1、需要了解的vue概要知识
1、vue是什么?
一套用于构建用户界面的渐进式JavaScript框架。
为什么vue被称为是渐进式JS框架?
答:Vue允许开发者在不同的项目中以渐进式的方式使用它,这种渐进式表现在以下的方面:
- 逐步采用:Vue可以被逐步引用到现有的项目中,而不是需要一次性重写整个应用。可以选择将Vue用于某个小部分的界面,或者将其应用于整个应用程序的开发。
- 轻量级核心:Vue的核心库非常轻量级,只关注图层,并且易于学习和上手。你可以根据自己的需求选择性地添加插件和库来扩展Vue的功能,而不需要太多的复杂性。
- 单文件组件:Vue支持单文件组件,即将模版、样式和逻辑组合在一个文件中。这种方式可以使组件化开发更加方便,可以逐步地将应用程序拆分成可重用组件。
- 逐步增强 : vue提供了丰富的功能和工具,包括路由、状态管理、服务器端渲染等,但你可以根据项目的需求选择性地使用这些功能,而不是一次性全部采用。
总的来说,Vue的渐进式特性使得开发者可以根据项目的需求和自身技术栈的情况灵活使用它,这也是Vue被广泛应用的重要原因之一。
2、Vue的创始人
- 2013年,创始人是尤雨溪,2013年受到Angular框架的启发,开发出一款轻量框架-Seed,同年12月将其改名为Vue,版本号0.6.0
- 2014年,开始正式对外发布,版本号为0.8.0,Taylor otwell在Twitter上发布动态,说自己在学习Vue.js,引起Taylor otwell的技术粉丝也开始学习,Vue.js在此相当于得到了宣传和推广。
Taylor Otwell 是一位知名的软件工程师,他是 Laravel 框架的创始人和主要开发者。Laravel 是一个流行的 PHP Web 开发框架,被广泛用于构建各种规模的 Web 应用程序。Otwell 也是 Laravel 生态系统中其他工具和项目的创建者,他的工作对于推动 PHP 开发社区的发展和创新起到了重要作用。
- 2015年,10月27日,正式发布版本Vue1.0.0 Evangelion(新世纪福音战士)
- 2016年,10月1日,正式发布版本Vue2.0.0 Ghost in the Shell(攻壳机动队)
- 2020年,9月18日,正式发布Vue 3.0.0 One Plece(海贼王)
后起之秀(Vue之前有React和Angular,Vue的创建有参考Angular),生态完善,已成为国内前端工程师必备技能。
3、Vue的特点
采用组件化模式,提高代码复用率,且让代码更好维护。

- 提高代码复用率:如上vue开发的项目中,如果开发的应用中多次出现活动窗口这个小窗口,就可以将推荐活动窗口处理成一个组件,在这个项目中,哪里使用,就在哪里调用就可以了。提高了代码的复用率。
- 更好维护:如果以后想改News这个模块,就可以直接在封装好的News这个组件中去改,而不会触碰到Activity和Hot组件。
声明式编码,让编码人员无需直接操作DOM,提高开发效率。

声明式编码vs命令式编码3
命令式编码和声明式编码是两种不同的编程范式,它们的区别主要在于编写代码的方式和思维方式:
- 命令式编码:
