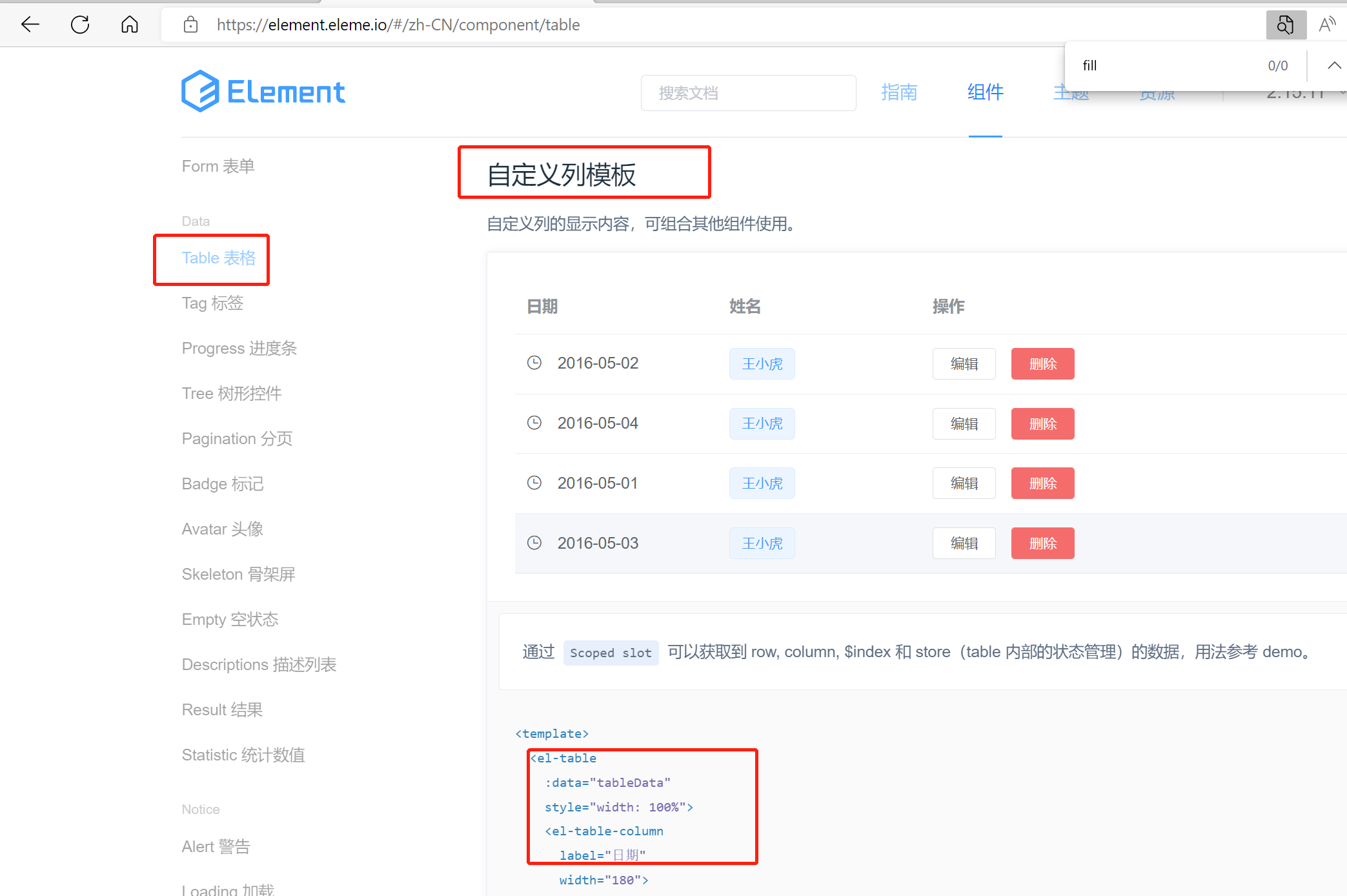
ElementUI官网
一 项目
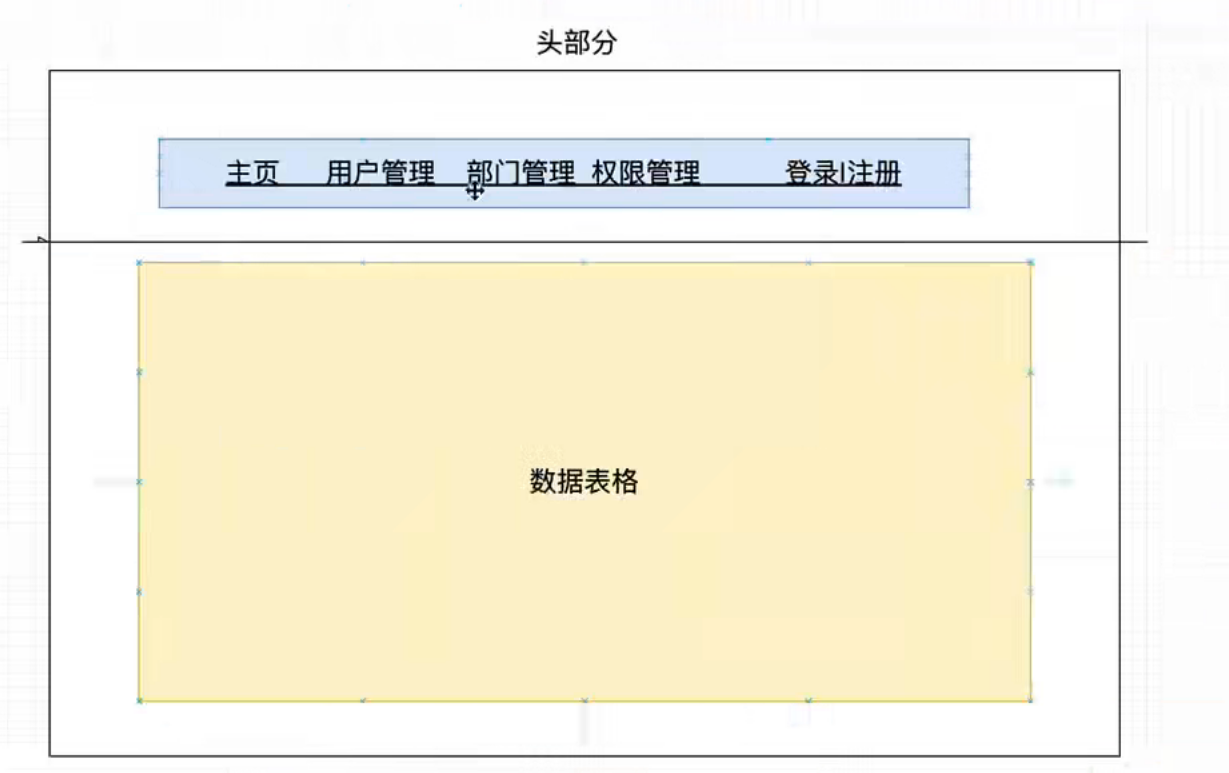
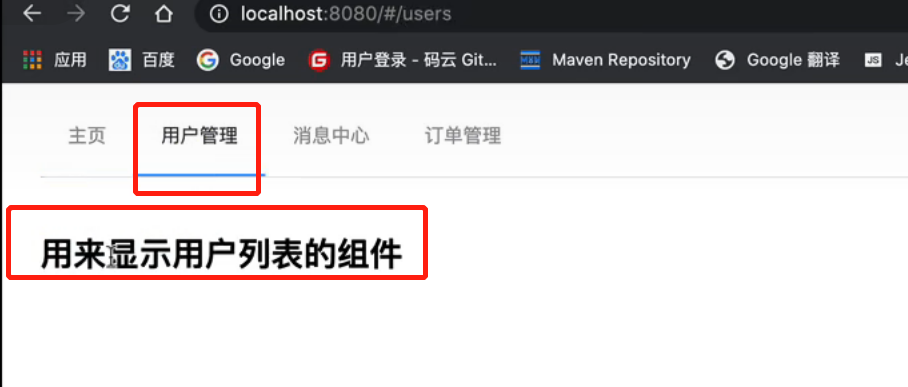
最终完成的效果:

切换上边的不同按钮,下方显示不同的表格数据
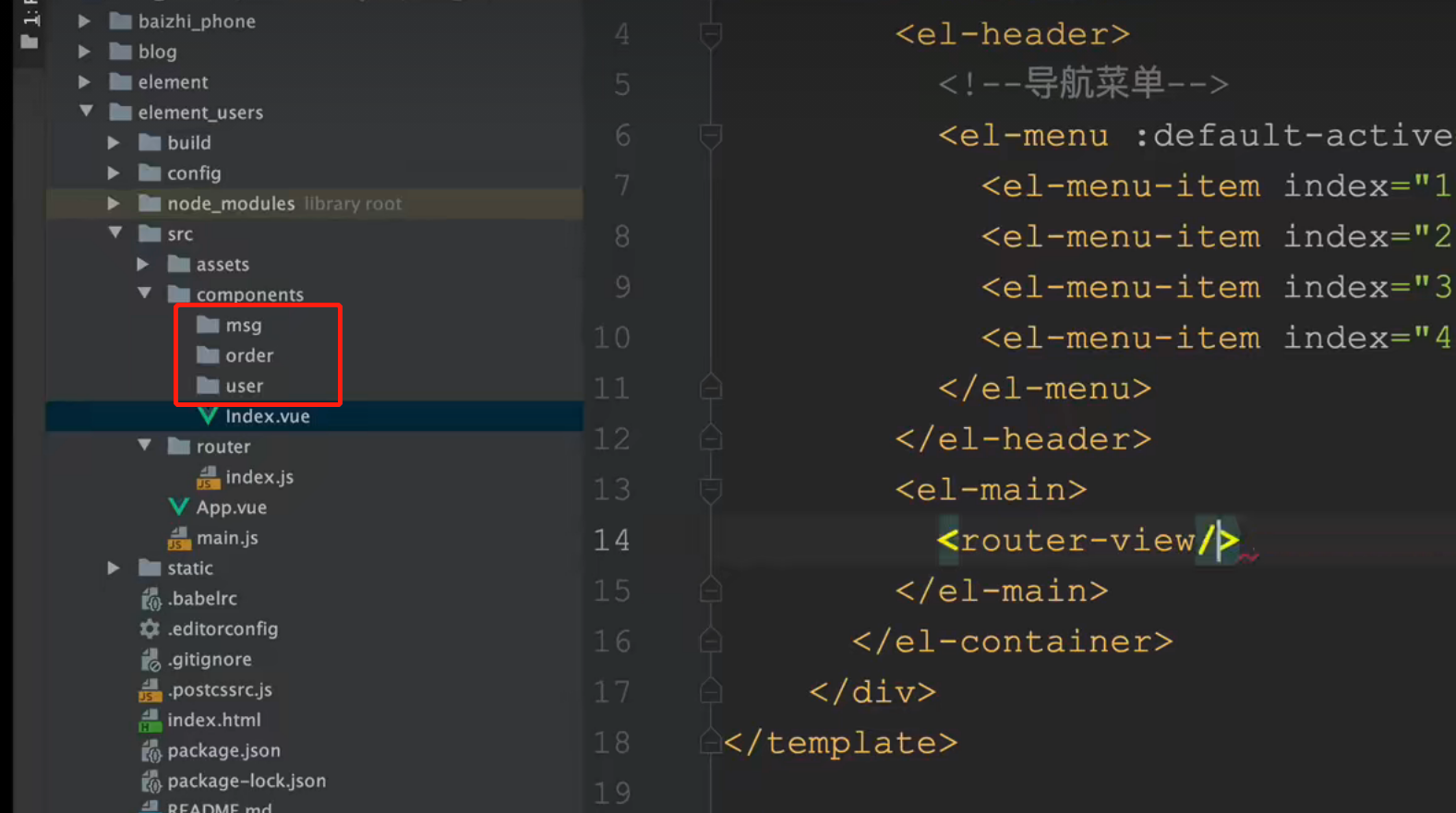
在src/components下新建不同业务组件的文件夹

1.1 搭建项目
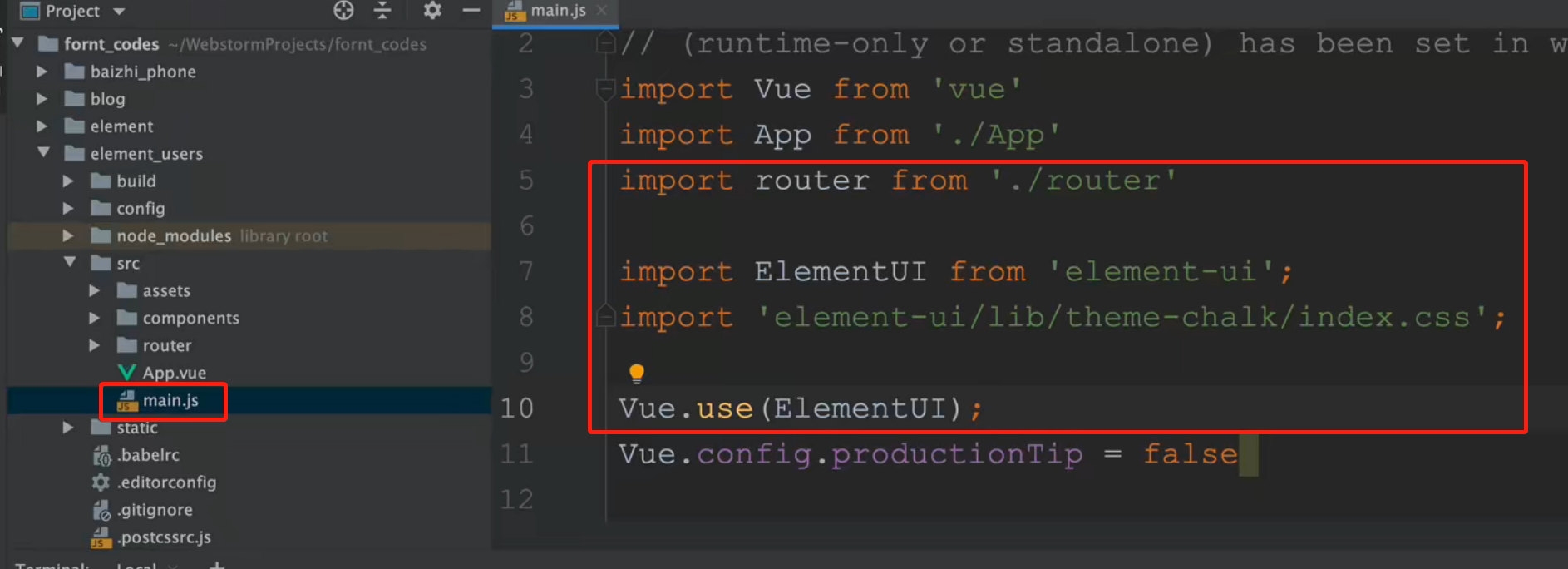
使用脚手架搭建项目后,引入ElementUI(搭建、引入ElementUI步骤在第七节里已经详细介绍了)

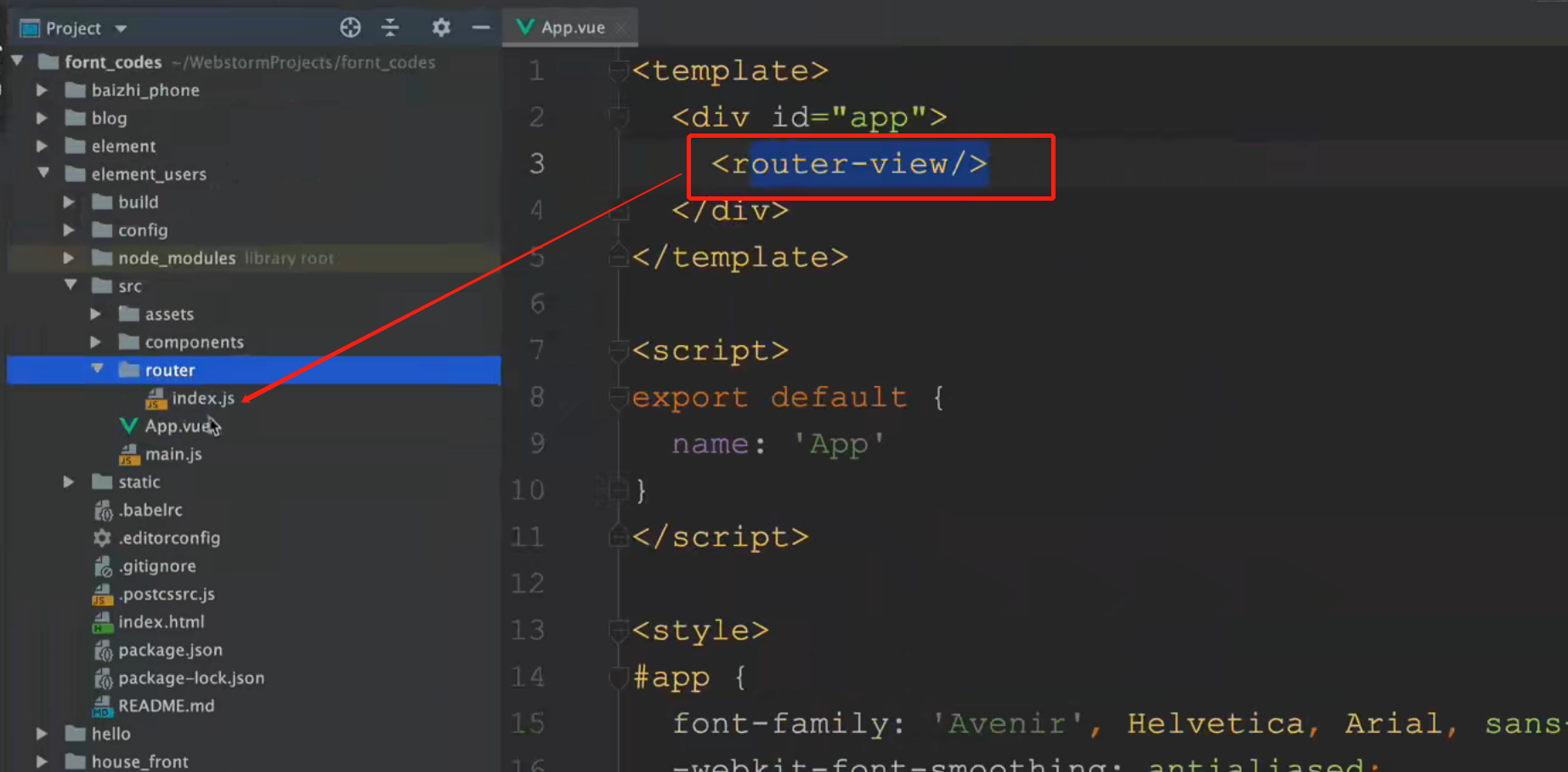
改造项目入口App.vue

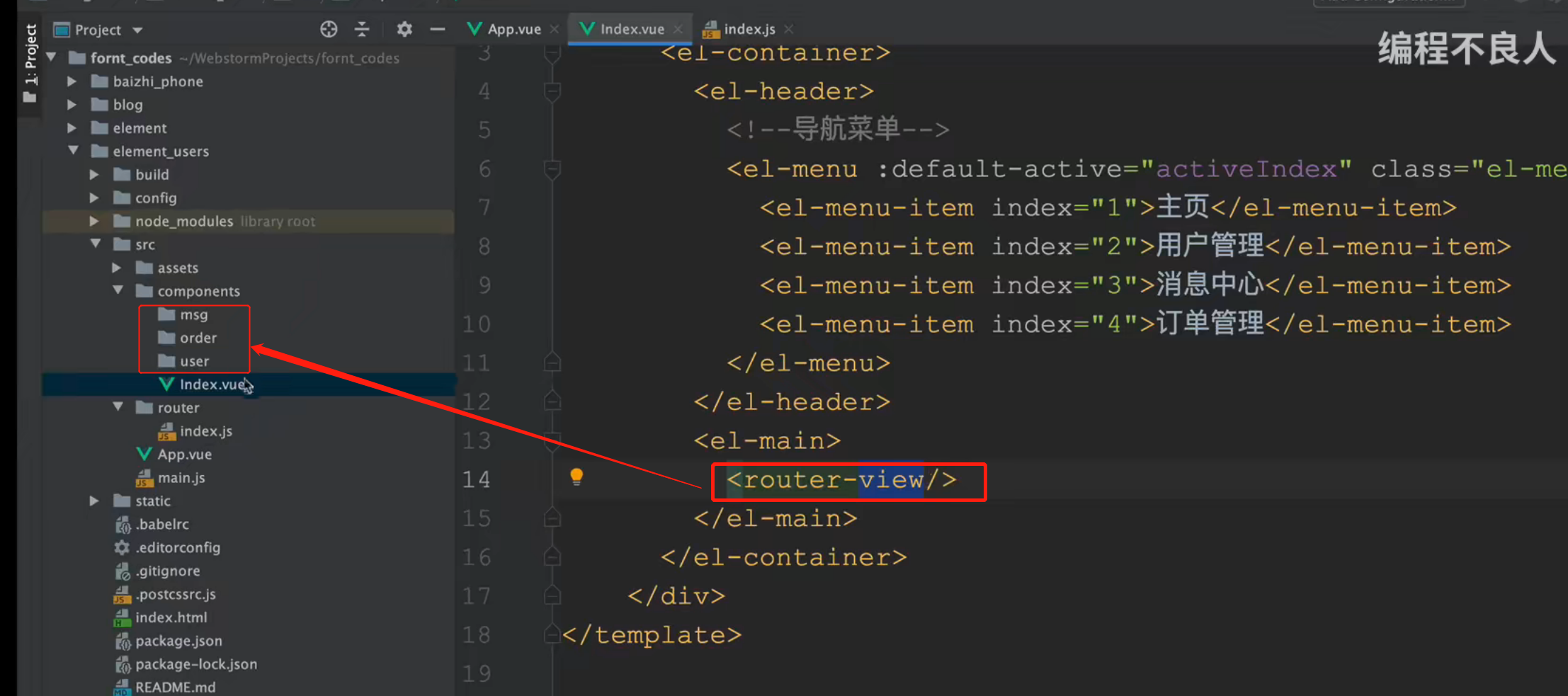
首页App.vue里的<router-view>默认对应的就是左侧router/index.js文件
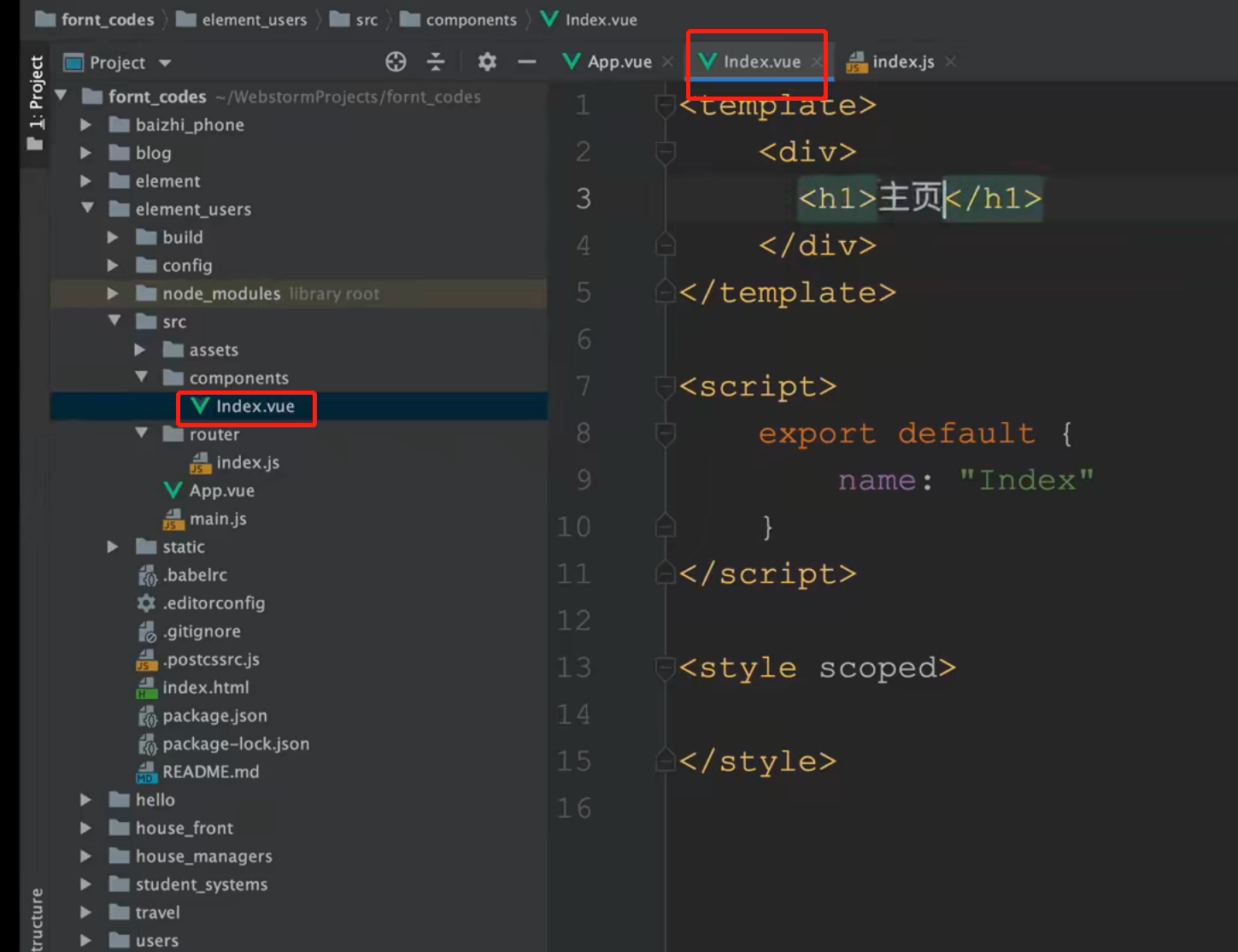
新建首页src/components/index.vue文组件

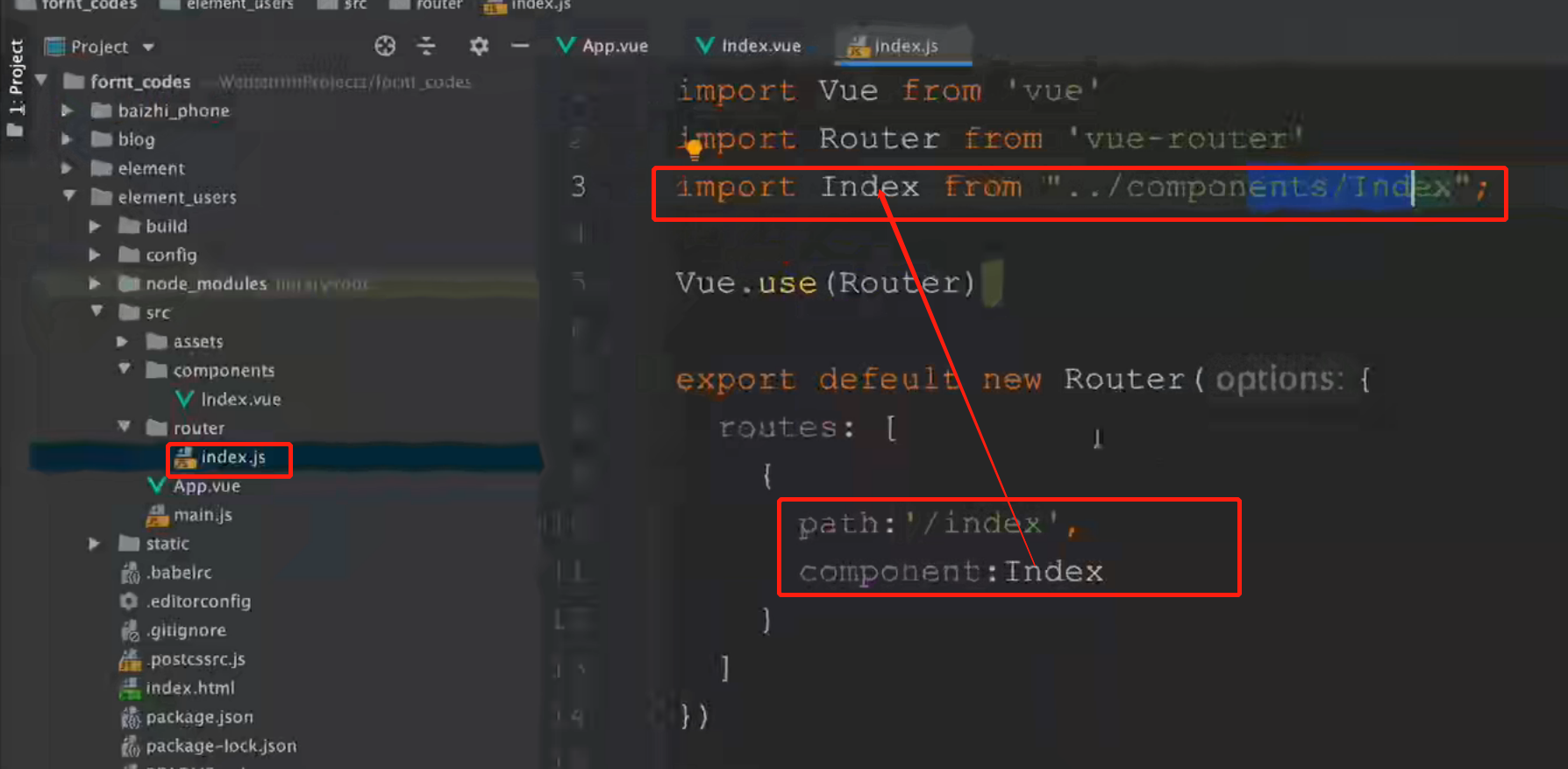
把首页组件注册到路由里

访问:

1.2 在访问项目地址时,直接路由到首页(不需要加index后缀)
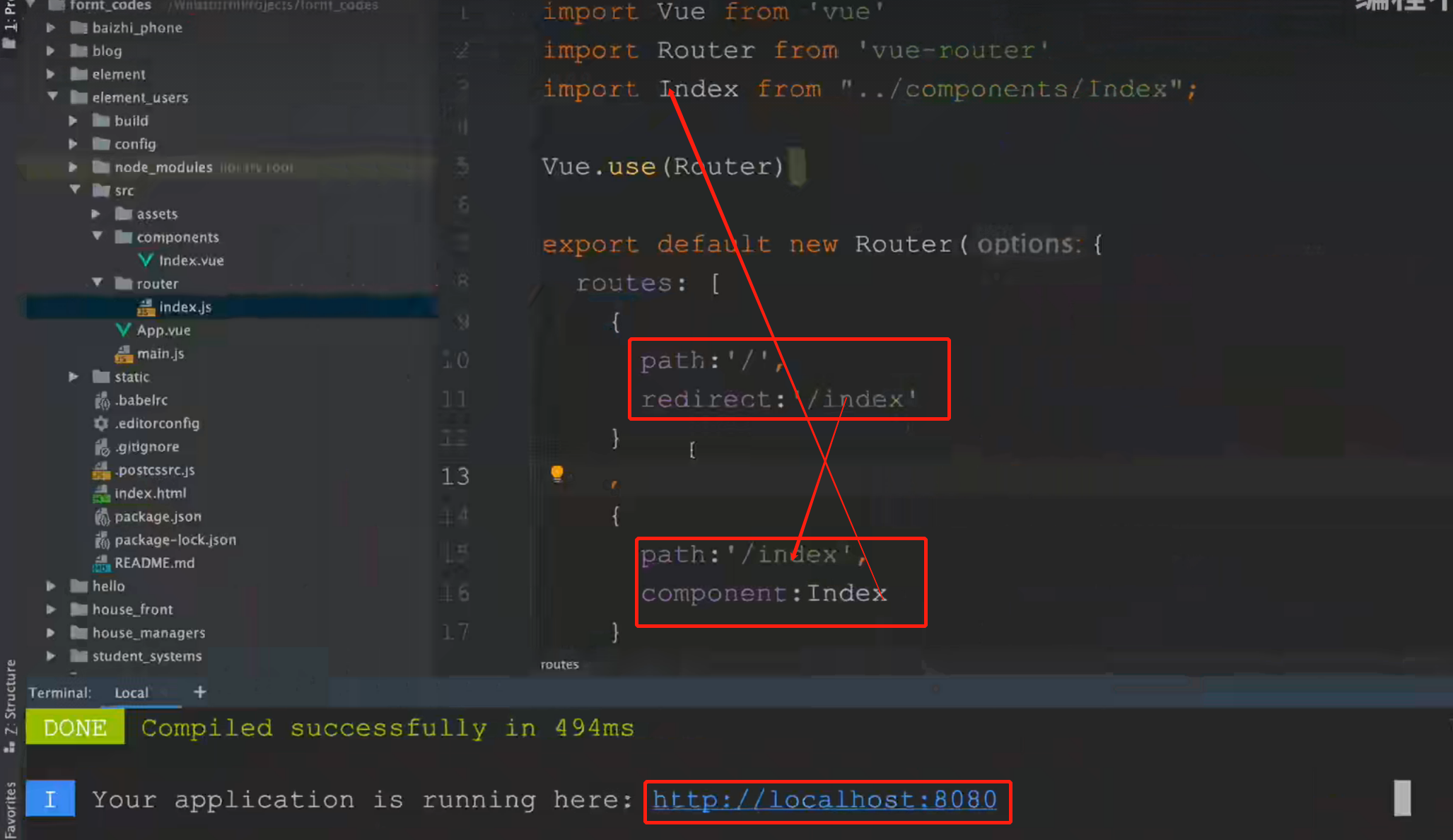
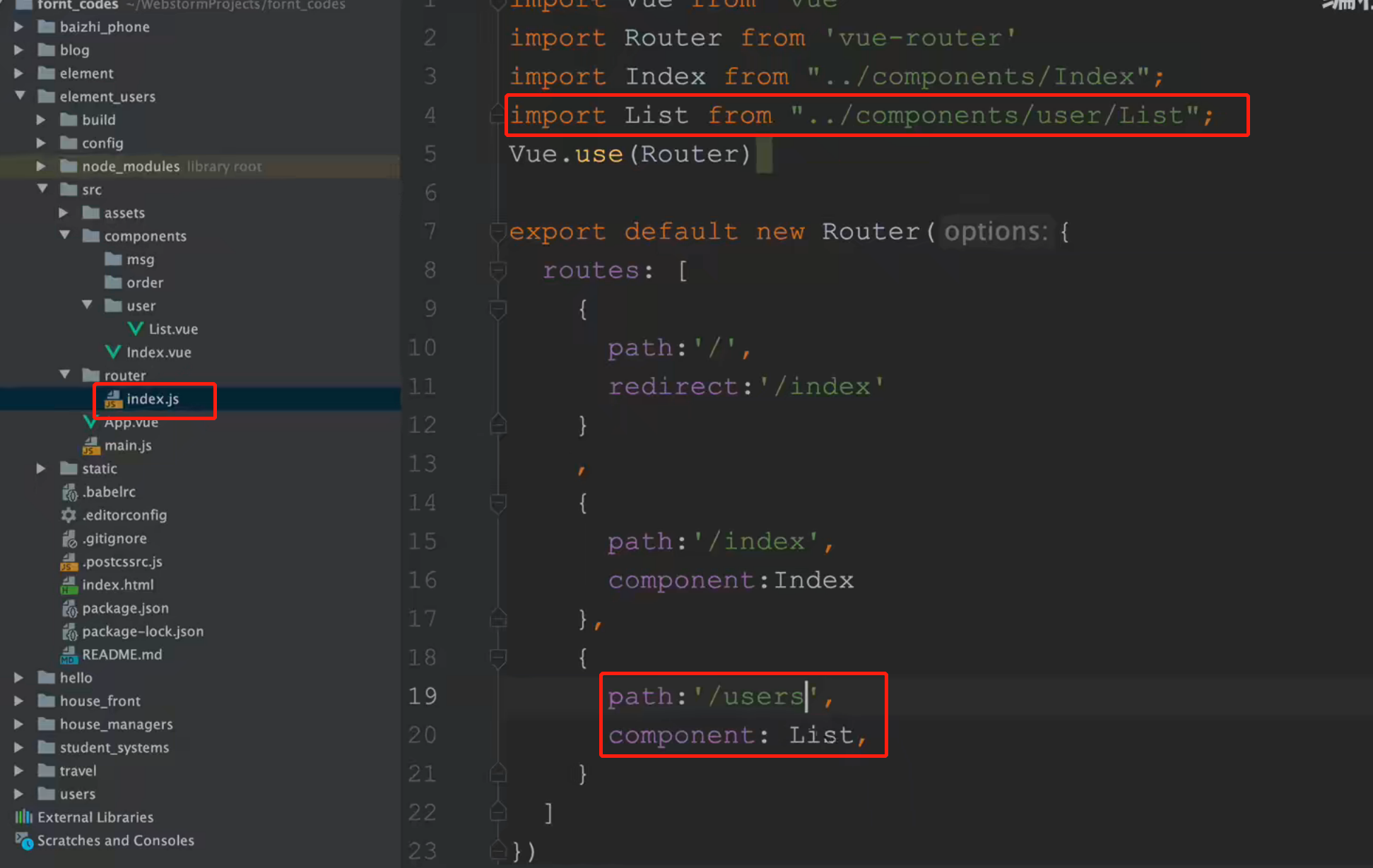
首页地址:src/components/index.vue,在路由的js文件里里,新建一个根路由/,重定向到index,index又会自动路由到index.vue页面

1.3 设计主页面src/components/index.vue组件
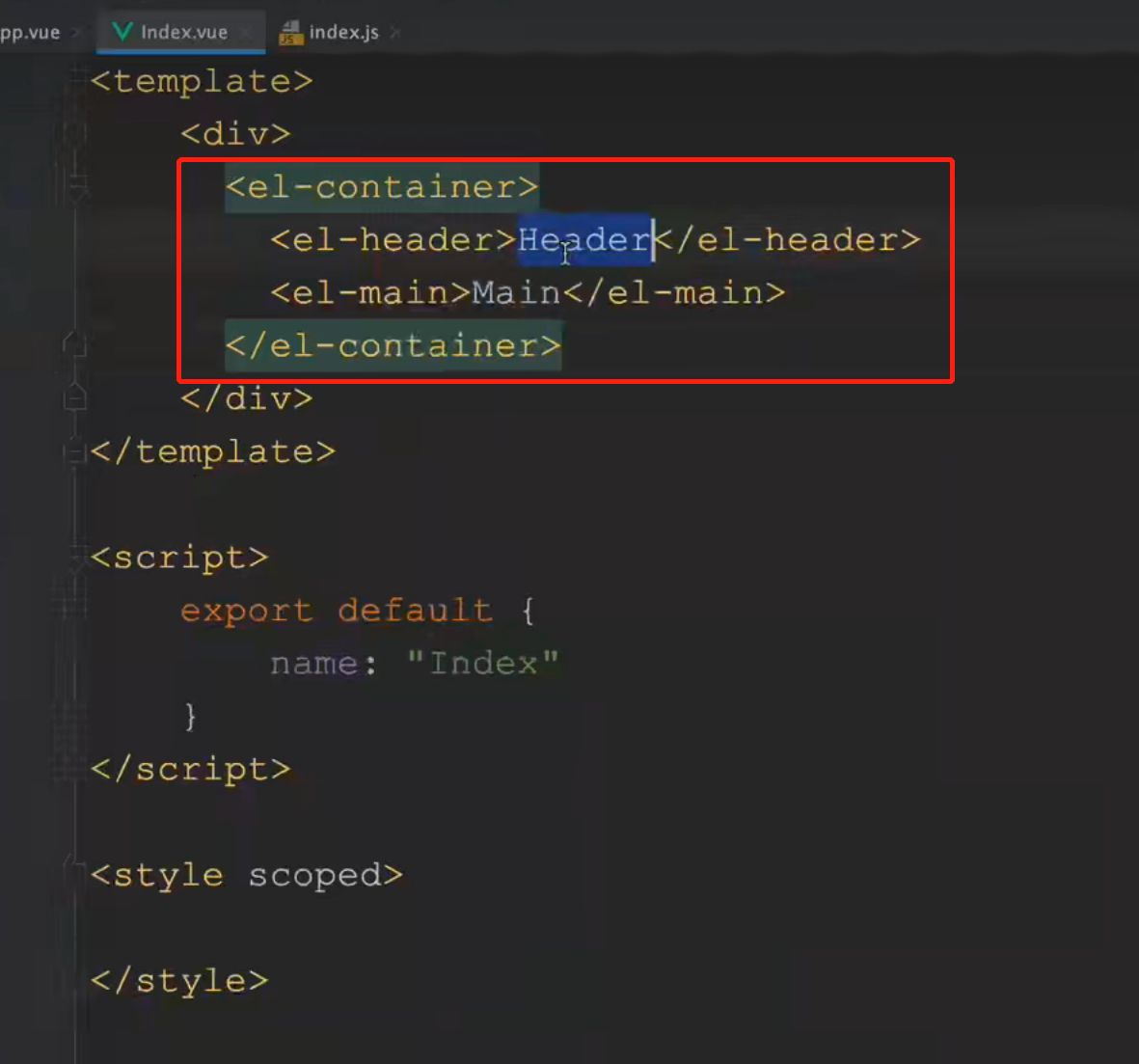
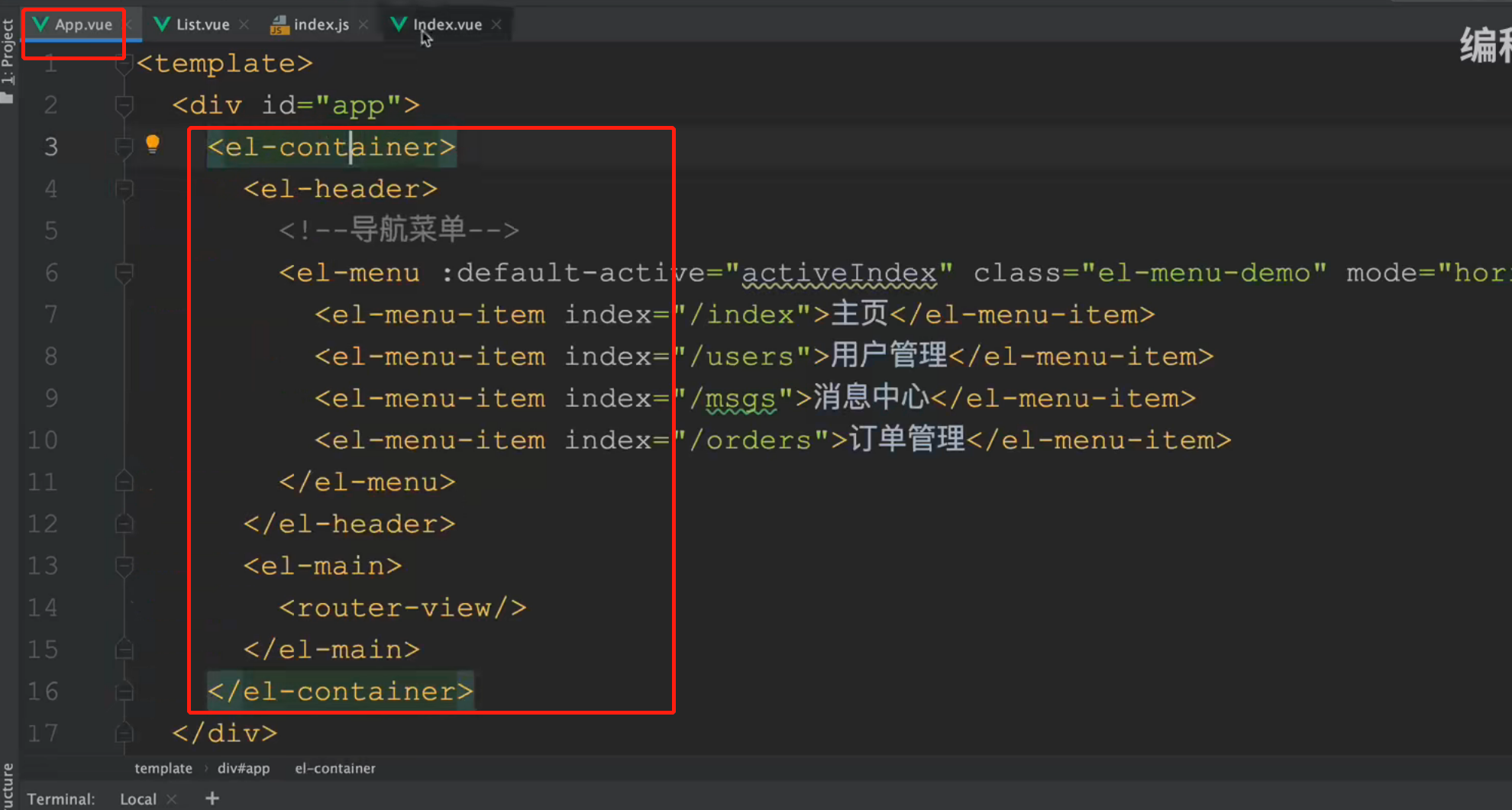
先直接复制ElemrntUI官网Container组件,分为上下两大块,然后进行改造

