提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、概念
- 其他事件
- 页面加载事件
- 元素滚动事件
- 页面尺寸事件
- 元素尺寸与位置
- 二、案例举例
- 电梯导航
前言
- 掌握阻止事件冒泡的方法
- 理解事件委托的实现原理
一、概念
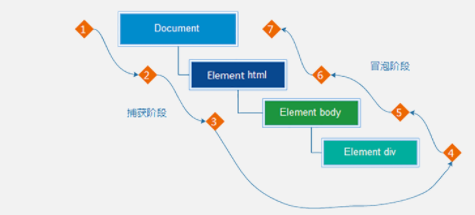
1.事件流
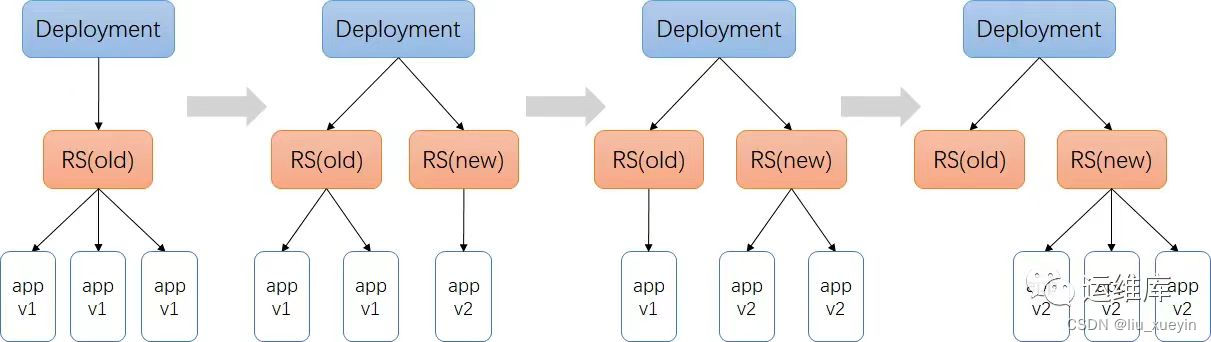
事件流是对事件执行过程的描述,了解事件的执行过程有助于加深对事件的理解,提升开发实践中对事件运用的灵活度。
如上图所示,任意事件被触发时总会经历两个阶段:【捕获阶段】和【冒泡阶段】。
简言之,捕获阶段是【从父到子】的传导过程,冒泡阶段是【从子向父】的传导过程。
2.捕获和冒泡
事件流是如何影响事件执行的:
结合事件流的特征,我们知道当某个元素的事件被触发时,事件总是会先经过其祖先才能到达当前元素,然后再由当前元素向祖先传递,事件在流动的过程中遇到相同的事件便会被触发。
- 事件相继触发的【执行顺序】,事件的执行顺序是可控制的,即可以在捕获阶段被执行,也可以在冒泡阶段被执行。
- 如果事件是在冒泡阶段执行的,我们称为【冒泡模式】,它会先执行子盒子事件再去执行父盒子事件,默认是冒泡模式。
- 如果事件是在捕获阶段执行的,我们称为【捕获模式】,它会先执行父盒子事件再去执行子盒子事件。
结论:
addEventListener第3个参数决定了事件是在捕获阶段触发还是在冒泡阶段触发addEventListener第3个参数为true表示捕获阶段触发,false表示冒泡阶段触发,默认值为false- 事件流只会在父子元素具有相同事件类型时才会产生影响
- 绝大部分场景都采用默认的冒泡模式(其中一个原因是早期 IE 不支持捕获)
3.阻止冒泡
阻止冒泡是指阻断事件的流动,保证事件只在当前元素被执行,而不再去影响到其对应的祖先元素。
事件对象中的 ev.stopPropagation 方法,专门用来阻止事件冒泡。
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
4.事件委托
事件委托是利用事件流的特征解决一些现实开发需求的知识技巧,主要的作用是提升程序效率。
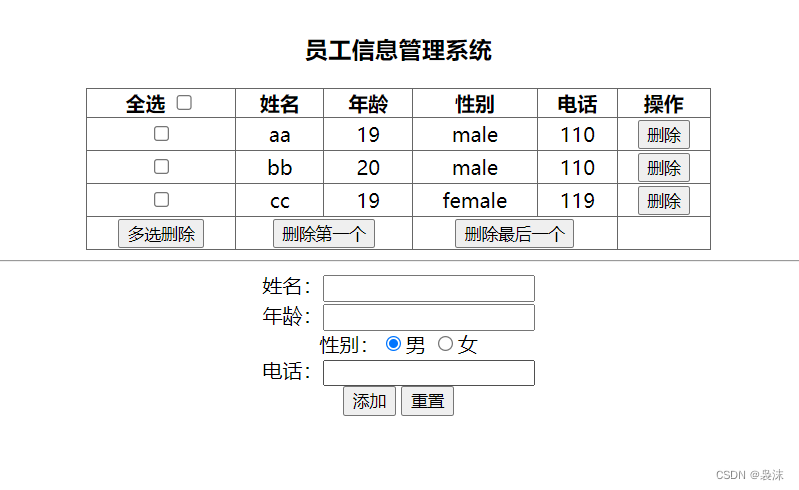
大量的事件监听是比较耗费性能的,如下代码所示
<script>
// 假设页面中有 10000 个 button 元素
const buttons = document.querySelectorAll('table button');
for(let i = 0; i <= buttons.length; i++) {
// 为 10000 个 button 元素添加了事件
buttons.addEventListener('click', function () {
// 省略具体执行逻辑...
})
}
</script>
利用事件流的特征,可以对上述的代码进行优化,事件的的冒泡模式总是会将事件流向其父元素的,如果父元素监听了相同的事件类型,那么父元素的事件就会被触发并执行,正是利用这一特征对上述代码进行优化,如下代码所示:
<script>
// 假设页面中有 10000 个 button 元素
let buttons = document.querySelectorAll('table button');
// 假设上述的 10000 个 buttom 元素共同的祖先元素是 table
let parents = document.querySelector('table');
parents.addEventListener('click', function () {
console.log('点击任意子元素都会触发事件...');
})
</script>
事件对象中的属性 target 或 srcElement属性表示真正触发事件的元素,它是一个元素类型的节点。
<script>
// 假设页面中有 10000 个 button 元素
const buttons = document.querySelectorAll('table button')
// 假设上述的 10000 个 buttom 元素共同的祖先元素是 table
const parents = document.querySelector('table')
parents.addEventListener('click', function (ev) {
// console.log(ev.target);
// 只有 button 元素才会真正去执行逻辑
if(ev.target.tagName === 'BUTTON') {
// 执行的逻辑
}
})
</script>
优化过的代码只对祖先元素添加事件监听,相比对 10000 个元素添加事件监听执行效率要高许多!!!
其他事件
页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕:
window.addEventListener('load', function() {
// xxxxx
})
元素滚动事件
滚动条在滚动的时候持续触发的事件
window.addEventListener('scroll', function() {
// xxxxx
})
页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function() {
// xxxxx
})
元素尺寸与位置
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
二、案例举例
电梯导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="javascript:;">请先登录</a>
</li>
<li>
<a href="javascript:;">免费注册</a>
</li>
<li>
<a href="javascript:;">我的订单</a>
</li>
<li>
<a href="javascript:;">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页</a>
</li>
<li>
<a href="javascript:;">生鲜</a>
</li>
<li>
<a href="javascript:;">美食</a>
</li>
<li>
<a href="javascript:;">餐厨</a>
</li>
<li>
<a href="javascript:;">电器</a>
</li>
<li>
<a href="javascript:;">居家</a>
</li>
<li>
<a href="javascript:;">洗护</a>
</li>
<li>
<a href="javascript:;">孕婴</a>
</li>
<li>
<a href="javascript:;">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜">
</div>
</div>
</div>
</div>
<!-- 分类及焦点图 -->
<div class="xtx_entry">
<div class="wrapper">
<!-- 分类 -->
<div class="xtx_category">
<!-- 顶级分类 -->
