一、变量声明
1、语法
<变量名称>: <变量类型> = <变量值>
2、变量类型
字符串:string
数值,整数、浮点数都可以:number
布尔:boolean
任意类型:any
联合类型,指定的多个类型中的一种:string|number|boolean
对象:类似json格式
数组:元素可以是任意其他类型
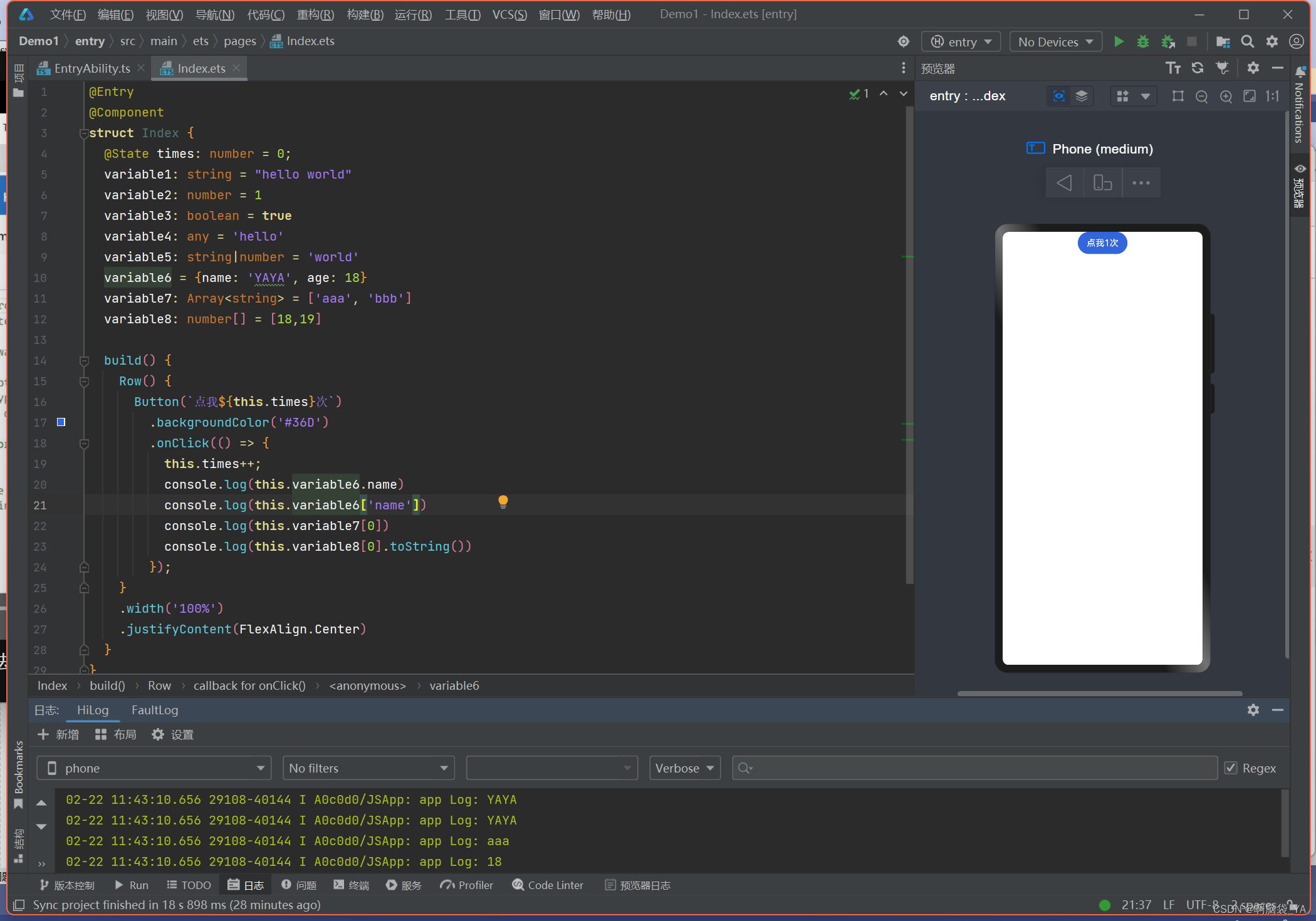
3、例子
variable1: string = "hello world"
variable2: number = 1
variable3: boolean = true
variable4: any = 'hello'
variable4 = 1
variable4 = true
variable5: string|number = 'world'
variable5 = 2
variable6 = {name: 'YAYA', age: 18}
console.log(variable6.name)
console.log(variable6['name'])
variable7: Array<string> = ['aaa', 'bbb']
variable8: number[] = [18,19]
console.log(variable7[0])
console.log(variable8[0])4、实际运行效果

二、条件控制
1、if语法
空字符串、数字0、null、undefined
if(<条件>){
<满足条件时执行的内容>
}
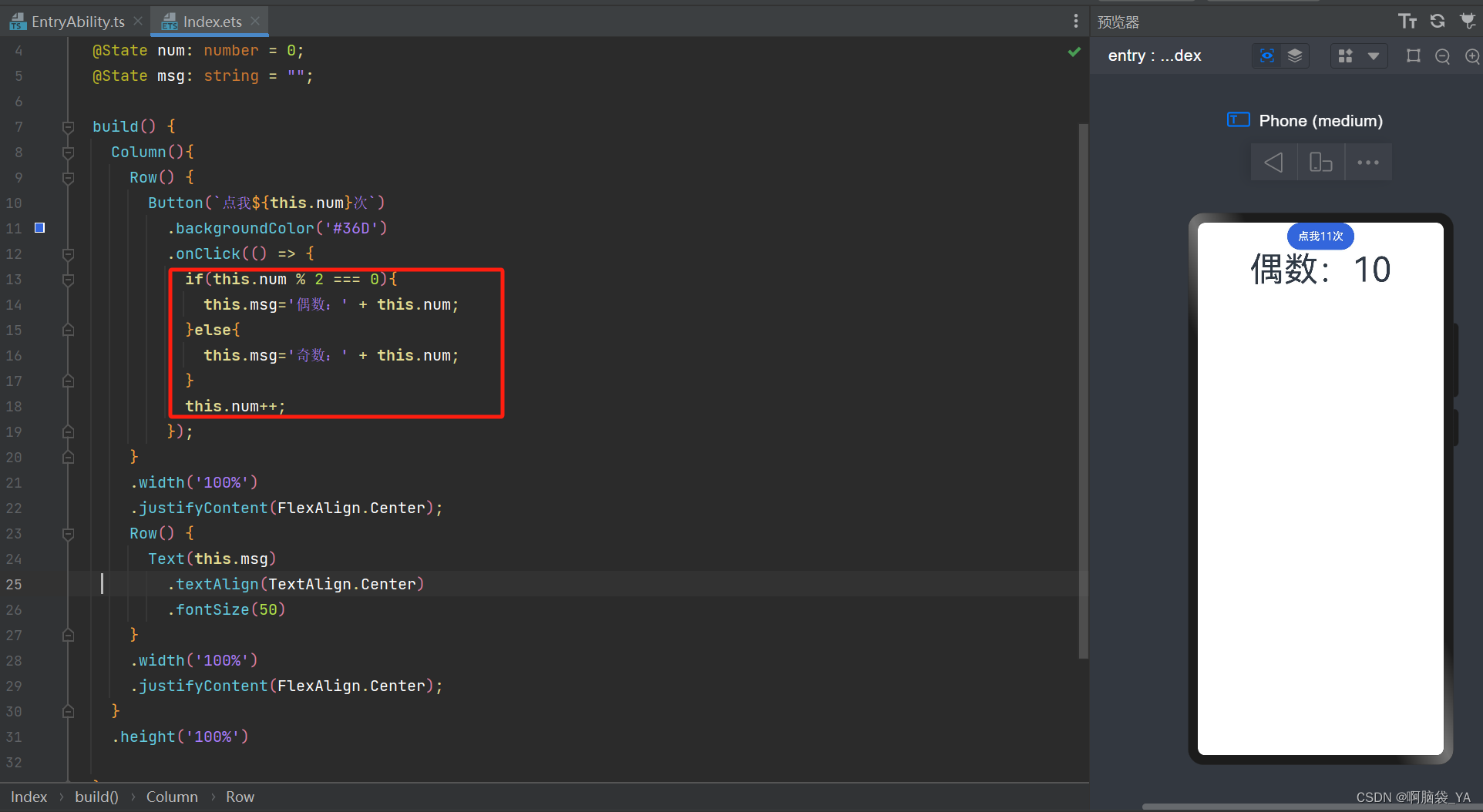
if(<条件>){
<满足条件时执行的内容>
}else{
<不满足条件时执行的内容>
}
if(<条件1>){
<满足条件1时执行的内容>
}else if(<条件2>){
<满足条件2时执行的内容>
}else{
<不满足条件时执行的内容>
}2、if语法执行结果

3、switch语法
switch (this.num){
case 3: {
this.msga = '合格';
break;
}
case 6: {
this.msga = '优秀';
break;
}
default: {
this.msga = '非法输入';
break;
}
}4、switct语法执行结果

三、循环迭代
1、普通for 和 while 语法
// 普通for
for(let i = 0; i < 10; i++){
//循环内容
}
// while
let i = 0;
while(i < 0){
//循环内容
}2、普通for 和 while 执行结果

3、迭代器
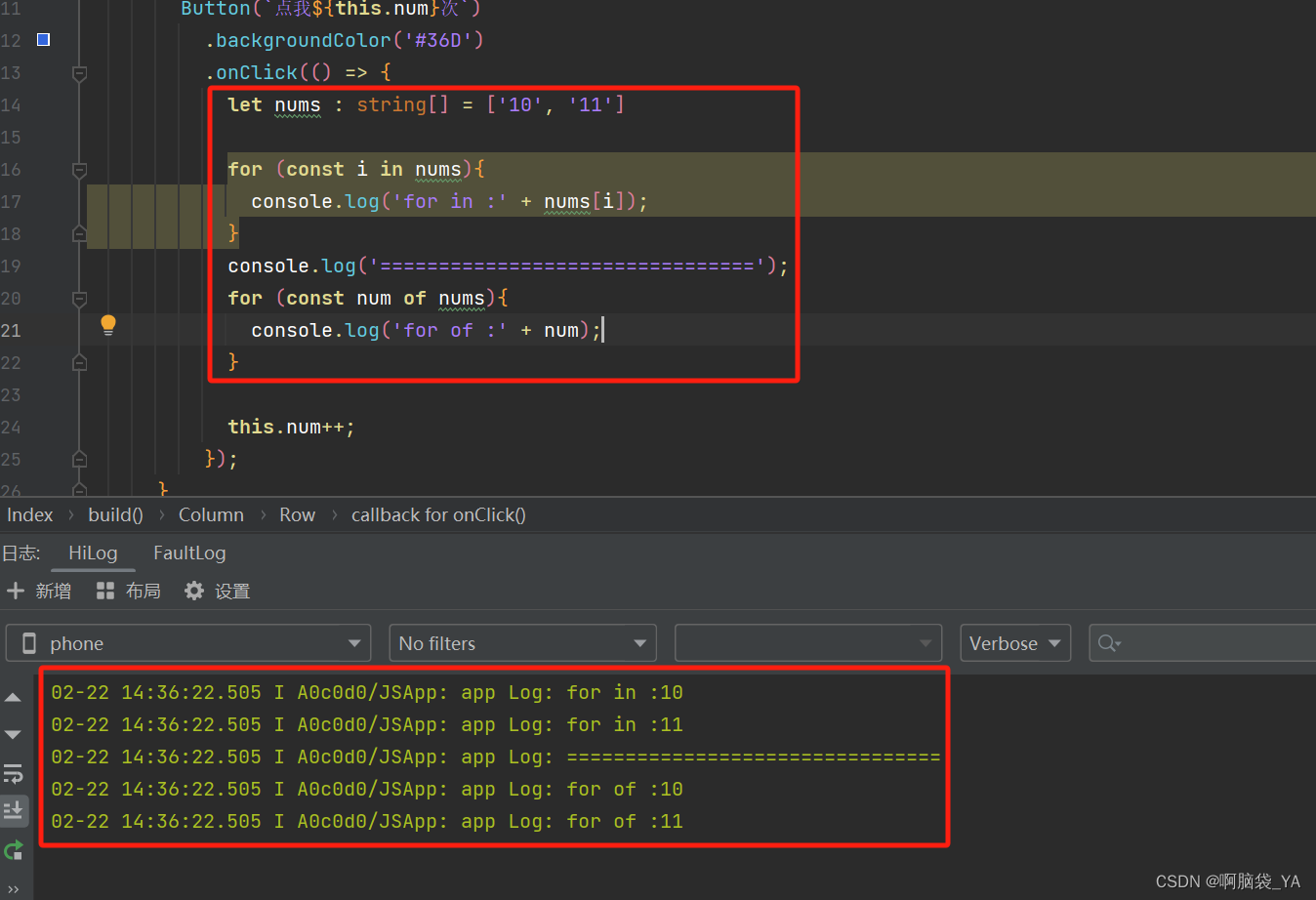
(1)、for in
遍历得到数组角标
let nums : string[] = ['10', '11']
