title: 音视频同步
date: 2024-02-26 21:01:24
comments: true #是否可评论
toc: true #是否显示文章目录
categories: #分类
- 多媒体技术
tags: #标签
- 多媒体技术
summary: YUV Format
YUV Format
简介
国际视频组织定义了多种yuv数据格式。文章中每一个像素都只有8bits去编码Y通道(也叫=Luma= Channel),同时使用8bits编码每一个U / V =chroma=(色度)的下采样样本点。YUV数据格式每个像素点小于24bits,=因为,UV分量数量会小于Y。=
Note
U 等价于 Cb V等价于Cr
YUV下采样
相较于luman(Y)通道,Chroma色度(U/V)通道会有更低的采样率,这并不会损失视觉质量。术语A:B:C描述了UV采样与Y采样的关系。
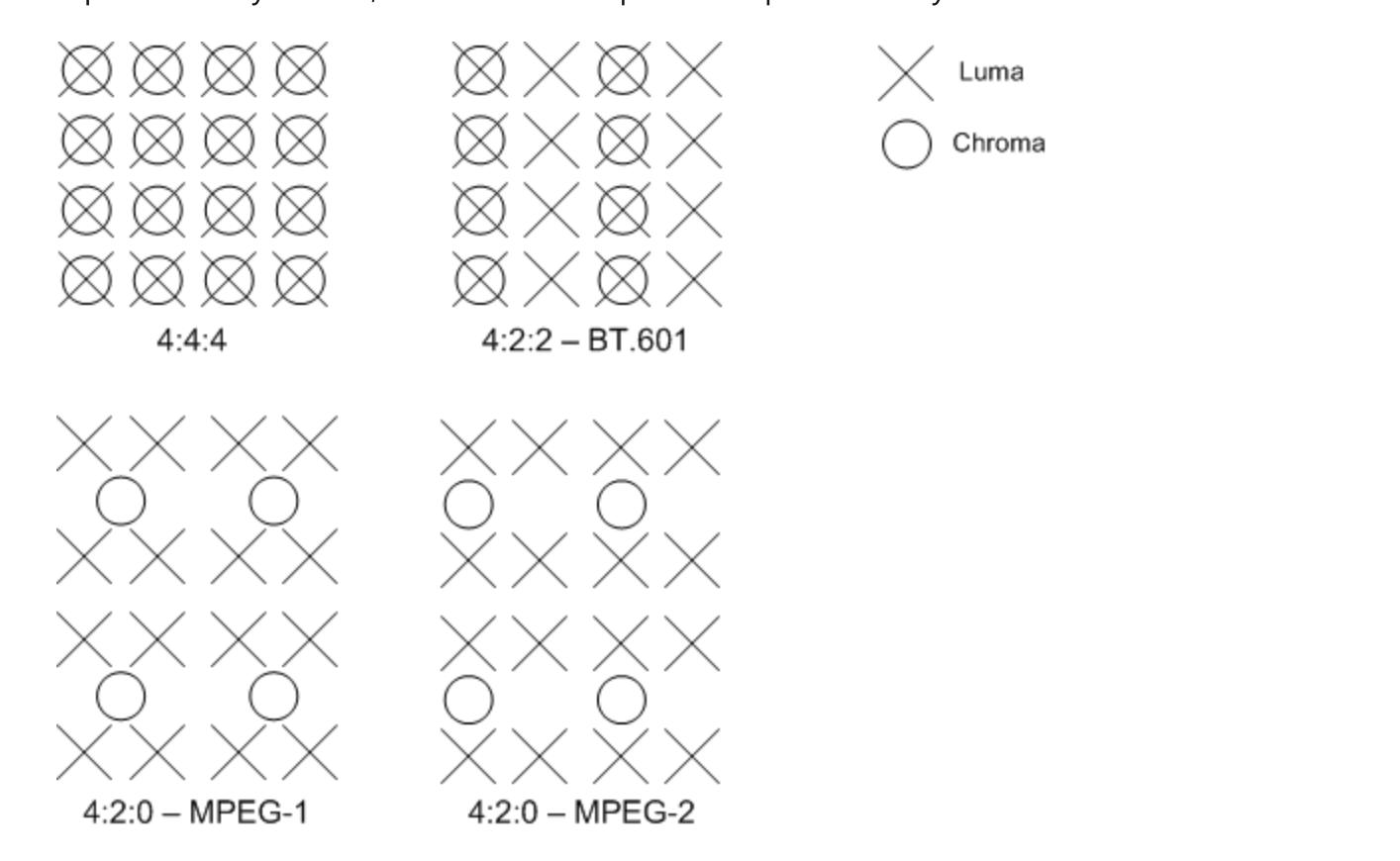
- 4:4:4 表示,并不会对chroma通道进行下采样
- 4:2:2 表示2:1水平下采样,水平每四个Y采样点含有2个U和2个V
- 4:2:0表示2:1水平下采样,同时伴随2:1垂直下采样。
- 4:1:1表示4:1水平下采样,每四个Y采样点含有1个U和1个V。
下列图片展示了,不同choma通道的下采样率。 Luma采样点用叉表示,chroma像素点用圆表示。

