由于开发需要,作者封装了一个音视频播放进度条的插件,支持 vue2 及 vue3 ,有需要的朋友可联系作者,下面是对该款插件的介绍。
插件默认样式👇(插件提供了多个配置选项,可根据自身需求进行个性化配置,详情请往下看)

一、介绍
该款插件可作为音频、视频播放的进度条,用于控制音频、视频的播放(播放进度、暂停开始、播放倍速、自定义刻度 等)。同时,插件提供了多方面的配置选项,使用者可以通过个性化配置来达到自己想要的效果(下面会对配置项进行详解),拓展性极高。
1、用法概述
在播放的过程中插件会返回当前播放的播放信息(如当前播放到的秒(进度)、进度条被拖拽时的回调、进度条拖拽后的回调等),根据这些返回信息,我们拿到后根据实际的需求来做不同处理就可以实现控制播放的效果。
2、模式
插件分为两种模式: 连续播放模式 及 非连续播放模式
❓ 连续和非连续分别表示什么意思呢 ❓
连续与非连续指的是播放是否是连续的。比如我们平时常见的音频、视频的播放是以秒作为单位,逐秒进行播放的,这就是连续播放。而非连续播放出现的情况可能比较少,指的是根据传入插件的数据,有数据的时间节点则进行播放,如果下一个数据的时间节点与当前数据时间节点间隔超过指定秒,则直接跳到下一个有数据的时间节点,若间隔不超过指定秒数则逐秒播放至下一数据时间节点,这样跳着播放的就是非连续播放。(有不懂的可联系作者)
二、使用
接下来对插件的 配置项 以及 能够获取到的进度条信息 进行详细说明:
1、基础配置
1.1、模式(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| type | String | continuous | 上面介绍中说到插件分为连续播放和非连续播放两种模式 (连续播放:continuous,非连续播放:discontinuous ) |
连续播放演示:

非连续播放演示:

1.2、是否播放
关于播放倍速有以下两个参数:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| isActivate | Boolean | true | 通过该参数可以控制播放的开始与暂停,初始值赋值为 true 则默认播放 |
演示(以连续播放为例,非连续播放效果相同):

1.3、播放开始的时间(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scheduleStartTime | Number | 0 | 连续播放模式下传入播放开始的秒数,非连续播放模式传入播放开始的毫秒时间戳 |
//连续播放模式
const scheduleStartTime = 10 //表示从第10秒开始播放
//非连续播放模式
const scheduleStartTime = 1679988534000 //1679988534000是一个毫秒时间戳,表示从1679988534000这个时间点开始播放
1.4、播放倍速
关于播放倍速有以下两个参数:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| multipleList | Array | [64,32,16,8,4,2,1] | 提供的倍速选项,默认提供默认值中的播放倍速选项 |
| multiple | Number | 1 | 当前的播放倍速,默认为1倍速 |
演示(以连续播放为例,非连续播放效果相同):

1.5、禁用进度条
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disabled | Boolean | false | true 禁用,false 启用 |
演示(以连续播放为例,非连续播放效果相同):

1.6、是否显示最左侧当前播放时间文本
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showTimeText | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

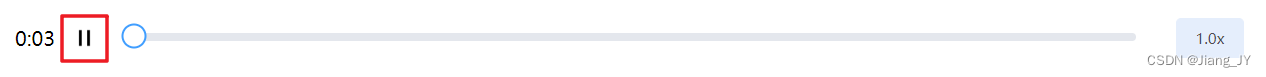
1.7、是否显示播放暂停及启动按钮
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showPlayBtn | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

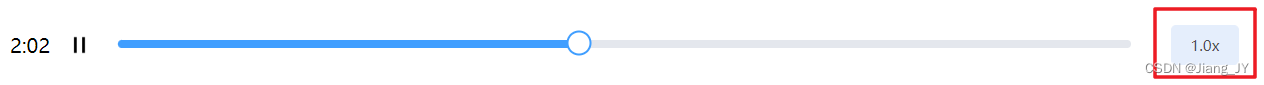
1.8、是否显示倍速选择器
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showMultiple | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

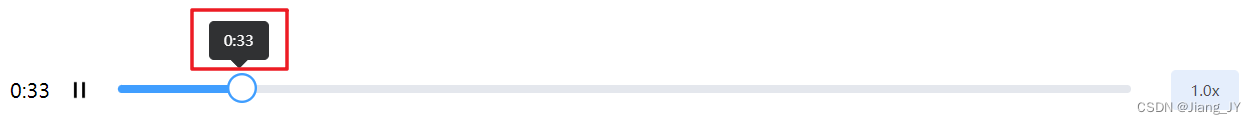
1.9、是否显示进度条提示
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showTooltip | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

