依赖配置
- 一、前言
- 二、创建第一个工程
- 三、新建第二个工程
- 四、创建第三个工程
- 五、配置
- 1.每个工程的.xml文件
- 2.文件配置
- 六、结语
一、前言
在讲述依赖配置时,需要使用实例来说明,在B站黑马课程(第12小节)中没有讲到如何配置基础的三个项目,本文主要是做一个保姆式讲解,为初学者提供便利
二、创建第一个工程
这里可以参照前文,但是有一点点不同
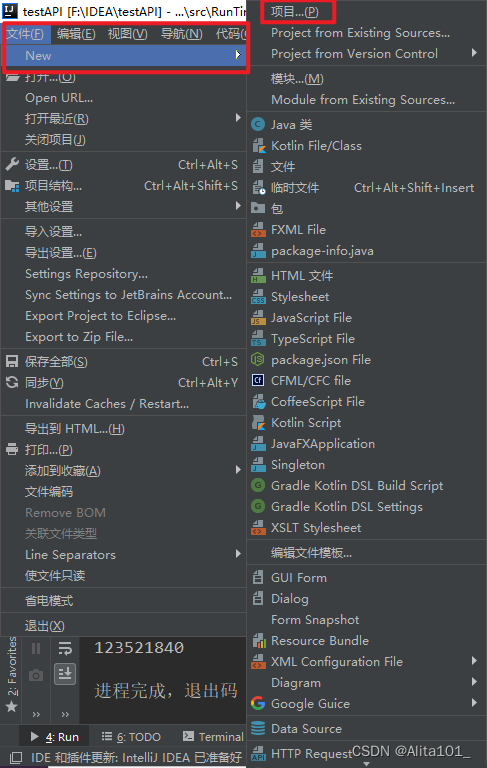
- 如果是IDEA已经打开一个项目的情况下,选择new一个项目(project)

-
如果没有打开,参照前文【Maven入门学习——使用IDEA创建Maven文件的两种方式(内含配置setting文件)】进行操作配置
-
选择
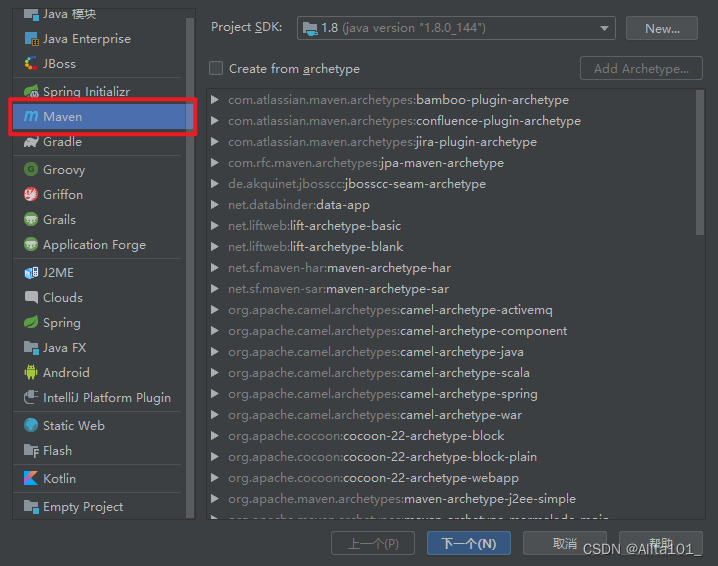
Maven后直接选择下一步(注意这里不需要进行任何操作,不用搜索quickstart,直接点击下一步即可)

