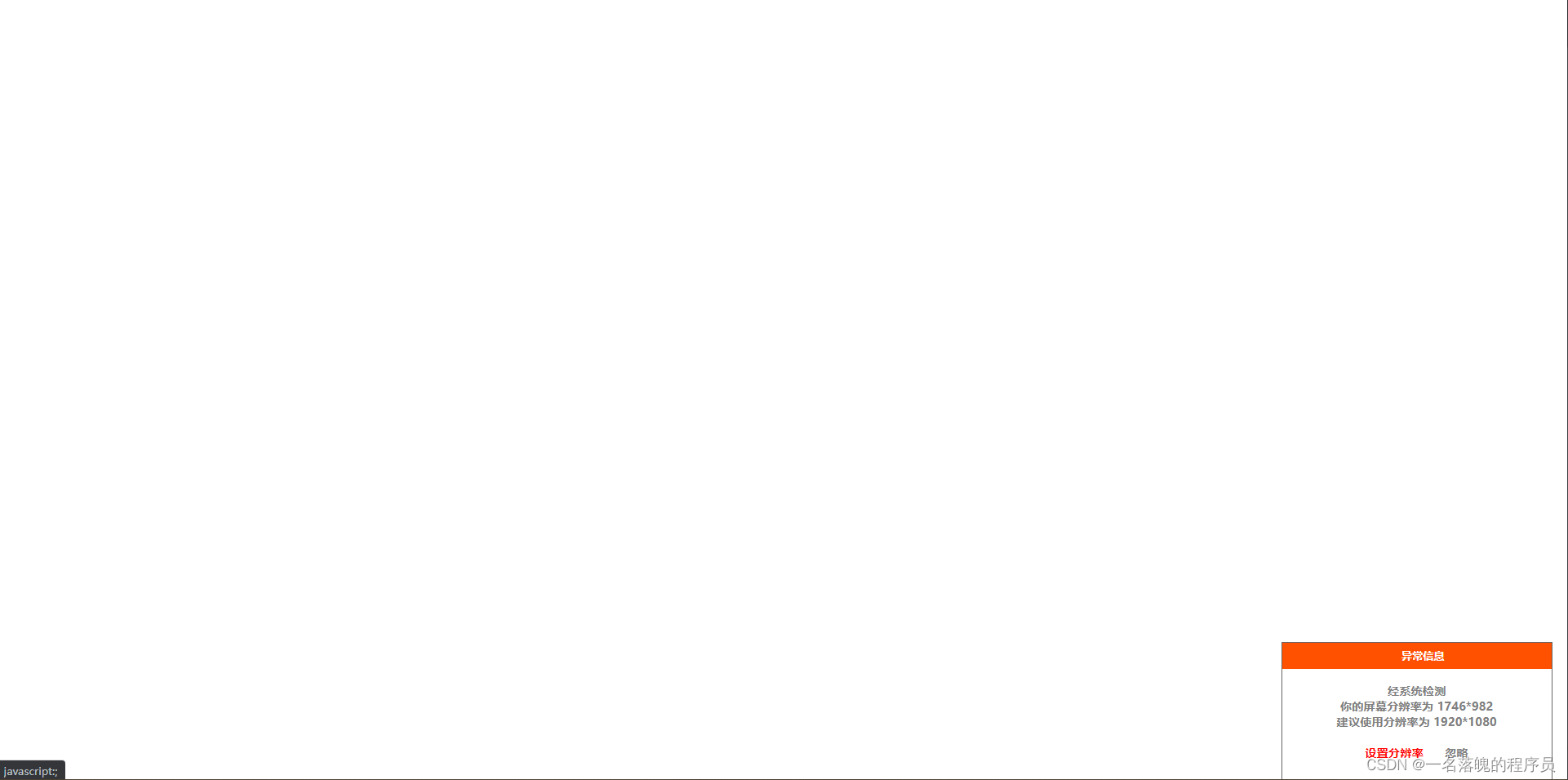
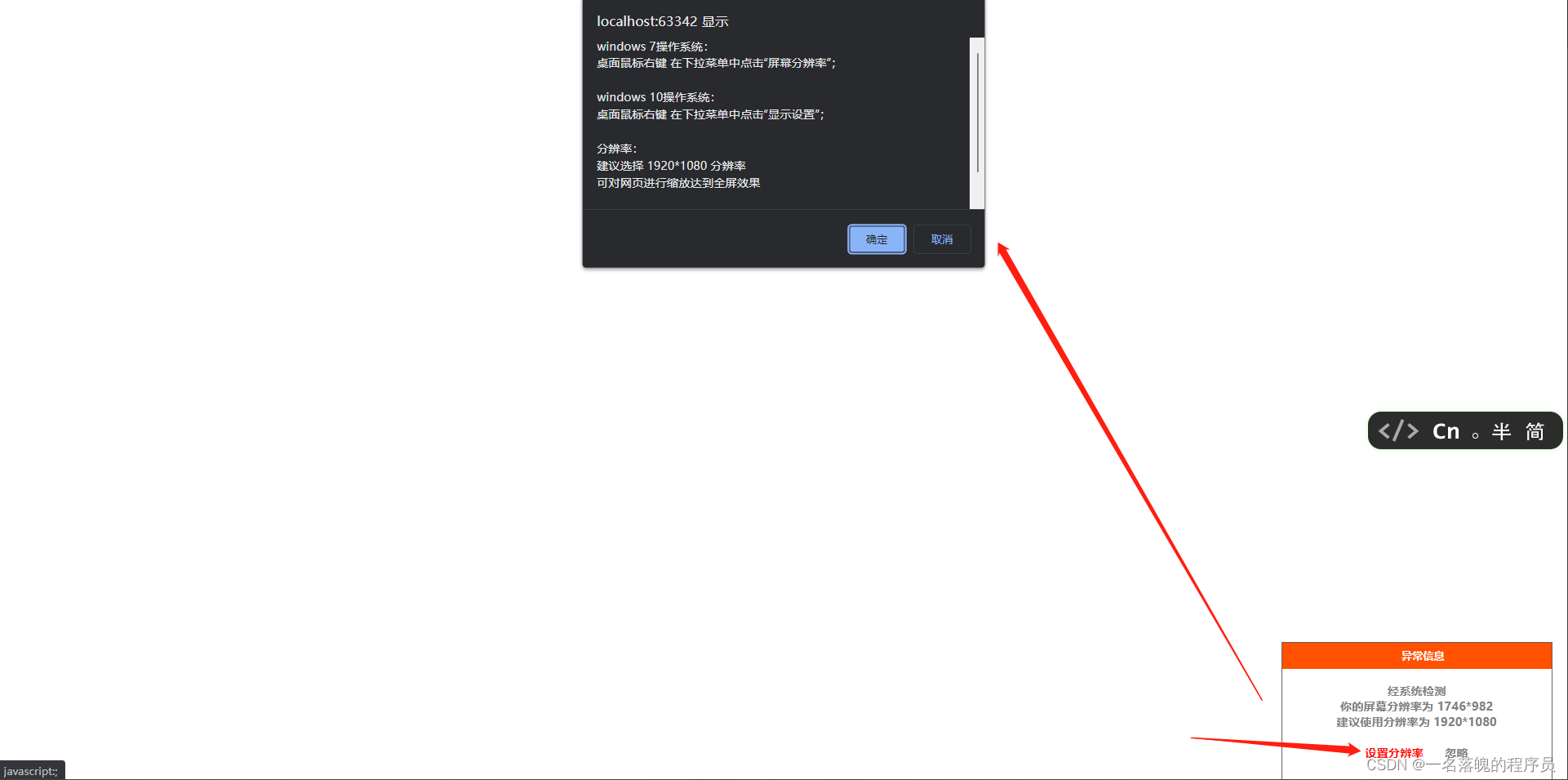
演示



完整HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/*右下角弹窗*/
#winpop {
width: 300px;
position: absolute;
right: 1%;
bottom: 0;
border: 1px solid #666;
margin: 0;
/*padding: 1px;*/
overflow: hidden;
display: none;
background-color: rgb(255, 255, 255)
}
#winpop .title {
width: 100%;
background: #ff5100;
font-weight: bold;
text-align: center;
font-size: 12px;
color: white;
padding: 7px;
}
/*闪烁*/
#silu {
width: 300px;
font-size: 12px;
color: white;
position: absolute;
right: 1%;
text-align: right;
bottom: 0;
text-decoration: underline;
line-height: 20px;
background: #ff5100;
text-decoration: none;
text-align: center;
/*闪烁*/
animation: blink 2s linear infinite;
-webkit-animation: blink 2s linear infinite;
-moz-animation: blink 2s linear infinite;
-ms-animation: blink 2s linear infinite;
-o-animation: blink 2s linear infinite;
}
@keyframes blink{
0%{opacity: 1;}
50%{opacity: 0.5;}
100%{opacity: 1;}
}
@-webkit-keyframes blink {
0% { opacity: 1; }
50%{opacity: 0.5;}
100%{opacity: 1;}
}
@-moz-keyframes blink {
0% { opacity: 1; }
50%{opacity: 0.5;}
100%{opacity: 1;}
}
@-ms-keyframes blink {
0% { opacity: 1; }
50%{opacity: 0.5;}
100%{opacity: 1;}
}
@-o-keyframes blink {
0% { opacity: 1; }
50%{opacity: 0.5;}
