- 一、环境依赖
-
- 一、JDK环境
- 二、Android-SDK环境(android自动化)
- 三、Homebrew环境
- 四、Nodejs
-
-
- 安装cnpm
-
-
- 五、安装appium
- 六、安装appium-doctor来确认安装环境是否完成
- 七、安装相关依赖
- 二、重头大戏, 配置wda(WebDriverAgent)
- 三、第二个重头大戏,配置UI查看器
-
- 一、因为appium自身的查看器,打开非常缓慢,所以需要更换成macaca来进行元素定位
-
-
- 1、安装Node(跳过,已安装)
- 2、安装macaca
- 3、安装 ideviceinstaller
- 4、安装usbmuxd
- 5、安装ios驱动
- 6、安装App Inspector
-
-
- 二、安装XCTestWD,进行界面交互
-
-
- 1、进入App Inspector安装目录下XCTestWD文件夹,具体路径参照自己的路径,可以通过find命令查找。
- 2、用xcode打开XCTestWD.xcodeproj文件
- 3、每个文件修改添加Team(账号)
- 4、项目文件直接编译,test结尾的文件build for Testing。编译成功即可
-
-
- 三、将 TEAM_ID 通过环境变量传入覆盖安装App Inspector、iOS驱动
-
-
- 1、获取你的TEAM_ID ,见下图
- 2、覆盖安装iOS驱动,连接手机,命令行下面
- 3 、覆盖安装App Inspector
-
-
- 四、使用App Inspector
-
-
- 0、获取测试机uuid
- 1、使用AppInspector执行以下命令:
- 2、chrome浏览器自动打开地址:http://192.168.21.101:5678/ (推荐用 Chrome 浏览器)
-
- 测试DEMO:
- 问题汇总:
一、环境依赖
- Node.js
- Appium
- Appium-desktop
- Appium-doctor
- Appium-Python-Client
- Python
- JDK
- Android SDK
- Xcode Version 11.2 (11B52)
一、JDK环境
在.bash_profile 或.zshrc文件中设置JAVA,若没有则touch .bash_profile 新建一个
export JAVAHOME=$(/usr/libexec/javahome)
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=$JAVAHOME/lib
验证:
java -version

二、Android-SDK环境(android自动化)
在.bash_profile 或.zshrc文件中设置Android环境变量
export ANDROID_HOME=~/Library/Android/sdk
export PATH="$HOME/.yarn/bin:$PATH"
环境立即生效:
source ~/.bash_profile
验证:
adb version

三、Homebrew环境
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
验证:
brew -v

brew update
备注:https://www.cnblogs.com/wxhou/p/14174468.html
四、Nodejs
安装:brew install node
检查是否安装成功:
node -v
# v6.9.1
npm -v
# 3.10.8

安装cnpm
由于npm源在国外,我们使用npm安装库时会比较慢,可以使用taobao的镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查安装是否成功
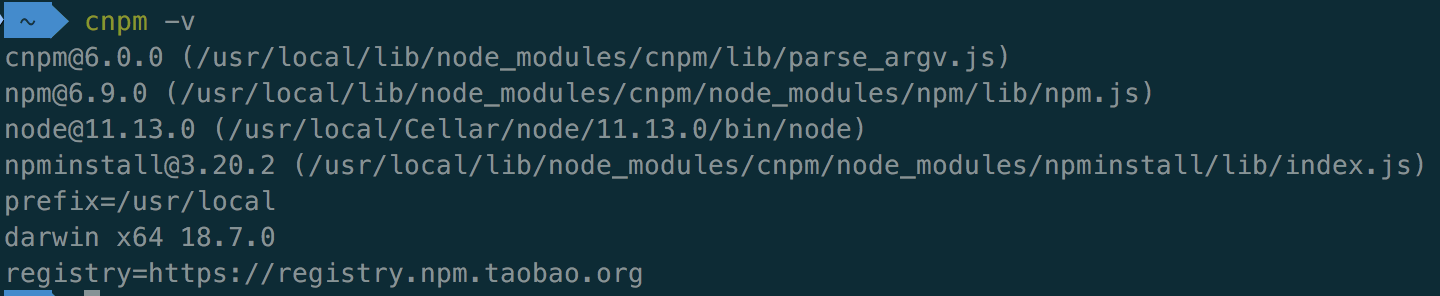
cnpm -v
# 4.4.0

