路由
在前端中,路由指的是根据不同的访问路径,展示不同的内容
vue Router的vue.js的官方路由
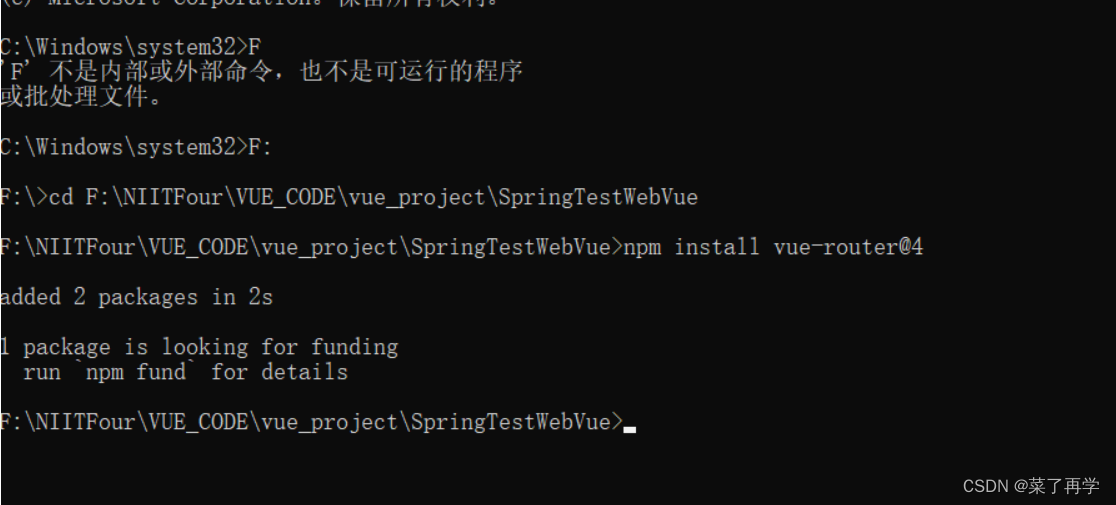
安装vue Router

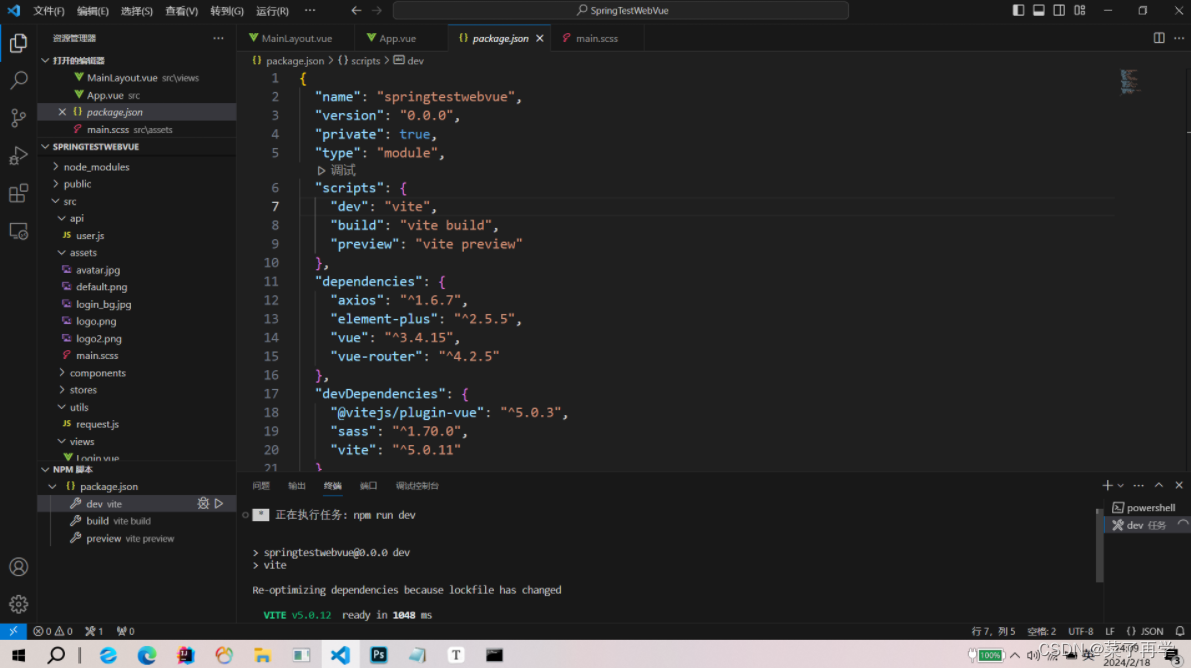
再启动

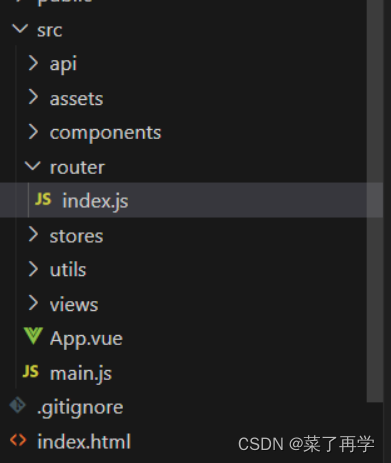
在src下面新建router文件,创建index.js

代码
import {createRouter,createWebHashHistory} from 'vue-router'
//导入组件
import Login from '@/views/Login.vue';
import MainLayout from '@/views/MainLayout.vue';
//定义路由关系
const routes=[
{path:'/login',component:Login},
{path:'/',component:MainLayout}
]
//创建路由器
const router=createRouter({
routes:routes,
history:createWebHashHistory()
})
//导出路由
e















![反序列化字符串逃逸 [安洵杯 2019]easy_serialize_php1](https://img-blog.csdnimg.cn/direct/383ba506181347479aca6d319858fce6.png)