特殊说明: 以下vue3语法是基于 3.4之前版本进行使用的,3.4之后的版本 引入了 defineModel 宏,后续会介绍defineModel
1、vue3 与vue2 中v-model区别
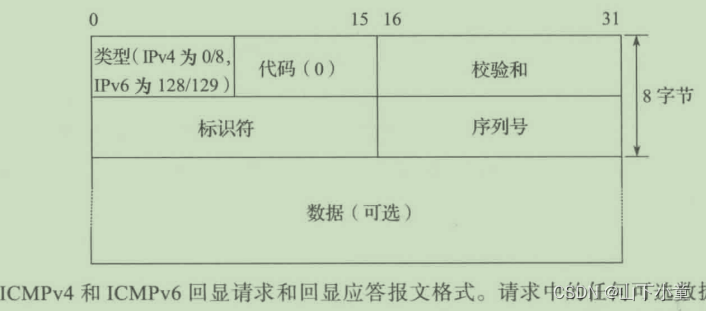
vue3 中v-model绑定的不再是value,而是modelValue,接收的方法也不再是input,而是update:modelValue
vue2 中v-model的主要原因是由于value和input事件可能另有它用,比如select、textarea,select选择框绑定的是checked,而不是value,同样接受事件也不是input,而是change
如下图:

2、v3 v2 中绑定单个值:
2.1 vue3中双向绑定单个值,以及自定义绑定值时候
v-model 在原生input上使用
父组件
<template>
<input v-model="myV3Vale" />
<!-- 编译之后等价于 -->
<input :value="myV3Vale" @input="myV3Vale = $event.target.value"/>
<!-- 引用组件中 // 默认传值是 modelVale-->
<my-son-com
:modelValue="myV3Vale"
:otherPropField="otherPropField"
@update:modelValue="newValue => myV3Vale = newValue"
@update:otherPropField="newValue => myV3Vale = newValue"
></my-son-com>
</template>
子组件
// 以下为:MySonCom.vue
<template>
<input
:value="props.modelValue"
@input="emit('update:modelValue', $event.target.value)"
/>
</template>
<script setup>
// 默认传参必须是modelValue,事件必须是update:modelValue,在子组件中如下:
const props = defineProps({
modelValue: String
})
const emits = defineEmits(["update:modelValue"])
const update = (e) => {
emits("update:modelValue", e.target.value)
}
//多个参数时 传递额外参数 otherPropField 必须是如下:v-model:otherPropField,对应的事件是update:otherPropField
const otherProp = defineProps({
otherPropField: String
})
const othersEmits = defineEmits(["update:otherPropField"])
const otherUpdate = (e) => {
emits("update:otherPropField", e.target.value)
}
</script>
2.2、v2 中绑定单个值、多个值
父组件
<template>
<!-- 默认传值是 value -->
<my-com-v2 v-model="myV2Value" v-bind:otherField.sync="otherField"/>
// 等价与
<my-com-v2 :value="myV2Value" @input="myV2Value = $event"/>
// 绑定额外参数 使用 .sync
<my-com-v2 v-bind:otherField.sync="otherField"/>
<my-com-v2 v-bind:otherField="otherField" v-on:update:otherField="otherField = $event"/>
<!-- 在组件中 -->
</template>
子组件 MyComV2.vue
<template>
<input type="text" :value="myV2Value" @input="inputChange">
</template>
<script>
export default {
name: 'MyComV2',
props: {
value: {
type: String,
default: ''
},
otherField: {
type: String,
default: '其他属性'
}
},
methods: {
inputChange(e) {
// v2中双向绑定触发只能是 input 事件
this.$emit('input', e.target.value)
}
}
}
</script>
3.vue3 中绑定多个值 基于3.4版本之前,
父组件
<template>
<my-son-com v-model:name="name" v-model:person="person"></my-son-com>
</template>>
<script setup>
import { ref, reactive} from 'vue'
const name = ref('Andy')
const person = reactive({
age: 18,
sex: 'MEN'
})
</script>
子组件 MySonCom.vue
建议使用 setup 语法糖,而不是使用 setup() {} 函数
<template>
<input type="text" :value="name" @input="$emit('update:name', $event.target.value)">
<input type="text" :value="person.age" @input="$emit('update:person', $event.target.value)">
</template>
<script setup>
defineProps({
name: String,
person: Object
})
defineEmits(['update:name', 'update:person'])
</script>
4.vue3 中不在使用.sync 替代方案是 modelValue底层更新逻辑
v3常用修饰符有 .lazy, .number, .trim
<template>
默认是每次 input 事件之后更新数据,而添加lazy之后,变成每次change事件之后才能更新数据;
<input type="text" v-model.lazy="name">
.number 将用户输入的内容转换为 number 数字,如果无法转换为number类型的数字,则会视为无效的输入;
<input type="number" v-model.number="age">
.trim 将用户输入内容 两端的空格 自动去除;
<input type="text" v-model.trim="name">
</template>