说明:Jeecg是一款低代码开发平台,简单说是一款现成的项目,该项目集成了许多功能,我们可以在这个项目之上开发自己的业务代码。
本文介绍Jeecg项目的部署,包括后端jeecg-boot项目、前端vue3项目。前端项目在本地Windows操作系统里,后端项目在云服务器上。
前端项目
首先介绍前端项目的部署;
(1)下载代码
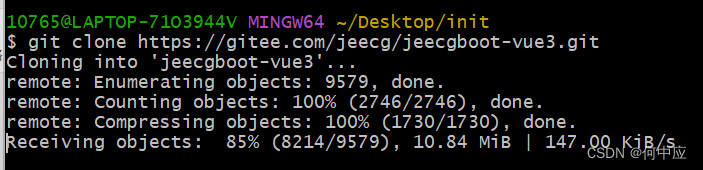
打开git bash将代码下载下来;
git clone https://gitee.com/jeecg/jeecgboot-vue3.git


(2)修改配置文件
进入项目,修改.env.development文件,重点是修改后台接口的地址,即后面要部署后台项目的地址;

(3)安装node
参考这两篇文章安装nodejs、pnpm;
-
安装nodejs环境&搭建vue项目的框架
-
安装pnpm遇到的问题
安装完成后,敲下面的命令会出现对应的版本号

