目录
- 1. 下载node
- 2. 安装
- 3. 检查是否安装成功
- 4. 配置缓存路径
- 5. 实现一个demo
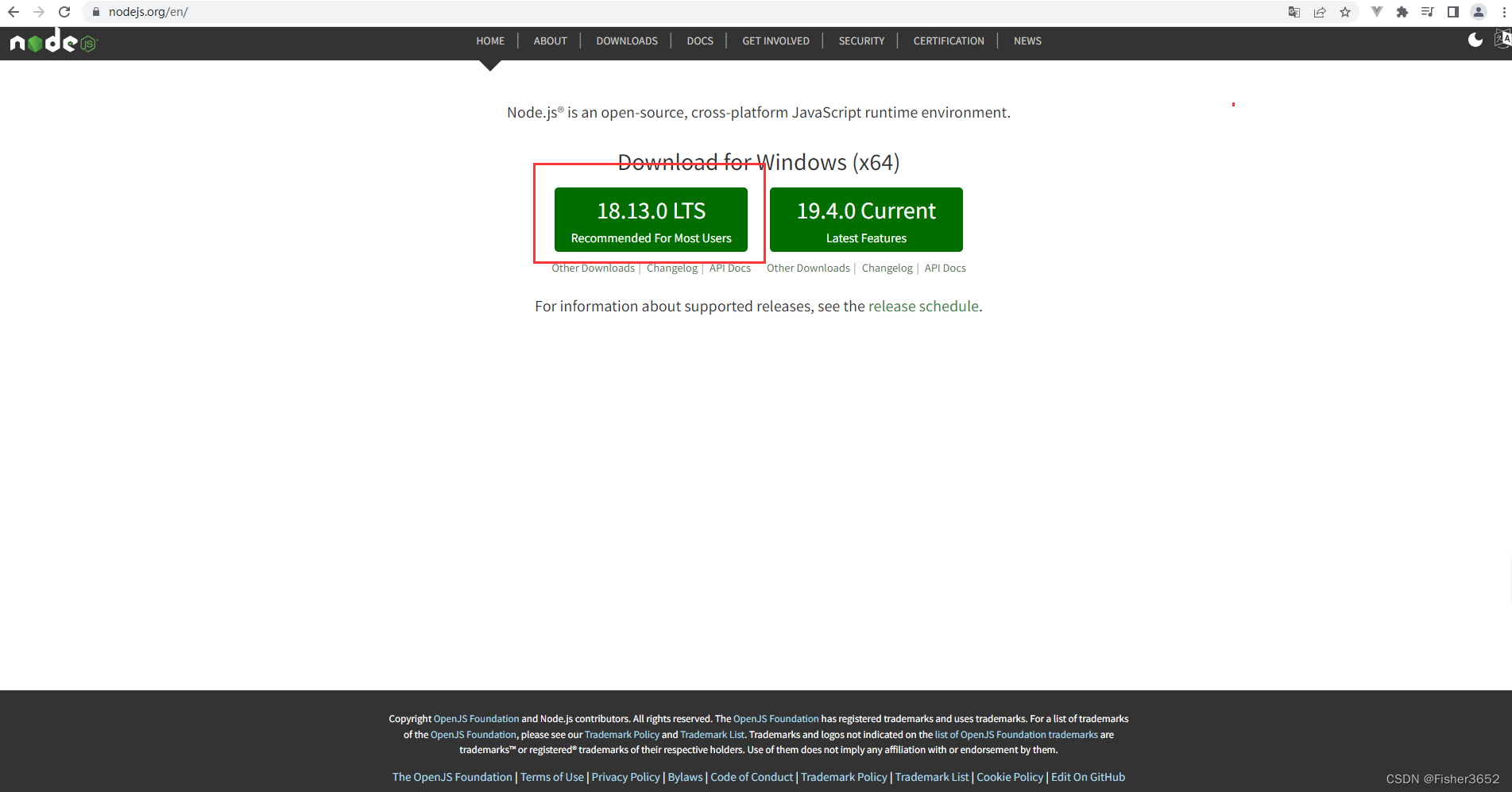
1. 下载node
- 官方地址https://nodejs.org/en/
- 下载长期支持版本

