医院、厕所、药店、派出所、学校、营业厅、快递、银行
开发语言:php
后端框架:Thinkphp
前端框架:vue.js
服务器:apache
数据库:mysql
运行环境:phpstudy/wamp/xammp等



A.美食
快餐、中餐、自助餐、火锅、烧烤、奶茶、咖啡、面馆、酒吧、外卖
B.景点
公园、名胜古迹、寺庙、滑雪场、教堂、道观、漂流、5A风景区、4A风景区、动物园、展馆
C.酒店
宾馆、青年旅舍、招待所、三星级、四星级、五星级、七天酒店、家庭旅馆、民宿
D.娱乐
洗浴、温泉、按摩、茶馆、电影院、KTV、度假村、农家乐
E.丽人
美容、美发、spa、美睫、美甲、纹身
F.运动
舞蹈、瑜伽、健身房、滑雪场、溜冰场、游泳馆、体育馆
G.出行
加油站、汽车站、火车站、公交站、地铁站、飞机场、停车场、服务区
H.购物
购物中心、超市、商场、便利店、菜市场
I.生活
1、用户登录
管理员
用户
选择城市
注册、登录、密码、验证码
2、管理员信息录入
用户信息
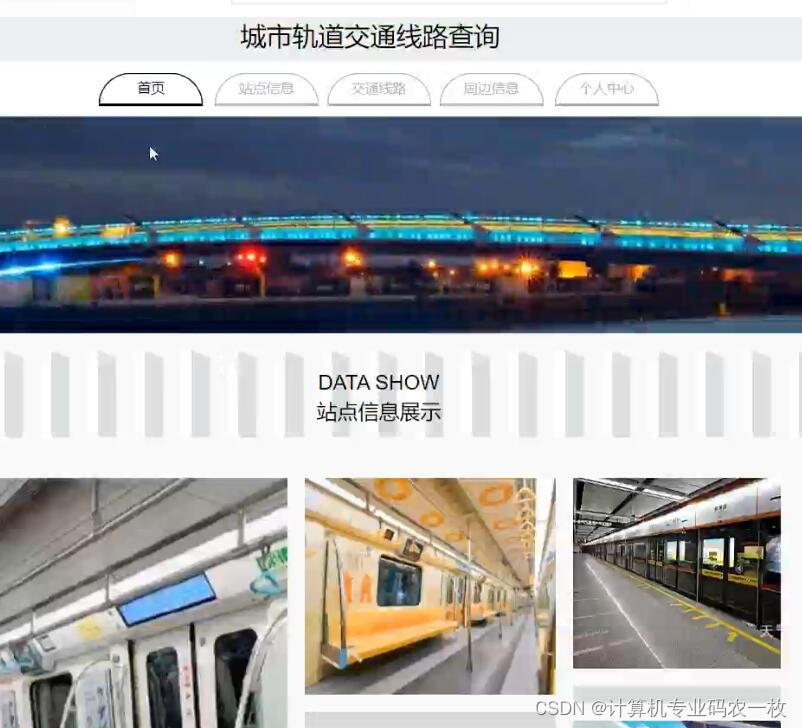
站点信息
线路信息