(4)启动
在项目根目录,敲下面的命令,安装依赖:
pnpm install

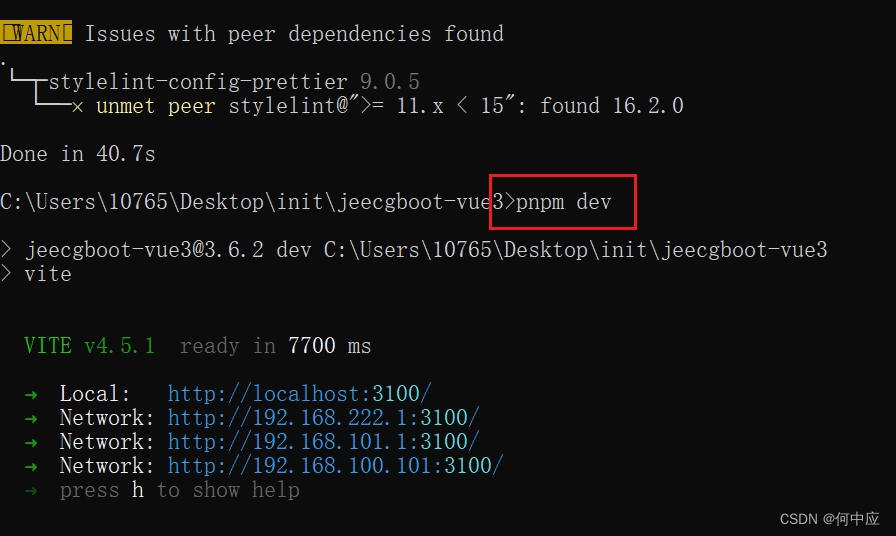
接着,再敲下面的命令,启动前端项目;
pnpm dev

