哎呀嘞,亲爱的网页冲浪者们,抓紧浮板,我们要继续在Chrome插件的海浪上翻滚啦!上次我们玩了个小把戏,搞了个显示时间的Hello World插件,这次我们要把游戏玩大,准备打造一个能让你在网页上乱涂乱画的“智能笔记”插件。想象一下,在你那些最爱的网页上留下你智慧的印记,然后下次回来,它们还在那儿等着你,是不是很酷?
这个高级玩意儿将会有这么几个花样:
- 右键菜单 —— 右击来一发,随时加笔记。
- 内容脚本 —— 选中文字就像选中你的小心心。
- 页面涂鸦 —— 在网页上留下你的痕迹,就像海边留下足迹。
- 存储回忆 —— 用Chrome存储API记下你的点点滴滴,想看就看。
- 弹出界面 —— 一个小窗口让你管理你的秘密笔记。
- 后台大脑 —— 管理全局思维,说不定还能把你的笔记传到Google Drive云端呢。
开篇
本章我们要聊聊后台脚本(Service Worker),这玩意儿就像插件的幕后英雄,默默无闻地听着浏览器的耳语,比如插件安装或更新的小秘密。
先来揭秘后台脚本的神秘面纱:
在Chrome插件世界里,后台脚本就是那个不怎么爱出风头的重要角色。它在后台默默工作,监听各种事件,保持插件的全局和谐,有时候还得干干定时任务之类的活儿。虽然它不和用户直接亲密接触,但它是连接内容脚本、弹出页面、选项页面等的大管家。
好了,下面我们开个小差,看看怎么设置这个后台大脑吧。
manifest.json:
首先,咱们得确保manifest.json文件里,后台脚本声明得漂亮:
{
"manifest_version": 3,
"name": "智能笔记",
"version": "1.0",
"background": {
"service_worker": "background.js"
},
"permissions": [
"storage"
],
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
},
"icons": {
"48": "icon.png"
}
}
这段代码就像是一张插件的身份证,告诉你它叫“智能笔记”,1.0版,用background.js当自己的大脑,还声明了它需要的权限和它那帅气的小图标。
background.js:
接着,敲出你的background.js,赋予它聪明的大脑,让它能聆听浏览器的细语:
// 监听扩展安装事件
chrome.runtime.onInstalled.addListener(function(details) {
if (details.reason === "install") {
console.log("感谢您安装智能笔记插件!");
// 这里可以做一些插件安装后的庆祝活动
} else if (details.reason === "update") {
console.log("智能笔记插件已经升级到最新版!");
// 可以处理一下升级后的事宜
}
});
在background.js里,咱们用addListener方法给chrome.runtime.onInstalled事件加了个监听器,根据插件是被安装还是更新,我们在控制台放了几句好话。真实场景中,你可能得在这时候做一些初始化的动作,比如跳个小舞什么的。
你知道吗,开发Chrome扩展时,我们会总是重新加载插件测试新招数。onInstalled事件就像是一个试衣间,每次你装上新衣服或者搭配新配饰时,它都会告诉你,看起来怎么样。
所以,这个onInstalled事件能帮你搞定这几件事:
● 设定基本配置,比如创建存储数据的房间。
● 迁移旧数据,如果插件更新了,得把旧衣服换成新的。
● 给用户展示最新的通知或引导页面,尤其是当你加入了一些新花样时。
当用户装上了你的扩展,然后你又推出新版本,onInstalled事件再次唱歌,你可以在这个时候加点逻辑来处理更新的剧本。对于用户来说,这就确保了不管是第一次装扩展还是更新,应用都能像模像样地运作。
popup.html:
虽然这章我们不会深挖popup.html,但你得创建个简洁的文件,让manifest.json里的声明不会空话:
<!DOCTYPE html>
<html>
<head>
<title>智能笔记</title>
<style>
/* 这里可以穿点漂亮的衣服 */
</style>
</head>
<body>
<h1>智能笔记</h1>
<!-- 这里会展示用户的小秘密笔记和一些神秘按钮 -->
</body>
</html>
icon.png:
别忘了准备一个icon.png图标文件,放在你的插件根目录里,给它一个家。
测试:
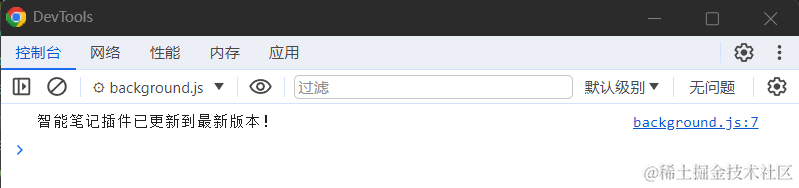
干完这些活儿,你的插件就应该能正常装上了,并且在安装或更新的时候在控制台里唱歌。别忘了去Chrome的扩展页面(chrome://extensions/)装上你的插件,并且开启开发者模式来试试。
就像下面这图一样:

当你打开浏览器的调试模式控制台,重新安装Chrome插件,你会看到一段日志唱歌给你听。

这就是第2章的全部精彩内容啦,通过这一章,你已经把后台脚本学废了,并为下一章的高级功能做好了准备。下回我们继续搞“智能笔记”插件的其他花样,别错过哟!














![壹[1],图像源](https://img-blog.csdnimg.cn/direct/d9f93428410447efac13bb4176026087.png)