文章目录
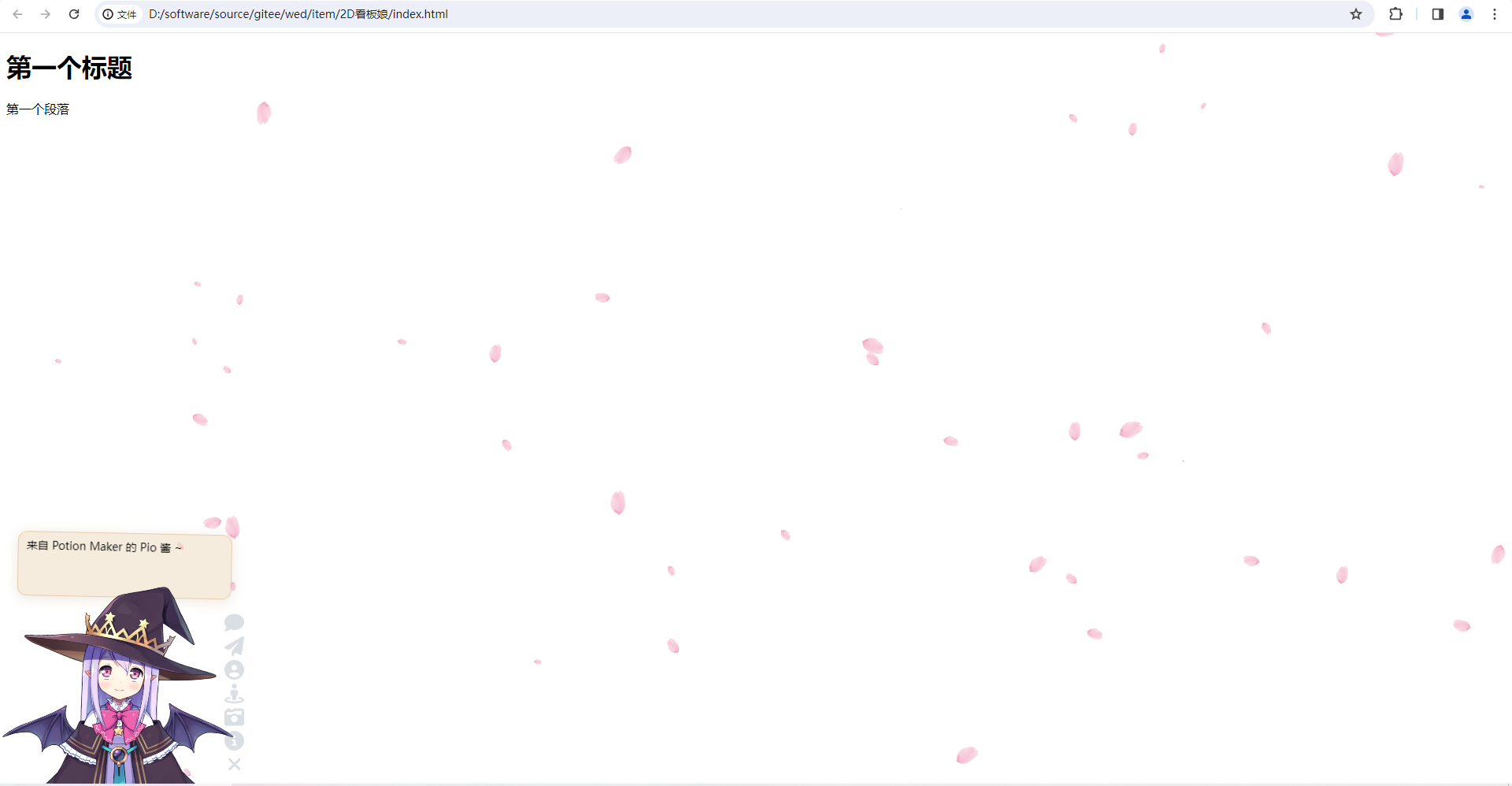
- 一、效果请欣赏
- 二、教程
- 1.下载项目工程
- 2.本地自行修复测试
- 3. 测试
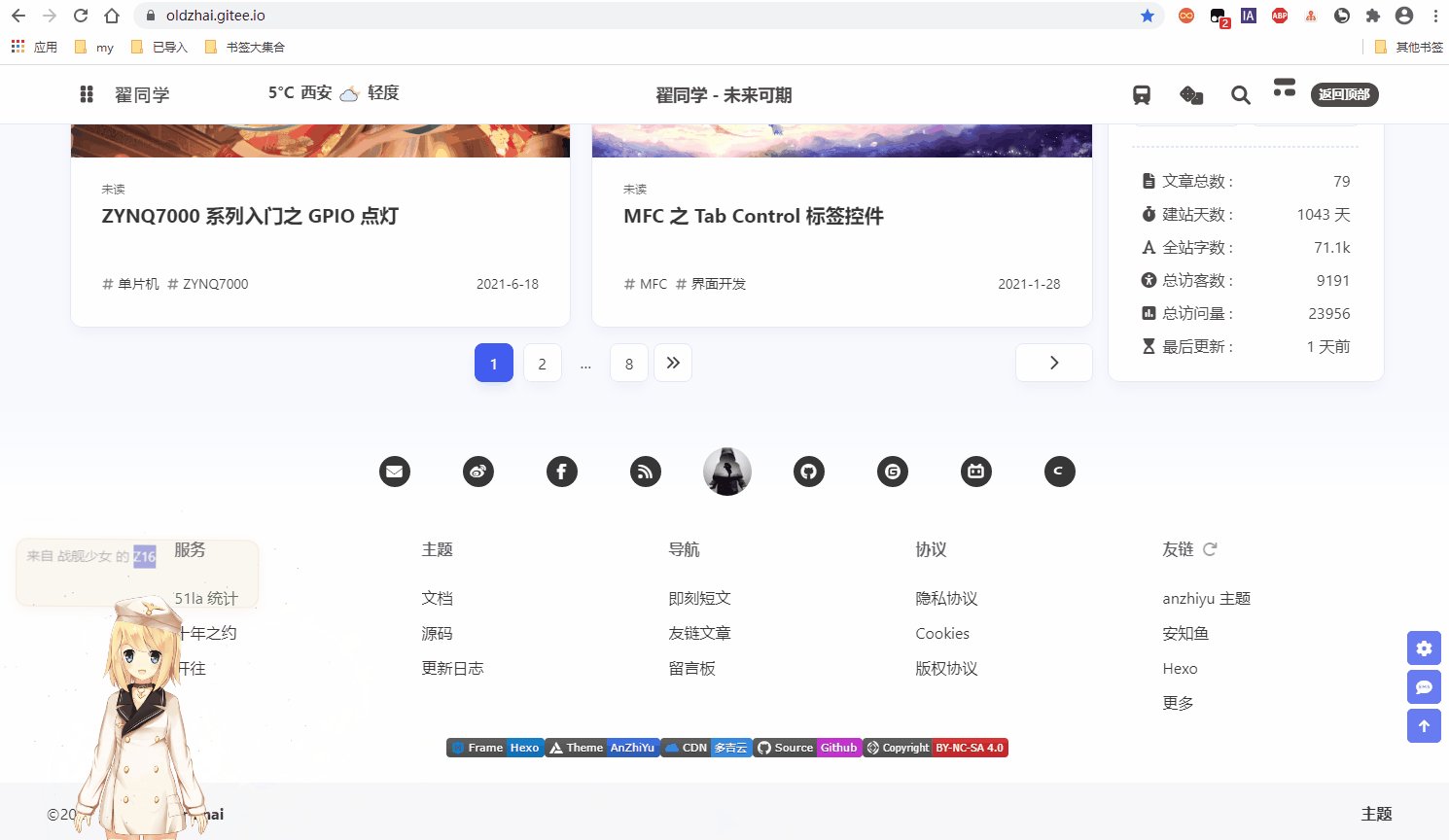
一、效果请欣赏

二、教程
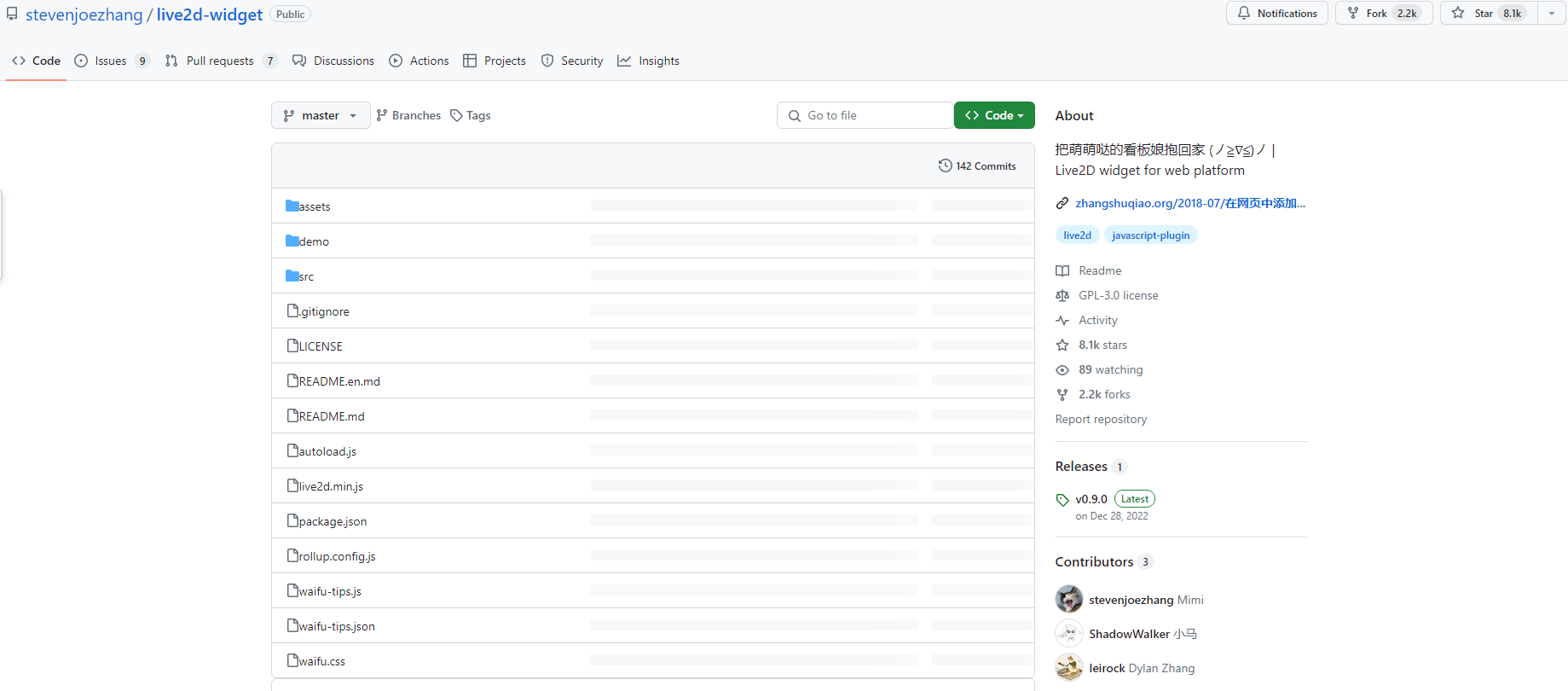