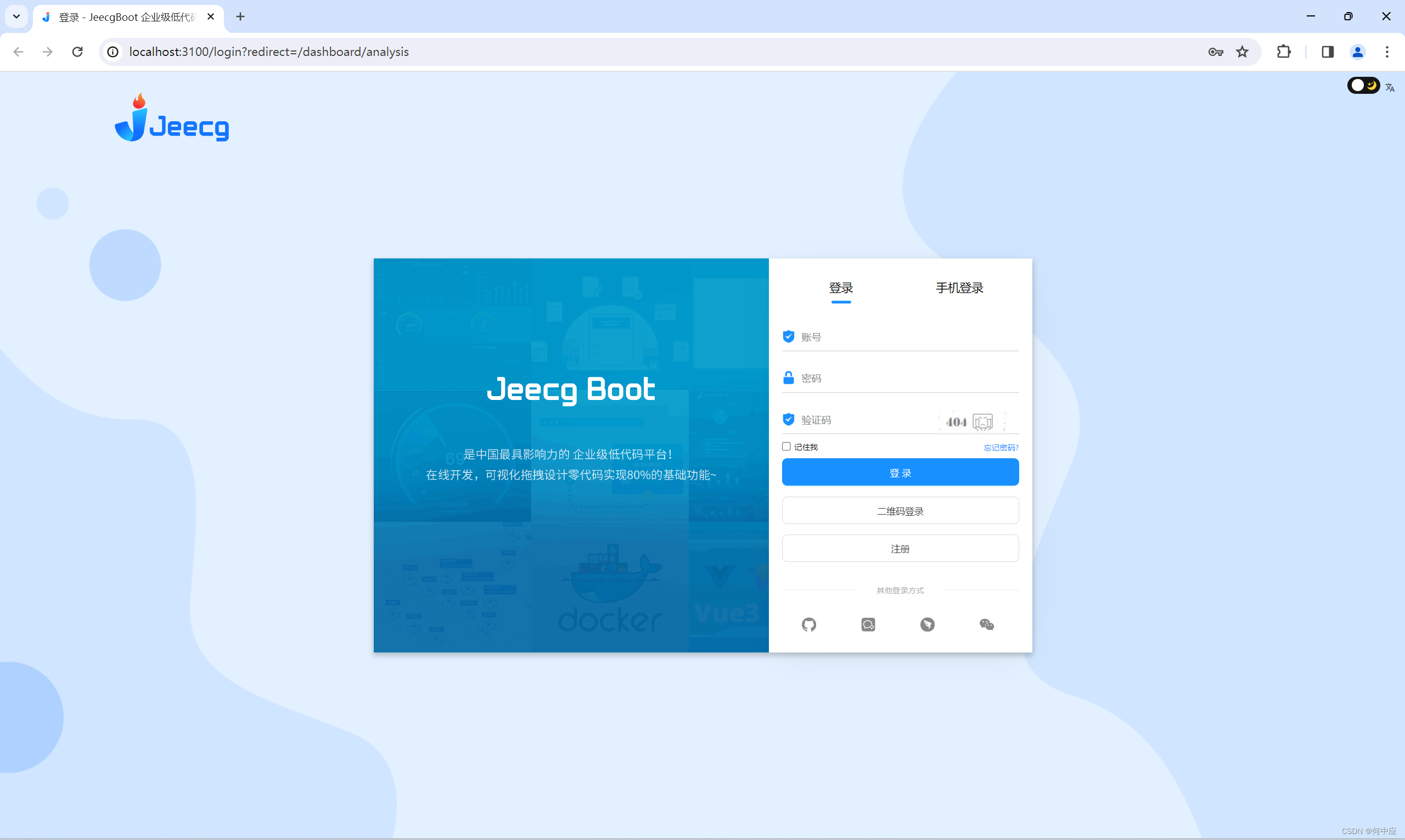
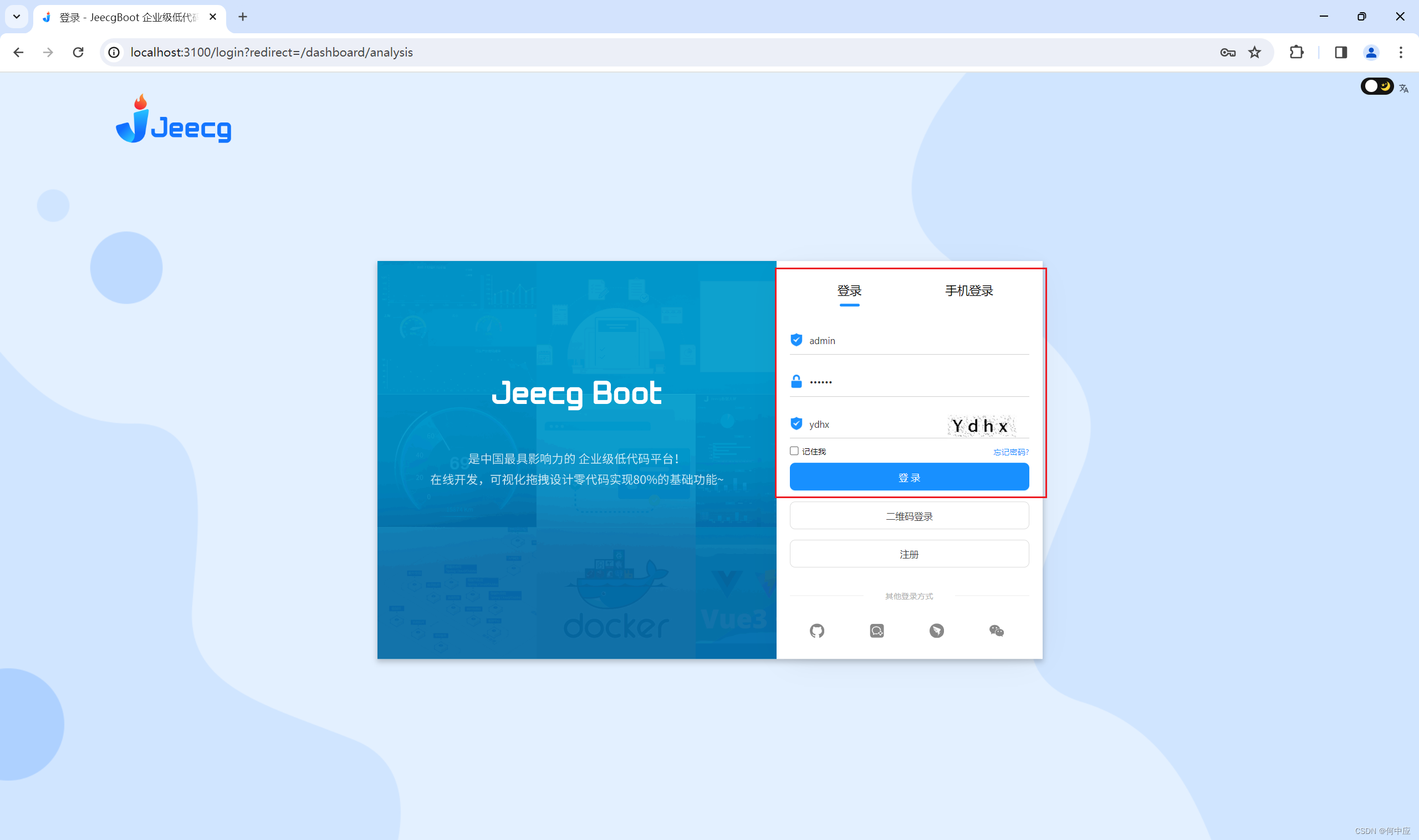
访问本地地址(http://localhost:3100),可以出现下面的页面,说明前端项目部署完成;

后端项目
接着来部署后端项目,我在自己的云服务器上使用Docker部署。部署的前提是云服务器上安装了git、jdk、maven。如果没有,参考下面这篇文章的前面部分进行安装:
- 在云服务器上安装Jenkins
另外,Docker的安装参考下面这篇文章:
- Docker安装&卸载
(1)下载代码
首先当然是把代码下载到服务器上,如下:
git clone https://gitee.com/jeecg/jeecg-boot.git

(2)修改host文件
修改hosts配置,如下:
sudo vim /etc/hosts
添加下面三行配置,前面的IP换成服务器IP;
# jeecgboot
127.0.0.1 jeecg-boot-mysql
127.0.0.1 jeecg-boot-redis
127.0.0.1 jeecg-boot-system

敲下面的命令,重启网络服务;
sudo systemctl restart network

另外,如果服务器上有在运行的MySQL、Redis服务,需停止,避免端口被占用;
net stop redis
net stop mysql
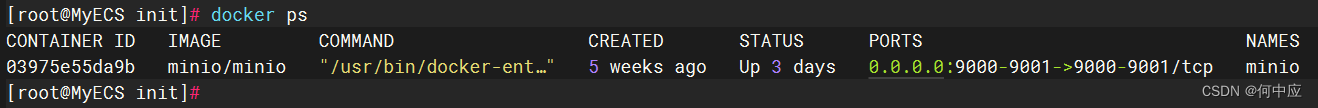
使用Docker,则可以敲下面的命令,查看在运行容器里是否有Redis、MySQL;
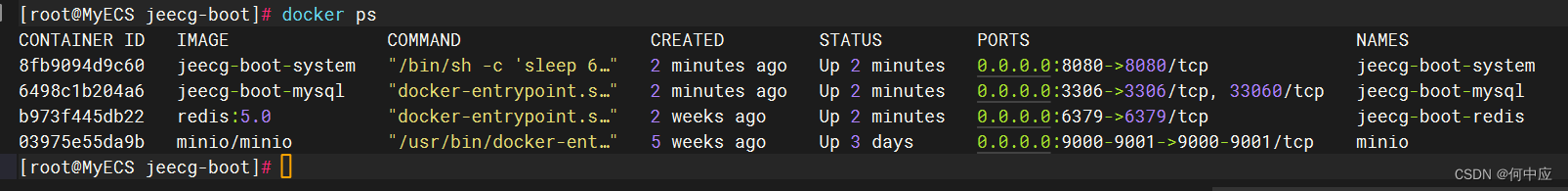
docker ps
只有一个MinIO容器,那没事;

(3)修改项目配置文件
进入到下面的目录,修改配置文件;
cd ./jeecg-boot/jeecg-module-system/jeecg-system-start/src/main/resources/
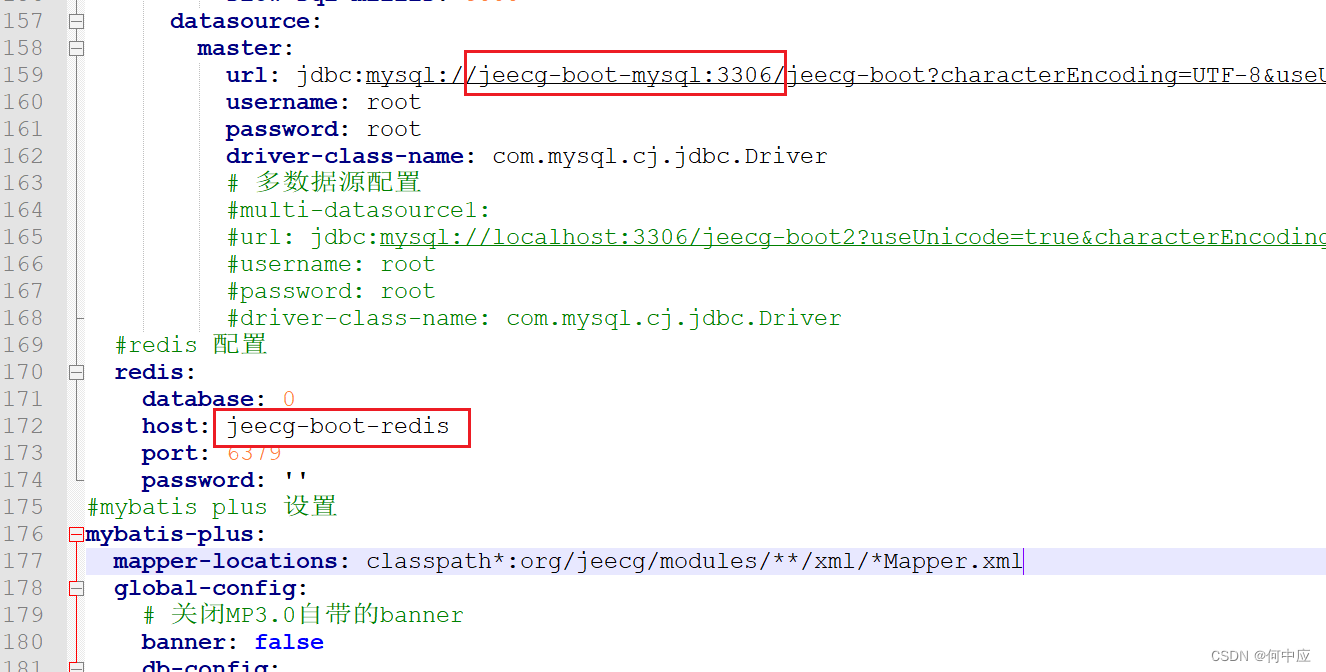
编辑application-dev.yml文件,修改MySQL、Redis服务的IP地址,改为hosts文件中的域名方式。如下:

(4)编译打包
切回到jeecg-boot根目录,执行下面的Maven命令;
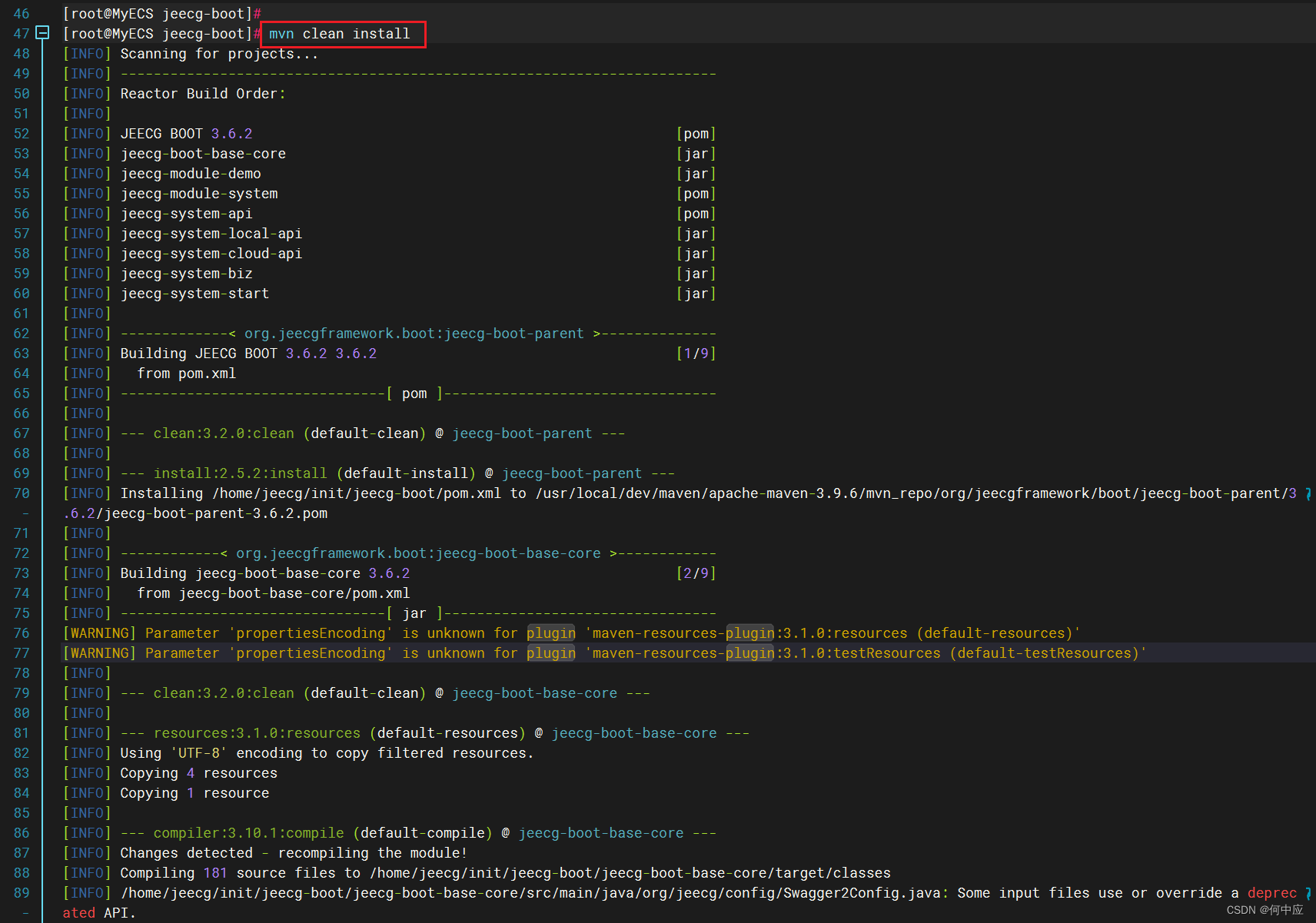
mvn clean install
注意目录;