2. 安装
- 一路next

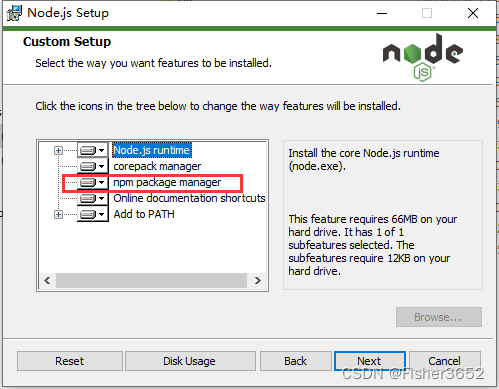
- node一起安装npm

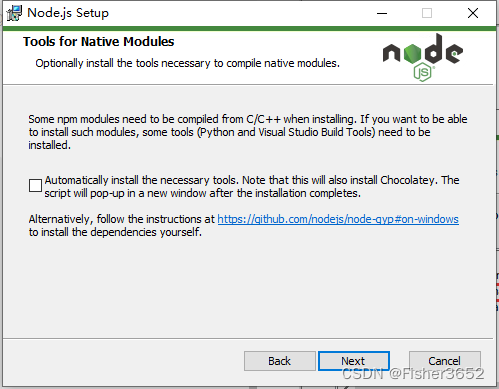
- 这个地方不要勾选

- 安装成功

3. 检查是否安装成功
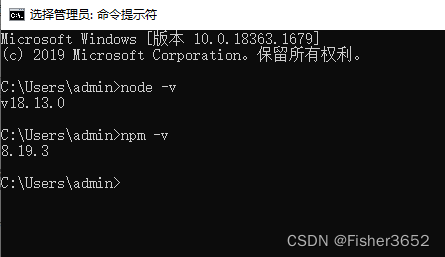
- cmd运行下面命令
# 查看node的版本
node -v
# 查看npm的版本
npm -v

- 说明node已经安装成功
4. 配置缓存路径
- 在nodejs根目录,创建node_cache文件夹
npm config set cache "D:\Program Files\nodejs\node_cache"
5. 实现一个demo
- 新建文件夹,cmd进入