for (const i in nums){
console.log('for in :' + nums[i]);
}(2)、for of
遍历直接得到元素
let nums : string[] = ['10', '11']
for (const num of nums){
console.log('for of :' + num);
}4、迭代器执行结果

四、函数
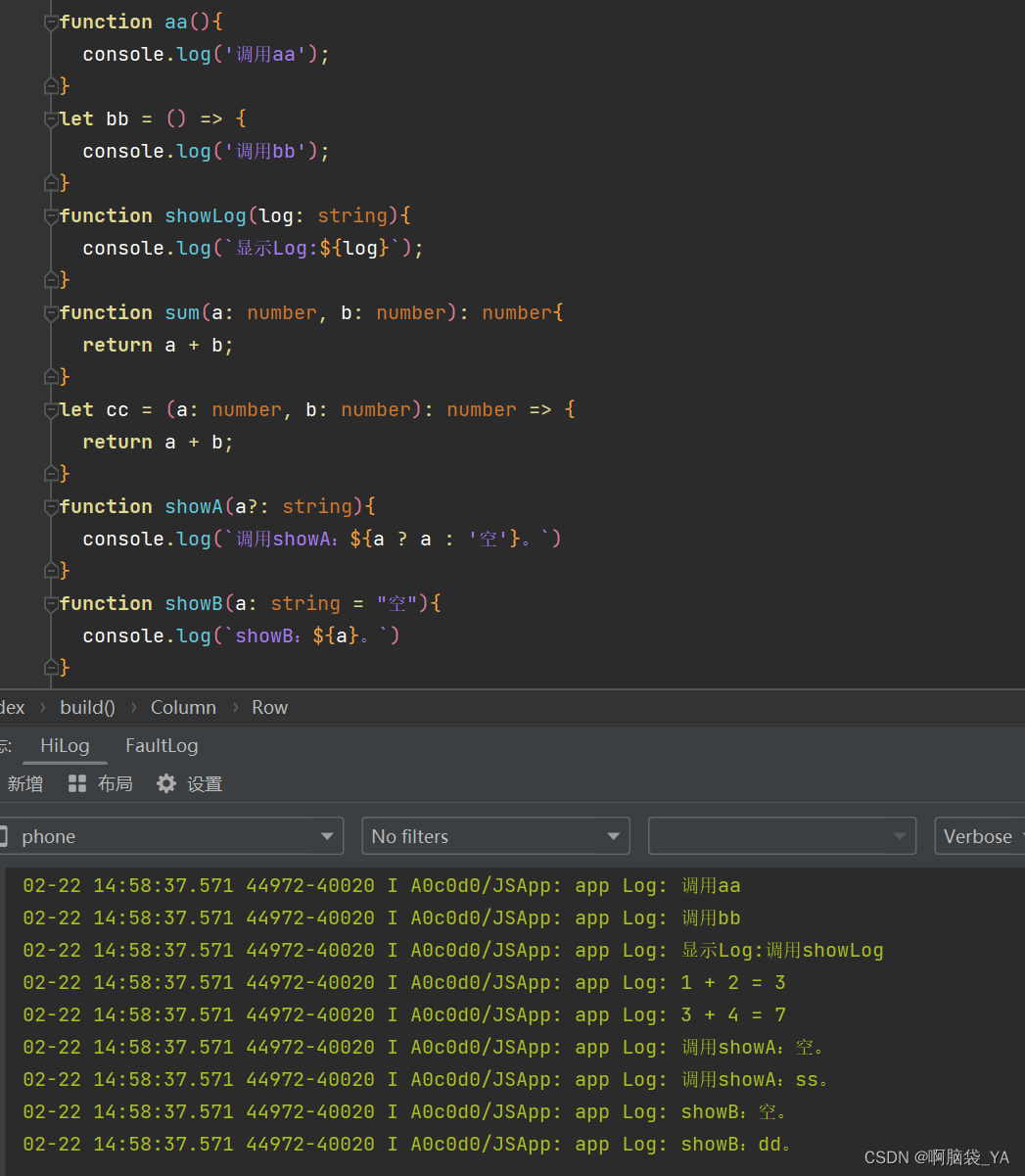
1、语法
function aa(){
console.log('调用aa');
}
let bb = () => {
console.log('调用bb');
}
function showLog(log: string){
console.log(`显示Log:${log}`);
}
function sum(a: number, b: number): number{
return a + b;