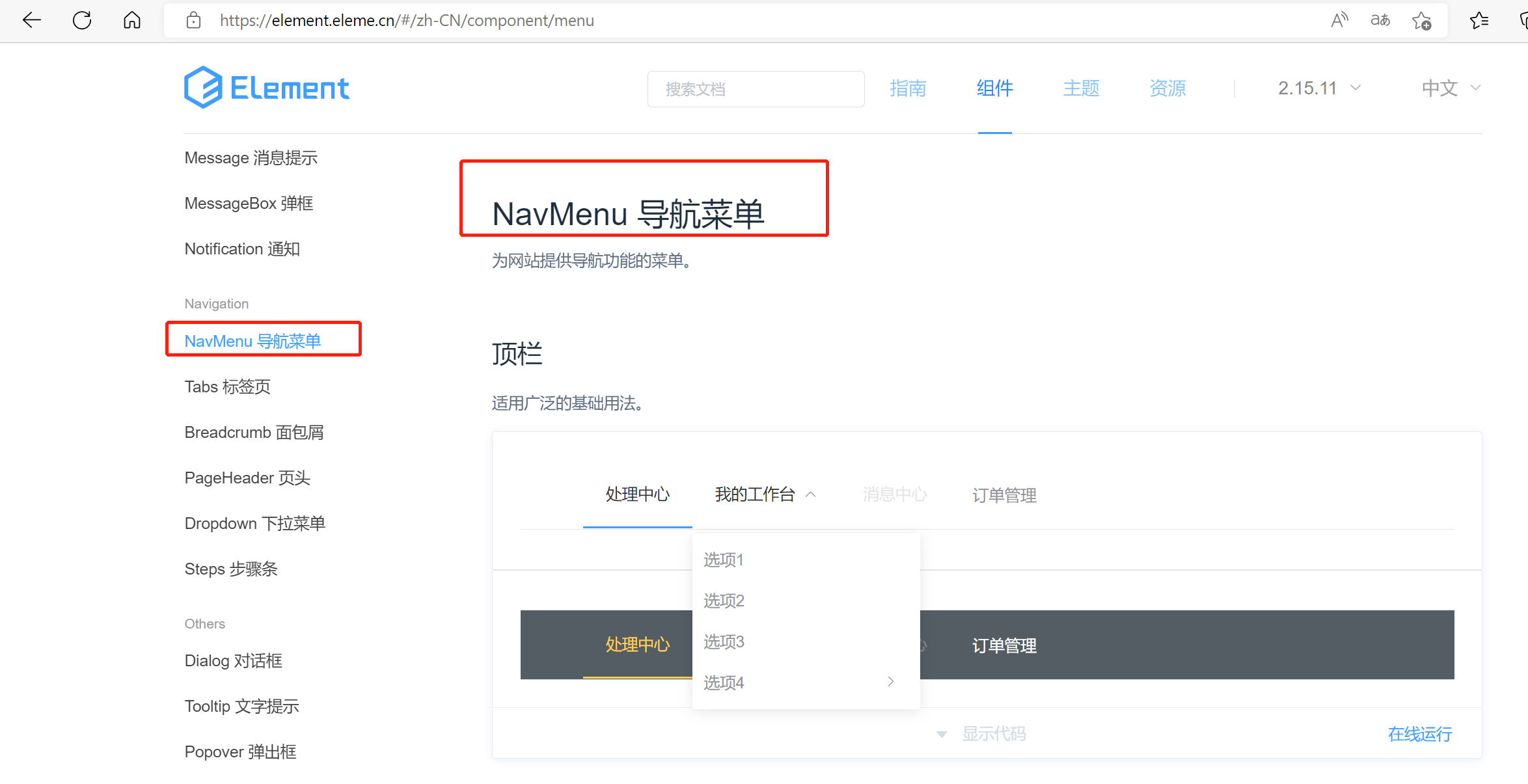
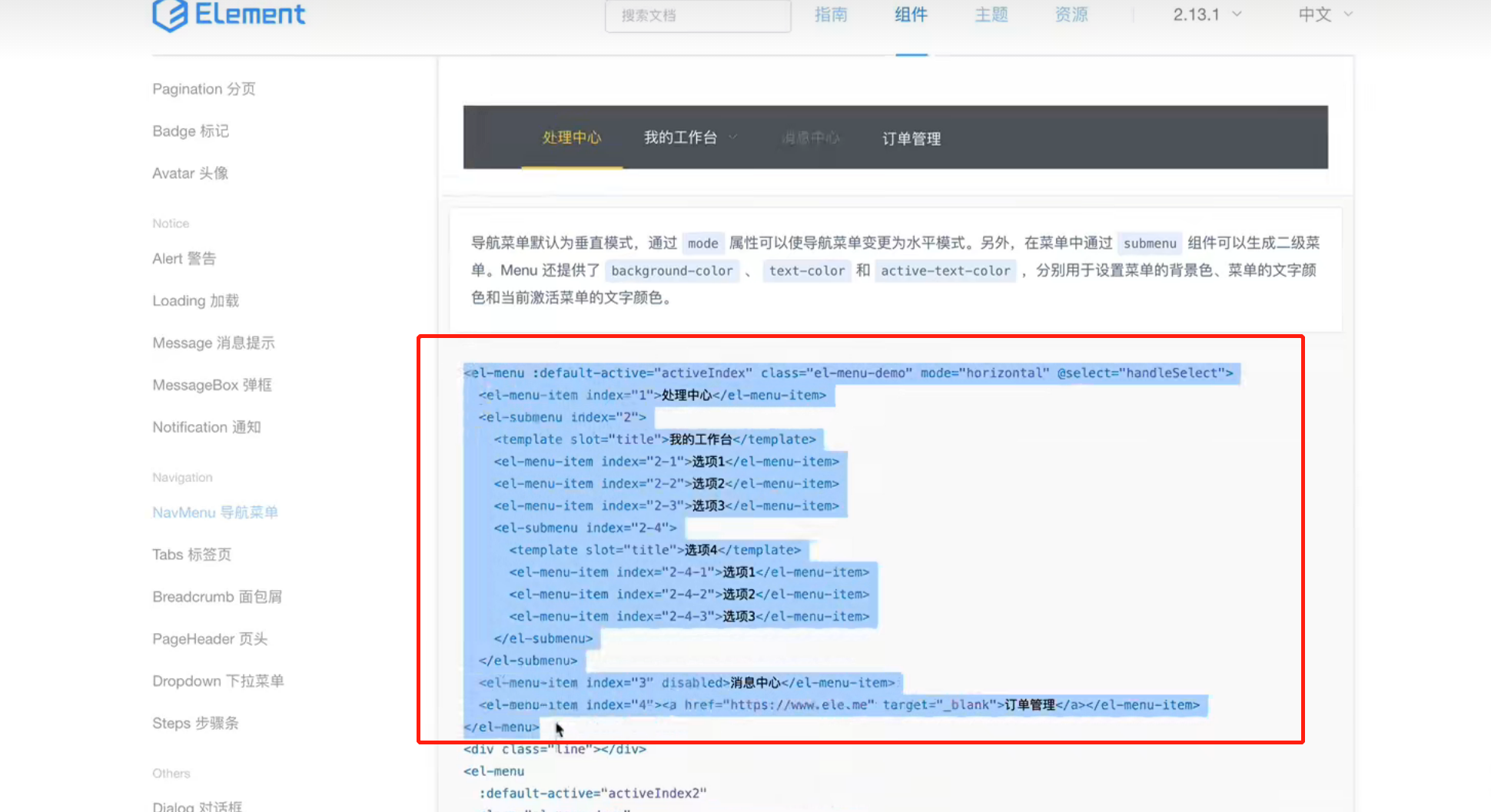
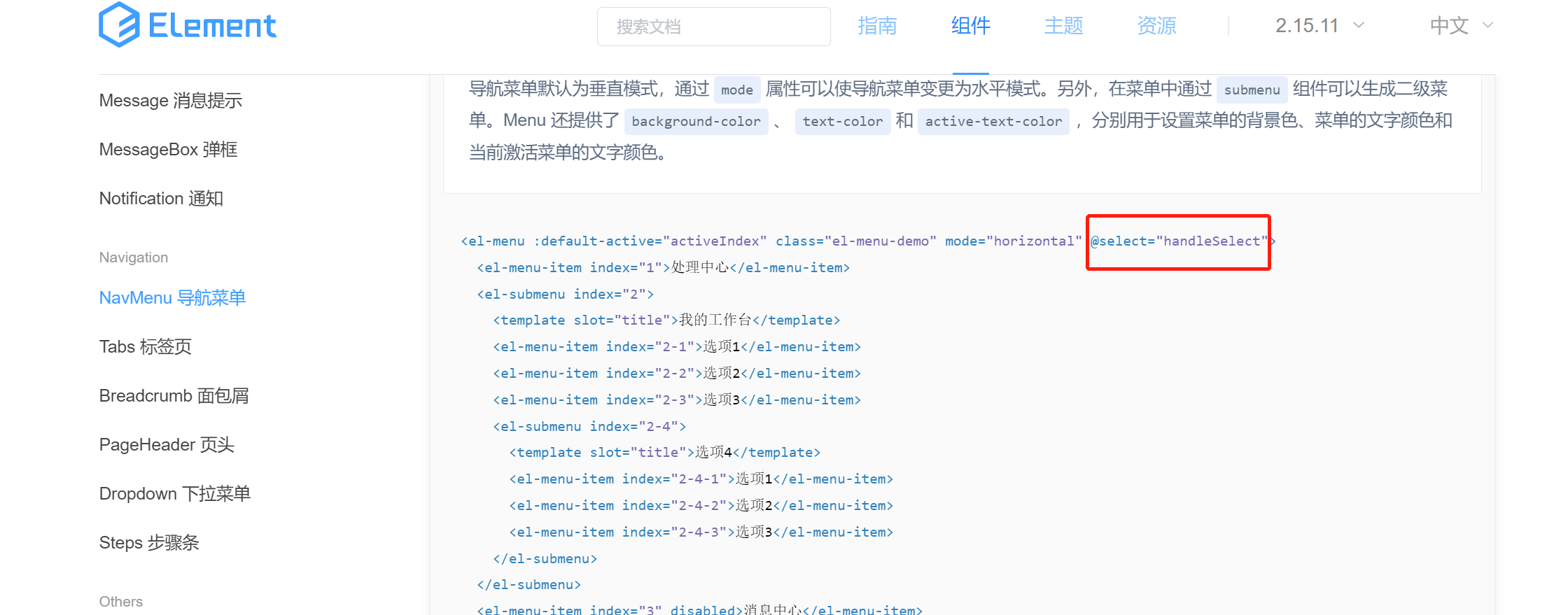
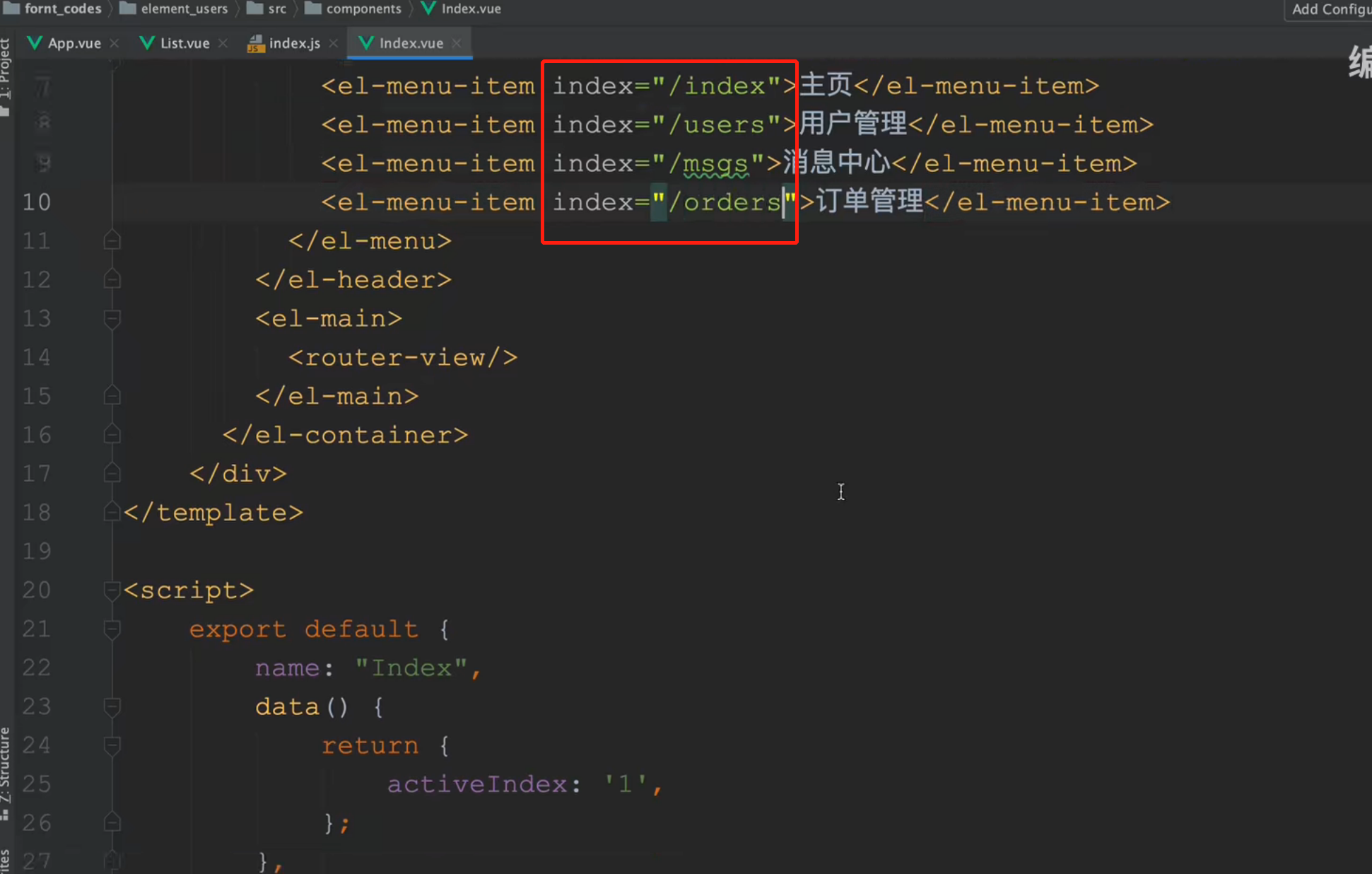
最上边的头部使用NavMenu 导航菜单

把导航菜单代码复制到头部里


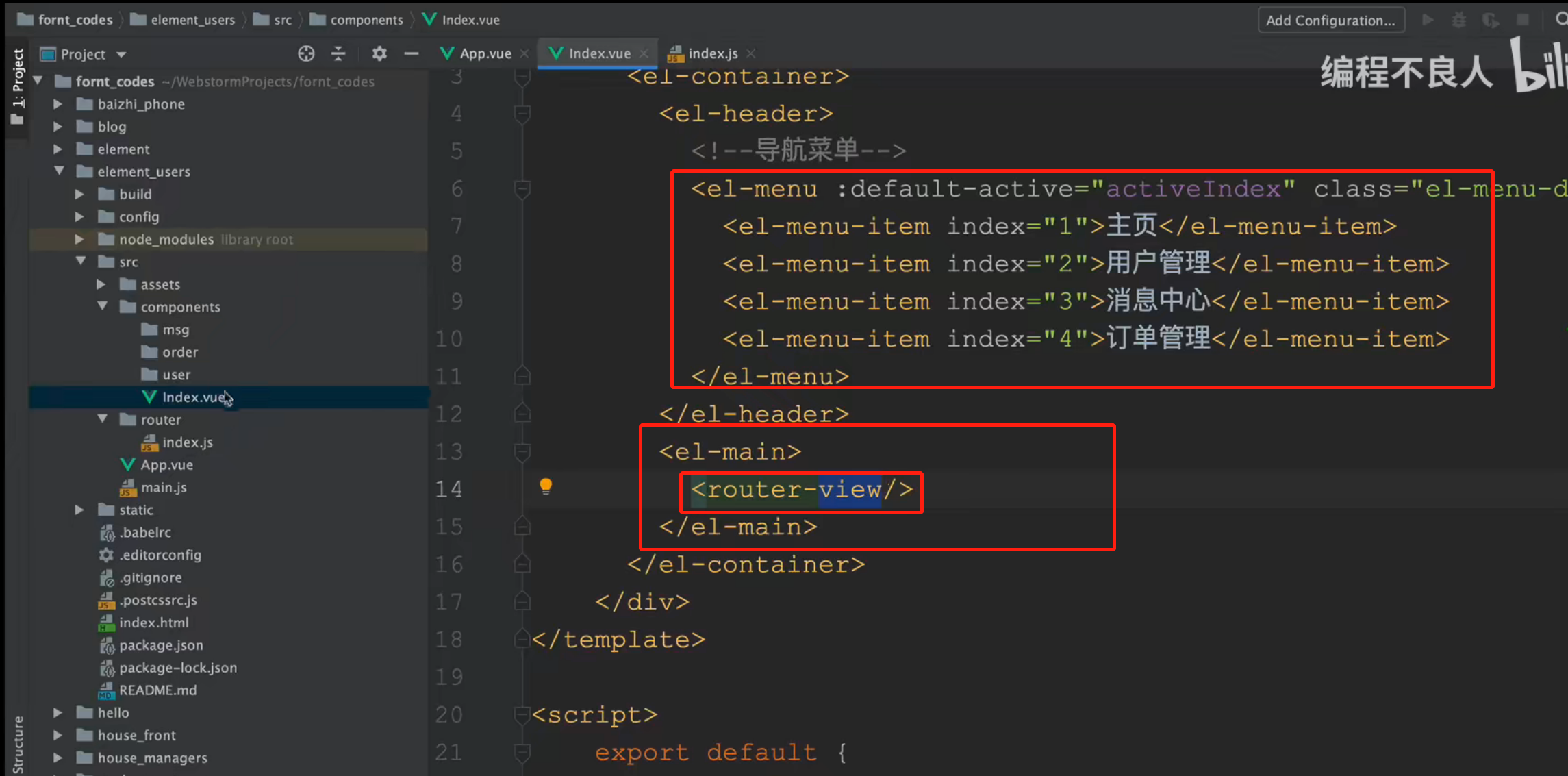
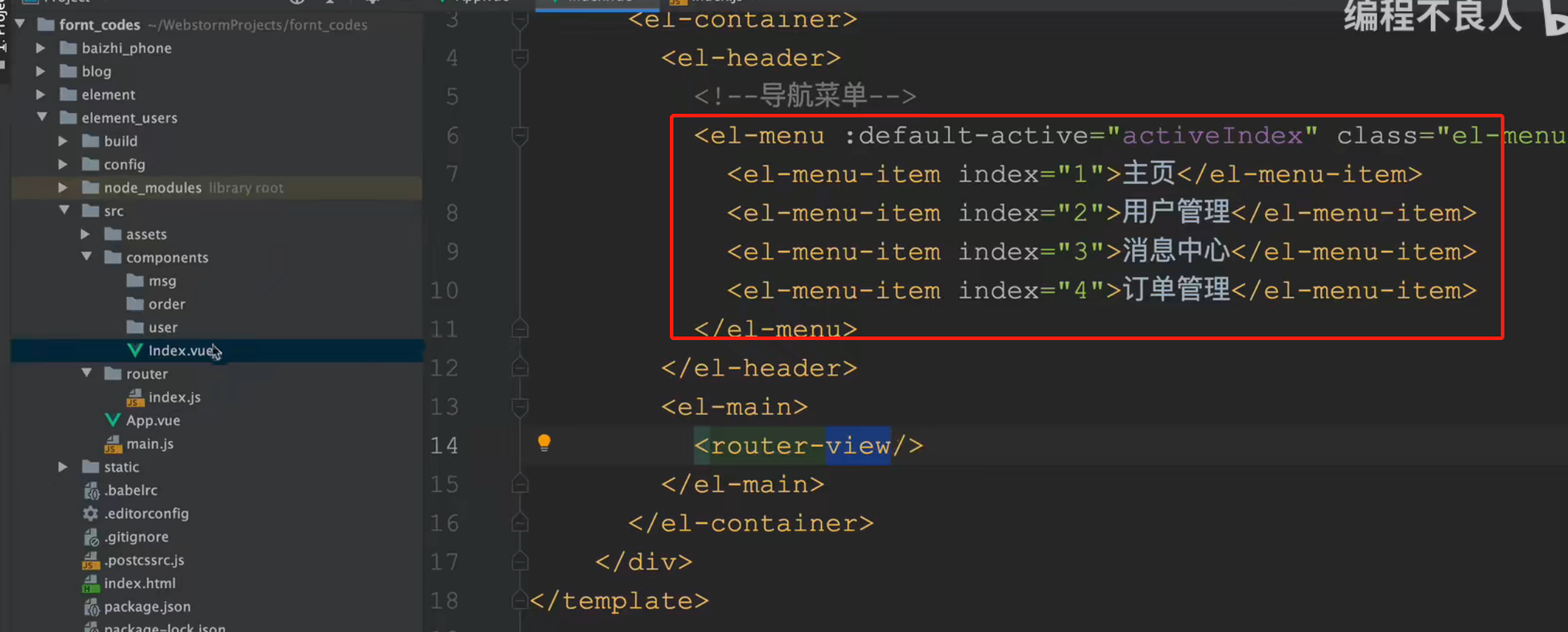
删除没必要的内容后:


由于main区域是动态改变的,所以这里肯定是一个路由组件,这里的组件来自于左侧各个业务提供的组件页面

新建各个组件,并注册到路由里

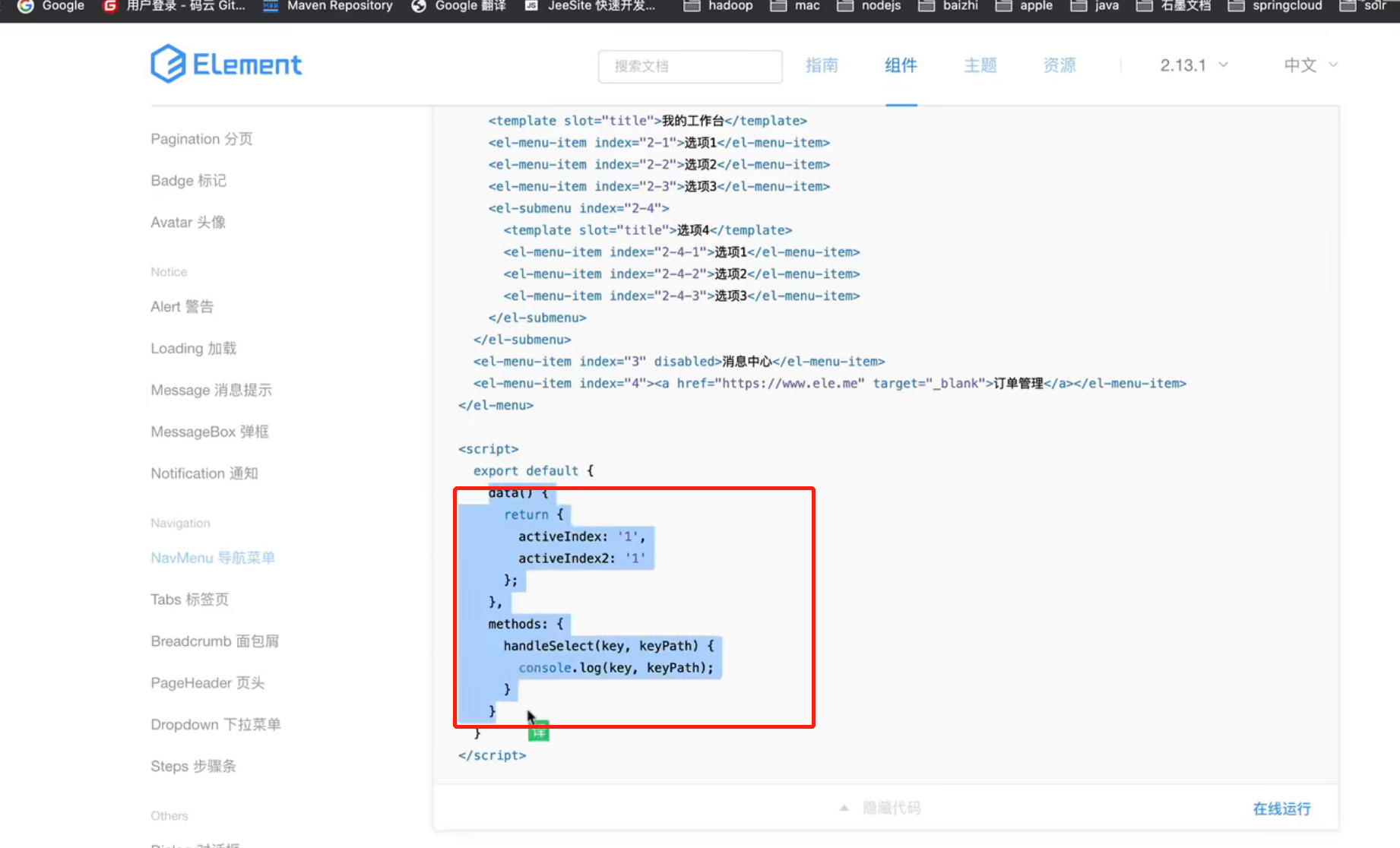
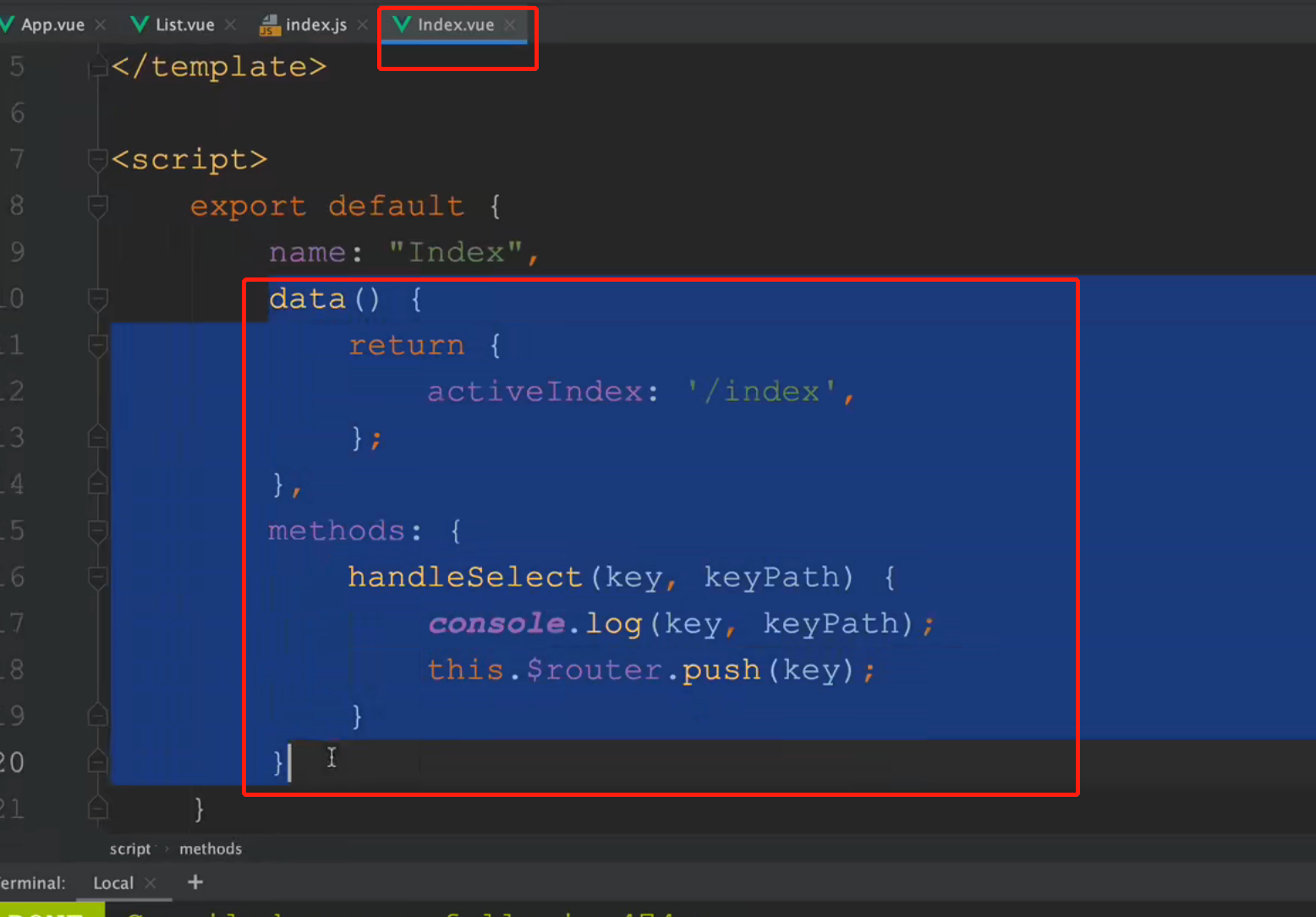
现在解决点击首页头部里的按钮,改变下边main数据的逻辑,首页<el-menu>有一个点击事件(点击<el-menu>下的子节点时触发的事件)

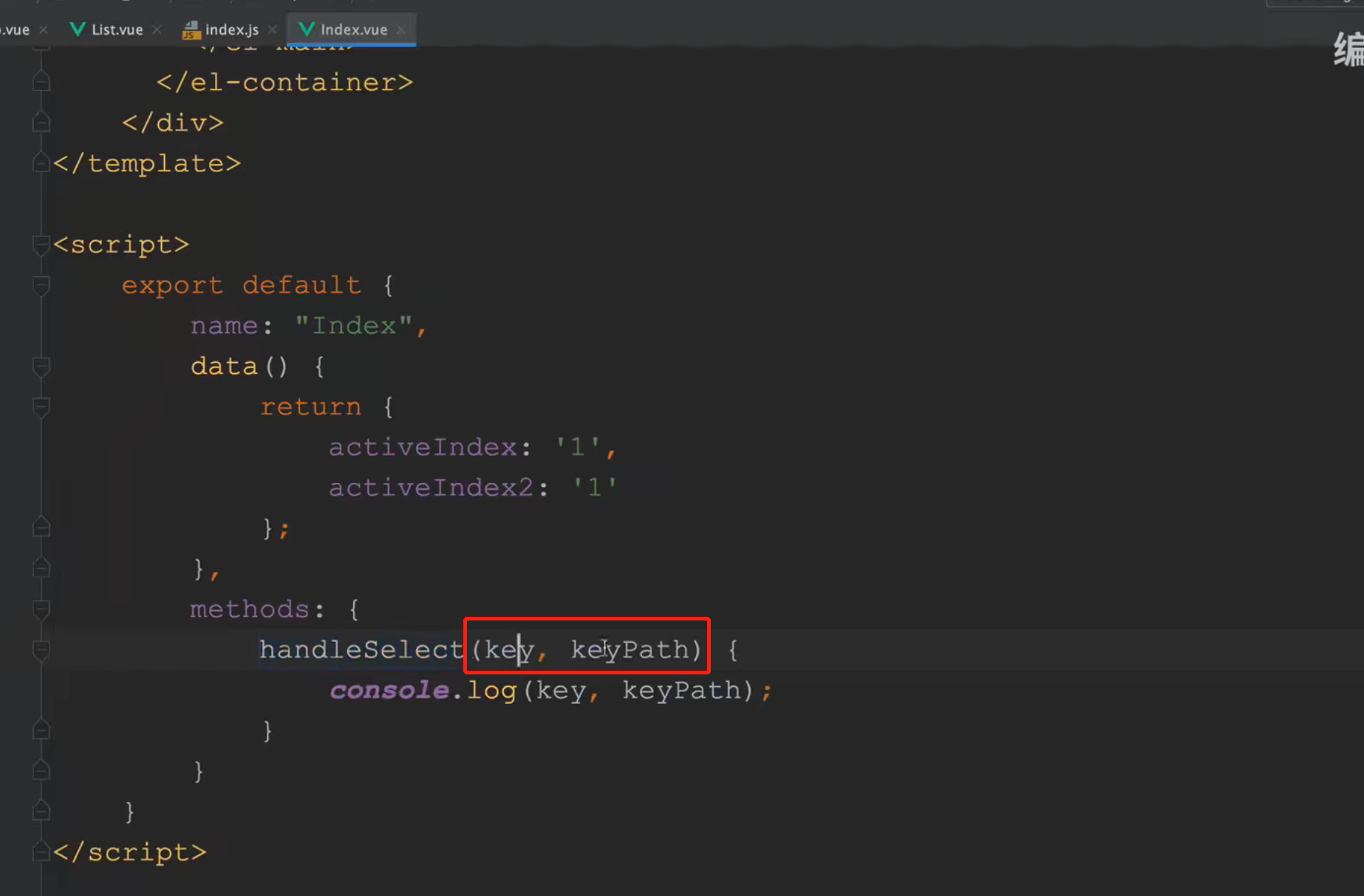
事件里接收两个参数:key、keyPath

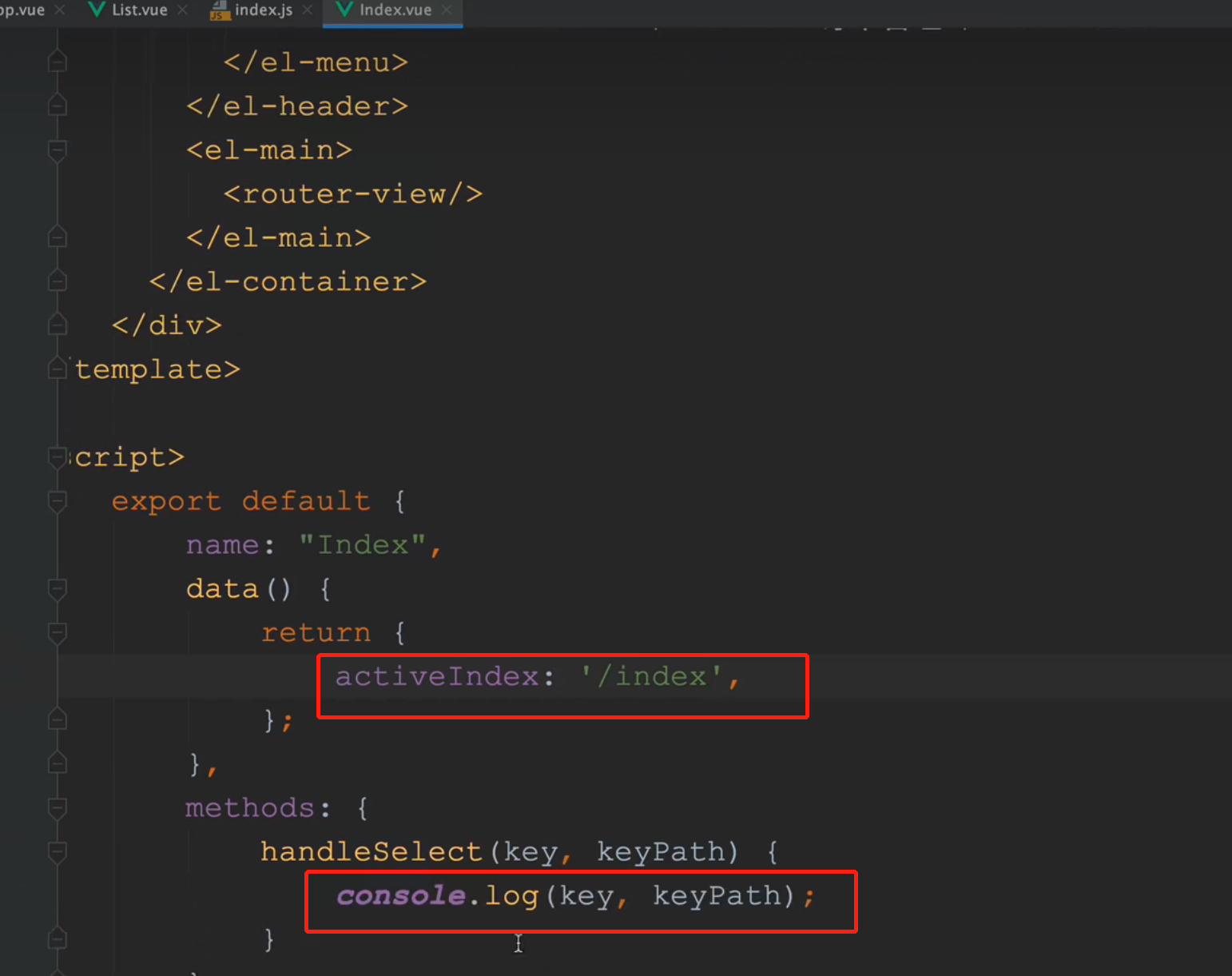
修改index的值

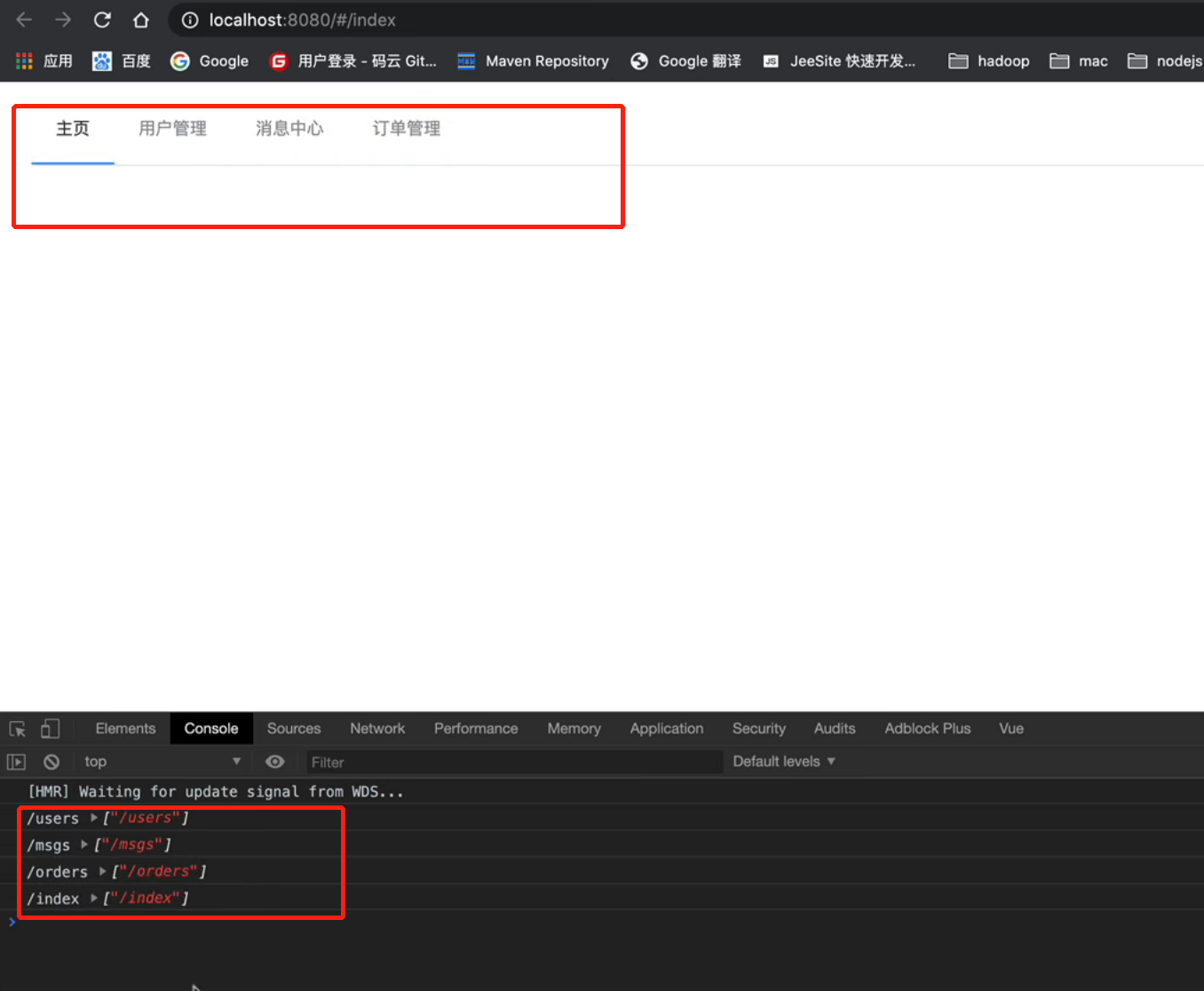
把默认值改为index首页的组件,并打印拿到的俩参数值

点击上边的按钮,就会达到对应的组件index值

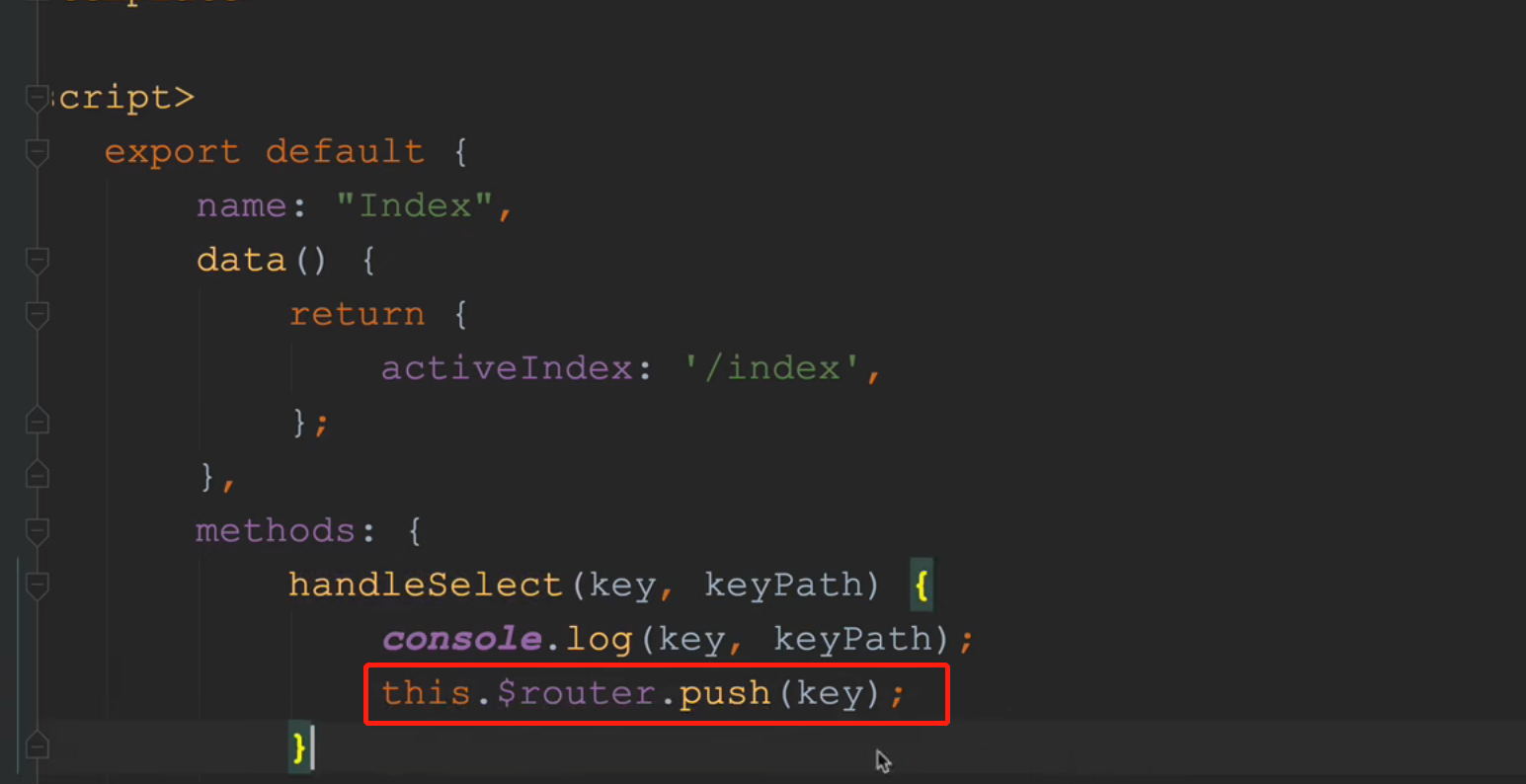
由上边可知,事件里能拿到路由地址,所以在事件里做路由切换即可

测试:


发现头部组件被覆盖掉了,不是只刷新main部分,与我们的需求不符合,即我们需要无论再怎么路由,头部的导航栏不能消失
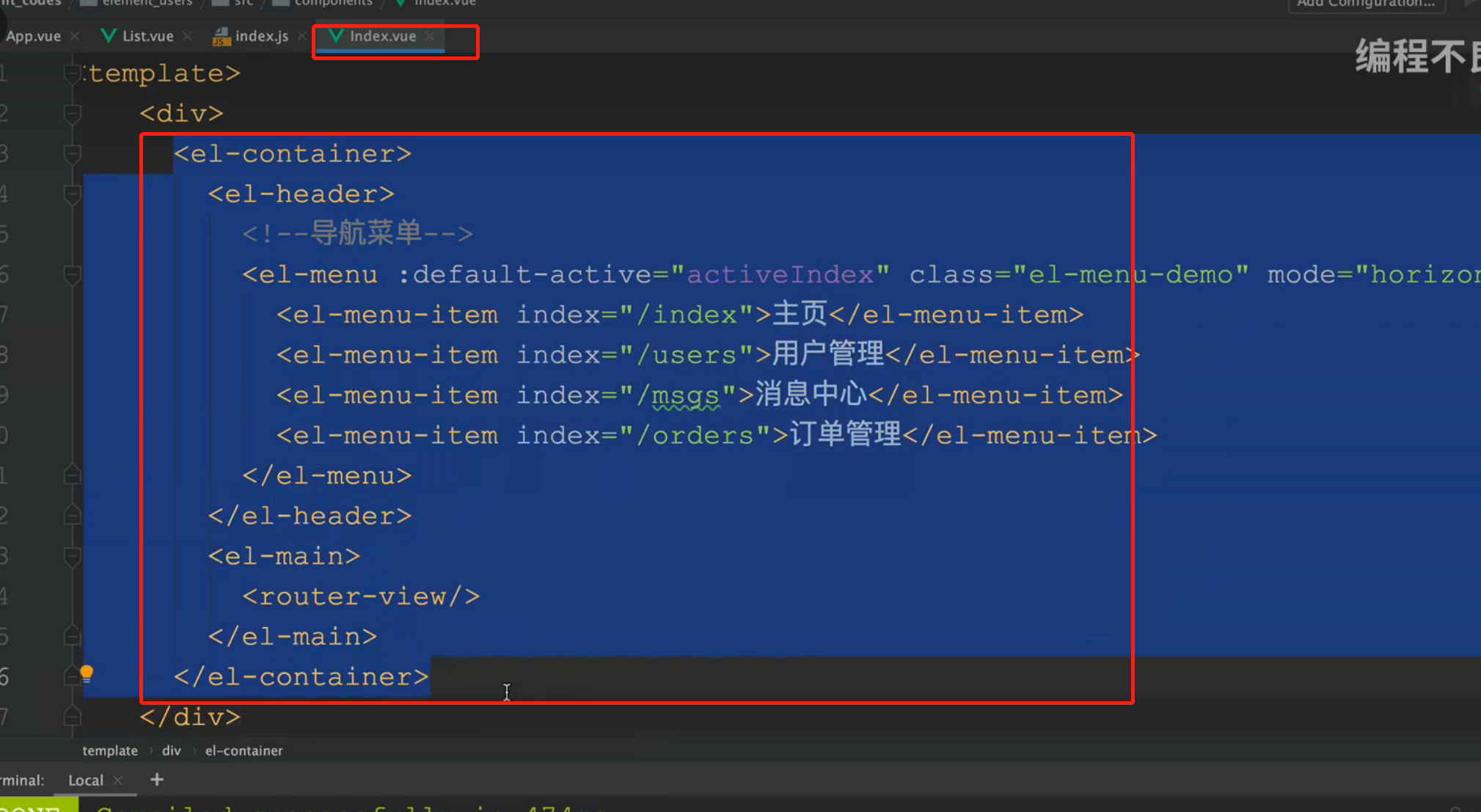
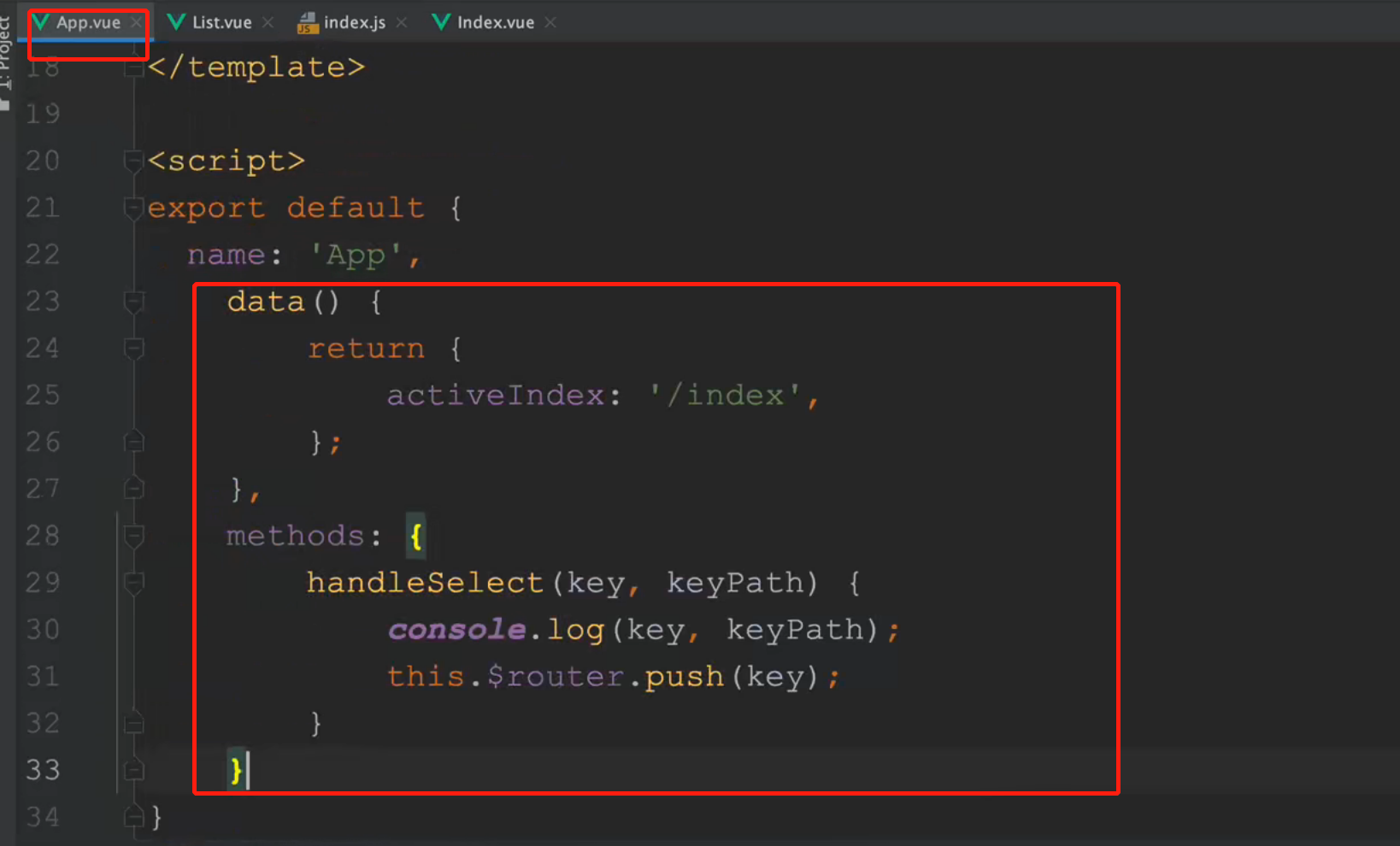
把主页index.vue里的头部全部剪切放到App.vue里(剪切下边的内容)