(5)启动项目
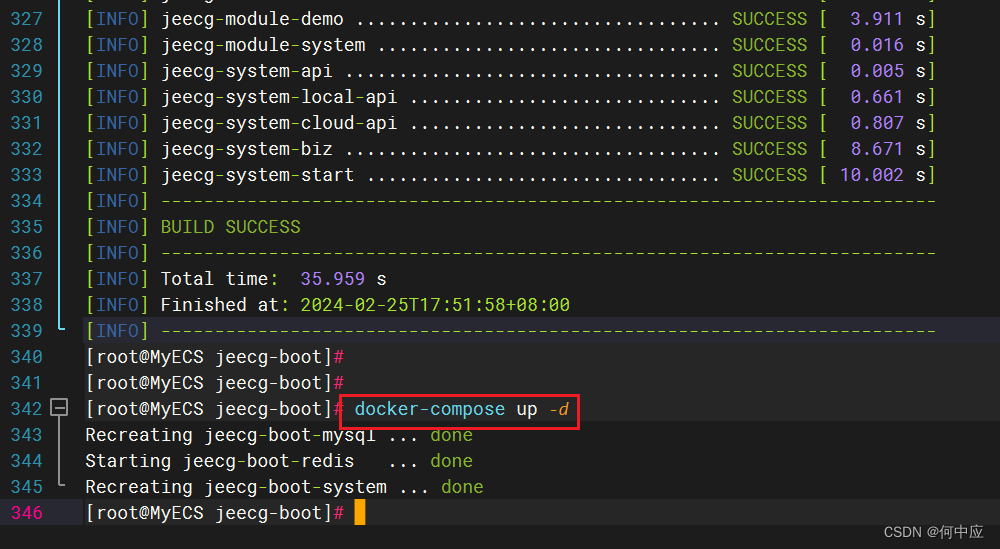
Maven命令跑完后,还是在jeecg-boot根目录,执行下面的命令,启动后端项目:
docker-compose up -d
这个需安装docker-compose,参考这篇文章的前半部分:
- 如何快速搭建个人博客

启动完成后,使用docker ps命令可以看到对应的容器;

此时,敲下面的命令,应该能访问到后端代码中的Swagger接口文档,如下:
curl http://localhost:8080/jeecg-boot/doc.html