}
let cc = (a: number, b: number): number => {
return a + b;
}
function showA(a?: string){
console.log(`调用showA:${a ? a : '空'}。`)
}
function showB(a: string = "空"){
console.log(`showB:${a}。`)
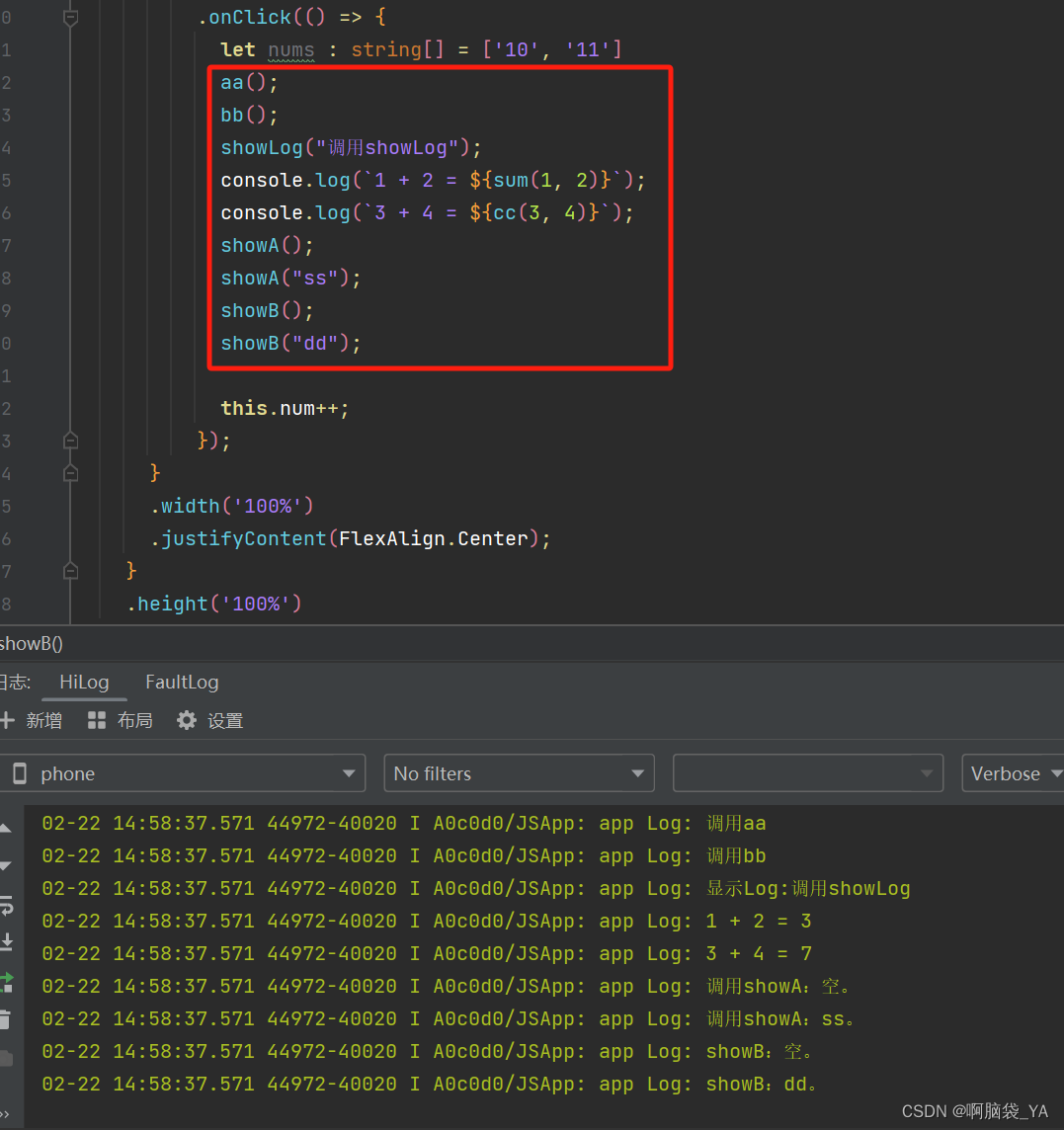
}2、执行结果


五、类、接口、枚举
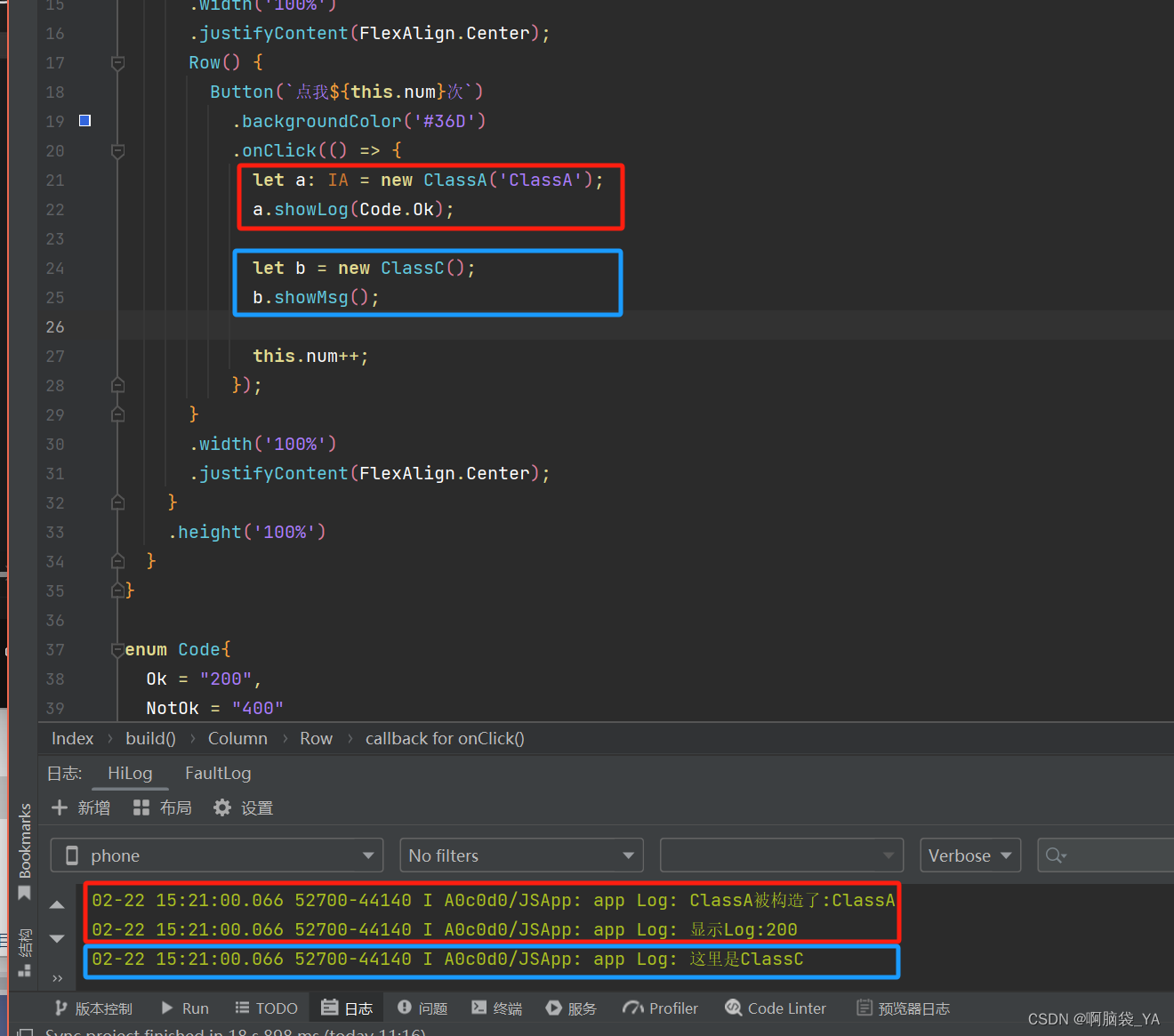
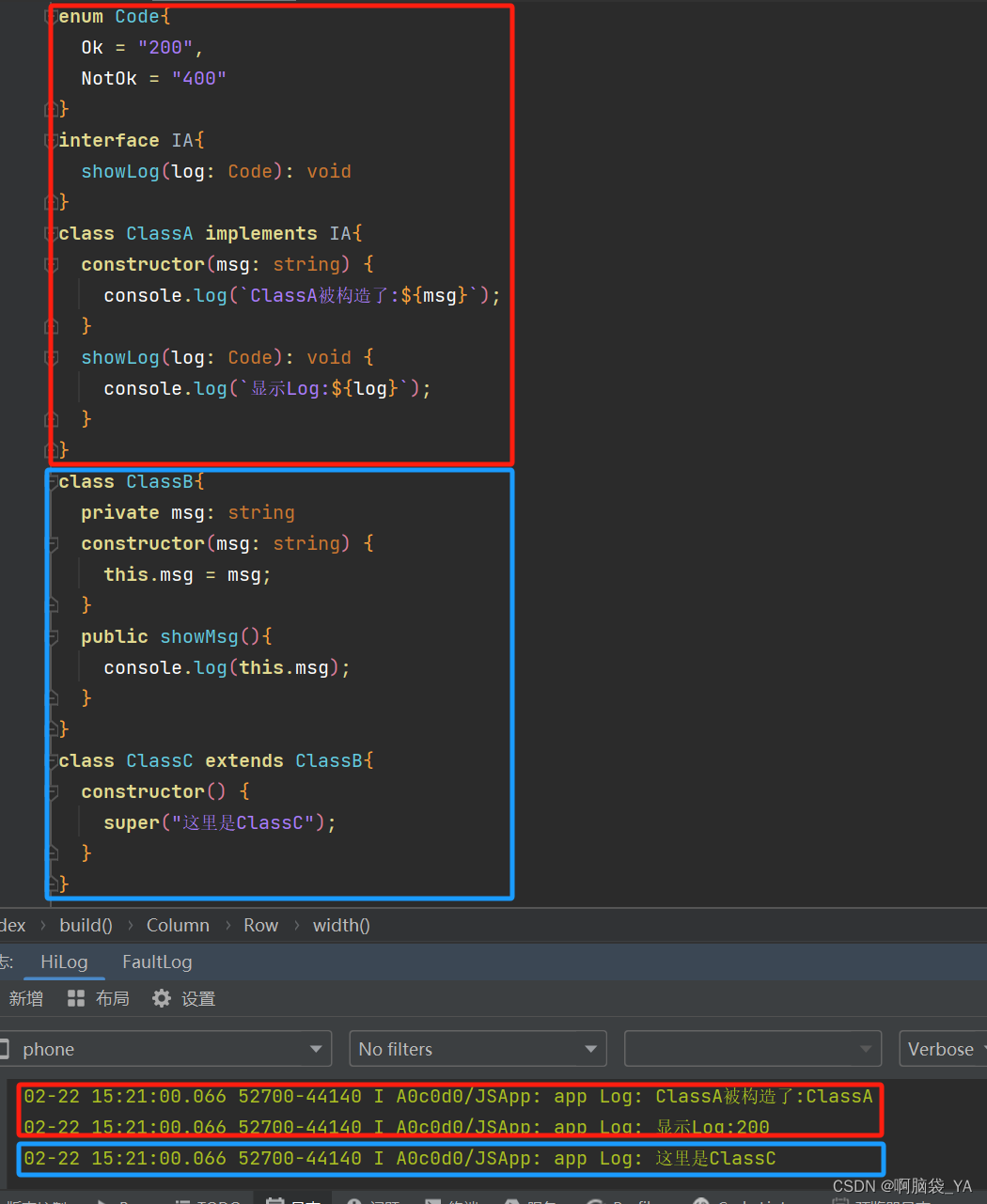
1、语法
//多态
//调用方式
let a: IA = new ClassA();
a.showLog(Code.Ok);
//声明方式
//定义枚举
enum Code{