-
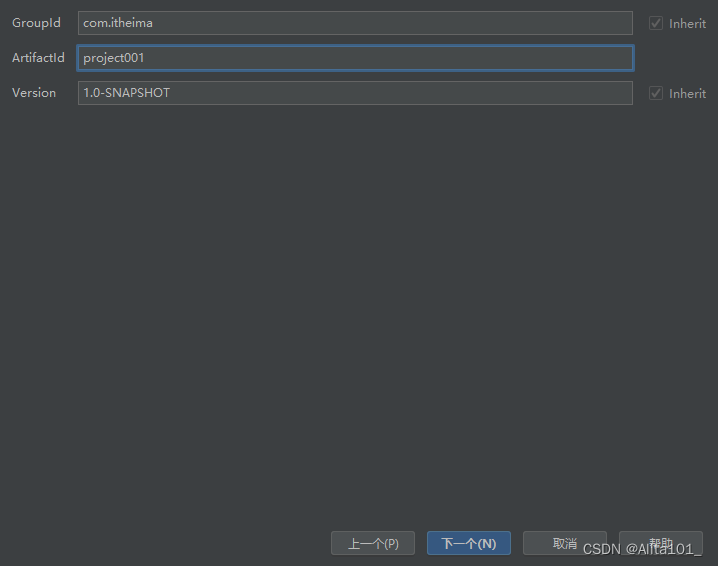
设置
域名和名称(域名如果不知道写什么,可以按照这个来写)

-
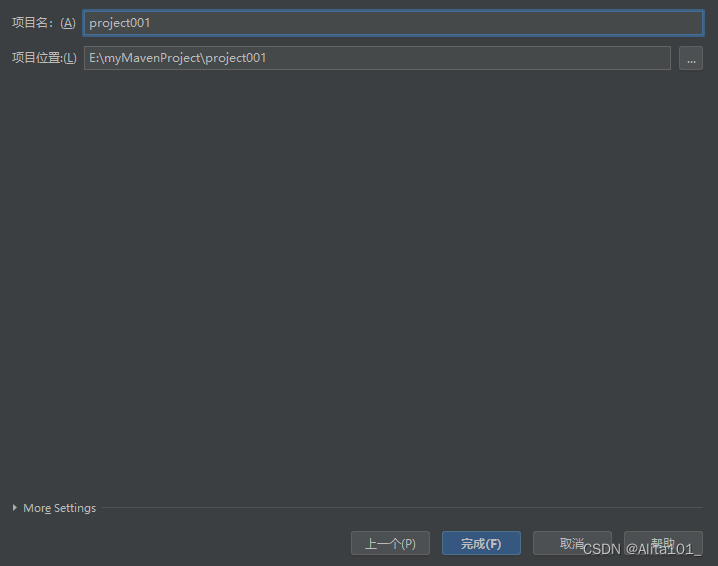
设置
项目名称和存储位置(建议放在C盘外,否则C盘很容易爆红)

