目标
能够理解HTML的 基本语法 和标签的关系
能够使用 排版标签 实现网页中标题、段落等效果
能够使用 相对路径 选择不同目录下的文件
能够使用 媒体标签 在网页中显示图片、播放音频和视频
能够使用 链接标签 实现页面跳转功能
一、基础认知
目标:认识 网页组成 和 五大浏览器,明确 Web标准的构成,使用 HTML骨架 搭建出一个网页
1.基础概念
1.1 网页由哪些部分组成?
文字、图片、音频、视频、超链接
1.2 代码是通过什么软件转换成网页的?
浏览器:是网页显示、运行的平台
1.3常见的五大浏览器?
IE浏览器(Edge)、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
1.4渲染引擎(浏览器内核)?
浏览器中专门对代码进行解析渲染的部分

• 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
• 谷歌浏览器(Chrome)的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
1.5为什么需要Web标准?
让不同的浏览器按照相同的标准显示结果,让 展示的效果统一
1.6 Web标准的构成
由三部分构成:结构、表现、行为。

2. HTML
2.1 什么是HTML?
HTML(Hyper Text Markup Language)超文本标记语言
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述
2.2 HTML骨架结构由哪些标签组成?
html标签:网页的整体
head标签:网页的头部
body标签:网页的身体
title标签:网页的标题
3. 开发工具
3.1 为什么要使用 VS Code?
文本编辑器,如:记事本,完全可以编写网页源代码
➢ 但是效率……不忍直视
实际开发中,注重开发的 效率和便捷性 ,因此我们会使用一些开发工具
➢ 开发工具有很多: Visual Studio Code 、 Webstorm 、 Sublime 、Dreamweaver、 Hbuilder
前端开发神器: VS Code → 速度快、体积小、插件多
3.2 VSCode推荐插件
Chinese (Simplified) Language Pack for Visual Studio Code 简体中文插件
open in browser 直接打开浏览器插件
3.3 VSCode基本快捷键
快速生成标签: 英文 + tab
保存文件: ctrl + s
• 注意1:写完文件之后务必需要保存文件,否则网页无变化
• 注意2:可以设置自动保存省去每次保存的麻烦
快速查看网页效果:右击 → Open in Default Browser
• 快捷键: alt + b
• 注意: 必须安装了open in browser 插件
快速生成结构标签: ! + tab 或 enter
• 注意1:!必须是英文的,中文!无效
• 注意2:必须保证当前文件后缀名是.html,否则无效
快速复制一整行: ctrl + c
快速粘贴一整行: ctrl + v
快速删除(剪切)一整行: ctrl + x
注释的快捷键: ctrl + /
4. HTML标签的结构
1. 标签由 <、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
2. 常见标签由两部分组成,我们称之为: 双标签。前部分叫 开始标签,后部分叫 结束标签,两部分之间包裹内容
3. 少数标签由一部分组成,我们称之为: 单标签。自成一体,无法包裹内容。
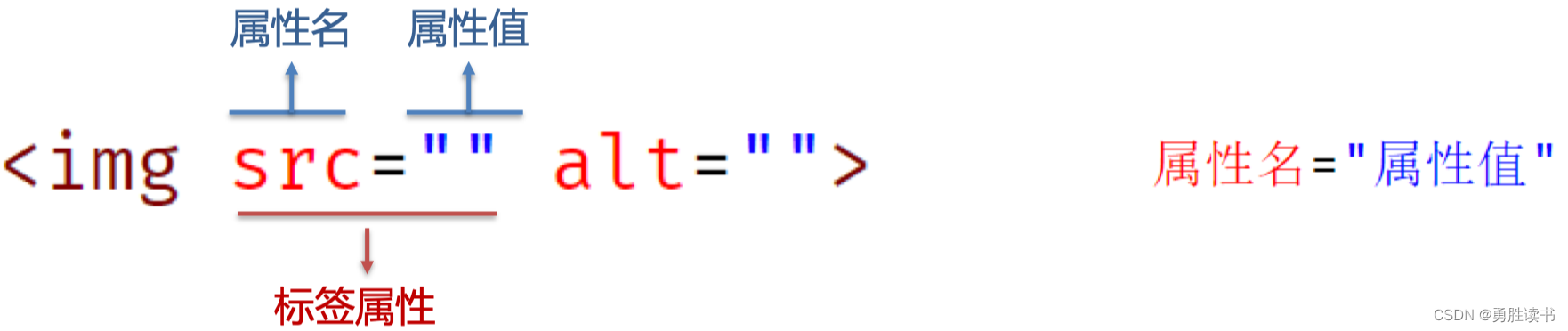
4. 标签的属性: 属性名=“属性值”
5. 标签之间的关系可分为哪几种?
• 父子关系( 嵌套关系)
• 兄弟关系( 并列关系)
二、HTML标签学习
目标:学习HTML 排版、媒体、链接 等基础标签,完成 基础网页 的开发
1.排版标签
1.1 标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
代码:h系列标签 <h1></h1>
语义:1~6级标题,重要程度依次递减
特点:
• 文字都有加粗
• 文字都有变大,并且从h1 → h6文字逐渐减小
• 独占一行
注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如: 新闻的标题、网页的logo部分
1.2 段落标签
场景:在新闻和文章的页面中,用于分段显示
代码: <p></p>
语义:段落
特点:
• 段落之间存在间隙
• 独占一行
1.3 换行标签
场景:让文字强制换行显示
代码: <br> 或 <br/>
语义:换行
特点:
• 单标签
• 让文字强制换行
1.4 水平线标签
场景:分割不同主题内容的水平线
代码: <hr> 或 <hr/>
语义:主题的分割转换
特点:
• 单标签
• 在页面中显示一条水平线
2. 文本格式化标签
2.1 文本格式化标签的介绍
场景:需要让文字加粗、下划线、倾斜、删除线等效果
说明 | 标签 | 语义标签 |
加粗 | b | strong |
下划线 | u | ins |
倾斜 | i | em |
删除线 | s | del |
2.2 标签语义化
好处:
• 对人:好理解,好记忆
• 对机器:有利于机器解析,对搜索引擎(SEO)有帮助
推荐:
• strong、ins、em、del,表示的强调语义更强烈!
3. 媒体标签
3.1 图片标签

