【Qt】加载.ui转化的.h头文件显示窗体
- 1、背景
- 2、实例
- 3、验证
1、背景
将.ui文件转化为.h头文件参考如下博客:
【Qt】将QtDesigner生成的.ui文件转化为.h头文件
https://jn10010537.blog.csdn.net/article/details/128589666
其中生成的ui_widget.h头文件内容如下:
/********************************************************************************
** Form generated from reading UI file 'widget.ui'
**
** Created by: Qt User Interface Compiler version 5.7.1
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_WIDGET_H
#define UI_WIDGET_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLCDNumber>
#include <QtWidgets/QLabel>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_Widget
{
public:
QPushButton *buttonStart;
QPushButton *buttonStop;
QLCDNumber *lcdNumber;
QLabel *label;
void setupUi(QWidget *Widget)
{
if (Widget->objectName().isEmpty())
Widget->setObjectName(QStringLiteral("Widget"));
Widget->resize(382, 205);
Widget->setMinimumSize(QSize(273, 167));
Widget->setSizeIncrement(QSize(273, 167));
buttonStart = new QPushButton(Widget);
buttonStart->setObjectName(QStringLiteral("buttonStart"));
buttonStart->setGeometry(QRect(40, 140, 111, 51));
buttonStop = new QPushButton(Widget);
buttonStop->setObjectName(QStringLiteral("buttonStop"));
buttonStop->setGeometry(QRect(230, 140, 111, 51));
lcdNumber = new QLCDNumber(Widget);
lcdNumber->setObjectName(QStringLiteral("lcdNumber"));
lcdNumber->setGeometry(QRect(40, 40, 301, 91));
label = new QLabel(Widget);
label->setObjectName(QStringLiteral("label"));
label->setGeometry(QRect(50, 10, 291, 16));
retranslateUi(Widget);
QMetaObject::connectSlotsByName(Widget);
} // setupUi
void retranslateUi(QWidget *Widget)
{
Widget->setWindowTitle(QApplication::translate("Widget", "\345\272\224\347\224\250\345\260\217\346\217\222\344\273\266", Q_NULLPTR));
buttonStart->setText(QApplication::translate("Widget", "\345\274\200\345\247\213", Q_NULLPTR));
buttonStop->setText(QApplication::translate("Widget", "\346\232\202\345\201\234", Q_NULLPTR));
label->setText(QApplication::translate("Widget", "\345\256\232\346\227\266\345\231\250\357\274\214\346\257\217\347\247\222\350\207\252\345\242\2361", Q_NULLPTR));
} // retranslateUi
};
namespace Ui {
class Widget: public Ui_Widget {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_WIDGET_H
本博客使用qtcreator.exe开发应用程序工具,加载窗体的头文件进行显示。
2、实例
step-1:创建项目配置文件Test.pro
Test.pro内容如下:
#-------------------------------------------------
# Project created by QtCreator 2023-01-04T10:09:59
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = jn10010537
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
# DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000
# disables all the APIs deprecated before Qt 6.0.0
SOURCES += main.cpp jnWidget.cpp
HEADERS += ui_widget.h jnWidget.h
step-2:创建自定义的头文件
jnWidget.h内容如下:
//jnWidget.h
#ifndef JNWIDGET_H
#define JNWIDGET_H
#include <QWidget>
#include "ui_widget.h" //导入ui界面头文件
// 采用继承的方式
// 继承父控件类.
// 必须先继承父窗口类QWidget,再继承ui界面类;
class jnWidget :
public QWidget,
public Ui::Widget //请仔细查看界面文件ui_widget.h
{
Q_OBJECT
public:
jnWidget(void);
};
#endif // JNWIDGET_H
step-3:创建自定义的源文件
jnWidget.cpp内容如下:
//jnWidget.cpp
#include "jnWidget.h"
// 构造函数
jnWidget::jnWidget(void)
{
// 调用ui_widget.h界面类中的setupUi函数;
// 其中参数this是父窗口的指针;
// ui_widget.h文件产生子控件,需要给子控件指定父控件。
setupUi(this);
}
step-4:创建main.cpp
main.cpp内容如下:
// main.cpp
#include <QApplication>
#include "jnWidget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
jnWidget win;
win.show();
return a.exec();
}
注意:ui_widget.h内容是通过uic.exe自动生成的。
3、验证
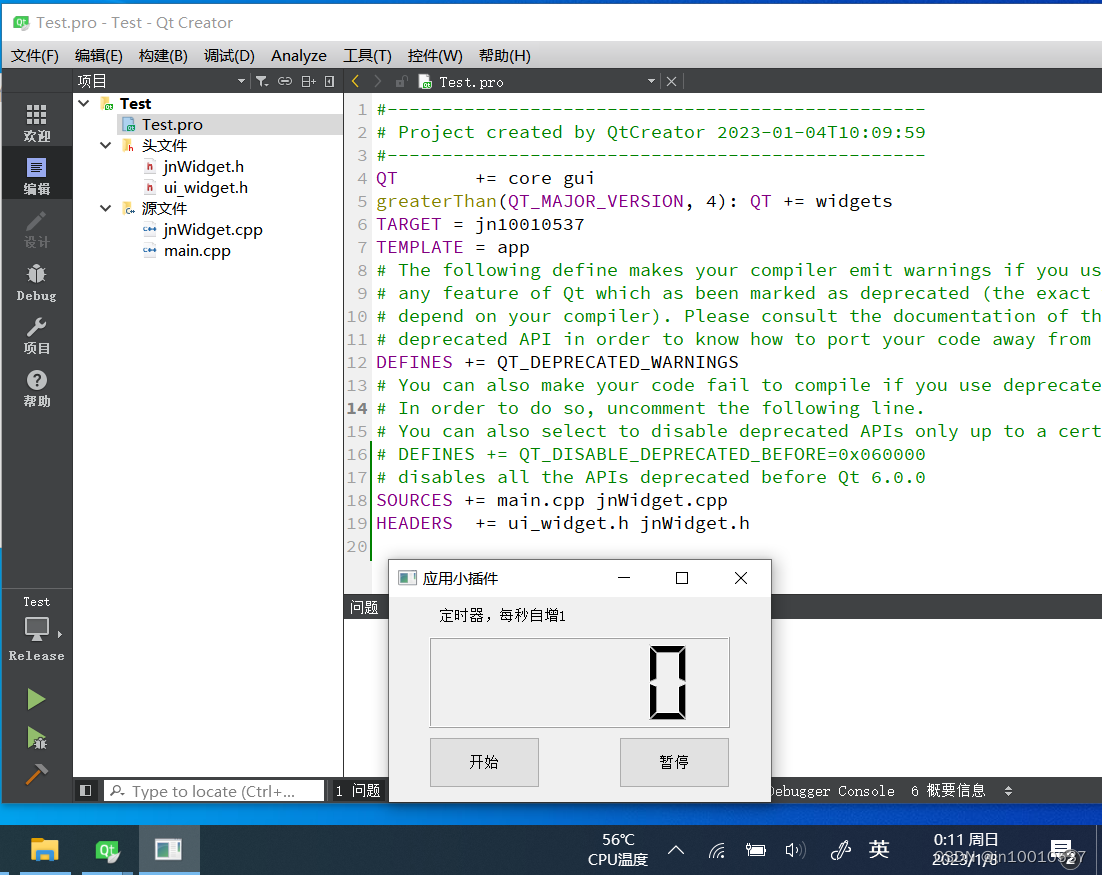
以上编译运行,窗体被显示如下: