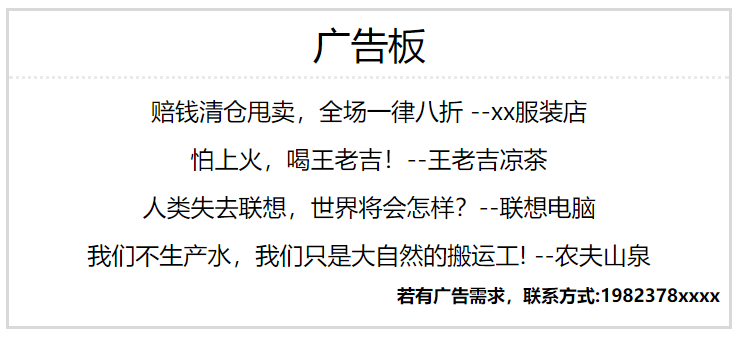
用html编写的小广告板
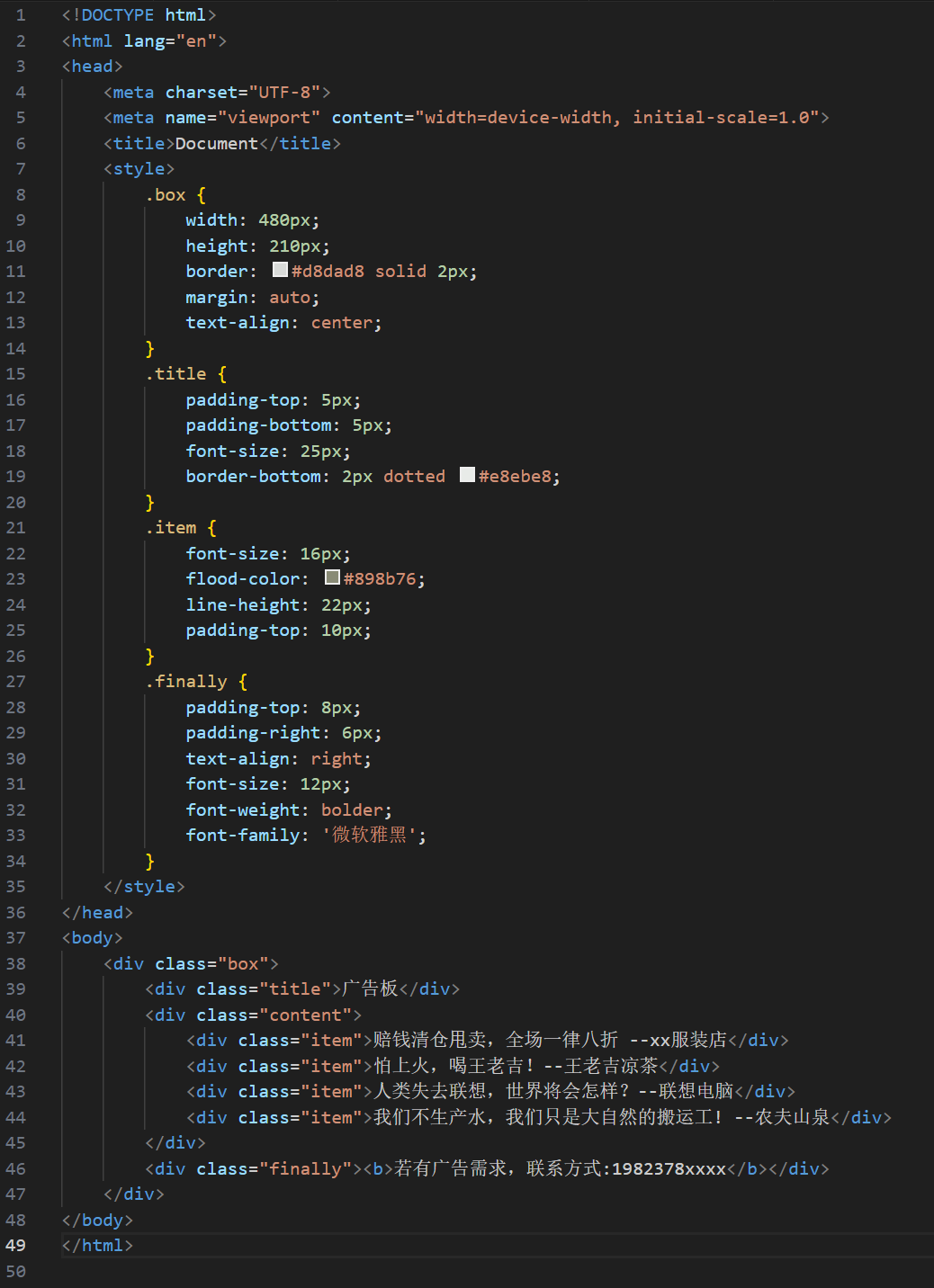
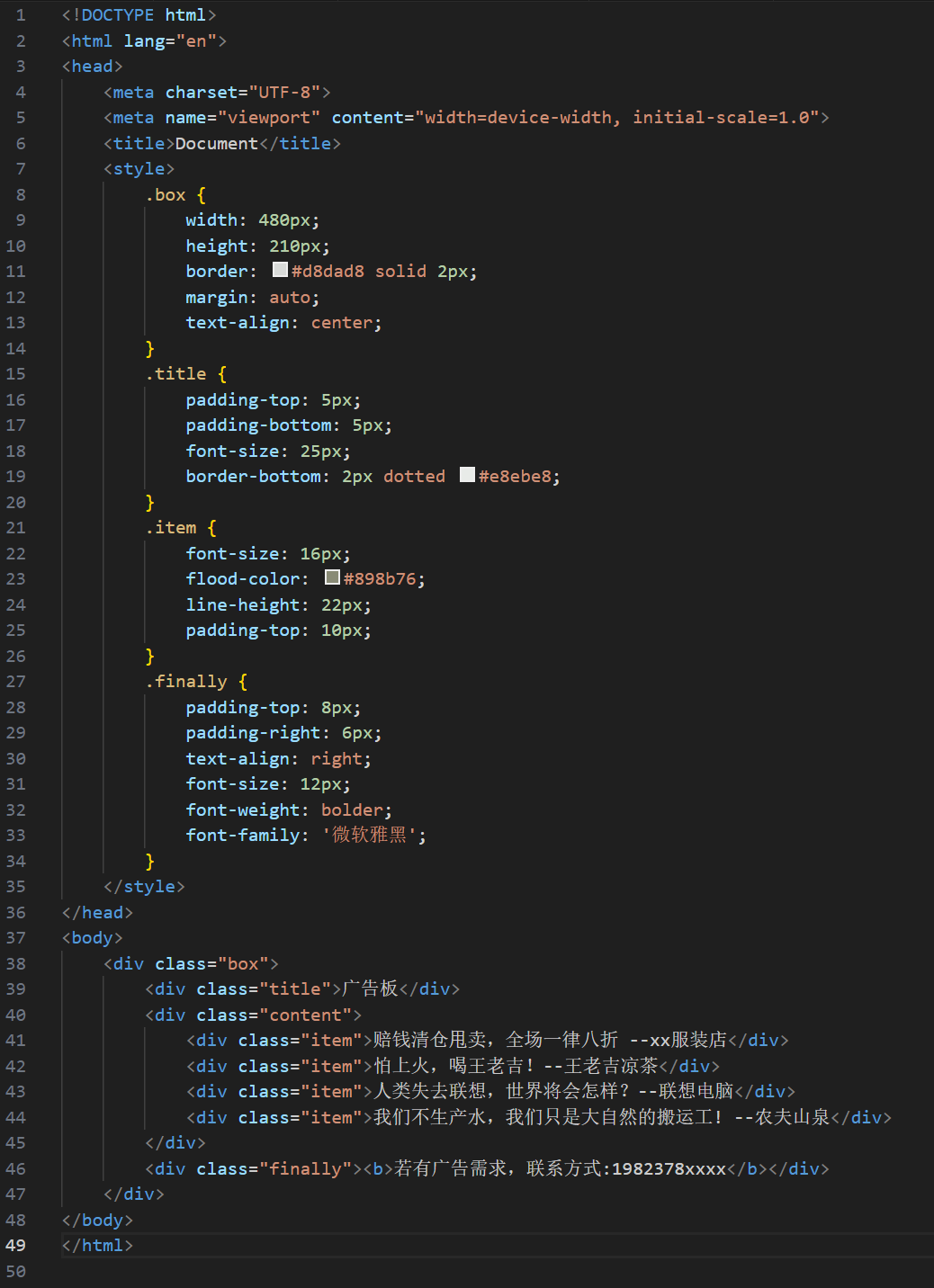
相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 480px;
height: 210px;
border: #d8dad8 solid 2px;
margin: auto;
text-align: center;
}
.title {
padding-top: 5px;
padding-bottom: 5px;
font-size: 25px;
border-bottom: 2px dotted #e8ebe8;
}
.item {
font-size: 16px;
flood-color: #898b76;
line-height: 22px;
padding-top: 10px;
}
.finally {
padding-top: 8px;
padding-right: 6px;
text-align: right;
font-size: 12px;