五、安装appium
Release v1.15.1 · appium/appium-desktop · GitHub
下载安装最新dmg包,目前是1.15.1
六、安装appium-doctor来确认安装环境是否完成
cnpm install -g appium-doctor
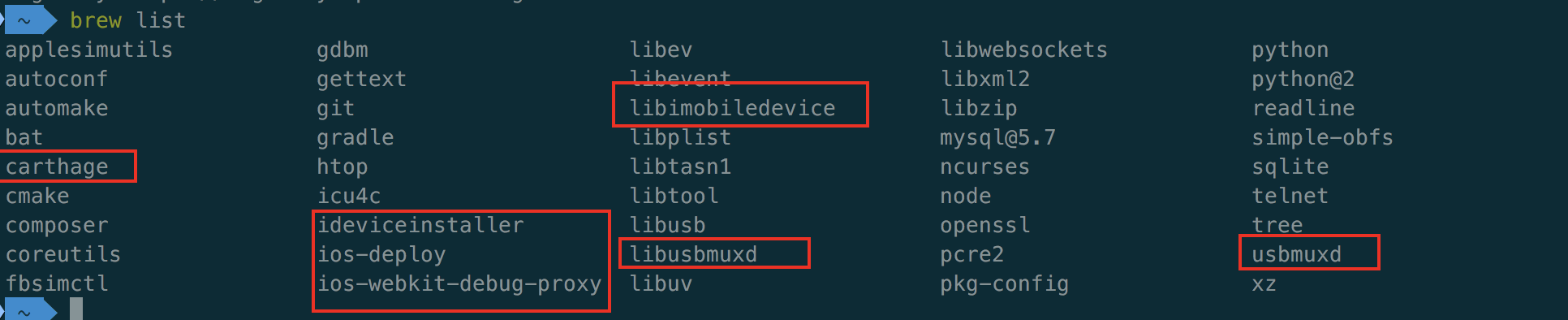
七、安装相关依赖
brew install libimobiledevice --HEAD #和iOS手机通讯使用,相当于 android 的 adb,是 Appium 底层用到的工具之一,用于获取 iOS 设备信息
brew install ideviceinstaller # 安装app使用
brew install carthage # 类似于 java的 maven,项目依赖管理,主要是 WebDriverAgent 使用
cnpm install -g ios-deploy
cnpm install -g ios-deploy # 支持使用命令行管理 iOS 设备 app 的工具查看设备应用
sudo gem install xcpretty
//cpnm install -g bufferutil@^4.0.1 --save-dev
//cpnm install -g utf-8-validate@^5.0.2 --save-dev
cnpm install -g appium-android-driver
cnpm install -g appium-ios-driver
brew 安装的大致是这些依赖