- 在命令式编码中,开发者需要明确地指示计算机执行每一个步骤以达到特定的结果。
- 开发者需要编写详细的指令,包括控制流程、数据处理和状态管理等。
- 典型的命令式编码语言包括C、Java和JavaScript等。
- 例如,使用循环来迭代数组并对每个元素执行特定的操作就是典型的命令式编码风格。
- 声明式编码:
- 在声明式编码中,开发者只需要描述所需的结果,而不需详细说明如何实现。
- 开发者将更多精力放在定义问题的本质和所需的结果上,而不是具体的实现细节。
- 典型的声明式编码范例包括SQL和HTML。
- 例如,在HTML中,你描述的解构和内容,而不需要关系如何在浏览器中渲染它们。
总的来说,命令式编码更加关注实现的细节和控制流程,而声明式编码更加关注所需的结果和问题的描述。对于声明式编码,需要记忆。
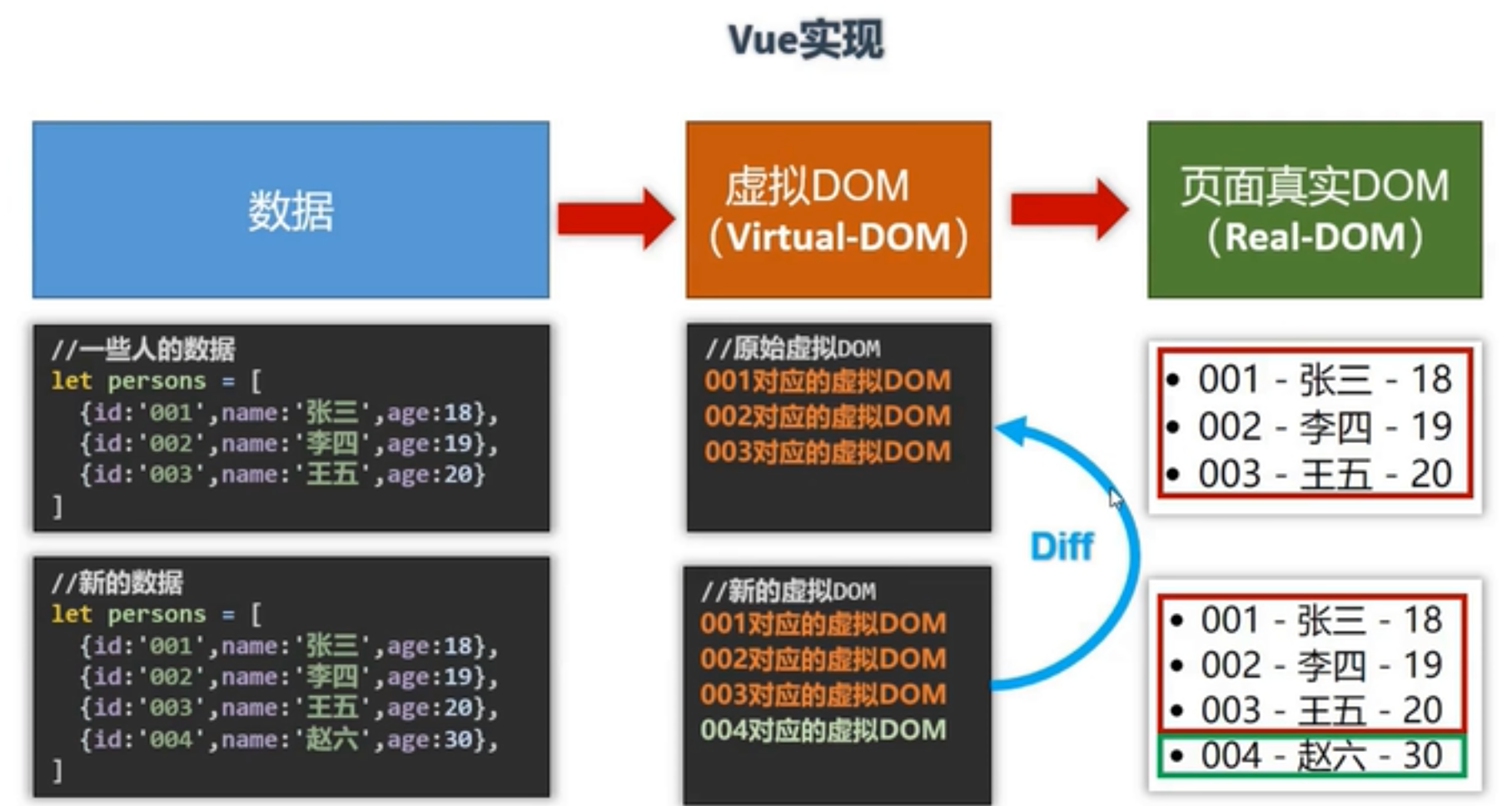
使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
Vue 使用虚拟 DOM(Virtual DOM)作为其核心机制之一,这是一种性能优化手段,用于提高 Web 应用程序的渲染效率和性能。理解 Vue 中的虚拟 DOM 有助于理解 Vue 是如何工作的以及为什么它在性能方面表现优秀。
- 什么是虚拟 DOM:
- 虚拟 DOM 是一个轻量级的 JavaScript 对象树,它对应着真实 DOM 中的元素和组件。
- Vue 组件的模板被编译成虚拟 DOM 树,而不是直接操作真实的 DOM 元素。
- 虚拟 DOM 可以在内存中进行操作和修改,而无需直接操作浏览器中的 DOM。
- 为什么使用虚拟 DOM:
- 虚拟 DOM 允许 Vue 在更新数据时进行高效的 DOM 操作,因为操作的是 JavaScript 对象而不是实际的 DOM 元素。
- Vue 使用虚拟 DOM 实现了一种称为 “diffing” 的算法,用于比较新旧虚拟 DOM 树的差异,并最小化实际 DOM 的操作次数。
- 通过减少实际 DOM 操作的次数,Vue 能够提高页面的渲染效率和性能,尤其是在大型应用程序中或有大量动态数据的情况下。
- 如何工作:
- 当数据发生变化时,Vue 会重新渲染虚拟 DOM 树。
- Vue 使用 diff 算法比较新旧虚拟 DOM 树的差异,并将变化的部分应用到实际的 DOM 中,从而更新用户界面。
- 这种方式避免了直接操作实际 DOM,提高了性能并确保页面的快速响应。
总的来说,Vue 中的虚拟 DOM 通过在内存中操作 JavaScript 对象来提高页面渲染效率,减少了直接操作实际 DOM 的次数,从而改善了性能并提高了用户体验。

学习Vue之前需要掌握的JavaScript基础知识?
- ES6语法规范(解构赋值、模版字符串、箭头函数等等)
- ES6模块化(默认暴露、分别暴露、统一暴露、impo`rt、isport)
- 包管理器(npm、Yarn)
- 原型、原型链
- 数组常用方法(如:过滤、加工、筛选最值等)
- axios
- promise(深入理解现代JS参考书P159)
- …
补充1:最流行和常用的JavaScript 的包管理工具