2、样式配置
2.1、进度条中端点样式配置

| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| schedulePointConfig | Object | {width: ‘20px’,height: ‘20px’ } | 设置端点的样式 |
可配置的属性有:
| 属性 | 类型 | 描述 | 例子 |
|---|---|---|---|
| width | String | 宽度 | 15px |
| height | String | 高度 | 15px |
| borderColor | String | 边框颜色 | red |
| borderWidth | String | 边框宽度 | 2px |
| borderRadius | String | 边框弧度 | 10% |
| bgColor | String | 背景色 | red |
| bgImgUrl | String | 背景图片 | https://…png |
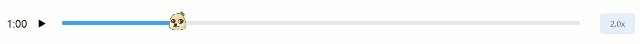
演示(以连续播放为例,非连续播放效果相同):

实现上方效果,schedulePointConfig 的配置为(可供参考):
import testImg from './assets/images/test_img.png'
const schedulePointConfig = {
width: '30px',
height: '30px',
bgImgUrl: testImg,
borderColor: 'transparent',
bgColor:'transparent',
borderRadius: '0px'
}
2.2、进度条背景色
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| progressBarColor | String | #409eff | 设置进度条背景色 |
演示(以连续播放为例,非连续播放效果相同):

2.3、开始暂停按钮
开始暂停按钮可替换替换图片和设置大小,其它样式未提供配置,如有其他需求可隐藏自带按钮,根据自身需求个性化实现,插件提供控制播放开始及暂停的配置参数。
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| activateImgUrl | String | – | 开始按钮 |
| stopImgUrl | String | – | 暂停按钮 |
| startStopBtnConfig | Object | {width: ‘15px’,height: ‘15px’,} | 样式配置,只提供宽高的配置 |
注意: 这里的图片并不像上文进度条端点可以使用本地图片,只能使用线上地址图片。
演示(以连续播放为例,非连续播放效果相同):

2.4、进度条提示框出现位置
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| placement | String | top | (vue2版本不能使用) 可选值有:‘top’ / ‘top-start’ / ‘top-end’ / ‘bottom’ / ‘bottom-start’ / ‘bottom-end’ / ‘left’ / ‘left-start’ / ‘left-end’ |
演示(以连续播放为例,非连续播放效果相同):

2.5、插件背景色
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scheduleBgColor | String | transparent | 设置插件背景色 |
演示(以连续播放为例,非连续播放效果相同):

3、特殊配置
特殊配置指的是区分模式的一些配置。
3.1、连续播放模式:
3.1.1、播放总时长(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| max | Number | 0(单位:秒) | 连续播放模式下播放的总时长 |
3.2、非连续播放模式
3.2.1、播放数据(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| dataList | Array | [] | 非连续播放的播放数据 (传入数据时间必须从小到大进行排序) |
数据格式为:
let dataList = [
{loc:{time: 1679981334000},alarm:{text:'我是标识1',style:{'color': 'red'}}},
{loc:{time: 1679988534000},},
{loc:{time: 1679992134000},alarm:{text:'我是标识2',style:{'color': 'red'}}},
{loc:{time: 1679995734000},},
{loc:{time: 1679998434000},},
]
结构说明: dataList 中的每一个元素表示一个有数据的时间节点,在播放的过程中会对这些点进行播放,两点间的时间间隔如果超过指定的跨度时间(跨度时间配置说明在下方 3.2.3 )则直接跳到下一个节点进行播放,如果不超过跨度时间则逐秒播放到下一个时间节点。loc 中的 time 属性就是该数据所处时间,而 alarm 表示该事件节点是否需要进行标注,存在 alarm 属性的节点会在进度条中进行标注。alarm 中的 text 表示标注的文本,通过 style 中的属性可以配置 text 文本的样式。
演示(该演示所使用数据就是上方的数据格式中的数据):