-
点击完成即可创建
三、新建第二个工程
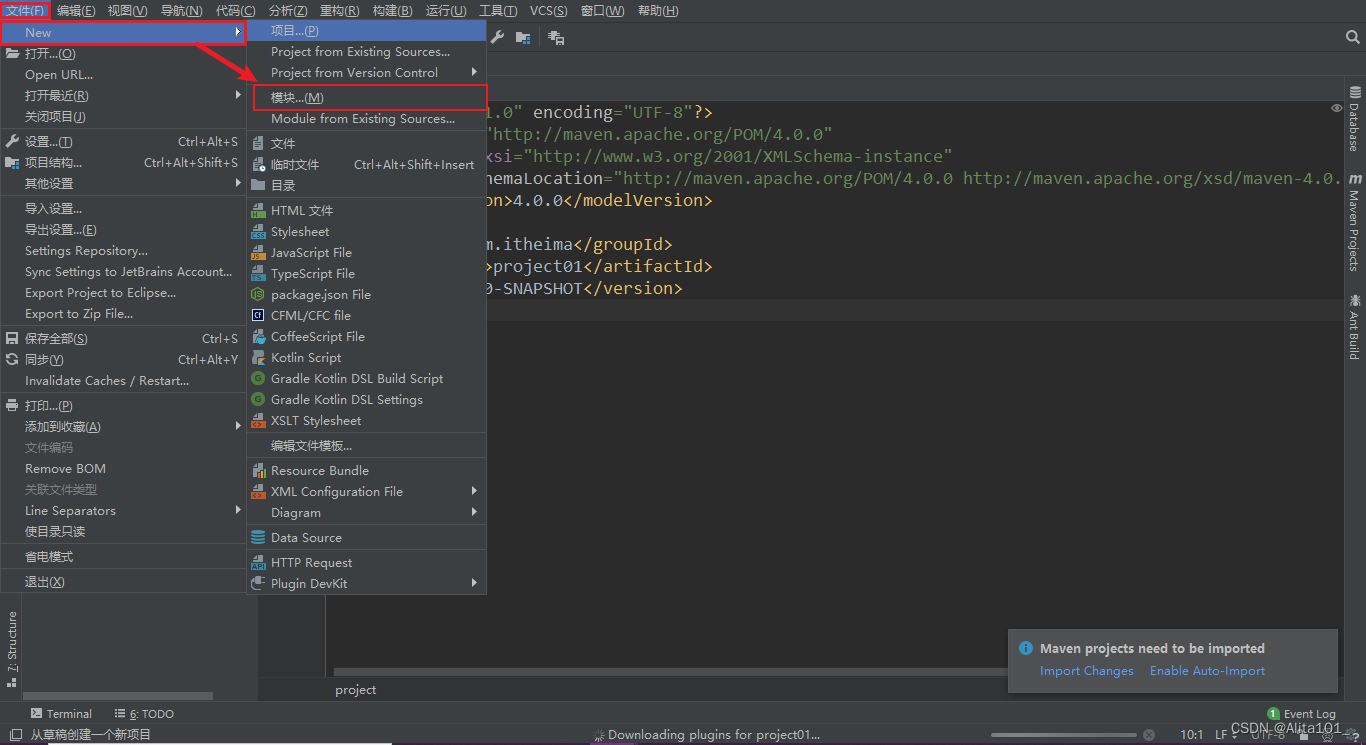
- 选择
新建模块

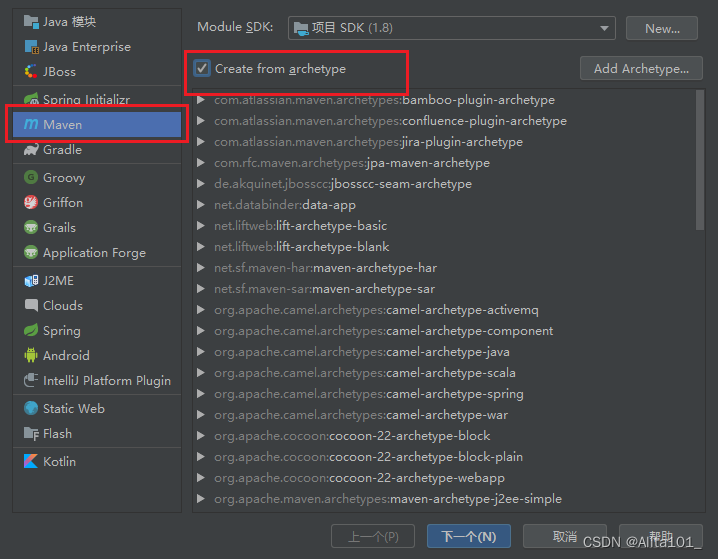
- 选中
Maven后勾选Create from archetype

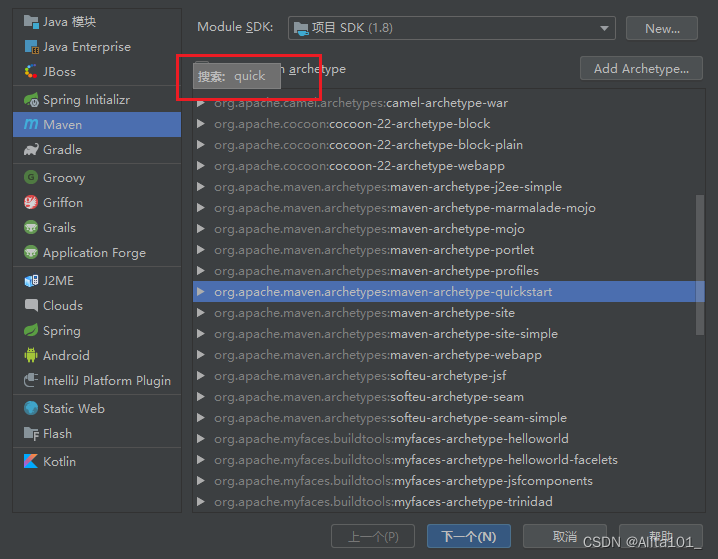
- 随便点中一个后输入