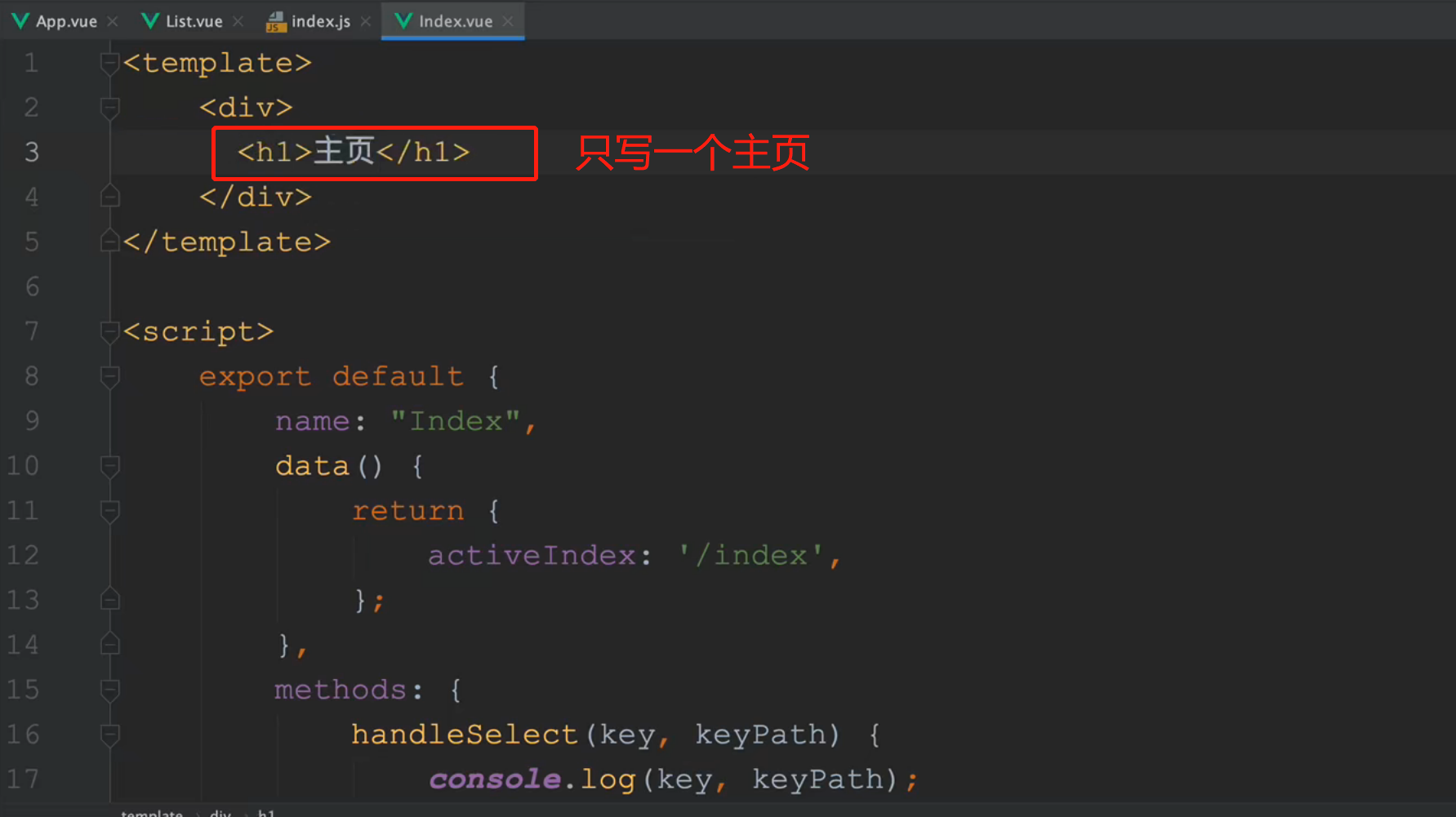
剪切后此处只写主页

剪切的内容放到App.vue里,下边红框里作为公共内容,以后一直存在,不会因为路由而消失 把index里js的数据也剪切走
把index里js的数据也剪切走
放到App.vue里

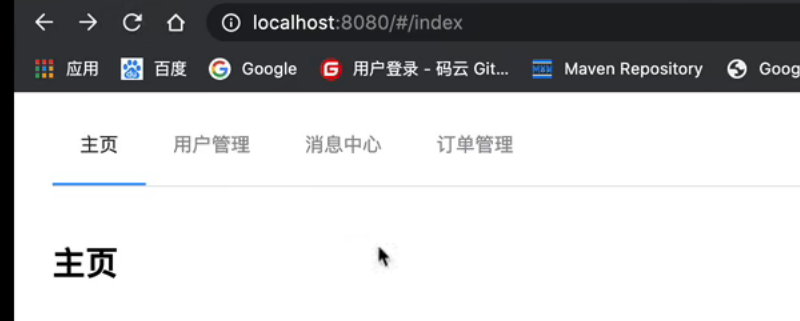
效果

切换:

1.4 main主页添加轮播图
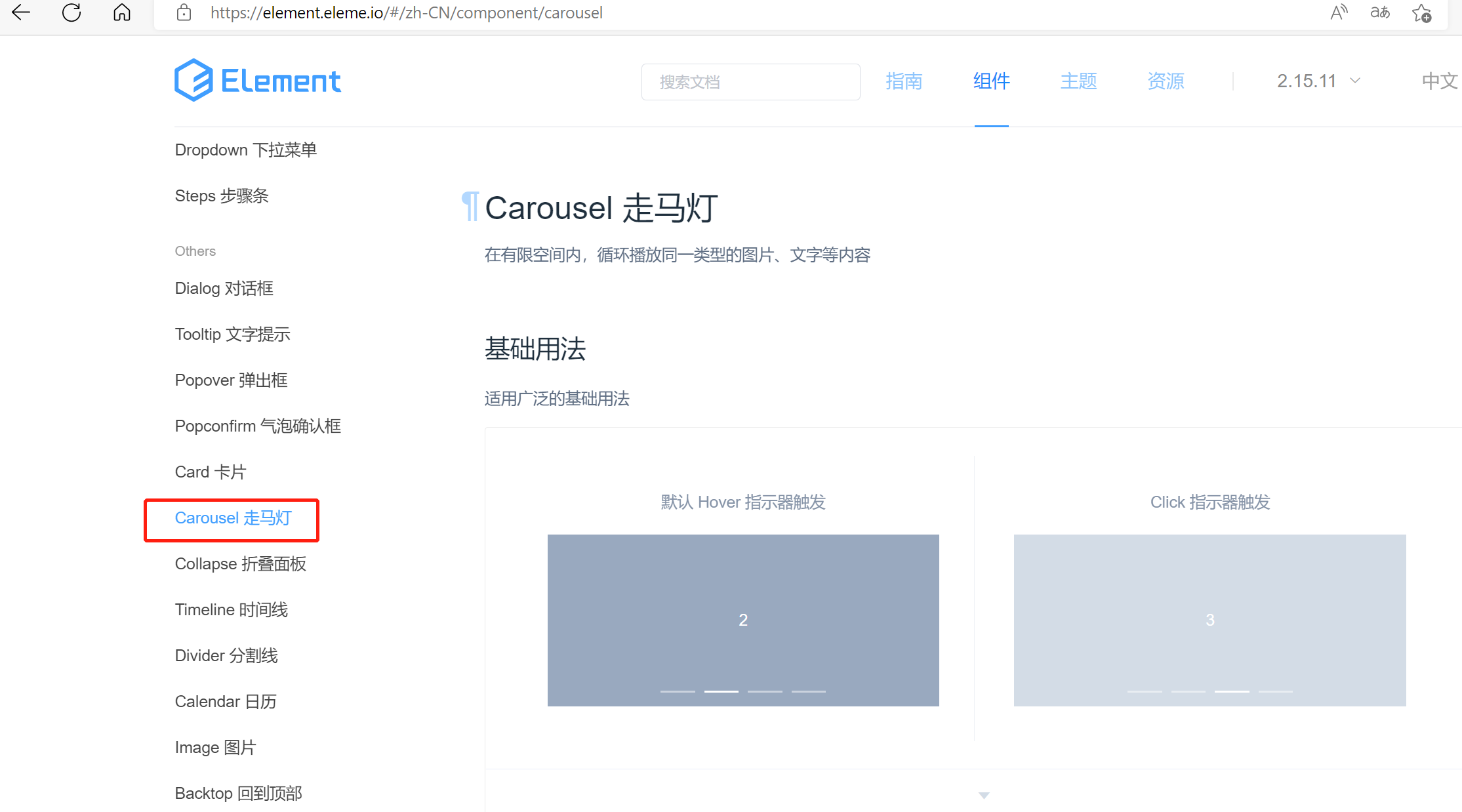
轮播图在ElemrntUI里对应的组件是走马灯组件

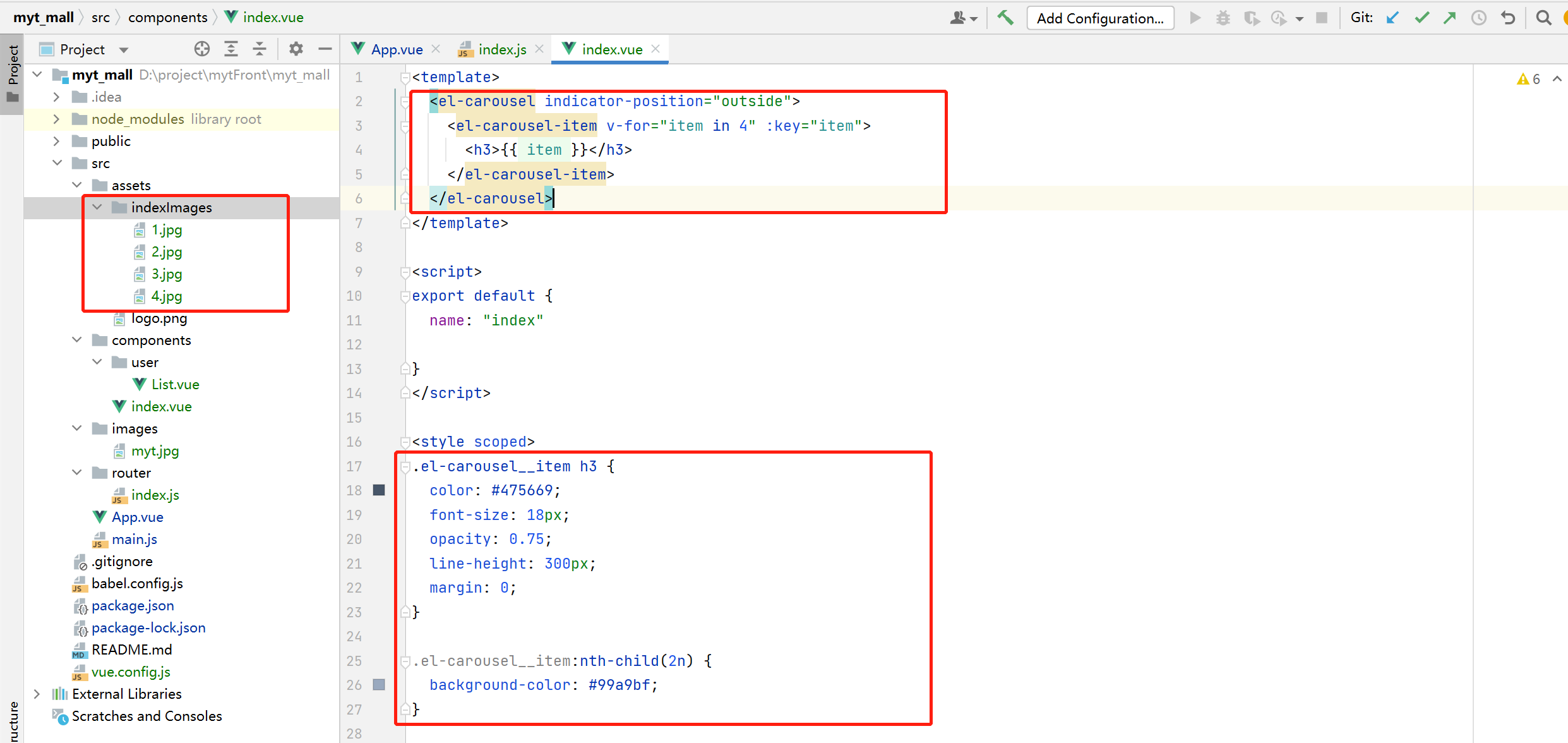
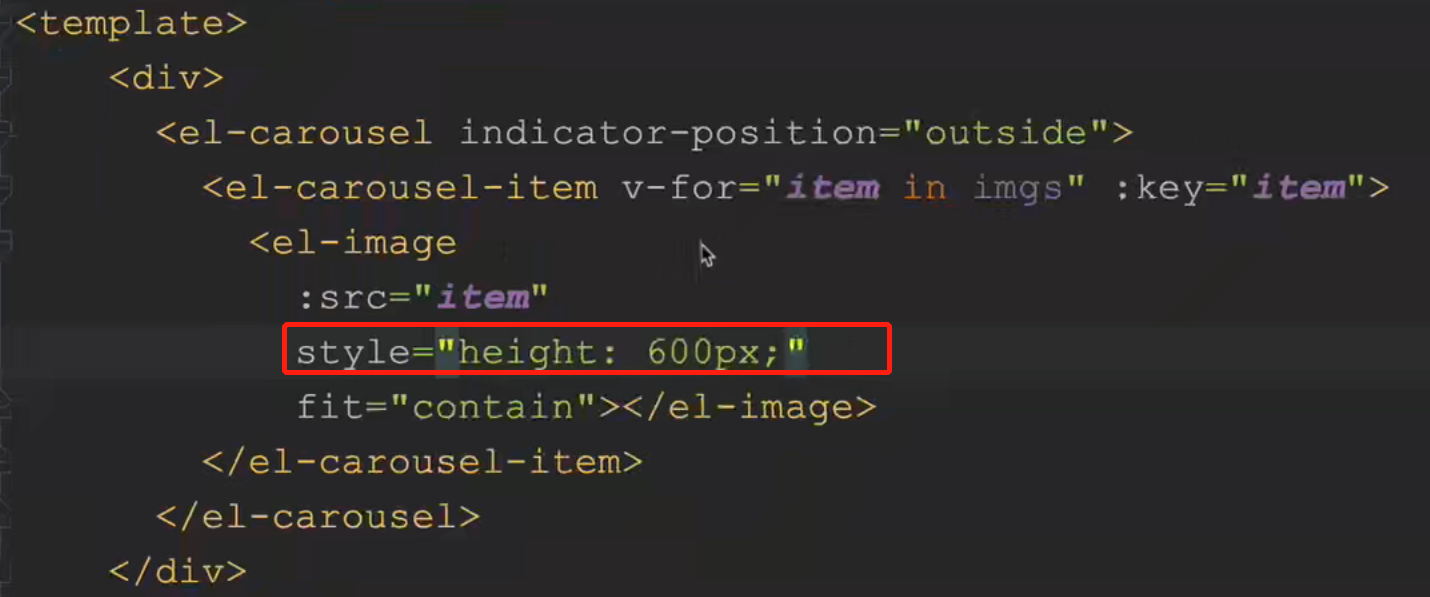
把代码和样式复制到项目里,并且放几张图片在项目里

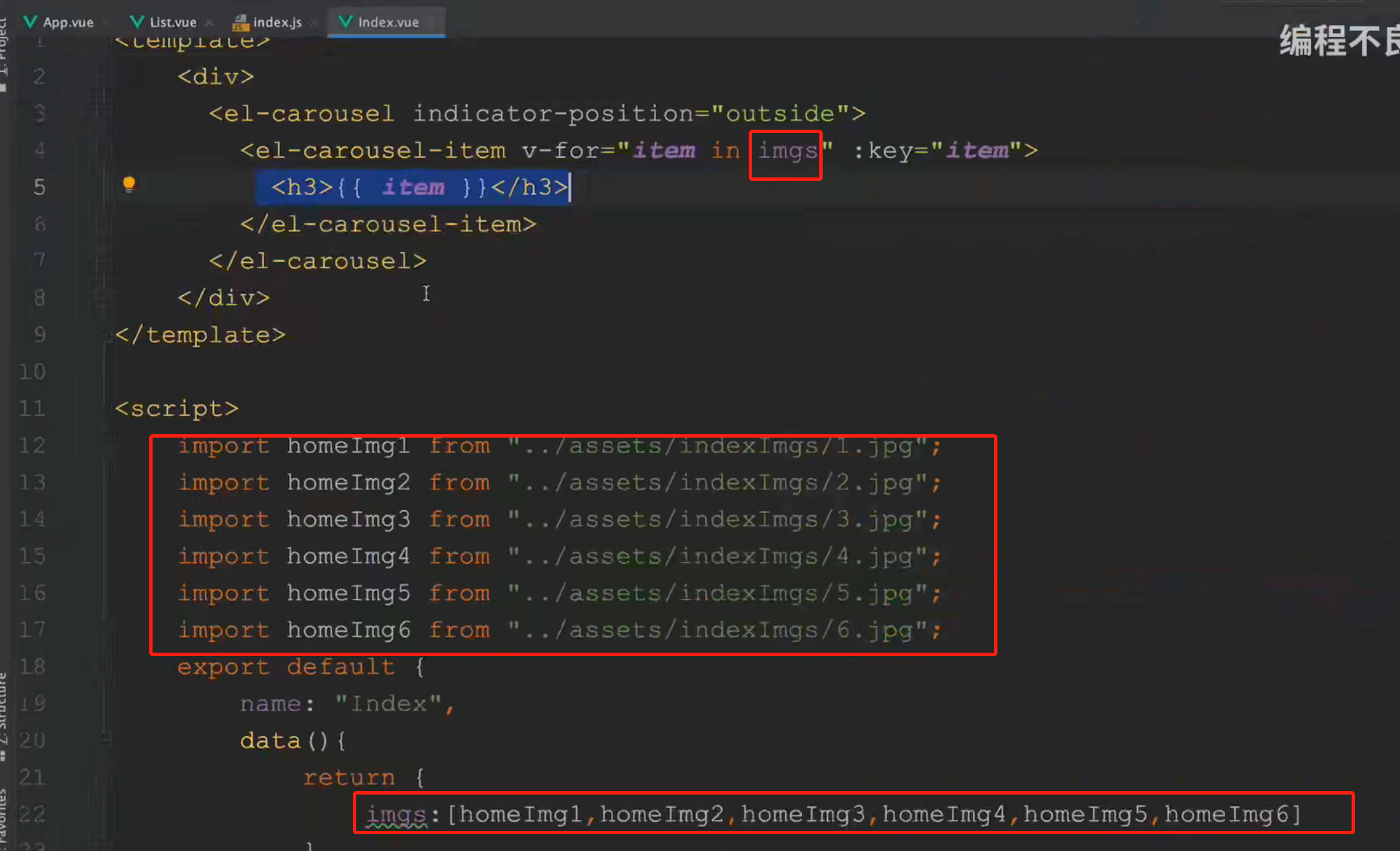
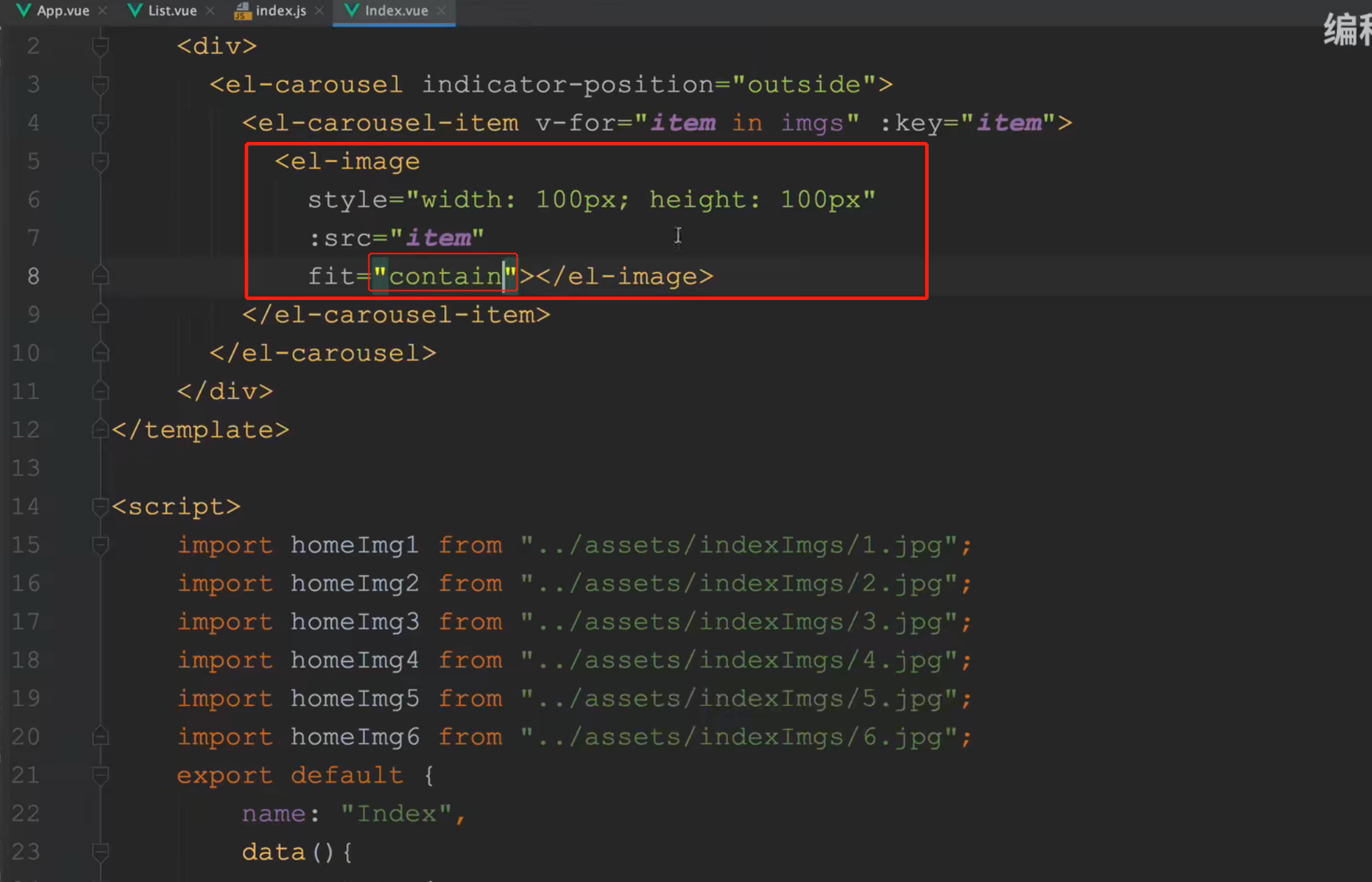
首页组件里引入这些图片,并且定义一个数组,数组里的内容就是引入的图片,在上边的代码里循环这些数组

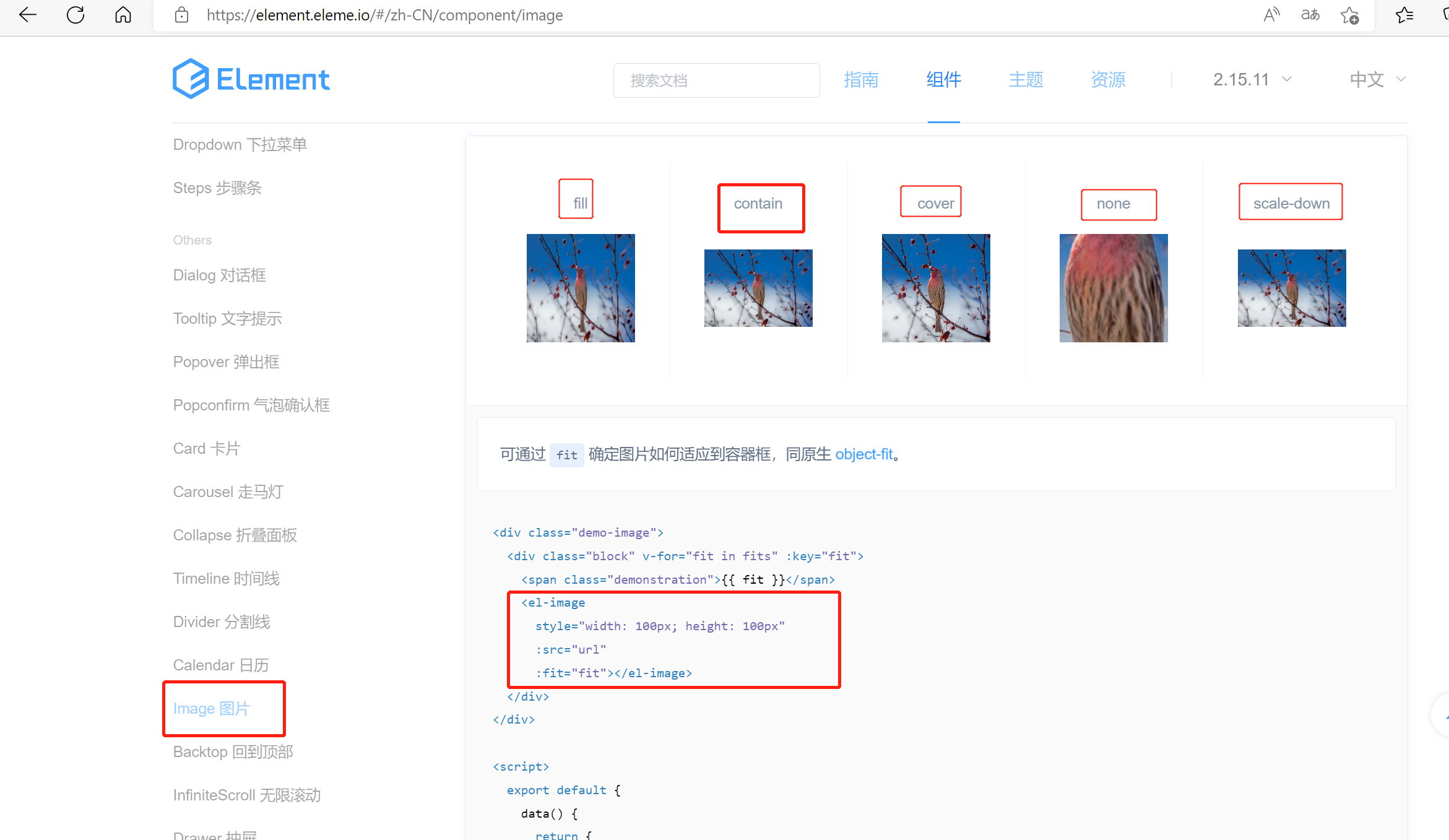
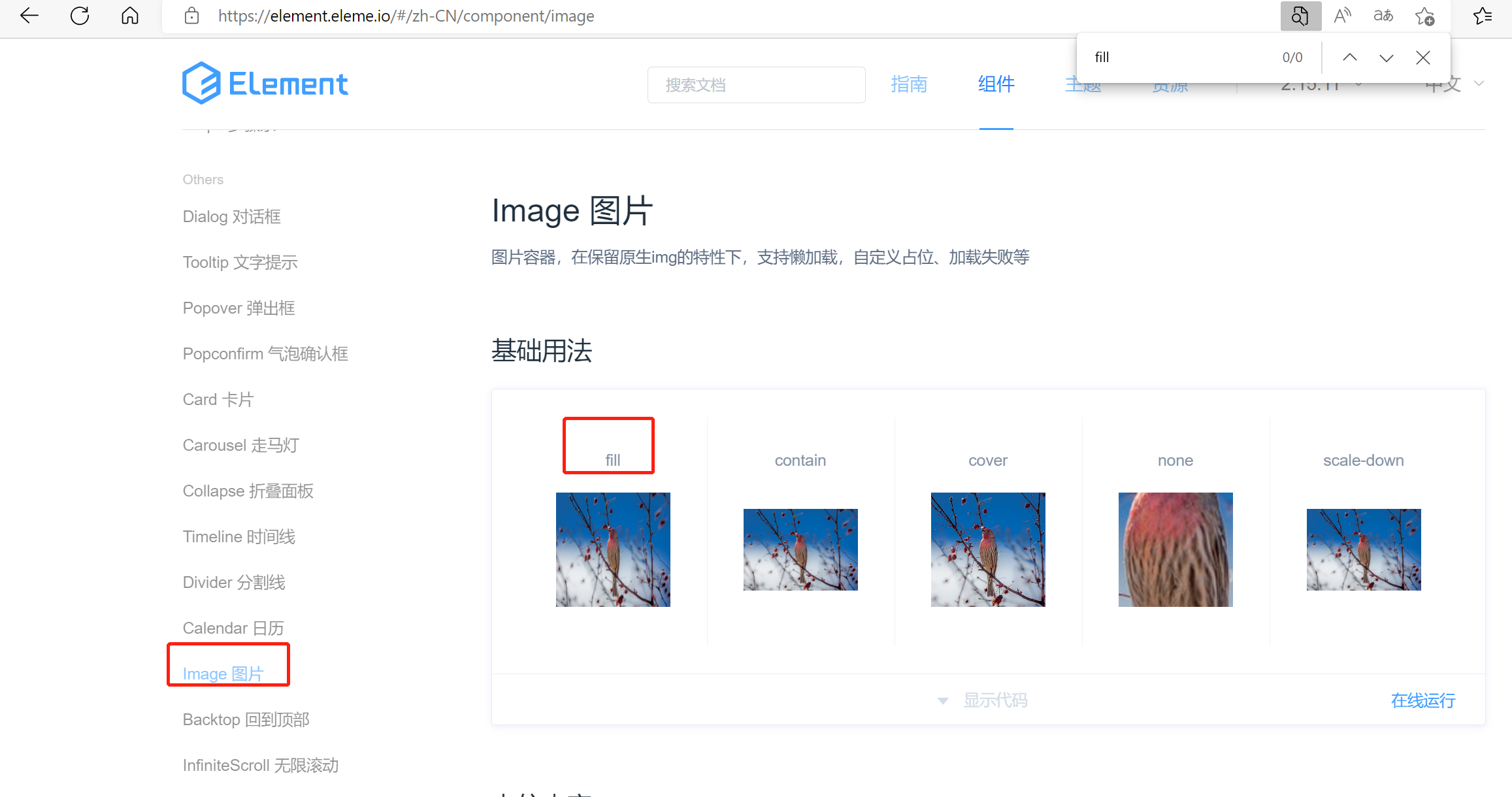
图片展示风格,参考image图片组件

复制到代码里

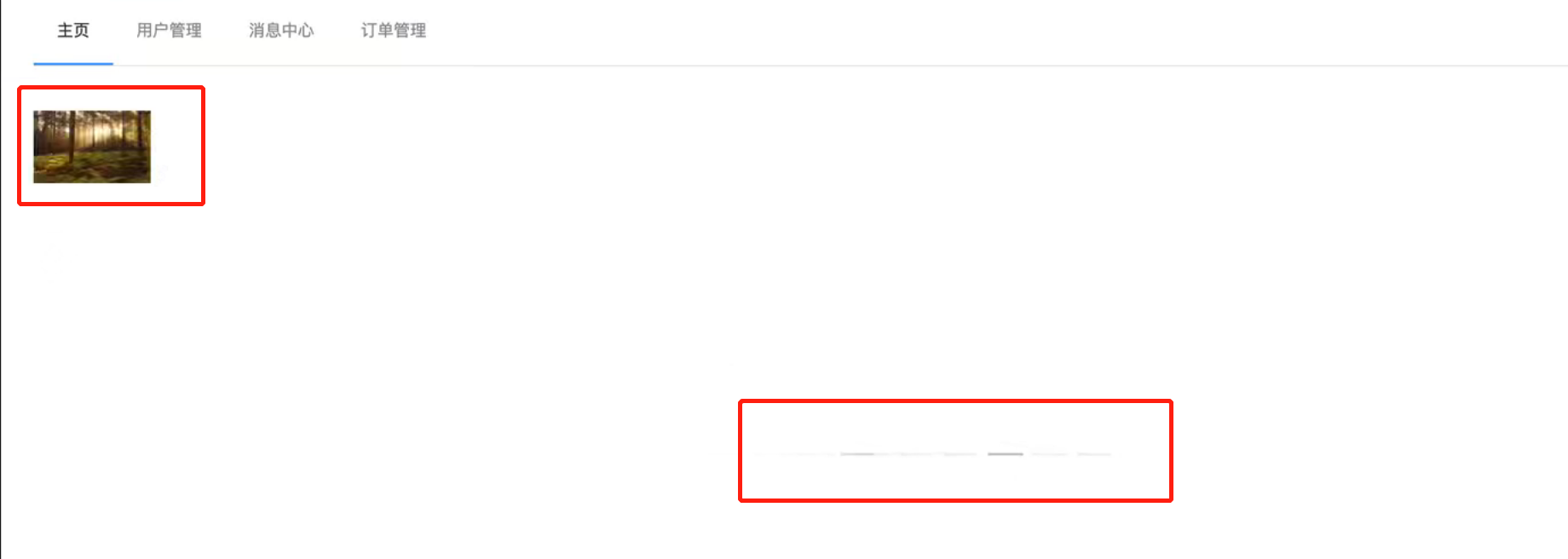
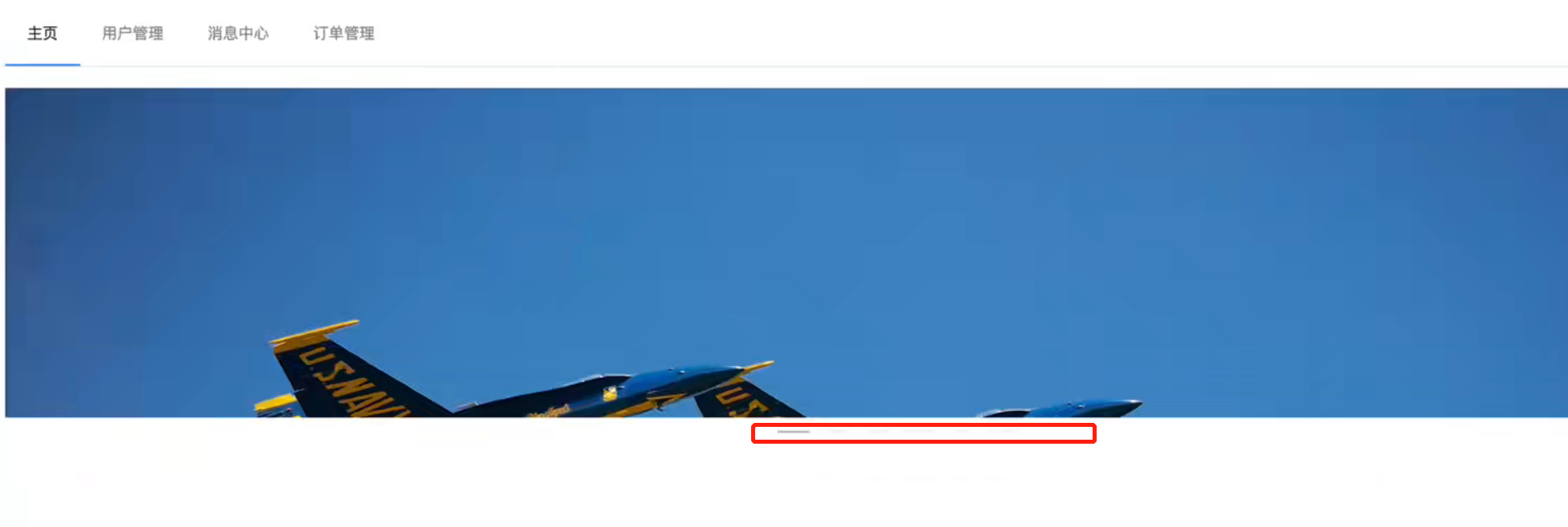
效果

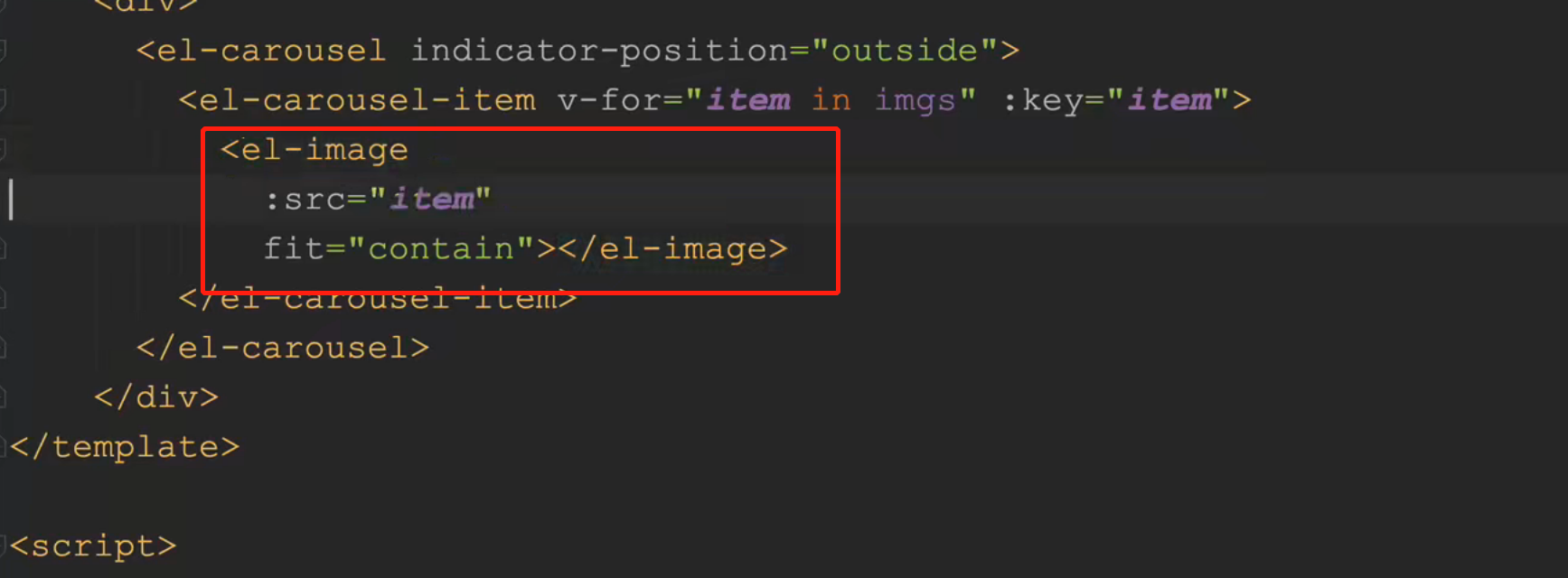
发现不美观,我们把宽高去掉


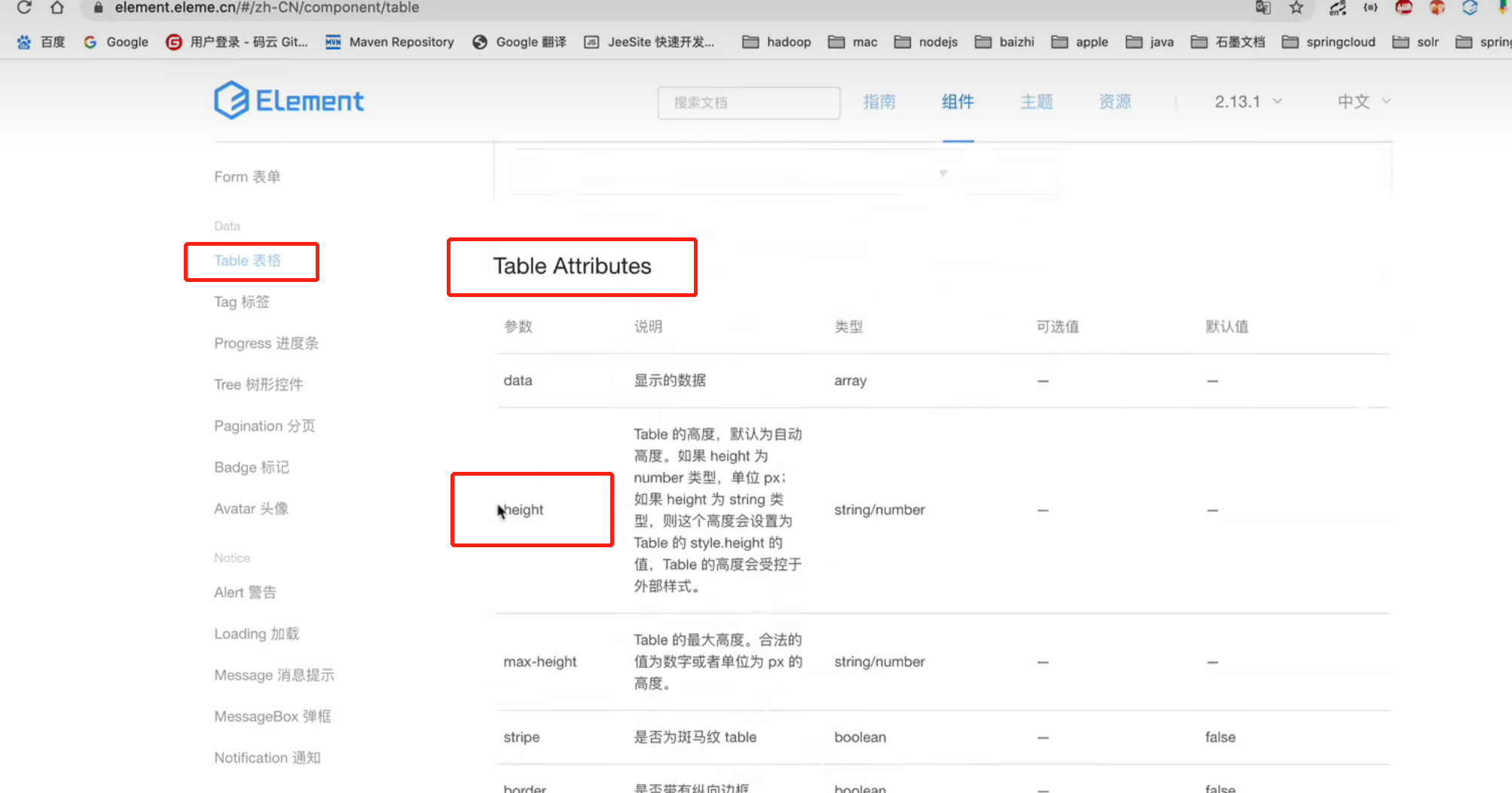
发现图片展示不全,需要调整图片高度


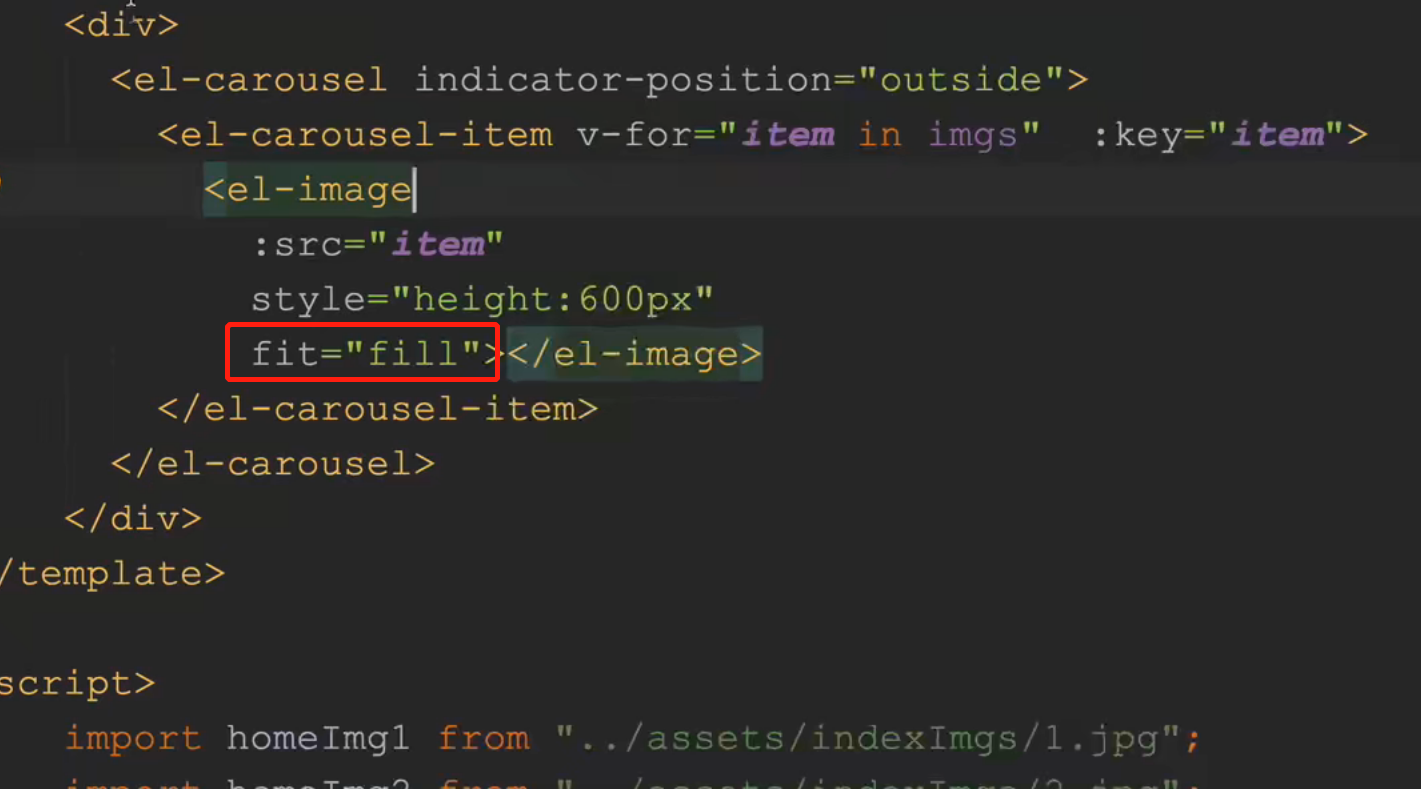
如果需要图片填充满的话,使用fill



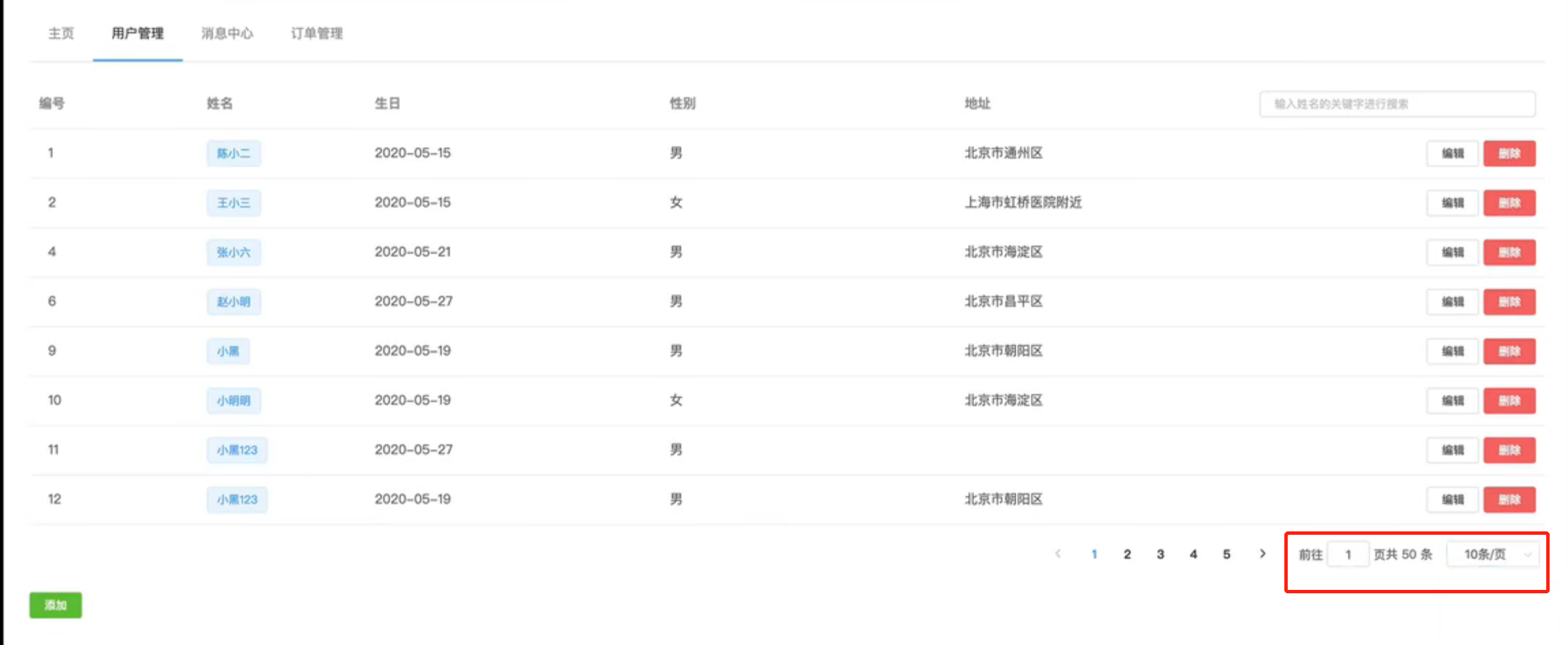
1.5 用户管理界面

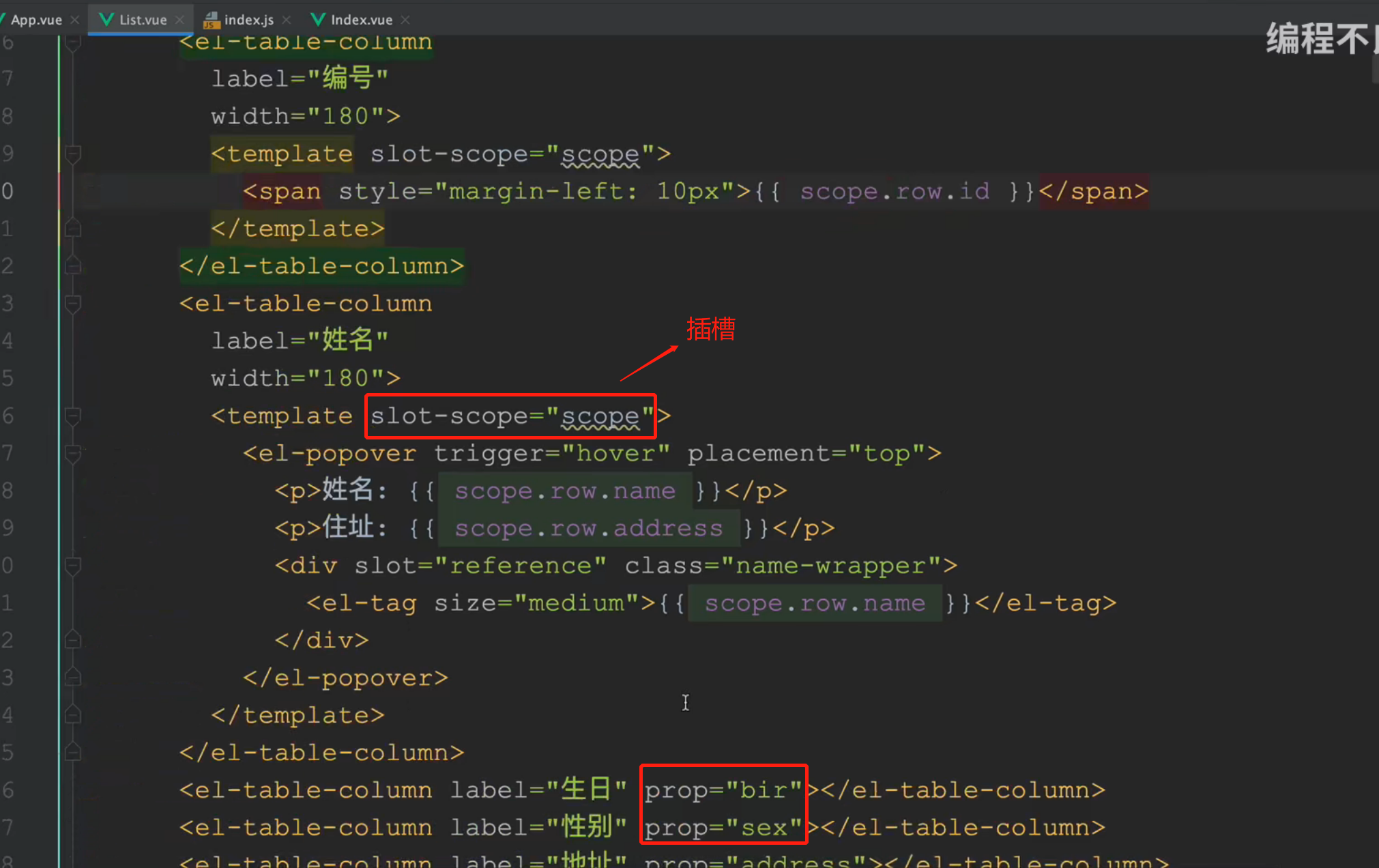
复制到用户管理对应组件代码里
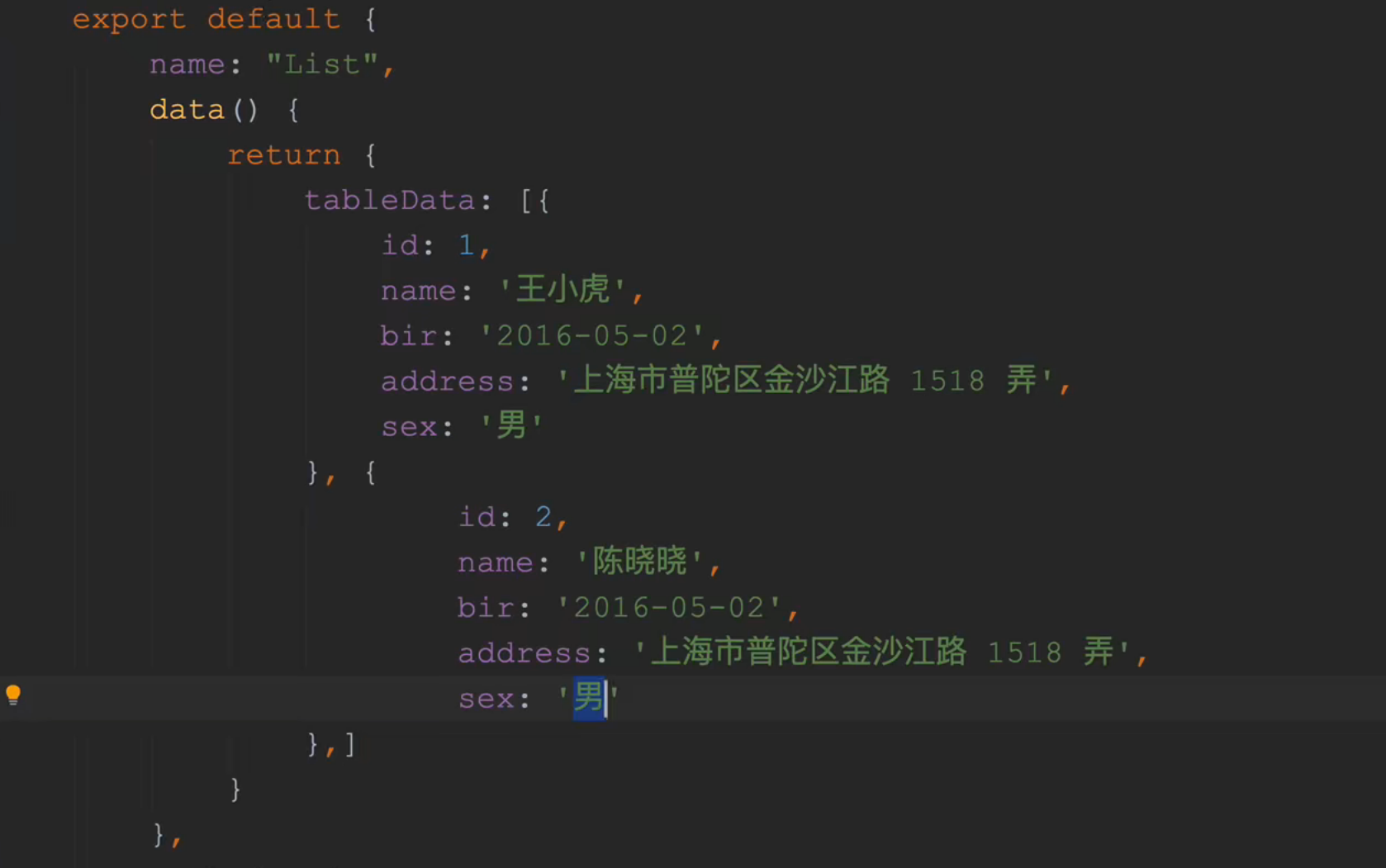
数据:


这里数据是写死的,我们需要结合后端springboot来把数据做活
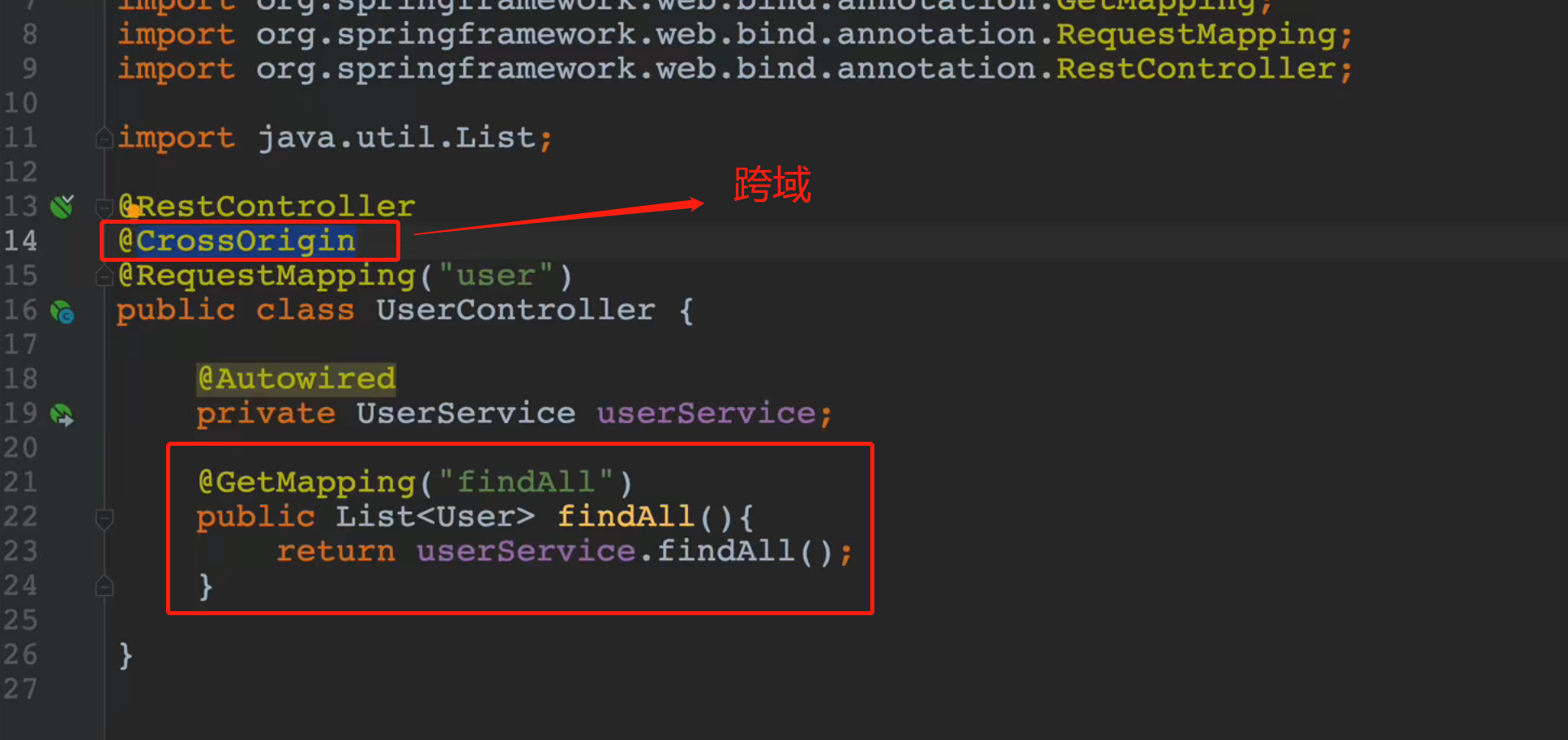
后端接口:

注意,前端端口8080.后端端口8089,所以肯定存在跨域
此时前端需要发ajax请求,脚手架需要安装axios
# 安装axios
npm -i --save axios
# 或者
cnpm install axios --save
# 或者
npm install --save axios
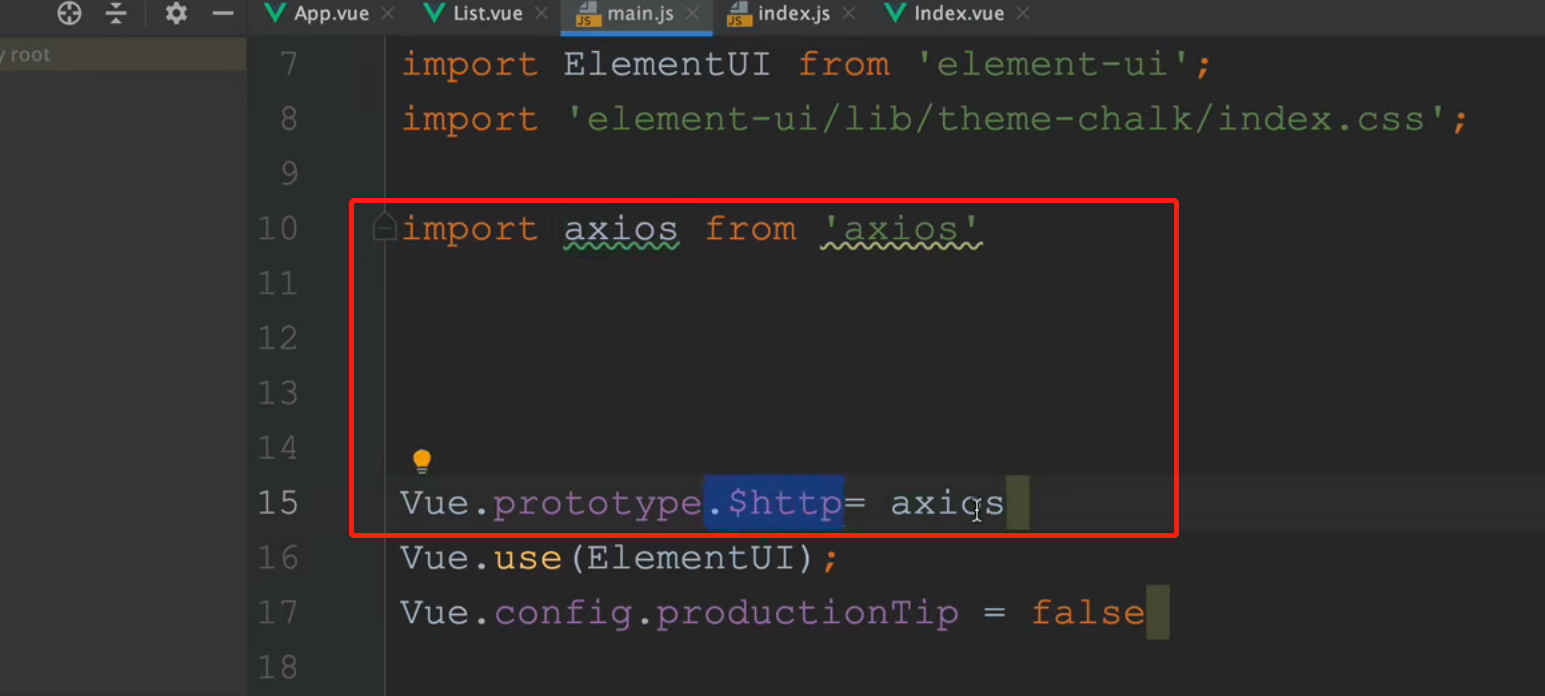
在main.js里使用axios

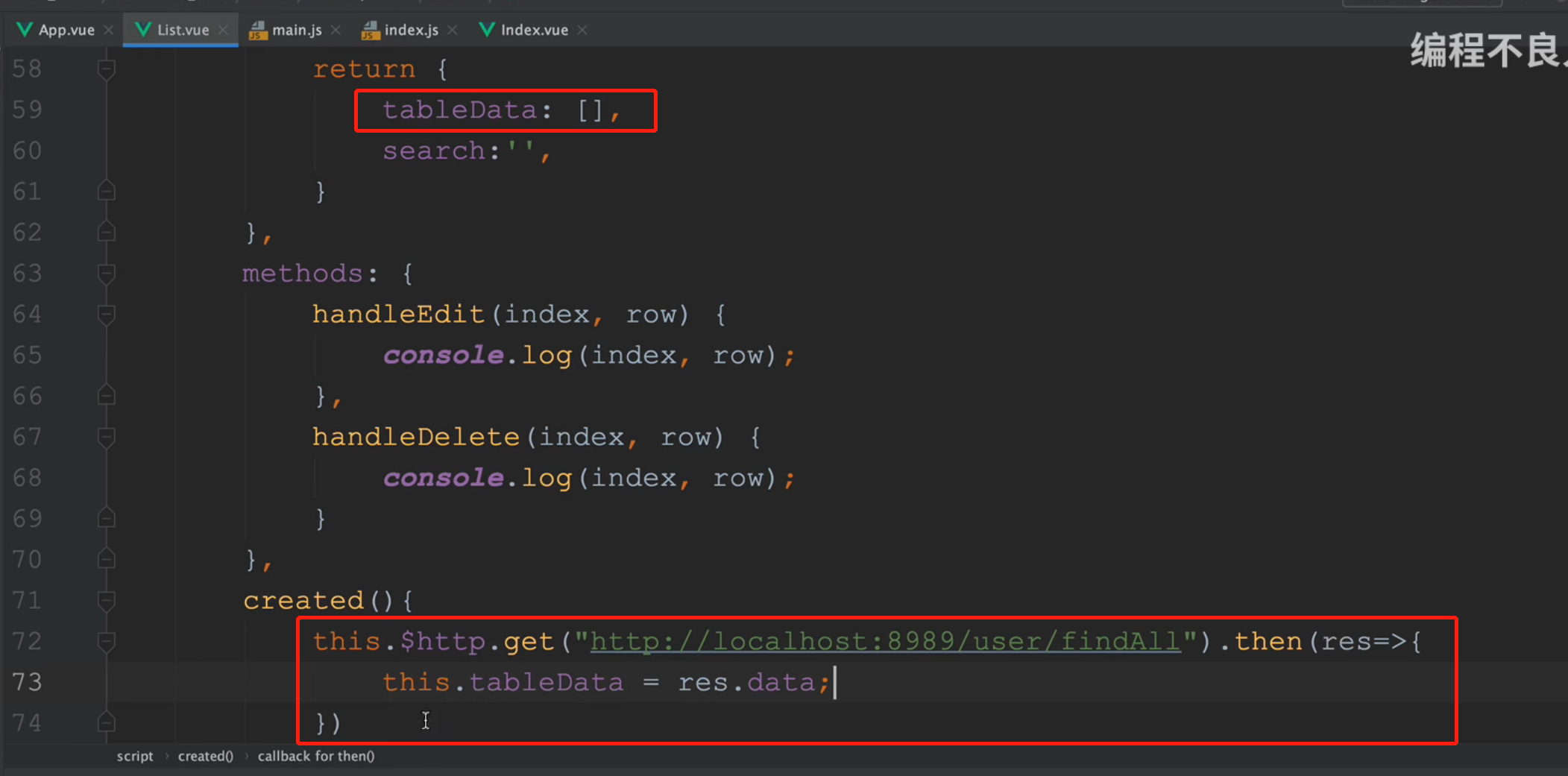
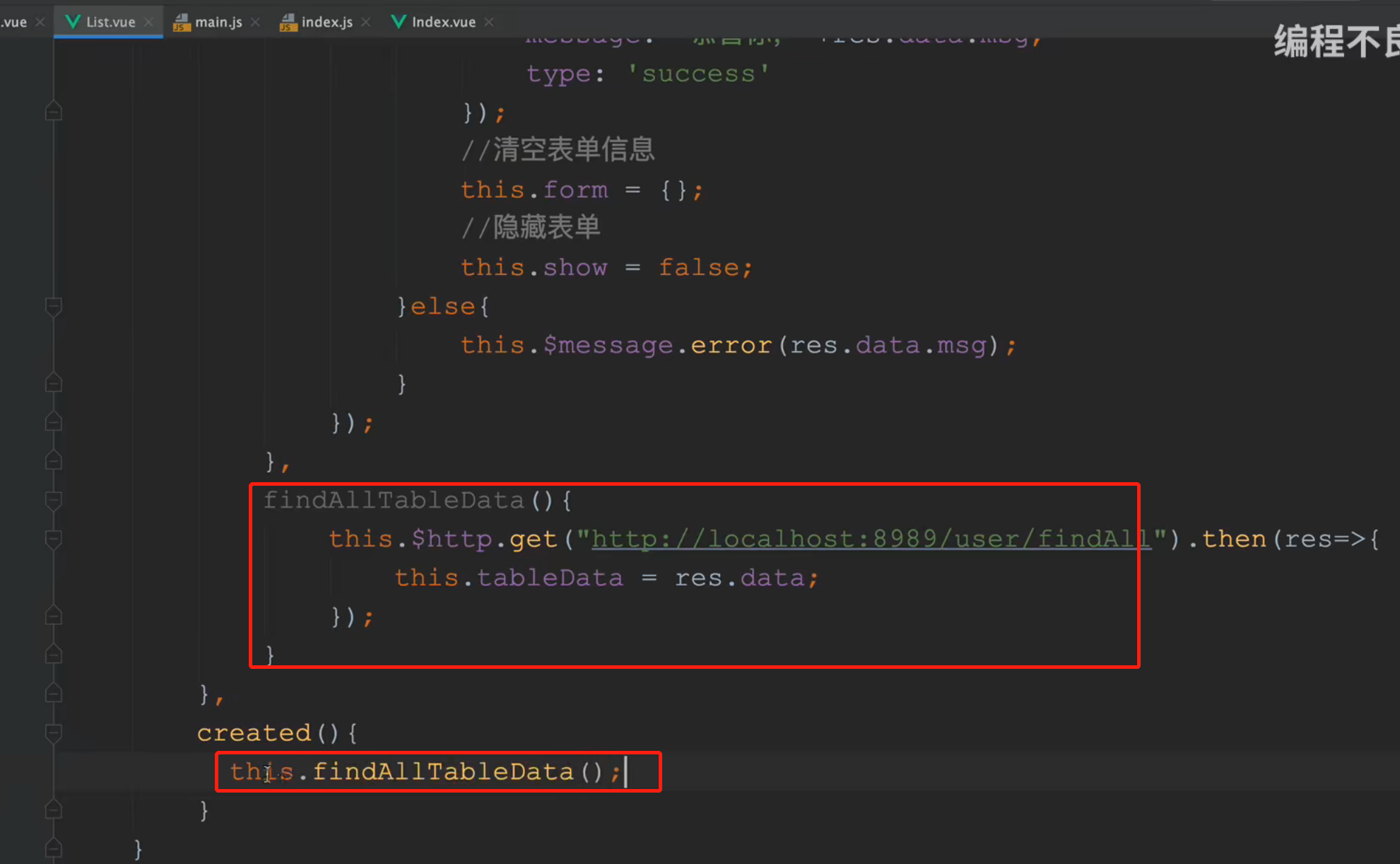
当用户管理界面组件初始化之后,就去渲染数据

created:组件初始化之后执行的逻辑;
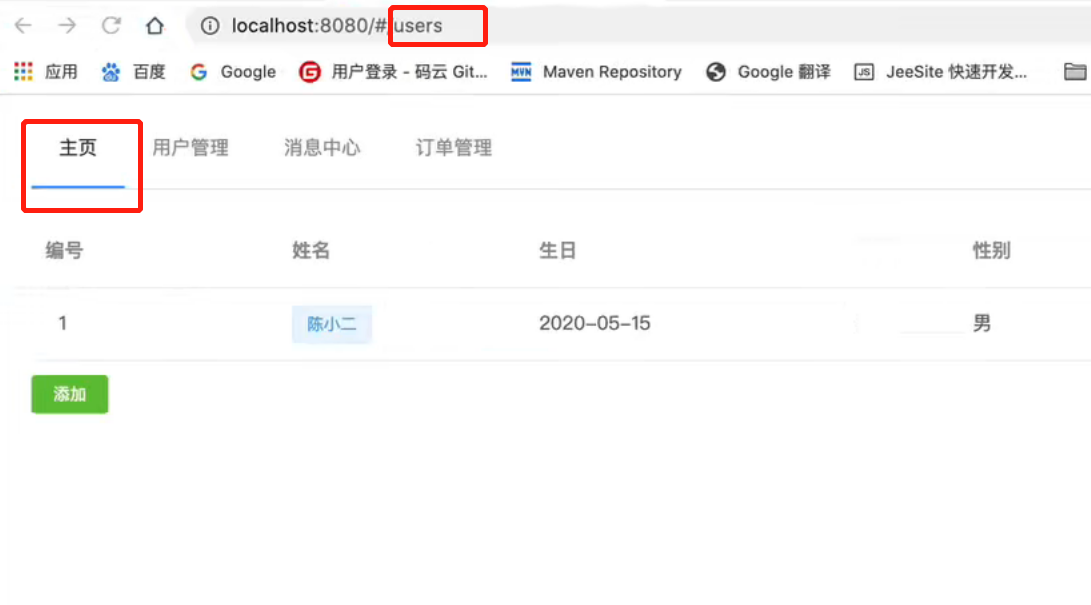
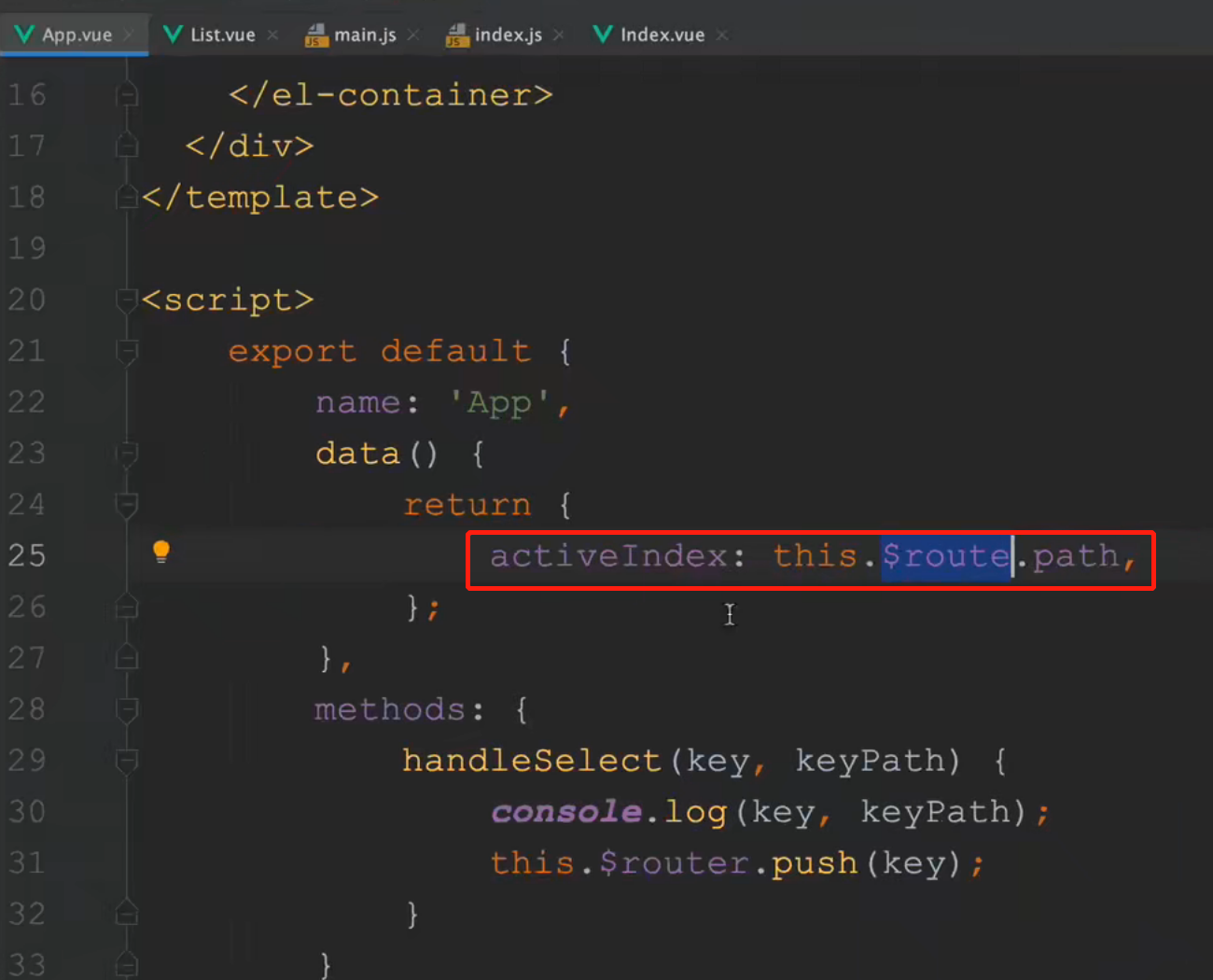
浏览器地址输入users组件地址,但是发现页面还是在首页
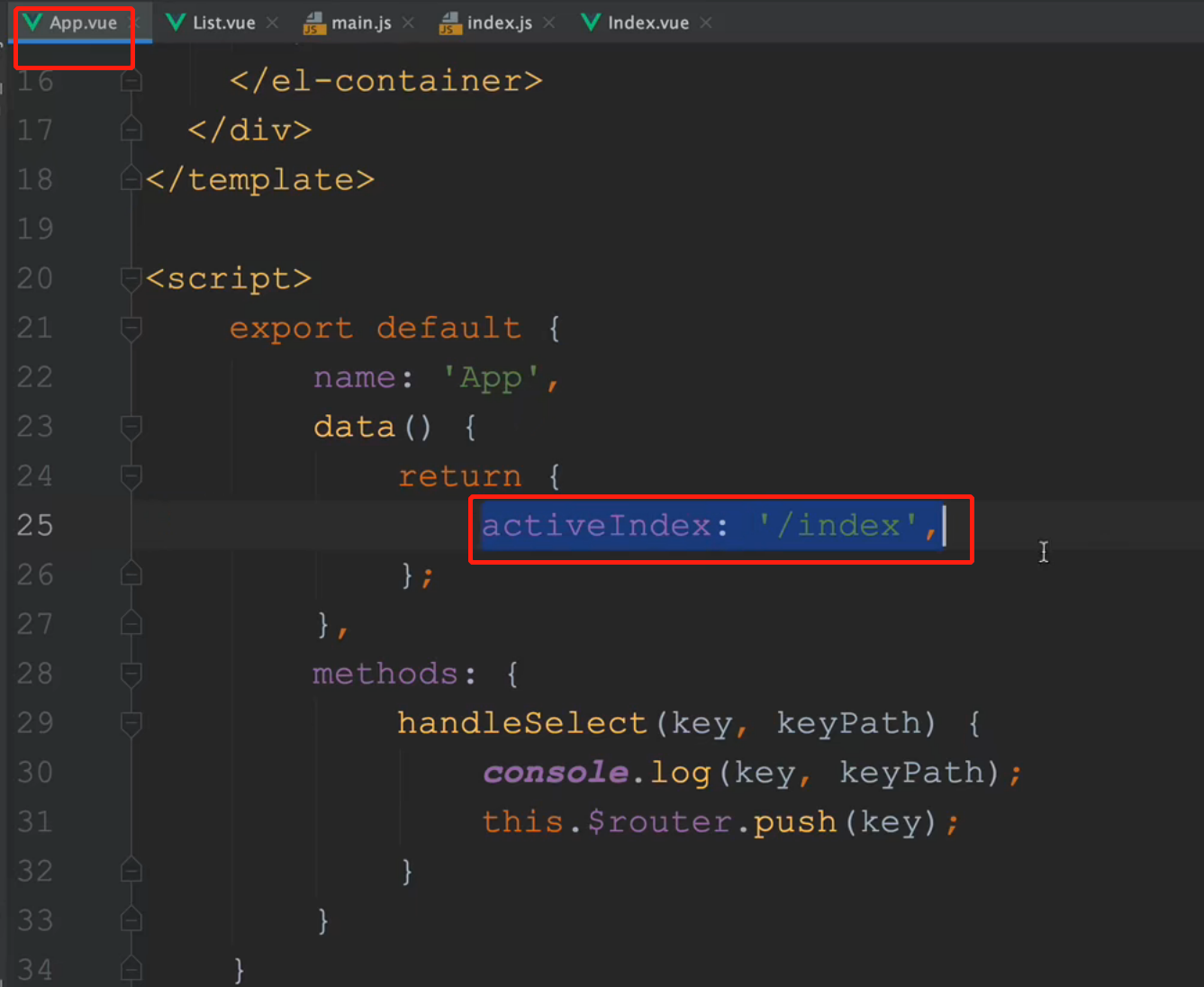
是因为路由激活这里写死了,默认激活的是index首页组件

path改为当前路由路径即可

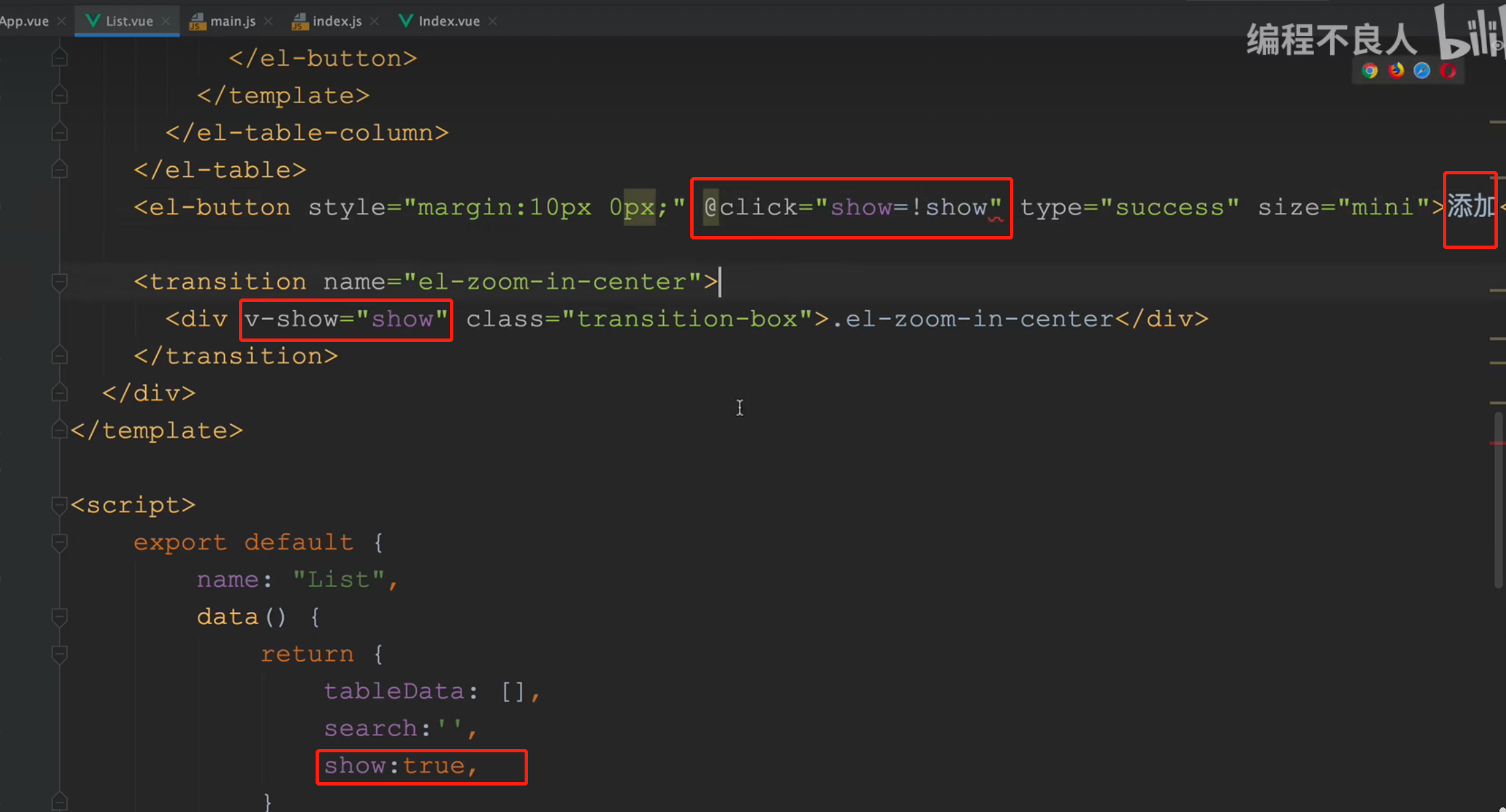
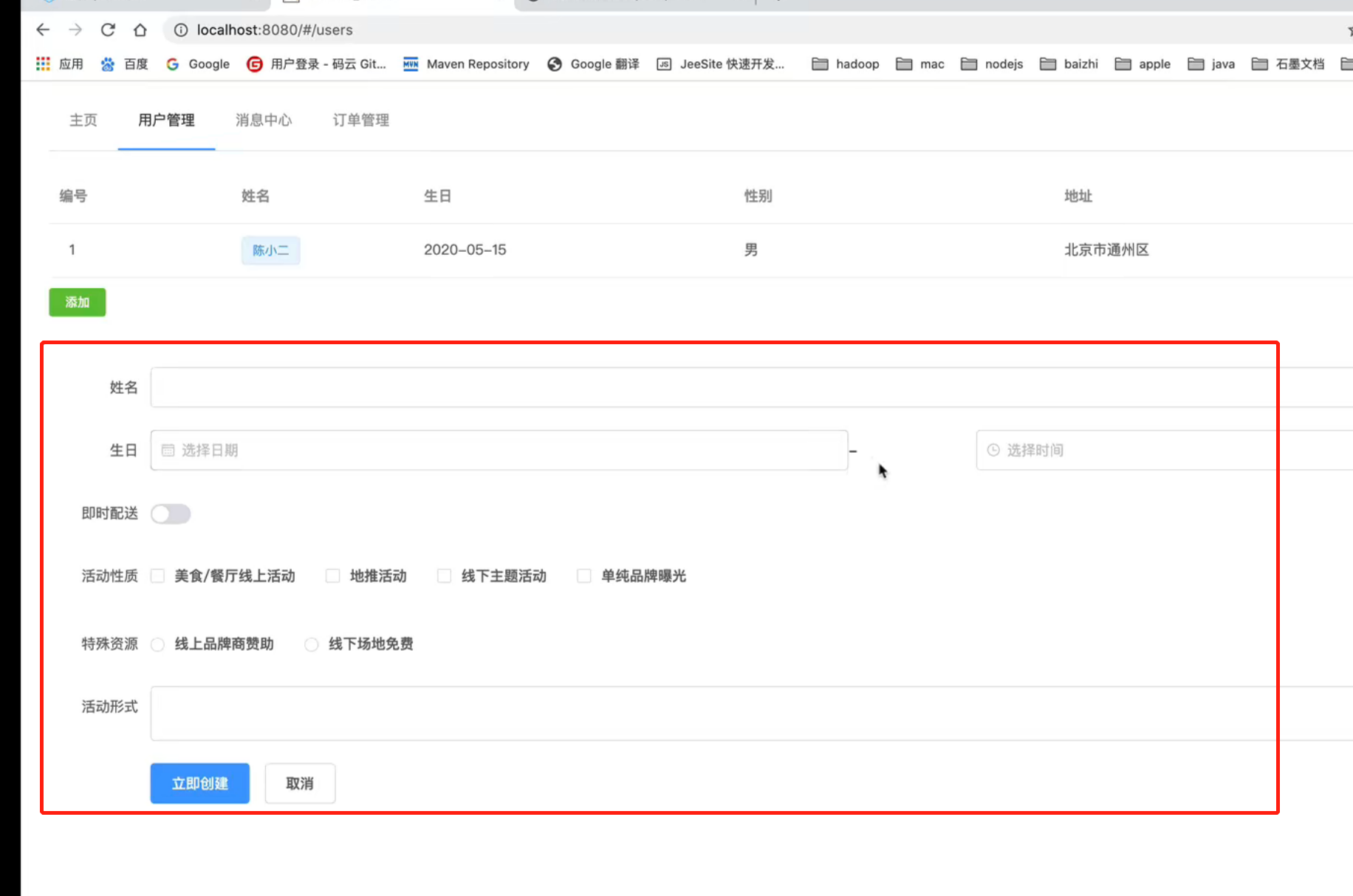
完成添加按钮逻辑
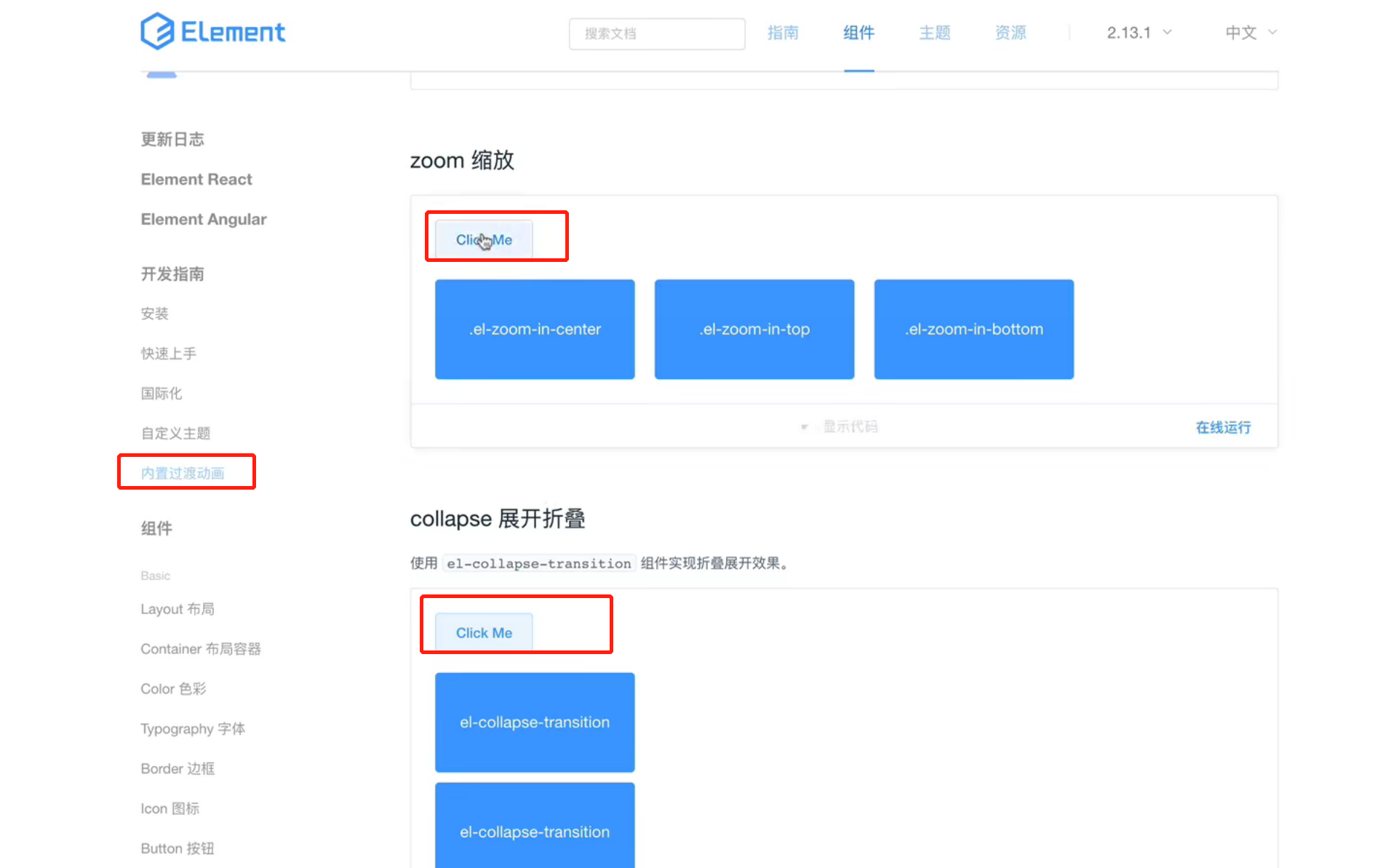
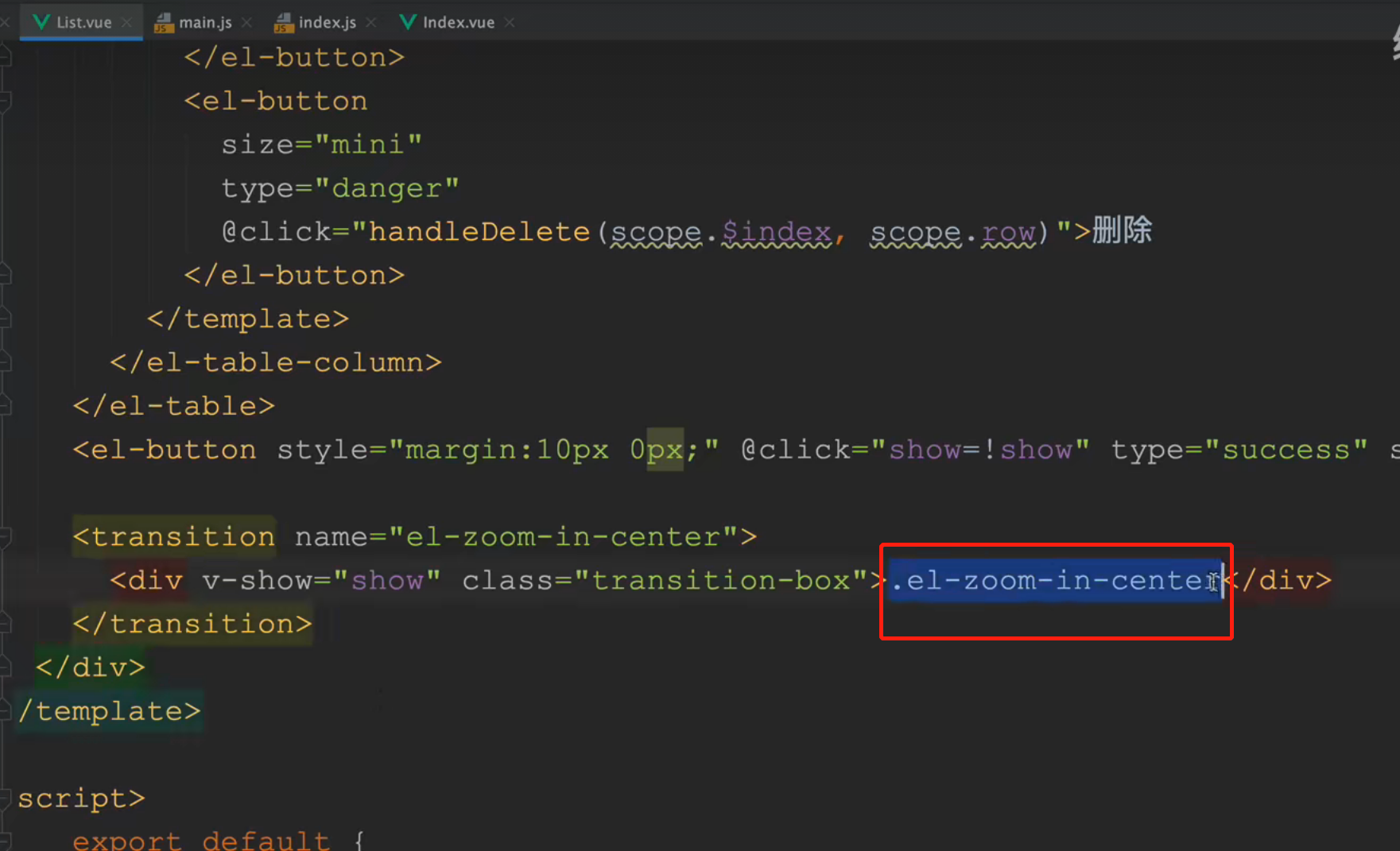
点击添加按钮时,加一些过渡动画