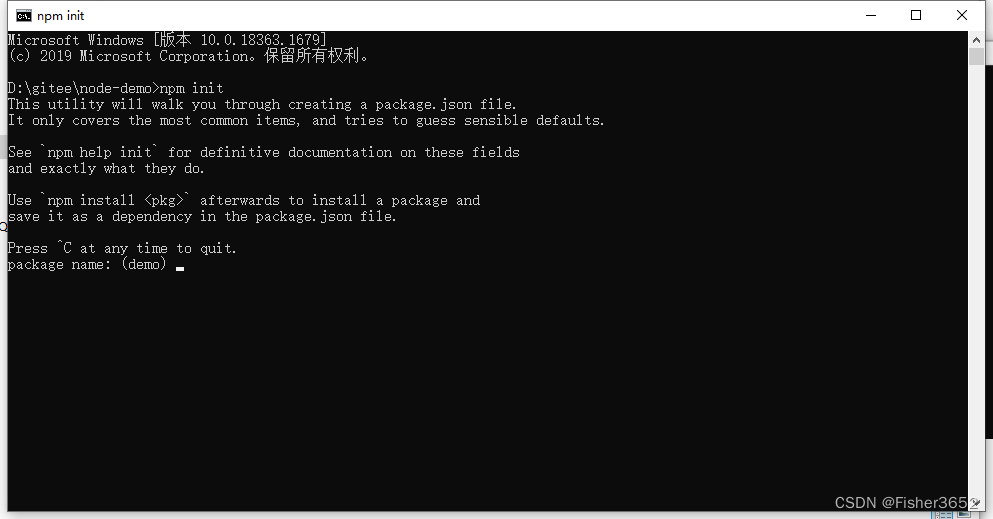
- 初始化
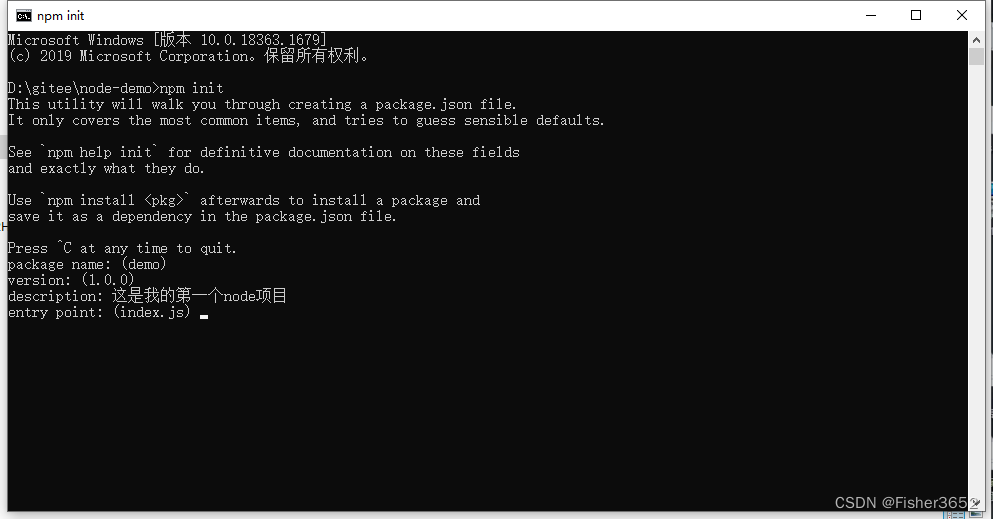
npm init
- 输入包名,如果不需要修改就直接回车

