思维模型整合
- 4P--- 4C思考模型
- 能力圈模型
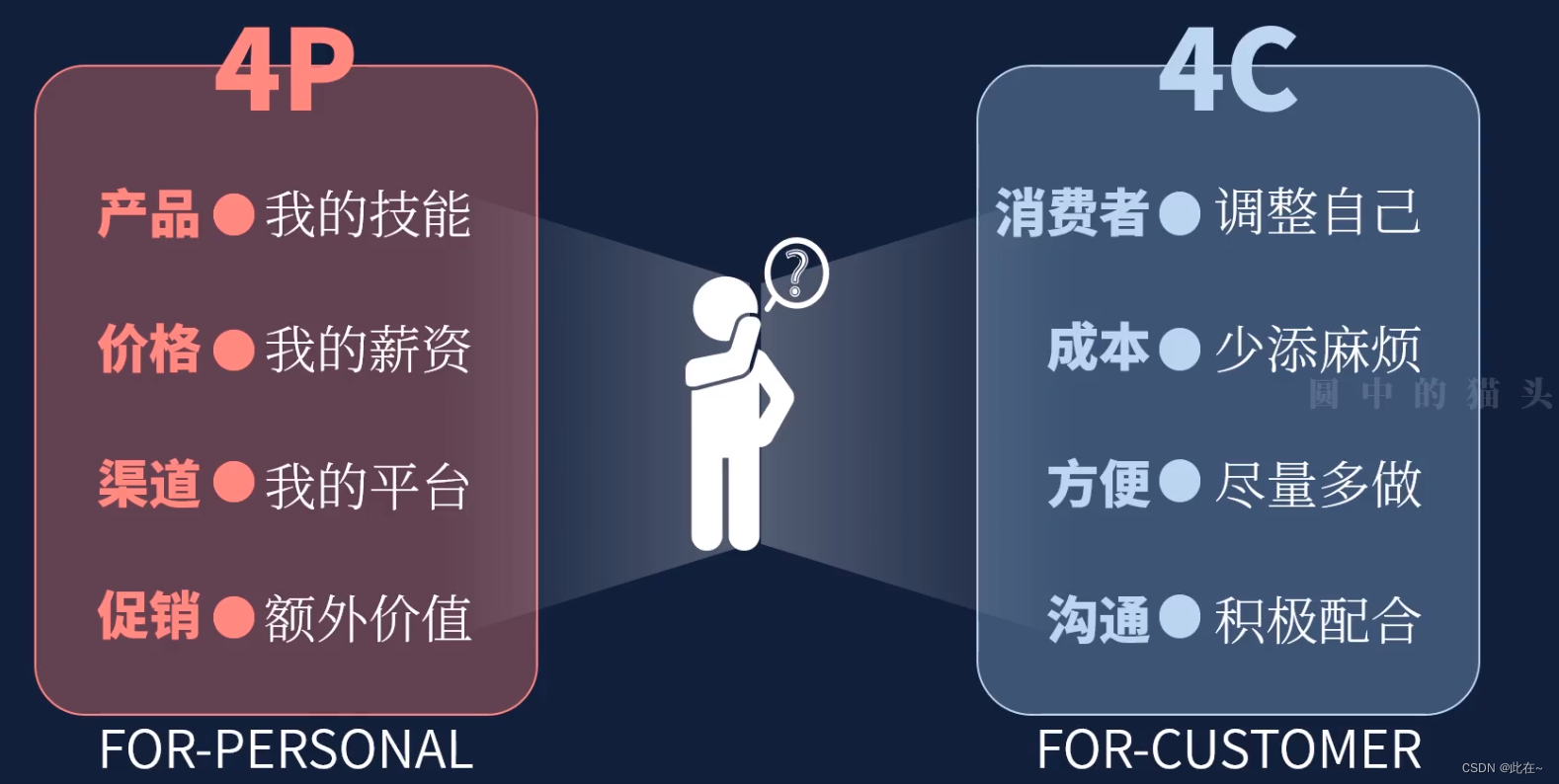
4P— 4C思考模型


在竞争激烈的今天,每个赛道都有众多可以为客户提供相同价值的对手,而赛道中的佼佼者之所以能打败大部分人,可能并不是他们能比别人更能讨好大众,而是因为在这个赛道它有自己的