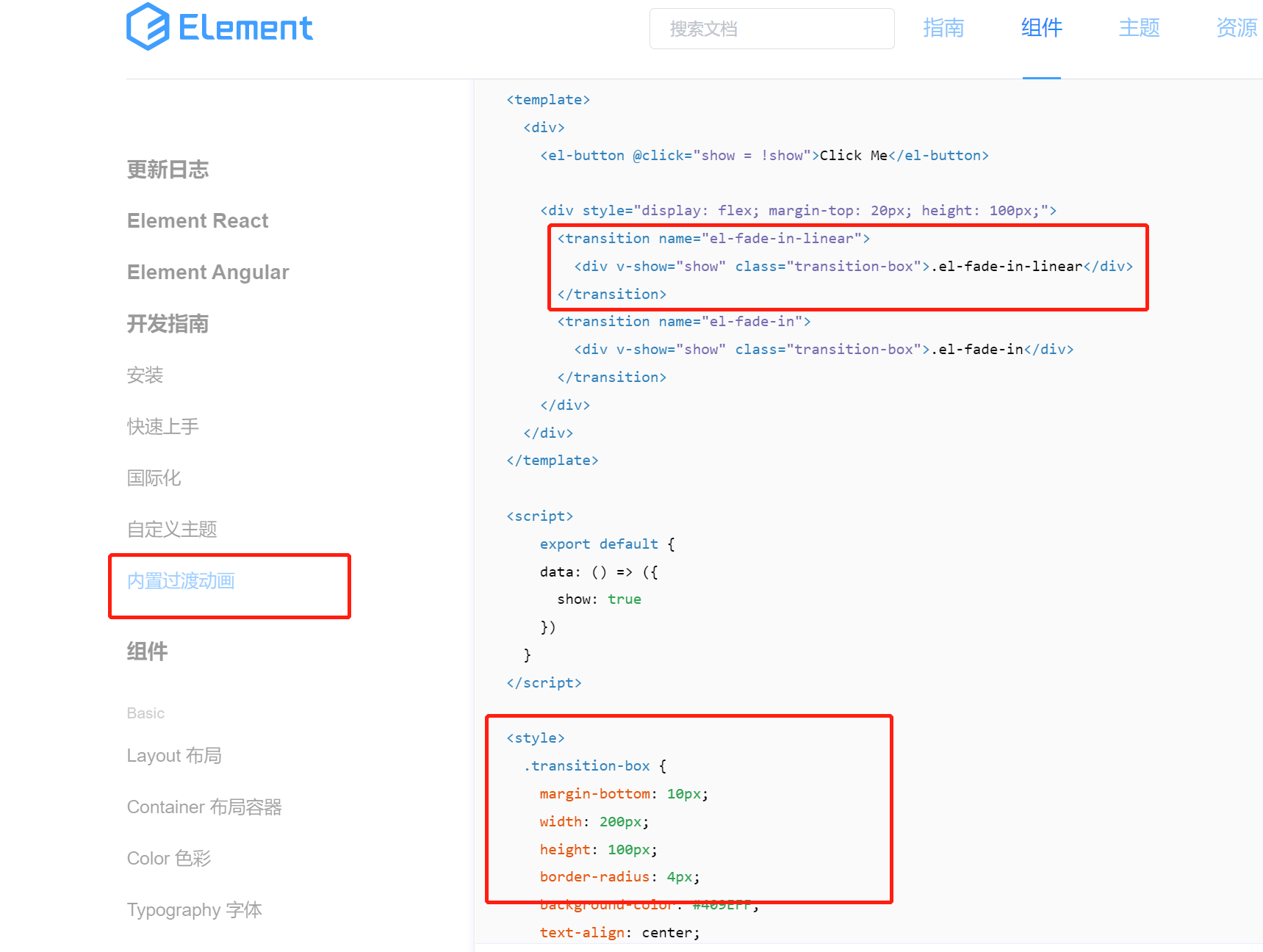
复制动画代码和样式


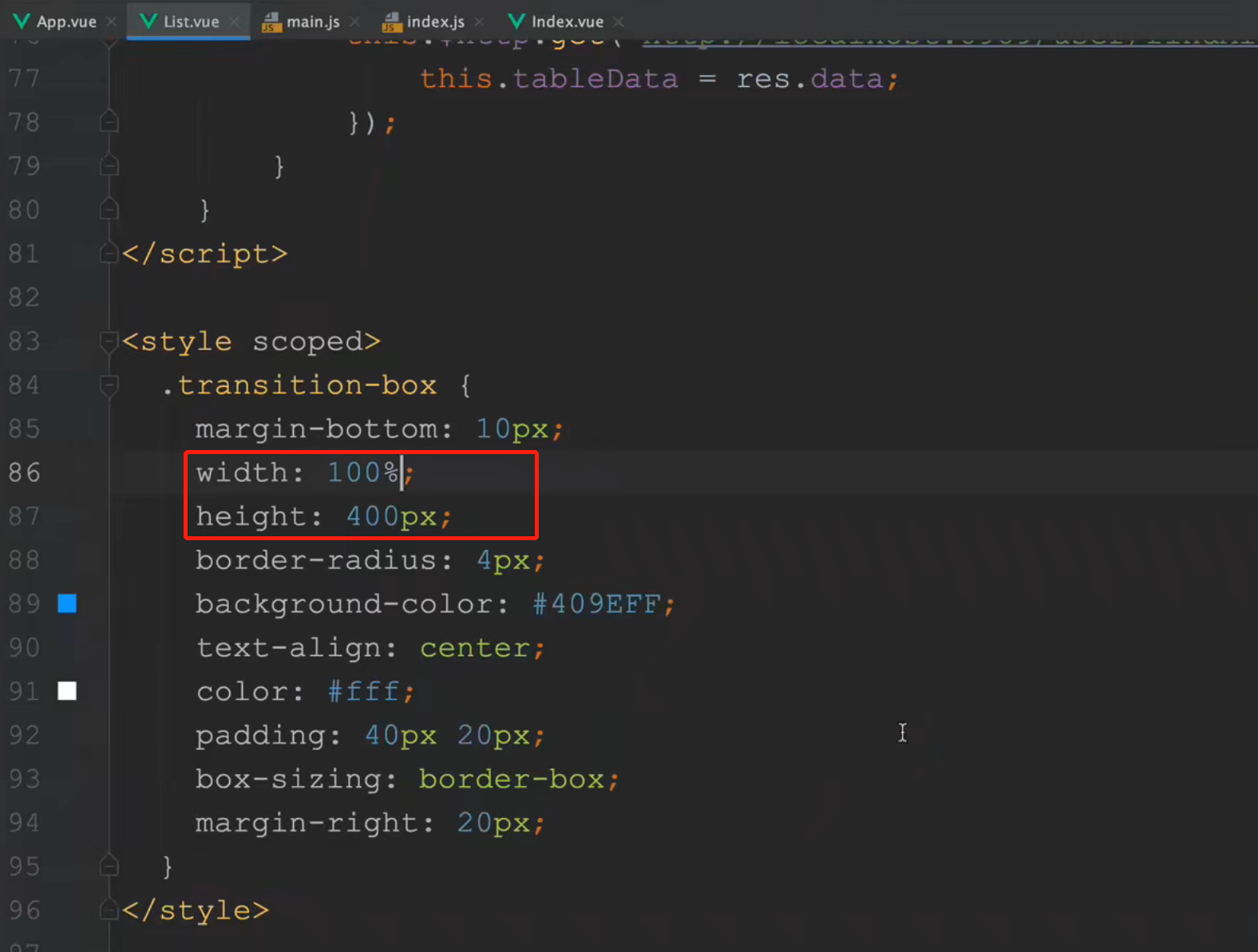
此时,点击添加按钮时,下边的框就会有动画了,我们把下边的框换为自己的想要的form弹框即可,把赋值过来的style样式改一下大小

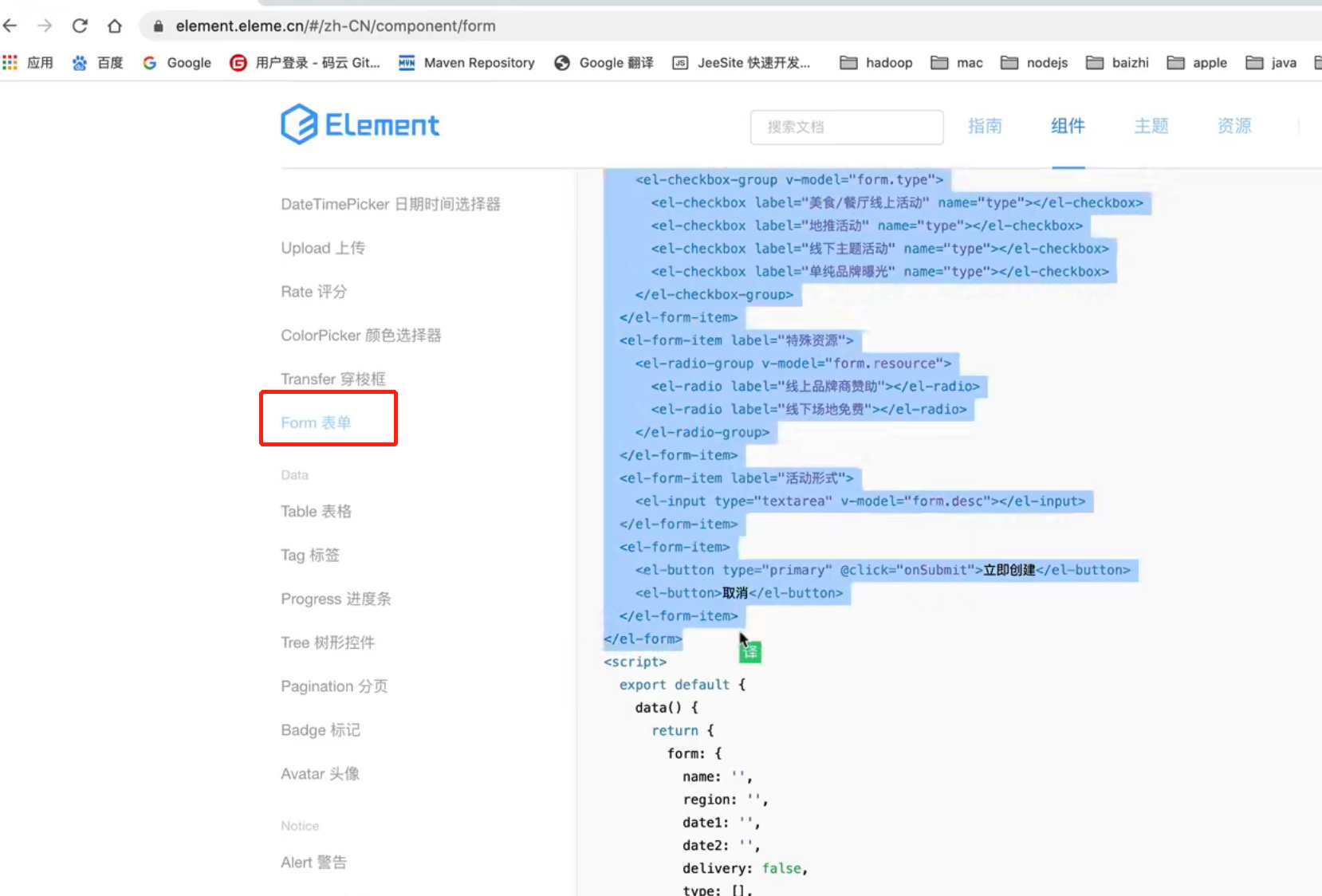
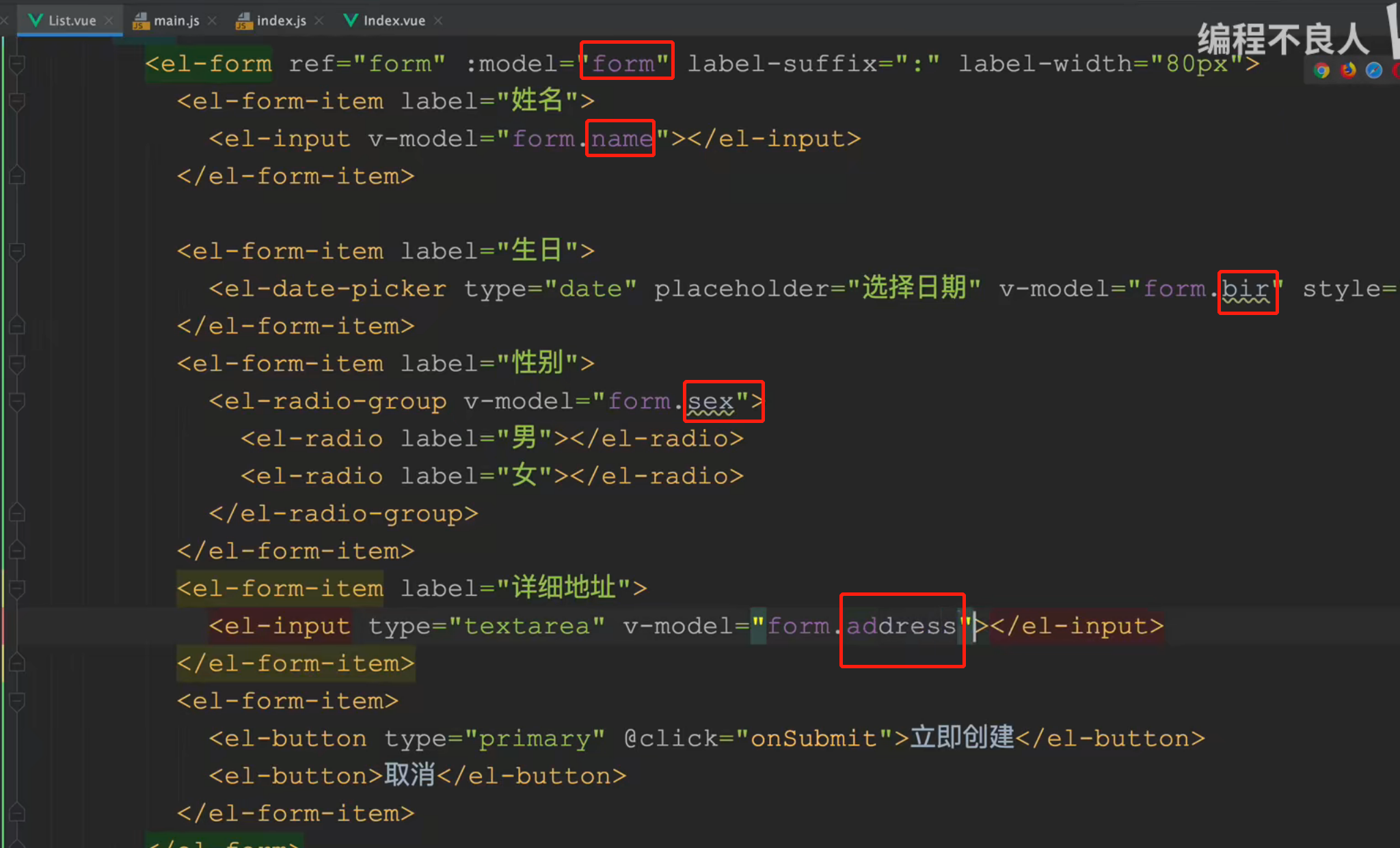
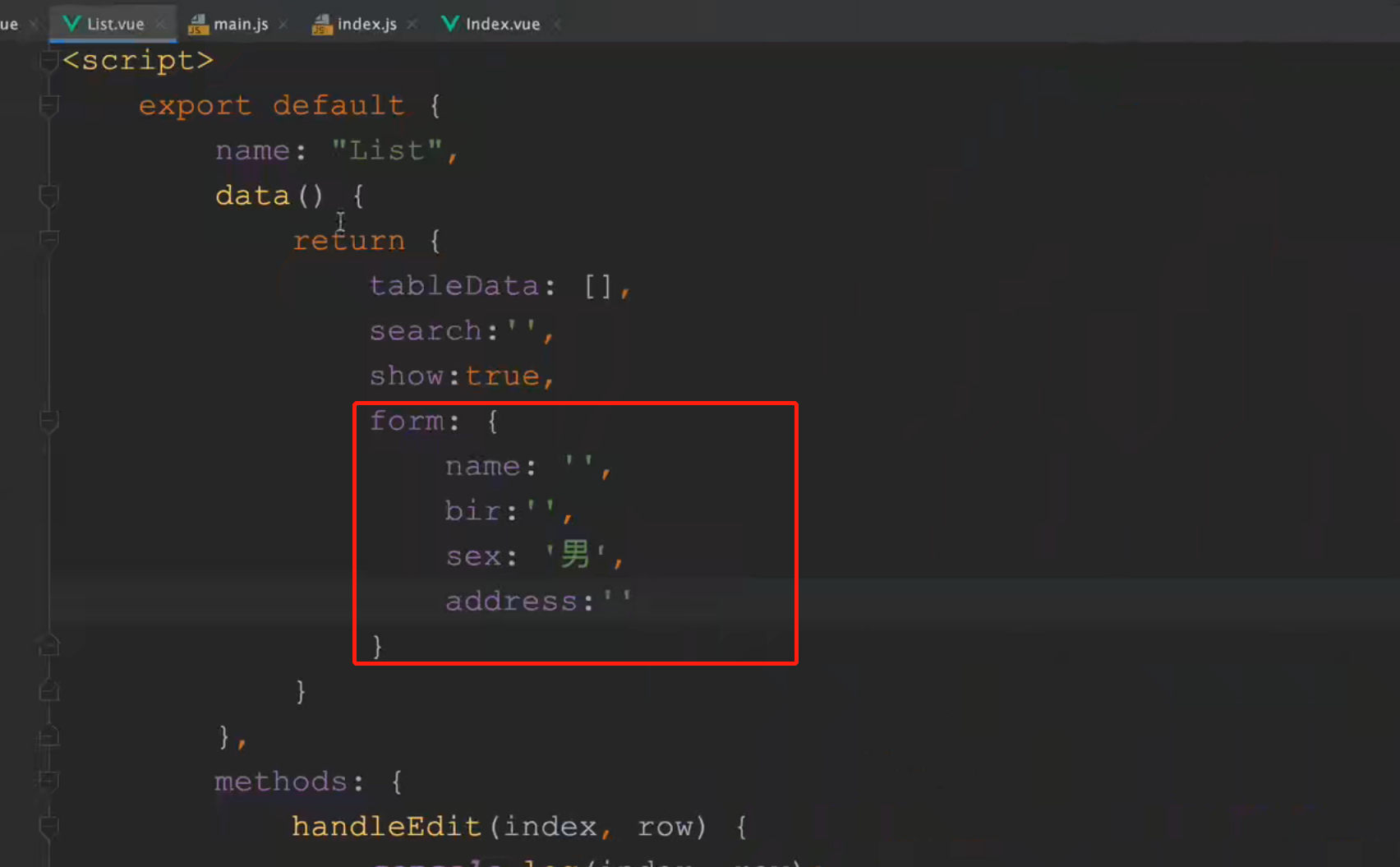
复制一个form表单(包括假数据、method)到代码里

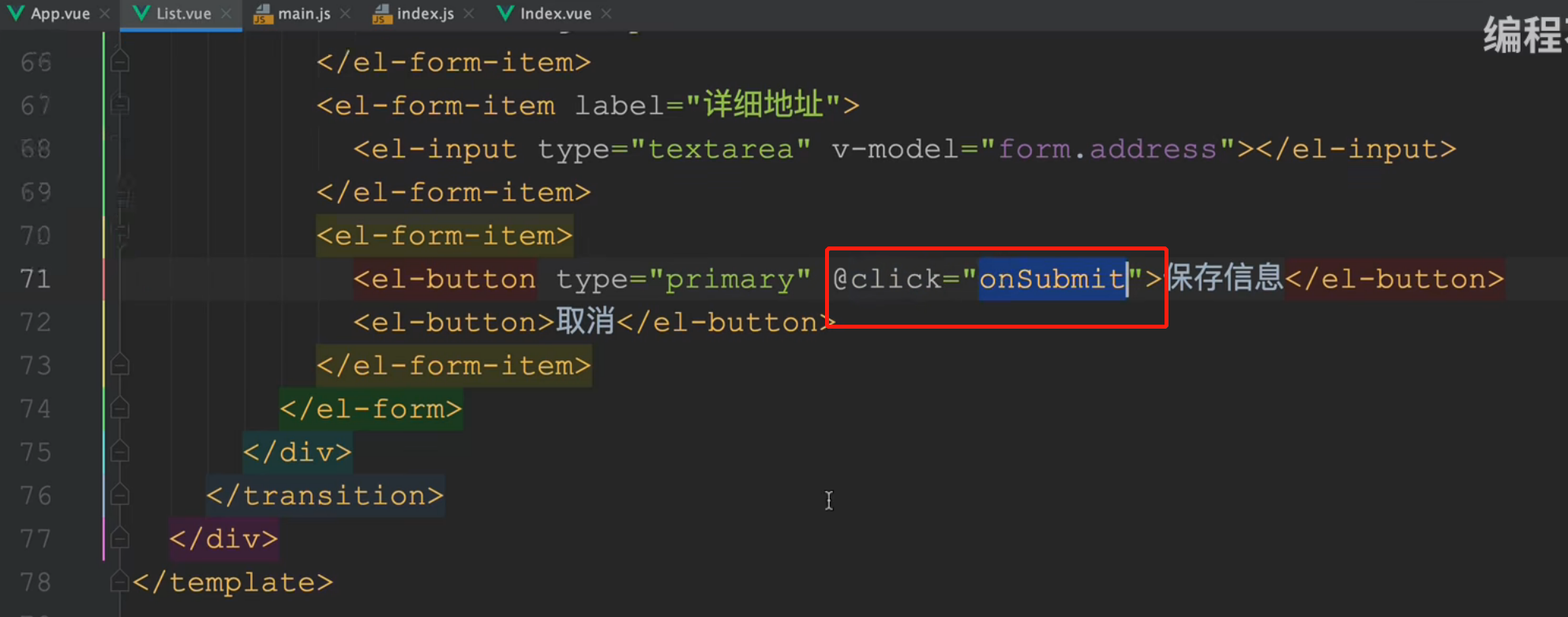
把这里的内容替换为form表单即可


构建form表单


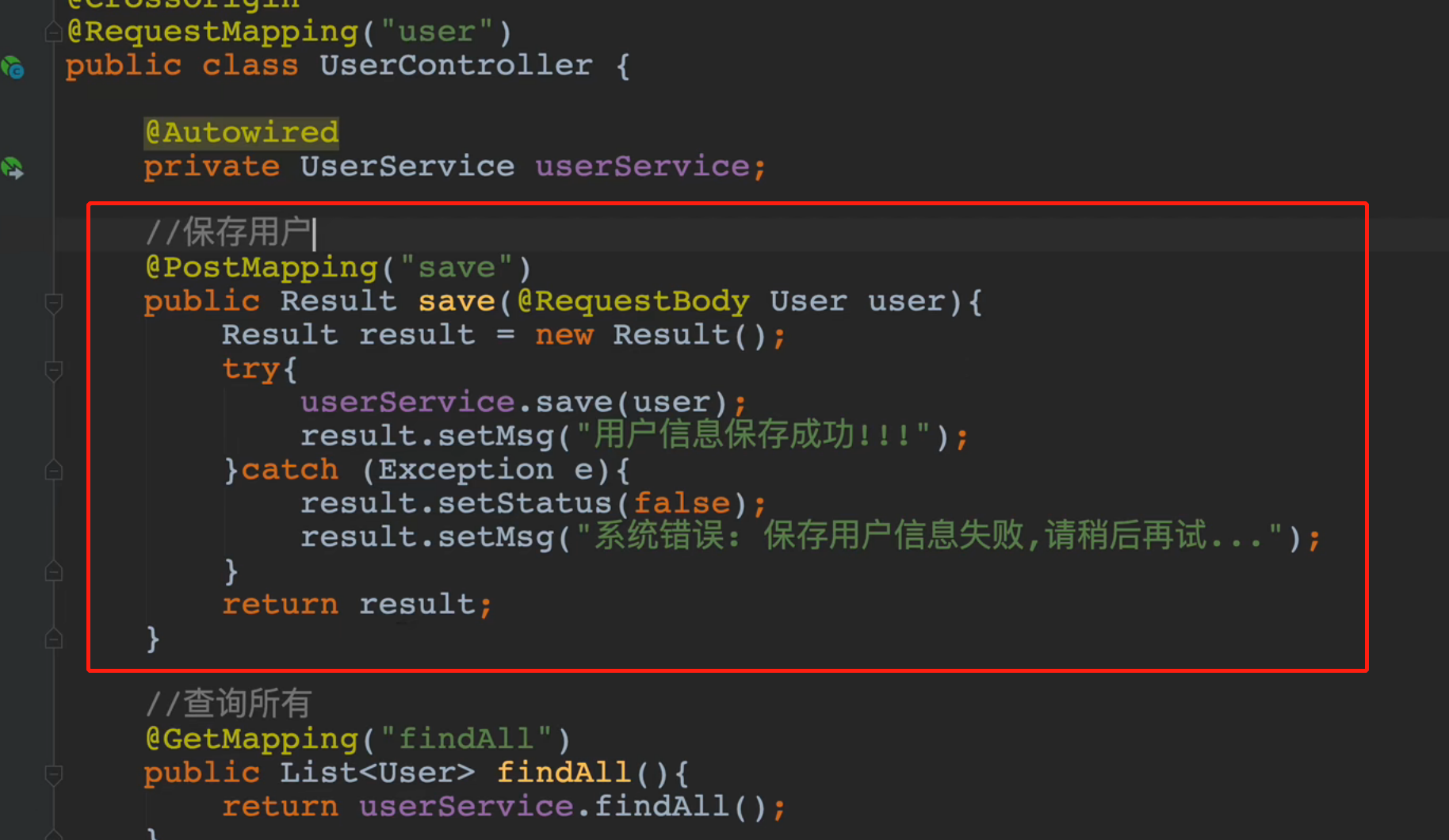
后台接口
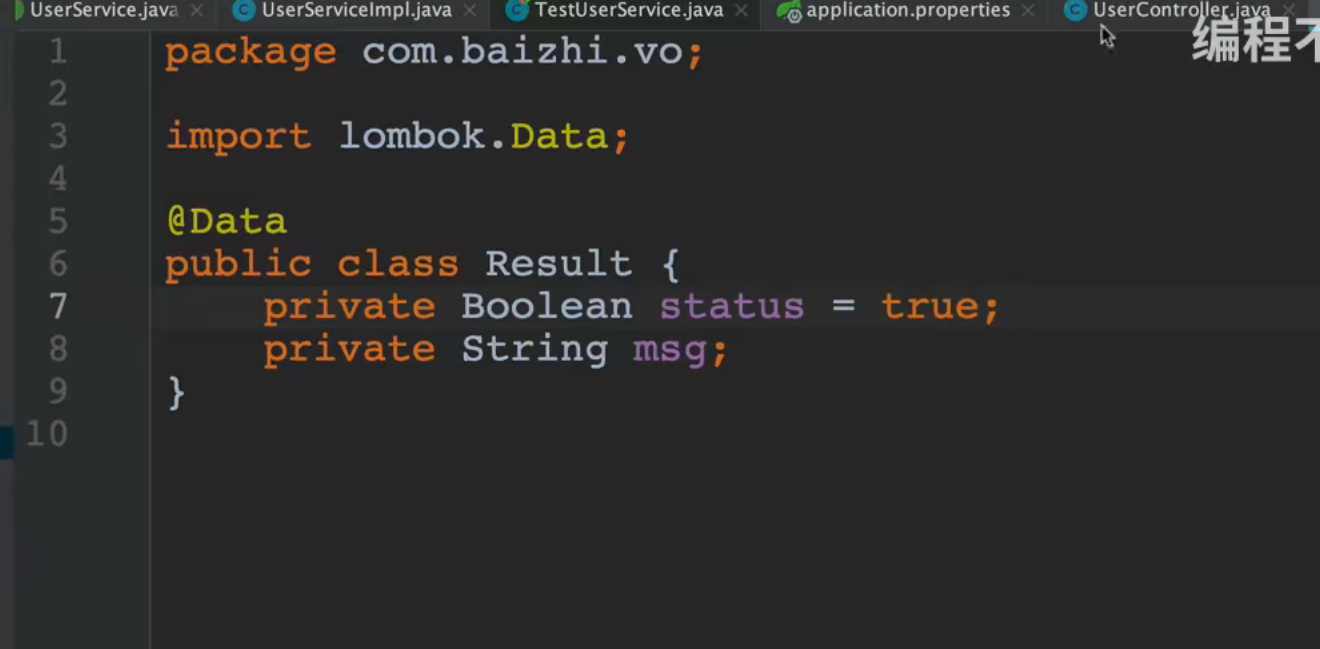
统一返回结果封装


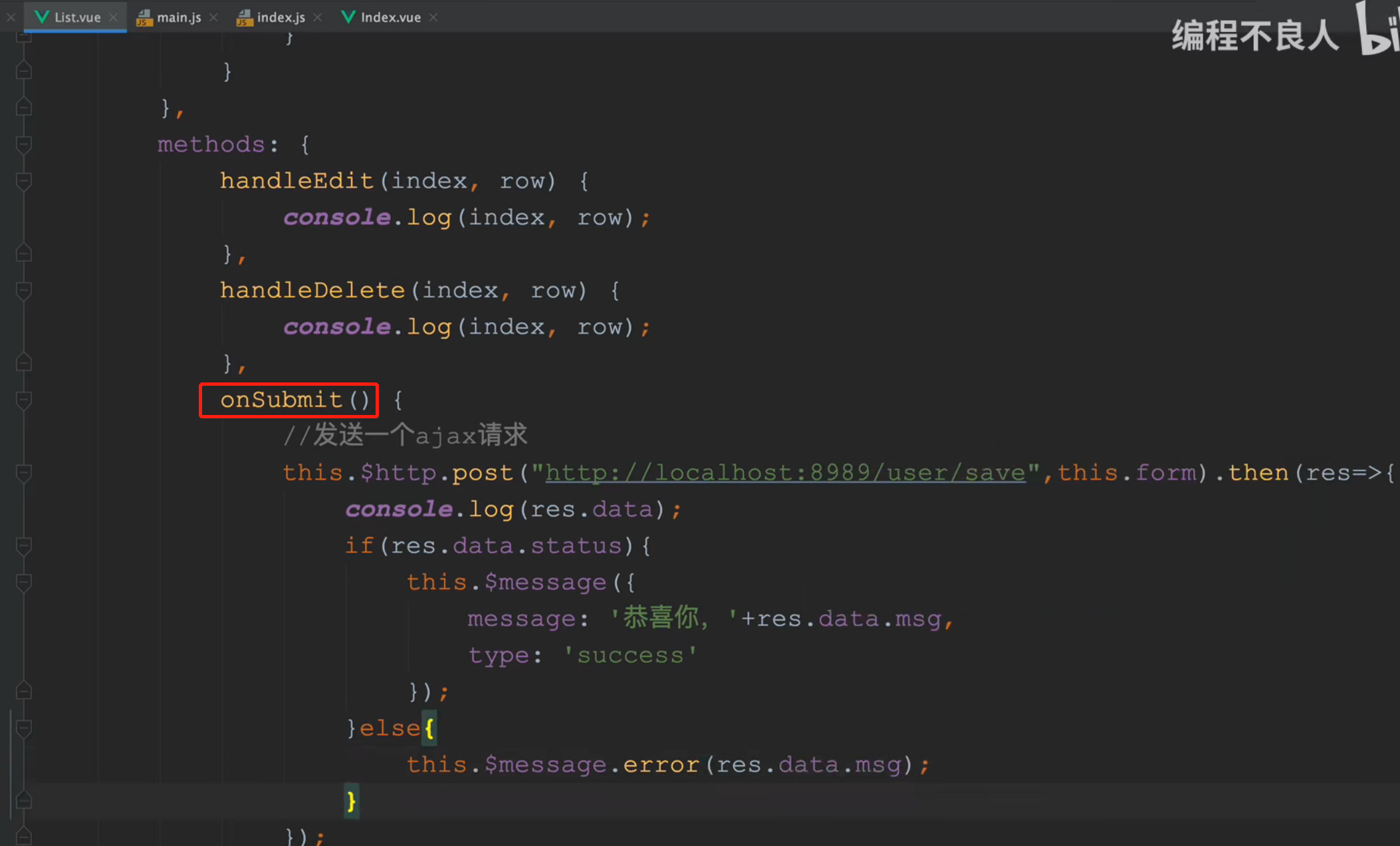
前端调后端接口

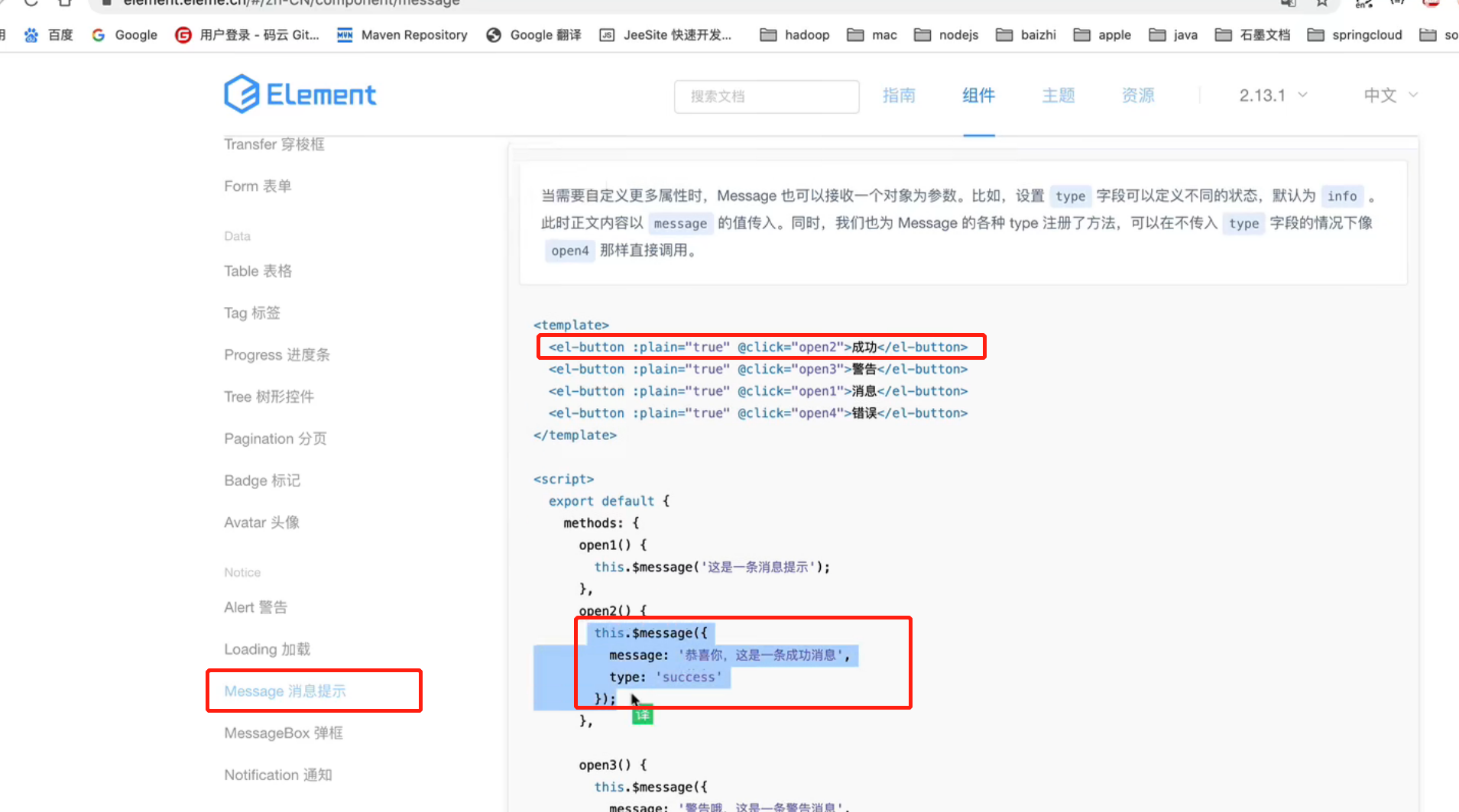
把消息成功风格的代码复制进去


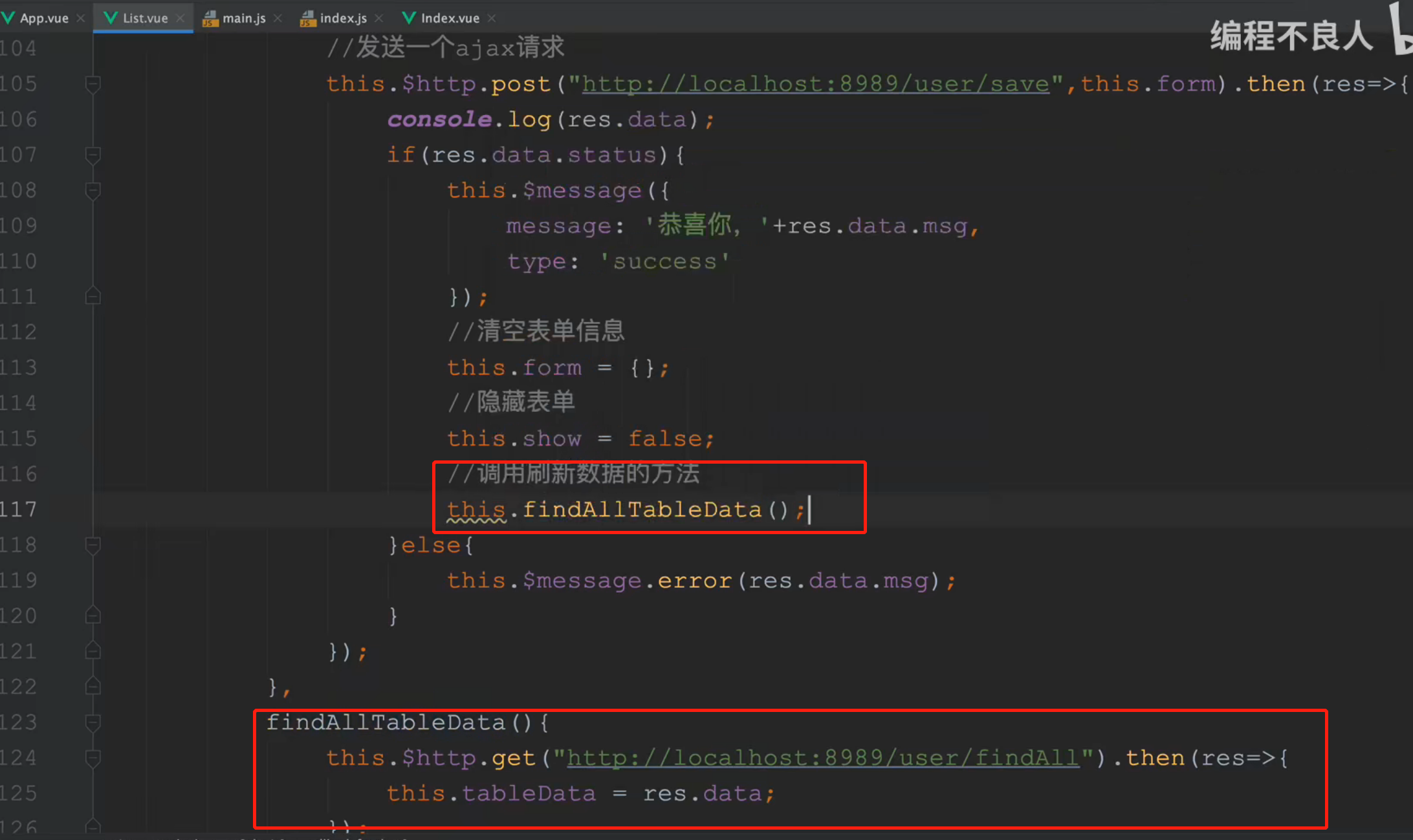
添加成功后,要重新渲染页面

此时,created方法里调的方法,也挪一下


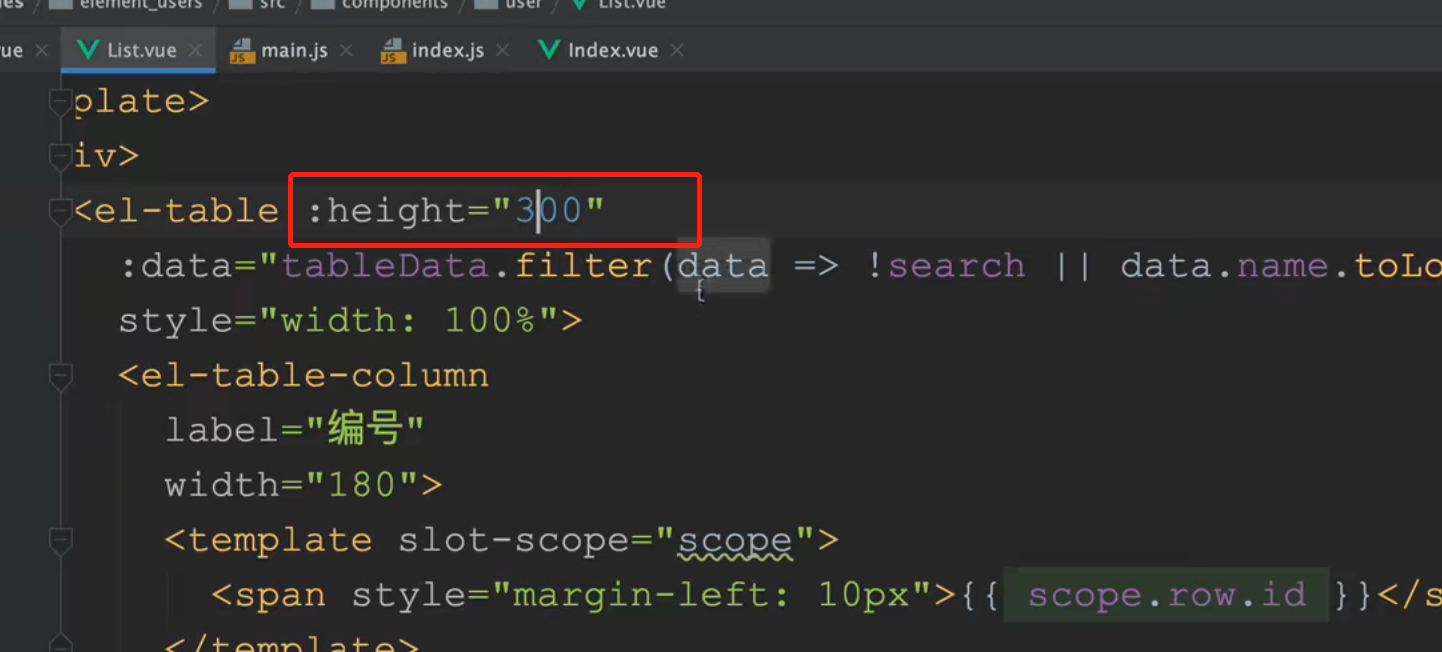
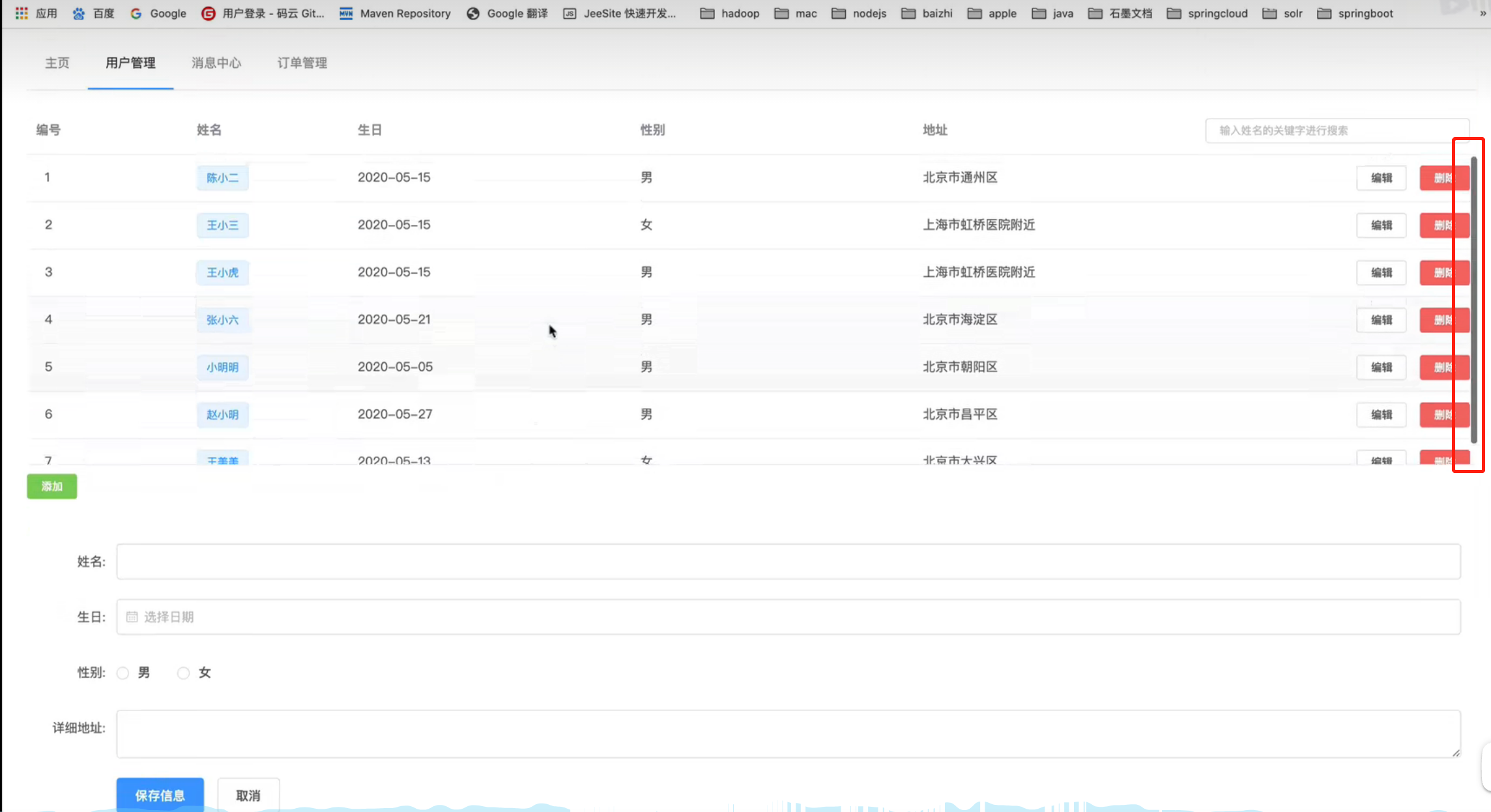
数据越来越多的话,页面被撑大,可以给页面设置高度,不让他无限制增长(即添加滚动条)

