Video组件内VideoOptions属性简介
- src:设置视频地址。
- currentProgressRate:设置视频播放倍速,参数说明如下:
- number|string:只支持 0.75 , 1.0 , 1.25 , 1.75 , 2.0 。
- PlaybackSpeed:对 number | string 的封装,防止用户传错参数的。
- previewUri:视频封面图的路径。
- controller:设置视频播放的控制器,比如控制视频开始,暂停等。
代码实例:
// Web控制器
private videoController: VideoController = new VideoController()
build(){
Column(){
Video({
src: $r("app.media.test"), // 设置数据源
previewUri: "https://tenfei01.cfp.cn/creative/vcg/800/new/VCG41175510742.jpg", // 设置封面图片
controller: this.videoController // 设置控制器
})
.width(300)
.height(210)
Row({space: 10}) {
Button("播放")
.onClick(() => {
this.videoController.start()
})
Button("暂停")
.onClick(() => {
this.videoController.pause()
})
Button("继续")
.onClick(() => {
this.videoController.start()
})
}.margin({bottom:10,top:10})
Row() {
Button("全屏")
.onClick(() => {
this.videoController.requestFullscreen(true)
})
Button("退出全屏")
.onClick(() => {
this.videoController.exitFullscreen()
})
}
}.justifyContent(FlexAlign.Center)
.width("100%")
.height("100%")
}
Video组件事件介绍
//播放视频
onStart(event: () => void): VideoAttribute;
//暂停视频
onPause(event: () => void): VideoAttribute;
//视频完成时触发
onFinish(event: () => void): VideoAttribute;
//在全屏播放与非全屏播放状态之间切换时触发该事件
onFullscreenChange(callback: (event?: { fullscreen: boolean }) => void): VideoAttribute;
//视频准备完成时触发该事件,通过duration可以获取视频时长,单位为s
onPrepared(callback: (event?: { duration: number }) => void): VideoAttribute;
//当用户开始移动/跳到音频/视频中的新位置时
onSeeking(callback: (event?: { time: number }) => void): VideoAttribute;
//当用户重新定位视频的播放位置后执行
onSeeked(callback: (event?: { time: number }) => void): VideoAttribute;
//播放进度变化时触发该事件,单位为s,更新时间间隔为250ms
onUpdate(callback: (event?: { time: number }) => void): VideoAttribute;
//播放失败时触发该事件
onError(event: () => void): VideoAttribute;
代码实例
Video({
...
})
.onUpdate((event) => {
this.currentTime = event.time;
this.currentStringTime = this.handleChangeSliderTime(this.currentTime); //更新事件
})
.onPrepared((event) => {
console.log("视频时长:"+event.duration);
})
.onError(() => {
promptAction.showToast({
duration: 2000, //播放失败事件
message: "播放失败"
});
})
.width(300)
.height(210)
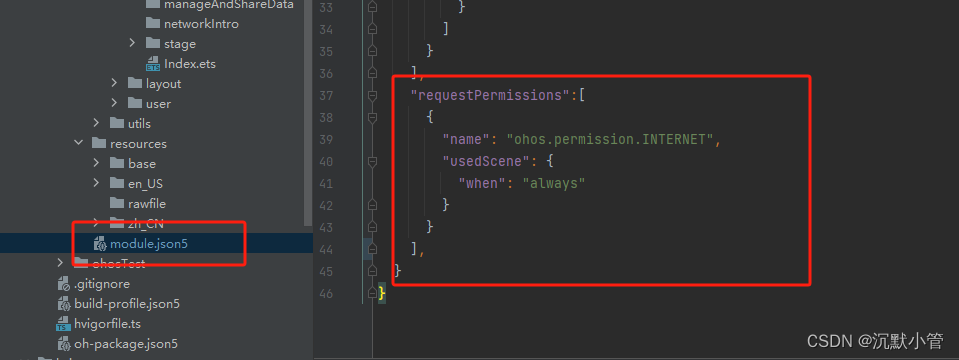
注意:如果视频播放路径为第三方链接,需要开启网络权限。如图:

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教

![[计算机网络]--MAC/ARP/DNS协议](https://img-blog.csdnimg.cn/direct/35bef6573ffb4170930f59f268ef379c.png)