1.安装过程
打开终端(Terminal)窗口,使用以下命令更新系统软件包:
sudo apt updateubuntu环境安装mysql-server和mysql开发包,包括mysql头文件和动态库文件,命令如下:
sudo apt-get install mysql-server 安装最新版MySQL服务器
sudo apt-get install libmysqlclient-dev 安装开发包ubuntu默认安装最新的mysql,但是初始的用户名和密码是自动生成的,所以需要修改mysql的root用户密码:
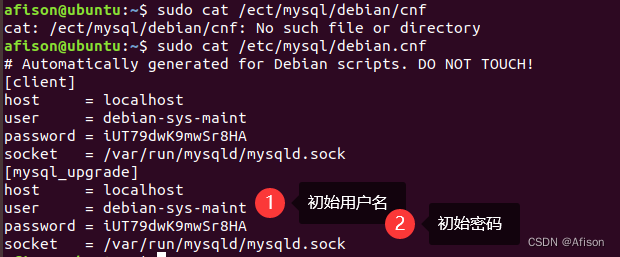
sudo cat /etc/mysql/debian.cnf
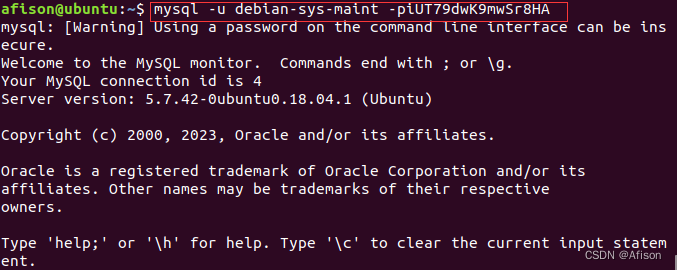
登录mysql server,修改root用户的密码

update mysql.user set authentication_string=password('123456') where user='root' and host='localhost';
//将 MySQL 数据库中用户为 'root',主机为 'localhost' 的用户的密码设置为 '123456'
update mysql.user set plugin="mysql_native_password";
//将 MySQL 数据库中所有用户的认证插件设置为 'mysql_native_password'。
flush privileges;
//刷新 MySQL 的权限表,使最近的更改生效。
exit
//退出 MySQL 控制台,关闭与数据库的连接。重新用root和123456登录mysql-server

设置MySQL字符编码utf-8,可以支持中文操作
mysql> show variables like "char%";
+--------------------------+----------------------------+
| Variable_name | Value |
+--------------------------+----------------------------+
| character_set_client | utf8 |
| character_set_connection | utf8 |
| character_set_database | latin1 |
| character_set_filesystem | binary |
| character_set_results | utf8 |
| character_set_server | latin1 |
| character_set_system | utf8 |
| character_sets_dir | /usr/share/mysql/charsets/ |
+--------------------------+----------------------------+
8 rows in set (0.00 sec)
mysql> set character_set_server=utf8;
Query OK, 0 rows affected (0.00 sec)
修改表的字符编码:alter table user default character set utf8;
修改属性的字符编码:alter table user modify column name varchar(50) character set utf8;
2.常见命令
-
登录 MySQL 数据库:
mysql -u username -p-
显示数据库列表
SHOW DATABASES;-
选择数据库
USE database_name;-
显示表列表
SHOW TABLES;-
显示表结构
DESCRIBE table_name;
# 或
SHOW COLUMNS FROM table_name;-
创建数据库
CREATE DATABASE database_name;-
创建表
CREATE TABLE table_name (
column1 datatype,
column2 datatype,
...
);-
插入数据
INSERT INTO table_name (column1, column2, ...) VALUES (value1, value2, ...);-
更新数据
UPDATE table_name SET column1 = value1 WHERE condition;-
删除数据
DELETE FROM table_name WHERE condition;-
查询数据
SELECT * FROM table_name;