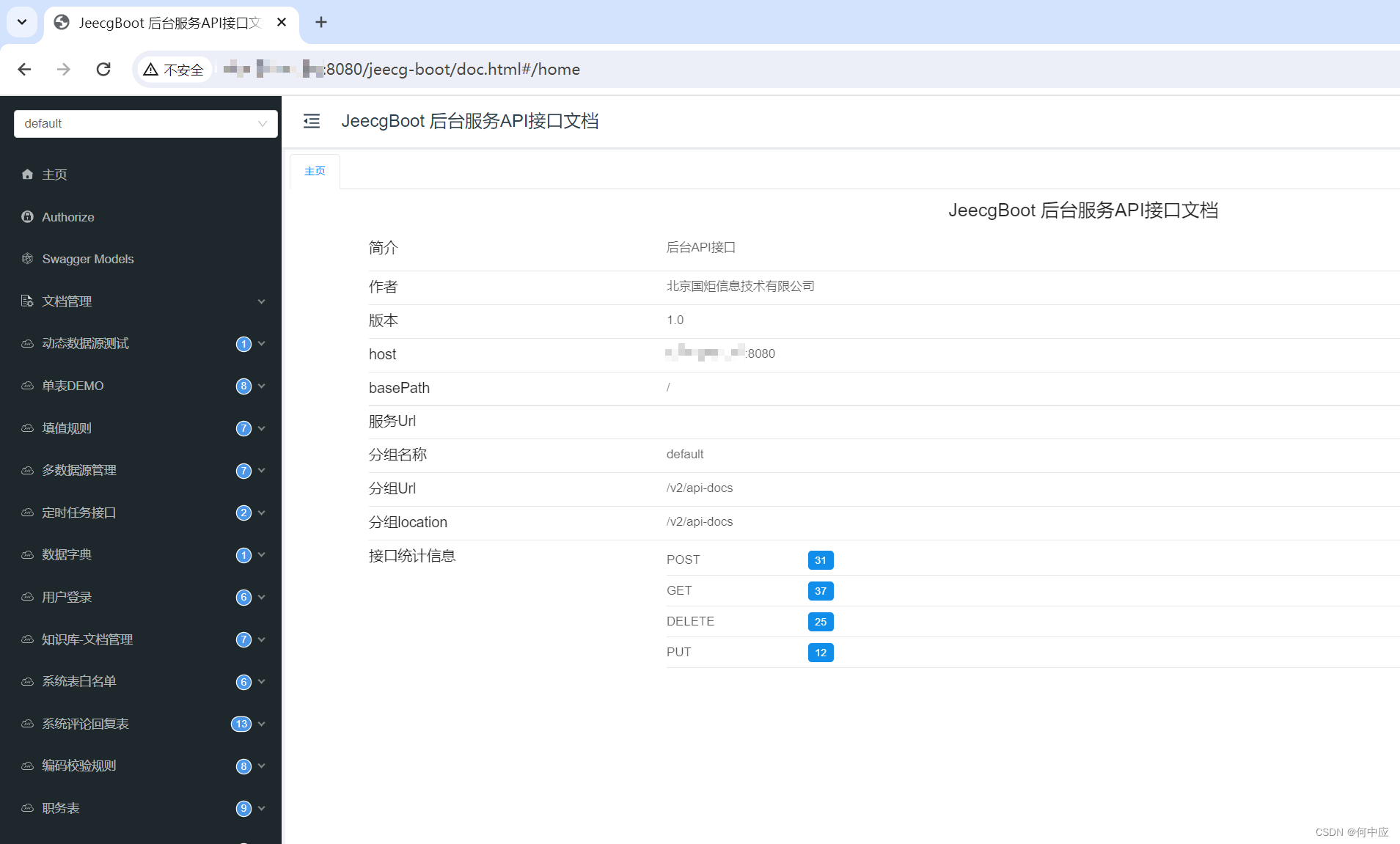
当然,需要Windows上部署的前端项目能访问到,需要云服务器开放8080端口,开放后通过服务器公网IP是可以访问到Swagger接口文档的,如下,实际上就是上图所展示的内容:

访问
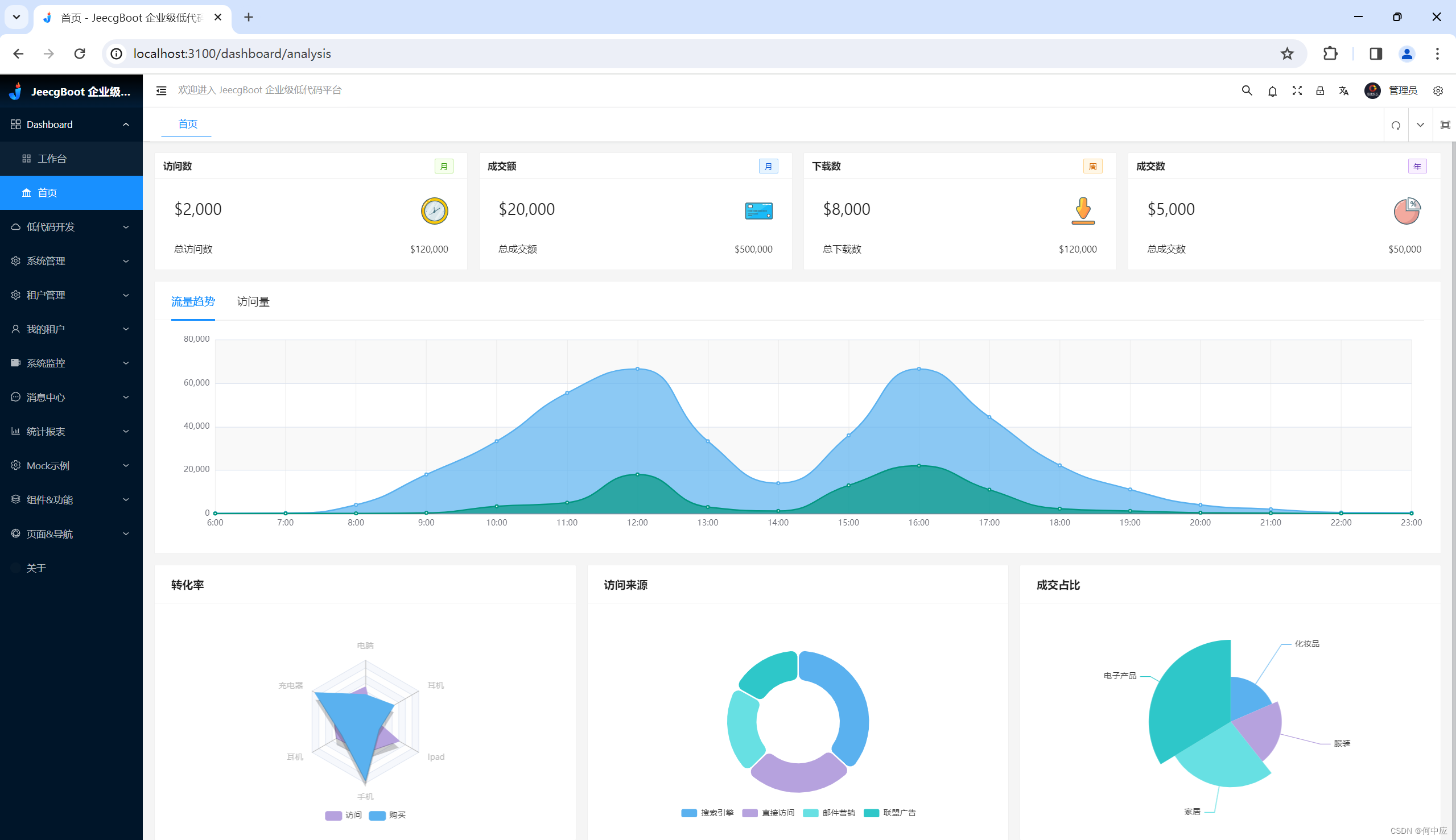
这个时候再打开前端项目,就可以完整的使用Jeecg项目的功能了。如下,使用admin/123456账号登录,可以使用该框架集成的功能。

首次登录,页面加载可能会慢一些。

到这里,Jeecg前后端项目就部署完成了。如果可以,我们可以把这套框架克隆下来,基于此来开发我们公司的业务代码。
另外
Jeecg框架具体介绍,可访问GitHub或该公司官网了解,本文的部署流程,也基本来自该框架提供的说明文档。