quick,并选择quickstart后点击下一步

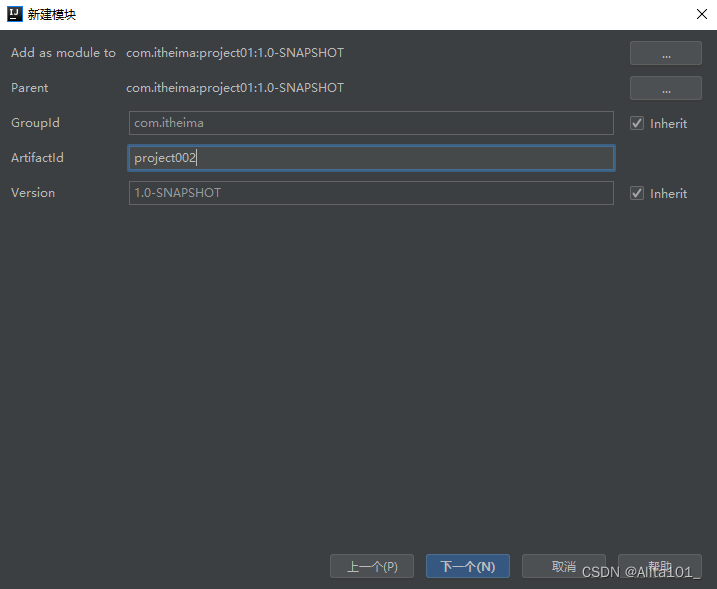
- 输入项目名称(要与前面输入的不一样)

- 同样,选择
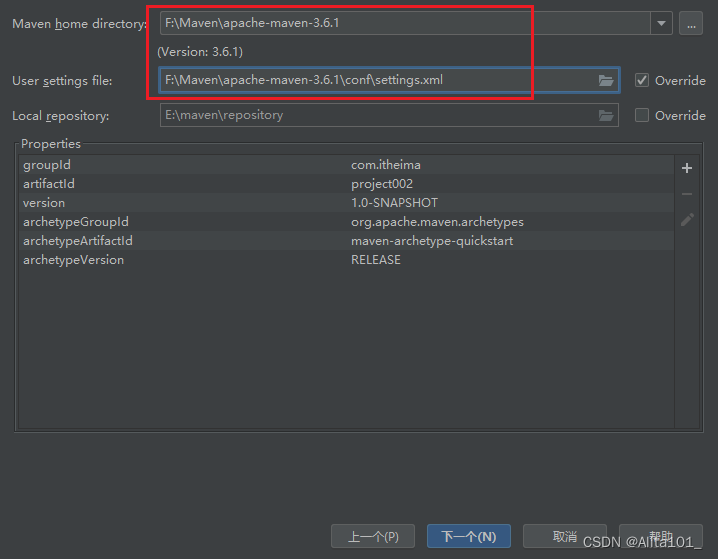
3.6.1版本以及该版本下的setting文件, 这里Local repository不要修改!!!放置后续出现问题