1.下载项目工程
github地址
可以根据工程的readme来使用demo测试,demo中需要修改 autoload.js api的cdnPath或者apiPath,否则加载不出来人物图片
apiPath: "https://live2d.fghrsh.net/api/", //旧的api版本,人物少
//cdnPath: "https://api.zsq.im/live2d/", //人物多,加载慢

2.本地自行修复测试
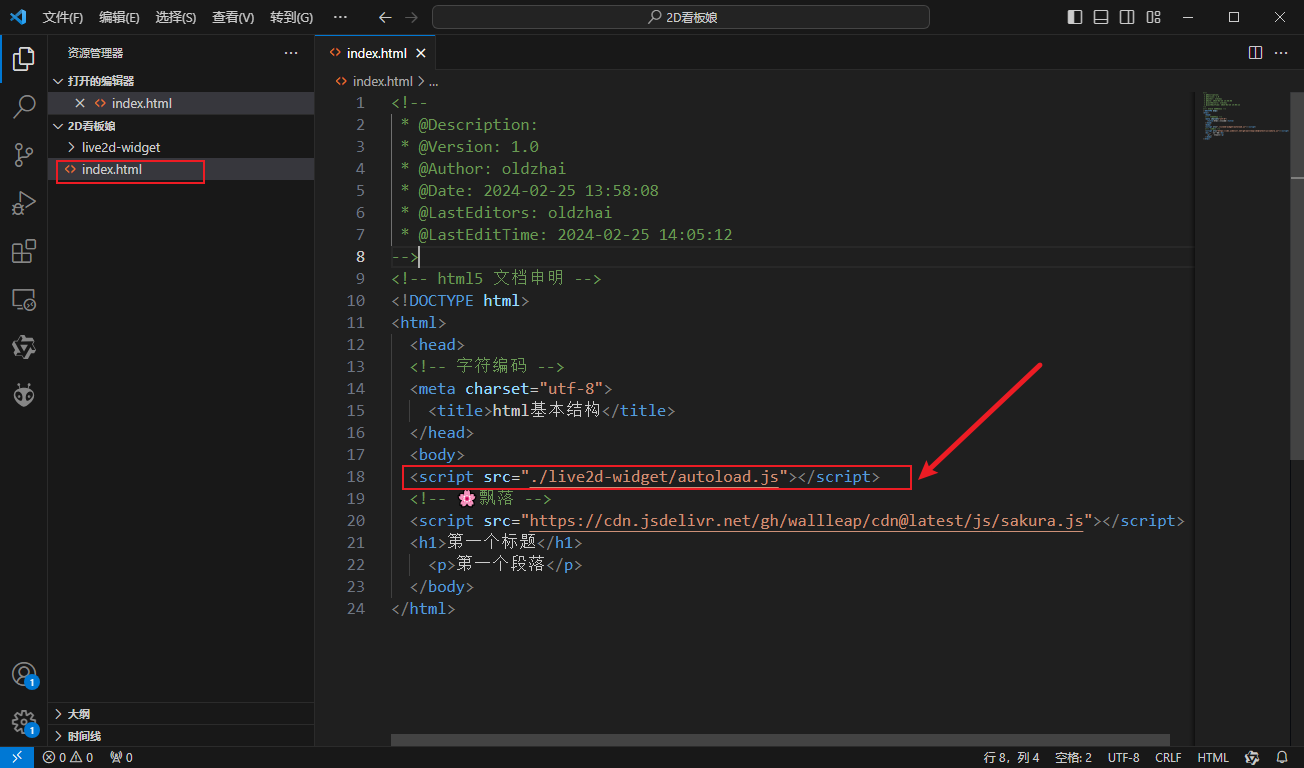
添加 index.html,引入2D看板娘的js文件
<script src="./live2d-widget/autoload.js"></script>

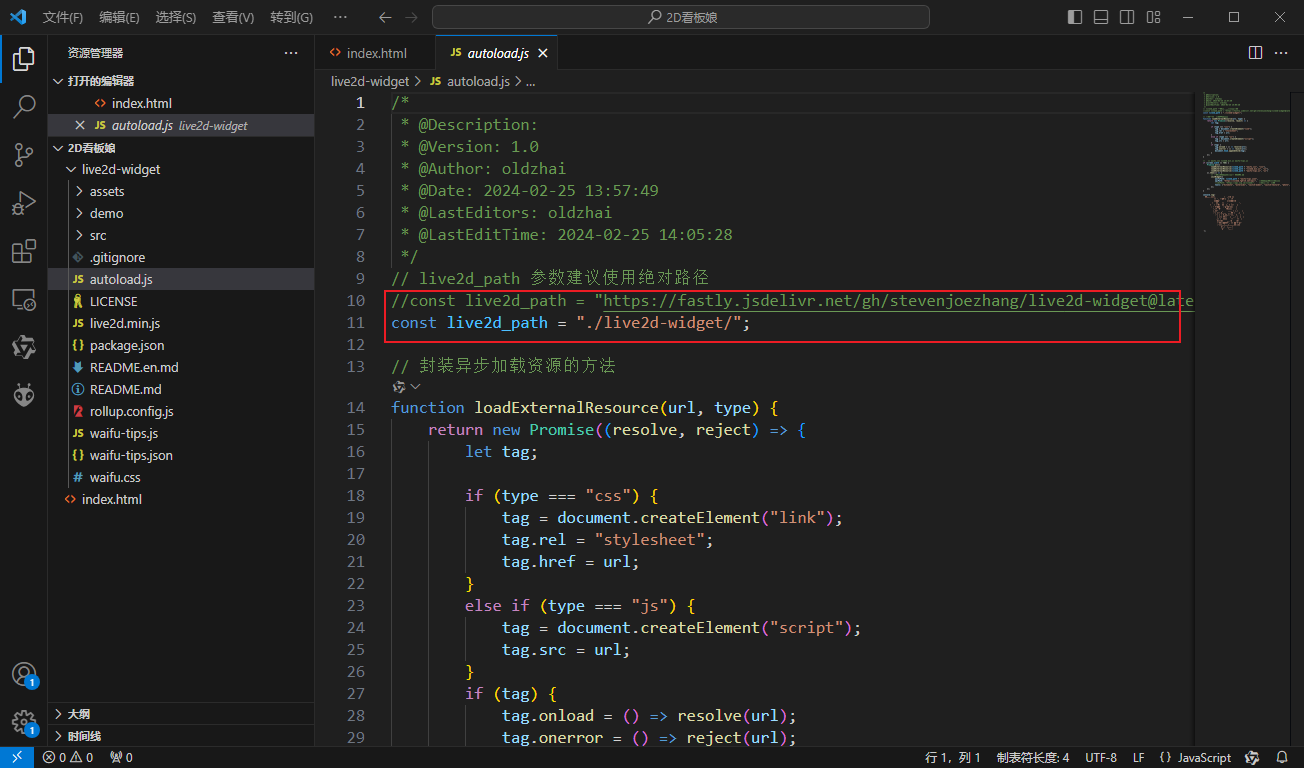
源码的 autoload.js 文件修改 live2d_path

源码的 autoload.js 文件修改 apiPath 两个只能用一个
apiPath: "https://live2d.fghrsh.net/api/", //旧的api版本,人物少
//cdnPath: "https://api.zsq.im/live2d/", //人物多,加载慢
修改好的gitee地址

3. 测试