gem install xcpretty #xcpretty是用于对xcodebuild的输出进行格式化。并包含输出report功能
gem 安装速度慢可以更换镜像源
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
(/Applications/Appium.app/Contents/Resources/app/node_modules/appium-webdriveragent)
(配置好账号,下载证书///)
(xcode指定版本下载:Sign In - Apple)
二、重头大戏, 配置wda(WebDriverAgent)
- 进入到 appium 的WebDriverAgent目录
cd /Applications/Appium.app/Contents/Resources/app/node_modules/appium-webdriveragent
- 执行sh
sh ./Scripts/bootstrap.sh
跳过YYCache,RoutingHTTP,解决:重新搞一个webdriveragent,重开窗口。
- 打开目录
open .
- 双击 WebDriverAgent.xcodeproj,使用xcode打开工程
- 配置账号(账号需要开发配合添加)
Xcode->Preferences...->Accounts,添加账号
- 网上很多说要配置bundleID,但是实际上,只需要开发账号。
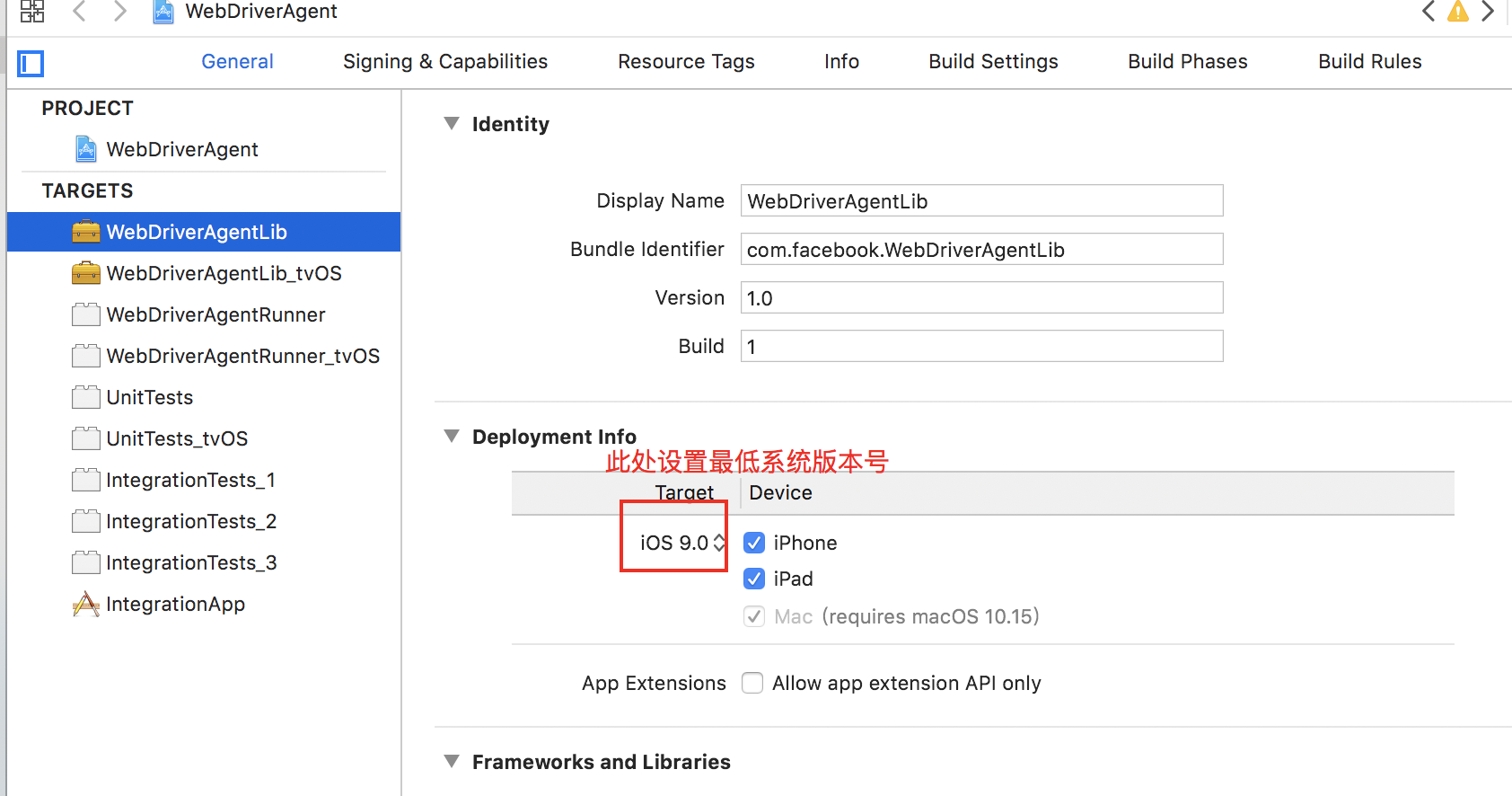
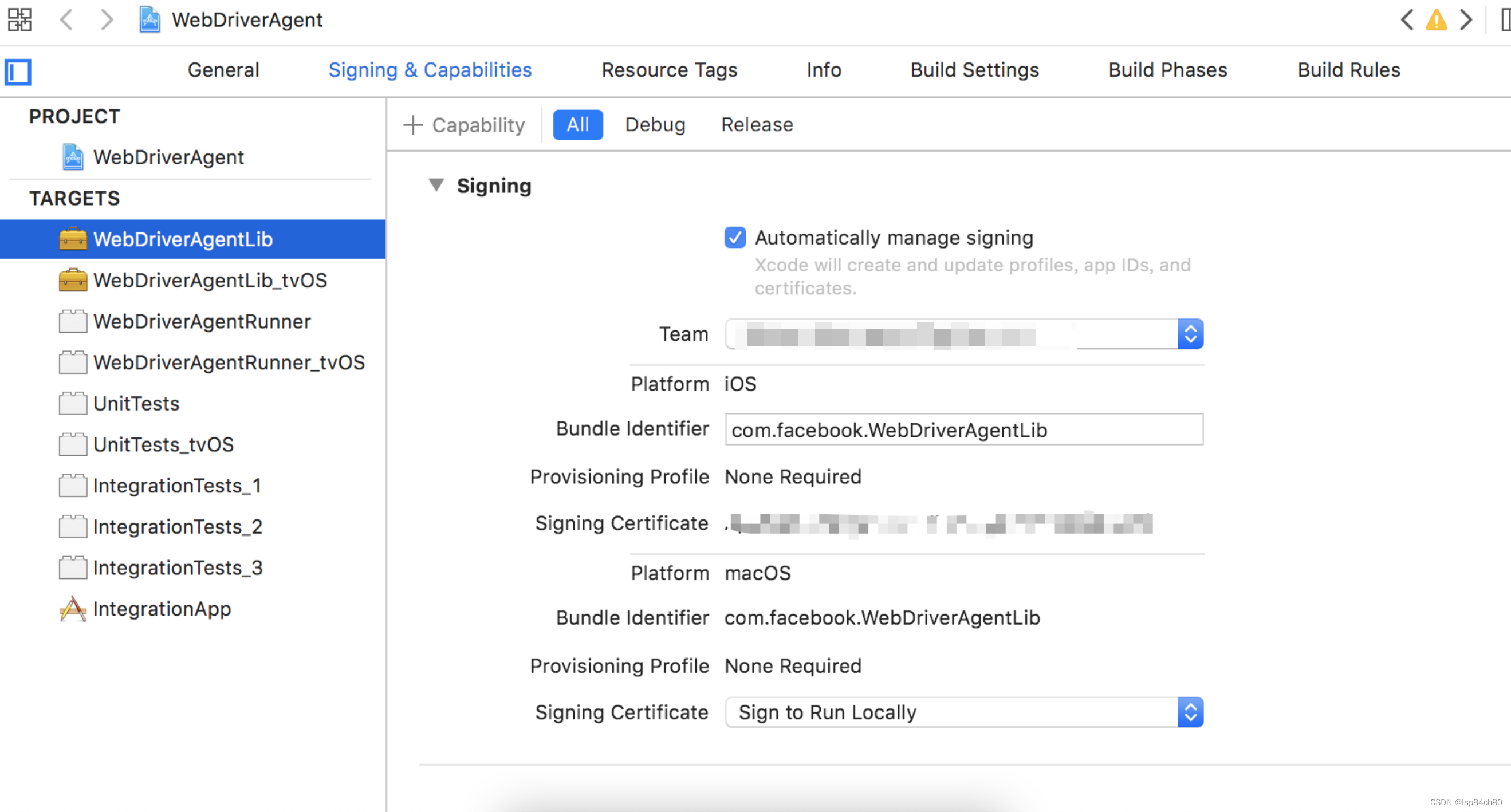
- 配置好账号后,分别设置项目里的WebDriverAgentLib、WebDriverAgentRunner里的Singing&Capabilities中的账号,勾选Automatically Manage signing