<ul class="xtx_category_super">
<li>
<a href="javascript:;">
生鲜
<small>水果</small>
<small>蔬菜</small>
</a>
<i class="sprites"></i>
</li>
<li class="active">
<a href="javascript:;">
美食
<small>面点</small>
<small>干果</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
电器
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
居家
<small>床品</small>
<small>四件套</small>
<small>被枕</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
洗护
<small>洗发洗护</small>
<small>美妆</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
孕婴
<small>奶粉</small>
<small>玩具</small>
<small>辅食</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
餐橱
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
服饰
<small>女装</small>
<small>男装</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
杂货
<small>户外</small>
<small>图书</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
品牌
<small>品牌制造</small>
</a>
<i class="sprites"></i>
</li>
</ul>
<!-- 子分类 -->
<div class="xtx_category_subset">
</div>
</div>
<!-- 焦点图 -->
<div class="xtx_banner">
<ul>
<li>
<a href="javascript:;">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 切换按钮 -->
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites"></a>
<!-- 指示器 -->
<div class="indicator">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- 新鲜好物 -->
<div class="xtx_goods_new xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/new_goods_1.jpg" alt="">
<span class="name">睿米无线吸尘器F8</span>
<span class="price"><small>¥</small>899</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_2.jpg" alt="">
<span class="name">智能环绕3D空调</span>
<span class="price"><small>¥</small>1299</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_3.jpg" alt="">
<span class="name">广东软软糯米煲仔饭</span>
<span class="price"><small>¥</small>129</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_4.jpg" alt="">
<span class="name">罗西机械智能手表</span>
<span class="price"><small>¥</small>3399</span>
</a>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="xtx_goods_popular xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>人气推荐<small>人气爆款 不容错过</small></h3>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/popular_1.jpg">
<span class="title">特惠推荐</span>
<span class="alt">我猜得到 你的需要</span>
</a>
<a href="./index-hot.html">
<img src="./uploads/popular_2.jpg">
<span class="title">爆款推荐</span>
<span class="alt">人气好物推荐</span>
</a>
<a href="./index-one.html">
<img src="./uploads/popular_3.jpg">
<span class="title">场景使用一站买全</span>
<span class="alt">编辑精心整理推荐</span>
</a>
<a href="javascript:;">
<img src="./uploads/popular_4.jpg">
<span class="title">领券中心</span>
<span class="alt">发现更多超值优惠券</span>
</a>
</div>
</div>
</div>
<!-- 热门品牌 -->
<div class="xtx_goods_brand xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>热门品牌<small>国际经典 品质保证</small></h3>
<div class="page-bar">
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites active"></a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_goods">
<ul>
<li>
<a href="./index-brand.html">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
<a href="./brand-list.html">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 分类商品 -->
<div class="xtx_goods_category xtx_panel">
<div class="wrapper">
<!-- 生鲜 -->
<div class="xtx_panel_header">
<h3>生鲜</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/fresh_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>生鲜馆</span>