右侧有滚动条了

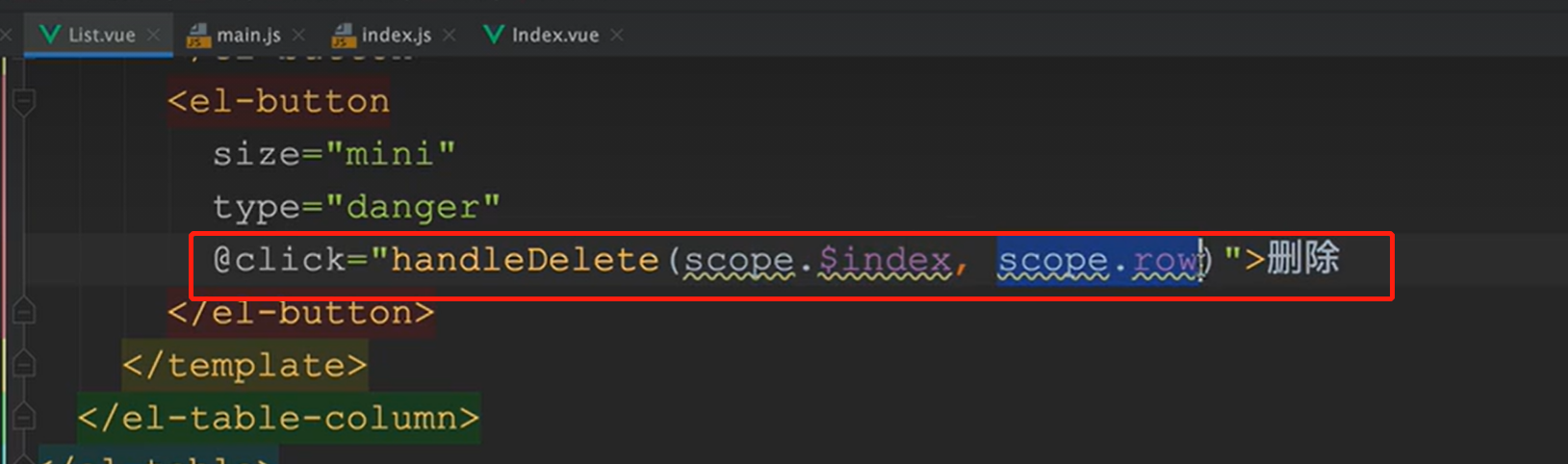
删除功能

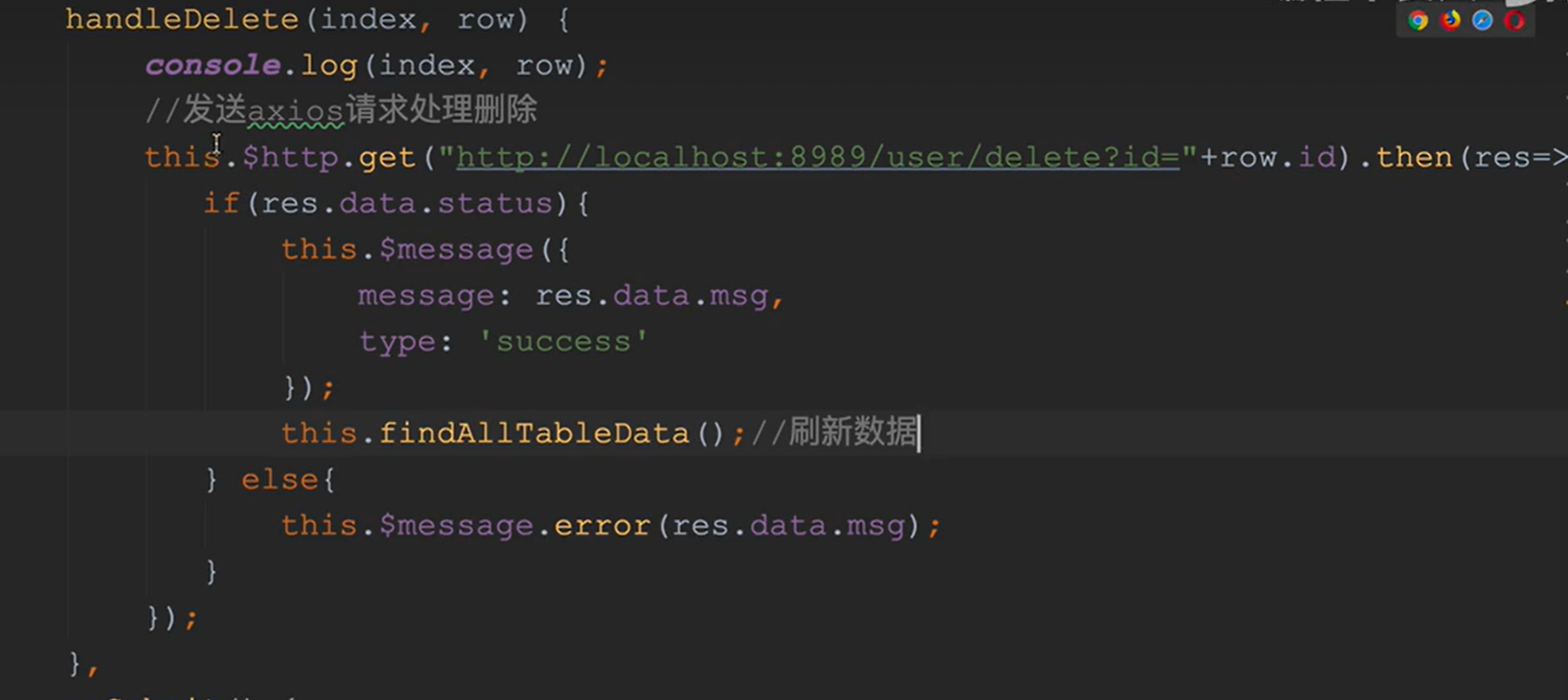
js

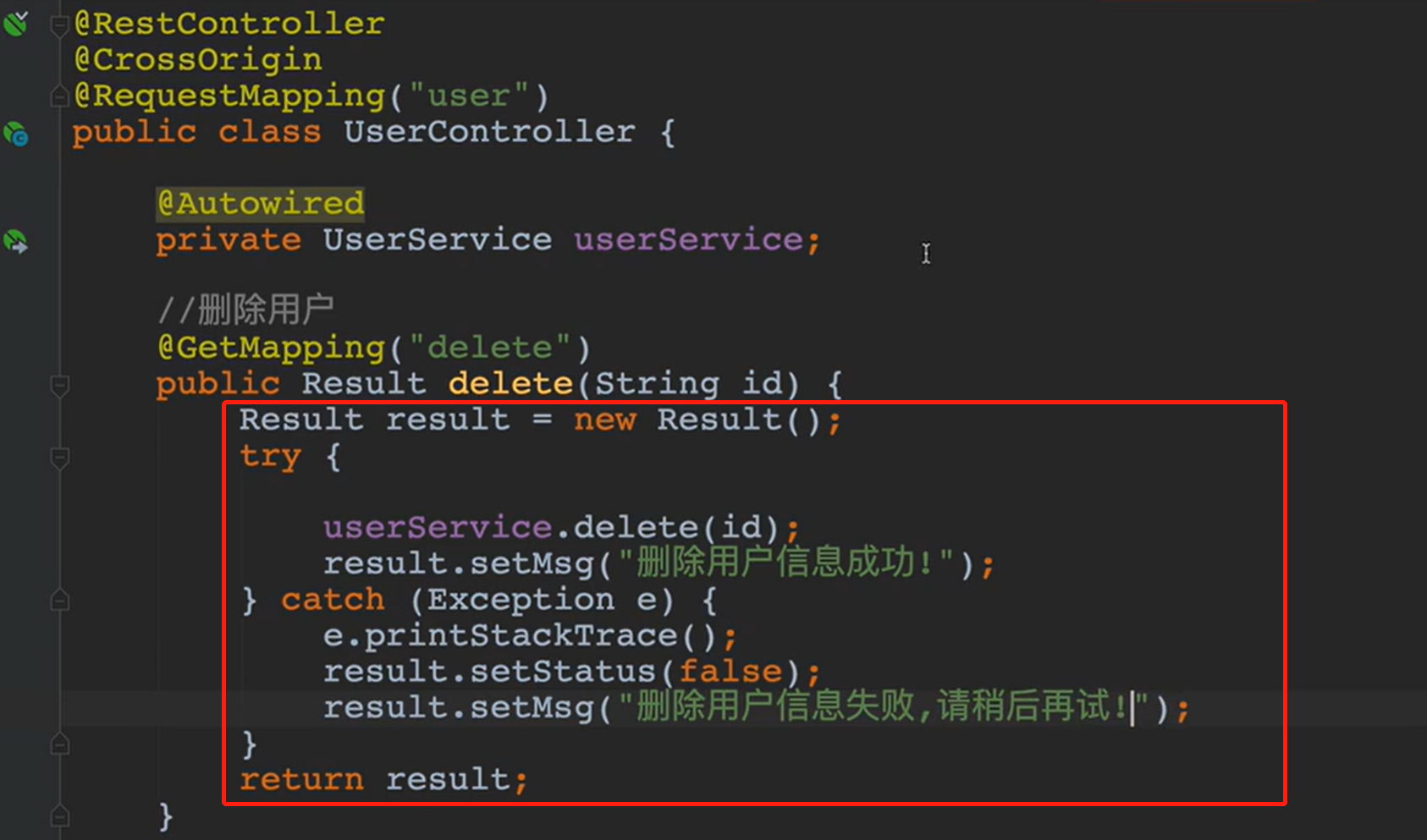
后端接口

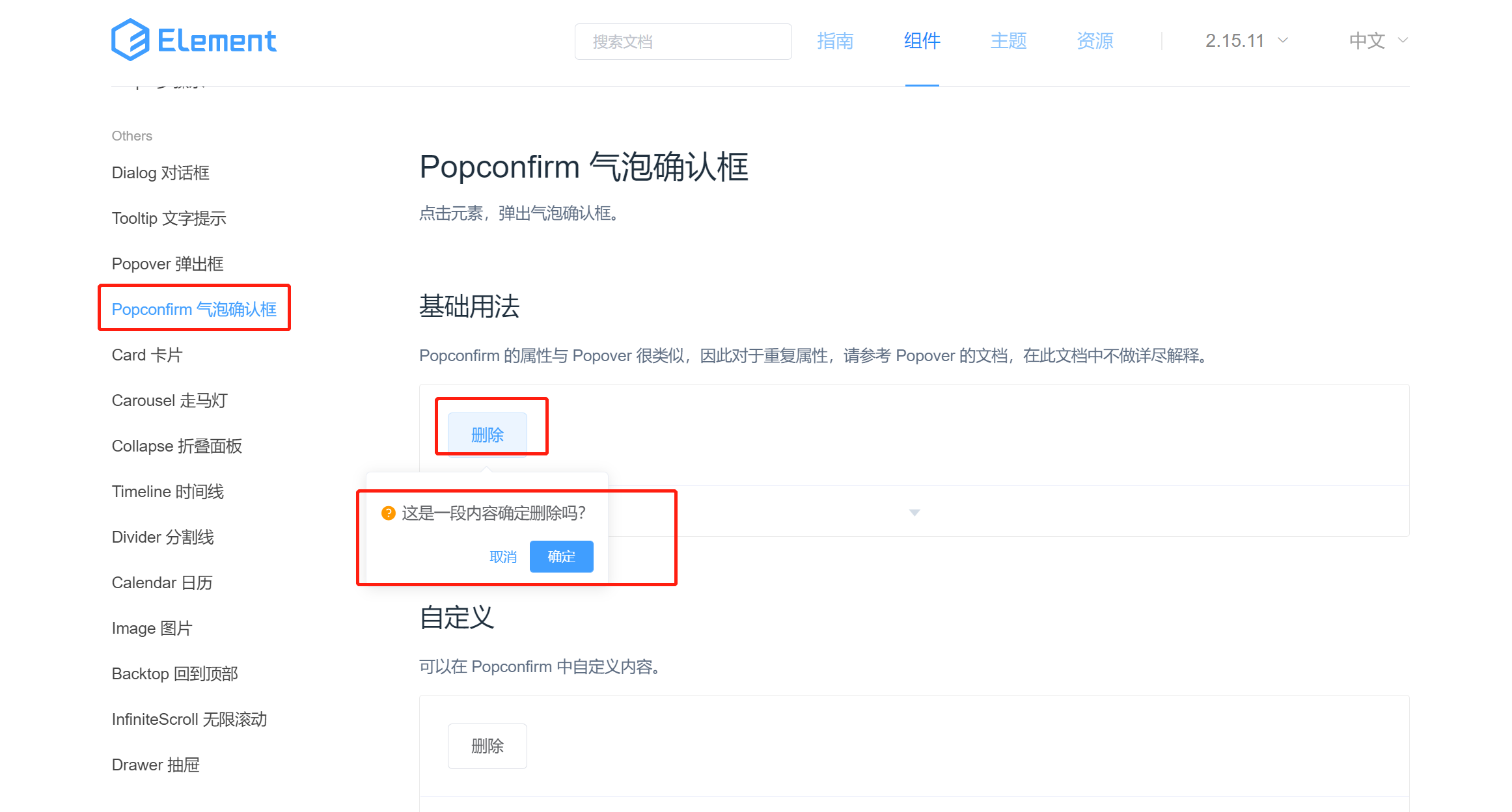
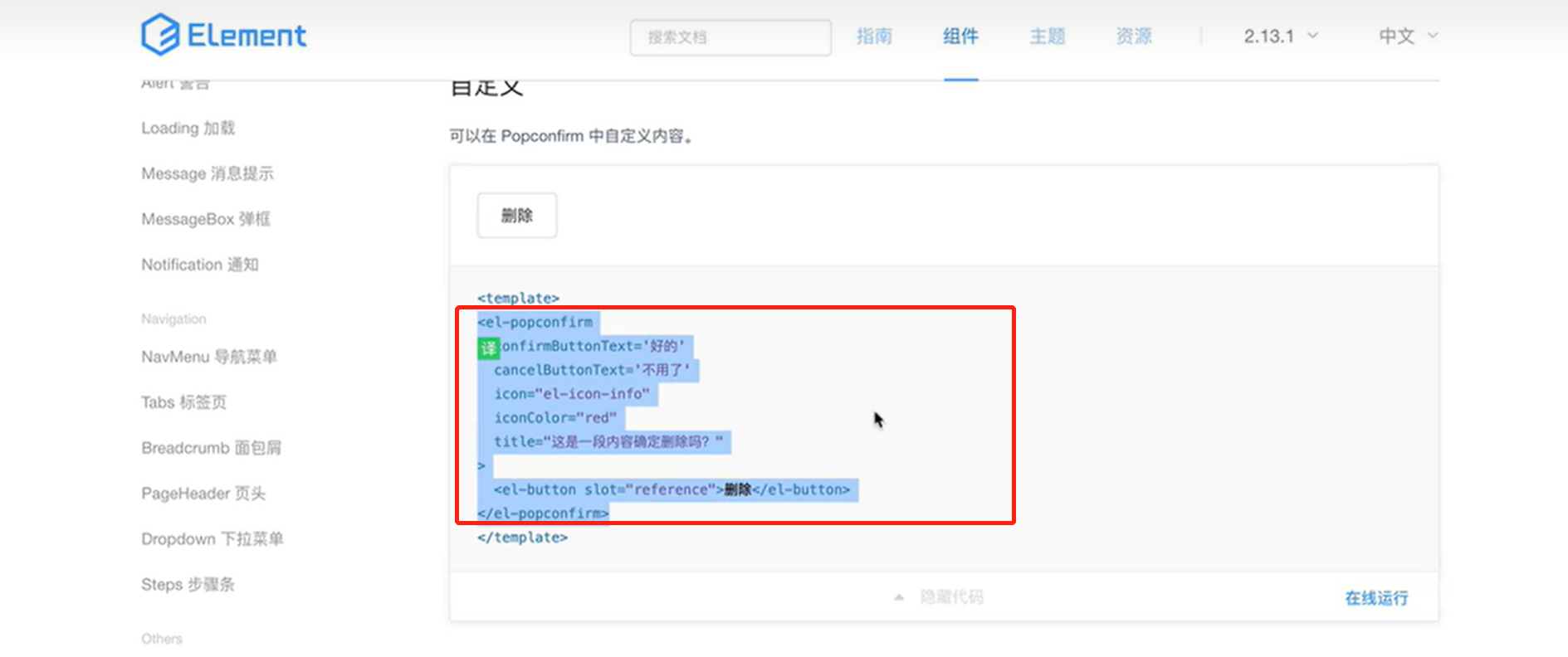
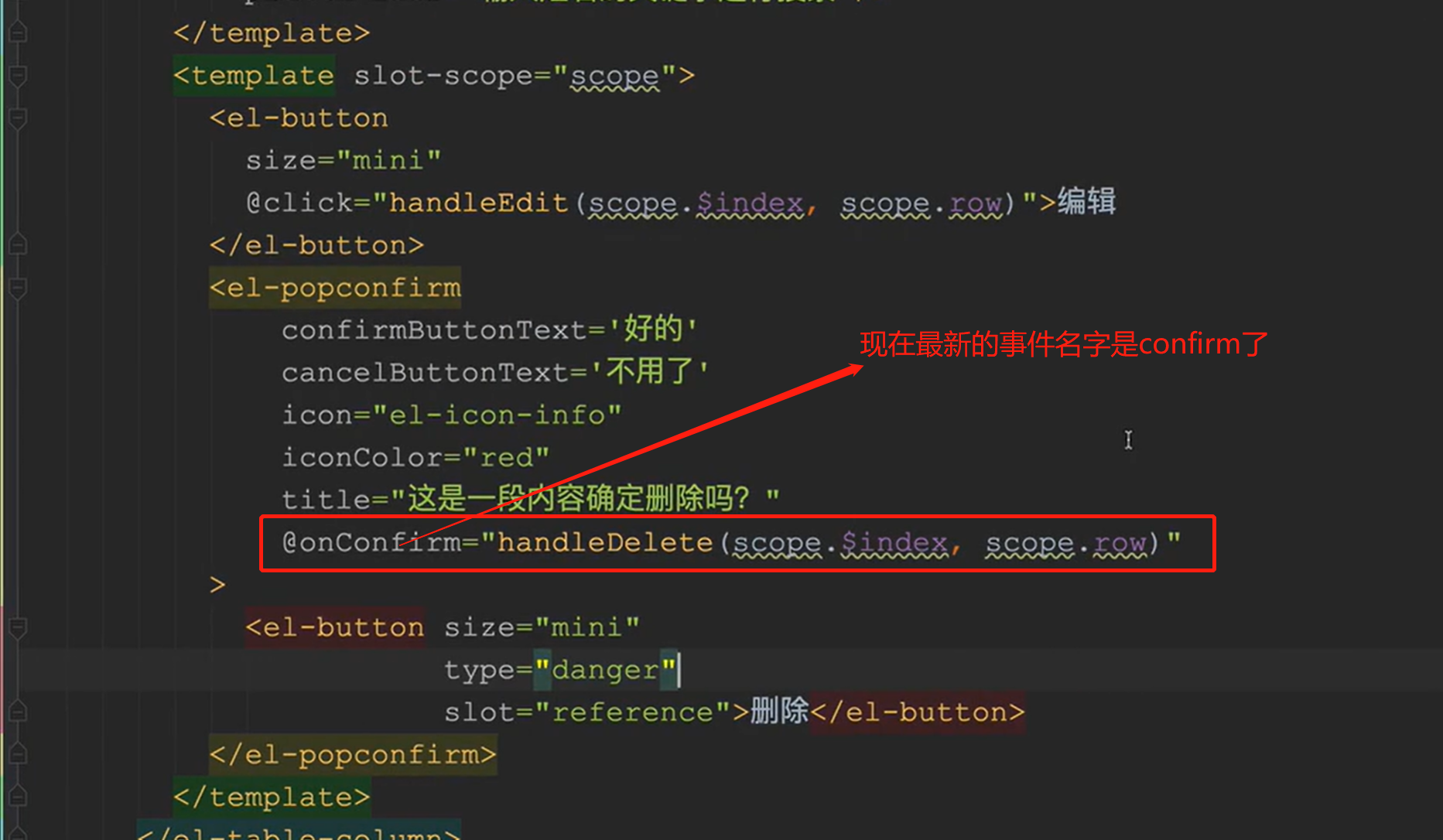
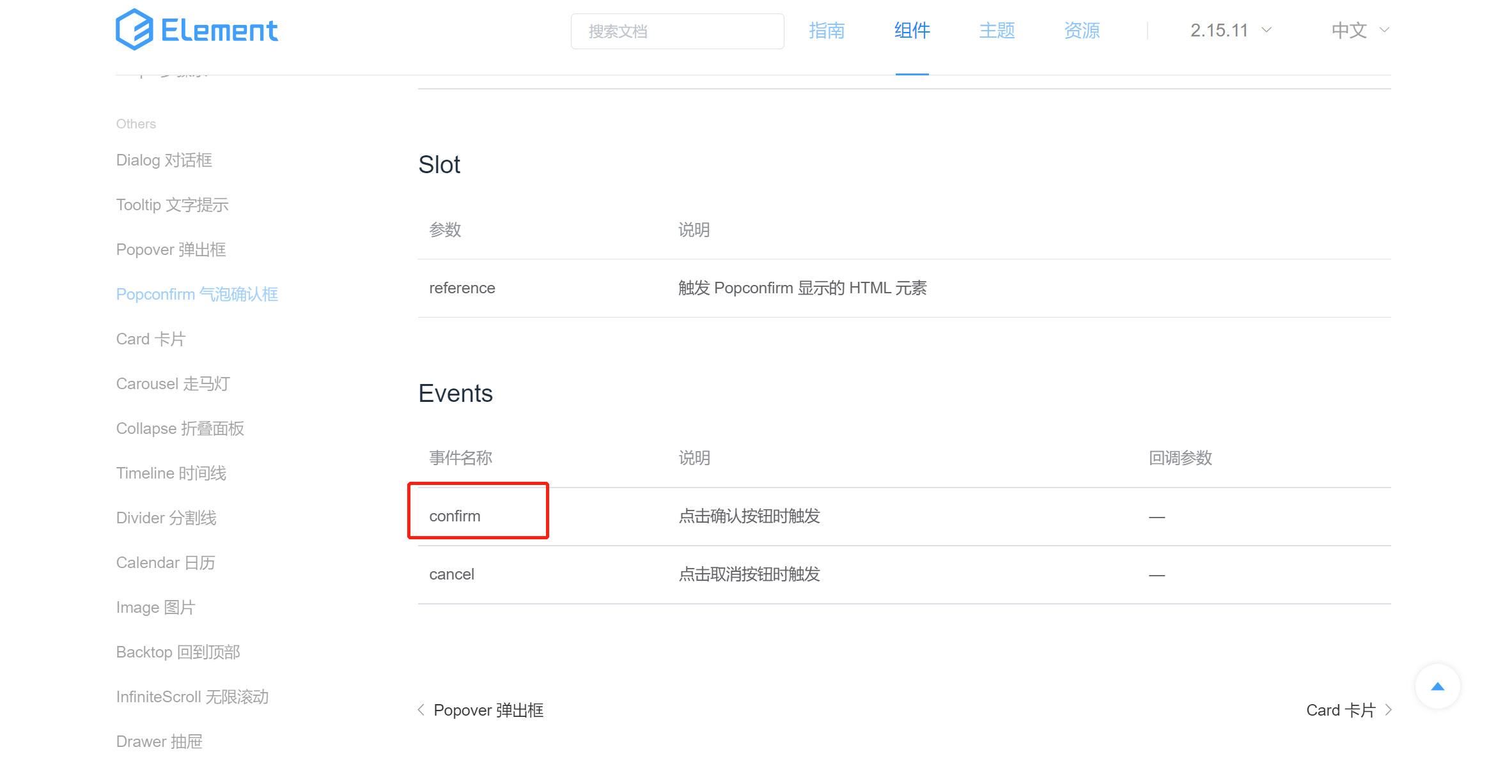
上边的删除直接就删了,不太友好,可以加一个“确认删除”的提示——气泡确认框




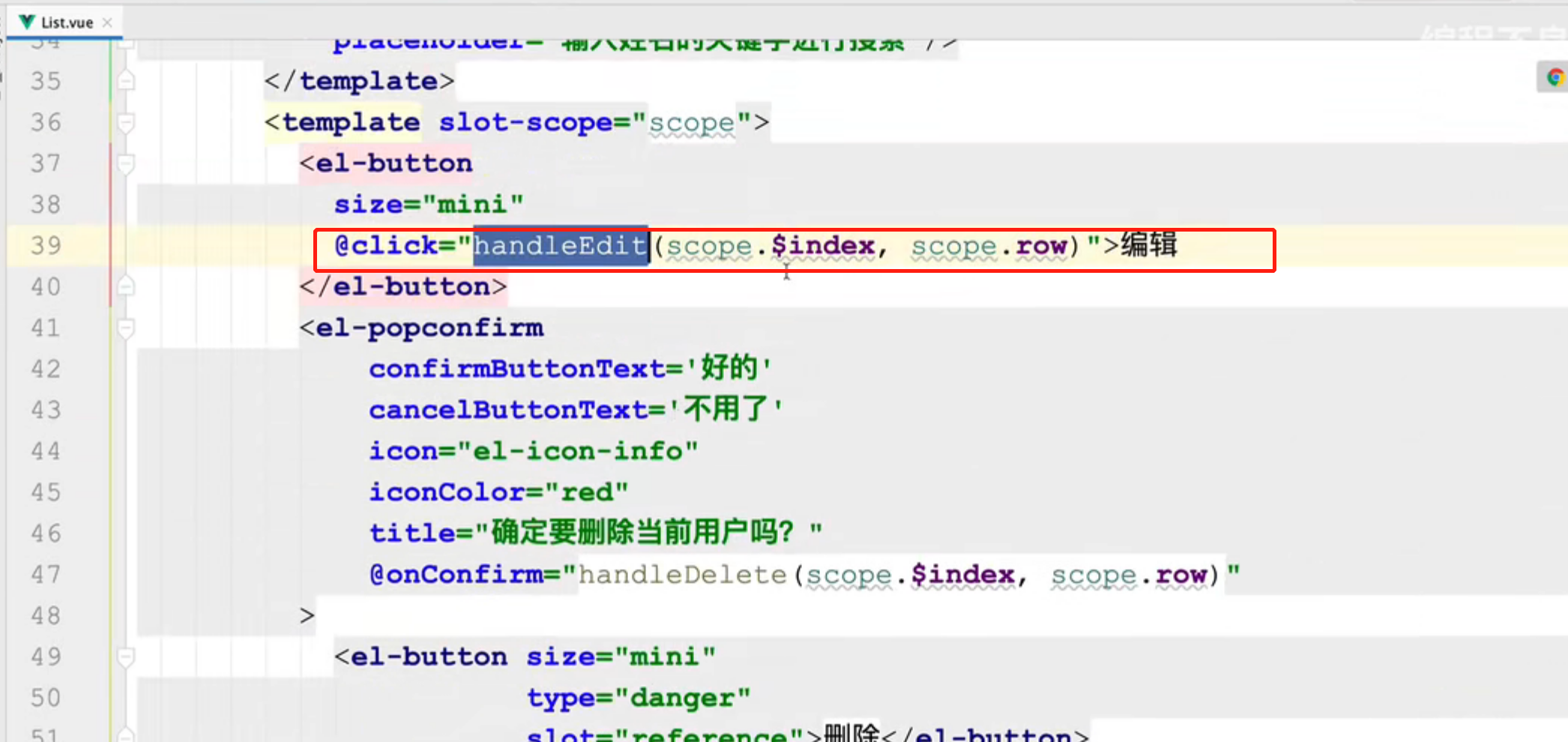
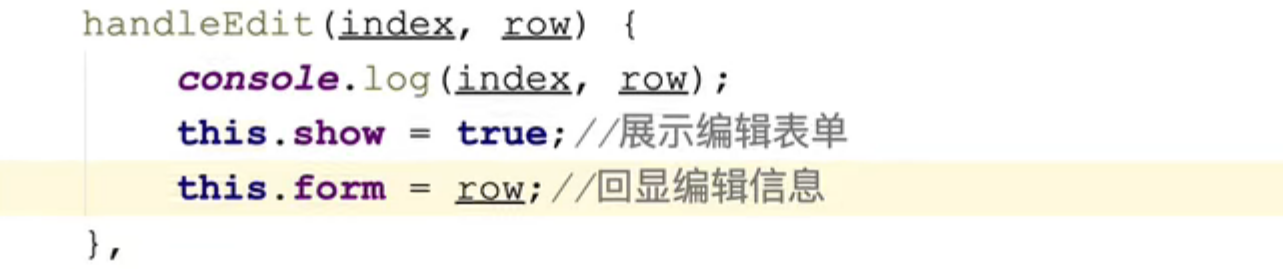
编辑功能
点击“编辑”时,复用添加的弹框,实现编辑操作


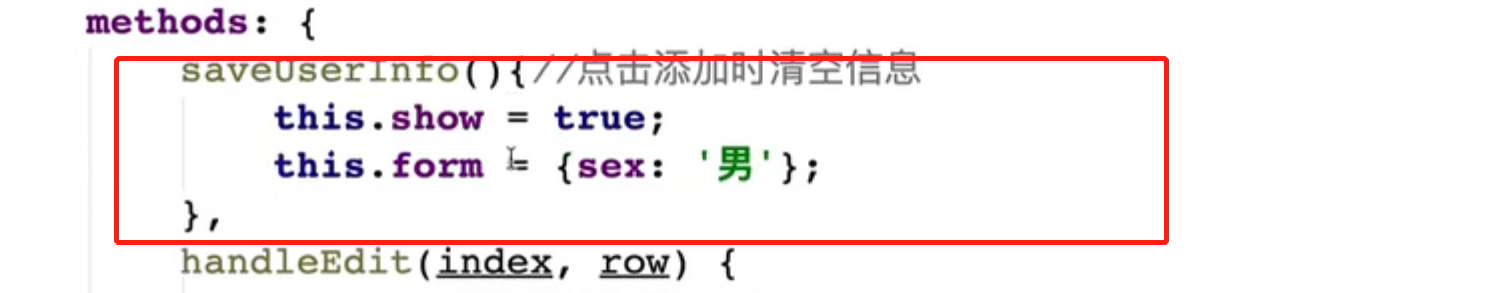
点完编辑后,弹框里与数据看,那点击添加的时候,就得清空表单
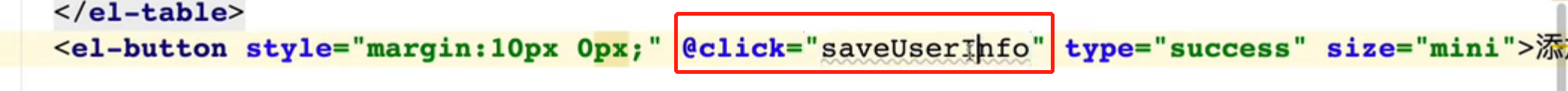
添加按钮起一个方法,性别设置一个默认值:

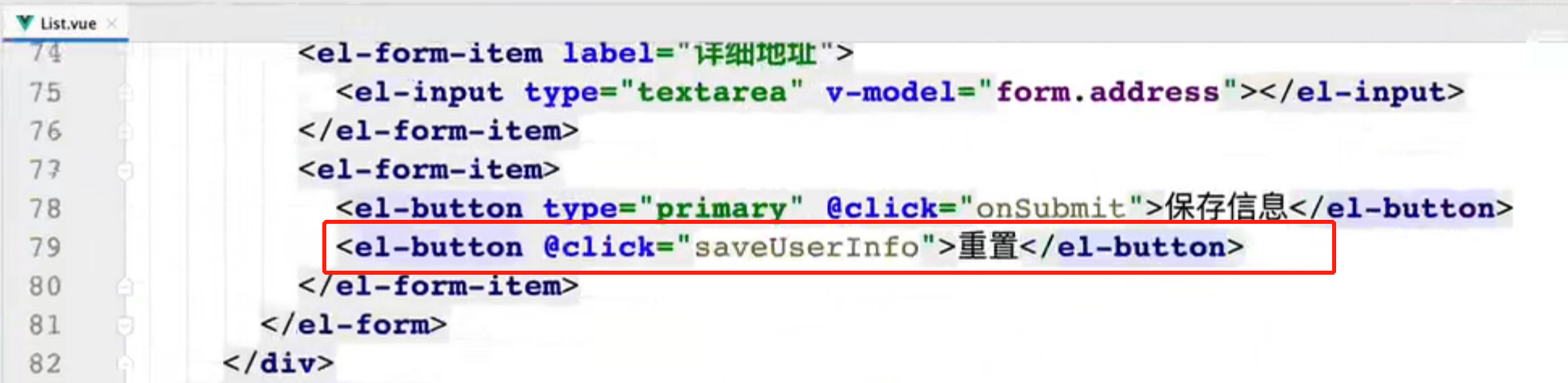
添加重置按钮


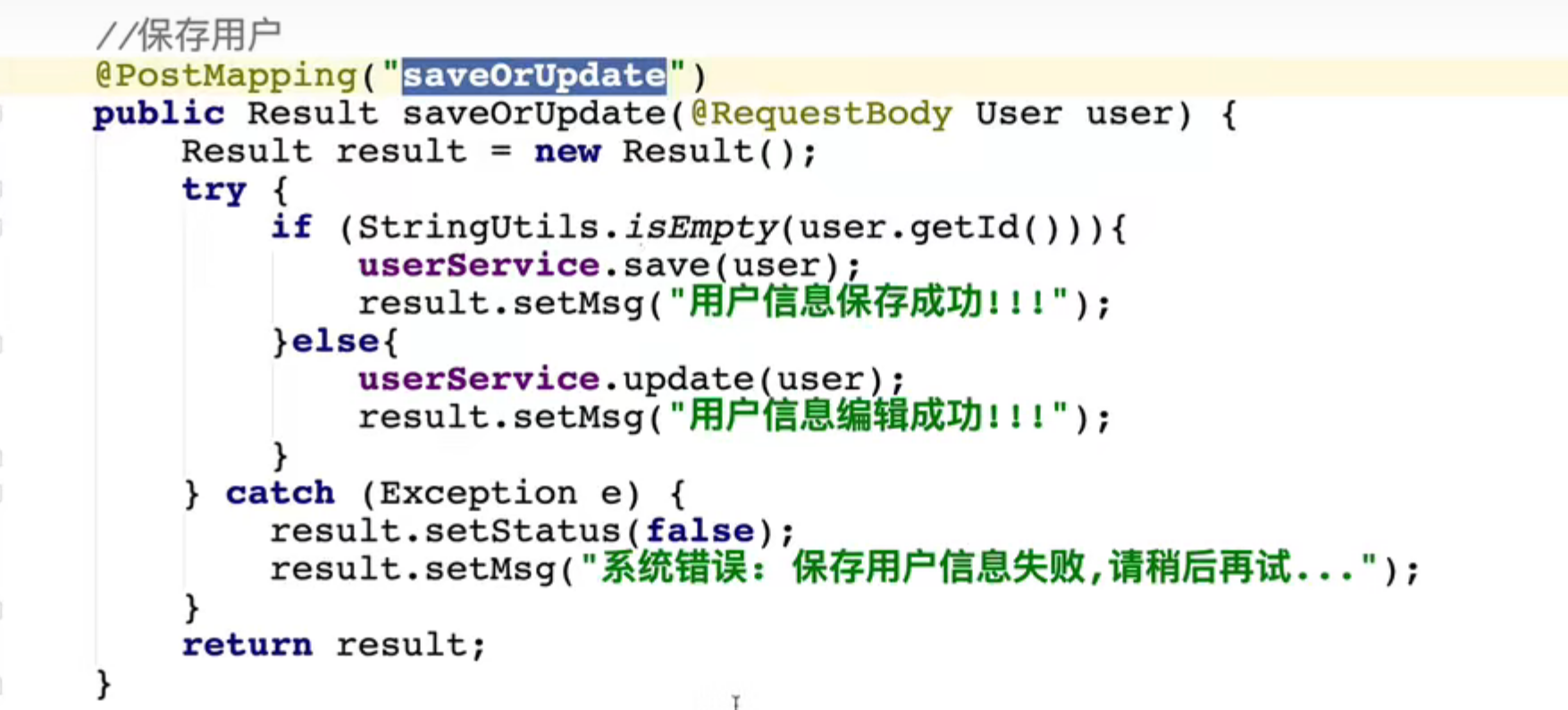
保存的逻辑

后端

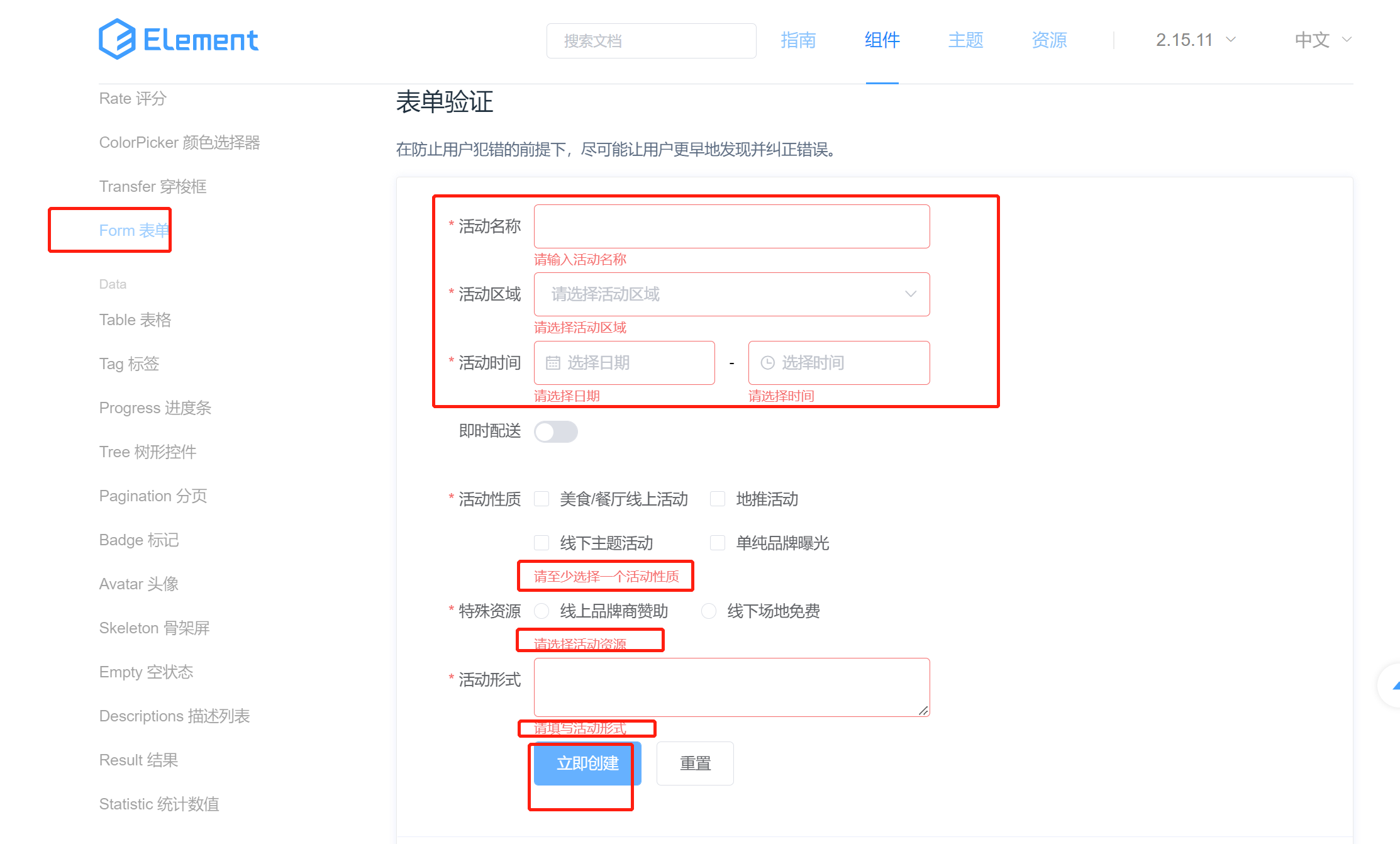
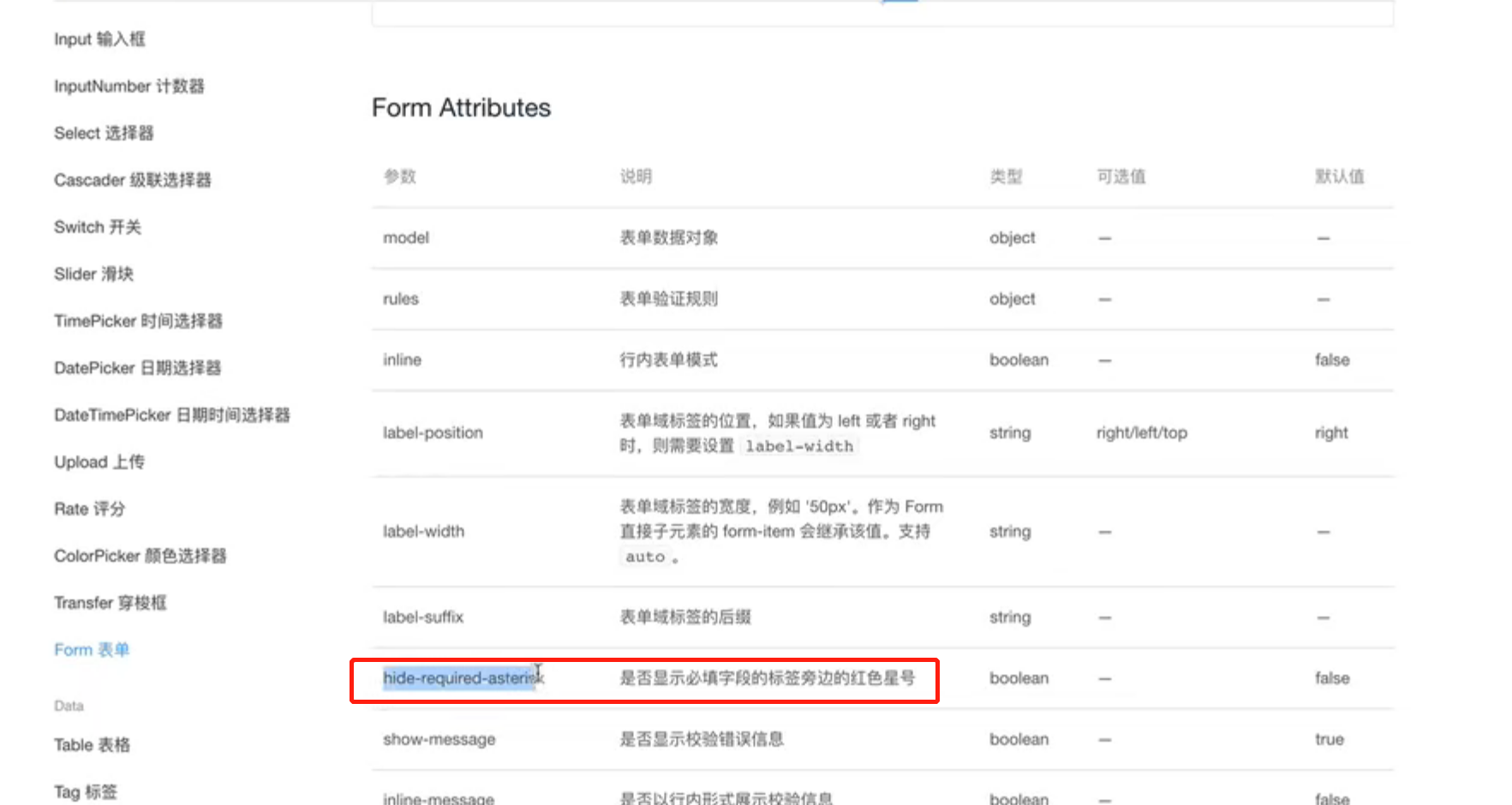
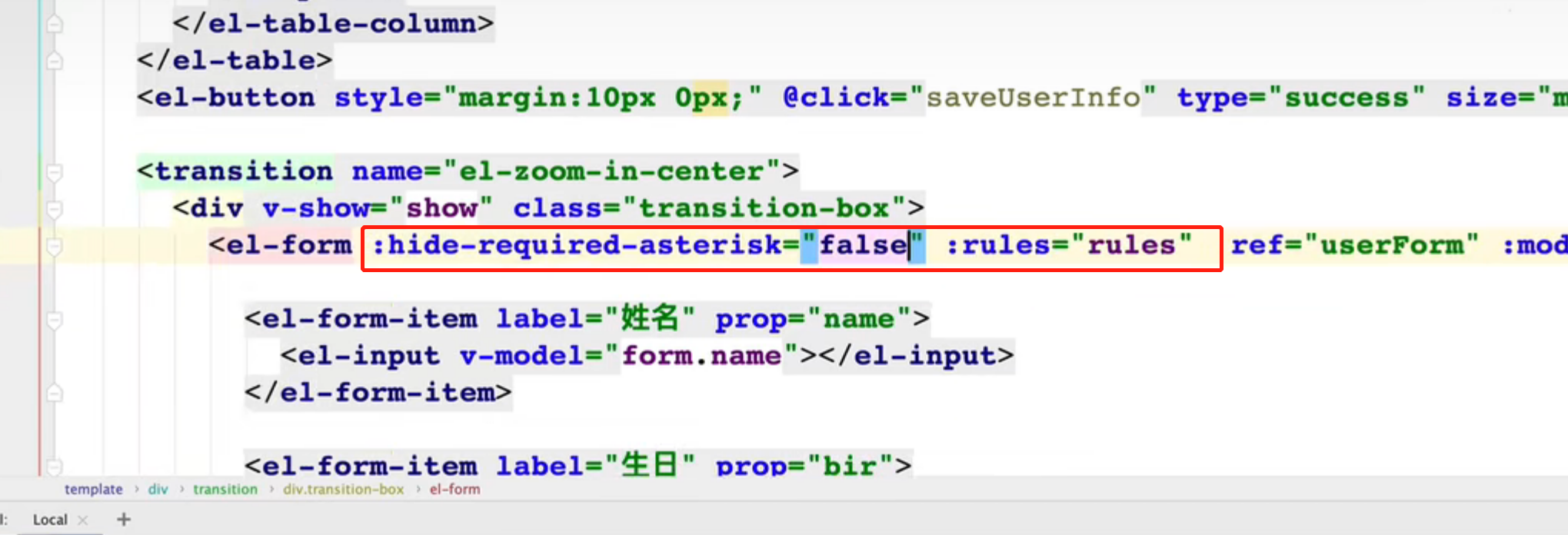
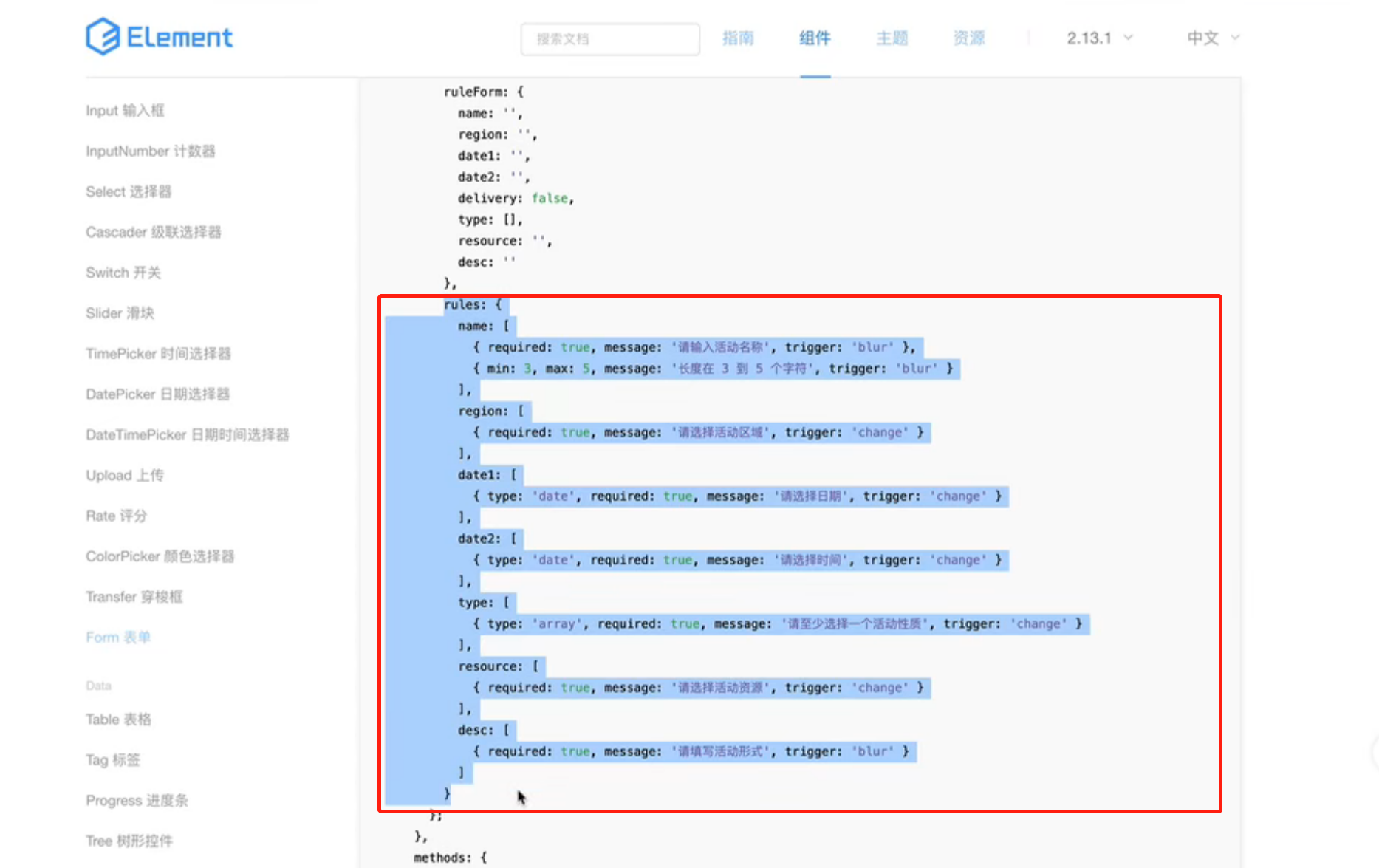
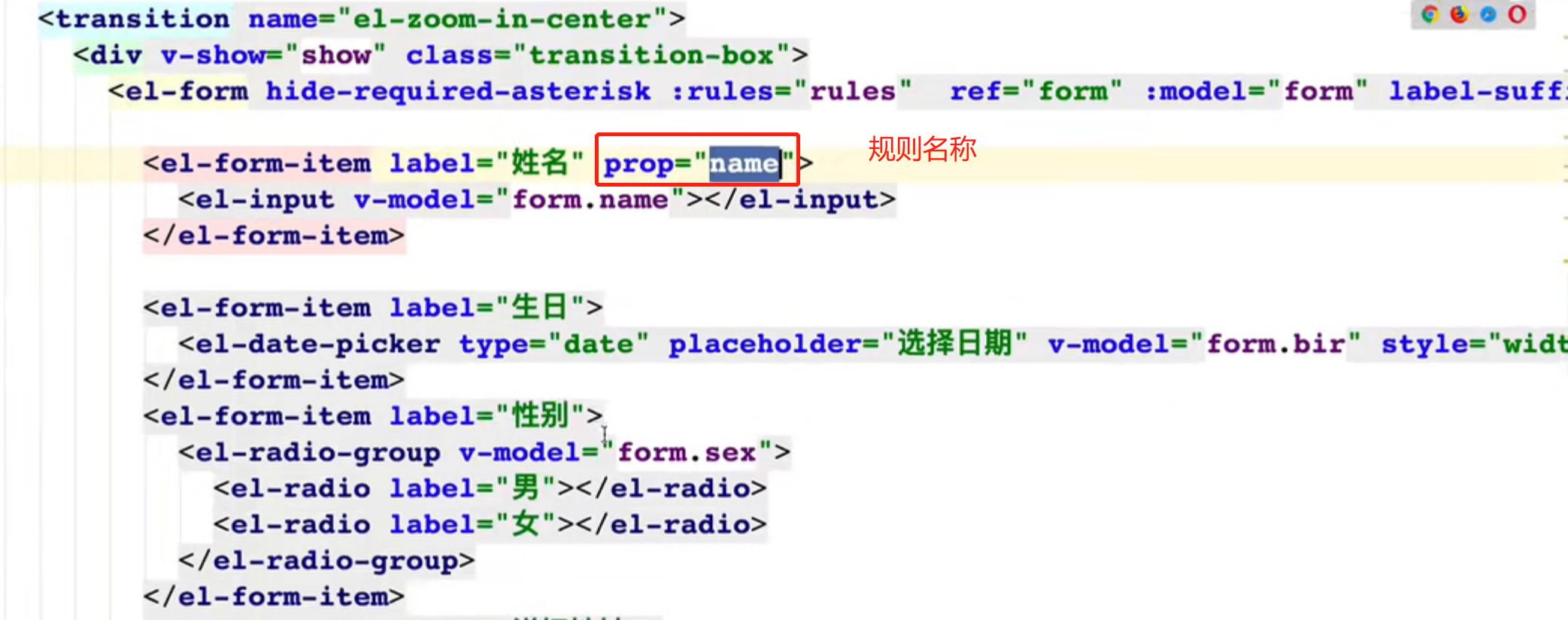
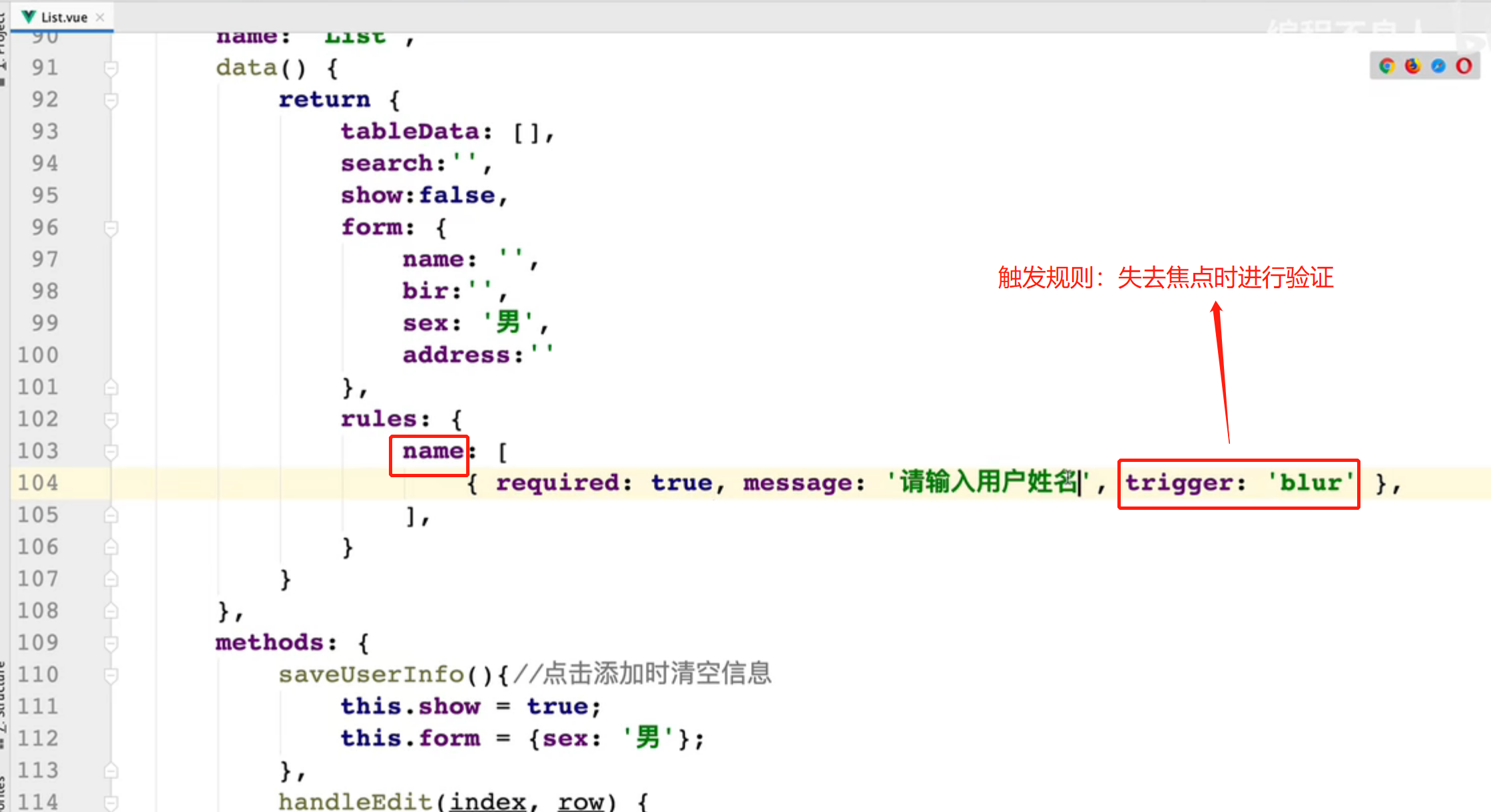
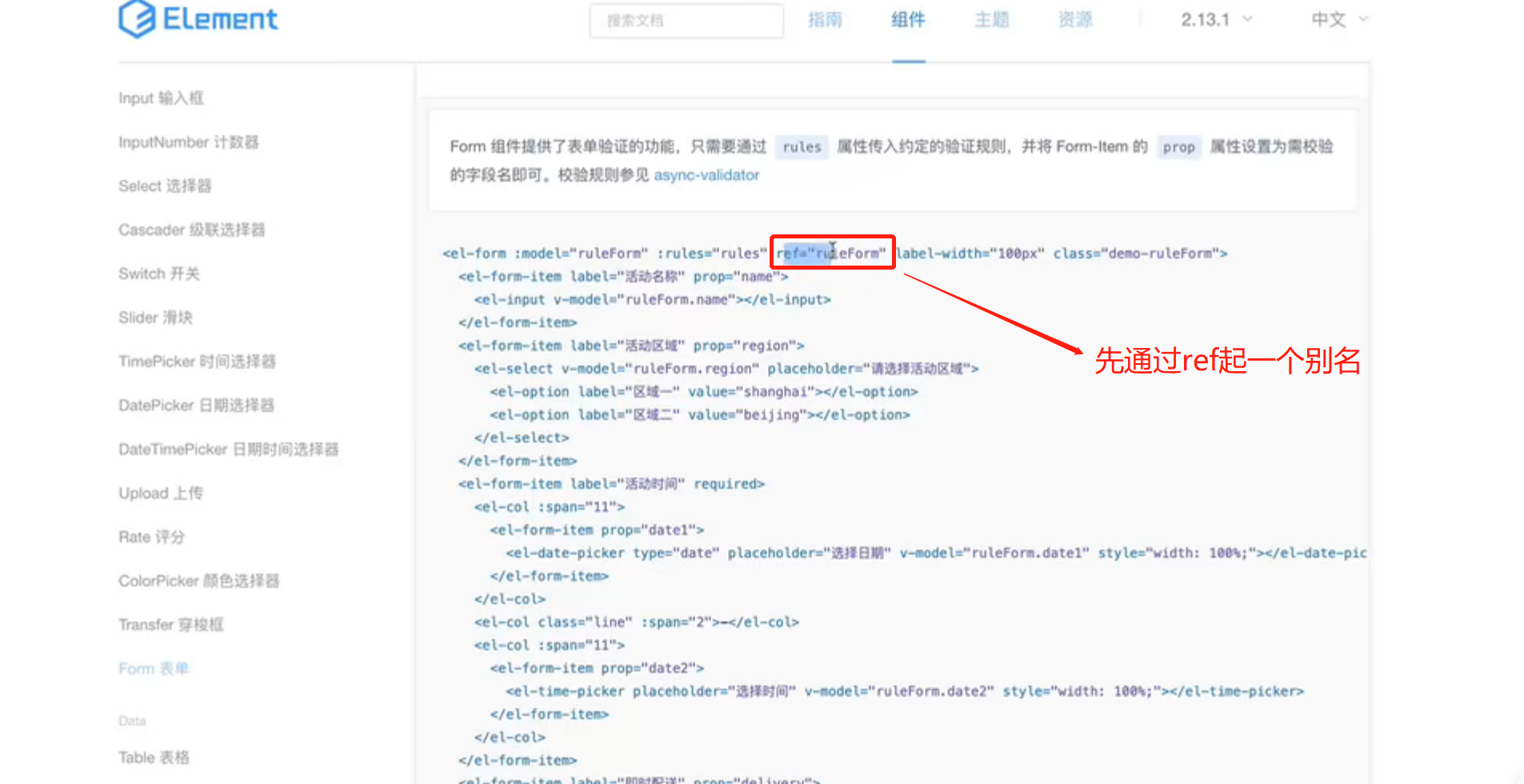
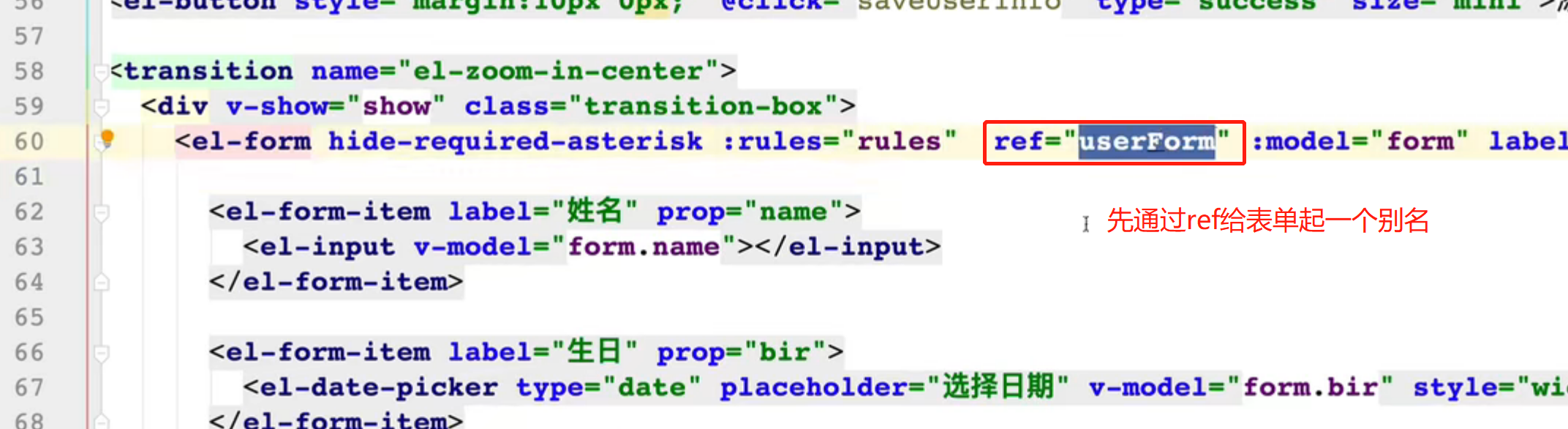
1.6 添加表单验证


