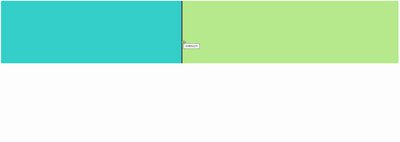
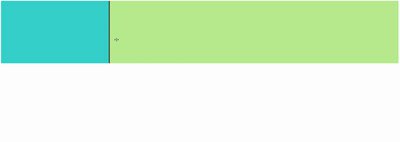
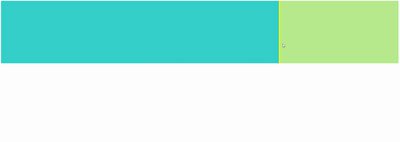
实现效果如下图所示

源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box {
width: 100%;
height: 300px;
display: flex;
}
/*左侧div样式*/
.left {
width: calc(30% - 5px); /*左侧初始化宽度*/
height: 100%;
background: #36cfc9;
float: left;
}
/*拖拽区div样式*/
.resize {
cursor: col-resize;
position: relative;
background-color: yellow;
width: 5px;
height: 300px;
background-size: cover;
background-position: center;
font-size: 32px;
float: left;
}
/*拖拽区鼠标悬停样式*/
.resize:hover {
background-color: #444444;
}
/*右侧div'样式*/
.mid {
float: left;
width: 70%; /*右侧初始化宽度*/
height: 100%;
background-color: #b7eb8f;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="left" id="left">
<!--左侧div内容-->
</div>
<!-- 通过一个 div 来充当区域边框实现拖动 -->
<div id="resize" class="resize" title="收缩侧边栏">
</div>
<div class="mid" id="right">
<!--右侧div内容-->
</div>
</div>
</body>
</html>
<script>
let resize = document.getElementById('resize');
let left = document.getElementById('left');
let mid = document.getElementById('right');
let box = document.getElementById('box');
// 鼠标按下事件
resize.onmousedown = function (e) {
// 记录坐标起始位置
let startX = e.clientX;
// 左边元素起始宽度
left.left = left.offsetWidth;
console.log('宽度:',resize.left);
// 鼠标拖动事件
document.onmousemove = function (e) {
// 鼠标拖动的终止位置
let endX = e.clientX;
// (endx-startx)= 移动的距离
// resize.left + 移动的距离 = 左边区域最后的宽度
let moveLen = left.left + (endX - startX);
console.log(moveLen);
// 左右两边区域的总宽度 = 大容器宽度 - 中间区域拖拉框的宽度
let maxWidth = box.clientWidth - resize.offsetWidth;
// 限制左边区域的最小宽度为30px
if (moveLen < 30) moveLen = 30;
// 右边区域最小宽度为 150px 限制左边区域到150后不能再拉宽
if (moveLen > maxWidth - 420) moveLen = maxWidth - 420;
// 设置左边区域的宽度,通过换算为百分比的形式,实现窗体放大缩小自适应
console.log(moveLen / maxWidth * 100);
// left.style.width =(moveLen / maxWidth * 100) + '%';
left.style.width = moveLen + 'px';
// 右边区域即是总大小 - 左边宽度 - 拖动条宽度
console.log(((maxWidth - moveLen) / maxWidth * 100));
mid.style.width = (maxWidth - moveLen)+ 'px';
console.log(moveLen)
};
// 鼠标松开事件
document.onmouseup = function (evt) {
console.log(11)
document.onmousemove = null;
document.onmouseup = null;
resize.releaseCapture && resize.releaseCapture(); //当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
};
resize.setCapture && resize.setCapture(); //该函数在属于当前线程的指定窗口里设置鼠标捕获
return false;
};
</script>