Vue概念
Vue 是一个用于构建用户界面的渐进式框架
- 构建用户界面:基于数据渲染出用户看到的页面
- 渐进式:循序渐进
- 框架:一套完整的项目解决方案
创建Vue实例
-
准备容器
-
引包(开发版本/生产版本)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -
创建Vue示例(
new Vue()) -
指定配置项->渲染数据
- el指定挂载点
- data提供数据
插值表达式
插值表达式是一种 Vue 的模板语法
示例:
<div id="app">
{{msg}}
</div>
data: {
msg: 'message'
}
作用: 利用表达式进行插值,渲染到页面中
语法:{{ 表达式 }}
使用的数据必须存在 (data)
支持的是表达式,而非语句,比如:if for …
不能在标签属性中使用 {{ }} 插值
响应式
数据的响应式处理→ 响应式:数据变化,视图自动更新
访问数据: “实例.属性名”
修改数据: “实例.属性名” = “值”
Vue指令
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有 v- 前缀 的 特殊 标签属性
也就是说vue指令是放在html标签中的一种属性,用于执行不同的功能
v-html
作用:设置元素的 innerHTML
语法:v-html = "表达式 "
这里的表达式就是要插入html中的内容,可以从js中获取并解析
v-show
作用: 控制元素显示隐藏
语法: v-show = “表达式” 表达式值 true 显示, false 隐藏
原理: 切换 display:none 控制显示隐藏
场景: 频繁切换显示隐藏的场景
v-if
作用: 控制元素显示隐藏(条件渲染)
语法: v-if = “表达式” 表达式值 true 显示, false 隐藏
原理: 基于条件判断,是否 创建 或 移除 元素节点
场景: 要么显示,要么隐藏,不频繁切换的场景
v-else
作用: 辅助 v-if 进行判断渲染
语法: v-else v-else-if = “表达式”
注意: 需要紧挨着 v-if 一起使用
v-on
作用: 注册事件 = 添加监听 + 提供处理逻辑
语法:
-
v-on:事件名 = “内联语句”
-
v-on:事件名 = “methods中的函数名”
简写:@事件名
v-bind
作用: 动态的设置html的标签属性 → src url title …
语法: v-bind:属性名="表达式"
简写形式: :属性名="表达式"
v-bind 对于样式控制的增强 - 操作class:
语法 :class = “对象/数组”
示例1:键就是类名,值是布尔值。如果值为 true,有这个类,否则没有这个类
<div class="box" :class="{类名1: 布尔值, 类名2: 布尔值}"></div>
适用场景:一个类名,来回切换
示例2:数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div>
适用场景:批量添加或删除类
v-bind 对于样式控制的增强 - 操作style:
语法 :style = "样式对象"
示例:
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
适用场景:某个具体属性的动态设置
v-for
作用: 基于数据循环, 多次渲染整个元素 → 数组、对象、数字…
语法1:v-for = "(item, index) in 数组"
- item 每一项, index 下标
- 这两个都可以理解为js中的变量,可以使用
{{}}在html中进行访问
- 这两个都可以理解为js中的变量,可以使用
- 省略 index: v-for = “item in 数组”
语法2:key属性=“唯一标识”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
key 的值只能是 字符串 或 数字类型
key 的值必须具有 唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
v-model
作用: 给表单元素使用, 双向数据绑定 → 可以快速获取或设置表单元素内容
① 数据变化 → 视图自动更新
② 视图变化 → 数据自动更新
语法: v-model = ‘变量’
示例:
<div id="app">
<input type="text" v-model="username">
</div>
<script>
const app = new Vue({
el: '#app',
data: {
username: ''
}
})
</script>
指令修饰符
按键修饰符:
- @keyup.enter -> 键盘回车监听
v-model修饰符
- v-model.trim -> 去除首尾空格
- v-model.number -> 转数字
事件修饰符:
- @事件名.stop -> 阻止冒泡
- @事件名.prevent -> 阻止默认行为
Vue语法
computed计算属性
基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
语法:
声明在 computed 配置项中,一个计算属性对应一个函数
使用起来和普通属性一样使用 {{ 计算属性名 }}
计算属性 → 可以将一段 求值的代码 进行封装
computed: {
计算属性名 () {
基于现有数据,编写求值逻辑
return 结果
}
}
watch侦听器
监视数据变化,执行一些 业务逻辑 或 异步操作。
语法:
-
简单写法:简单类型数据,直接监视
watch: { //该方法会在数据变化时触发执行 数据属性名 (newValue,oldValue) { //一些业务逻辑 }, '对象.属性名' (newValue,oldValue){ //一些业务逻辑 } } -
完整写法:添加额外配置项
watch: { //watch完整写法 数据属性名: { deep: true, //深度监视 immediate: true, //立即执行一次handler handler (newValue){ //一些业务逻辑 } } }
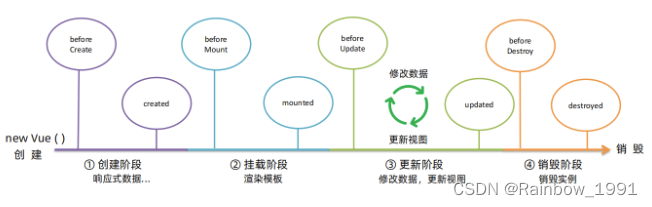
生命周期
-
创建
- 将普通数据转换成响应式数据
-
挂载
- 渲染模板(根据html结构渲染
-
更新
- 修改数据,更新视图
-
销毁
- 销毁实例
生命周期函数(钩子函数):
Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】, 让开发者可以在【特定阶段】运行自己的代码。

created:发送初始化渲染请求
mounted:操作dom
beforeDestroy: 释放Vue以外的资源(清除定时器、延时器……)









![[AutoSar]BSW_Com03 DBC详解 (一)](https://img-blog.csdnimg.cn/direct/418aa8b67bd741d7b04ab4c22a2b5837.png)