- npm(Node Package Manager):npm 是 Node.js 的官方包管理工具,也是最常用的 JavaScript 包管理工具之一。它提供了一个庞大的包仓库,开发者可以在其中找到并安装各种 JavaScript 包。
- Yarn:Yarn 是由 Facebook、Google、Exponent 和 Tilde 联合开发的 JavaScript 包管理工具,旨在解决 npm 的一些性能和安全方面的问题。Yarn 支持并行安装,能够更快地下载和安装依赖包。
- pnpm:pnpm 是另一个 JavaScript 包管理工具,与 npm 和 Yarn 不同的是,pnpm 采用符号链接技术来共享依赖包,节省了磁盘空间,并且可以快速安装依赖包。
- Bower:Bower 是一个专门用于管理前端库和框架的包管理工具,但在近年来已经逐渐被 npm 和 Yarn 取代。
- pnpm:与传统的 npm 或 Yarn 不同,pnpm 采用符号链接技术共享依赖,这意味着同一个包只有一个实例被保存在磁盘上,可以节省大量磁盘空间。
- pnpm:pnpm 也是一个 JavaScript 包管理工具,它采用符号链接技术共享依赖,可以节省磁盘空间,并且安装依赖的速度比较快。
- Yarn 2(也称为 Berry):是 Yarn 的下一代版本,具有改进的性能和更好的可扩展性。Yarn 2 与之前的版本不兼容,采用了一些新的工作流程和配置方式。
这些都是 JavaScript 社区中常用的包管理工具,开发者可以根据自己的需求和偏好选择合适的工具。
补充1:axios和ajax和XMLHttpRequest之间的关系
Axios定义:
Axios是一个基于promise 的 HTTP 库(类似于jQuery的Ajax,用于HTTP请求),用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简单易用的 API,可以用于发送各种类型的 HTTP 请求(如 GET、POST、PUT、DELETE 等),并处理响应数据。
Axios原理:
axios(ajax i/o system)不是一种新技术,本质上也是对原生XHR(XMLHttpReques)的封装,只不过它是基于Promise的,是Promise的实现版本,符合最新的ES规范。
Axios的功能和特点:
- 简单易用:Axios 提供了简洁的 API,使得发送 HTTP 请求变得非常容易。它支持链式调用,可以方便地配置请求和处理响应。
- 基于 Promise:Axios 使用 Promise 对象来处理异步操作,使得处理 HTTP 请求变得更加灵活和可靠。你可以使用 async/await 或者 Promise 的 then/catch 方法来处理请求结果。
- 浏览器和 Node.js 兼容:Axios 可以在浏览器端和 Node.js 环境中都可以使用,这使得它非常适用于开发全栈应用程序。
- 支持请求和响应拦截器:Axios 提供了请求和响应拦截器,允许你在发送请求前和处理响应后进行一些自定义的操作,比如添加请求头、修改请求数据、处理错误等。
- 支持取消请求:Axios 提供了取消请求的功能,可以通过取消令牌来中止正在进行的请求,防止不必要的请求发送。