- 配置好后,连接手机
- Xcode->Product→Clean Build Folder(清除历史build)
- Xcode->Product→bulid
- Xcode->Product→Test
- 成功后,手机会安装一个没有图标的程序,打开后如果提示添加信任,自行前往手机设置
如果test failds,起不来虚机,可能是xcode问题,重新安装。
三、第二个重头大戏,配置UI查看器
一、因为appium自身的查看器,打开非常缓慢,所以需要更换成macaca来进行元素定位
1、安装Node(跳过,已安装)
2、安装macaca
cnpm i -g macaca-cli
报错如下,不知道影响不?

3、安装 ideviceinstaller
brew install ideviceinstaller
4、安装usbmuxd
brew install usbmuxd
5、安装ios驱动
cnpm i macaca-ios -g
刚上来有一些警告

后来有一些红字

6、安装App Inspector
npm install app-inspector -g
一些警告


二、安装XCTestWD,进行界面交互
1、进入App Inspector安装目录下XCTestWD文件夹,具体路径参照自己的路径,可以通过find命令查找。
cd /usr/local/lib/node_modules/app-inspector/node_modules/xctestwd/XCTestWD
2、用xcode打开XCTestWD.xcodeproj文件
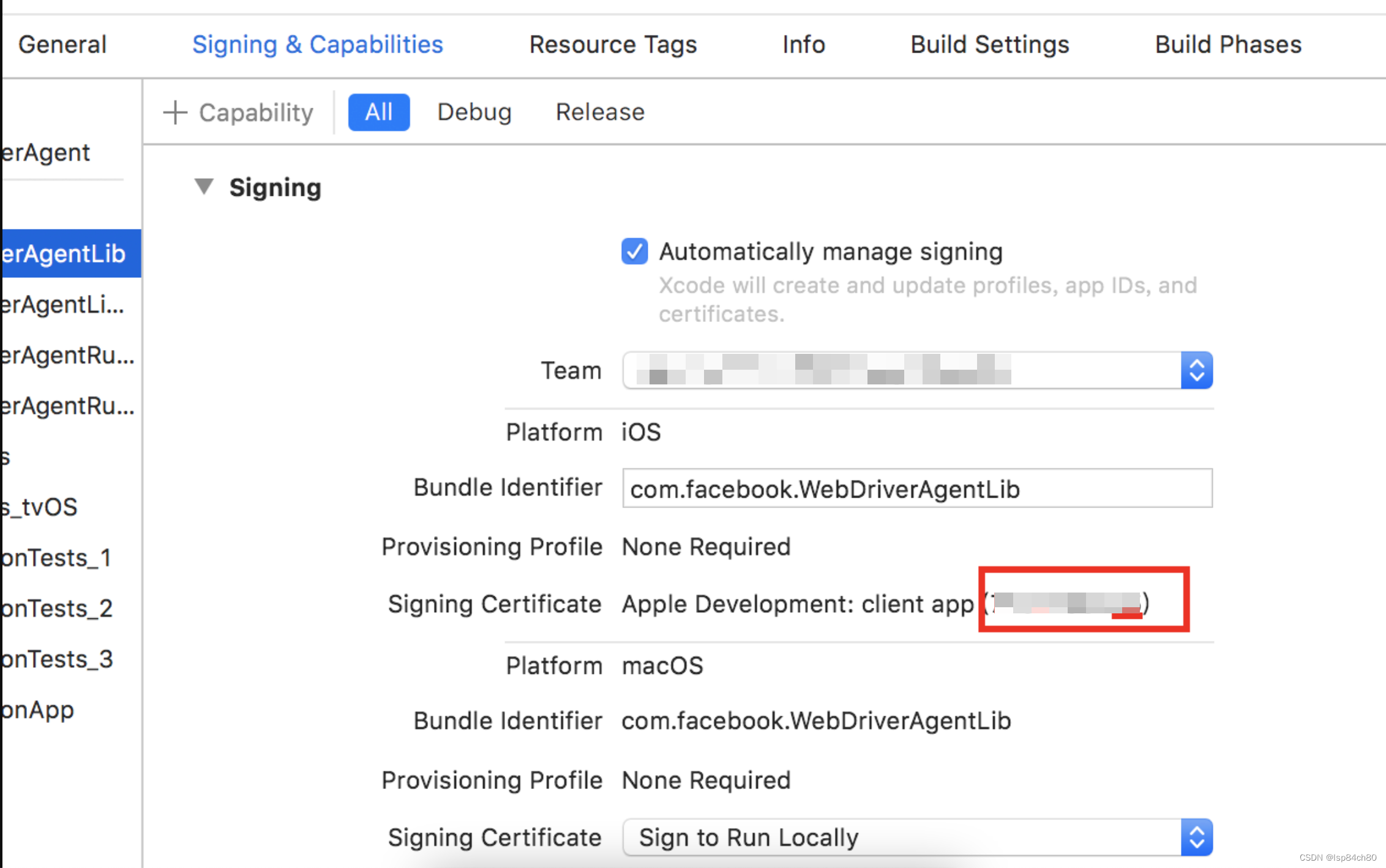
3、每个文件修改添加Team(账号)
4、项目文件直接编译,test结尾的文件build for Testing。编译成功即可
三、将 TEAM_ID 通过环境变量传入覆盖安装App Inspector、iOS驱动
1、获取你的TEAM_ID ,见下图

