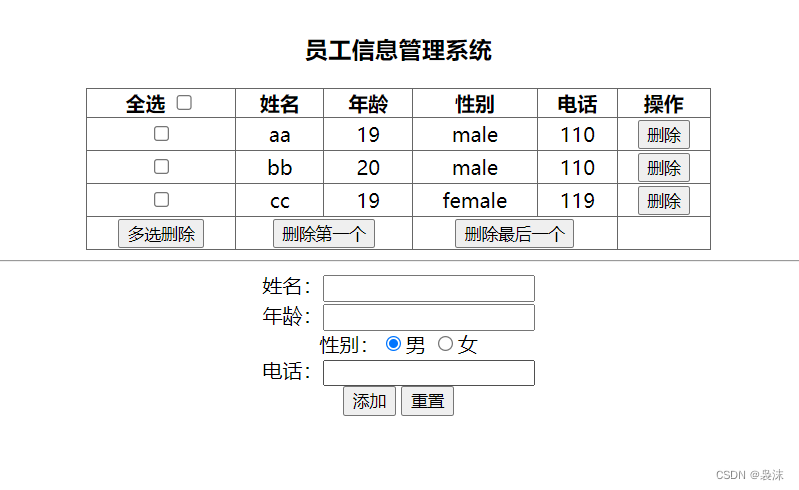
起始表格元素:
<!-- table>(thead>tr>th*6)+(tbody>tr>td*6) -->
<div class="container">
<table id="myTable">
<caption>
<h3>员工信息管理系统</h3>
</caption>
<thead>
<tr>
<th>全选 <input type="checkbox" id="allSelectCheckbox"></th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbodyId">
<tr>
<td><input type="checkbox"></td>
<td>aa</td>
<td>19</td>
<td>male</td>
<td>110</td>
<td><input type="button" value="删除" onclick="delRow(this)"></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>bb</td>
<td>20</td>
<td>male</td>
<td>110</td>
<td><input type="button" value="删除" onclick="delRow(this)"></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>cc</td>
<td>19</td>
<td>female</td>
<td>119</td>
<td><input type="button" value="删除" onclick="delRow(this)"></td>
</tr>
</tbody>
<tfoot id="tfootId">
<tr>
<td><input type="button" value="多选删除" onclick="delAll()"></td>
<td colspan="2" class="btn-right" onclick="delFirst()"><button>删除第一个</button></td>
<td colspan="2" onclick="delLast()"><button >删除最后一个</button></td>
<td></td>
</tr>
</tfoot>
</table>
<hr>
<form>
姓名:<input type="text" id="name" value=""> <br>
年龄:<input type="text" id="age"> <br>
性别:<input type="radio" name="sex" value="male" checked>男
<input type="radio" name="sex" value="female">女<br>
电话:<input type="text" id="phone"><br>
<input type="button" value="添加" onclick="addCustom()">
<input type="reset" value="重置">
</form>
</div>-
获取表格元素。
-
创建一个新的表格行(
<tr>)元素。 -
根据需要创建表格单元格(
<td>)元素,并将它们添加到新创建的表格行中。 -
将新创建的表格行添加到表格中。
函数:insertRow(args) 是一个用于在 HTML 表格中插入新行的方法。它args接受一个参数,表示要插入新行的索引位置。如果参数为负数,则新行将插入到表格的末尾。
例子:insertRow(-1) 则新行将插入到表格的末尾。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格新增行示例</title>
</head>
<body>
<table id="myTable" border="1">
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
</tr>
</table>
<button onclick="addRow()">添加行</button>
<script>
function addRow() {
// 获取表格元素
var table = document.getElementById("myTable");
// 创建一个新的表格行
var newRow = table.insertRow(-1);
// 创建表格单元格并添加到新行中
var cell1 = newRow.insertCell(0);
var cell2 = newRow.insertCell(1);
// 设置单元格内容
cell1.innerHTML = "新行,列1";
cell2.innerHTML = "新行,列2";
}
</script>
</body>
</html>
在添加到新行中创建的新的表格单元格,并添加内容:
// 在倒数第二行插入新行
var newRow = foot.insertRow(rowCount - 1);
//创建表格单元格并添加到新行中
var cell1 = newRow.insertCell(0);
var cell2 = newRow.insertCell(1);
var cell3 = newRow.insertCell(2);
var cell4 = newRow.insertCell(3);
var cell5 = newRow.insertCell(4);
var cell6 = newRow.insertCell(5);