- 自动转换请求和响应数据:Axios 提供了自动转换请求和响应数据的功能,可以根据 Content-Type 自动将请求数据转换为合适的格式,并将响应数据转换为 JavaScript 对象。
综上,Axios 是一个功能强大、易用的 HTTP 客户端库,广泛用于发送 HTTP 请求并处理响应数据,是现代 JavaScript 应用开发中的常用工具之一。
axios和ajax的比较:
- API 风格:
- Axios 提供了基于 Promise 的 API,使得处理异步操作更加方便和可靠。它支持使用 async/await 或者 Promise 的 then/catch 方法来处理请求和响应。
- AJAX 使用传统的回调函数来处理异步操作,可能会导致回调地狱(callback hell)和代码不易维护的问题。
- 浏览器兼容性:
- Axios 支持在浏览器端和 Node.js 环境中使用,这使得它更具灵活性,可以在客户端和服务器端都使用相同的代码。
- AJAX 主要用于浏览器端,虽然也可以在 Node.js 中使用,但并不是主要用途。
- 功能扩展:
- Axios 提供了丰富的功能,比如请求和响应拦截器、取消请求、自动转换请求和响应数据等。
- AJAX 原生的功能相对较少,通常需要借助其他库或框架来扩展其功能。
- 错误处理:
- Axios 提供了更强大和灵活的错误处理机制,可以方便地处理各种类型的错误,并提供了全局的错误处理方式。
- AJAX 的错误处理相对简单,通常需要通过回调函数来处理错误,可能会造成代码的混乱和冗余。
综上,尽管 Axios 和 AJAX 都可以用于发送 HTTP 请求,但 Axios 在 API 风格、浏览器兼容性、功能扩展和错误处理等方面都有优势,因此在现代 JavaScript 应用开发中更加常用和推荐。
axios和ajax和XMLHttpRequest之间的关系
- Ajax的实现依赖于XMLHttpRequest对象,即XMLHttpRequest可以实现Ajax。
- Axios在此基础上封装了XMLHttpRequest,即Axios可以实现Ajax。
参考学习指路:儒雅的烤地瓜博主的文章https://blog.csdn.net/sunyctf/article/details/129002056?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170894967816800226599625%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=170894967816800226599625&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_positive~default-2-129002056-null-null.142v99pc_search_result_base7&utm_term=Axios&spm=1018.2226.3001.4187 地瓜大大的这篇文很详细的讲解了这三者之间的关系,给大家指路学习。