Ok = "200",
NotOk = "400"
}
//定义接口
interface IA{
showLog(log: Code): void
}
//实现接口
class ClassA implements IA{
//构造函数
constructor(msg: string) {
console.log(`ClassA被构造了:${msg}`);
}
showLog(log: Code): void {
console.log(`显示Log:${log}`);
}
}
//继承
//调用方式
let b = new ClassC();
b.showMsg();
//声明方式
class ClassB{
private msg: string
constructor(msg: string) {
this.msg = msg;
}
public showMsg(){
console.log(this.msg);
}
}
class ClassC extends ClassB{
constructor() {
super("这里是ClassC");
}
}
2、执行结果


六、封装
1、语法
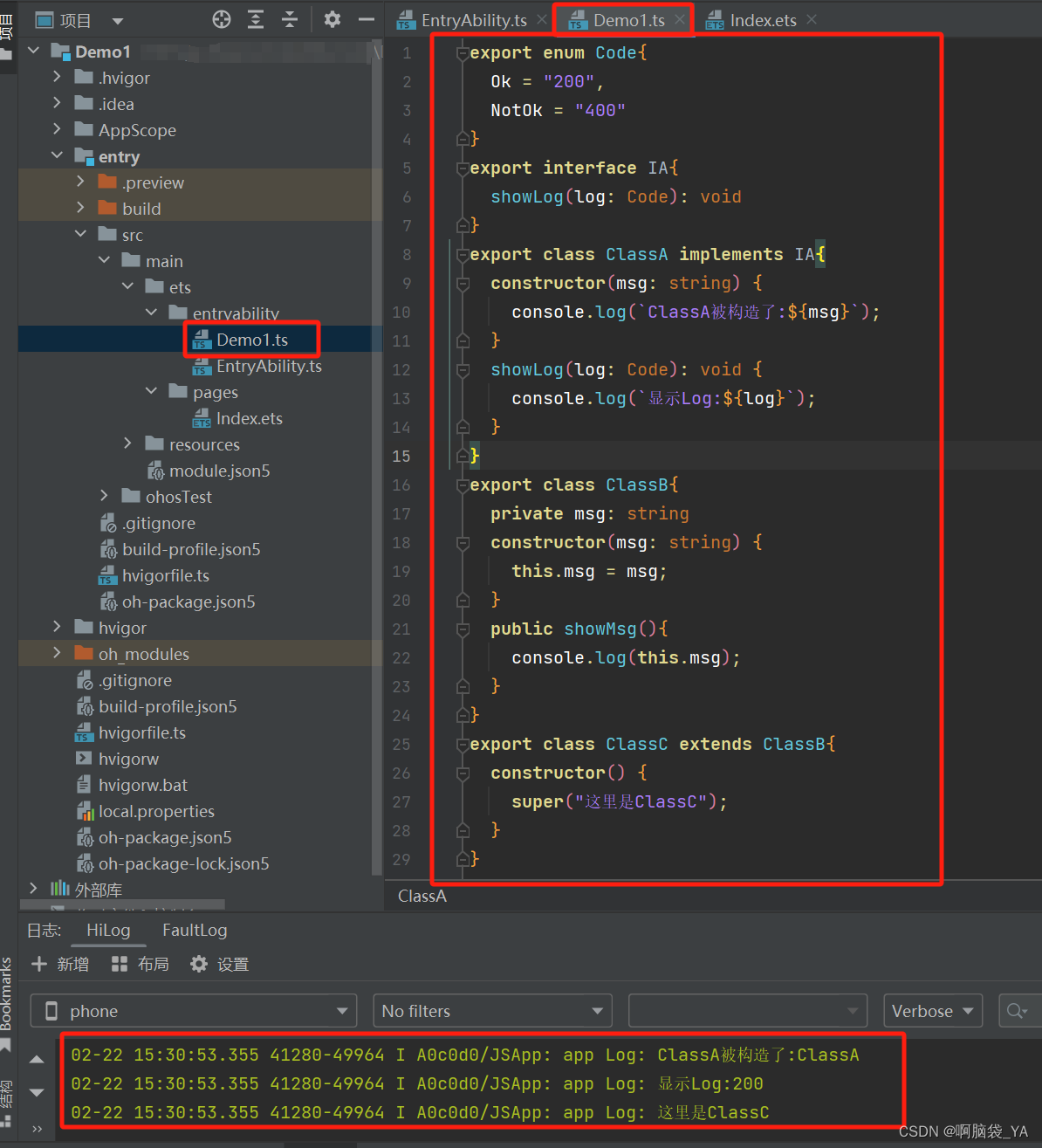
注意使用export导出方法,使用import导入方法
//ts文件 Demo1.ts
export enum Code{
Ok = "200",
NotOk = "400"
}
export interface IA{
showLog(log: Code): void
}
export class ClassA implements IA{
constructor(msg: string) {
console.log(`ClassA被构造了:${msg}`);
}
showLog(log: Code): void {
console.log(`显示Log:${log}`);