注意,上边的属性是表单的属性




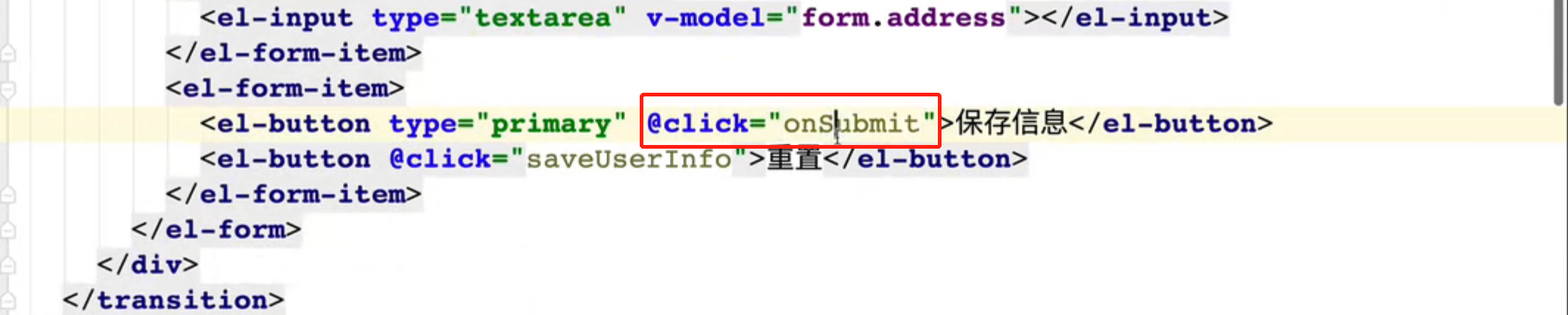
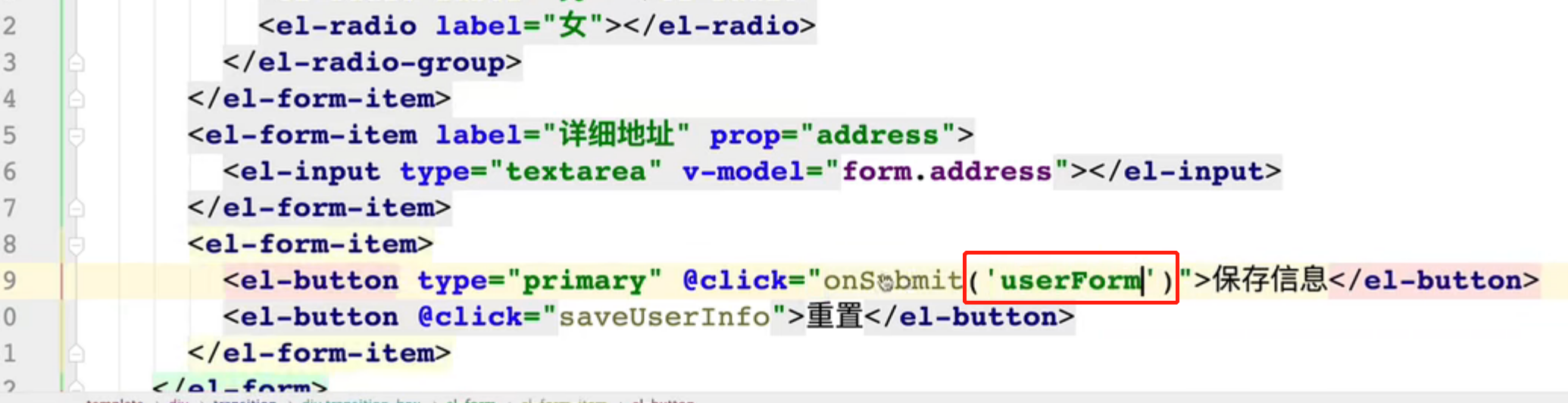
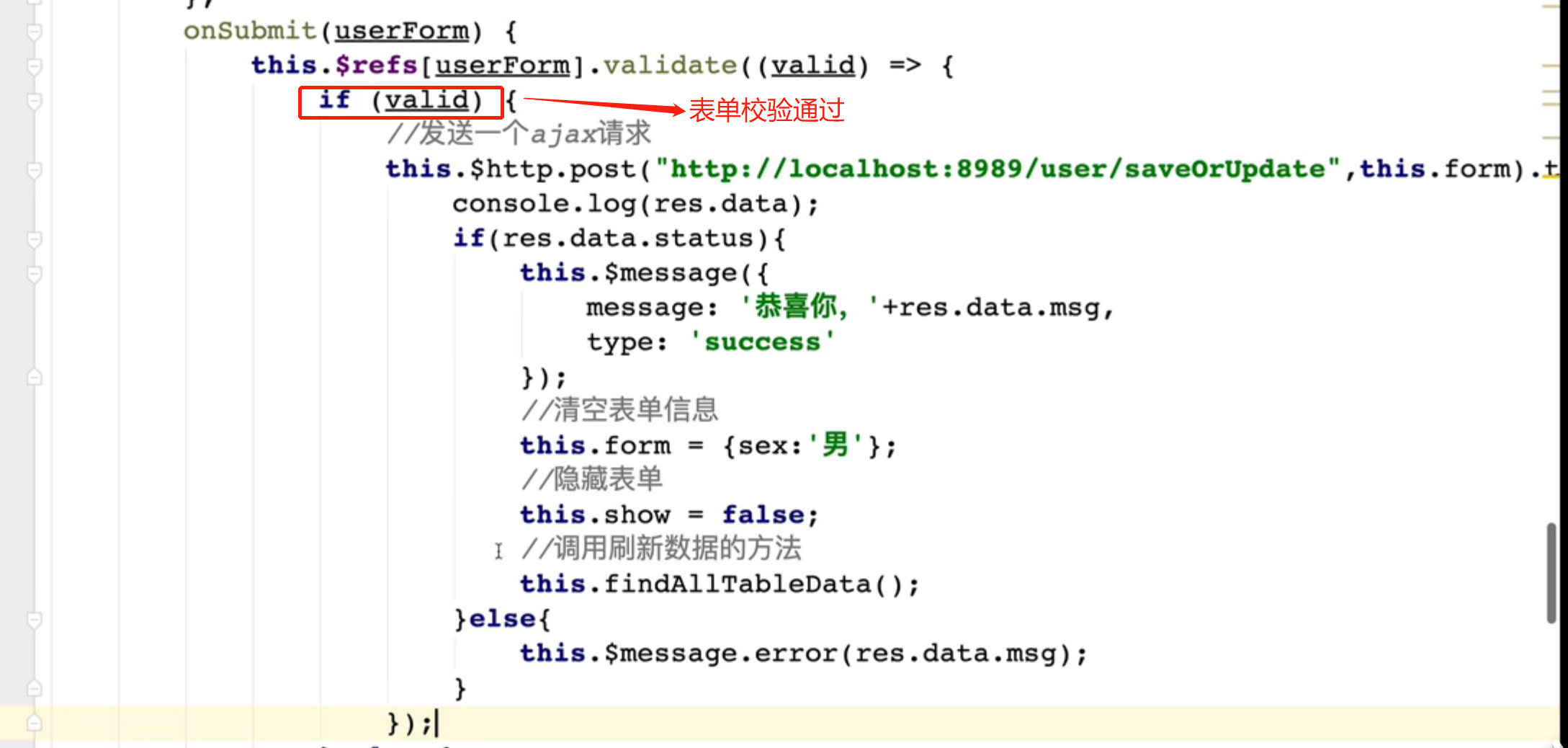
保存时也进行校验,不提交表单



在提交方法里进行验证

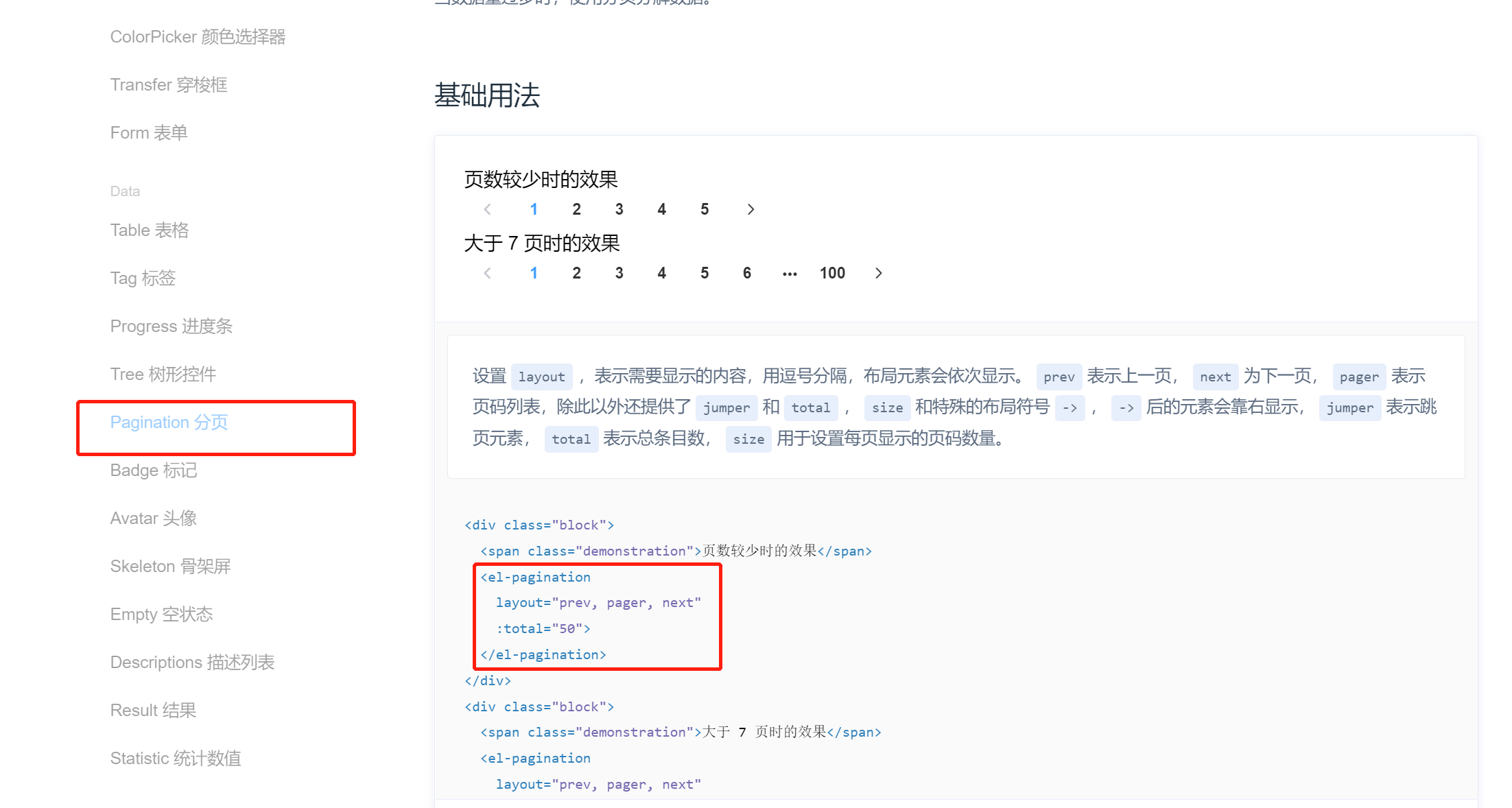
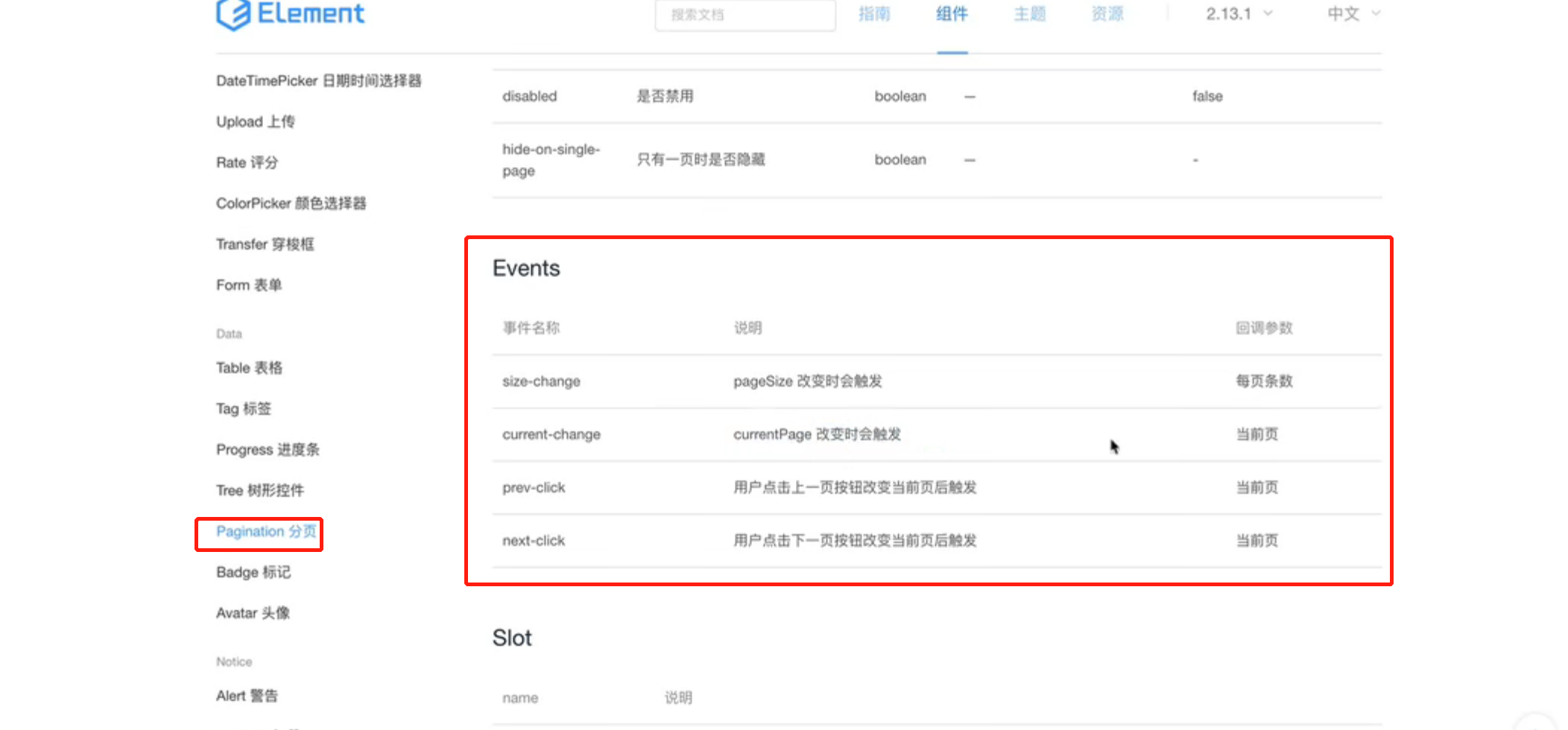
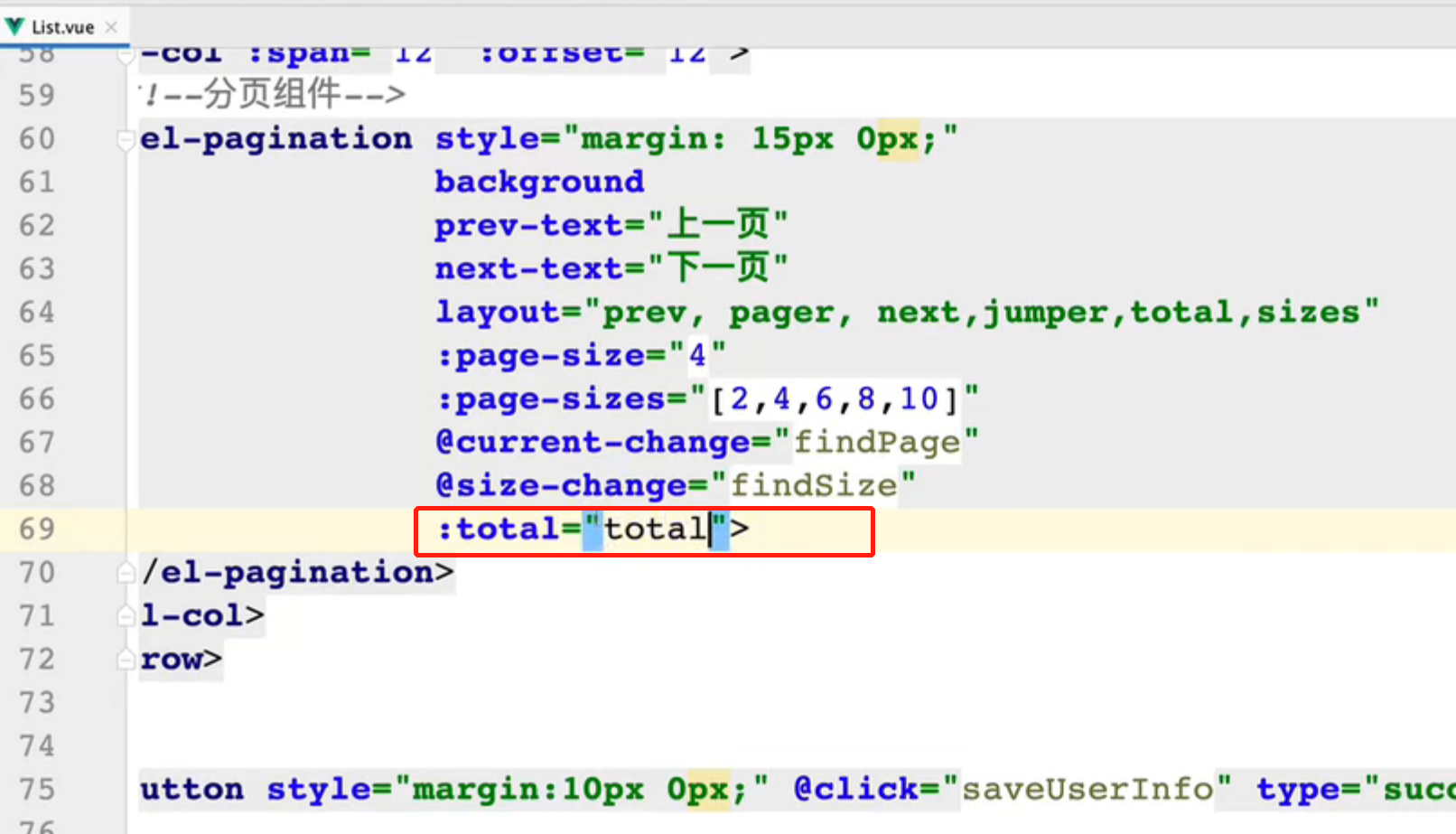
1.7 Pagination分页组件

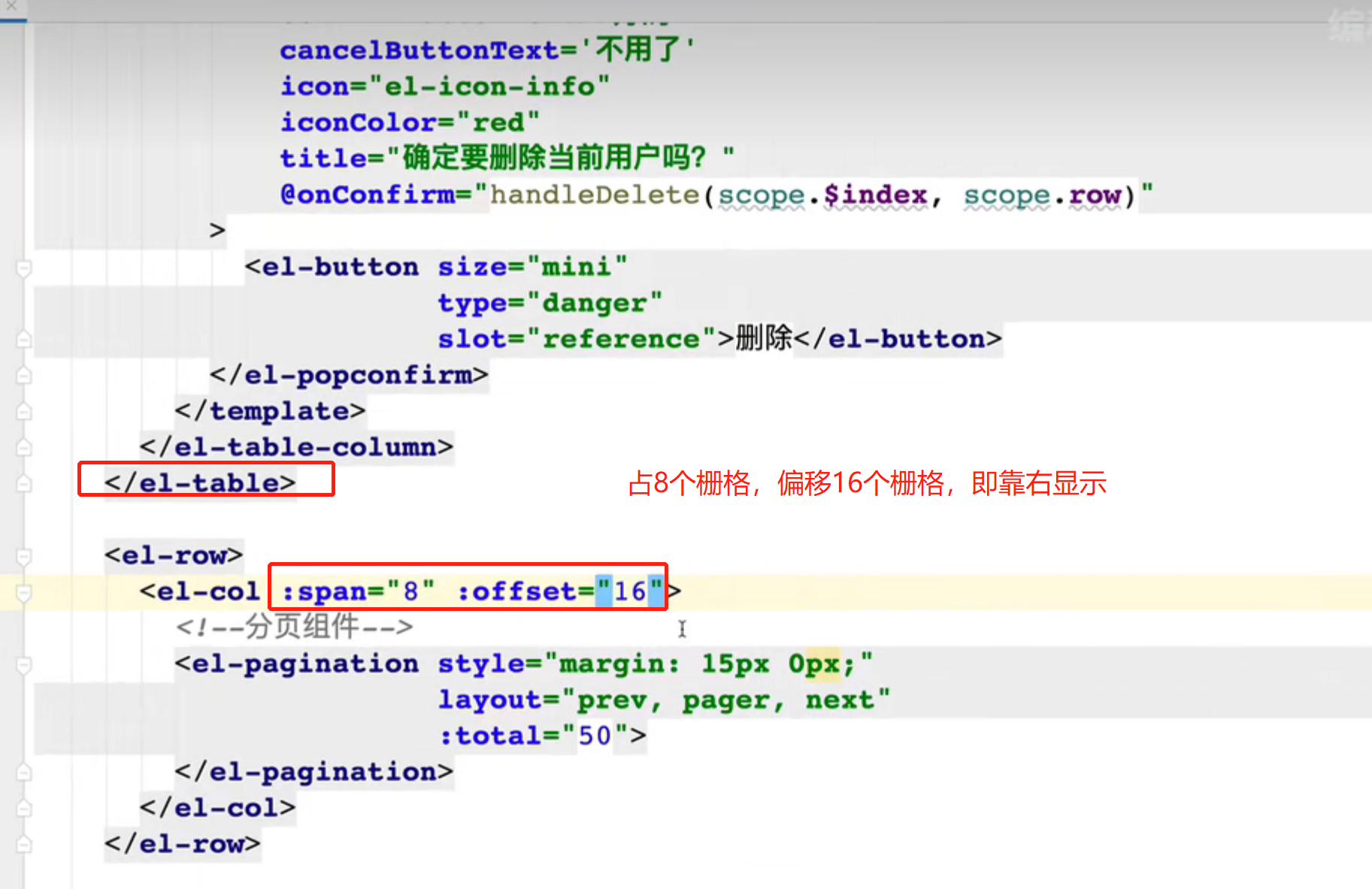
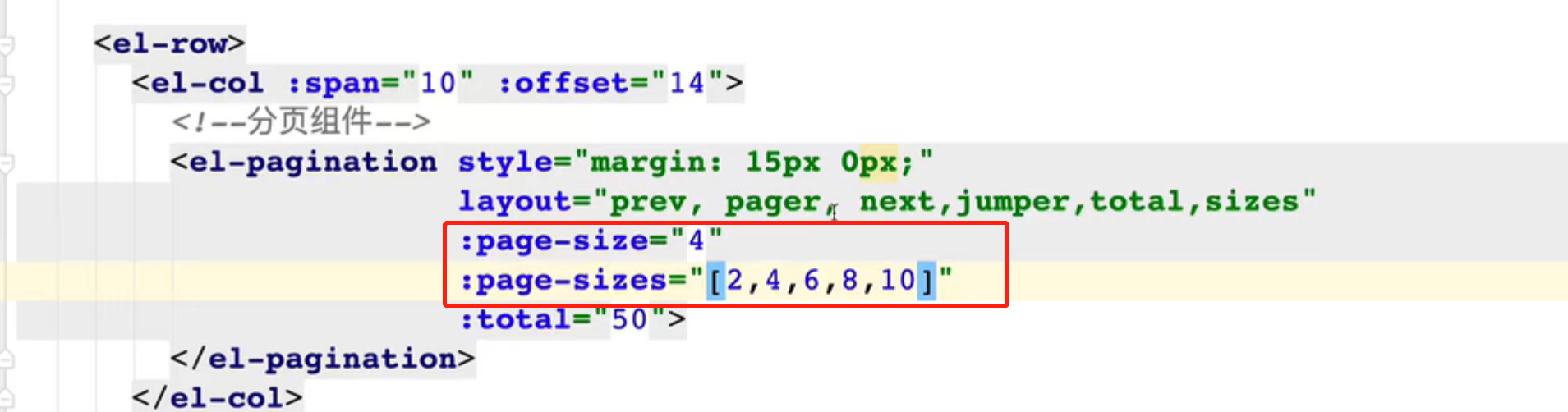
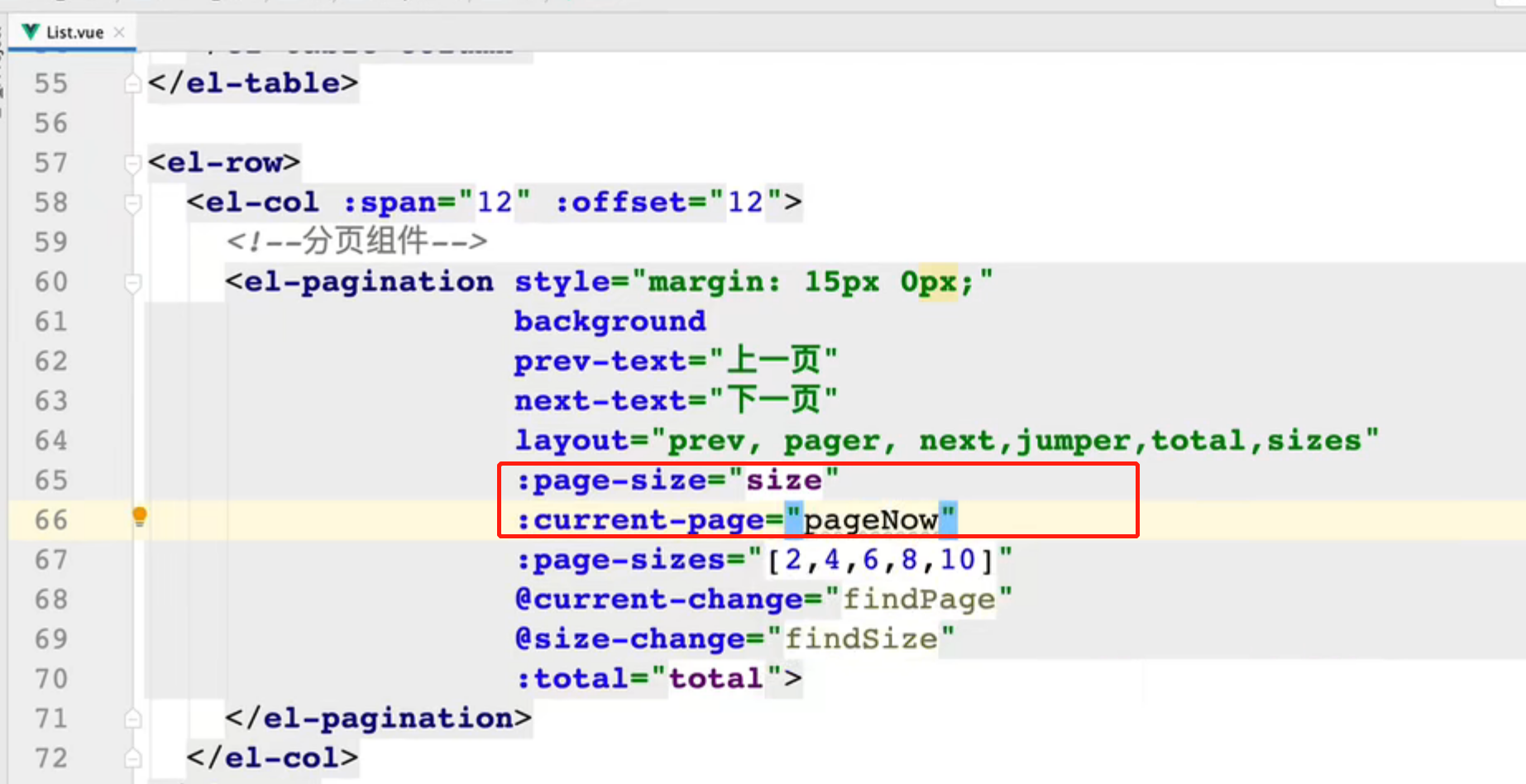
在表格下加一个分页组件

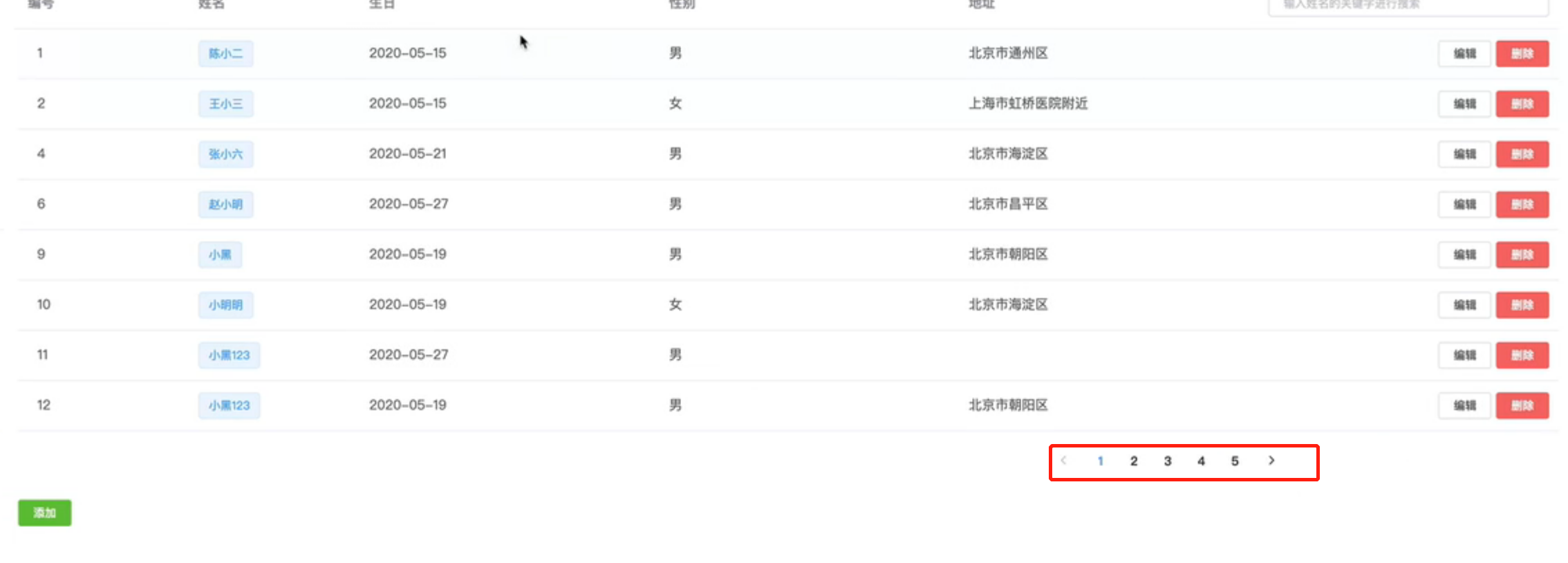
效果



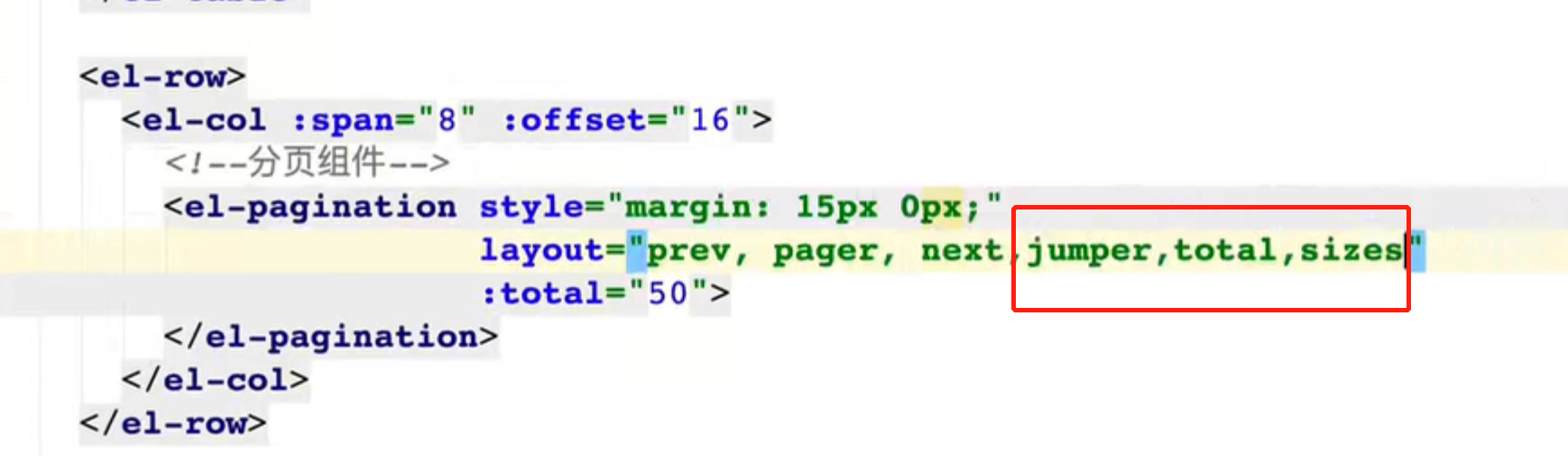
注意,pagesize必须是pagesizes的子元素

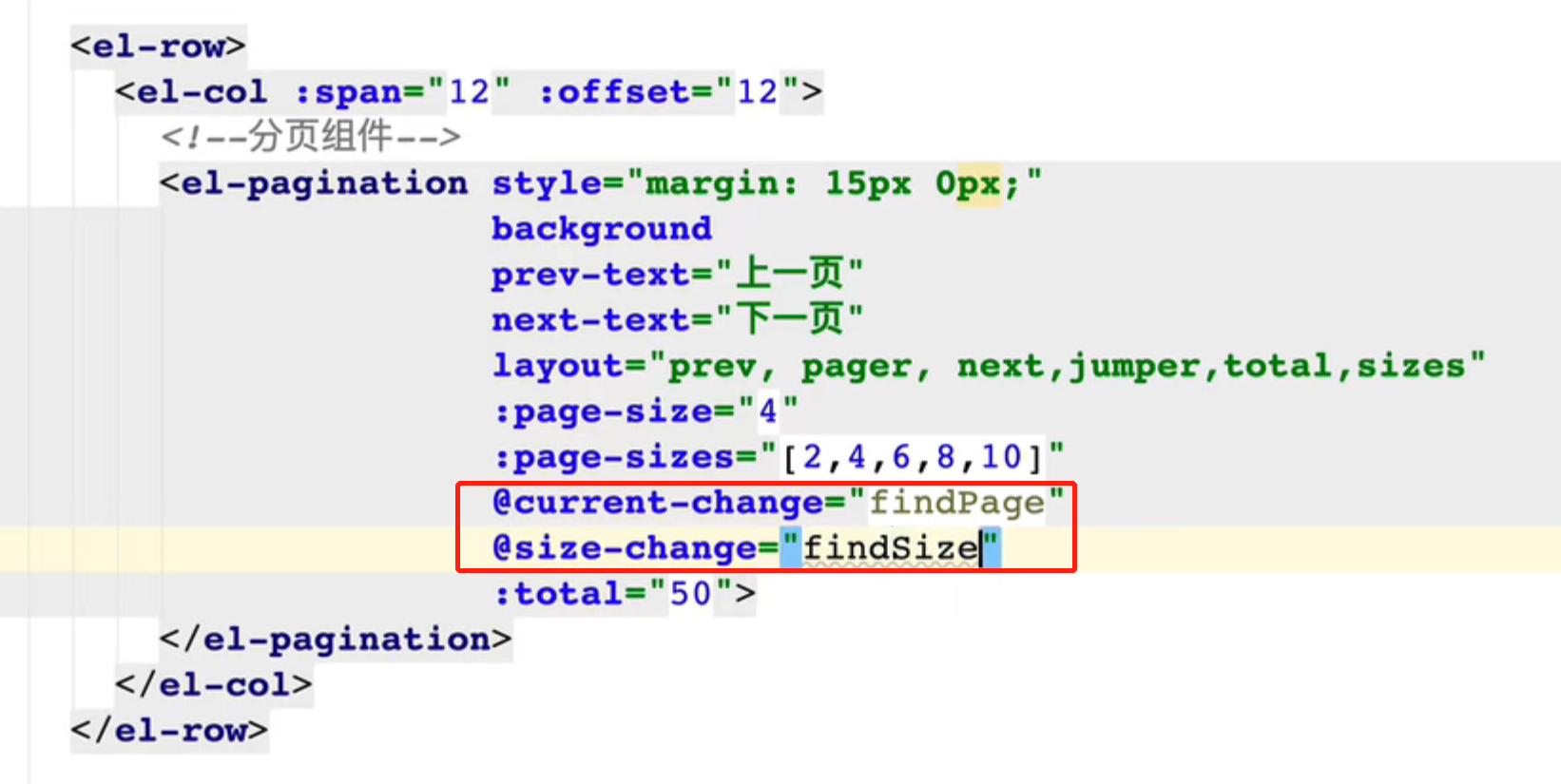
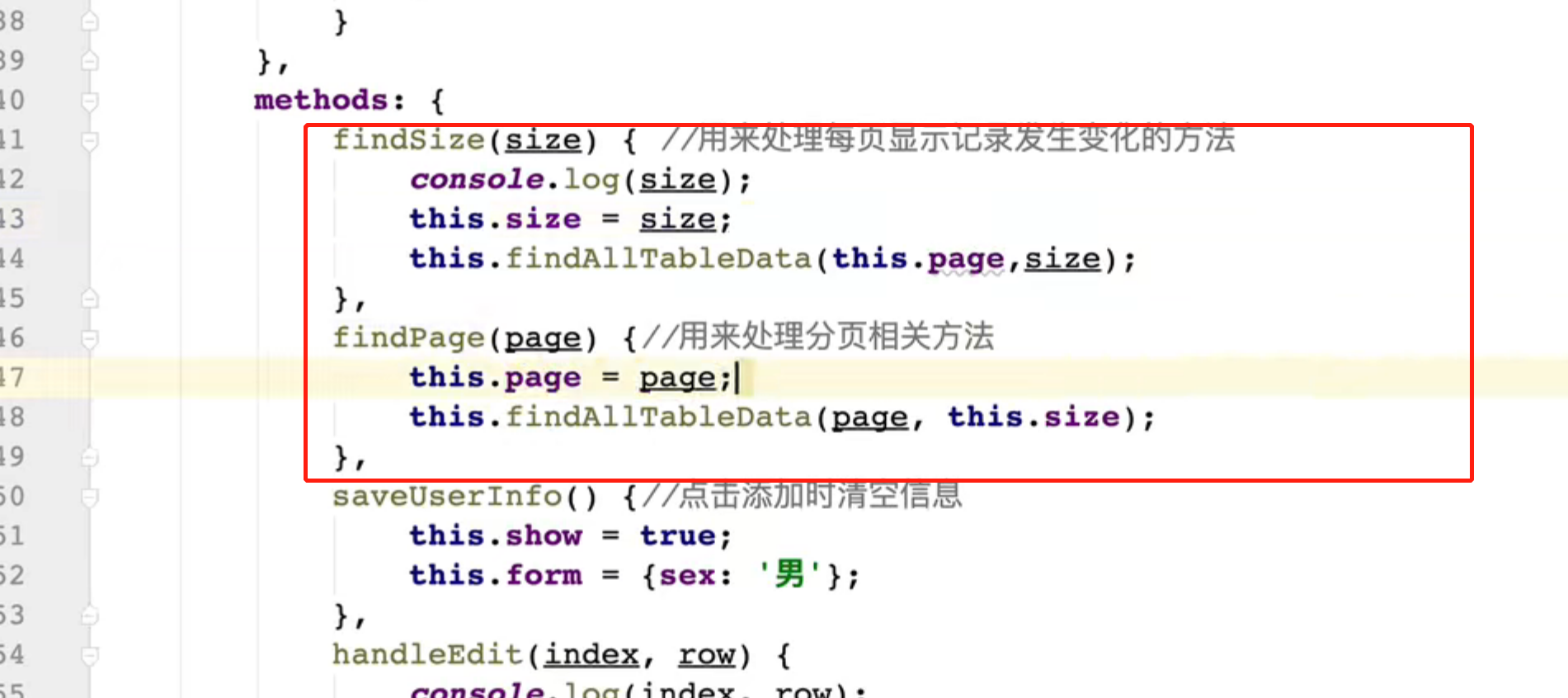
添加事件