2、覆盖安装iOS驱动,连接手机,命令行下面
DEVELOPMENT_TEAM_ID=7Y32L5GA75 cnpm i macaca-ios -g --unsafe-perm=true
![]()
一些警告:

一些警告:

3 、覆盖安装App Inspector
DEVELOPMENT_TEAM_ID=7Y32L5GA75 cnpm install app-inspector -g --unsafe-perm=true

一些警告

四、使用App Inspector
0、获取测试机uuid
instruments -s devices

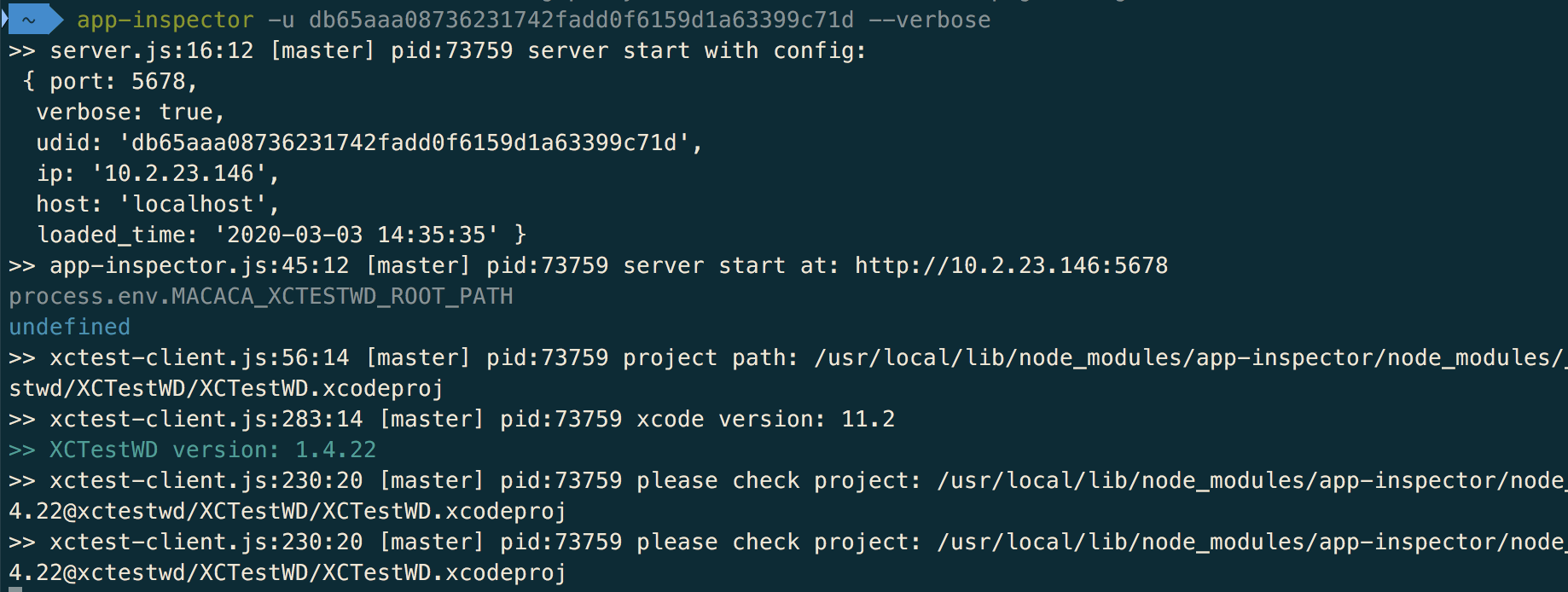
1、使用AppInspector执行以下命令:
app-inspector -u 807C76EF-0229-40A9-BDF1-73BF64B502A0
app-inspector -u B03CA745-D8AD-4C43-AC8B-1E3219ACC998
app-inspector -u DEVICE-ID