优势,而且提供相同价值所付出的成本比别人更低,或者因为自己喜欢,而不需要所谓的“自律努力坚持”这些精神的加持。他就能自作驱动,就能耐得住寂寞,成为最后的胜利者。
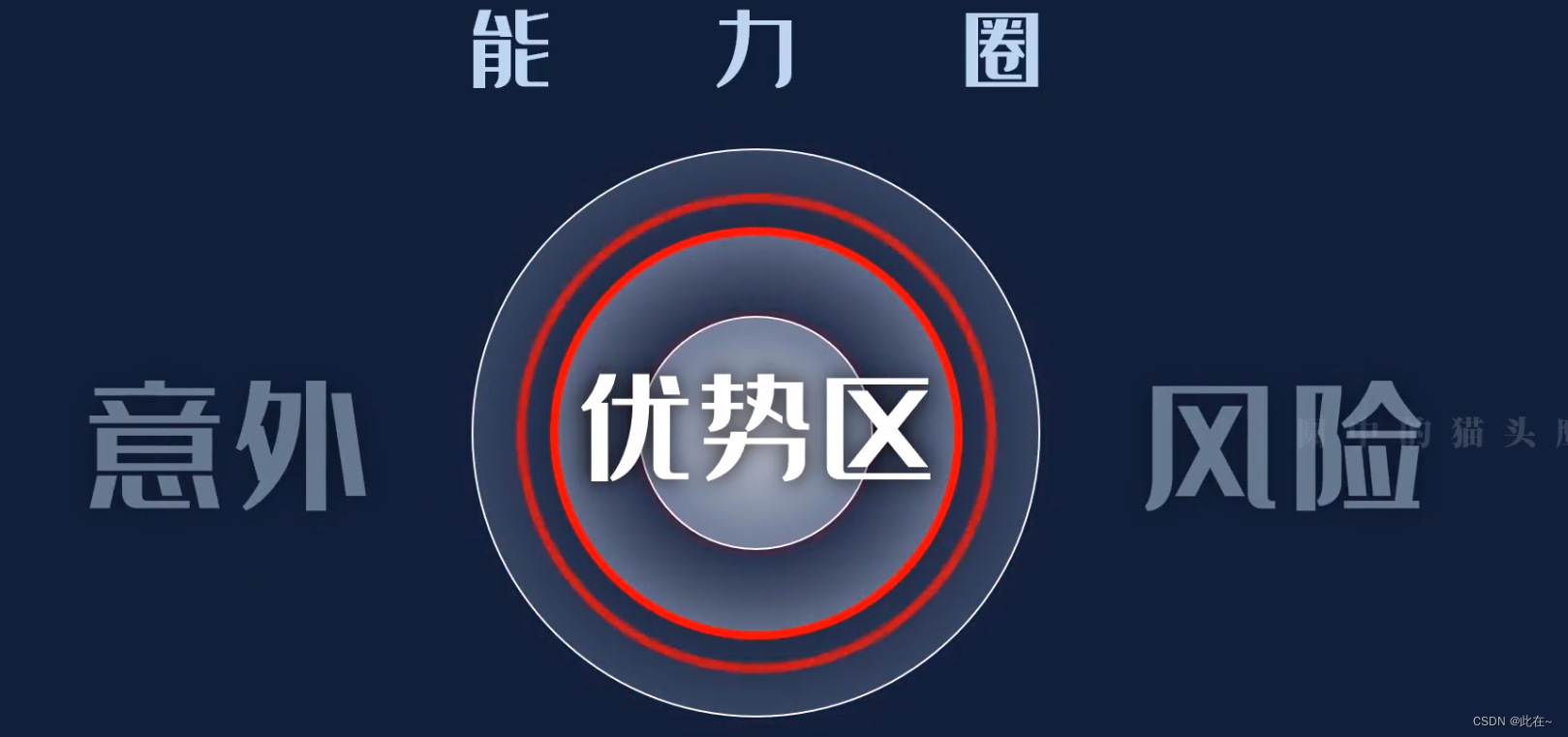
能力圈模型
如果你不清楚界限在哪里,就不能算是一种能力。如果你不知道你的能力范围在哪里,你就会身陷于灾难之中。 ——查理.芒格
