最近的Vite+Vue3+Ant Design Vue3.2开发的项目莫名其妙的报错:
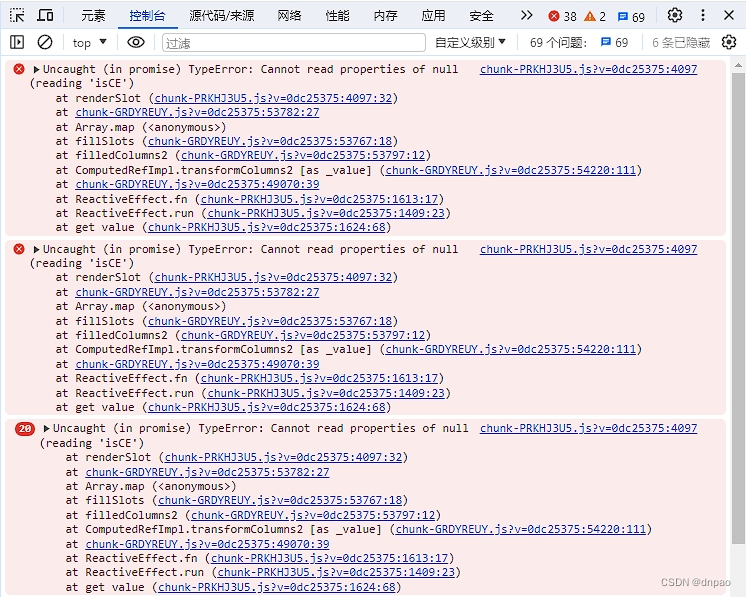
Uncaught (in promise) TypeError: Cannot read properties of null (reading 'isCE')

一直找不到原因出在哪,害的我费了好多时间调试 ,百度上也找了各个解决方法,有说使用了两个版本的vue,也有的说修改vite.config.js中添加代码如:
rollupOptions: { //解决isCE
external: ["vue"],
output: {
globals: {
vue: 'vue'
}
}
}
反正我是没得到解决,这个错误导致我使用的Ant Design Vue3.2库的Table组件的表头会消失不见。
最后拿以前备份过的文件进行对比,发现根目录下的package.json中的vue版本号(3.3.8)与node_modules/vue/package.json的版本号(3.4.15),存在差异,又联想到2023-12月底vue发布了最新的Vue3.4版本,我的错误也差不多那时间出的问题,也正是因为我的项目文件夹换了位置 ,需要删除node_modules目录重新npm install安装所有库,把项目的vue版本号更新到了3.4.15,而Ant Design Vue3.2库可能与vue3.4存在兼容些问题导致的,Ant Design Vue现在更新了4.1.2版本,官方更新日志说是兼容了vue3.4( 这个我还未测试,项目升级代价太大了!)
解决方法:
修改vue3项目根目录下的package.json文件的vue版本号:vue:"^3.3.8" 更新为:vue:"3.3.8" 去掉了^符号,然后执行 rimraf node_modules 删除node_modules目录 和 npm install重新安装库即可,也就是我指定vue版本号为:3.3.8。
小提示
在 package.json 文件中,版本号前的 ^ 符号表示在安装时可以接受兼容性更新。也就是说,如果在 package.json 文件中指定的 vue 版本是 ^3.3.4,那么在运行 npm install 或 yarn install 时,它将安装 3.3.4 及以上版本,但不会安装 4.0.0 或以上的主版本。