向量数据库全景图

图5:向量数据库全景图
在人工智能(AI)领域,庞大的数据量需要高效处理和加工。随着我们深入研究更先进的AI应用,如图像识别、语音搜索或推荐引擎,数据的性质变得更加复杂。这就是向量数据库发挥作用的地方。与传统数据库存储标量值不同,向量数据库是专为处理多维数据点而设计的,通常被称为向量。这些向量代表着在空间中指向特定方向和大小的箭头。
随着数字时代推动我们进入一个由AI和机器学习主导的时代,向量数据库已经成为存储、搜索和分析高维数据向量的不可或缺的工具。本博客旨在提供对向量数据库的全面了解,以及它们在AI中日益重要的地位,深入探讨2023年最佳向量数据库。
优秀的向量数据的特性
向量数据库已经成为强大的工具,用于处理庞大的非结构化数据领域,如图像、视频和文本,而不过分依赖人工生成的标签或标记。当与先进的机器学习模型集成时,它们的能力有可能彻底改变许多行业,从电子商务到制药。以下是一些使向量数据库成为改变游戏规则的显著特征:
- 可扩展性和适应性 强大的向量数据库确保随着数据的增长 - 达到数百万甚至数十亿个元素 - 它可以轻松地跨越多个节点进行扩展。最好的向量数据库提供了适应性,允许用户根据插入速率、查询速率和底层硬件的变化来调整系统。
- 多用户支持和数据隐私 容纳多个用户是数据库的标准期望。然而,仅仅为每个用户创建一个新的向量数据库并不高效。向量数据库优先考虑数据隔离,确保对一个数据集的任何更改除非被所有者有意分享,否则对其他用户不可见。这不仅支持多租户,还确保数据的隐私和安全性。
- 全面的API套件 一个真正有效的数据库提供了完整的API和SDK。这确保系统可以与各种应用程序进行交互,并且可以得到有效的管理。领先的向量数据库,如Pinecone,提供了各种编程语言的SDK,如Python、Node、Go和Java,确保了开发和管理的灵活性。
- 用户友好的界面 在降低与新技术相关的陡峭学习曲线方面,向量数据库中的用户友好界面起着关键作用。这些界面提供了视觉概览、简单导航和对通常可能难以访问的功能的可访问性。
2023年5个最好的向量数据库
这个列表没有特定的顺序 - 每个都展示了上面部分中概述的许多特征。
1. Chroma
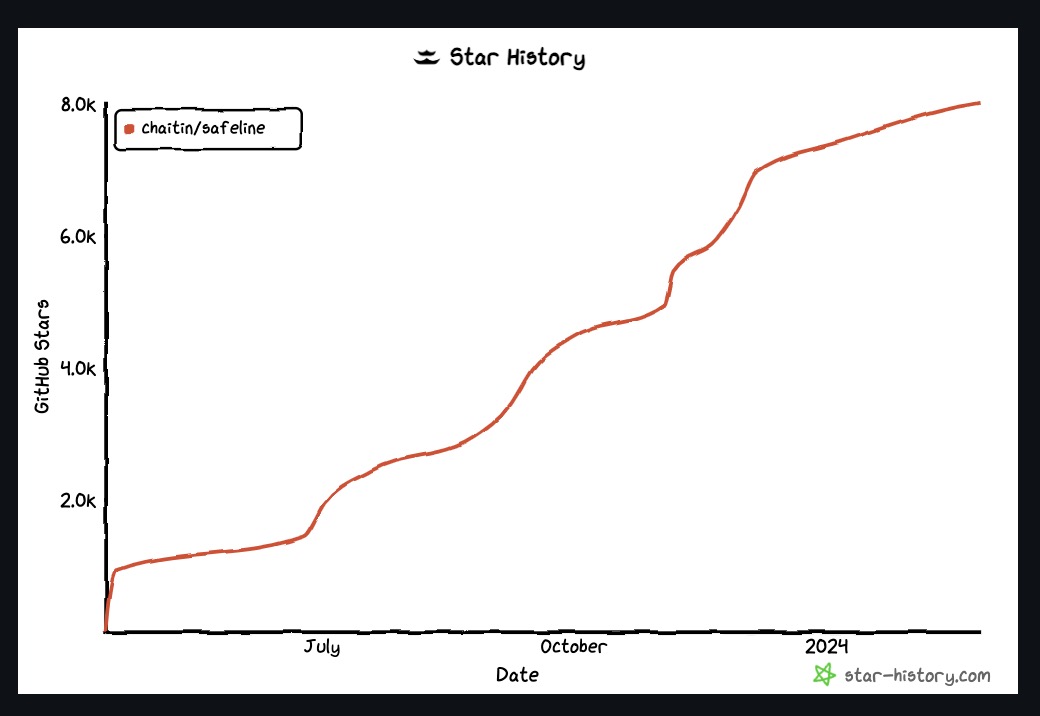
开源的向量数据库,GITHUB STARS: 8K+

图6: 使用Chroma DB创建LLM应用
Chroma是一款开源的嵌入式数据库。Chroma通过将知识、事实和技能作为可插拔项供LLM使用,使构建LLM应用变得简单。正如我们在Chroma数据库教程中所探讨的,您可以轻松管理文本文档、将文本转换为嵌入,并进行相似性搜索。
主要特点:
- 功能丰富:支持查询、过滤、密度估算等许多功能
- 支持LangChain(Python和JavaScript)、LlamaIndex
- 在Python笔记本中运行的相同API可扩展到生产集群
2. Pinecone
非开源向量书库

图7: Pinecone 向量数据
Pinecone是一个专为解决与高维数据相关的独特挑战而构建的托管向量数据库平台。配备先进的索引和搜索功能,Pinecone使数据工程师和数据科学家能够构建和实施大规模的机器学习应用程序,有效处理和分析高维数据。Pinecone的主要特点包括:
- 完全托管的服务
- 高度可扩展
- 实时数据摄入
- 低延迟搜索
- 与LangChain的集成
3. Weaviate
开源向量数据库,GITHUB STARS: 7K+

图 8: Weaviate向量数据库架构
Weaviate是一款开源的向量数据库。它允许您存储来自您喜欢的ML模型的数据对象和向量嵌入,并能够轻松地扩展到数十亿个数据对象。Weaviate的一些关键特性包括:
- 速度: Weaviate可以在几毫秒内从数百万个对象中快速搜索十个最近邻。
- 灵活性: 使用Weaviate,可以在导入期间对数据进行矢量化,或者上传自己的数据,利用与诸如OpenAI、Cohere、HuggingFace等平台集成的模块。
- 生产就绪: 从原型到大规模生产,Weaviate强调可伸缩性、复制和安全性。
- 不仅仅是搜索: 除了快速的向量搜索外,Weaviate还提供推荐、摘要和神经搜索框架集成等功能。
4. Faiss
开源向量数据库,GITHUB STARS: 24K+

图9: Faiss(Facebook AI Similarity Search)是由Facebook创建的用于向量搜索的开源库
Faiss(Facebook AI Similarity Search)是一个用于快速搜索相似性和密集向量聚类的开源库。它包含能够在大小不同的向量集合中进行搜索的算法,甚至可以处理超出RAM容量的数据集。此外,Faiss还提供了用于评估和调整参数的辅助代码。
虽然它主要是用C++编写的,但它完全支持Python/NumPy集成。它的一些关键算法也支持在GPU上执行。Faiss的主要开发由Meta的Fundamental AI Research团队进行。
5. Qdrant
开源向量数据库,GITHUB STARS: 12.5K+

图10: Qdrant向量数据库
Qdrant是一个向量数据库和进行向量相似性搜索的工具。它作为API服务运行,使得可以搜索最接近的高维向量。使用Qdrant,可以将嵌入或神经网络编码器转化为用于匹配、搜索、推荐等任务的全面应用程序。以下是Qdrant的一些关键特点:
- 多功能API: 提供OpenAPI v3规范以及各种语言的现成客户端。
- 速度和精度: 使用自定义的HNSW算法进行快速而准确的搜索。
- 高级过滤: 允许基于相关向量负载进行结果过滤。
- 多样的数据类型: 支持字符串匹配、数值范围、地理位置等。
- 可扩展性: 采用云原生设计,具有横向扩展的能力。
- 高效性: 使用内置的Rust,通过动态查询规划来优化资源使用。