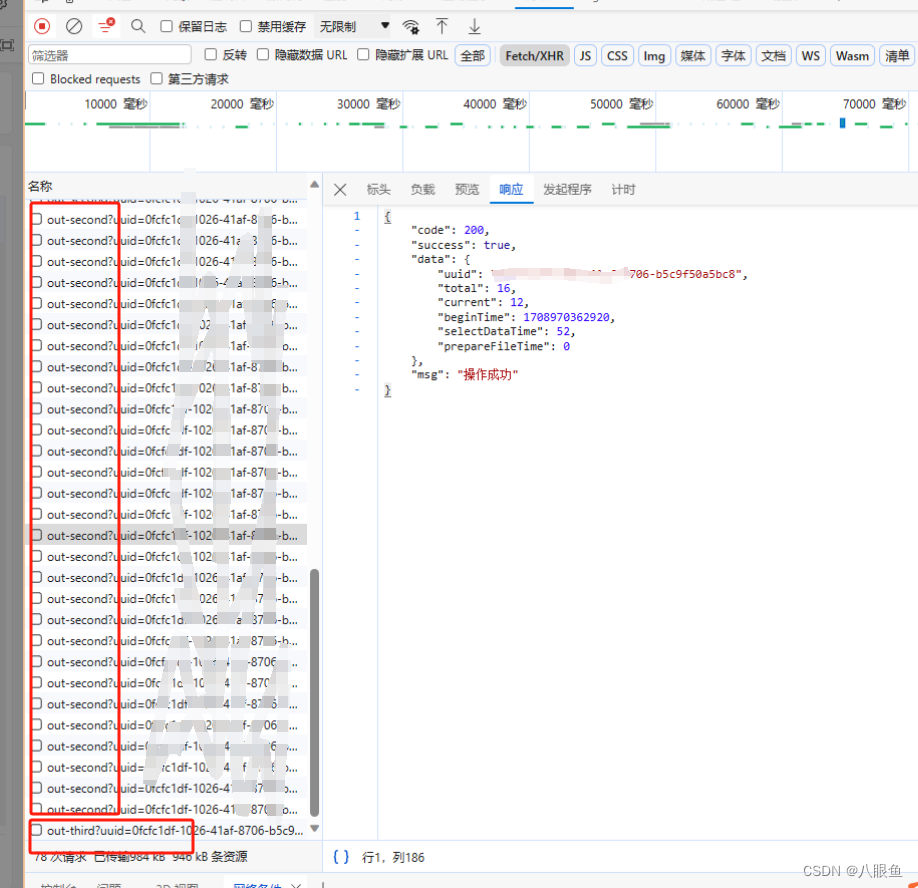
一、因为文件过大,请求时间较长,就会产生请求超时的情况,处理方式是可以分为三个接口,接口1用来获取id值,接口2利用id值发起请求,询问是否准备好下载,如果没准备好,则没隔一秒再次发起请求询问是否准备好,直到准备好为止,清除定时器,使用接口3发起下载
function pollingFunctions(params) {
let queryTimer;
if (queryTimer) {
clearInterval(queryTimer);
}
// 接口1-获取唯一标识code
exportGetId(params).then((res) => {
if (res.uuid) {
// 接口2-查询是否完成
queryTimer = setInterval(function () {
exportAsk({ uuid: res.uuid }).then((result) => {
if (result) {
// 成功
if (result.current == result.total) {
clearInterval(queryTimer);
function peCallback(pe) {
// 下载回调
defaultPercent.value = Math.round((pe.event.loaded / pe.event.total) * 100);
if (pe.event.loaded === pe.event.total) {
showProgress.value = false;
message.success({ content: '下载完成', key, duration: 3 });
}
}
try {
exportDownload({ uuid: res.uuid }, peCallback).then((res) => {
// 接口3
const fileName = '电子台账记录.xlsx';
let bold = new Blob([res.data]);
const newUrl = window.URL.createObjectURL(bold);
const link = document.createElement('a');
link.href = newUrl;
link.setAttribute('download', fileName);
document.body.appendChild(link);
link.click();
link.parentNode?.removeChild(link);
});
} catch (error) {
message.warn('下载失败,请重试');
}
}
} else {
// 失败
clearInterval(queryTimer);
message.warn('下载失败,请重试');
}
});
}, 1000);
}
});
}// 导出1-获取查询id
export const exportGetId = (params?: Object) =>
defHttp.get({ url: '', params });
// 导出2-利用查询id发起请求,询问是否可以下载,不可以就等一秒在发起请求询问是否准备好
export const exportAsk = (params?: Object) =>
defHttp.get({ url: '', params });
// 导出3-准备好之后再发起下载请求
export const exportDownload = (params?: Object, peCallback?: Function) => {
return new Promise((resolve, reject) => {
axios({
method: 'get',
url: 'd',
headers: {},
responseType: 'blob',
params,
onDownloadProgress: (pe) => {
peCallback ? peCallback(pe) : '';
},
})
.then((res) => {
resolve(res);
})
.catch((err) => {
console.warn(err);
});
});
};