- 项目描述和程序入口文件

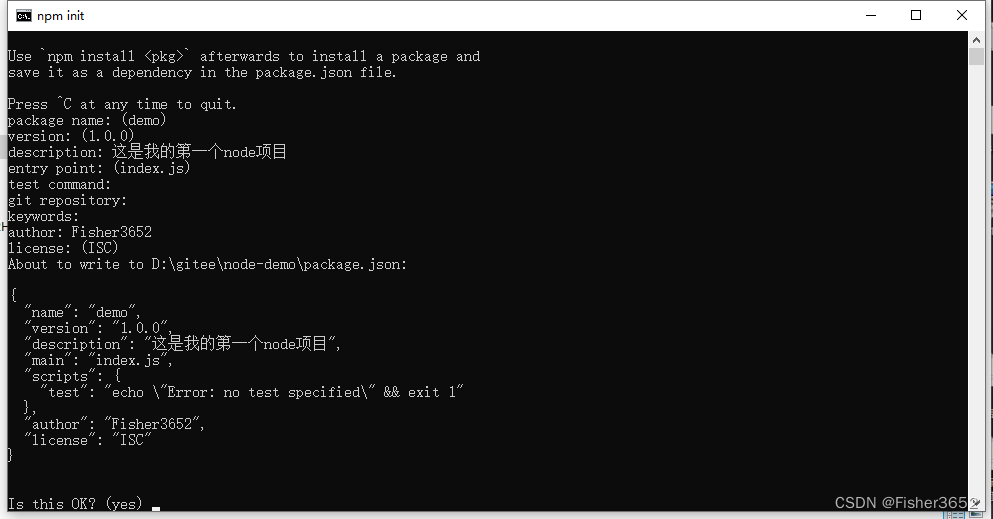
- 不需要填的就回车跳过

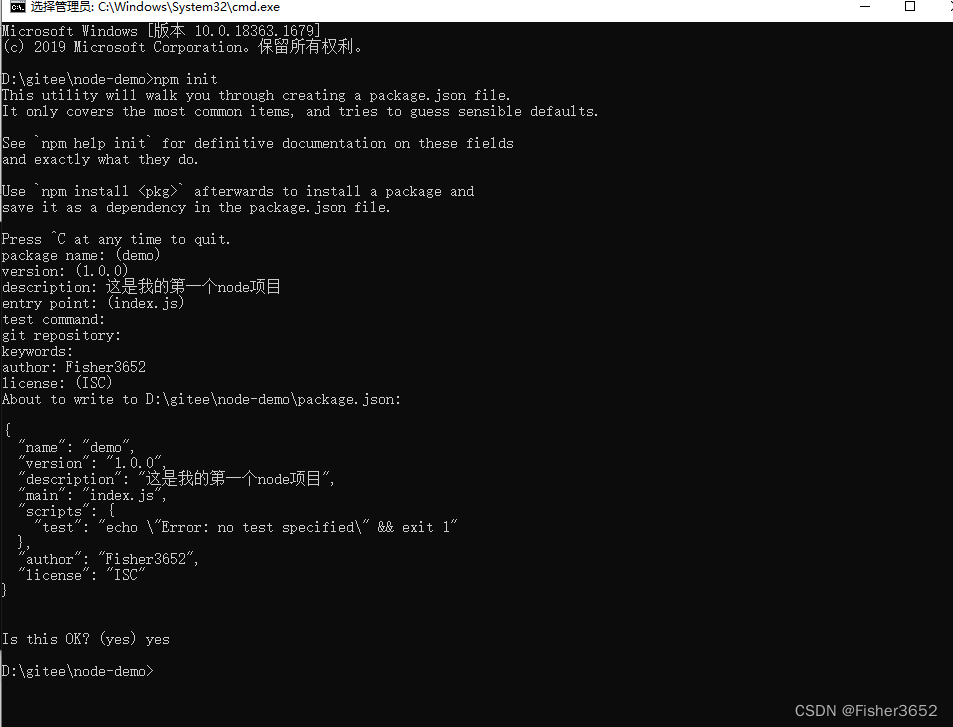