4:2:0有两种格式,但是mpeg-2更适用于window,所以一般mpeg-2是4:2:0的默认形式。
Suraface定义
一般有以下策略:
- 4:4:4 Formats, 32 Bits per Pixel
- 4:2:2 Formats, 16 Bits per Pixel
- 4:2:0 Formats, 16 Bits per Pixel
- 4:2:0 Formats, 12 Bits per Pixel
基本概念如下:
surface origin surface的原点是(0,0),出在surface的左上角。
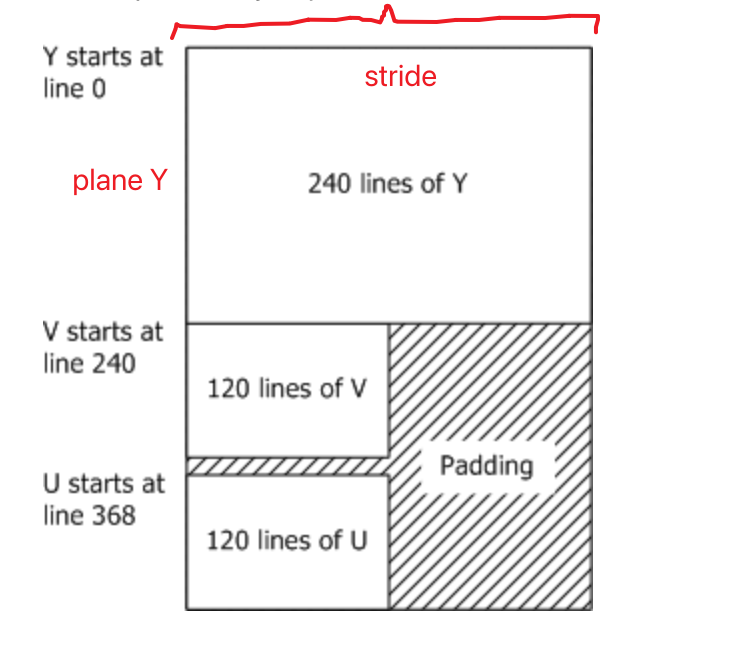
stride 含义代表surface宽度,单位为bytes
Alignment surface的对齐取决于图像显示驱动。surface必须是DWORD对齐。
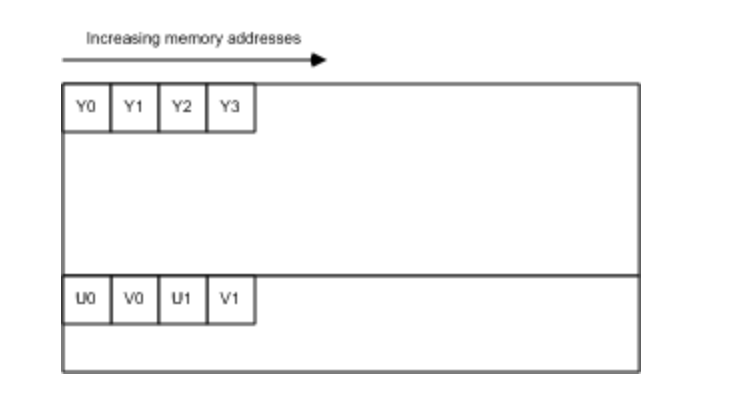
packed format versus planar format 压缩格式与平面格式。
- 在压缩格式中,yuv都存在一个单一数组中。
- 在平面格式中,YUV会分别单独存放在三个分离的planes
下图为surface示意图。

常见格式
NV12
特点:
- 开始为Y分量,之后接着packed的UV分量。

格式转换举例
def __conv422to420(self, src, dst):
"""
422 -> 420
http://www.mpeg.org/MPEG/video/mssg-free-mpeg-software.html
although reference implementation reads data out-of-bounds,
jp6 is the offending parameter. linking with electric-fence
core-dumps. Bit-exact after change.
"""
w = self.width >> 1
h = self.height
for i in xrange(w):
for j in xrange(0, h, 2):
jm5 = 0 if (j<5) else j-5
jm4 = 0 if (j<4) else j-4
jm3 = 0 if (j<3) else j-3
jm2 = 0 if (j<2) else j-2
jm1 = 0 if (j<1) else j-1
jp1 = j+1 if (j<h-1) else h-1
jp2 = j+2 if (j<h-2) else h-1
jp3 = j+3 if (j<h-3) else h-1
jp4 = j+4 if (j<h-4) else h-1
jp5 = j+5 if (j<h-5) else h-1
jp6 = j+5 if (j<h-5) else h-1 # something strange here
# changed j+6 into j+5
# FIR filter with 0.5 sample interval phase shift
pel = ( 228*(src[i+w*j] +src[i+w*jp1])
+70*(src[i+w*jm1]+src[i+w*jp2])
-37*(src[i+w*jm2]+src[i+w*jp3])
-21*(src[i+w*jm3]+src[i+w*jp4])
+11*(src[i+w*jm4]+src[i+w*jp5])
+5*(src[i+w*jm5]+src[i+w*jp6])+256)>>9
dst[i+w*(j>>1)] = pel if pel > 0 else 0
dst[i+w*(j>>1)] = pel if pel < 255 else 255
return dst
代码实践
https://github.com/figgis/yuv-tools/blob/master/ycbcr.py
参考
Recommended 8-Bit YUV Formats for Video Rendering












![[机器视觉]halcon应用实例 边缘检测](https://img-blog.csdnimg.cn/direct/d4a9c60c66eb40c196b22e1aa24eaacb.png)