如果你知道了能力圈的边界所在,你将比那些能力圈虽然比你大5倍却不知道边界所在的人要富有得多。 ——沃伦.巴菲特

了解自己的能力边界,在这个边界里做事就能比别人更有优势,相反如果不知道自己的能力边界,那么做事就会有更大的意外风险。所以了解自己的能力圈边界比扩大能力圈本身更重要。
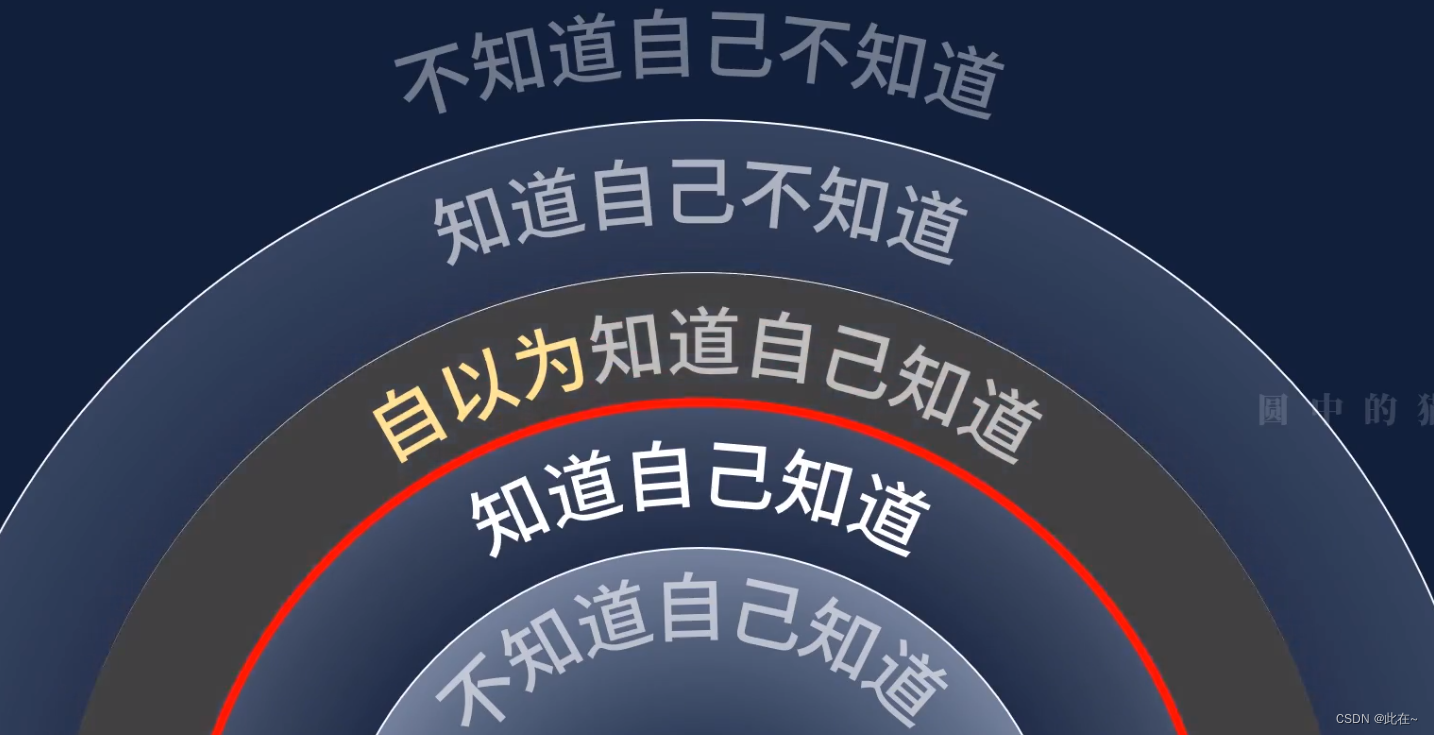
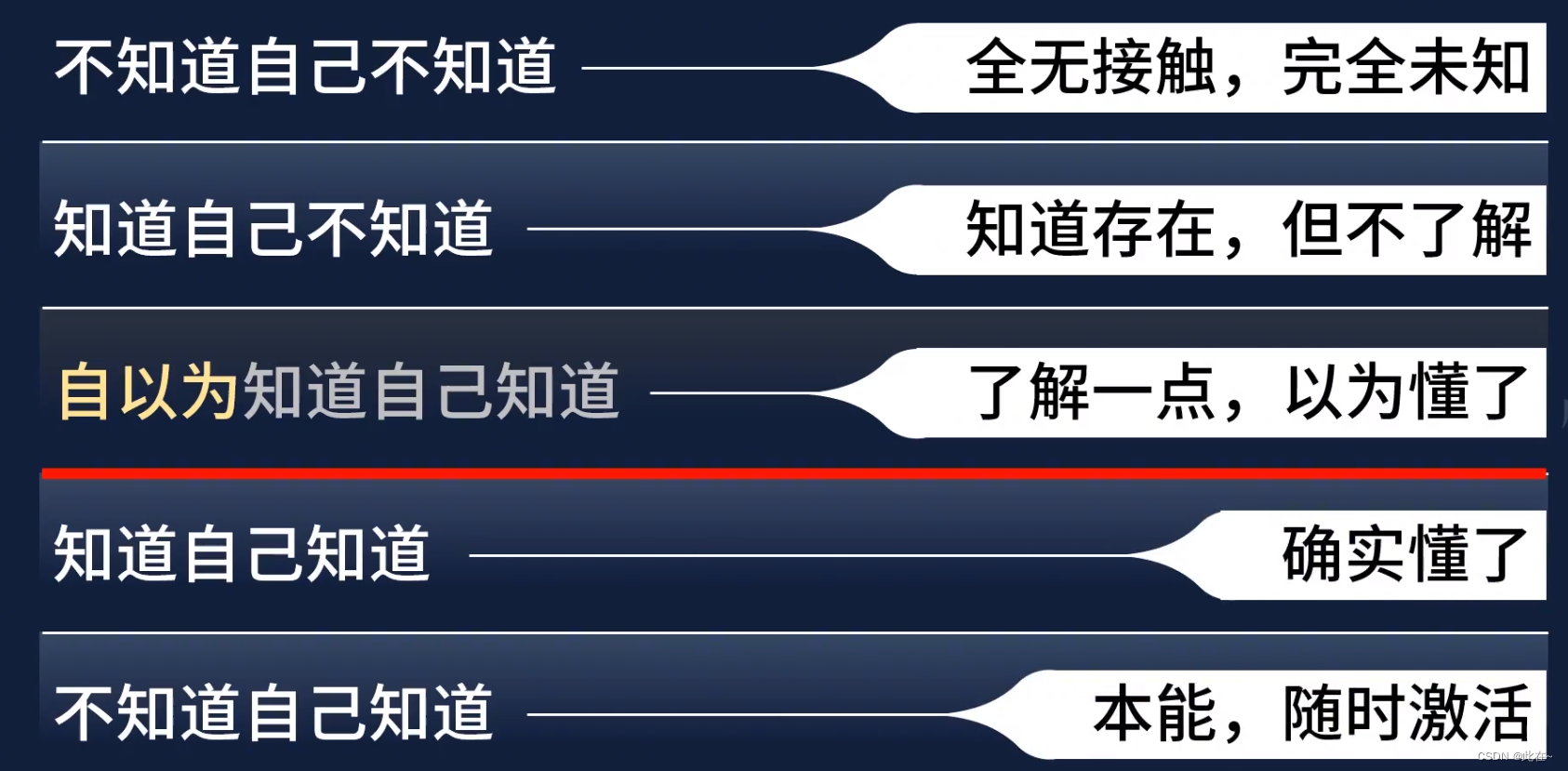
能力圈的边界:

我们的能力圈边界就在知道自己知道这个界限,警惕“自以为”的迷雾区,所以我们实际的能力圈要比自己认为的要小。越不了解自己的人,他的迷雾区就越大,迷雾区越大,他的实际能力就越小。