}
}
export class ClassB{
private msg: string
constructor(msg: string) {
this.msg = msg;
}
public showMsg(){
console.log(this.msg);
}
}
export class ClassC extends ClassB{
constructor() {
super("这里是ClassC");
}
}
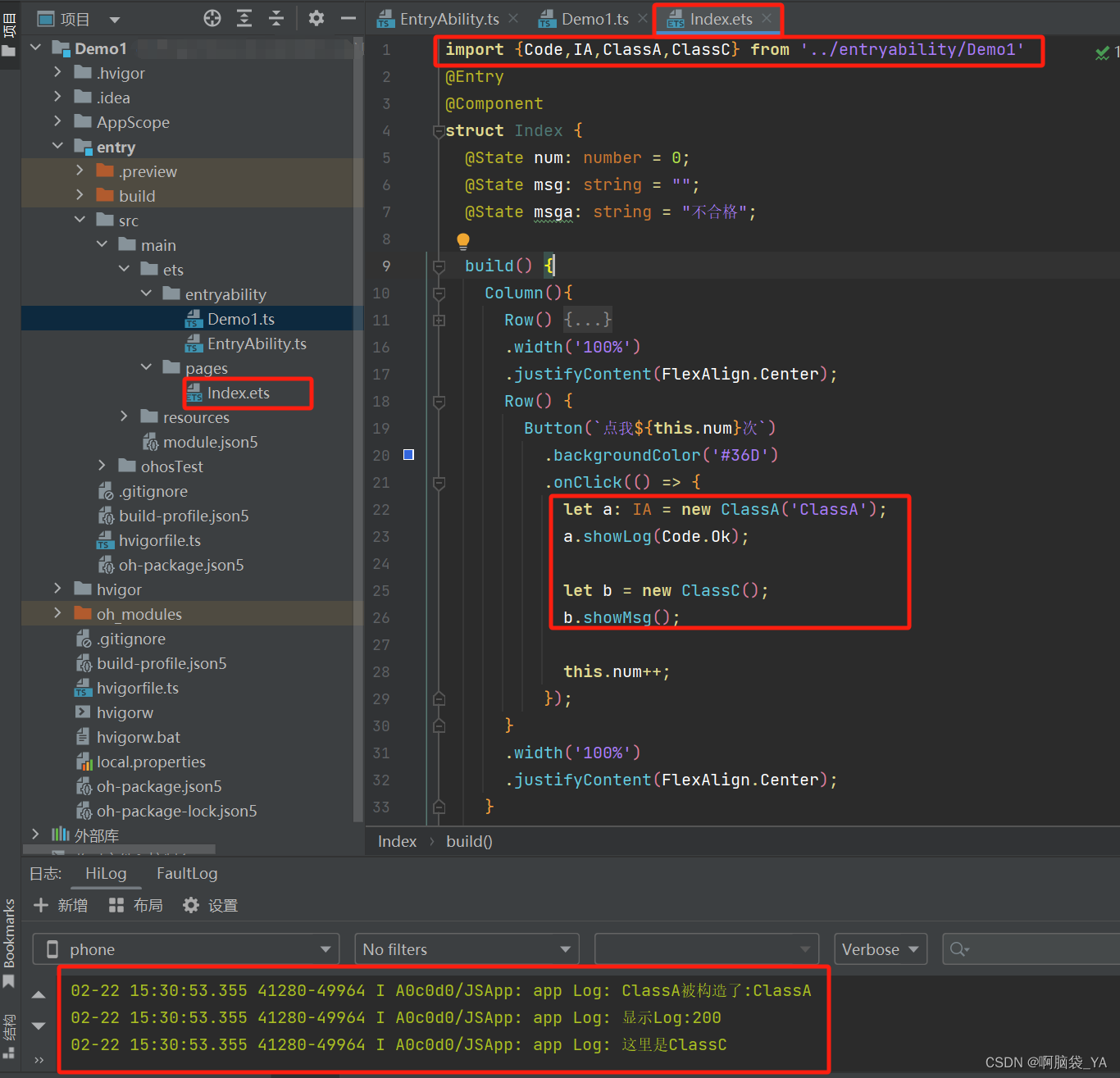
//方法调用文件
import {Code,IA,ClassA,ClassC} from '../entryability/Demo1'
let a: IA = new ClassA('ClassA');
a.showLog(Code.Ok);
let b = new ClassC();
b.showMsg();
2、执行结果


完