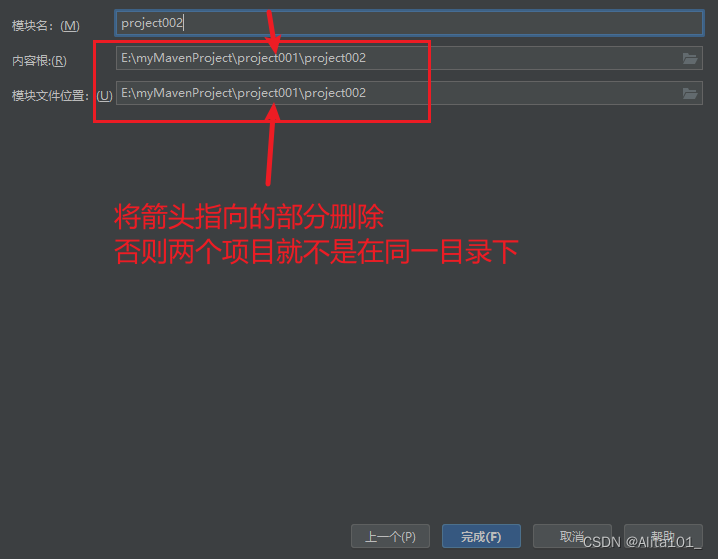
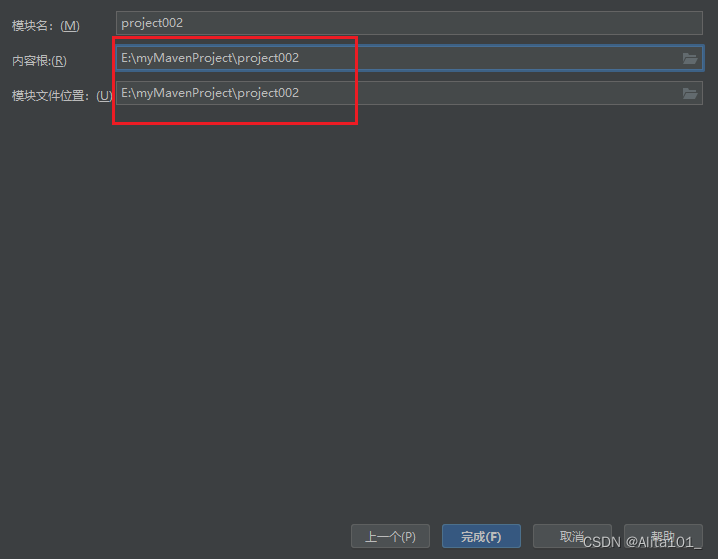
修改路径,如图所示修改路径,使其 与第一个项目路径相同,不要变成子项目