- yes确认

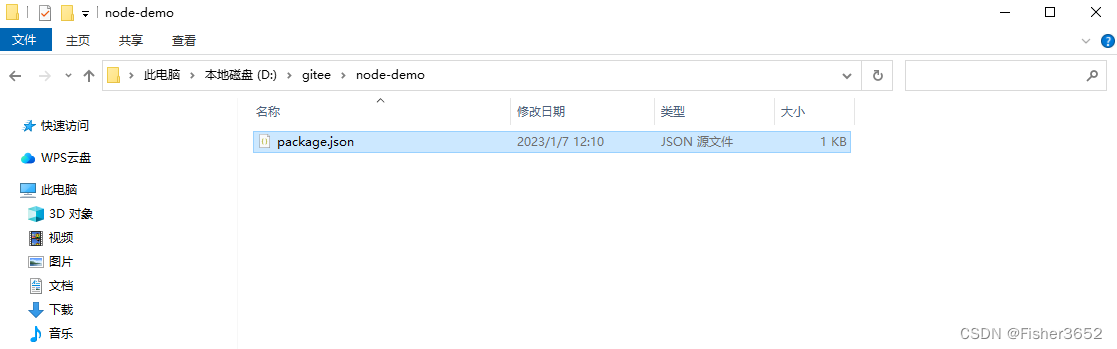
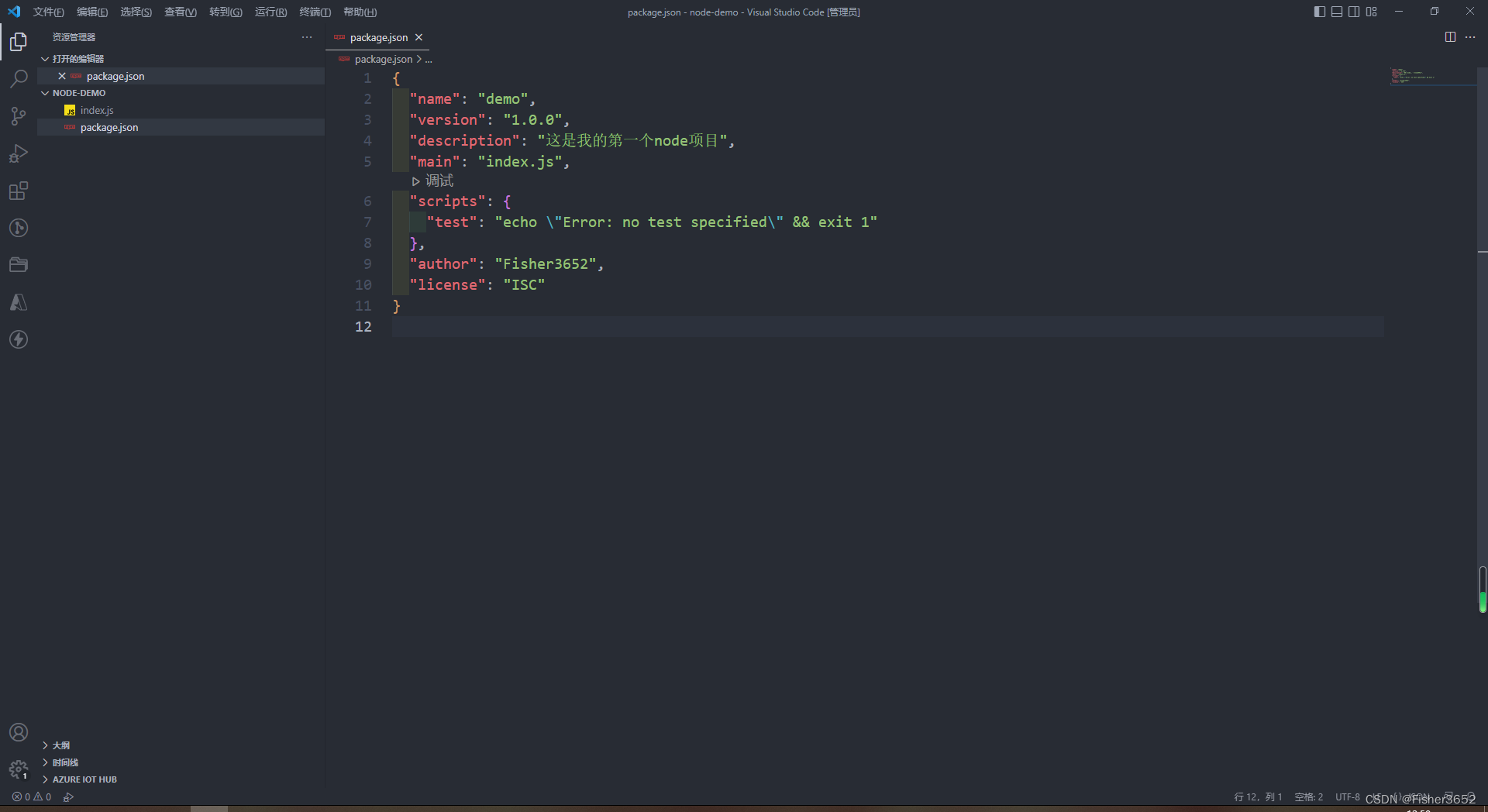
-这时候会生成一个package.json的文件

