鼠标、键盘事件对象
- 鼠标事件对象
- 键盘事件对象
鼠标事件对象
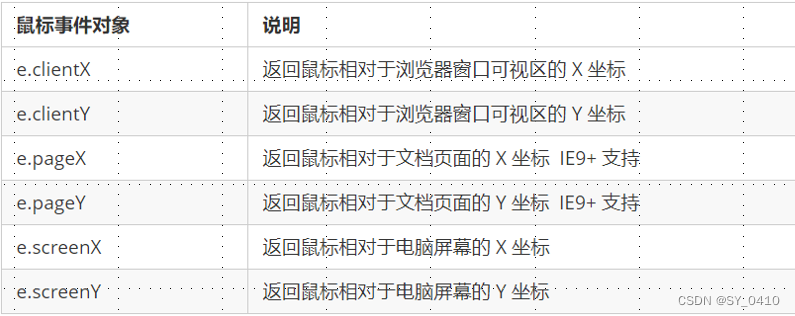
event对象代表事件的状态,和事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent

例如:
// 鼠标事件对象 MouseEvent
document.addEventListener('click', function (e) {
// 1. client 鼠标在可视区(即不管屏幕是否发生滚动,参考只是窗口)的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('---------------------');
// 2. page 鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('---------------------');
// 3. screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
})
案例:跟随鼠标移动的天使
实现原理:
- 鼠标不断的移动,使用鼠标移动事件: mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
<body>
<div>
<img src="images/angel.gif" alt="">
</div>
<script>
var pic = document.querySelector('img');
document.addEventListener('mousemove', function(e) {
var x = e.pageX;
var y = e.pageY;
console.log('x坐标是' + x, 'y坐标是' + y);
//3 . 千万不要忘记给left 和top 添加px 单位
pic.style.left = x - 50 + 'px';
pic.style.top = y - 35 + 'px';
});
</script>
</body>
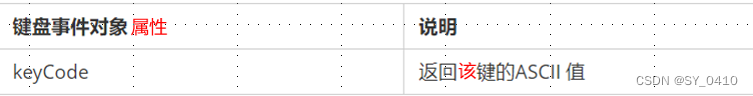
键盘事件对象

注意:
- 如果使用addEventListener 不需要加 on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
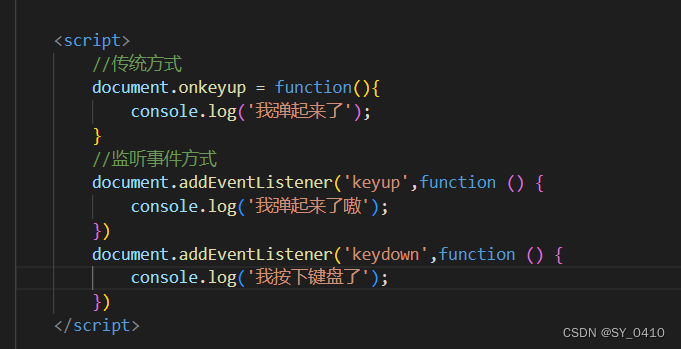
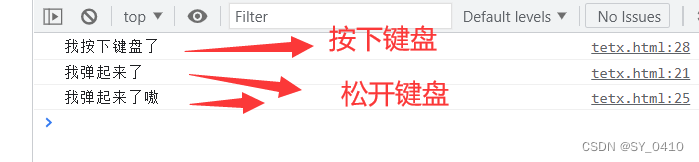
- 三个事件的执行顺序是: keydown 、 keypress 、 keyup
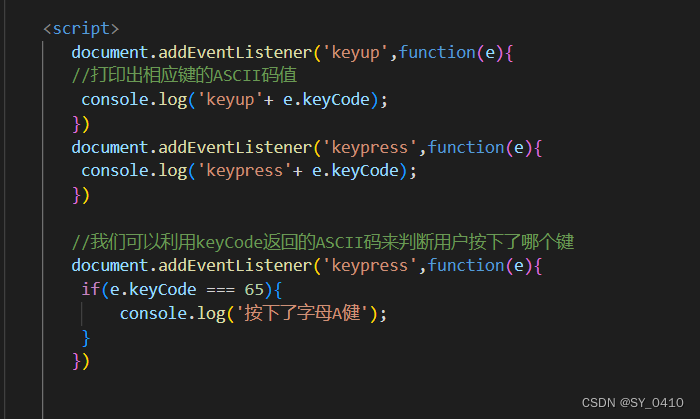
例如:

结果:


注意:
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
- 在实际开发中,更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
- Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值

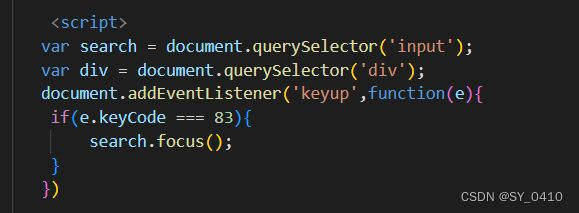
案例:当我们按下s键时,光标定位到搜索框
案例分析:
- 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
- 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
- 搜索框获得焦点: 使用 js 里面的 focus() 方法

效果:效果为按下s之后自动获取输入框的位置