属性名:src
属性值:目标图片的路径
属性名:alt
属性值:替换文本
• 当图片加载失败时,才显示alt的文本
• 当图片加载成功时,不会显示alt的文本
属性名:title
属性值:提示文本,当鼠标悬停时,才显示的文字
属性名:width和height
属性值:宽度和高度(数字)
注意点:
• 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
• 如果同时设置了width和height两个,若设置不当此时图片可能会变形
3.2 路径
绝对路径:指目录下的绝对位置
相对路径:
• 同级目录:直接写目标文件名 或 ./目标文件名
• 下级目录:下级目录/目标文件名 或 ./下级目录/目标文件名
• 上级目录:../上级目录/目标文件名
3.3 音频标签

常见属性
• src:音频路径
• controls:音频控件
• autoplay:自动播放(部分浏览器不支持)
• loop:循环播放
注意点:
• 音频标签目前支持三种格式: MP3、Wav、Ogg
3.4 视频标签

常见属性
• src:视频路径
• controls:视频控件
• autoplay:自动播放 → 谷歌浏览器中可以配合 muted属性实现自动静音播放
• loop:循环播放
注意点:
• 视频标签目前支持三种格式: MP4 、WebM 、Ogg
4.链接标签

4.1 链接标签的介绍
场景:点击之后,从一个页面跳转到另一个页面
称呼: a标签、超链接、锚链接
特点:
• 双标签,内部可以包裹内容
• 如果需要a标签点击之后去指定页面,需要设置a标签的 href属性
4.2 链接标签的属性
属性名:href
属性值:点击之后跳转去哪一个网页(目标网页的路径)
显示特点:
• a标签默认文字有下划线
• a标签从未点击过,默认文字显示蓝色
• a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)

属性名:target
属性值:目标网页的打开形式
• 取值1:_self:在当前窗口中跳转(默认值)
• 取值2:_blank:在新窗口中跳转
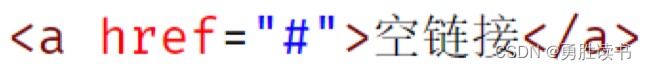
4.3 空链接