- 修改完成的位置应该如下图所示

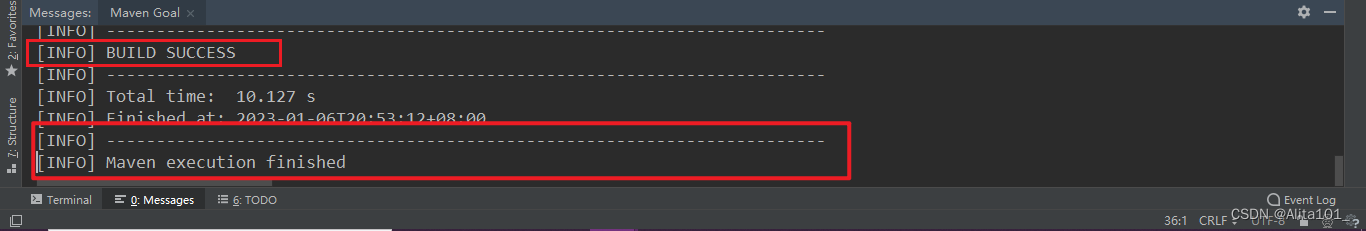
- 等待一下,出现如下"
BUILD SUCCESS"则代表构建成功

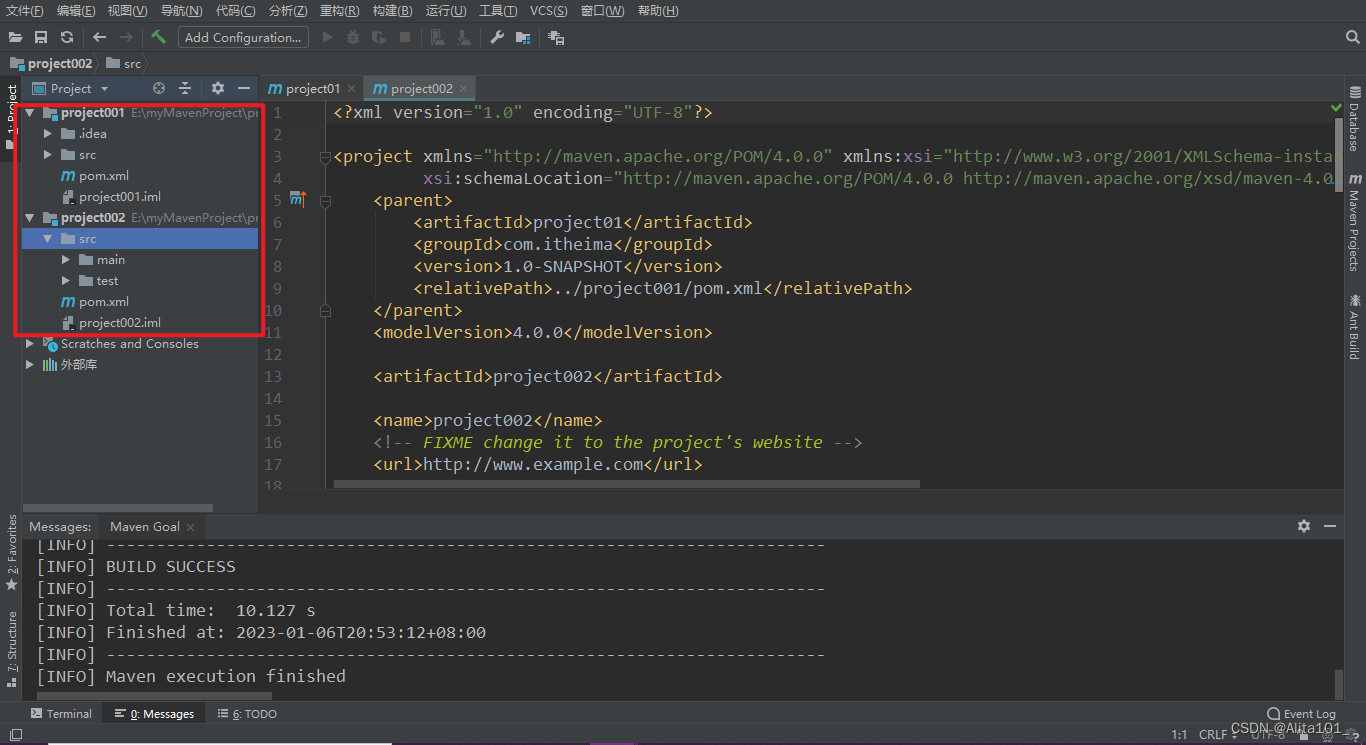
- 最终效果如下图所示

四、创建第三个工程
同创建第二个工程
五、配置
1.每个工程的.xml文件
为了学习依赖相关知识点,所有这里都要保证代码是最简洁的,除了项目编号改变外,都是一样的
