中间件-Nginx漏洞整改(限制IP访问&隐藏nginx版本信息)
- 一、限制IP访问
- 1.1 配置Nginx的ACL
- 1.2 重载Nginx配置
- 1.3 验证结果
- 二、隐藏nginx版本信息
- 2.1 打开Nginx配置文件
- 2.2 隐藏Nginx版本信息
- 2.3 保存并重新加载Nginx配置
- 2.4 验证结果
- 2.5 验证隐藏版本信息
|
💖The Begin💖点点关注,收藏不迷路💖
|
如何在Linux系统上使用Nginx配置IP访问限制,以增强服务器的安全性。我们将详细讨论如何设置Nginx的访问控制列表(ACL)来限制特定IP地址的访问。
一、限制IP访问
1.1 配置Nginx的ACL
在Nginx的配置文件中,我们可以使用allow和deny指令来设置IP访问限制。
打开Nginx的配置文件(通常是/usr/local/nginx/nginx.conf),在需要限制访问的位置块中添加以下配置:
location / {
deny 192.168.1.1; #拒绝IP
allow 192.168.1.100; #允许IP
allow 10.0.0.0/24; #允许IP
deny all; #拒绝其他所有IP
}
上述配置将允许IP地址为192.168.1.100、10.0.0.0/24的客户端访问该位置,而拒绝192.168.1.1、其他所有客户端的访问。
注意:IP需要根据自己的应用场景,设置合适的IP地址。
1)设置了阻止访问网站或敏感目录的IP
2)设置了允许访问网站或敏感目录的IP
以上两个条件同时满足时合规,否则不合规。
1.2 重载Nginx配置
在修改完Nginx配置文件后,需要重新加载Nginx以使更改生效。可以使用以下命令重新加载Nginx配置:
cd 到nginx的sbin目录,执行
./nginx -s reload
1.3 验证结果
cat /usr/local/nginx/conf/nginx.conf |sed "/\s*#/d"|sed "/^\s*$/d"|egrep -i "allow|deny"

为了验证IP访问限制是否生效,可以尝试从不同IP地址的客户端访问设置了限制的位置。确保只有在允许的IP地址范围内的客户端才能成功访问,而其他客户端将被拒绝访问。
通过配置Nginx的ACL,可以轻松实现在Linux系统上限制特定IP地址的访问。这种访问控制可以帮助您增强服务器的安全性,防止未经授权的访问。
二、隐藏nginx版本信息
修改Nginx配置文件以隐藏版本信息,从而减少暴露服务器的潜在风险。
2.1 打开Nginx配置文件
首先,打开Nginx的配置文件(通常是/usr/local/nginx/nginx.conf)
2.2 隐藏Nginx版本信息
1、在Nginx配置文件中,找到或添加以下配置项:
server_tokens off;
存在以上配置则合规,否则不合规。
将server_tokens设置为off可以隐藏Nginx版本信息。这样,当客户端发送请求时,服务器将不会在响应头中包含Nginx的版本信息。
2、修改nginx解压缩路径ngx_http_header_filter_module.c文件
可使用
find / -name ngx_http_header_filter_module.c
进行检索。
(/home/user/nginx-1.23.1/src/http/ngx_http_header_filter_module.c)文件的第48和49行内容,自定义头信息:
static char ngx_http_server_string[] = “Server:XXXXX” CRLF;
static char ngx_http_server_full_string[] = “Server:XXXXX” CRLF;
ngx_http_header_filter_module.c文件是Nginx中的一个模块,主要负责过滤和修改HTTP响应头。在Nginx中,HTTP响应头包含了服务器发送给客户端的元数据信息,如Content-Type、Content-Length等。
通过这个模块,可以在发送HTTP响应之前对响应头进行操作,比如添加、修改或删除特定的响应头字段。
ngx_http_header_filter_module.c文件的作用是允许开发者在Nginx中对HTTP响应头进行定制化操作,以满足特定的需求或增强服务器的功能。
2.3 保存并重新加载Nginx配置
保存对Nginx配置文件的更改,并使用以下命令重新加载Nginx配置:
cd 到nginx的sbin目录,执行
./nginx -s reload
2.4 验证结果
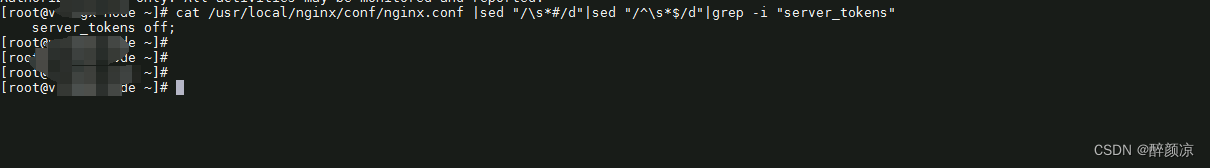
cat /usr/local/nginx/conf/nginx.conf |sed "/\s*#/d"|sed "/^\s*$/d"|grep -i "server_tokens"

2.5 验证隐藏版本信息
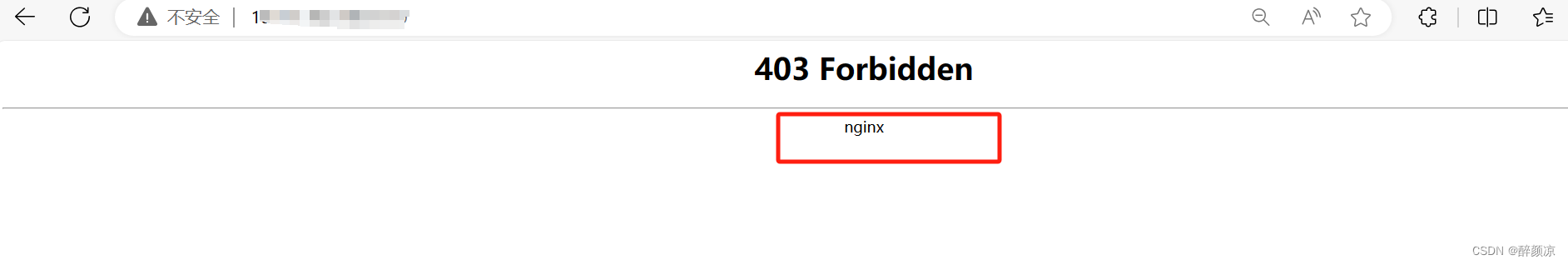
为了验证Nginx版本信息是否已成功隐藏,您可以使用浏览器或命令行工具发送请求到您的Nginx服务器,并检查响应头中是否包含Nginx版本信息。
可以看到,Nginx版本信息已经隐藏。


|
💖The End💖点点关注,收藏不迷路💖
|






![[论文笔记] Mistral论文解读](https://img-blog.csdnimg.cn/direct/4ab32b4826344530b826f1e8295485e1.png)