- 使用vscode打开目录

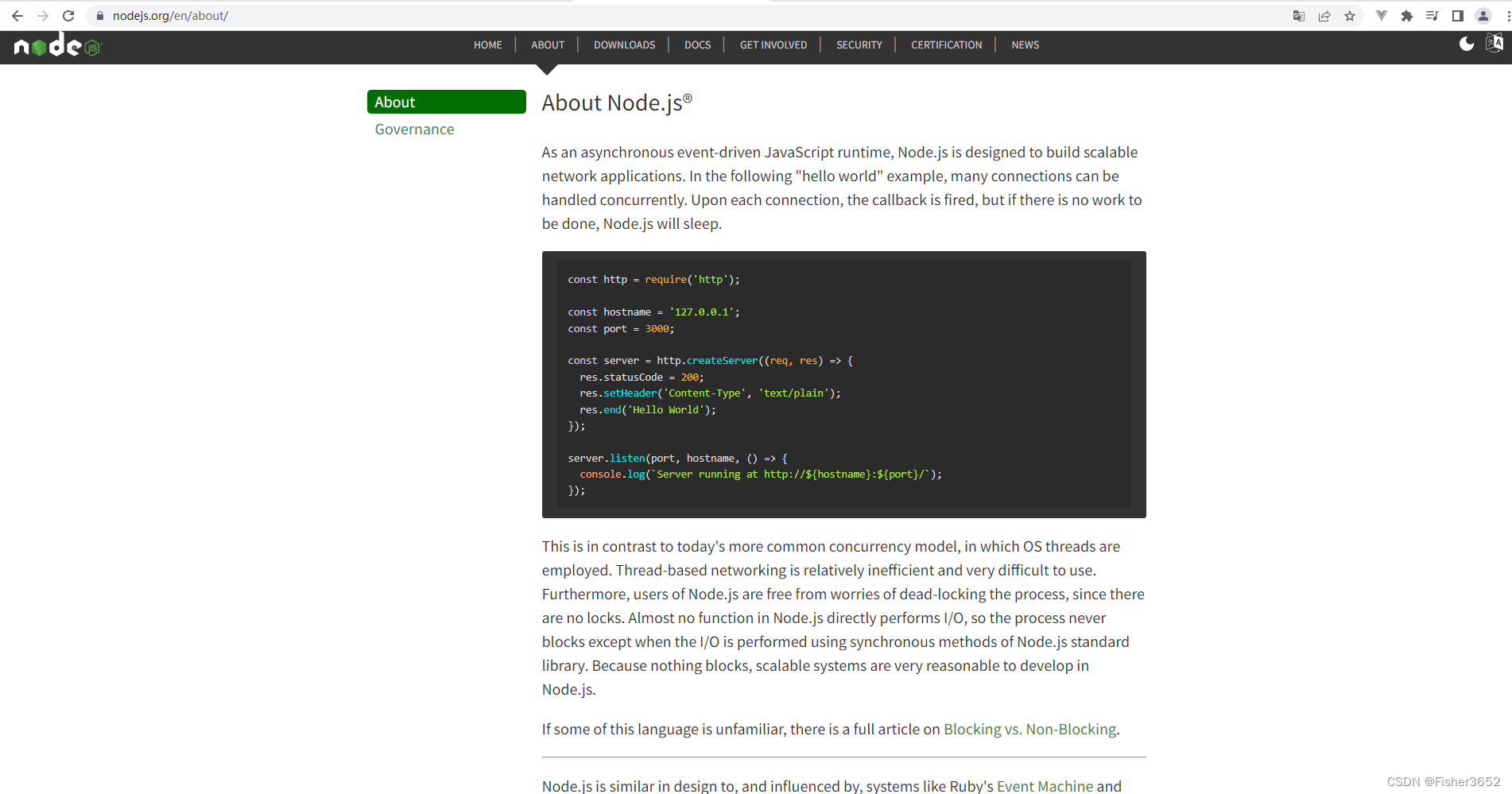
- 创建一个index.js,加入官方的示例代码
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});