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>project001</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
</dependencies>
</project>
2.文件配置
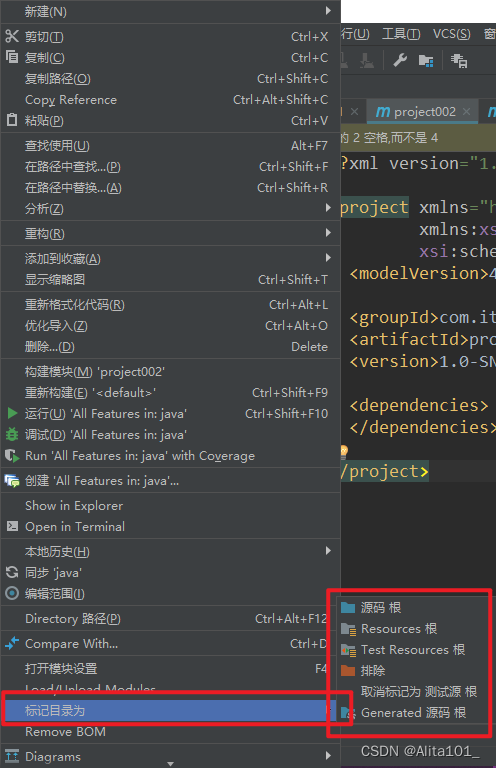
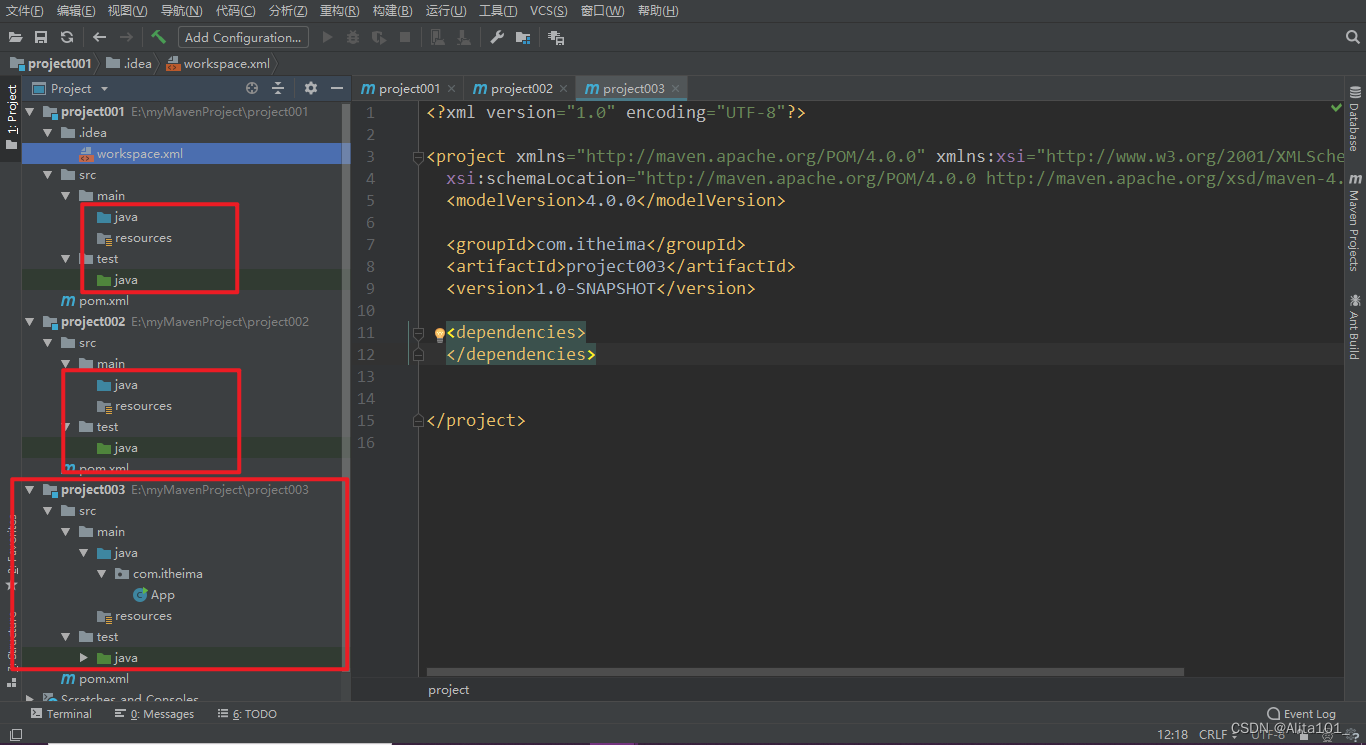
如同所示,修改配置,每一个根目录中都要添加resource文件,并标记为resource根

