目录
一,rem实际开发适配方案
二,rem适配方案技术使用(市场主流)
方案一:
方案二:编辑
一,rem实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
② CSS中,设计稿的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;
二,rem适配方案技术使用(市场主流)
技术方案1:
less + 媒体查询 + rem
技术方案2(推荐):
flexible.js + rem
方案一:

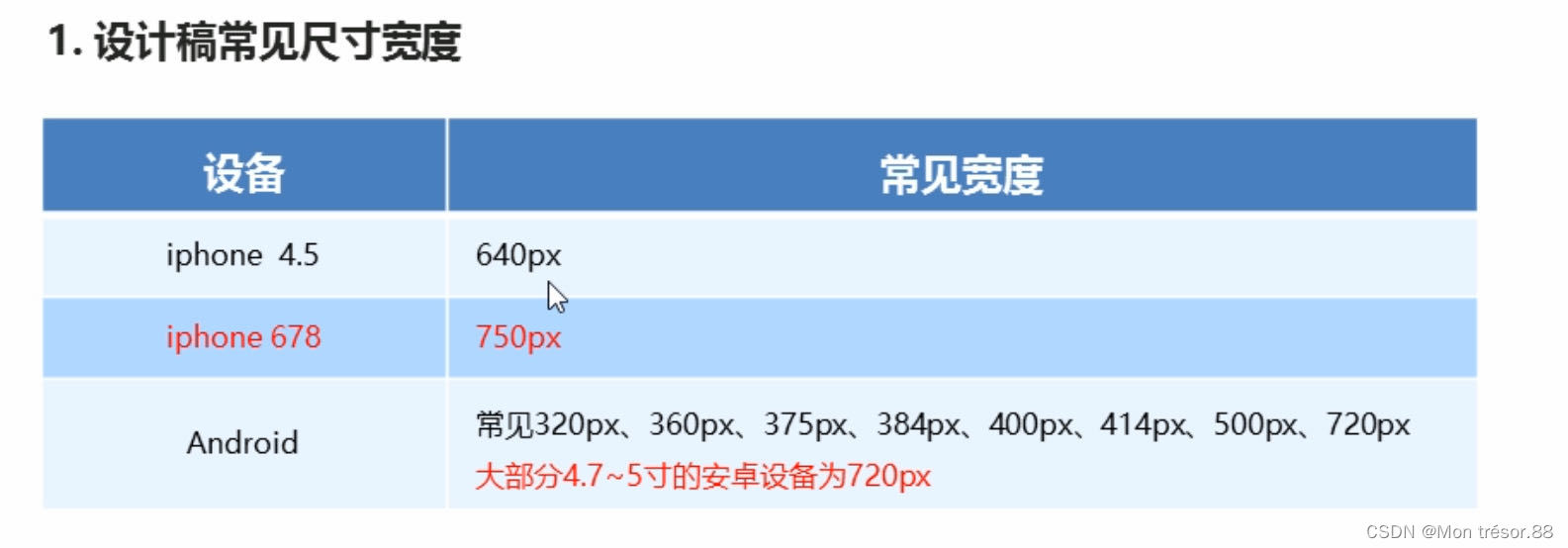
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果 现在基本以750为准

将common.less引入到index.less里面,语法:
//在index.less中导入common.less文件
@import "common" (空格)
@import 导入的意思 可以把一个样式文件导入到另外一个样式文件里面
link 是把一个 样式文件引入到html页面里面