font-weight: bolder;
font-family: '微软雅黑';
}
</style>
</head>
<body>
<div class="box">
<div class="title">广告板</div>
<div class="content">
<div class="item">赔钱清仓甩卖,全场一律八折 --xx服装店</div>
<div class="item">怕上火,喝王老吉!--王老吉凉茶</div>
<div class="item">人类失去联想,世界将会怎样?--联想电脑</div>
<div class="item">我们不生产水,我们只是大自然的搬运工! --农夫山泉</div>
</div>
<div class="finally"><b>若有广告需求,联系方式:1982378xxxx</b></div>
</div>
</body>
</html>
代码截图

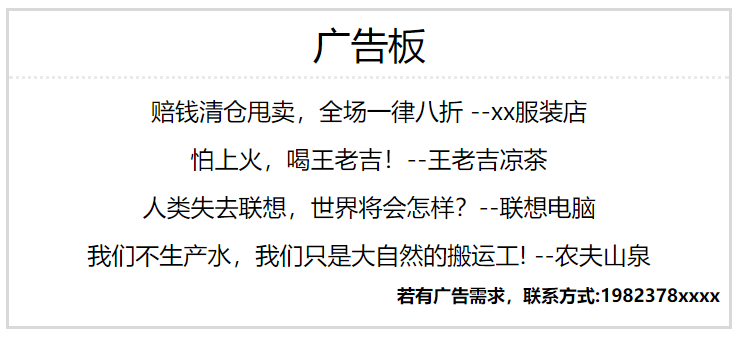
运行效果










![[算法沉淀记录] 排序算法 —— 堆排序](https://img-blog.csdnimg.cn/direct/69d12166b20b4e33807a075770a4e279.png)