<span>全场3件8折</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p>
<p class="flag">火锅食材</p>
<p class="price"><small>¥</small>71.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>49.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>899</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">广西沃柑 柑橘1.5kg</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">进口 牛油果 6个装 单果重约130-180g</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>39.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">泰国进口山竹5A级 500g </p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>29.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 服饰 -->
<div class="xtx_panel_header">
<h3>服饰</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">行李箱</a>
<a href="javascript:;">男士包袋</a>
<a href="javascript:;">女士包袋</a>
<a href="javascript:;">钱包及小提袋</a>
<a href="javascript:;">男鞋</a>
<a href="javascript:;">女鞋</a>
<a href="javascript:;">拖鞋</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/clothes_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>服饰馆</span>
<span>3折狂欢</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p>
<p class="flag"></p>
<p class="price"><small>¥</small>55</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>209</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">拉夫劳伦t恤男正品 </p>
<p class="flag">圆领短袖</p>
<p class="price"><small>¥</small>99</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p>
<p class="flag"></p>
<p class="price"><small>¥</small>79</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p>
<p class="flag"></p>
<p class="price"><small>¥</small>179</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p>
<p class="flag"></p>
<p class="price"><small>¥</small>69</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 餐厨 -->
<div class="xtx_panel_header">
<h3>餐厨</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/kitchen_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>餐厨馆</span>
<span>大额优惠<br>等你来拿</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p>
<p class="flag"></p>
<p class="price"><small>¥</small>5.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p>
<p class="flag"></p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p>
<p class="flag"></p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">金纺不伤手柔顺剂 妈妈的选择</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p>
<p class="flag"></p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 居家 -->
<div class="xtx_panel_header">
<h3>居家</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">咖啡具</a>
<a href="javascript:;">水具酒具</a>
<a href="javascript:;">锅具</a>
<a href="javascript:;">餐具</a>
<a href="javascript:;">功能厨具</a>
<a href="javascript:;">茶具</a>
<a href="javascript:;">清洁保鲜</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/home_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>居家馆</span>
<span>全场满减</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">菜鸟异常专用链接 非请 勿拍</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>8999</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p>
<p class="flag"></p>
<p class="price"><small>¥</small>65</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p>
<p class="flag">料理机</p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">美式双人实木床 红实木 显档次</p>