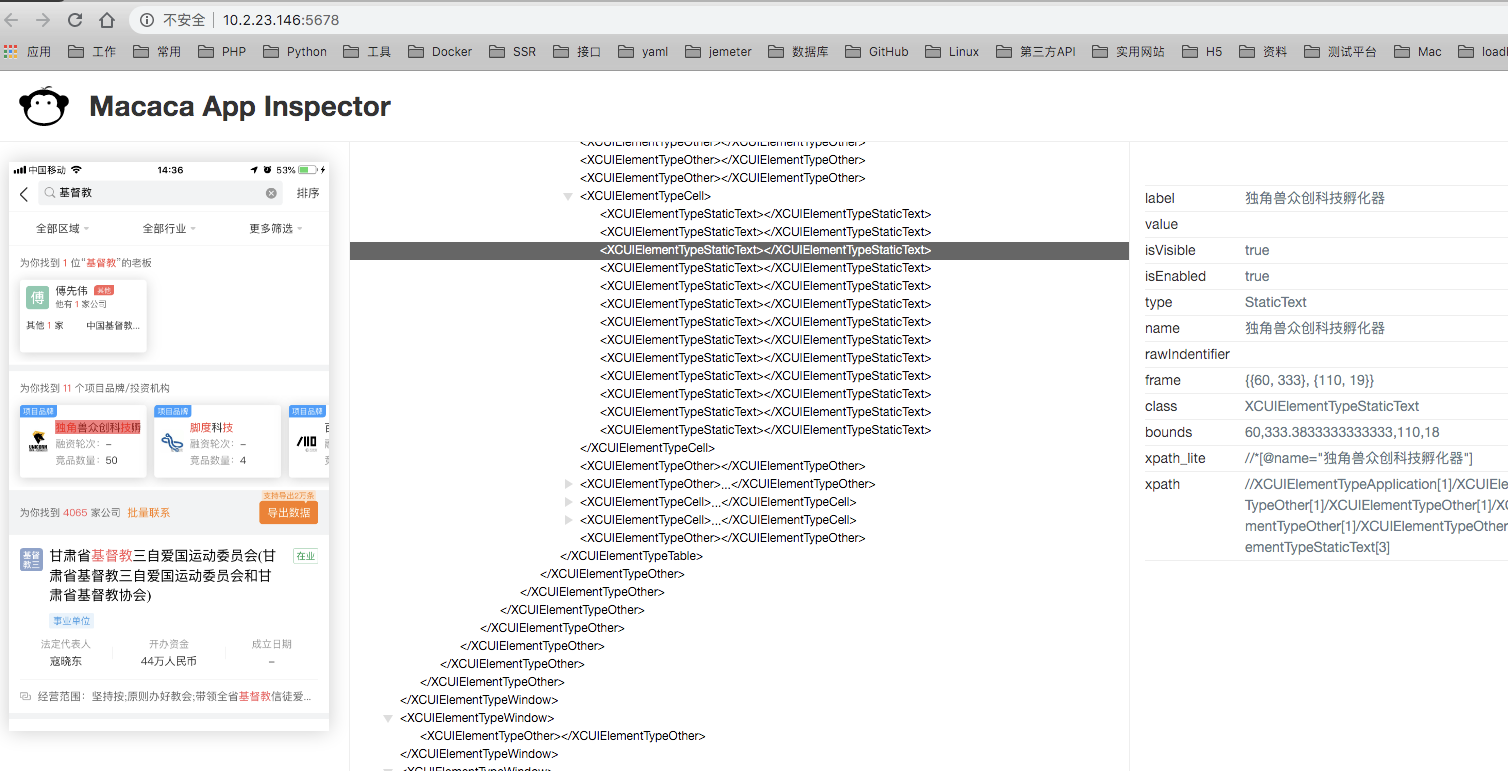
2、chrome浏览器自动打开地址:http://192.168.21.101:5678/ (推荐用 Chrome 浏览器)

==================================
问题汇总:
- 执行appium-doctor,提示未安装xcode解决方案:
a. 输入命令
xcode-select -p查看xcode的安装路径
b. 修改xcode安装路径
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
- 安装libimobiledevice出现错误
执行以下命令
brew update brew uninstall --ignore-dependencies libimobiledevice brew uninstall --ignore-dependencies usbmuxd brew install --HEAD usbmuxd brew unlink usbmuxd brew link usbmuxd brew install --HEAD libimobiledevice