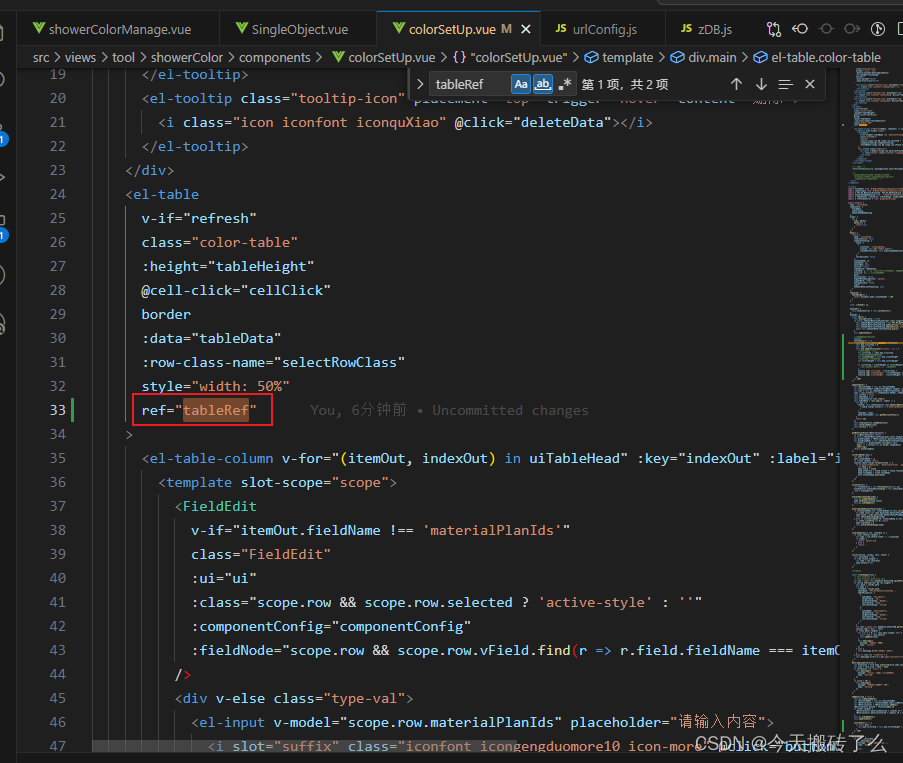
1、给滚动条增加监听
this.dom = this.$refs.tableRef.bodyWrapper
this.dom.scrollTop = 0
let _that = this
this.dom.addEventListener('scroll', () => {
//获取元素的滚动距离
let scrollTop = _that.dom.scrollTop
//获取元素可视区域的高度
let clientHeight = this.dom.clientHeight
//获取元素滚动条的高度
let scrollHeight = this.dom.scrollHeight
if (scrollTop + clientHeight == scrollHeight) {
//不是获取全部数据,而是加载新的数据
}
console.log(`scrollTop: ${scrollTop}`)
console.log(`clientHeight: ${clientHeight}`)
console.log(`scrollHeight: ${scrollHeight}`)
})

2、滚动条滑动到指定为止
只需要给scrollTop 赋值就行了
//滚动条滑动到指定位置
this.dom.scrollTop = this.dom.scrollHeight + 300

















![反序列化字符串逃逸 [安洵杯 2019]easy_serialize_php1](https://img-blog.csdnimg.cn/direct/383ba506181347479aca6d319858fce6.png)