100%{opacity: 1;}
}
a {
text-decoration: none;
}
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 0.5em;
height: 0.5em;
background-color: #c7c7c7;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #181818;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #c7c7c7;
}
</style>
<body>
<a href="javascript:tips_pop();" id="silu" style="display: none" title="点击查看">系统检测到分辨率异常</a>
<div id="winpop" style="display: none">
<div class="title">
<span>异常信息<!--<span class="close" οnclick="tips_pop()" title="关闭">X</span>--></span>
</div>
<div style="font-size: 13px;margin: 5%;color: grey;font-weight: bold;text-align: center">
经系统检测<br/>
你的屏幕分辨率为
<span id="notification"></span><br/>建议使用分辨率为 1920*1080<br/><br/>
<a href="javascript:;" style="margin-right: 20px;color: red" onclick="setResolution();">设置分辨率</a>
<a href="javascript:;" style="color: gray" onclick="noLoginCancel();">忽略</a>
</div>
</div>
</body>
<script>
var screen_width = window.screen.width;
var screen_height = window.screen.height;
document.getElementById('winpop').style.height = '0px';
window.onload = function () {//加载
if (screen_width != 1920 && screen_height != 1080) {
document.getElementById("silu").setAttribute("style", "");
} else {
document.getElementById("silu").setAttribute("style", "display:none");
}
}