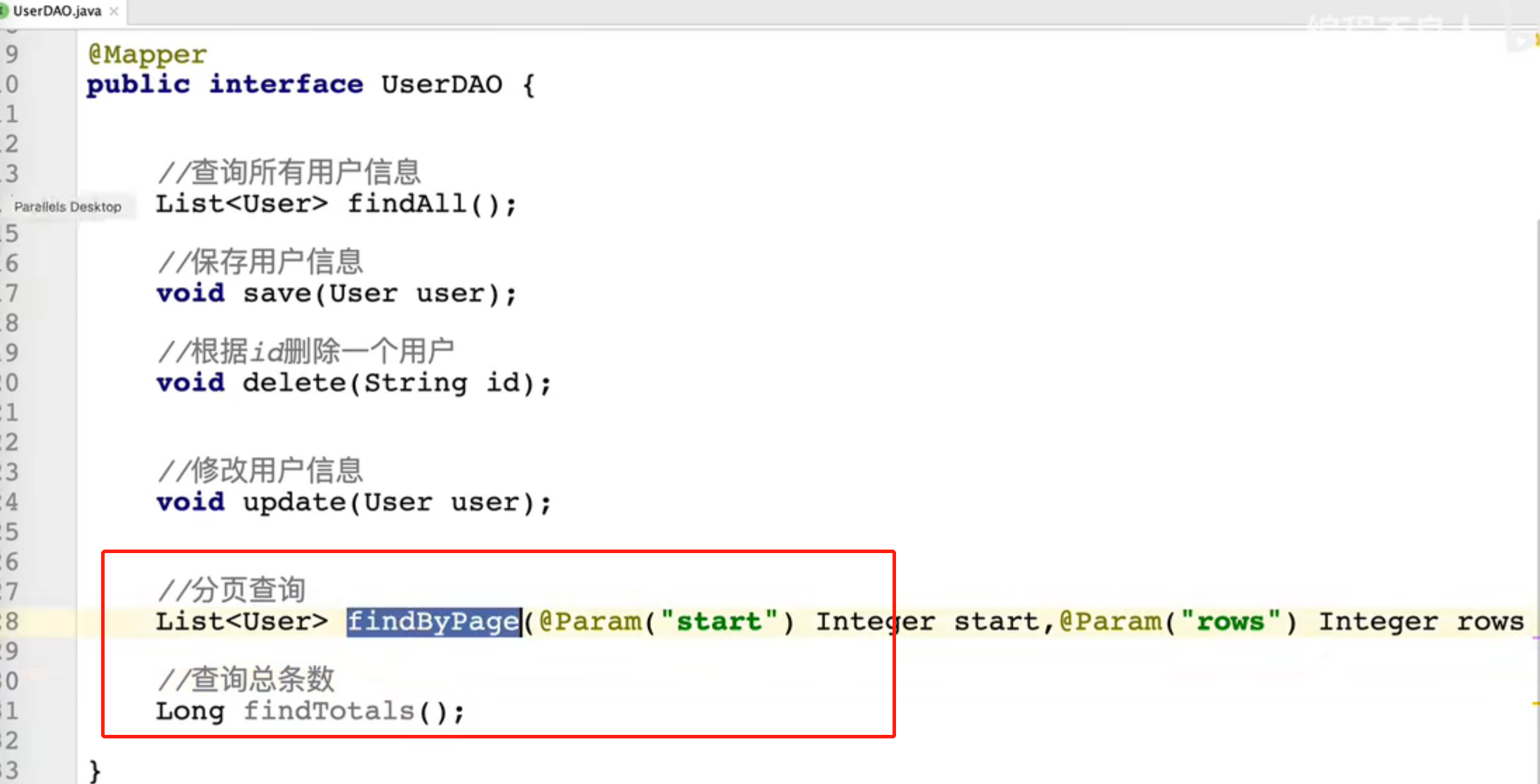
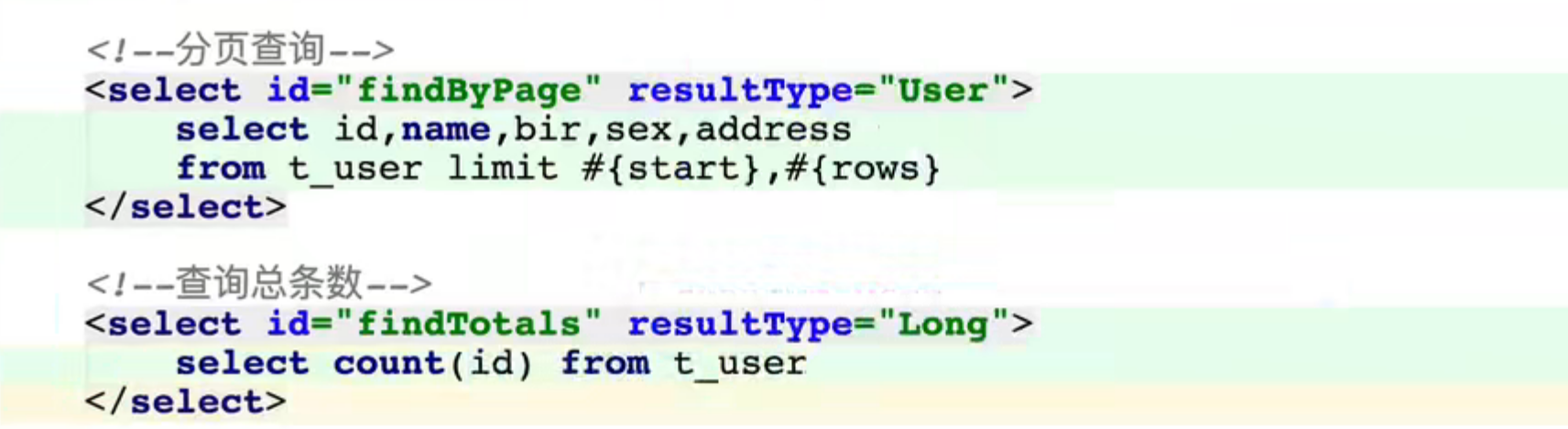
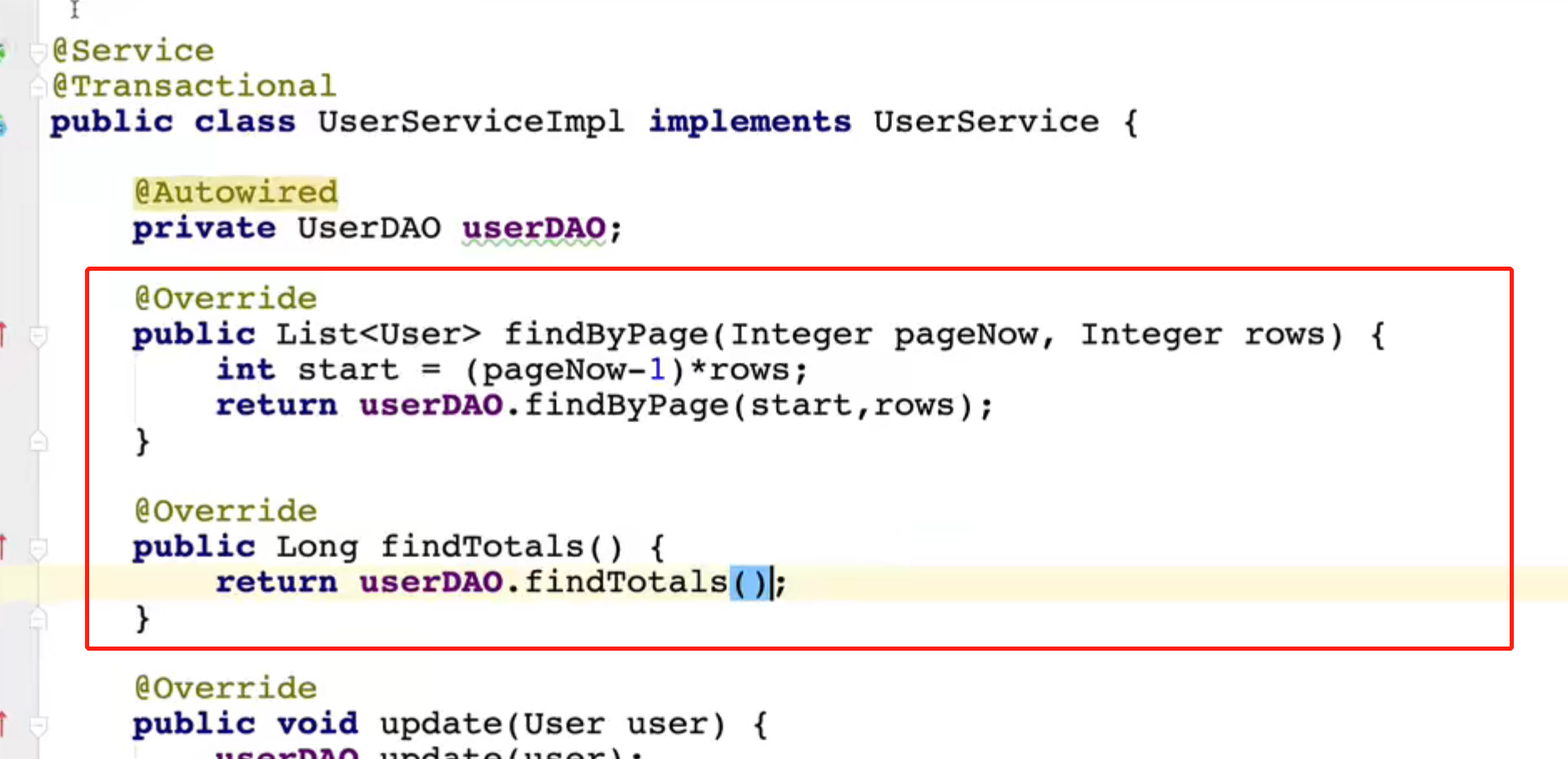
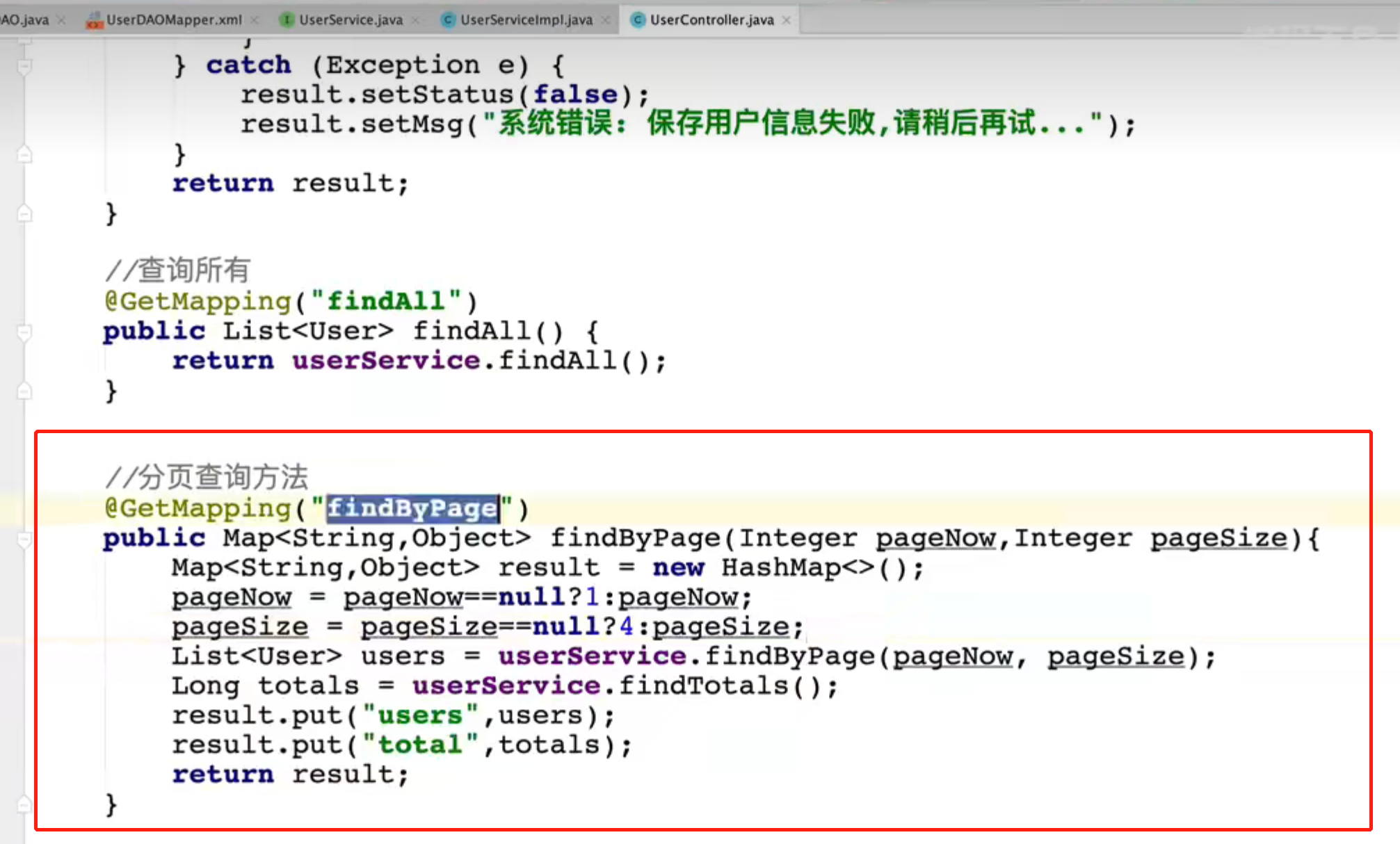
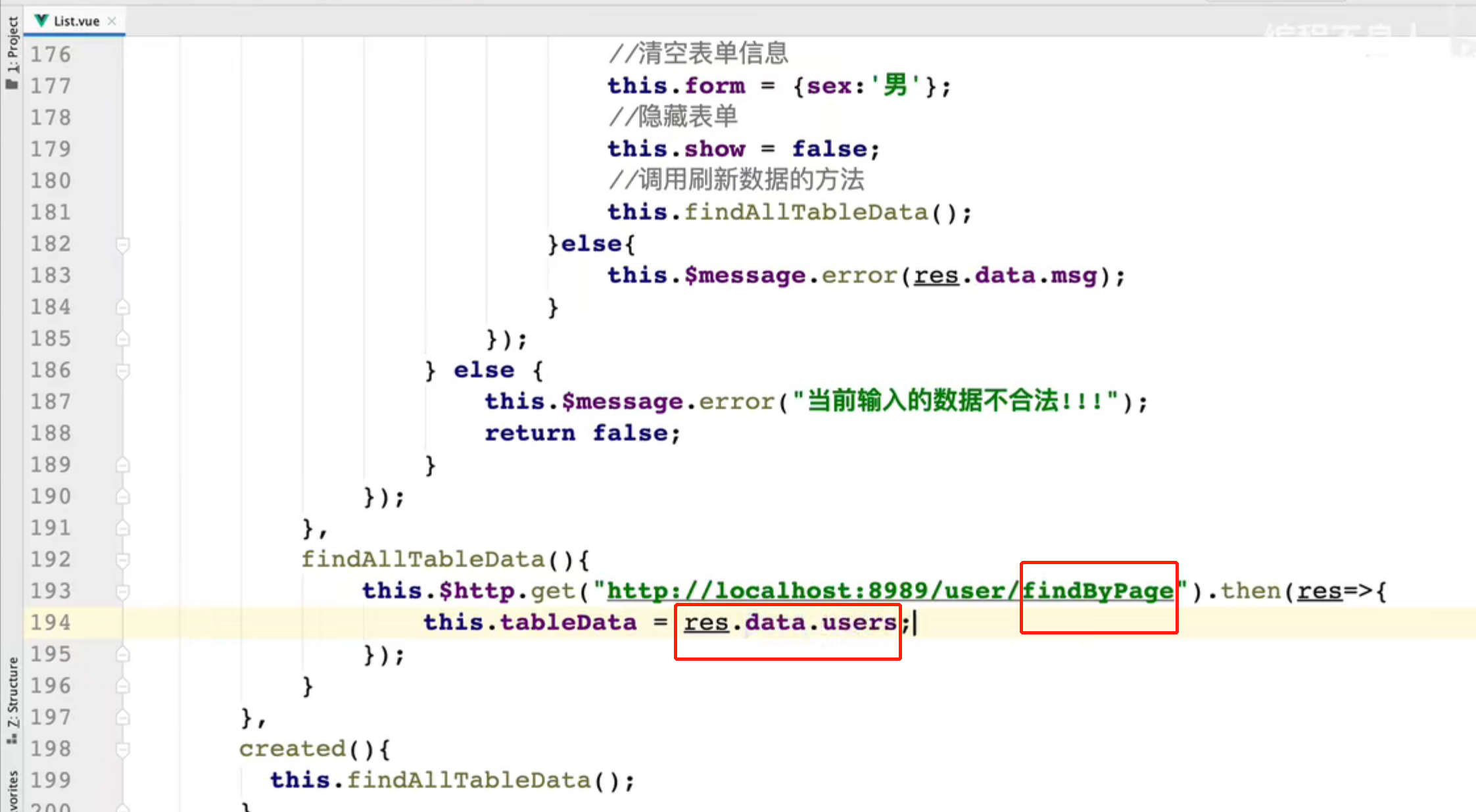
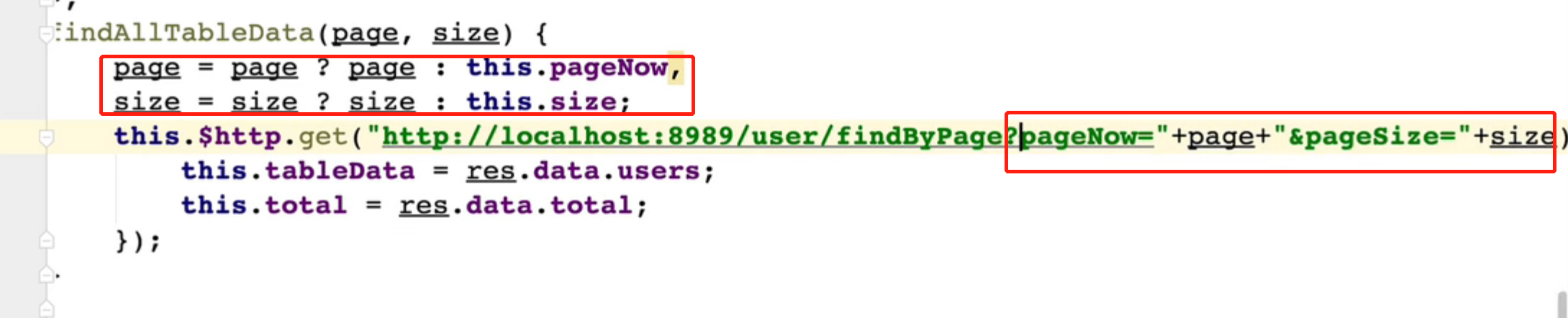
后台代码需要改为分页查询,不能再查询所有了




前端js以后就访问分页方法了

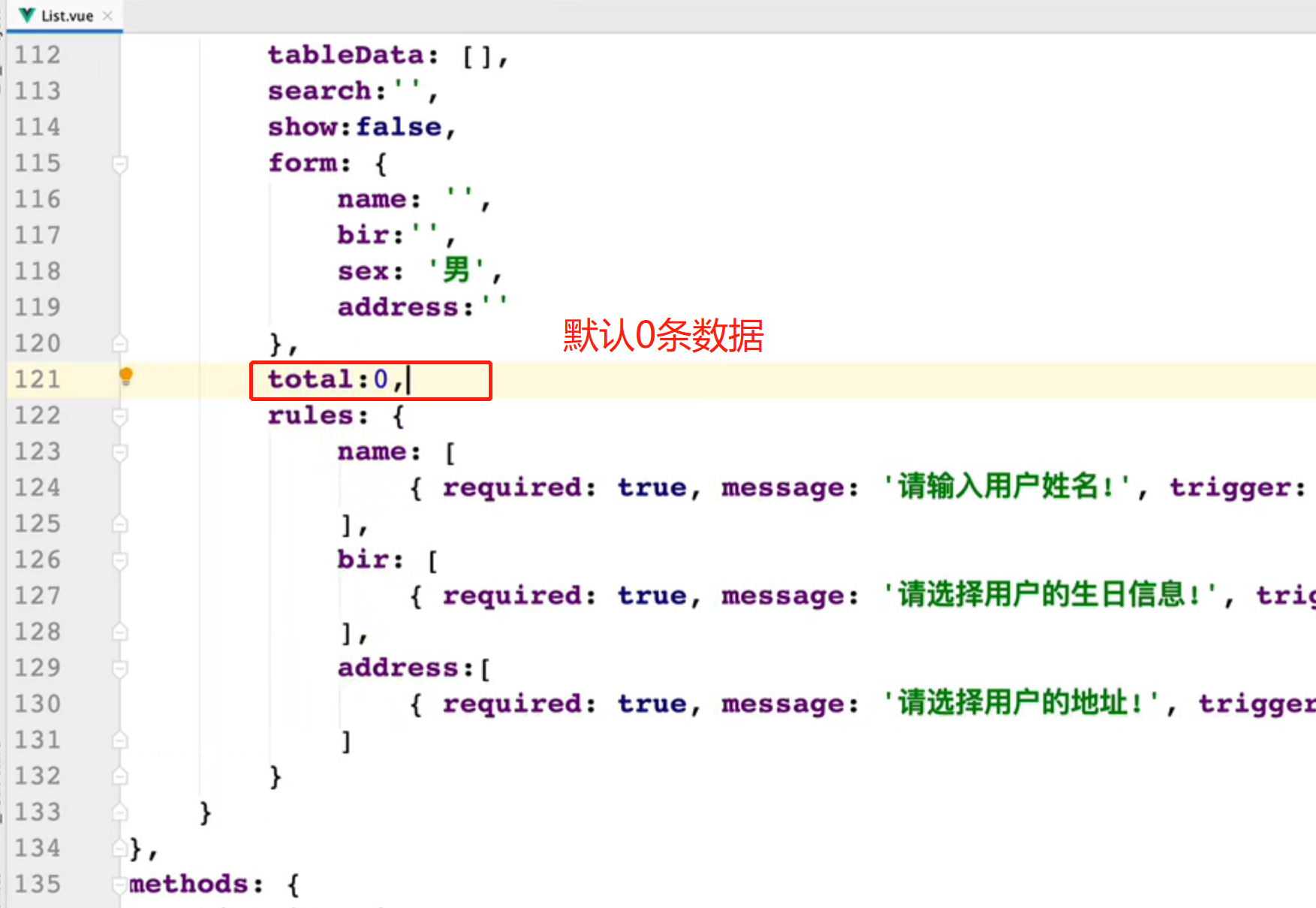
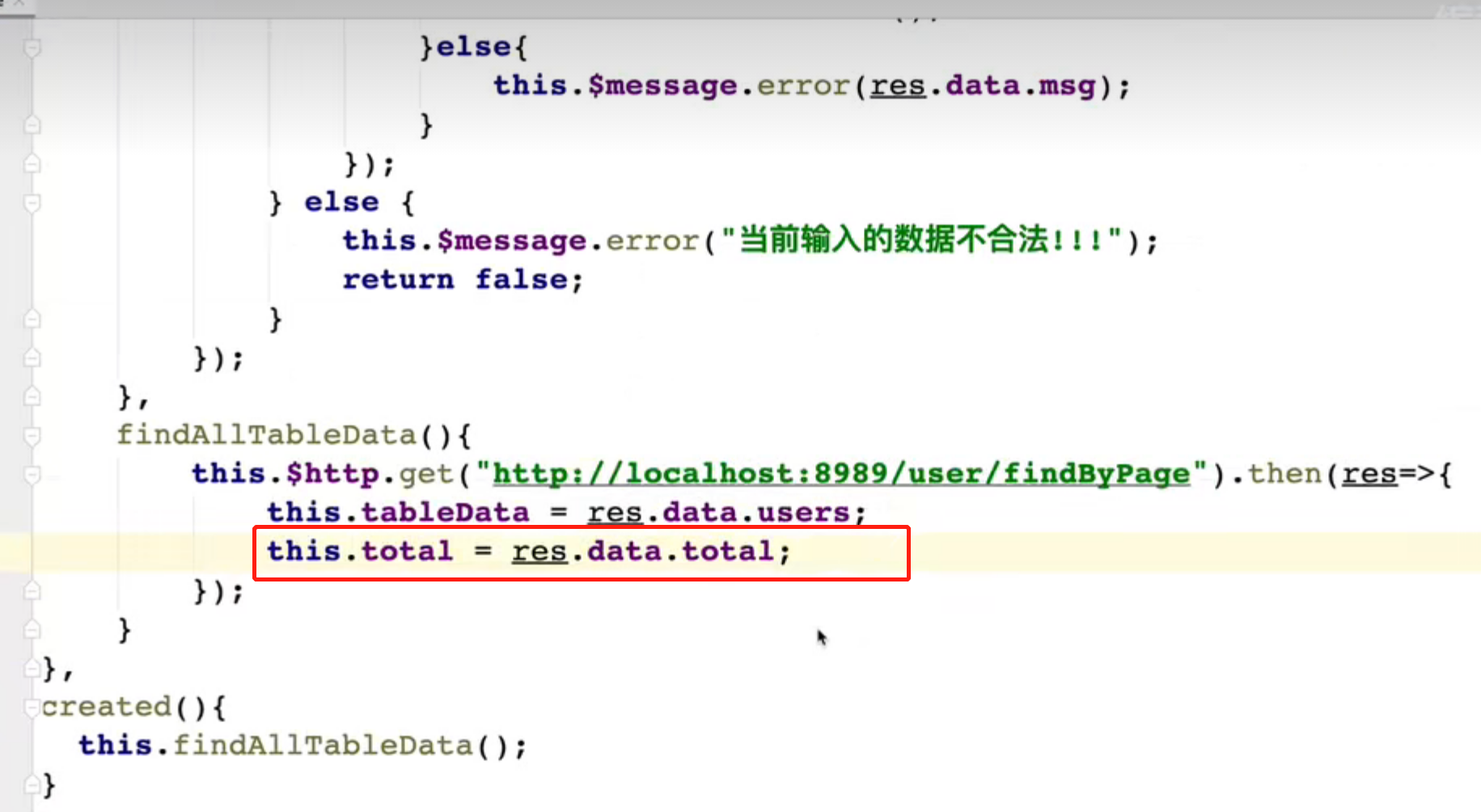
总条数就不写死了



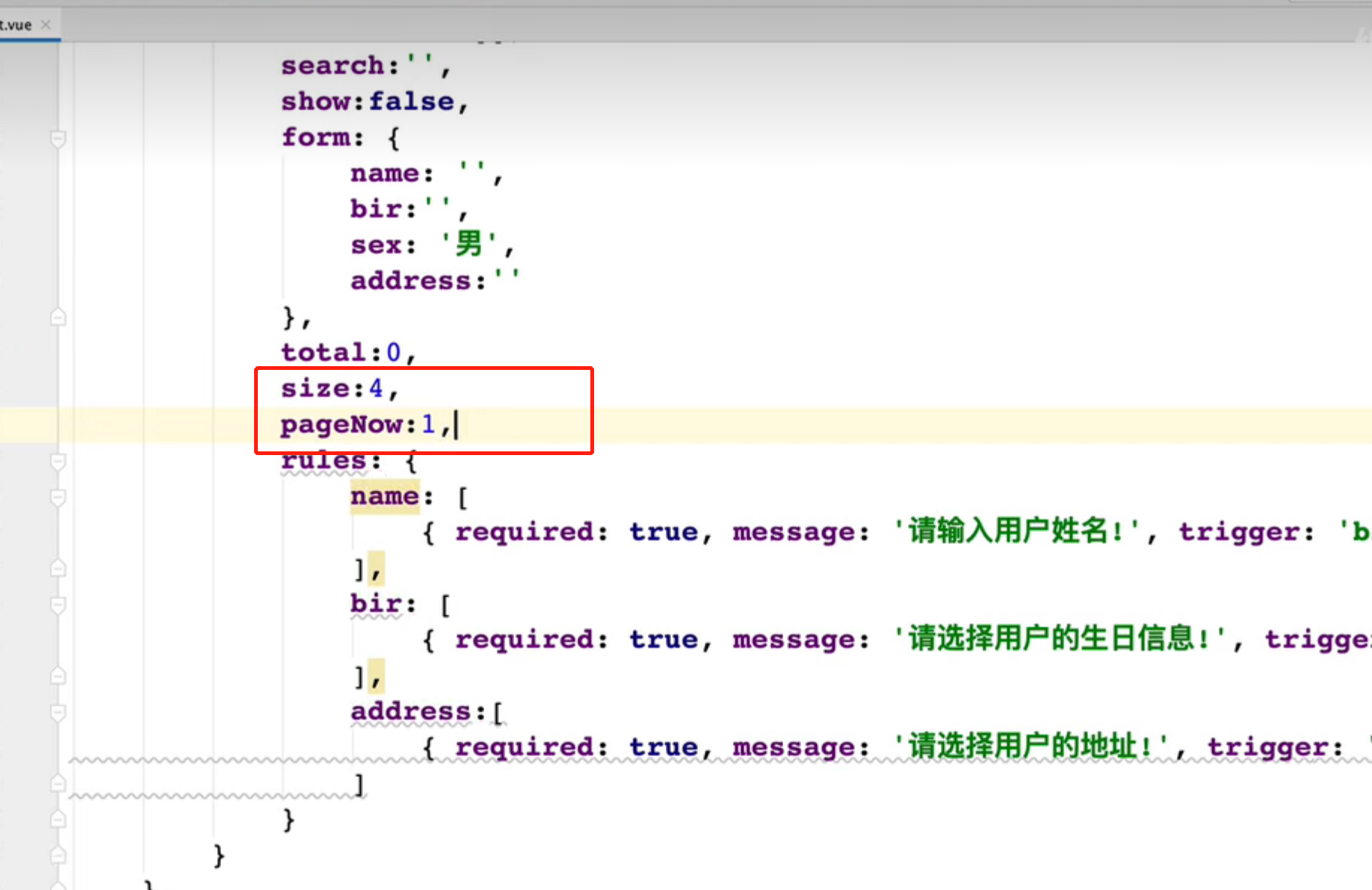
pagesize与当前页也不写死




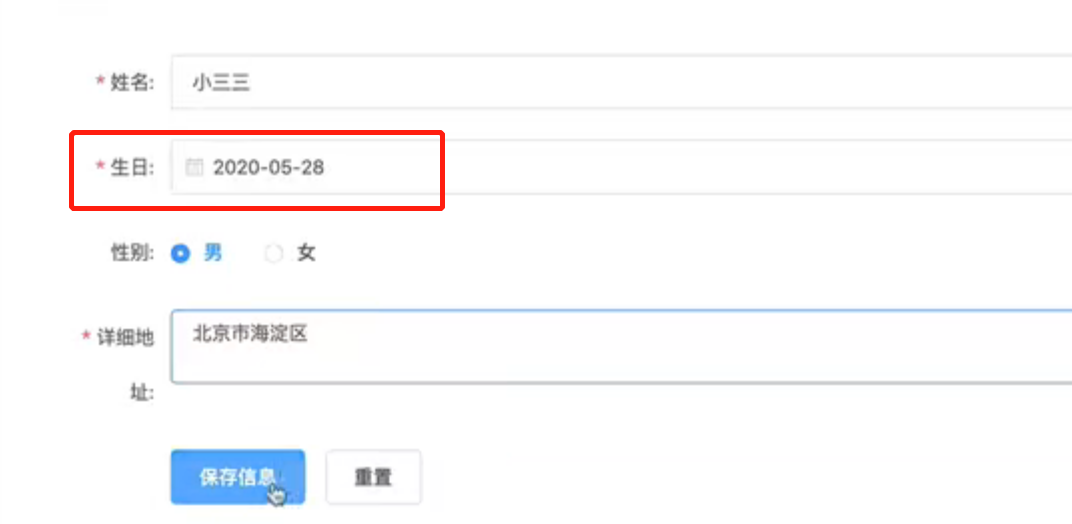
1.8 解决ElementUI日期组件日期不正确的问题
组件里选择的是2022-5-28,但是保存到后台却是2022-5-27


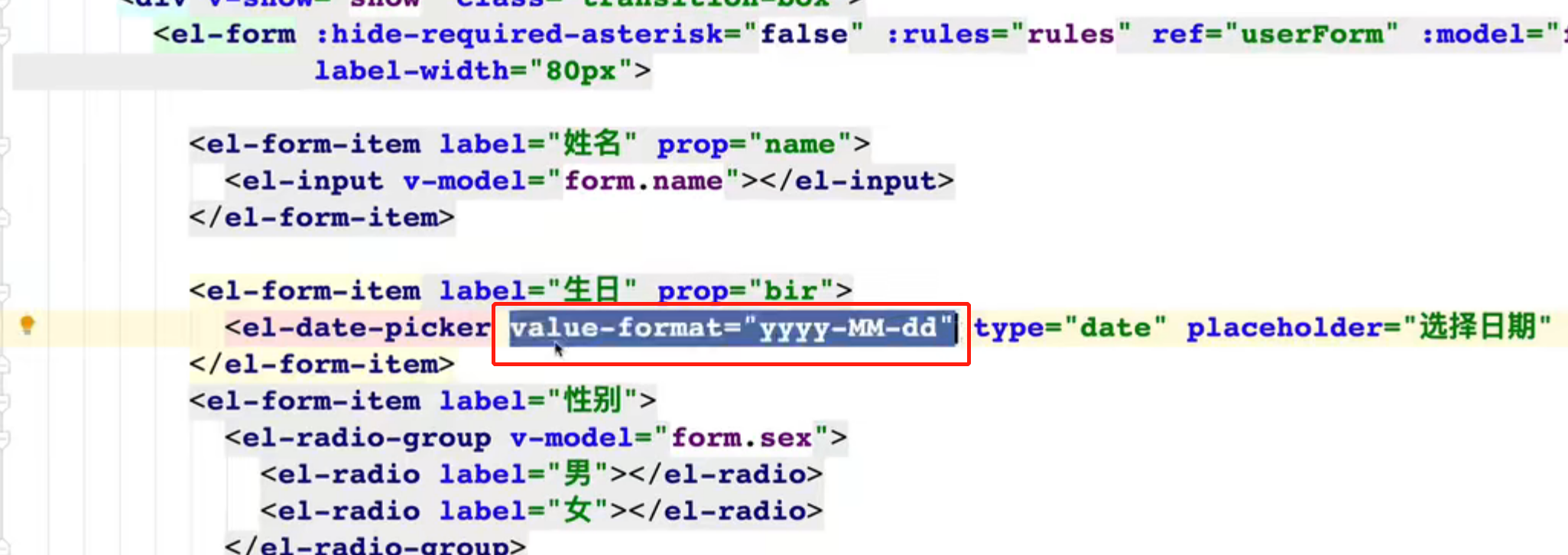
解决办法:添加一个value-format属即可解决

二 部署ElemrntUI项目
先执行编译命令
npm run build
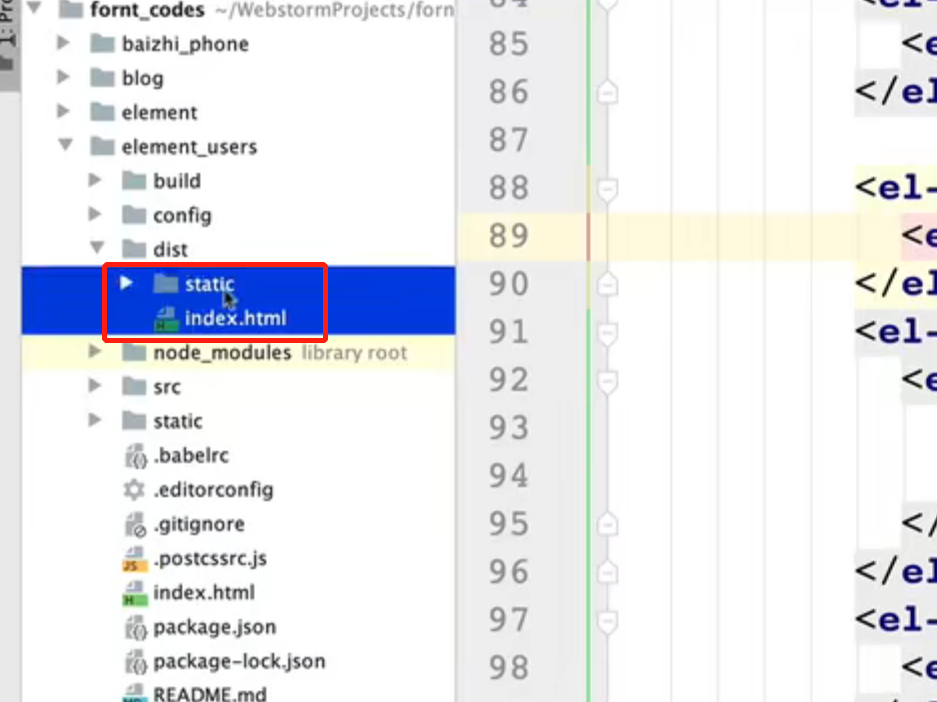
执行后生成一个dist文件

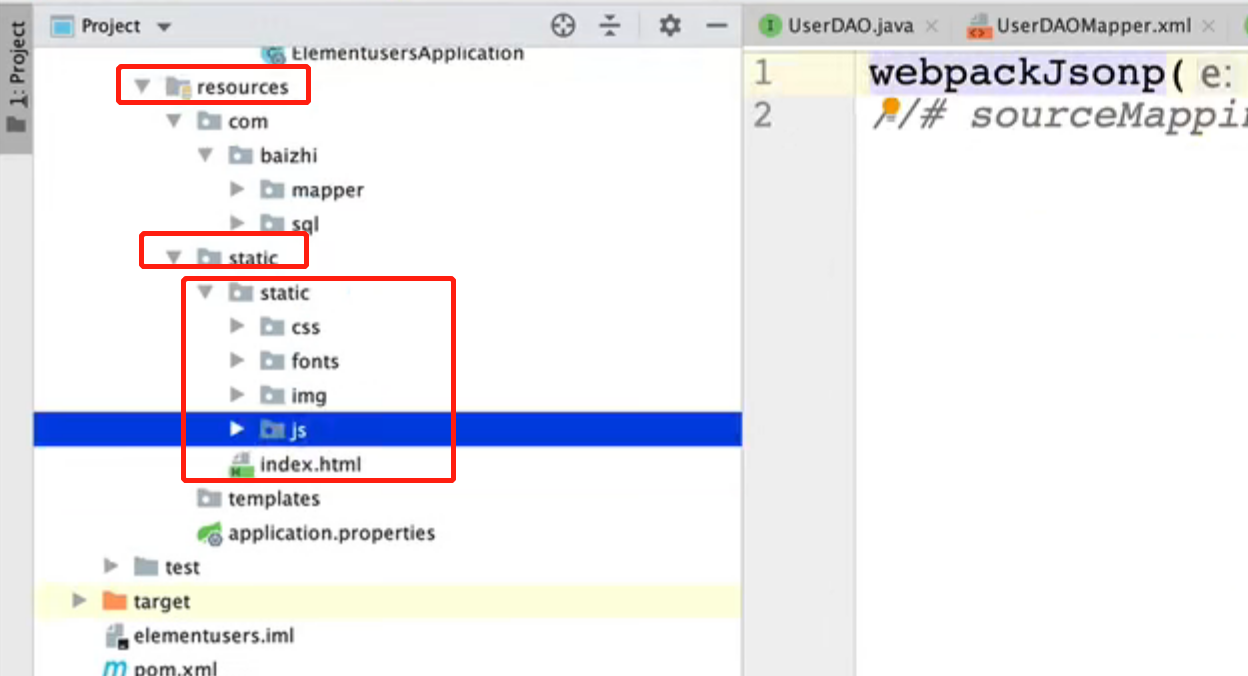
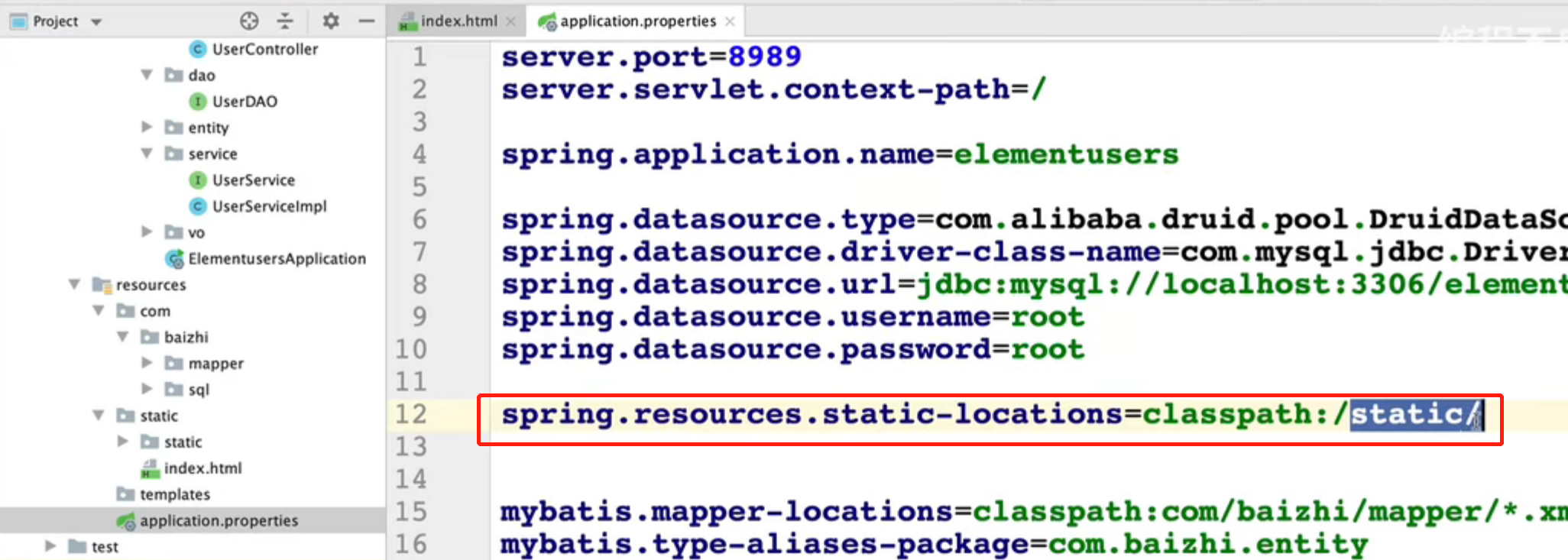
把static和index.html直接复制到springboot项目里的resource下的static里

配置静态资源路径

以后直接启动一个springboot,访问springboot的端口就行了,不需要单独启动前端项目了。访问localhost:8989,就会自动路由到localhost:8989/index首页


















![[c++] 工厂模式 + cyberrt 组件加载器分析](https://img-blog.csdnimg.cn/direct/5cd8f75da79a472cb9888edb150647ac.png)