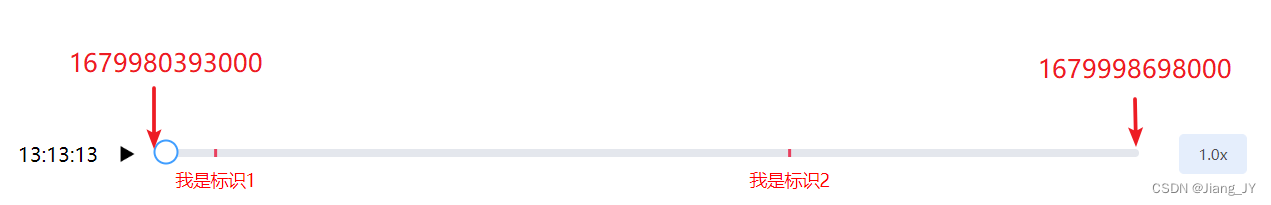
3.2.2、进度条的开始及结束时间(必传)
| 参数 | 类型 | 描述 |
|---|---|---|
| startTimestamp | Number(毫秒时间戳,如:1679980393000) | 进度条开始时间 |
| endTimestamp | Number(毫秒时间戳,如:1679998698000) | 进度条结束时间 |
演示:
3.2.3、跨度时间
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| spanTime | Number | 30(单位:秒) | 两个节点如果间隔时间超过该跨度时间则直接跳转到下一节点,如果不大于该跨度时间则逐秒播放到下一个时间节点 |
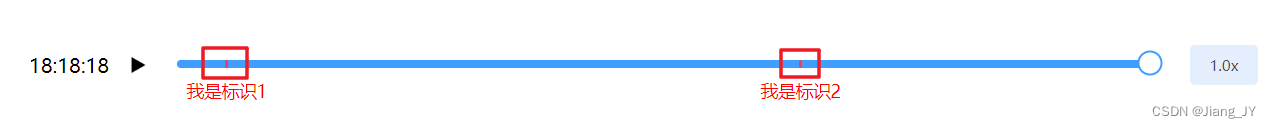
3.2.4、进度条中的标识样式
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| marksConfig | Object | {color: ‘#e8405e’, width: ‘3px’} | width:宽度(String),color:颜色(String) |
演示:

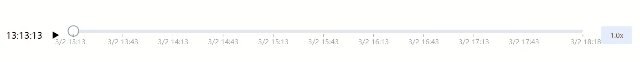
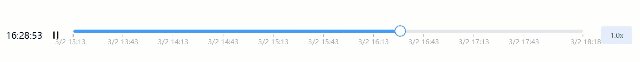
3.2.5、是否显示刻度
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showScale | Boolean | false | true:显示,false:隐藏 |
演示:

3.2.5、刻度间隔时间
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scaleIntervalTime | Number | 30(单位:分钟) | 刻度的间隔时间 |
3.2.6、时间格式(左侧提示时间、刻度时间、进度条提示时间)

| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| timeTipFormat | String | h:m | 设置左侧时间的格式 |
| scaleTextFormat | String | h:m | 设置刻度时间的格式 |
| tooltipFormat | String | h:m | 设置进度条提示时间的格式 |
能够设置的时间格式有(Y:年,M:月,D:日,h:时,m:分,s:秒):
h:m | Y-M-D h:m:s | M-D h:m:s | M-D h:m | Y-M-D |
Y/M/D h:m:s | M/D h:m:s | M/D h:m | Y/M/D | h:m:s
4、传出的进度条数据
插件中传出的数据及钩子函数,通过传出的数据可以对外部的音视频播放进行控制。通过传出的钩子函数可以在相应的时机做自身需要的处理。
4.1、进度条当前播放进度的时间
| 函数 | 参数 | 描述 |
|---|---|---|
| getCurrentProgress | nowTime(当前的进度时间,连续播放模式下返回进度的秒,非连续播放模式下返回进度的毫秒时间戳) | 函数用户获取当前的播放进度 |
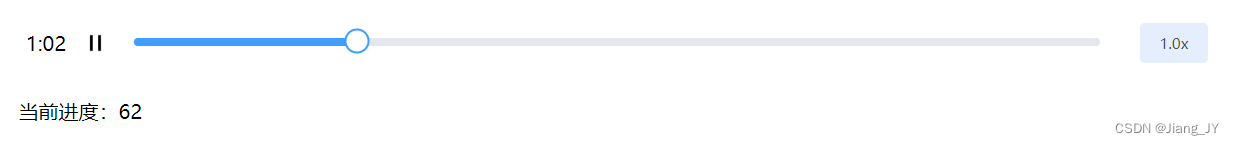
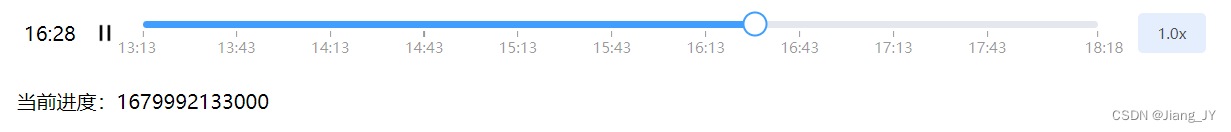
演示:
- 连续播放模式:

- 非连续播放模式:

4.2、拖动进度条时触发的回调
| 函数 | 参数 | 描述 |
|---|---|---|
| afterInput | value(Number类型,当前拖动到的进度) | 拖拽时触发 |
4.3、拖动进度条后触发的回调
| 函数 | 参数 | 描述 |
|---|---|---|
| afterChange | value(Number类型,当前拖动到的进度) | 拖拽后或者点击进度条某个点时触发 |
5、配置参数总结
基础配置
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| type | String | continuous | 上面介绍中说到插件分为连续播放和非连续播放两种模式(连续播放:continuous,非连续播放:discontinuous ) | 是 |
| isActivate | Boolean | true | 通过该参数可以控制播放的开始与暂停,初始值赋值为 true 则默认播放 | 否 |
| scheduleStartTime | Number | 0 | 连续播放模式下传入播放开始的秒数,非连续播放模式传入播放开始的毫秒时间戳 | 是 |
| multipleList | Array | [64,32,16,8,4,2,1] | 提供的倍速选项,默认提供默认值中的播放倍速选项 | 否 |
| multiple | Number | 1 | 当前的播放倍速,默认为1倍速 | 否 |
| disabled | Boolean | false | true 禁用,false 启用 | 否 |
| showTimeText | Boolean | true | true 显示,false 隐藏 | 否 |
| showPlayBtn | Boolean | true | true 显示,false 隐藏 | 否 |
| showMultiple | Boolean | true | true 显示,false 隐藏 | 否 |
| showTooltip | Boolean | true | true 显示,false 隐藏 | 否 |
样式配置
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| schedulePointConfig | Object | {width: ‘20px’,height: ‘20px’ } | 设置端点的样式 | 否 |
| progressBarColor | String | #409eff | 设置进度条背景色 | 否 |
| activateImgUrl | String | – | 开始按钮 | 否 |
| stopImgUrl | String | – | 暂停按钮 | 否 |
| startStopBtnConfig | Object | {width: ‘15px’,height: ‘15px’,} | 设置开始暂停按钮样式 | 否 |
| placement | String | top | 设置进度条提示的出现位置 | 否 |
| scheduleBgColor | String | transparent | 设置插件背景色 | 否 |
特殊配置
连续播放模式:
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| max | Number | 0(单位:秒) | 连续播放模式下播放的总时长 | 是 |
非连续播放模式:
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| dataList | Array | [] | 非连续播放的播放数据 (传入数据时间必须从小到大进行排序) | 是 |
| startTimestamp | Number(毫秒时间戳,如:1679980393000) | – | 进度条开始时间 | 是 |
| endTimestamp | Number(毫秒时间戳,如:1679998698000) | – | 进度条结束时间 | 是 |
| spanTime | Number | 30(单位:秒) | 跨度时间 | 否 |
| marksConfig | Object | {color: ‘#e8405e’, width: ‘3px’} | 设置进度条中标注样式 | 否 |
| showScale | Boolean | false | 是否显示刻度 | 否 |
| scaleIntervalTime | Number | 30(单位:分钟) | 刻度的间隔时间 | 否 |
| timeTipFormat | String | h:m | 设置左侧时间的格式 | 否 |
| scaleTextFormat | String | h:m | 设置刻度时间的格式 | 否 |
| tooltipFormat | String | h:m | 设置进度条提示时间的格式 | 否 |
插件传出数据
| 函数 | 参数 | 描述 |
|---|---|---|
| getCurrentProgress | nowTime(当前的进度时间,连续播放模式下返回进度的秒,非连续播放模式下返回进度的毫秒时间戳) | 函数用户获取当前的播放进度 |
| afterInput | value(Number类型,当前拖动到的进度) | 拖拽时触发 |
| afterChange | value(Number类型,当前拖动到的进度) | 拖拽后或者点击进度条某个点时触发 |
6、用法示例
<ProgressBar
:type="discontinuous"
:isActivate="isActivate"
@getCurrentProgress=getCurrentProgress
...
></ProgressBar>
三、总结
插件包含了日常常见的进度条需求,基本能满足大部分进度条的使用环境。感兴趣的朋友可以联系作者获取插件。如有其他功能插件中未实现的,欢迎留言,感谢!
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者