//设置单元格内容
cell1.innerHTML = '<input type="checkbox">';
cell2.innerHTML = nameValue;
cell3.innerHTML = ageValue;
cell4.innerHTML = sexValue;
cell5.innerHTML = phoneValue;
cell6.innerHTML = '<input type="button" value="删除" onclick="delRow(this)">';
实时判断复选框是否被选中,使用监听的方法(否则每次只能在起始的时候判断一次):
// 获取复选框元素
var checkbox = document.getElementById("myCheckbox");
// 为复选框添加事件监听器
checkbox.addEventListener("change", function() {
// 判断复选框是否被选中
if (this.checked) {
// 复选框被选中时执行的方法
checkedMethod();
} else {
// 复选框未被选中时执行的方法
uncheckedMethod();
}
});
function checkedMethod() {
console.log("复选框被选中");
}
function uncheckedMethod() {
console.log("复选框未被选中");
}如何获取表格行数,并插入到指定的表格位置:
// 获取表格元素
var table = document.getElementById("myTable");
// 获取表格的行数
var rowCount = table.rows.length;
// 在倒数第一行插入新行
var newRow = table.insertRow(rowCount);
//var newRow = table.insertRow(-1);
// 在新行中插入单元格并设置内容
var cell1 = newRow.insertCell(0);
cell1.innerHTML = "新行,列1";
var cell2 = newRow.insertCell(1);
cell2.innerHTML = "新行,列2";如何获取单选框选中的value值:
<body>
性别:<label><input type="radio" name="sex" value="male">男</label>
<label><input type="radio" name="sex" value="female">女</label><br>
<button onclick="onPrint()">打印</button>
<script>
function onPrint(){
var sex = document.getElementsByName("sex");
for (var i = 0; i < sex.length; i++) {
if (sex[i].checked) {
console.log(sex[i].value);;
break;
}
}
}
</script>
</body>可以使用以下代码实现表格全选按钮后,选中所有行并删除:
函数:table.deleteRow(args); 是删除表格的某一行;
// 获取表格元素
var table = document.getElementById("myTable");
// 遍历表格的每一行
for (var i = 0; i < table.rows.length; i++) {
// 将每一行的选中状态设置为true
table.rows[i].cells[0].firstChild.checked = true;
}
// 删除选中的行
for (var i = table.rows.length - 1; i >= 0; i--) {
if (table.rows[i].cells[0].firstChild.checked) {
table.deleteRow(i);
}
}在表格中每一行都有Button控件,为其绑定一个函数,当点击该按钮的时候,删除按钮所在行
<table id="myTable">
<tr>
<td>1</td>
<td>2</td>
<td><button onclick="deleteRow(this)">删除</button></td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td><button onclick="deleteRow(this)">删除</button></td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td><button onclick="deleteRow(this)">删除</button></td>
</tr>
</table>
<script>
function deleteRow(row) {
var table = document.getElementById("myTable");
var rowIndex = row.parentNode.parentNode.rowIndex;
table.deleteRow(rowIndex);
}
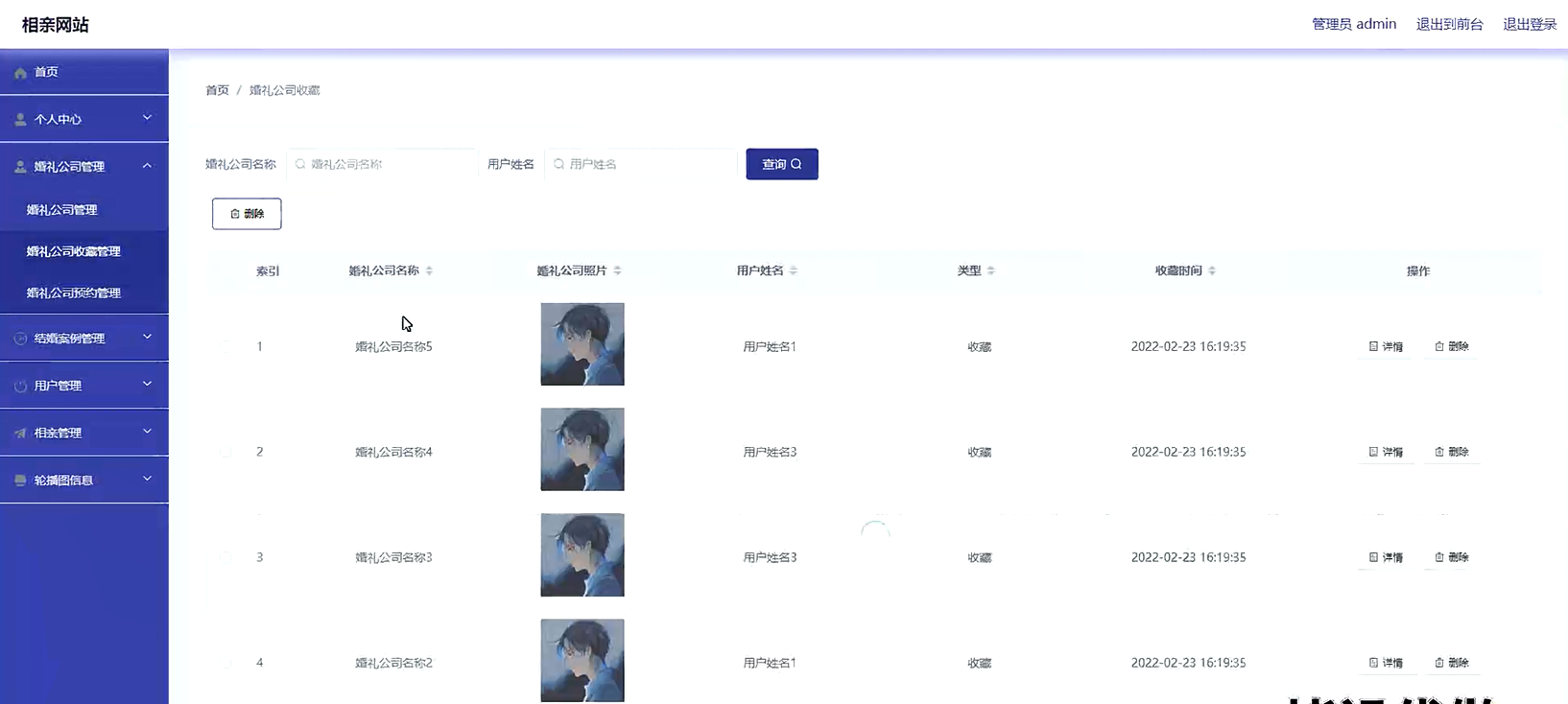
</script>实现效果如下:











![[linux][xdp] xdp 入门](https://img-blog.csdnimg.cn/direct/defd49fdfb1e473fa7d37798ec1bd8a1.png)