TreeData 数据查找
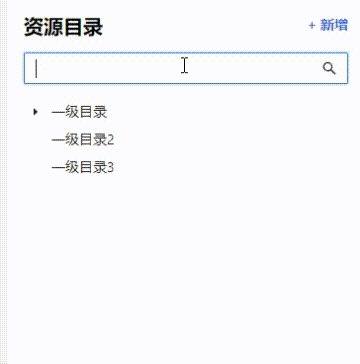
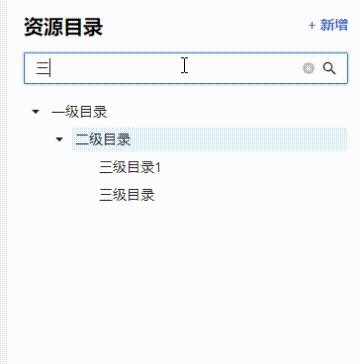
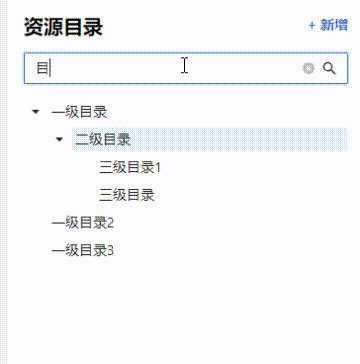
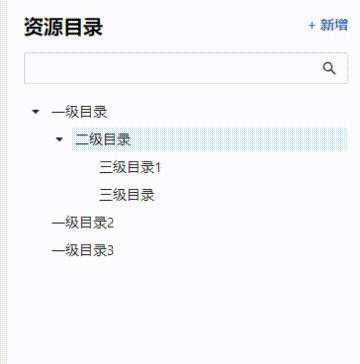
最近做需求的时候遇到了这样的一个需求,Tree组件数据支持查找,而且TreeData的数据层级是无限级的

开始想的事借助UI组件库(Ant-design-vue)中的Tree组件的相关方法直接实现,看了下api 发现没法实现,后来想通过手动构建节点树实现,这样就需要写递归组件,需要重新写编辑,删除逻辑(本人有点懒所以就没采取),最后还是在数据上动手。
先封装一个查询方法
// 获取配置。 Object.assign 从一个或多个源对象复制到目标对象
const getConfig = (config: Partial<TreeHelperConfig>) => Object.assign({}, DEFAULT_CONFIG, config);
// 查询方法 通过传入比较函数,找出符合规则的数据
export function filter<T = any>(
tree: T[],
func: (n: T) => boolean,
// Partial 将 T 中的所有属性设为可选
config: Partial<TreeHelperConfig> = {},
): T[] {
// 获取配置
config = getConfig(config);
const children = config.children as string;
function listFilter(list: T[]) {
return list
.map((node: any) => ({ ...node }))
.filter((node) => {
// 递归调用 对含有children项 进行再次调用自身函数 listFilter
node[children] = node[children] && listFilter(node[children]);
// 执行传入的回调 func 进行过滤
return func(node) || (node[children] && node[children].length);
});
}
// 返回符合结果数据
return listFilter(tree);
}
方法调用
const fieldNames = { children: 'children', title: 'name', key: 'id' };
treeData.value = filter(
//原始数据
originalTreeData,
//过滤函数
(node) => {
const result = node[titleField]?.includes(searchValue.value) ?? false;
if (result) {
expandedKeys.value.push(node[keyField]);
}
return result;
},
fieldNames,
);
这就实现了,此种方法可以支持element、ant-design-vue、iview 等多种Ui框架












![[C#]winform基于opencvsharp结合CSRNet算法实现低光图像增强黑暗图片变亮变清晰](https://img-blog.csdnimg.cn/direct/7e44321dfbb94c7e8bf5dcf7df2b7588.jpeg)