- 其余的标记方法同上,最终效果如下图所示

六、结语
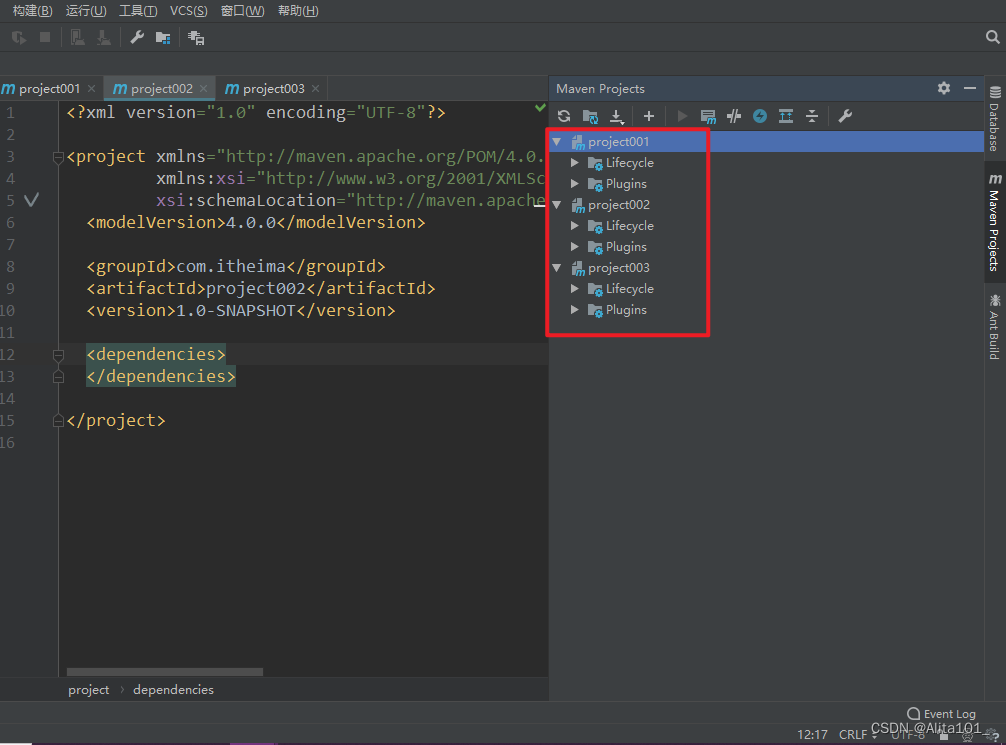
在配置完基础的三个工程后,点击右边MavenProjects后,如果显示出来的与下图一致,那就配置成功,可以进行下一步的学习了。如果有任何问题欢迎留言评论

![[Effective Objective] 熟悉Objective-C](https://img-blog.csdnimg.cn/98eca70ef3114c42adb9cc327323e6d8.png)









![leetcode 1658. 将 x 减到 0 的最小操作数[python3 双指针实现与思路整理]](https://img-blog.csdnimg.cn/img_convert/877761c9beb16319adb1468ae697b54d.png)