function setResolution() {
var result = confirm('windows 7操作系统:\n桌面鼠标右键 在下拉菜单中点击“屏幕分辨率”;' +
'\n\nwindows 10操作系统:\n桌面鼠标右键 在下拉菜单中点击“显示设置”;' +
'\n\n分辨率:\n建议选择 1920*1080 分辨率\n可对网页进行缩放达到全屏效果 ' +
'\n\n缩放页面快捷键:\nCtrl +,Ctrl -,可按住Ctrl使用鼠标滚轮进行缩放。');
if(result==true){
notificationHide = setInterval("changeH('down')", 2);
}
}
function noLoginCancel() {
notificationHide = setInterval("changeH('down')", 2);
}
function tips_pop() {
document.getElementById("notification").innerText = screen_width + "*" + screen_height;
var MsgPop = document.getElementById("winpop");
var popH = parseInt(MsgPop.style.height);//将对象的高度转化为数字
if (popH == 0) {
MsgPop.style.display = "block";//显示隐藏的窗口
show = setInterval("changeH('up')", 2);
} else {
notificationHide = setInterval("changeH('down')", 2);
}
}
function changeH(str) {
var MsgPop = document.getElementById("winpop");
var popH = parseInt(MsgPop.style.height);
if (str == "up") {
if (popH <= 150) {
MsgPop.style.height = (popH + 4).toString() + "px";
} else {
clearInterval(show);
}
}
if (str == "down") {
if (popH >= 4) {
MsgPop.style.height = (popH - 4).toString() + "px";
} else {
clearInterval(notificationHide);
MsgPop.style.display = "none"; //隐藏DIV
}
}
}
</script>
</html>
![【系列01】java运算符及运算符优先级[附带目录 按需服用]](https://img-blog.csdnimg.cn/9dd9dbad81184af6a8f191f7ee27e8eb.png)