功能:
• 点击之后回到网页顶部
• 开发中不确定该链接最终跳转位置,用空链接占个位置
三、综合案例
1.招聘案例-效果图

文本资料
腾讯科技高级web前端开发岗位
职位描述
负责重点项目的前端技术方案和架构的研发和维护工作;
岗位要求
5年以上前端开发经验, 精通html5/css3/javascript等 web开发技术;
熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;
代码⻛格严谨,能⾼保真还原设计稿,能兼容各种浏览器;
对web前端的性能优化以及web常见漏洞有一定的理解和相关实践;
具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;
责任心强,思路路清晰,抗压能力好,具备良好的对外沟通和团队协作能力。
工作地址
上海市-徐汇区-腾云大厦
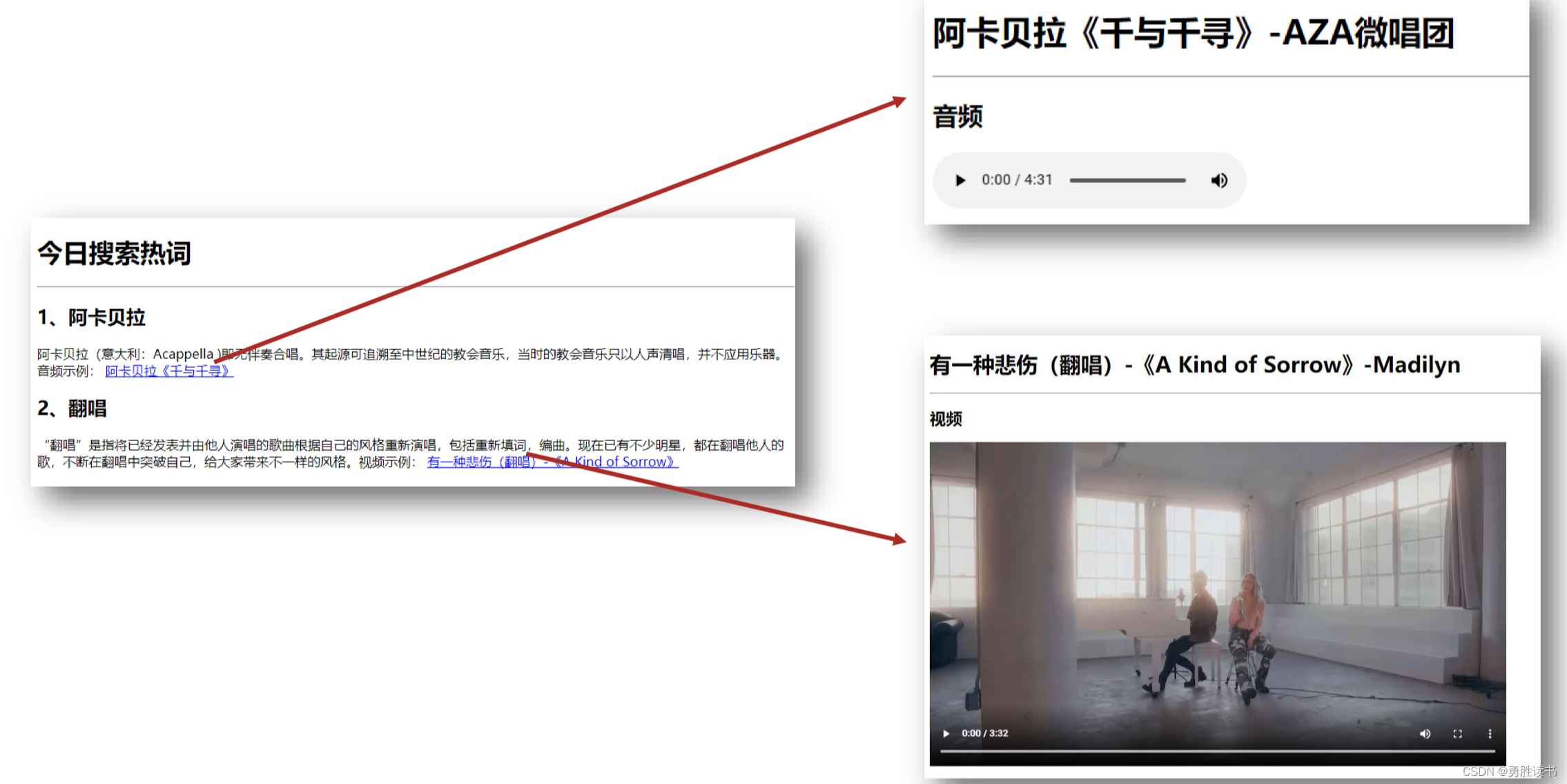
2. 今日热词案例-效果图

文字资料
今日搜索热词
1、阿卡贝拉
阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》
2、翻唱
“翻唱”是指将已经发表并由他人演唱的歌曲根据自己的风格重新演唱,包括重新填词,编曲。现在已有不少明星,都在翻唱他人的歌,不断在翻唱中突破自己,给大家带 来不一样的风格。视频示例: 有一种悲伤(翻唱)-《A Kind of Sorrow》
阿卡贝拉《千与千寻》-AZA微唱团
音频
有一种悲伤(翻唱)-《A Kind of Sorrow》-Madilyn
视频