一、安装vite
npm init vite@2.8.0vite默认支持的是vue3, 这里选择框架和版本vanilla, 方便以后自己安装vue2.
二、修改package.json
默认生成的pacakage.json文件
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^2.8.0"
}
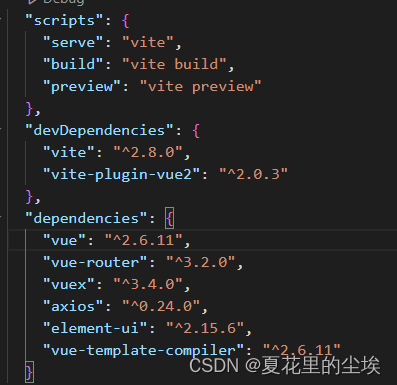
}修改这几个部分:scripts、devDependencies、dependencies

将其修改为:
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"scripts": {
"serve": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^2.8.0",
"vite-plugin-vue2": "^2.0.3"
},
"dependencies": {
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0",
"axios": "^0.24.0",
"element-ui": "^2.15.6",
"vue-template-compiler": "^2.6.11"
}
}
三、根据package.json安装依赖
执行命令
npm install四、在工程根目录下新增文件:vite.config.js
import { defineConfig } from 'vite' // 动态配置函数
import { createVuePlugin } from 'vite-plugin-vue2'
import { resolve } from 'path'
export default () =>
defineConfig({
plugins: [createVuePlugin()],
server: {
open: true, //自动打开浏览器
port: 8888 //端口号
},
resolve: {
// 别名
alias: [
{
find: '@',
replacement: '/src'
}
]
}
})
五、将医保大屏工程的src整个文件夹拷贝至根目录下,如图

六、运行工程:npm run serve


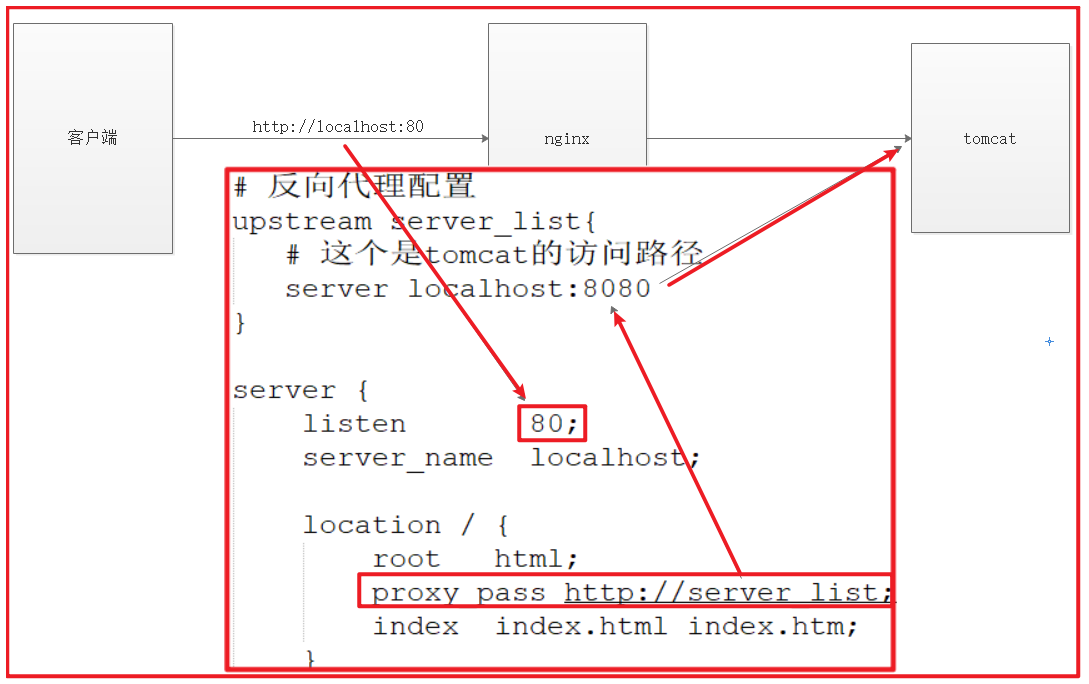
七、ps:补充代理知识:
1.正向代理:代理了客户端,服务端不清楚是哪个客户端访问的。
2.反向代理:代理了服务端,客户端不清楚是哪个服务端返回的。
1.正向代理:A想买东西,国内买不到,找代购,代购去厂商那里买,厂商只知道代购购买这个商品,并不知道代购给谁,不知道A的存在。
2.反向代理:A有一个朋友C(百晓生),A问C一个问题,C一看是医学问题,马上去问医生朋友,然后再告诉A。A又问C一个问题,C一看是法律问题,然后去问他的了不是朋友,再告诉A。
总结:同样都是转发请求,但是处理方式不同,专业术语不同。
遇到require问题参考链接:https://dajianshi.blog.csdn.net/article/details/135822197