<p class="flag"></p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 最新主题 -->
<div class="xtx_goods_topic xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>最新专题</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<div class="xtx_topic">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_1.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_2.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="liked">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_3.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<!-- 电梯 -->
<div class="xtx-elevator">
<ul class="xtx-elevator-list">
<li><a href="javascript:;" data-name="new">新鲜好物</a></li>
<li><a href="javascript:;" data-name="popular">人气推荐</a></li>
<li><a href="javascript:;" data-name="brand">热门品牌</a></li>
<li><a href="javascript:;" data-name="topic">最新专题</a></li>
<li><a href="javascript:;" id="backTop"><i class="sprites"></i>顶部</a></li>
</ul>
</div>
<script>
//1.页面滚动到一定位置 电梯导航栏出现(/透明度=1)
(function () {
const xtx_elevator = document.querySelector('.xtx-elevator')
const wrapper = document.querySelector('.xtx_goods_new .xtx_panel .wrapper')
window.addEventListener('scroll', function () {
xtx_elevator.style.opacity = document.documentElement.scrollTop >= 300 ? 1 : 0
})
})();
//2.点击电梯导航栏的‘返回顶部’,同时页面scrollTop=0
(function () {
const backTop = document.querySelector('#backTop')
backTop.addEventListener('click', function () {
document.documentElement.scrollTop = 0
})
})();
//3.点击点击导航栏除‘返回顶部’外,添加active同时页面显示对应内容(scrollTop更改成与某offsettop相同)
(function () {
const list = document.querySelector('.xtx-elevator-list')
list.addEventListener('click', function (e) {
if (e.target.tagName === 'A' && e.target.dataset.name) {
const old = document.querySelector('.xtx-elevator-list .active') //!!!!
if (old) {
old.classList.remove('active') //
}
e.target.classList.add('active')
const item = document.querySelector(`.xtx_goods_${e.target.dataset.name}`) //!!!
document.documentElement.scrollTop = item.offsetTop
}
})
})();
//4.页面滚动到某位置区间,电梯导航栏的对应位置classList.add('active')
const news = document.querySelector('.xtx_goods_new')
const popular = document.querySelector('.xtx_goods_popular')
const brand = document.querySelector('.xtx_goods_brand')
const topic = document.querySelector('.xtx_goods_topic')
window.addEventListener('scroll', function () {
const old = document.querySelector('.xtx-elevator-list .active') //!!!!
if (old) {
old.classList.remove('active') //
}
if (document.documentElement.scrollTop >= news.offsetTop && document.documentElement.scrollTop < popular.offsetTop) {
document.querySelector('[data-name=new').classList.add('active') //导航条
} else if (document.documentElement.scrollTop >= popular.offsetTop && document.documentElement.scrollTop < brand.offsetTop) {
document.querySelector('[data-name=popular').classList.add('active')
} else if (document.documentElement.scrollTop >= brand.offsetTop && document.documentElement.scrollTop < topic.offsetTop) {
document.querySelector('[data-name=brand').classList.add('active')
} else if (document.documentElement.scrollTop >= topic.offsetTop) {
document.querySelector('[data-name=topic').classList.add('active')
}
})
</script>
</body>
</html>

















![[linux][xdp] xdp 入门](https://img-blog.csdnimg.cn/direct/defd49fdfb1e473fa7d37798ec1bd8a1.png)