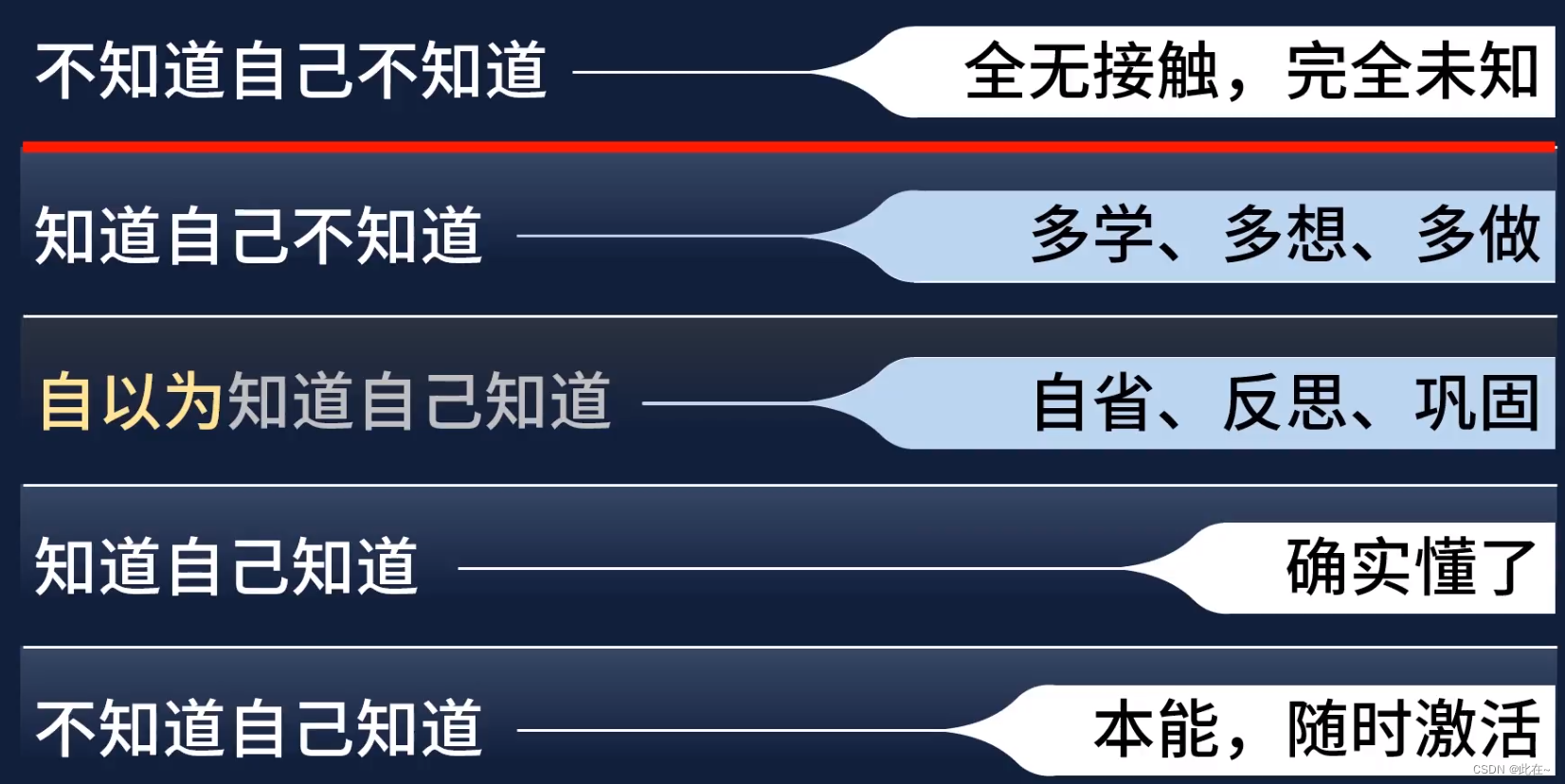
如何扩大能力圈?

扩大能力圈并不是能力圈模型要表达的重点,能力圈的大小不是关键,没清楚他的边界才是。因为只有“知道自己知道”去做,才有把握,才有收获,才叫明智。
一个人不知道自己有多大本事,本事再大也没有用,他敢做多大事,就会出多大事儿。