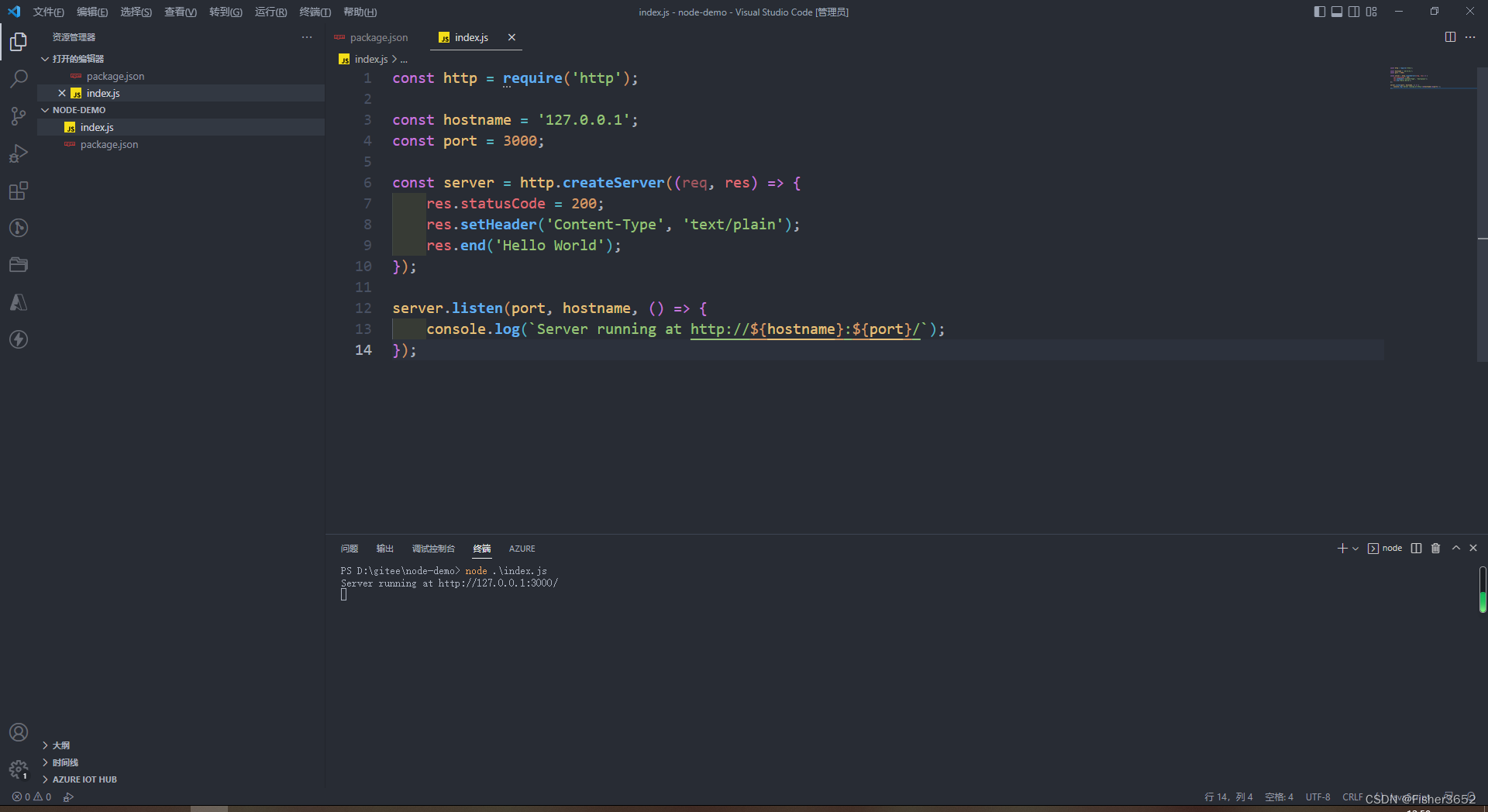
- 运行程序
node .\index.js

- 访问
http://127.0.0.1:3000/