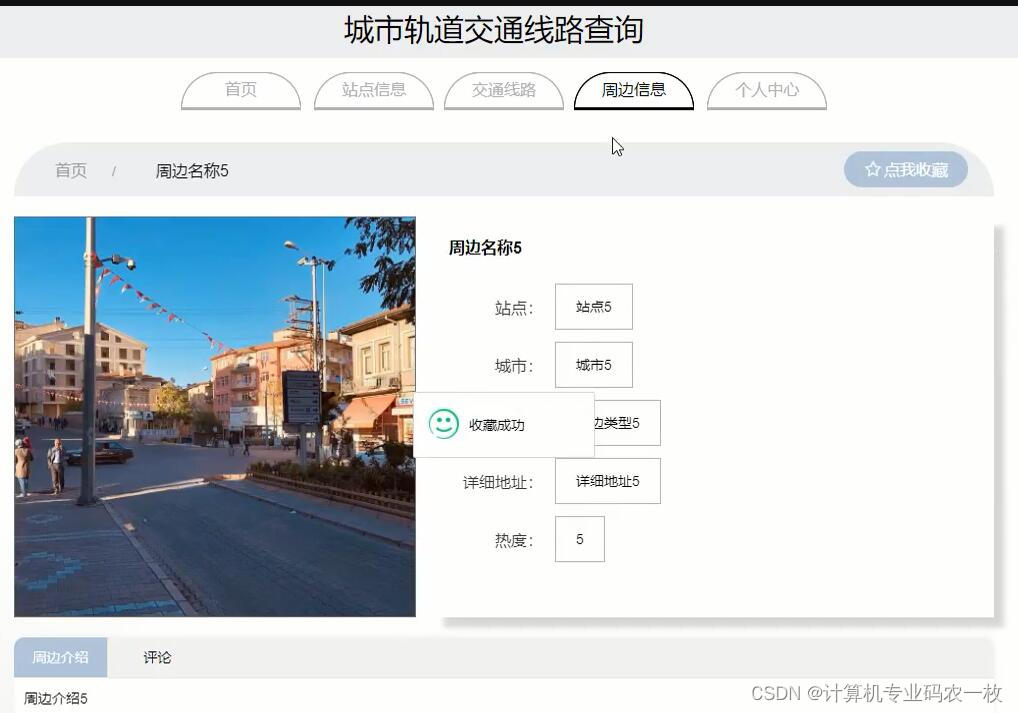
周边信息
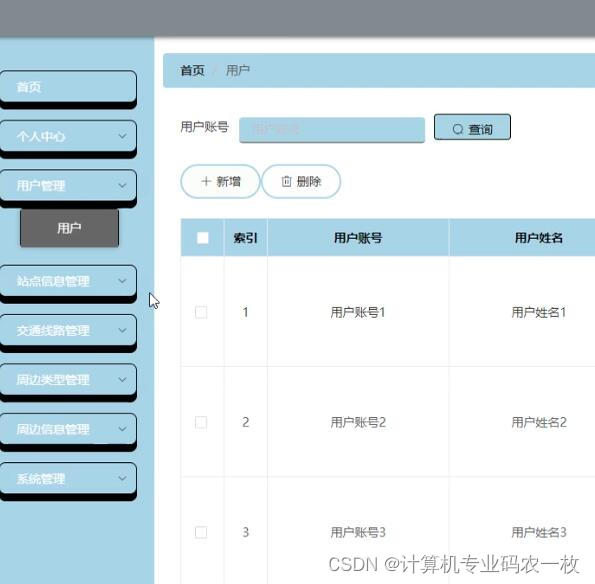
3、管理员管理
A.用户管理
B.站点管理
C.线路管理
D.周边信息管理
E.轮播界面管理
景点照片、景点介绍、点击进去可以显示到达该地的车次路线和评论什么的
(线路信息:路程时间、路程费用、全程路程)
热榜排行管理
6、个人用户
查询功能、收藏夹、历史记录、主题选择
7、城市选择:为满足不同城市用户需求,用户可以选择要查询的城市或当前城市,管理员可以增加相关城市的信息。
8、轨道交通信息管理:分类录入、管理公交、地铁、有轨电车等多种类型线路信息。
9、线路查询:对城市轨道交通线路的查询,支持按照线路、站名、轨道类型、换乘、地点周边等不同条件的查询。
美食榜、景点榜、酒店榜、购物榜、娱乐榜
4、查询模块
(1)选择交通方式
公交、地铁、有轨电车
推荐线路:时间短、少换乘、少路程(最优路线)
(2)线路查询
经过的站点信息、到达每站的时刻表
路程费用
(3)站点查询
站点信息、经过该站的车次信息、车次经过的站点信息
(4)站站查询
直达车次、换乘车次
(5)